WordPress にお問い合わせフォームを追加する方法 (5 つの簡単なステップ)
公開: 2023-09-21WordPress サイトに問い合わせフォームを追加したいですか?
お問い合わせフォームを使用すると、ユーザーは質問やコラボレーションについて簡単に連絡を取ることができます。 サイトに追加するのは簡単で、リードや販売を獲得する機会が広がります。
たった5つの簡単なステップでお問い合わせフォームを追加する方法を紹介します。 最初から最後まで10分もかからないので、早速行ってみましょう! この方法を使用すると、将来的にサイトに必要なあらゆる種類のフォームを作成できるようになります。
WordPress に問い合わせフォームを追加する最良の方法は何ですか?
WordPress サイトに問い合わせフォームを追加する最良の方法は、プラグインを使用することです。 これらの WordPress コンタクト フォーム プラグインを使用すると、いくつかのボタンをクリックするだけでサイト上に美しいフォームを取得することができます。 フォームをデザインしたりスタイルを設定するためにコーディングや CSS を扱う必要はありません。
現在、かなりの数の WordPress フォーム プラグインから選択できます。 私たちのお気に入りは WPForms です。

WPForms は間違いなく WordPress 用の最高のフォームビルダーです。 世界中の 600 万人以上のユーザーに愛され、信頼されています。
1000 以上のテンプレートが付属しているため、最初から始める必要はありません。 サイトに公開できるフォームが表示されます。
つまり、ニュースレターの登録、イベント登録、ログイン、予約フォーム、アンケート、投票などを追加できるということです。
変更が必要な場合は、視覚的なドラッグ アンド ドロップ エディターを使用します。 これにより、サイト上で実際に表示されるのと同じようにフォームを編集できます。 クリックしてコンテンツを編集し、新しい要素を表示したい場所にドラッグ アンド ドロップするだけです。
これらの必須機能とは別に、WPForms には次のような強力で高度なフォーム機能が付属しています。
- フォーム送信に関する即時通知
- ユーザーへの自動電子メール通知
- 入場管理
- スマートな条件付きロジック
- 会話形式
- 複数ページのフォーム
- 電子メールマーケティングの統合
- PayPal、Stripeなどとの支払い統合
- 組み込みのスパム保護機能
それはハイライトに名前を付けるだけです。 このフォームビルダーにはさらに多くの機能があり、すべての人気のある WordPress テーマで動作します。
WordPress.org で入手できる WPForms Lite と呼ばれる無料バージョンから始めることができます。 高度な機能を利用するには、WPForms Pro にサインアップしてください。
それでは、数分で問い合わせフォームを設定するためのチュートリアルに移りましょう。
ステップ 1: WPForms をインストールする
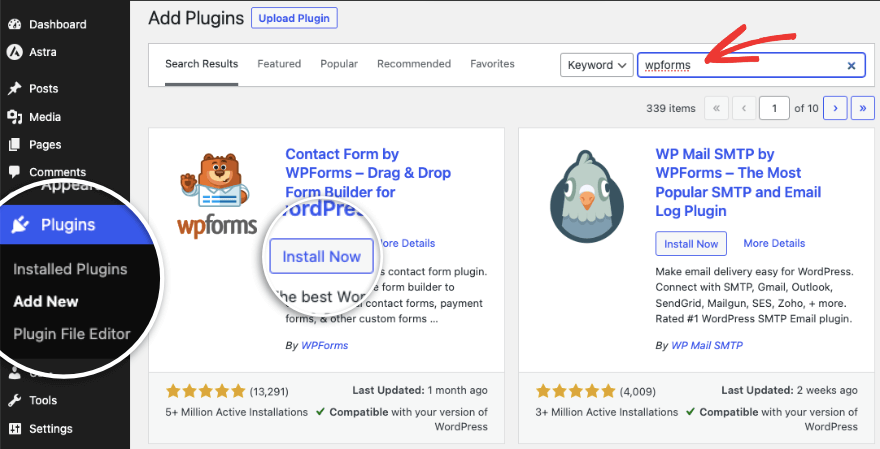
最初に行う必要があるのは、サイトに WPForms をインストールすることです。 WordPress ダッシュボードで、 「プラグイン」 » 「新規追加」ページに移動します。 WPForms を検索すると、その横に「今すぐインストール」ボタンが表示されます。
インストールしたら、そこでプラグインを有効にする必要もあります。

