ElementorにCodepenを追加する方法
公開: 2022-04-10この記事では、CodepenをElementorに追加する方法について説明します。
Codepenは、青いWebサイトに独自の要素や効果を追加するために使用できる、何百万もの高品質のコードスニペットのリポジトリです。
Elementorは、コードの使用を最小限に抑えるために作成されたページビルダーとしてよく知られていますが、青のスニペットが最適なソリューションであることが判明する場合があります。 この記事は、Codepenスニペットの追加が複雑である必要はなく、戦略的なコピーと貼り付けのみで構成されていることを示すために作成されました。
このチュートリアルでは、さまざまな複雑さの3つのCodepenをElementorWebサイトに追加した方法について詳しく説明します。 それが終わるまでに、あなたはあなた自身のElementorインストールでこれを行う方法をよく理解しているはずです。
ElementorへのCodepenの追加:包括的な例
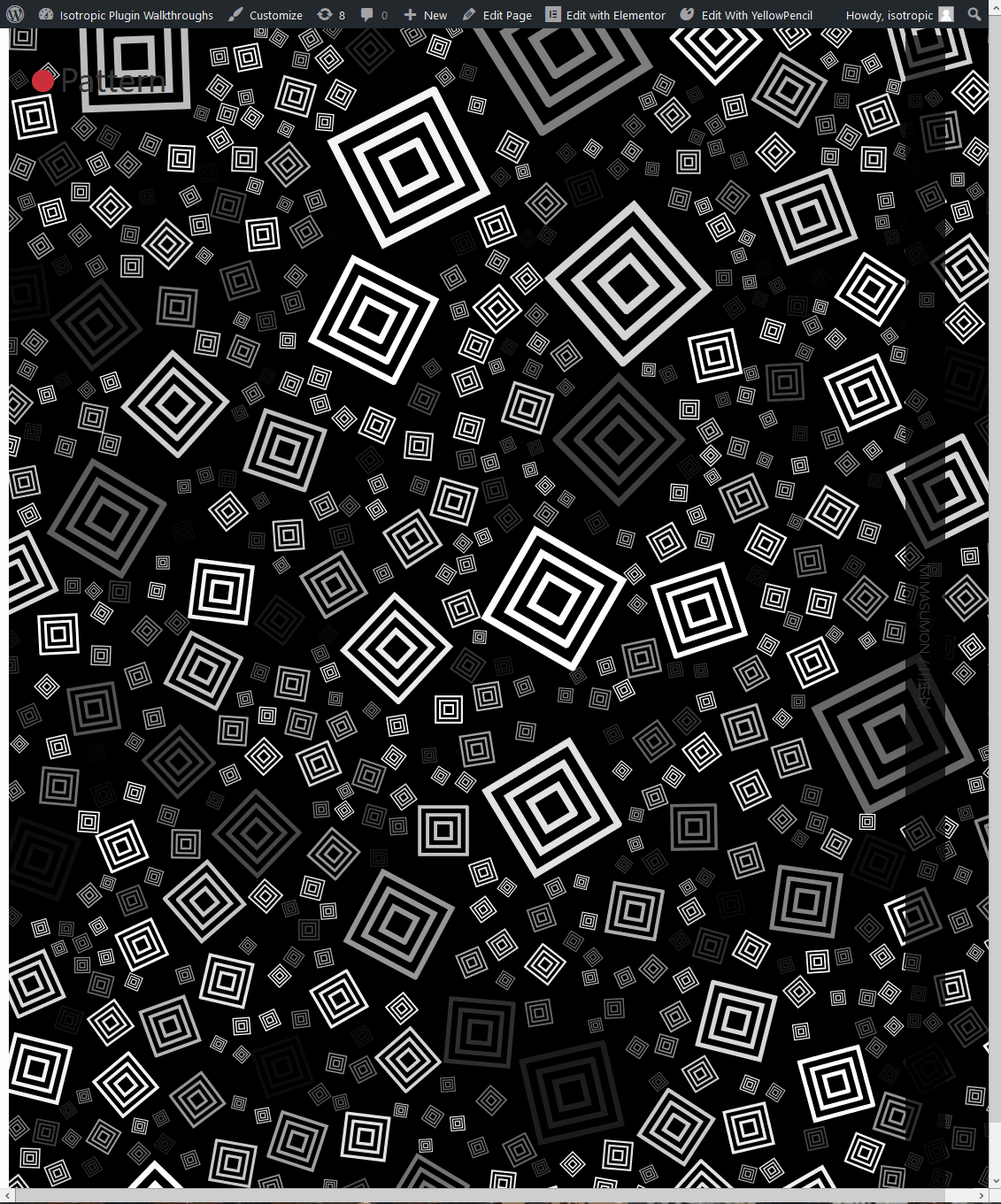
最初のペンでは、HTML、CSS、HSを使用して効果を発揮するこのユニークなパターンを追加します。 この記事でこれを選択した理由は、3つのコード言語すべてを利用しているためです。 このようにして、緑色のコードを変更し、青色のWebサイトで機能するように操作する方法を正確に示すことができます。 まず、ここにグリーン自体があります:
新しいタブでCodepenを開き、すべてのコードと最終的な効果を確認することをお勧めします。
プロセスの最初のステップは、ElementorWebサイトでCodepenを使用できるかどうかを実際に理解することです。 基本的に、HTML5、フォーマット可能なCSS、およびバニラJavaScriptが含まれている場合は、問題ありません。
技術的には、CodepenでElementorに何でも追加できますが、これは初心者向けのチュートリアルであるため、サードパーティのJavaScriptライブラリを組み込むことはこの記事の範囲から少し外れています。
