WordPressに今すぐ購入ボタンを追加する方法(3つの方法)
公開: 2022-11-30WordPress に今すぐ購入ボタンを追加しますか?
サービス、サブスクリプション、または物理的な製品を販売しているかどうかにかかわらず、すぐに購入ボタンをすぐに使用できると、購入プロセスが改善され、売上が増加します。
この記事では、WordPress に今すぐ購入ボタンを追加する 3 つの方法を、順を追って説明します。

WordPress に [今すぐ購入] ボタンを追加する理由
今すぐ購入ボタンは、カートの放棄率を下げる優れた方法です。 購入プロセスのすべてのステップは、顧客が考えを変えてカートを放棄する別の機会です。
レジに直接行くことで、買い物客は気が変わって購入をあきらめる時間が少なくなります。
[今すぐ購入] ボタンは購入プロセスをスピードアップするため、カスタマー エクスペリエンスも向上させることができます。 バイヤージャーニーが楽に感じられると、顧客はあなたの店に戻ってくる可能性が高くなります。
製品ページに今すぐ購入ボタンが表示されることがよくありますが、ランディング ページや販売ページでも使用されることがあります。
このように、今すぐ購入ボタンを使用すると、顧客は製品ページにアクセスすることなく購入プロセスを開始できるため、マーケティングおよび広告キャンペーンのコンバージョン率が向上する可能性があります.
そうは言っても、WordPressに今すぐ購入ボタンを追加する方法を見てみましょう. 以下のクイック リンクを使用して、使用する方法にジャンプしてください。
- 方法 1. WP Simple Pay で [今すぐ購入] ボタンを追加する (e コマース プラグインは不要)
- 方法 2: デジタル ダウンロードに [今すぐ購入] ボタンを追加する方法
- 方法 3. WooCommerce ストアに [今すぐ購入] ボタンを追加する
方法 1. WP Simple Pay で [今すぐ購入] ボタンを追加する (e コマース プラグインは不要)
WP Simple Pay を使用して、簡単な今すぐ購入ボタンを任意のページ、投稿、またはウィジェット対応エリアに追加できます。
これは、サービスベースのビジネス、非営利団体、または WordPress の今すぐ購入ボタンのオプションを探している人に最適なオプションです.
WP Simple Pay は、WordPress 用の最高の Stripe 支払いプラグインであり、e コマース プラグインやショッピング カートなしで、クレジット カード支払い、Apple Pay、Google Pay、ACH 銀行デビットなどを受け入れることができます。 これにより、特別なものをインストールすることなく、販売ページに今すぐ購入ボタンを追加したい場合、WP Simple Pay が最適な選択肢になります.
このガイドでは、WP Simple Pay の無料版を使用します。
ACH 口座振替、定期支払い、自動税計算を使用して支払いを受け入れたい場合、または WordPress に今すぐ支払う後払いプランを追加したい場合は、プロ バージョンにアップグレードする必要があります。
まず、WP Simple Pay プラグインをインストールして有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
プラグインを有効にすると、セットアップ ウィザードが自動的に起動します。 さあ、「始めましょう」ボタンをクリックしてください。

次のステップでは、Stripe アカウントを WP Simple Pay に接続する必要があります。 Stripe は、ウェブサイト所有者向けの初心者向けの支払い処理業者です。
開始するには、[Stripe に接続] ボタンをクリックします。

次の画面で、既存の Stripe アカウントにログインするか、新しいアカウントを作成できます。
すでに Stripe アカウントをお持ちの場合は、そのアカウントのメール アドレスとパスワードを入力してください。

WP Simple Pay は、Stripe アカウントを WordPress に接続する方法を示します。
Stripe にまだ登録していない場合は、メール アドレスを入力し、画面の指示に従って Stripe アカウントを作成します。 Stripe アカウントにログインしたら、[支払いフォームの作成] ボタンをクリックします。
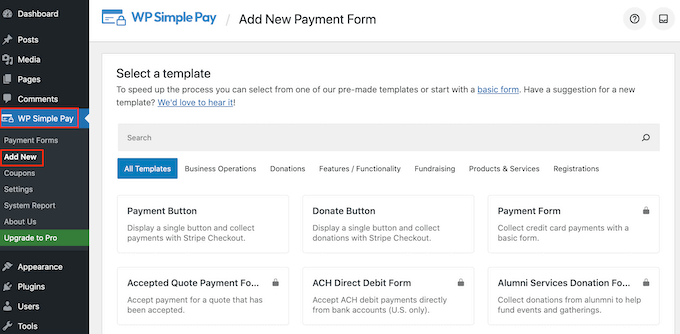
誤ってこの画面から離れてしまった場合でも、パニックにならないでください。 WP Simple Pay » Add Newに移動すると、同じ画面に到達できます。