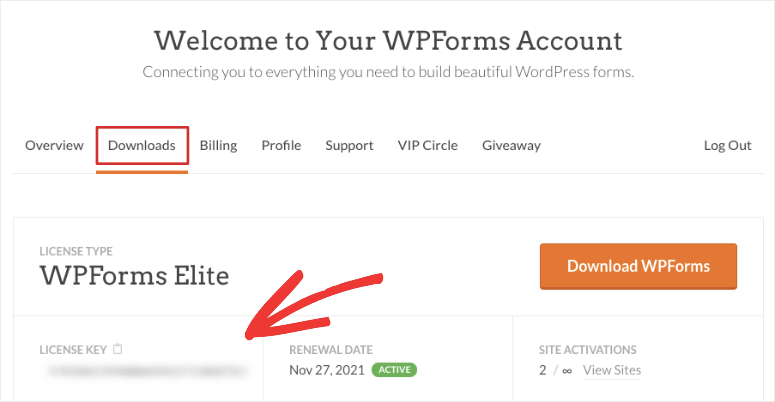
それでおしまい。 無料の WPForms ライト バージョンを使用する準備ができました。 すべての高度な機能にアクセスしたい場合は、WPForms Web サイトにアクセスしてください。 選択したプランを購読すると、コピーできるライセンス キーとともにダウンロードするプラグイン ファイルが取得されます。

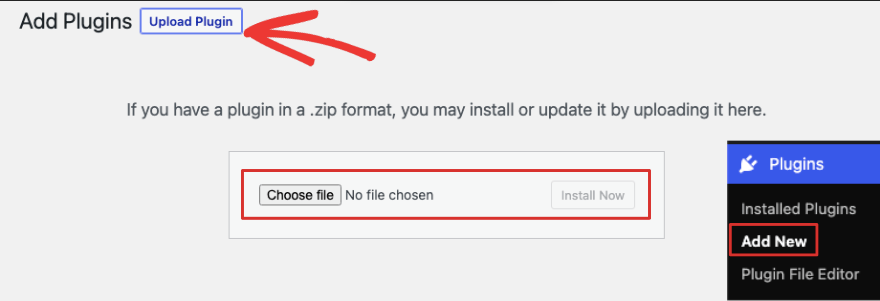
WordPress 管理者ダッシュボードに移動します。 プラグイン » 新規追加 » プラグインのアップロード に移動します。

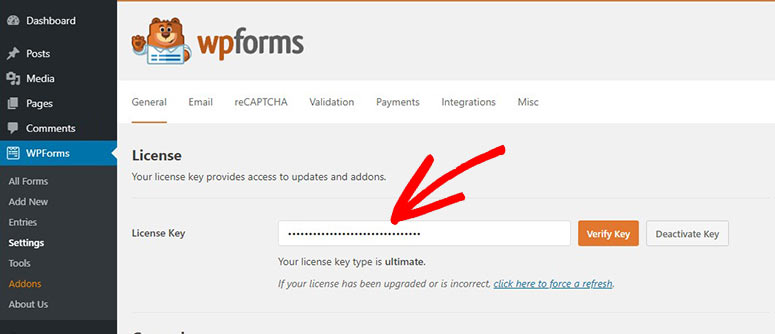
ここで、ダウンロードした WPForms プラグイン ファイルを選択できます。 インストールしたら、プラグインをアクティブ化すると、ライセンス キーを貼り付けるオプションが表示されます。 WPForms » 設定ページにライセンス キーを貼り付けることもできます。

