WordPressで今すぐ購入後払いを追加する方法
公開: 2022-07-27WordPress Webサイトまたはeコマースストアに後払いの支払い方法を追加したいですか?
今すぐ購入後払い(BNPL)は、製品やサービスを経済的に利用しやすくすることで、売り上げを伸ばすのに役立ちます。
この記事では、WordPressを使用して、後払いをWebサイトに追加する最も簡単な方法を紹介します。
後払いの支払い方法とは何ですか?
後払い(BNPL)は、チェックアウトページで提供される短期融資の一種です。

顧客は通常、最初の支払いを前払いし、その後、時間の経過とともに残りを支払います。 分割払いと支払いスケジュールは通常、BNPLプロバイダーによって決定されます。
その間、事業主としてのあなたは購入時に全額の支払いを受け取ります。 BNPLプロバイダーは、全額と顧客の最初の支払いの差額を補います。
Klarna、Afterpay / Clearpay、Affirmなど、使用できる後払いアプリがたくさんあります。 これらのアプリは、WooCommerceやShopifyなどのさまざまなeコマースプラットフォームで機能します。
ペイメントゲートウェイPayPalは、PayPal支払いを受け入れる売り手のために、後払い機能も提供しています。
なぜあなたは今すぐ購入を提供する必要があります後で支払いを支払う
今すぐ購入後払いは、ビジネスに追加のリスクを与えることなく、オンラインストアでの売り上げを伸ばす効果的な方法です。 また、幅広い顧客にとってより良いチェックアウト体験を生み出します。
BNPLを使用すると、一度に全額を支払うことができない可能性のある顧客は、引き続きあなたから購入する余裕があります。 BNPLは、顧客が一度に支払う必要がある場合よりも多く購入するため、平均注文額を増やすこともできます。
顧客には残高を返済する時間がありますが、購入時に全額が支払われます。 従来の支払いプランで発生する可能性のある支払いの失敗や遅延のリスクはありません。 BNPLプロバイダーは、返済のリスクを負い、詐欺に対するある程度の保護も提供します。
一般に、BNPLを使用しても、従来のクレジットカードとは異なり、顧客のクレジットスコアが損なわれることはありません。 BNPLは短期の資金調達オプションであることが意図されているため、多くのBNPLプロバイダーは無利子の分割払いを提供しています。
BNPL支払いは、高級品や旅行サービスなどの高価値の商品やサービスを販売する企業に人気があります。 顧客が他の方法よりも多く購入するため、価値の低い小売業者もBNPLの恩恵を受けることができます。 あなたのビジネスはまた、クレジットカードを持っていない顧客にとってよりアクセスしやすいでしょう。
BNPLの支払いがビジネスにとってどれほど優れているかがわかったところで、ウェブサイトにBNPLの支払いを追加する方法を学びましょう。
WordPressで今すぐ購入後払いを追加する方法
WordPress Webサイトに後払いの支払い方法を追加する最も簡単な方法は、WPSimplePayと呼ばれるプラグインを使用することです。

WP Simple Payは、最高のStripeペイメントWordPressプラグインです。 WP Simple Payを使用すると、複雑なチェックアウトプロセスや完全なショッピングカートを設定することなく、支払いフォームを簡単に作成できます。
完全にカスタム購入を作成するためにコーディングを知る必要はありません。後で支払いフォームを支払います。 WP Simple Payは、BNPLアプリのKlarnaおよびAfterpay(特定の国ではClearpayとも呼ばれます)と自動的に統合されます。
KlarnaとAfterpay/Clearpayの両方に地理的な制限があるため、ビジネスに適したオプションを選択するには、必ず国を調べてください。
WP Simple Payが大好きですが、まだ決定している場合は、これらの他のStripe支払いプラグインを自由にチェックしてください。
支払い処理にはStripeアカウントも必要です。 Stripeアカウントは無料で取得でき、支払いを処理する場合にのみ取引手数料を支払うことができます。 WP Simple Payは、追加の取引や月額料金を請求しません。
Stripeアカウントを設定したら、WPSimplePayを使用して後払いの支払いフォームを作成しましょう。
ステップ1:WPSimplePayをインストールする
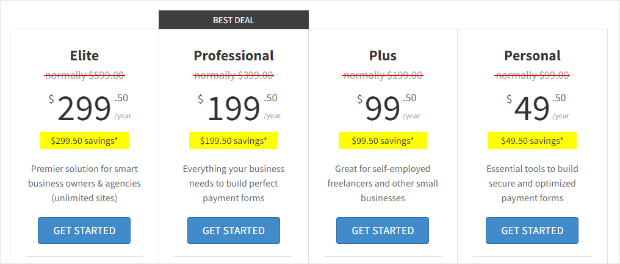
まず、WPSimplePayライセンスを購入する必要があります。 KlarnaとAfterpayの統合は、ProfessionalとEliteの料金プランで利用できるため、最適なものを選択してください。