無料の WP Simple Pay プラグインには、支払いフォームをすばやく作成するのに役立ついくつかの異なるテンプレートがあります. WordPress に Stripe 寄付ボタンを追加するテンプレートを含む、WP Simple Pay Pro にアップグレードすることで、追加のテンプレートのロックを解除できます。
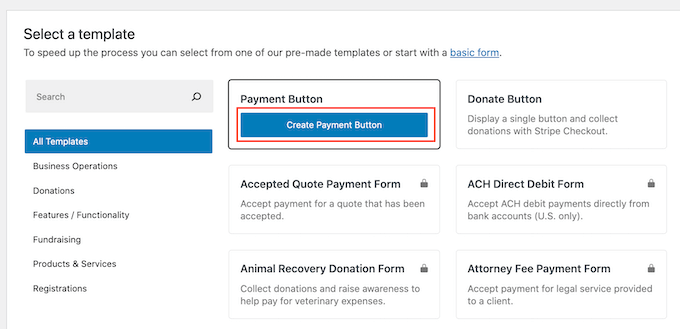
今すぐ購入ボタンを作成したいので、[支払いボタン] テンプレートにカーソルを合わせ、表示されたら [支払いボタンの作成] をクリックします。

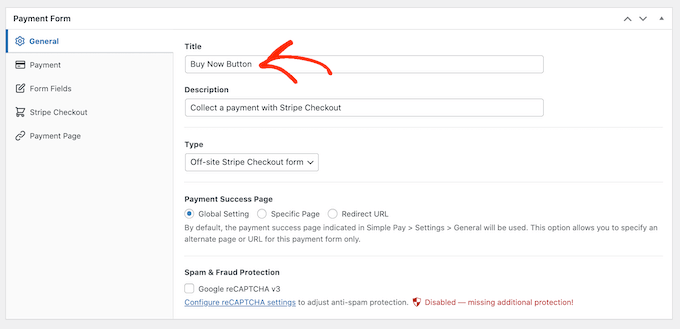
[タイトル] フィールドに、[今すぐ購入] ボタンの名前を入力します。
このタイトルは参考用ですので、好きなように使用できます。

[説明] フィールドを使用して、ボタンに関する情報を追加することもできます。 繰り返しますが、WordPress はサイトの訪問者にこれを表示しませんが、自分自身の参照や、WordPress ダッシュボードを共有する他の人にとっては便利です.
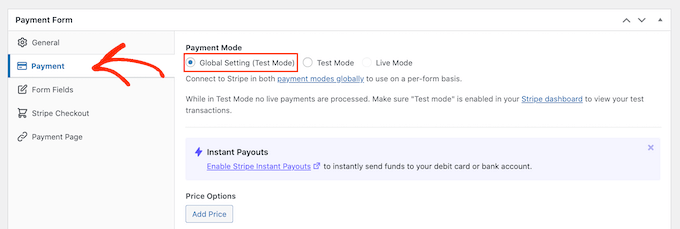
その後、「支払い」タブをクリックします。
デフォルトでは、WP Simple Pay はテスト モードでボタンを作成します。つまり、まだ実際の支払いを受け入れることはできません。
[グローバル設定 (テスト モード)] ラジオ ボタンを選択したままにして、支払いの受け入れを開始する前に [今すぐ購入] ボタンをテストできるようにすることをお勧めします。

すぐに支払いの回収を開始したい場合は、代わりに [ライブ モード] ボタンを選択できます。
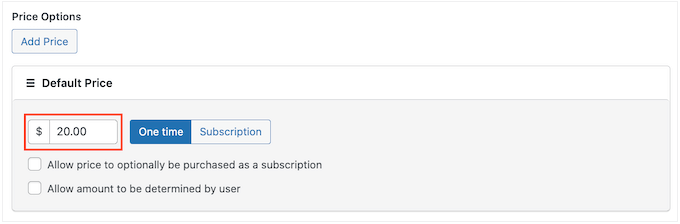
次に、ボタンが顧客に請求する金額を決定できます。 この数値を [1 回限りの金額] フィールドに入力してください。