これで、必要なフォームを作成する準備が整いました。
ステップ 2: 最初のフォームを作成する
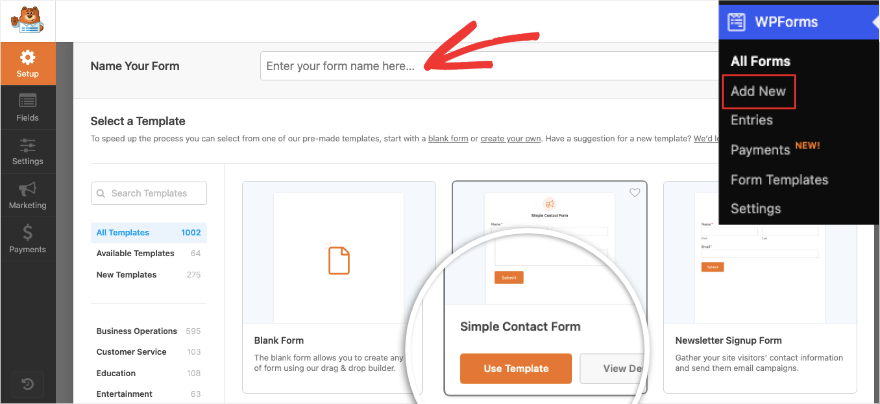
連絡先フォームを作成するには、 WPForms » 新しい追加ページに移動します。 フォームに名前を付けるフィールドが表示されます。 名前は「お問い合わせフォーム」とさせていただきます。
この下に、利用可能なテンプレートが表示されます。 シンプルなコンタクトフォームテンプレートを選択します。

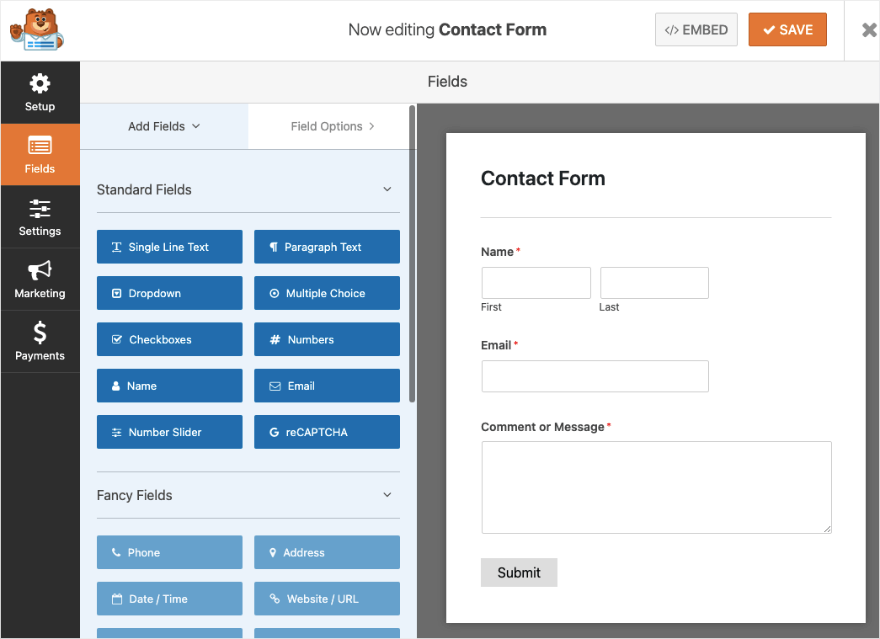
これにより、視覚的なドラッグ アンド ドロップ フォーム ビルダーが開きます。 すべてがユーザーフレンドリーでシンプルになるように設計されています。 右側に基本的な連絡先フォームのプレビューが表示され、左側に編集タスクバーが表示されます。