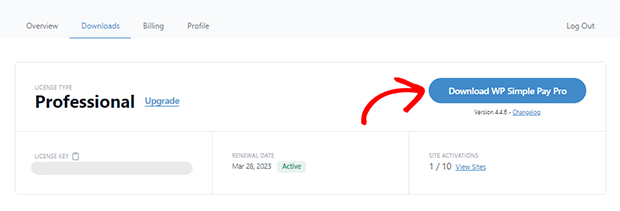
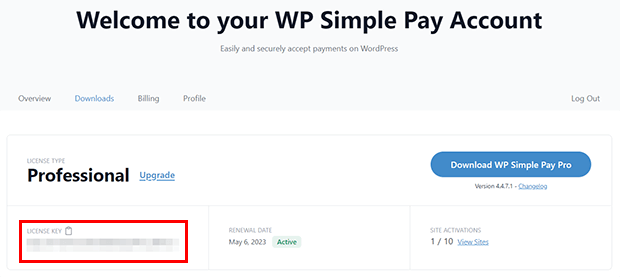
ライセンスを購入したら、WPSimplePayアカウントにログインします。 [ダウンロード]セクションを見つけ、[ WP Simple Pay Proのダウンロード]ボタンをクリックして、プラグインファイルをダウンロードします。 .zipファイルになります。 このファイルは、簡単に見つけられる場所に保存してください。

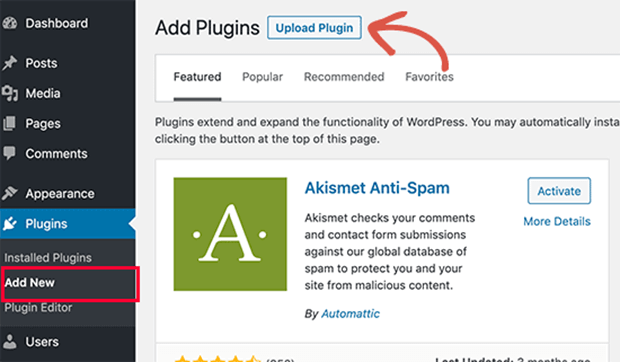
これで、プラグインをWebサイトにインストールしてアクティブ化できます。 新しいウィンドウで、WordPressダッシュボードにログインし、[プラグイン]»[新規追加]に移動します。
そこに着いたら、ページの上部にある[プラグインのアップロード]ボタンをクリックします。

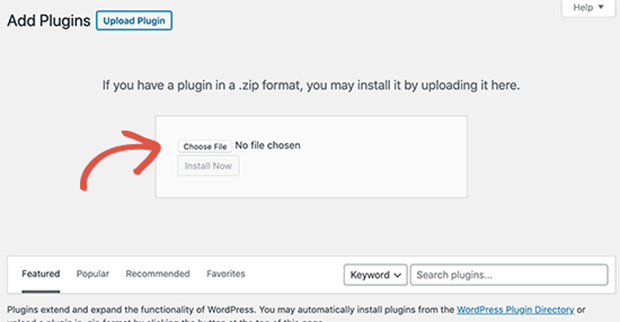
[ファイルの選択]をクリックして、WPSimplePayアカウントから以前にダウンロードしたプラグインファイルを選択します。

ファイルを選択したら、[今すぐインストール]ボタンをクリックします。
WordPressがプラグインファイルをアップロードしてインストールします。 それが完了したら、プラグインのアクティブ化をクリックしてWPSimplePayの使用を開始するだけです。
ステップ2:WPSimplePayを設定する
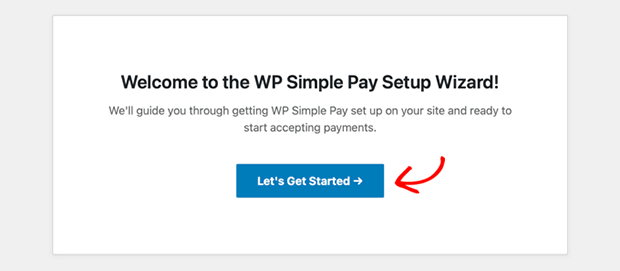
WP Simple Payには、使い始めるのに役立つセットアップウィザードが付属しています。 Let'sGetStartedボタンをクリックします。