注: WP Simple Pay はデフォルトでドル通貨を使用します。 別の通貨での支払いを受け入れたい場合は、 WP Simple Pay » 設定に進みます。 次に、[通貨] タブを選択して、新しい通貨を選択できます。
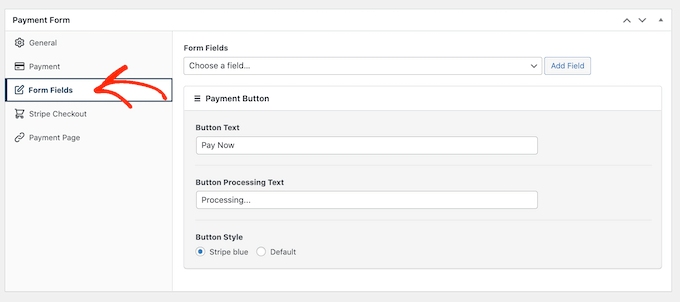
完了したら、[フォーム フィールド] タブを選択します。

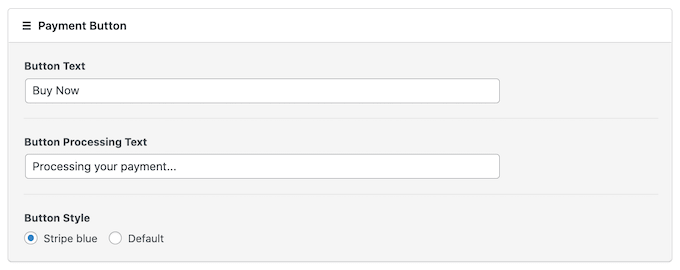
デフォルトでは、ボタンには「今すぐ支払う」というラベルが付いていますが、「ボタン テキスト」フィールドに入力することで、これを任意のラベルに変更できます。
「ボタン処理テキスト」を変更することもできます。これは、支払いの処理中に WP Simple Pay が買い物客に表示するメッセージです。

デフォルトでは、WP Simple Pay は WordPress テーマと同じボタン スタイルを使用します。
次の画像でわかるように、使用できる「ストライプ ブルー」スタイルもあります。 このボタン スタイルを使用する場合は、[支払いボタン] セクションで [ストライプ ブルー] ラジオ ボタンを選択するだけです。

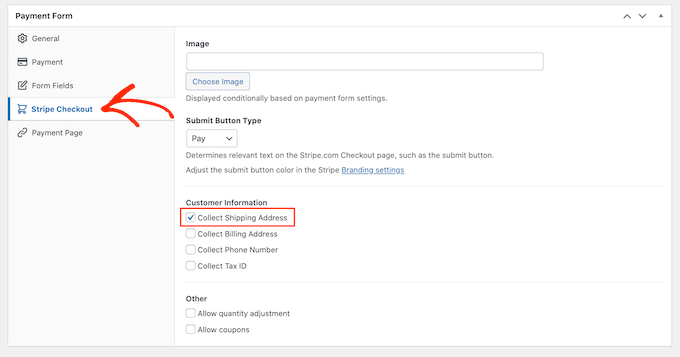
次に、Stripe Checkout タブを選択し、チェックアウト時に WP Simple Pay が訪問者から収集する情報を選択します。
たとえば、物理的な製品を販売している場合、[配送先住所を収集] ボックスをオンにすると、顧客の配送先住所を取得できます。

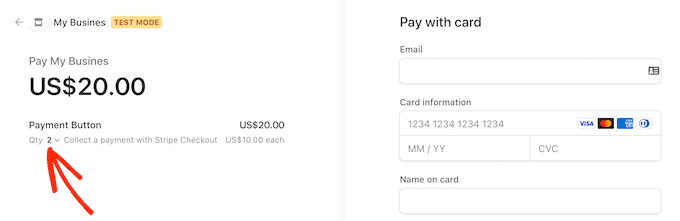
顧客が複数の商品を購入する可能性があると思われる場合は、[数量調整を許可する] ボックスをオンにしてください。
これにより、顧客が購入する製品の数を変更できるドロップダウンが Stripe チェックアウト ページに追加されます。