ここのテキストを変更したい場合は、プレビュー内のテキストをクリックして編集するだけです。
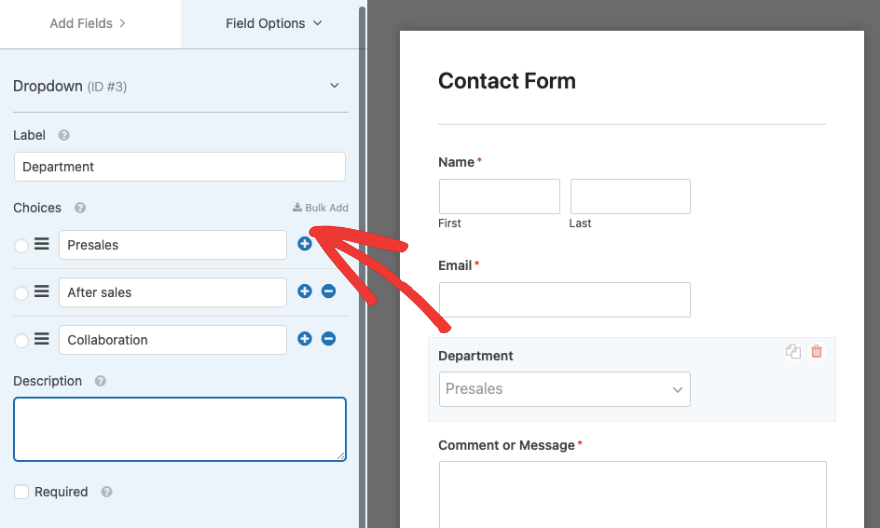
新しいフィールド オプションを追加するには、左側のフォーム フィールドを選択し、フォーム プレビューにドラッグ アンド ドロップします。 チェックボックスフィールドを追加しました。フォームでそれを選択すると、次のように編集オプションが左側のメニューに表示されます。

フィールドのラベルを変更し、説明を追加できます。 選択肢を追加および削除したり、ラベルを変更したりすることもできます。
下部に「必須」というチェックボックスが表示されます。 これを有効にすると、ユーザーはフォームの送信を許可される前に、このフォーム フィールドに入力する必要があります。
このビルダーを試して、このビルダーが持つすべての機能をテストしてください。
お問い合わせフォームには必須フィールドのみを追加することをお勧めします。最初から多くの情報を要求して、ユーザーがフォームに入力するのを妨げないようにする必要があります。
名前フィールド、電子メールまたは電話番号、コメント セクションを追加することをお勧めします。

フォーム内のフィールドの順序を変更する必要がある場合は、フィールドをクリックして、表示したい場所にドラッグ アンド ドロップするだけです。 フィールドをすばやく複製または削除するオプションもあります。
WordPress のお問い合わせフォームをカスタマイズする方法がわかったので、必ず変更を保存してから、以下の次のステップに進んでください。
ステップ 3: フォームの通知と確認を設定する
WPForms には、あなた、あなたのチーム、フォームを送信した人に送信される自動電子メールを設定できる便利な機能があります。
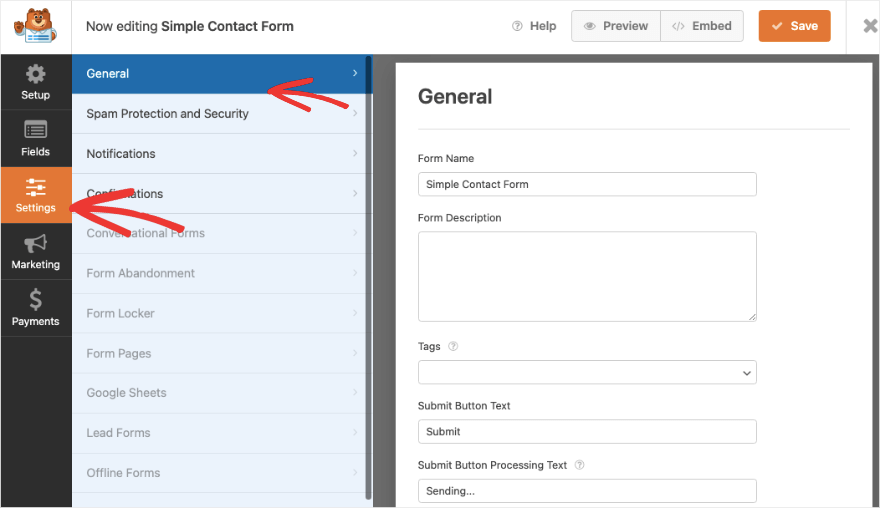
WPForms ビルダーで、 [設定]タブに移動します。 次のように[一般フォーム設定] ページが開きます。