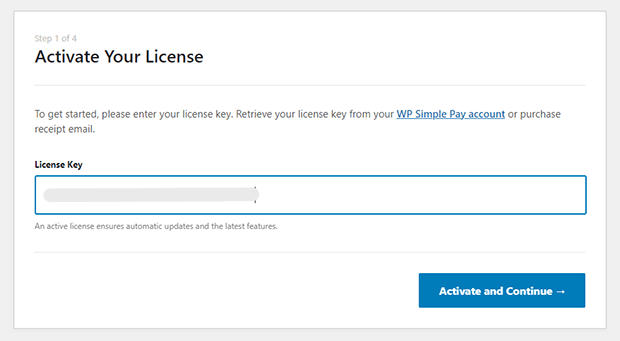
最初に行うことは、プラグインライセンスをアクティブ化することです。 WPSimplePayアカウントのダウンロードセクションに戻ります。 クリップボードアイコンをクリックして、ライセンスキーをコピーします。

ここで、WordPressのWPSimplePayセットアップウィザードに戻ります。 ライセンスキーを[ライセンスキー]フィールドに貼り付け、[アクティブ化して続行]ボタンをクリックします。

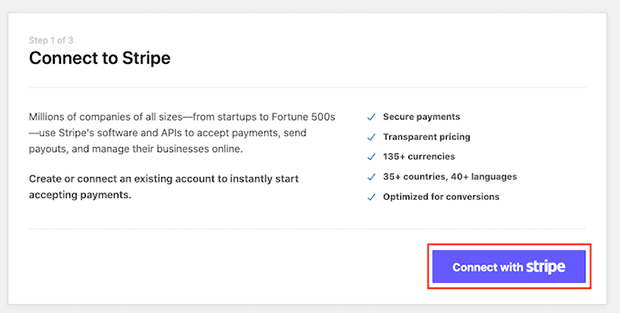
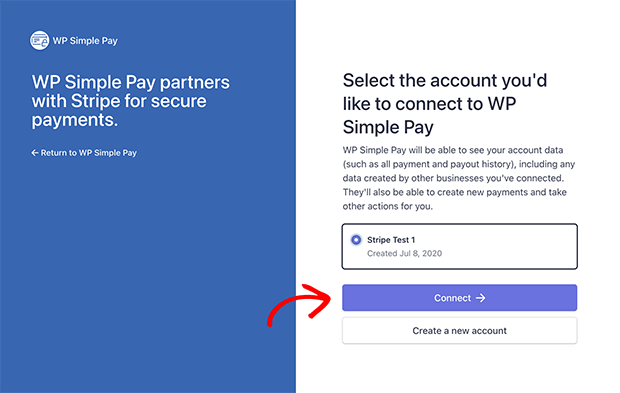
次に、[ストライプで接続]ボタンをクリックします。 指示に従ってStripeアカウントにログインし、WPSimplePayに接続します。

Stripeに接続した後、顧客の支払い領収書の電子メールと今後の請求書、および支払い通知を有効にすることができます。 完了したら、[保存して続行]をクリックします。
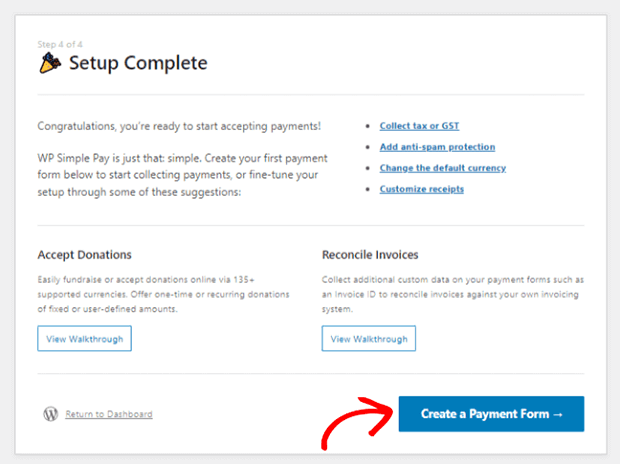
これにより、セットアップウィザードの最後のステップに移動します。 [支払いフォームの作成]をクリックして続行します。