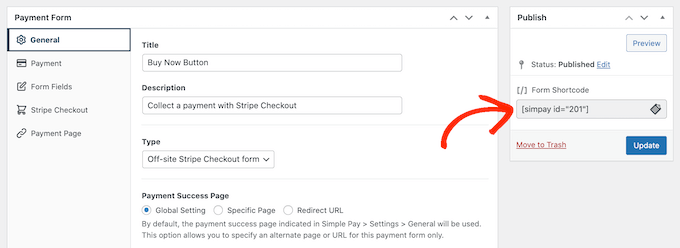
[今すぐ購入] ボタンの設定に満足したら、[公開] ボタンをクリックして有効にします。
「フォーム ショートコード」を使用して、この今すぐ購入ボタンを任意の WordPress ページ、投稿、またはウィジェット対応エリアに追加できるようになりました。

ショートコードの配置方法の詳細については、WordPress にショートコードを追加する方法に関するガイドを参照してください。
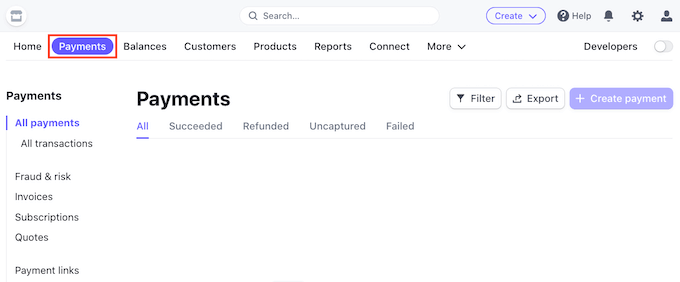
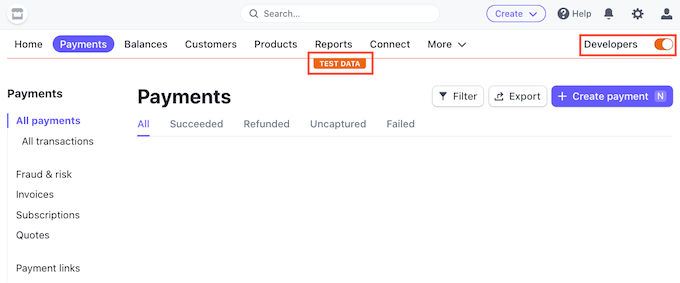
ボタンをテスト モードで公開した場合、Stripe ダッシュボードには、その間に得た支払いが表示されないため、[今すぐ購入] ボタンをテストすることが難しくなります。
トランザクションを確認するには、Stripe ダッシュボードにログインして [支払い] タブをクリックし、Stripe でテスト モードを有効にする必要があります。

その後、右上隅にある「開発者」トグルをクリックするだけです。
それが完了するとすぐに、[今すぐ購入] ボタンをテストでき、支払いが Stripe ダッシュボードに表示されます。

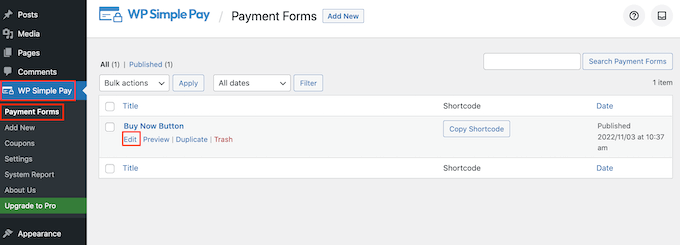
ボタンのテストが完了したら、 WP Simple Pay » Payment Formsに移動して、支払いの受け入れを開始できます。
ここで、[今すぐ購入] ボタンの上にマウスを置き、[編集] リンクをクリックします。

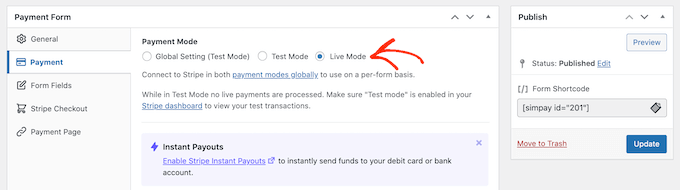
[支払い] タブを選択し、[ライブ モード] の横にあるラジオ ボタンをクリックします。