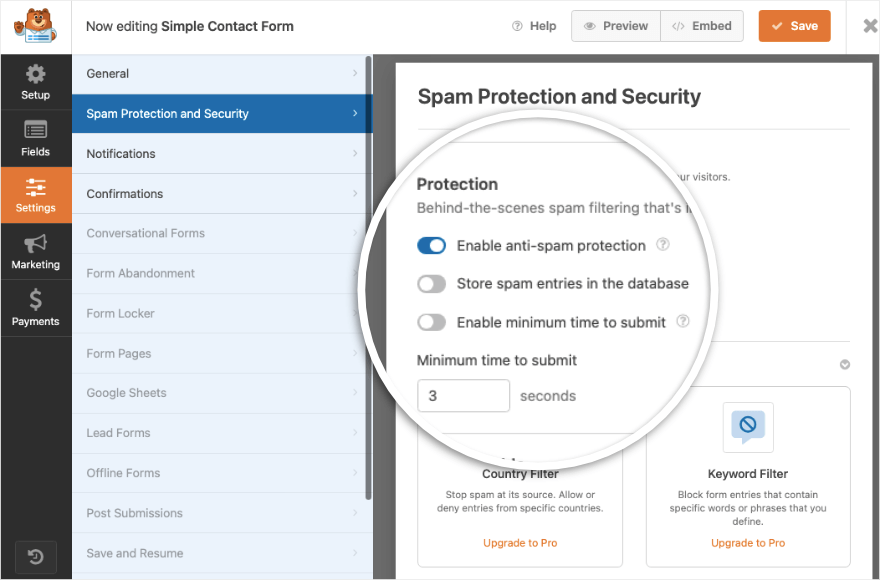
ここでは、フォーム名、説明、フォーム送信ボタンなどを編集できます。 次のタブ「スパム保護とセキュリティ」では、スパム保護とキャプチャを有効/無効にできます。 これによりスパム送信者がブロックされ、実際のフォーム送信のみが送信されます。

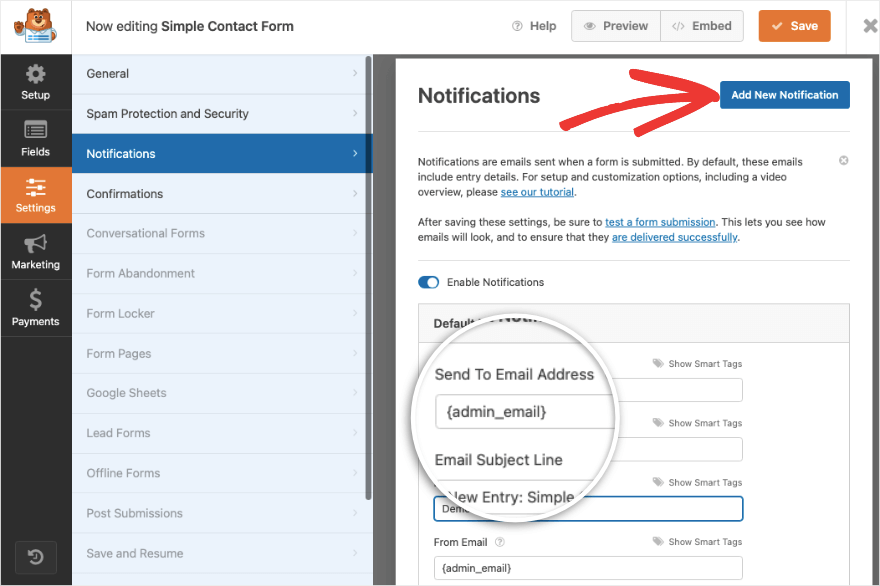
「通知」タブに切り替えます。 デフォルトの管理者通知がすでに設定されています。 ユーザーがフォームを送信すると、フォームの詳細が記載された自動電子メールが WordPress Web サイトの管理者の電子メールに送信されます。
「新しい通知を追加」ボタンを使用して、新しい通知を設定できます。