ステップ3:今すぐ購入後で支払う支払いフォームを作成する
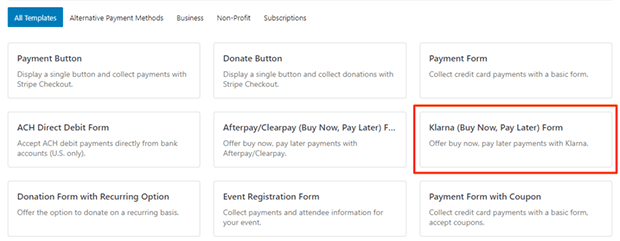
後払いの支払いフォームを作成するには、WP Simple Pay>AddNewに移動します。
Klarna(今すぐ購入、後で支払う)フォームまたは後払い/ Clearpay(今すぐ購入、後で支払う)フォームテンプレートを選択します。 繰り返しになりますが、選択するアプリは、ビジネスがどの国にあるかによって異なります。


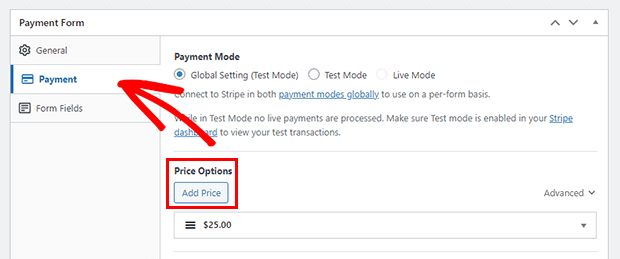
支払いフォームビルダーに移動します。 そこで、[支払い]タブをクリックします。 次に、[価格の追加]をクリックします。

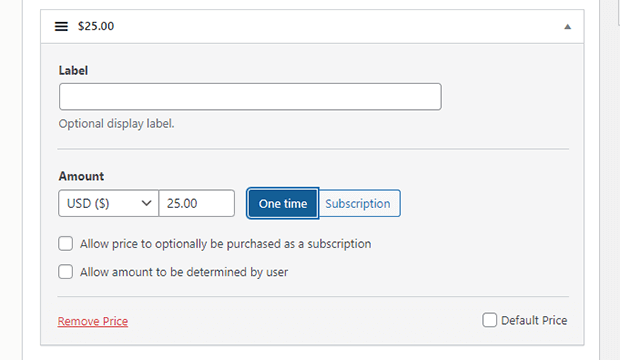
価格を追加するときに、金額を設定し、1回限りの支払いオプションまたはサブスクリプションの支払いオプションから選択できます。 KlarnaとAfterpayは、1回限りの支払いでのみ機能します。

次に、必要に応じて支払いフォームのフィールドをカスタマイズします。
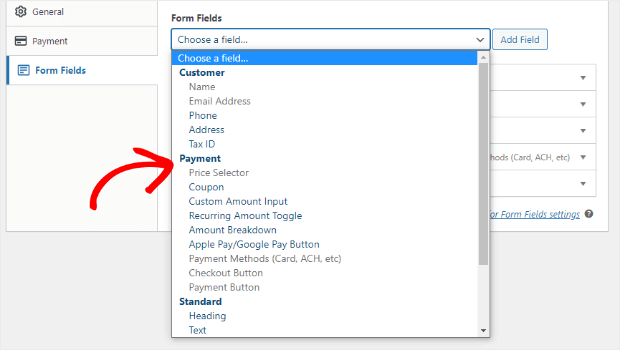
[フォームフィールド]セクションをクリックすると、新しいフィールドを追加できます。 [フォームフィールド]ドロップダウンメニューから目的のフィールドを選択し、[フィールドの追加]ボタンをクリックします。 顧客情報フィールド、支払いフィールドなどを追加できます。