最後に、[更新] をクリックします。 今すぐ購入ボタンが有効になり、訪問者からの支払いを受け入れる準備が整いました。

方法 2: デジタル ダウンロードに [今すぐ購入] ボタンを追加する方法
WP Simple Pay を使用すると、WordPress のブログや Web サイトに簡単な今すぐ購入ボタンを追加できます。 ただし、WordPress でデジタル ダウンロードを販売する場合は、今すぐ購入する機能を備えた e コマース プラグインが必要です。
Easy Digital Downloads は、デジタル製品を簡単に販売するための最適なプラットフォームです。 実際、私たちはこのプラグインを使用して、多くのプレミアム WordPress プラグインを販売しています。
Easy Digital Downloads では、WordPress に今すぐ購入ボタンを追加する方法がいくつかあります。
デフォルトでは、Easy Digital Downloads のすべての製品ページに [カートに追加] ボタンが表示されます。 ただし、代わりに [今すぐ購入] ボタンに置き換えることができます。
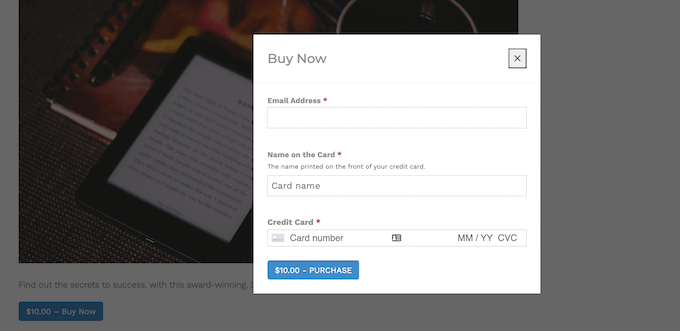
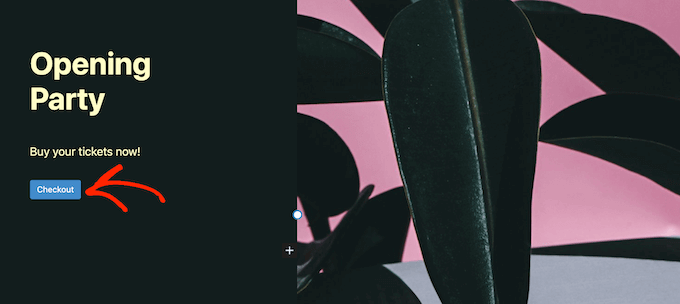
![Easy Digital Downloads を使用して作成された [今すぐ購入] ボタン](/uploads/article/44490/WrUxnhDmoFfSlVpM.png)
顧客が上の画像に表示されているボタンをクリックすると、電子メール アドレスとクレジット カードの詳細を入力できるポップアップが表示されます。
その後、「購入」をクリックするだけで製品を購入できます。

Easy Digital Downloads には、任意のページ、投稿、またはウィジェット対応エリアに追加できる「EDD 購入ボタン」ブロックも付属しています。
このブロックは、ダウンロード可能な任意の製品に接続できます。 訪問者はこのボタンをクリックするだけで、製品をバスケットに追加し、チェックアウトに直接進むことができます。

それを念頭に置いて、両方の方法を見てみましょう。
商品ページに今すぐ購入ボタンを追加する方法
まず、商品ページに今すぐ購入ボタンを追加することをお勧めします。 これにより、顧客が気が変わって購入を断念する時間が少なくなります。
ホスティング プロバイダーとして SiteGround を使用する場合、Easy Digital Downloads がプリインストールされているので、プラグインをすぐに使い始めることができます。
そうでない場合は、SiteGround EDD ホスティングをチェックして、月額わずか 2.99 ドルで始めることができます!
他のホスティング プロバイダーを使用している場合は、Easy Digital Downloads プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップ バイ ステップ ガイドを参照してください。
このガイドでは、無料の Easy Digital Downloads プラグインを使用します。簡単な今すぐ購入ボタンを作成するために必要なものがすべて揃っているからです。 ウィッシュリスト、購入報酬、不正監視など、より高度な機能を備えたプロ バージョンもあります。
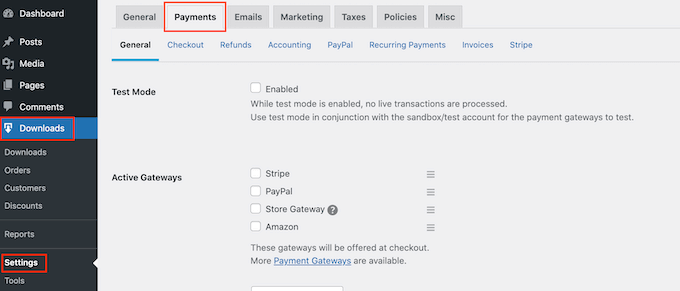
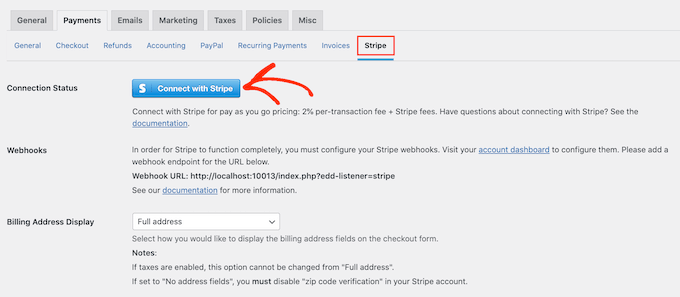
今すぐ購入ボタンを作成する前に、Stripe または PayPal を設定する必要があります。 支払いゲートウェイを設定するには、[ダウンロード] » [設定]に移動し、[支払い] タブをクリックします。