多くの場合、HTMLまたはCSSは標準とは異なる形式です。 WordPressは、基本バージョンのHTMLマークアップとストレートアップCSSが好きで、PUGやSCSSは好きではありません。
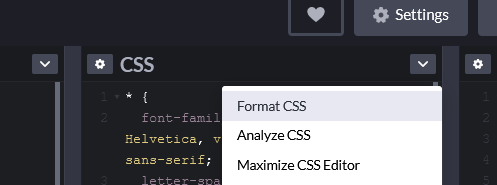
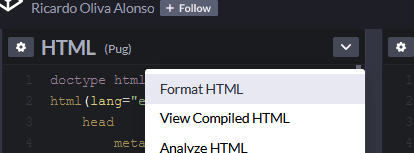
すべてが正しくフォーマットされていることを確認するには、各コード要素の右上隅にあるドロップダウン矢印をクリックしてから、[HTML/CSSのフォーマット]をクリックします。

これを行うと、すべてのコードがElementorWebサイトで使用できるようになります。 これが準備できたら、Codepenを構成する実際のコードをサイトに組み込むときが来ました。
ここではサードパーティのアドオンパックを使用しません。ここで行うのは、Elementorのネイティブインストールに付属しているHTML要素を使用することだけです。 Codepenによっては、HTML要素を独自のセクションまたは列にドラッグすることをお勧めします。
実装に応じて、すべてのコードをこの単一のHTML入力に直接インストールします。 もちろん、コードスニペット、PHP、またはその他の何かを使用して、Codepenを構成するコードをより永続的なソリューションに追加することもできますが、グリーンからのコードの小さなコレクションを単一のElementorページに組み込むことを検討している場合、この方法で十分です。
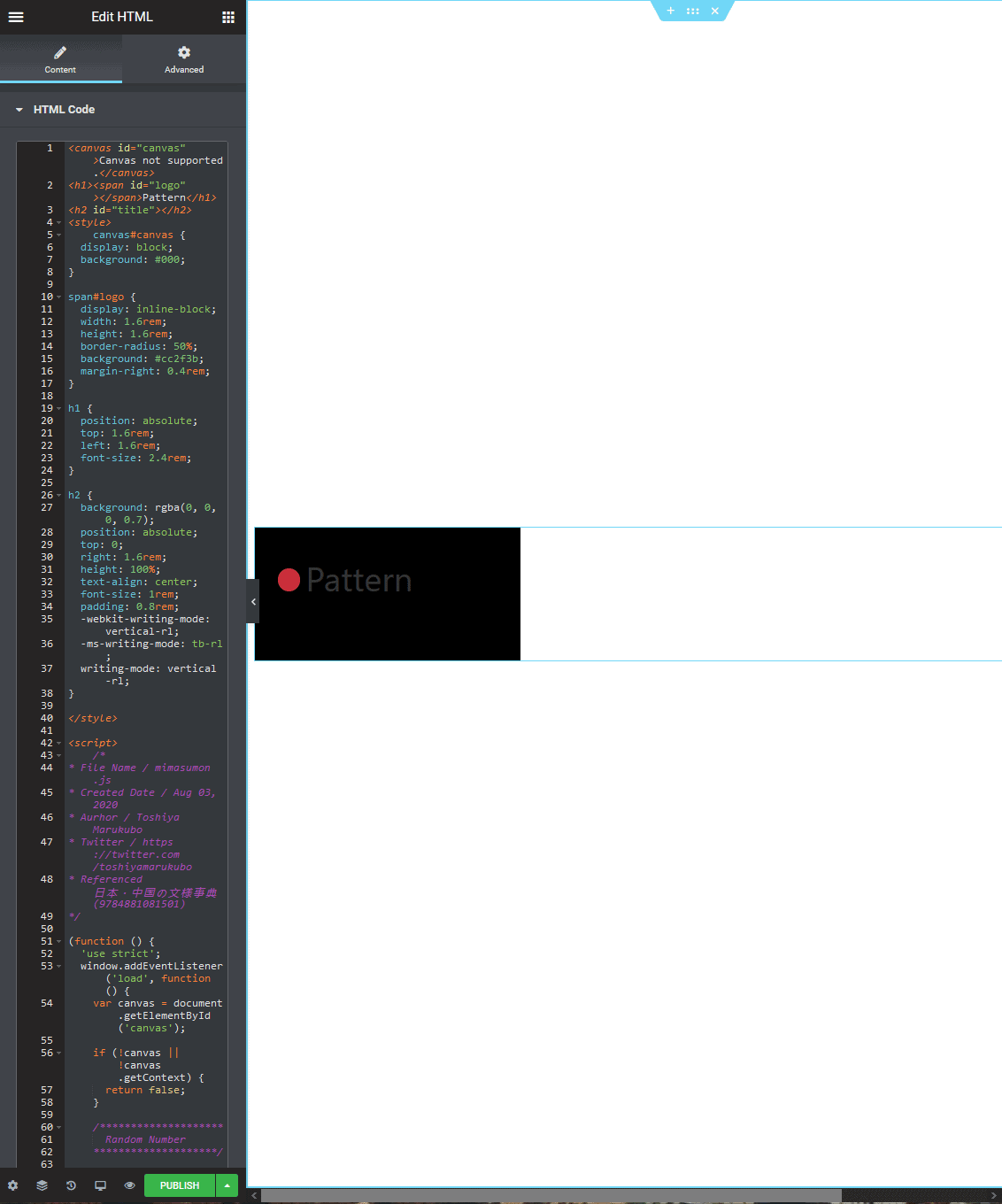
まず、HTMLコードをグリーンから直接ElementorのHTMLコード要素にコピーして貼り付けます。 次はCSSですが、もう少し手間がかかります。 まず、<styleタグを使用してHTML要素に直接組み込みます。
多くのCodepenスニペットには、ボディスタイルだけでなくグローバルスタイルも含まれています。 ほとんどの場合、それらを識別して削除する必要があります。そうしないと、ページの全体的な構造が台無しになります。