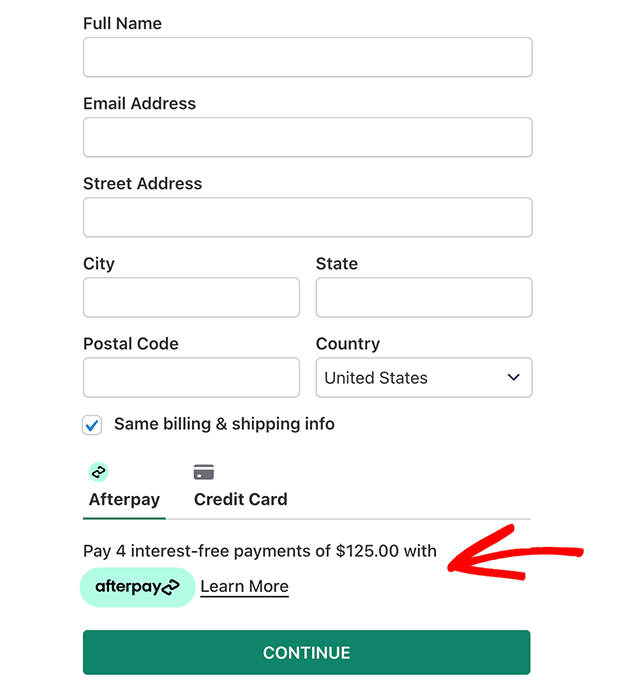
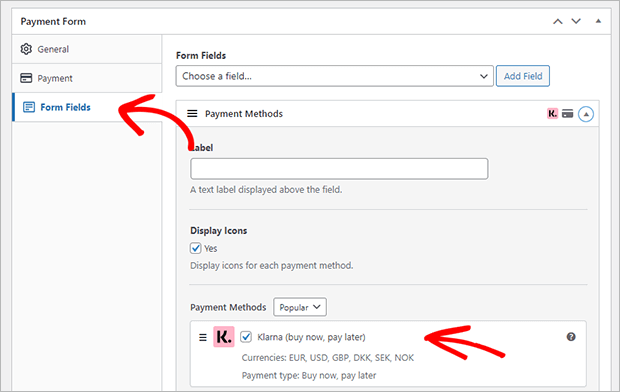
フォームが希望どおりに表示されたら、[フォームフィールド]ドロップダウンのすぐ下にある[支払い方法]をクリックします。 KlarnaまたはAfterpay、およびクレジットカードやデビットカード、ACH、ApplePayなどのその他の支払い方法を選択します。

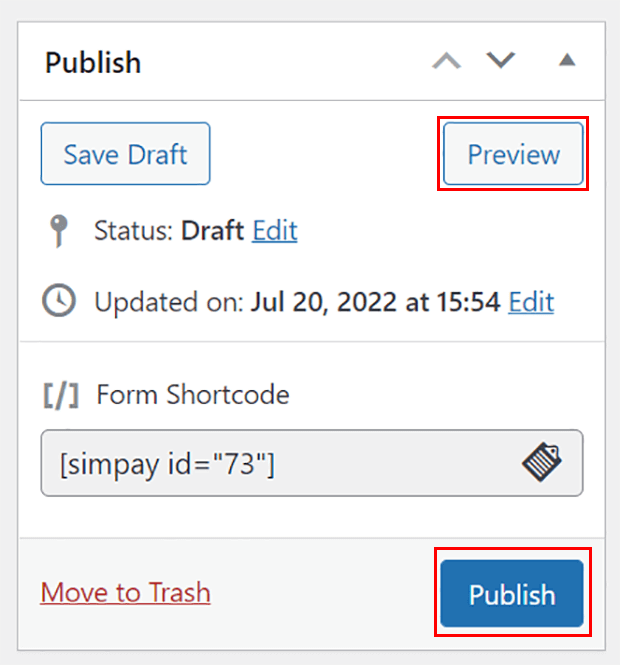
フォームを下書きとして保存し、[プレビュー]をクリックしてどのように表示されるかを確認します。

表示されているものが気に入った場合は、[公開]をクリックしてください。
最も難しい部分は完了です! それでは、フォームをWebサイトに追加しましょう。
ステップ4:WordPressサイトに今すぐ購入後払い支払いフォームを追加する
WordPressサイトに新しい後払いの支払いフォームを追加する簡単な方法は3つあります。
埋め込みフォーム–ブロックエディター
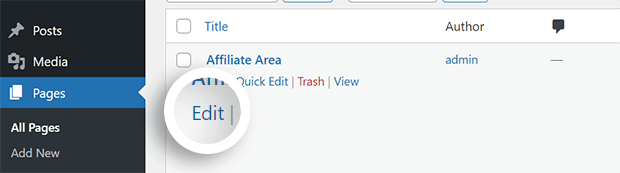
デフォルトでは、支払いフォームはWordPressページまたは投稿に直接埋め込まれます。 埋め込みフォームを追加するには、フォームを追加するページまたは投稿を見つけます。 [編集]をクリックして、コンテンツエディタを開きます。