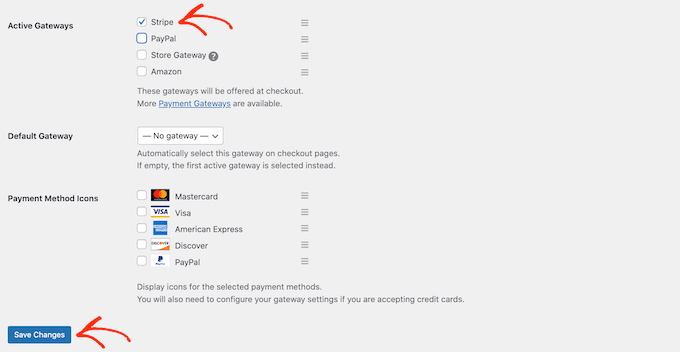
使用する支払いゲートウェイに応じて、「PayPal」または「Stripe」の横にあるチェックボックスをオンにできるようになりました。
複数の支払いゲートウェイを追加すると、[今すぐ購入] ボタンを作成できなくなるため、ゲートウェイを 1 つだけ選択することが重要です。
決定したら、[変更を保存] をクリックして設定を保存します。

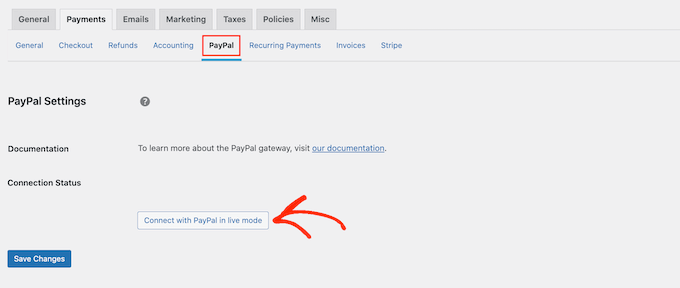
PayPal を使用する場合は、[PayPal] タブをクリックします。
その後、[ライブ モードで PayPal に接続] ボタンを選択できます。

これにより、支払いを受け取る PayPal アカウントのメール アドレスとパスワードを入力できるポップアップが開きます。
代わりに Stripe を設定するには、[Stripe] タブをクリックし、[Connect with Stripe] を選択します。

これにより、Web サイトを Stripe に接続するのに役立つセットアップ ウィザードが開きます。
支払いゲートウェイを設定したら、[変更を保存] ボタンをクリックすることを忘れないでください。 Easy Digital Downloads の製品ページに [今すぐ購入] ボタンを追加できるようになりました。
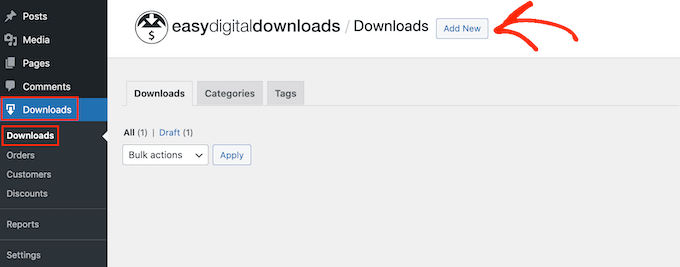
初めてのデジタル製品を作成するには、ダウンロード » ダウンロードにアクセスしてください。 次に、[新規追加] ボタンをクリックします。