この例では、次のセレクターに含まれるCSSを含めません。
*{}、 体{}
最後に、HTML5スクリプトタグを使用してJavaScriptを追加します。
CSSと同じように、タグにタグを付けて、コードをそのまま貼り付けます。 多くの場合、JavaScriptがCodepenをユニークなものにします。 通常、JavaScriptはページが読み込まれるときに読み込まれます。つまり、JavaScriptはElementorキャンバスにすぐには表示されません。 ただし、フロントエンドでページをプレビューすると、効果が表示される可能性があります。

HTML要素に追加されたすべてのコード 
最終的なフロントエンド
CodepenをElementorWebサイトに取り込もうとしたときに発生する可能性のある一般的な問題は、コードの衝突です。 テーマやWebサイトのスタイリングを構成する基になるコードを混乱させるCSSスタイリングまたはJavaScriptがある場合、フロントエンドで物事が壊れているように見える可能性があります。
Webサイトの他の要素にも適用されるCodepenのCSSセレクターを使用していないことを確認してください。
HTML、CSS、およびJavaScriptを使用することの最大の利点は、簡単に適応できることです。 したがって、セレクターが衝突する場合は、Codepen要素のセレクターを変更するだけです。 これは比較的簡単です。用語のすべてのインスタンスを見つけて置き換えるだけです。
この最初の例は、Codepenにある複雑な要素をElementorWebサイトに直接組み込む方法を示すために設計されました。 ご覧のとおり、HTML要素を使用してHTML、CSS、およびJavaScriptを簡単に追加できます。 ほんの数秒で、サイトに直接実装された高品質の効果を得ることができます。
ElementorへのCodepenの追加:シンプルなボタンの例
基本的なボタンの追加など、より単純なユースケースはどうですか?