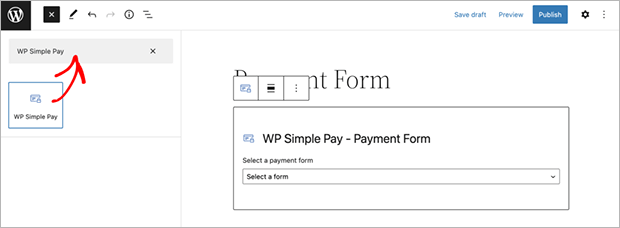
新しいブロックを挿入し、WPSimplePayを検索します。 ブロックを選択して、WordPressブロックエディターに追加します。

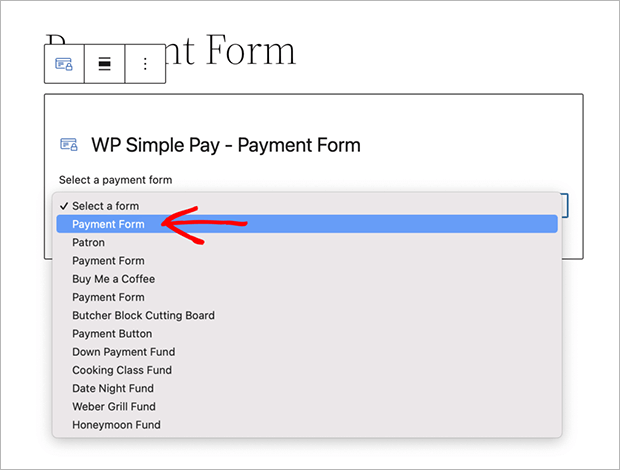
ブロックを挿入したら、ドロップダウンから追加する支払いフォームを選択します。

必要なフォームを選択すると、ページエディタにフォームの画像が表示されます。 必要に応じて、ページに好きなものを追加し続けることができます。
埋め込みフォーム–クラシックエディターまたはノンブロックテーマ
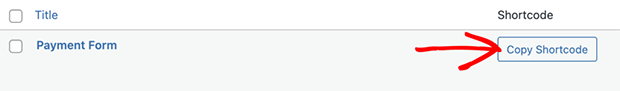
WordPressクラシックエディターまたはブロックをサポートしないテーマを使用している場合は、支払いフォームリストからショートコードをコピーして任意のページに貼り付けるだけです。

モーダルフォーム–ブロックエディター
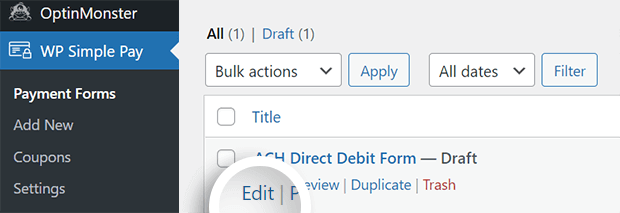
顧客がリンクまたはボタンをクリックしたときに支払いフォームをポップアップさせることもできます。 これを行うには、最初に支払いフォームエディタに戻る必要があります。 WP Simple Pay> Payment Formsに移動し、Buy now paylaterformの下にあるEditをクリックします。

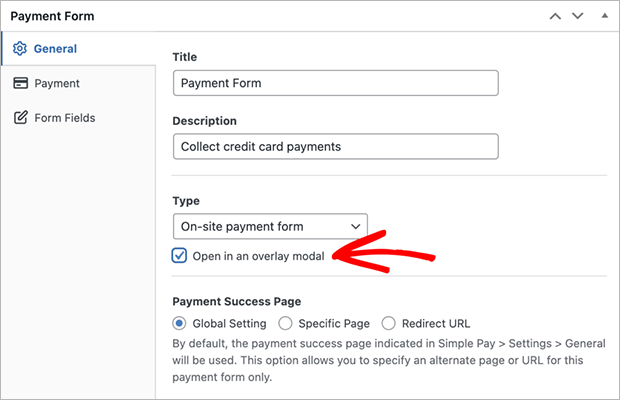
[全般]タブをクリックし、[オーバーレイモーダルで開く]チェックボックスをオンにします。 保存して、ページエディタに戻ります。
ボタンブロックを追加して、ボタンブロックの設定サイドバーにある後払い決済フォームにリンクできます。