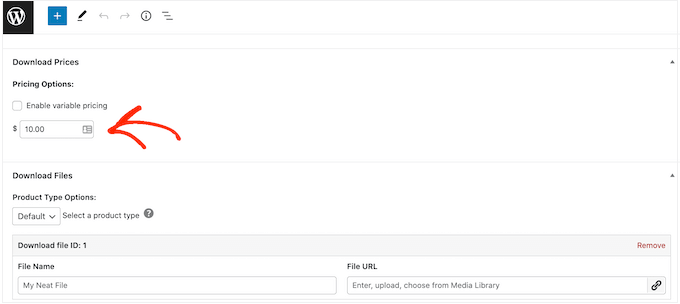
商品のタイトルと説明を追加したり、画像をアップロードしたり、カテゴリやタグを追加したりできるようになりました。
注:デフォルトでは、Easy Digital Downloads は製品を無料ダウンロードとして設定します。 「商品オプション」セクションまでスクロールし、商品の実際の価格を入力することが重要です。

次のステップは、製品のアップロードです。 これは、電子ブックのダウンロード、ビデオ トレーニング、PDF ガイド、デジタル アートとグラフィックス、または WordPress がサポートするその他のファイルです。
プロのヒント: SVG 画像、PSD ファイルなど、WordPress がサポートしていないファイル タイプを販売したい場合は、WordPress で追加のファイル タイプを許可する方法に関するガイドを参照してください。
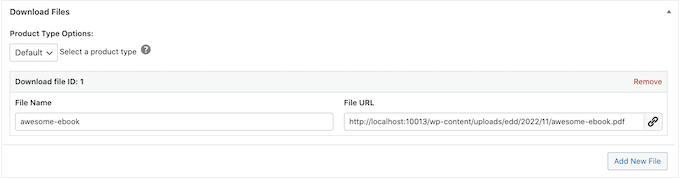
ダウンロード可能なファイルを追加するには、[ファイルのダウンロード] セクションまでスクロールします。
[ファイル名] フィールドに、ダウンロード可能なファイルの名前を入力します。 それが完了したら、[ファイルをアップロード] ボタンをクリックします。

これにより、WordPress メディア ライブラリが起動します。 ここで、デジタル ダウンロードとして販売するファイルを選択できます。
製品の設定に満足したら、今すぐ購入ボタンを追加します。
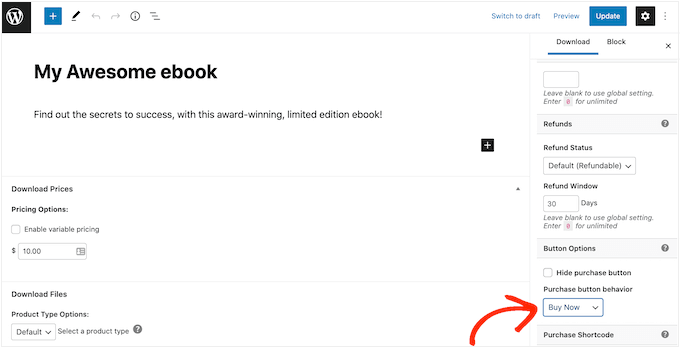
右側のメニューで、[ボタン オプション] セクションを見つけます。 ここで、[購入ボタンの動作] ドロップダウンをクリックし、[今すぐ購入] を選択します。