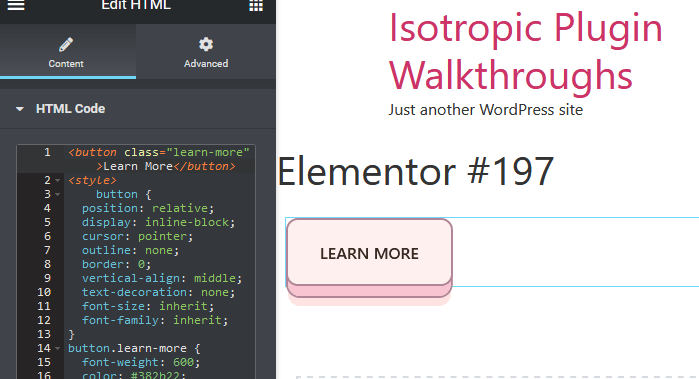
これは、他では見られないユニークなボタンスタイルです。 これは、純粋なHTMLボタンとSCSSスタイルで構成されています。
それをインストールするには、最初にCSSを変換してコンパイルする必要があります。 前述のように、右上隅のドロップダウンをクリックして[フォーマット]をクリックし、CSSをコンパイルします。

このCodepenはGoogleフォントをインポートし、キャッチオールCSS効果と本文CSS効果を備えています。 WordPressがすでに適用しているため、これらのCSSスタイリングルールをコピーと貼り付けに含めません(つまり、CSSのコピーに関しては、ボタンから始めます)。
HTMLとCSSをコピーしてElementorHTML要素に貼り付けるだけで、準備は完了です。

このボタンはどこにでも追加できます!
ElementorへのCodepenの追加:複雑な例
そして、最後の効果として、既存のElementorサイトに独自のグラフィックを追加しましょう。
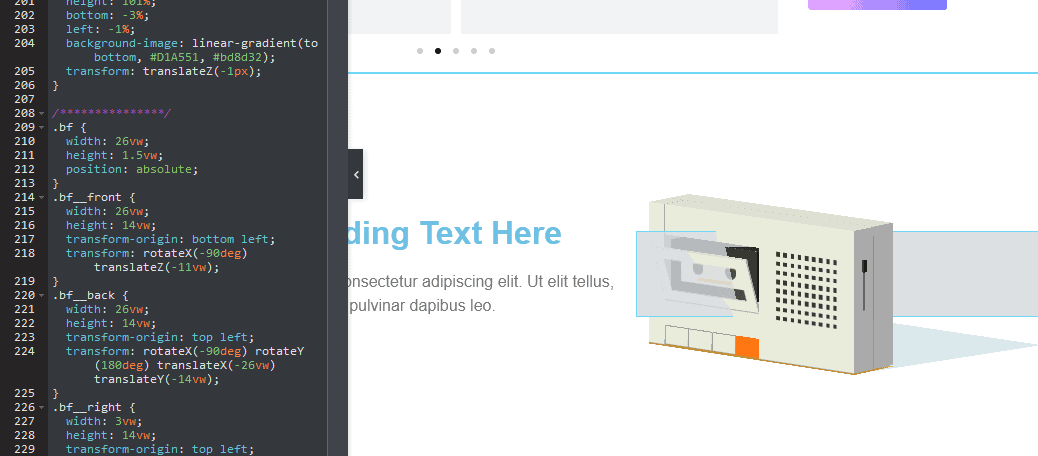
このCodepenは、CSS、HTML、およびJavaScriptで作成された非常に優れた3Dラジオ(音楽を再生し、上部の音量をクリックします)です。 これは、HTMLがPUGでフォーマットされ、CSSがSCSSであるため、青のサイトに緑を組み込む方法の優れた最後の例です。
まず、HTMLをCSSで再フォーマットして、ElementorWebサイトで使用できるようにします。

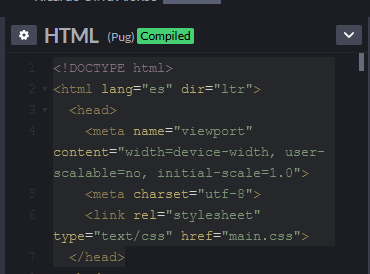
これを行うには、[HTMLのフォーマット]をクリックして、コンパイルされたHTMLを表示します。 これにより、PugフォーマットがElementorで使用するストレートHTMLに変換されます。
ご覧のとおり、HTMLにはヘッダーセクションがあり、このCodepenを独自のページに埋め込むことができます。 ただし、ヘッダーが付いているElementorページにはすでに挿入されており、衝突を避けるために、ElementorHTMLブロックに貼り付けるときにコードのこの側面を含めないようにします。

CSSに対して同じプロセスを実行し、フォーマットしてからコンパイルします。 ボディのスタイリング以外のすべてをここに含めます。
これで、ElementorWebサイトにあるHTML要素に直接コピーして貼り付ける準備が整いました。
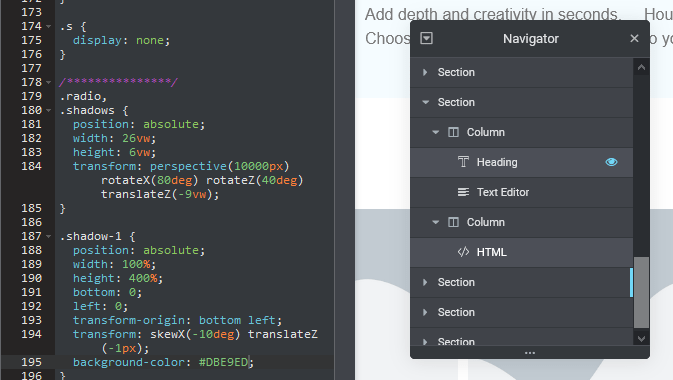
この例では、この3Dラジオモックアップをコンテンツの横の列に含めます。これは、おそらく、サイトの製品版に含める方法です。 まず、新しいセクションを追加し、列の位置をストレッチに設定します。 この新しいセクションの最小の高さは400ピクセルです。