オーバーレイモーダルを通常のリンクやその他の要素に追加することもできますが、これには少し余分なコーディングが必要です。 詳細については、WPSimplePayの完全なドキュメントをお読みください。
まとめる前に、お支払いフォームをテストして、正しく機能することを確認しましょう。
ステップ5:今すぐ購入をテストする後で支払う支払いフォーム
これで、フォームを表示してテスト支払いを行うことができます。
後払いフォームに移動し、Stripeが提供するテストカード番号のいずれかを使用します。
Stripeがテスト支払いを処理した後、デフォルトの支払い確認ページが表示されます。 すべてがうまくいけば、あなたはあなたのフォームをライブにすることができます。
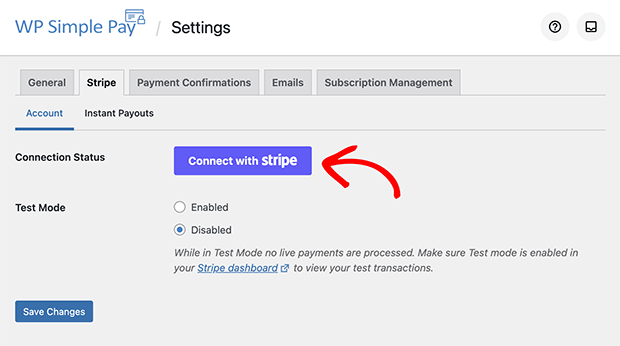
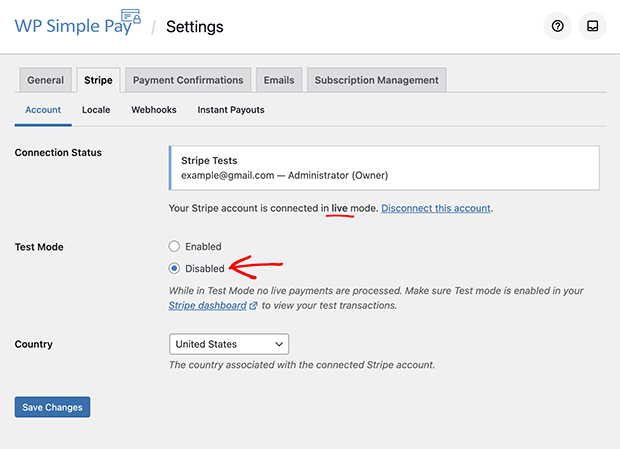
WordPressダッシュボードから、 [WP Simple Pay]> [Settings]>[Stripe]>[Account ]タブに移動します。 テストモードを無効に設定し、[変更を保存]ボタンをクリックします。

ここで、初期設定と同じように、[ストライプで接続]ボタンをもう一度クリックします。 次に、ライブモードでStripeに接続します。
Stripeの指示に従って、アカウントを接続します。

接続に成功すると、WPSimplePayに送り返されます。 これで、接続ステータスがライブであることがわかります。

できたね!
ボーナス:収益を増やすためのより多くの代替支払いオプション
売上を伸ばすことができる支払いオプションはBNPLだけではありません。 WPSimplePayプラグインで提供できるその他のオプションは次のとおりです。
- カスタム金額の支払いにより、顧客は必要な金額を支払うことができるため、何もしないのではなく、ある程度の収益を得ることができます。
- サブスクリプションの無料トライアルにより、顧客は購入前に試すことができ、コンバージョン率を高めることができます
- 割引クーポンは、特に割引が限られた時間しか利用できない場合に、顧客が購入する動機を与える可能性があります
- ACHによる支払いは取引手数料が低く、時間の経過や多額の支払いで多くのお金を節約できます。
これで、WordPressサイトの「今すぐ購入」「後払い」支払いフォームを作成する方法がわかりました。
BNPLおよびその他の代替支払いオプションは、顧客により多くの選択肢を提供するだけで、収益を増やすための創造的かつ効果的な方法です。
WP Simple Payの詳細については、プラグインの完全なレビューをご覧ください。
他に何を待っていますか? WP Simple Payを今すぐ始めましょう!
この記事が気に入ったら、FacebookやTwitterでフォローして無料の記事を見つけてください。