[公開] をクリックすると、製品を公開できます。 この製品ページにアクセスすると、[今すぐ購入] ボタンが表示されます。
上記と同じプロセスに従うだけで、どの製品ページにも [今すぐ購入] ボタンを追加できます。
任意のページまたは投稿に [今すぐ購入] ボタンを追加する方法
オンライン ストアの他の部分で [今すぐ購入] ボタンを使用したい場合があります。
たとえば、特定の製品を宣伝するランディング ページがある場合、顧客がそのランディング ページから直接チェックアウト プロセスを開始できるようにすることができます。
これにより、衝動買いを促し、購入者の旅から複数のステップを取り除くことで、より多くの売り上げを得ることができます。
これは、「EDD 購入ボタン」ブロックを使用して簡単に行うことができます。 このブロックを使用するには、最初に支払いゲートウェイを設定し、上記と同じプロセスに従って少なくとも 1 つの製品を作成する必要があります。
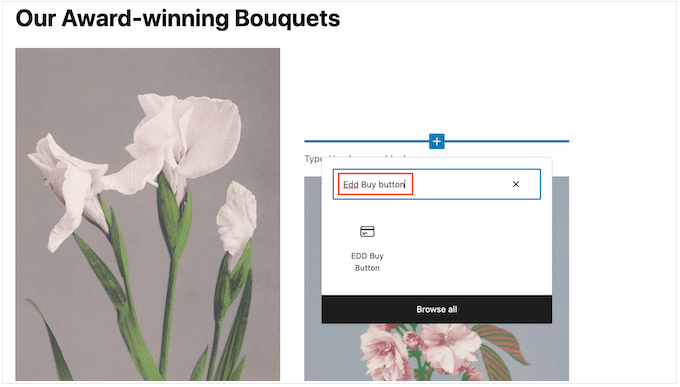
その後、コンテンツ エディターで [今すぐ購入] ボタンを追加するページまたは投稿を開くだけです。 次に、「+」アイコンをクリックして、「EDD 購入ボタン」と入力し始めます。

適切なブロックが表示されたら、クリックしてレイアウトに追加します。
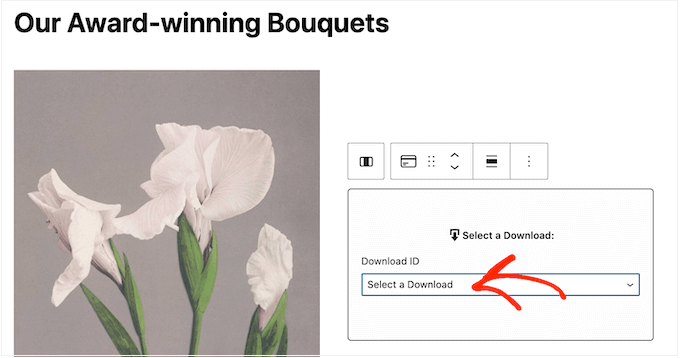
[ダウンロードを選択] ドロップダウンを開いて、顧客のカートに追加する製品を選択できるようになりました。

デフォルトでは、Easy Digital Downloads の [今すぐ購入] ボタンに製品の価格が表示されます。
価格を非表示にする場合は、[価格を表示] トグルをクリックして無効にします。
![[今すぐ購入] ボタンの価格の追加と削除](/uploads/article/44490/VT8iMI0JRN3VqbZd.png)
ページを公開または更新してライブにすることができます。 WordPress の Web サイトにアクセスすると、[今すぐ購入] ボタンが表示されます。
方法 3. WooCommerce ストアに [今すぐ購入] ボタンを追加する
WooCommerce ストアを運営している場合は、商品ページに今すぐ購入ボタンを追加することをお勧めします。 これにより、顧客は商品ページから直接チェックアウト プロセスを開始できるようになり、多くの場合、カートの放棄率が低下します。
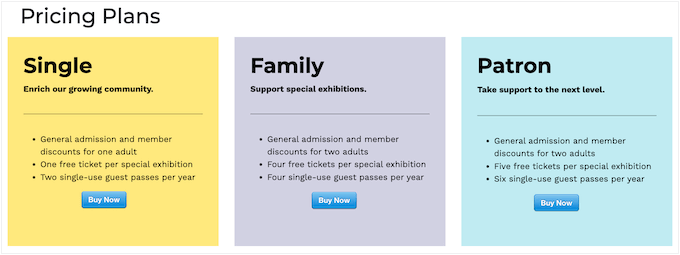
今すぐ購入ボタンをオンライン ストアに追加する最も簡単な方法は、WooCommerce の今すぐ購入ボタンを使用することです。 これは構成を必要としないシンプルなプラグインで、すべての製品ページに今すぐ購入ボタンを追加します。
![WooCommerce オンライン ストア用に作成された [今すぐ購入] ボタン](/uploads/article/44490/gIz4wWDnzjKSPbqd.png)
まず、プラグインをインストールして有効化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
プラグインには設定がないため、オンライン ストアの製品ページに移動するだけです。 標準の [カートに入れる] ボタンの横に [今すぐ購入] ボタンが表示されます。
この記事が、WordPress に今すぐ購入ボタンを追加する方法を学ぶのに役立つことを願っています. また、最高のメール マーケティング サービスに関するガイドと、WordPress Web サイト用の無料の SSL 証明書を取得する方法もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