テキストコンテンツの見出しは一方の列に追加され、HTMLブロックはもう一方の列に追加されます。
前の2つの例と同様に、HTML、CSS、およびJavaScriptをコピーしてこのHTMLブロックに直接貼り付けます。

bodyタグのコードの一部を#radio-wrapというタイトルのdivに適合させる必要がありました。 また、HTMLを含むElementorセクションと列のスタイリングの側面とCodepenのCSSスタイリングの両方をいじくり回す必要があることに注意してください。
たとえば、ネイティブのElementorインターフェイスからの列の配置を使用して、HTMLラジオを列の中央に直接配置します。 また、カスタムCSSでこれを行う代わりに、共依存の背景を反映するように列の背景を設定します。
コードパンに含まれているCSSと、HTML要素を囲むElementorセクションのスタイル設定の両方を使用することで、CodepenをElementorサイトにうまくブレンドできます。

まとめ
この記事は、ElementorWebサイトにサードパーティのコードを含めて組み込むための紹介として機能することを目的としています。 WordPressでこれを行うには多くの方法があり、ほとんどの場合、代替方法がパフォーマンスの向上とサイトへの統合につながる可能性があります。
ただし、CodepenをElementor Webサイトに追加するための迅速で簡単な方法を探していて、コードに関連することを何も理解していない場合は、これがおそらく最も簡単な方法です。
レビューする:
- サイトにhtml要素を追加します
- Codepenコードをコンパイルする
- 要素に適用されるコードのみをコピーします(したがって、body cssスタイルはコピーしません)
- 同時に、要素をdivでラップし、このボディスタイリングの一部をこのように適用する必要がある場合があります
- それをhtmlElementorウィジェットに貼り付けます。
- HTMLは直接貼り付けられます
- CSSはSTYLEタグに貼り付けられます
- JSはSCRIPTタグに貼り付けられます
- フロントエンドでテストして、要素がサイトに正常に追加されたことを確認します
多くの場合、特に複数のページで使用する場合は、WordPressWebサイトのHEADにJavaScriptを追加することをお勧めします。
CSSは、YellowPencilやCSSHeroなどのツールを使用してグローバルに追加できます。
https://isotropic.co/yellowpencil-and-elementor-redundant-or-genius/
https://isotropic.co/csshero-and-elementor-powerful-custom-css/
この記事が、Codepen要素をElementorWebサイトに直接追加するのに役立つことを願っています。 これを行う方法について質問がある場合は、コメントセクションでお問い合わせください。