次に、メール アドレス、メールの件名、差出人名、メール メッセージ フィールドをカスタマイズするためのオプションが以下に表示されます。
この通知機能を使用すると、ユーザーに確認メールを送信して、提出物を受け取ったこと、折り返し連絡すること、または次に何を期待するかを知らせることもできます。
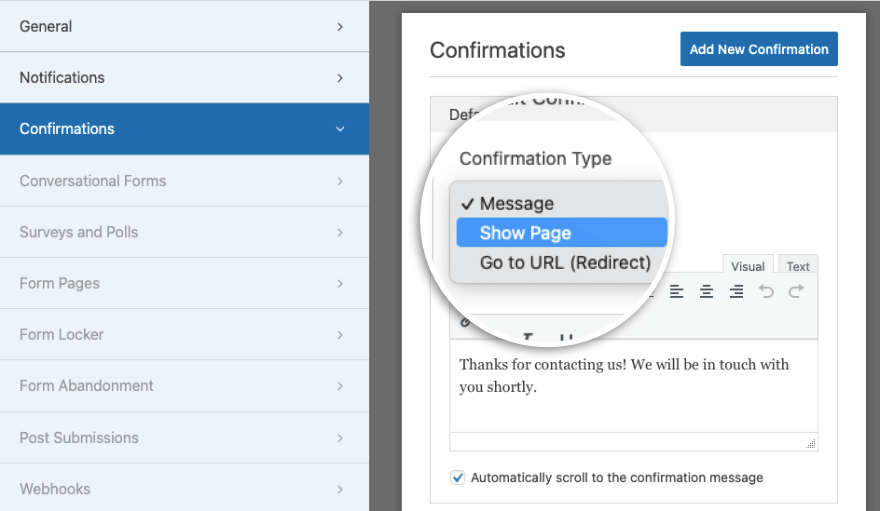
次に、WPForms では、ユーザーがフォームを送信した直後の動作を制御することもできます。 これをカスタマイズするには、 「確認」タブに切り替えます。

この機能には 3 つのオプションがあります。
- メッセージ: Web サイト自体にカスタム テキスト メッセージを表示します。
- ページを表示:ユーザーを Web サイト上の特定のページに誘導します。
- URL に移動 (リダイレクト):サードパーティのリンクを含む任意の URL にユーザーを送信します。
これにより、ユーザーのジャーニーを継続し、お問い合わせフォームを送信した後でもサイトに長く留まることができます。
必ず上部にある「保存」ボタンを押してください。 これで、フォームの確認と通知の設定が正しく完了しました。 電子メール統合をすばやく追加する方法を説明します。 これにより、新しい見込み客をメール リストに直接送信できるようになります。 その後、ウェルカム メールまたは自動トリガー キャンペーンでそれらを開始できます。
ステップ 4: 電子メール統合を追加する (オプション)
電子メール マーケティングの連絡先リストに新しい連絡先を送信する場合は、新しいフォームをその電子メール アカウントと同期できます。
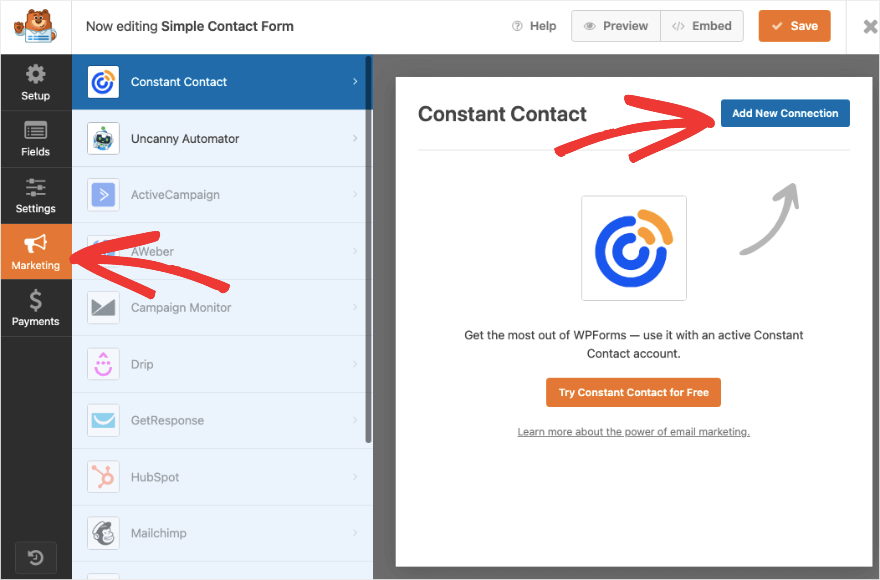
左側の[マーケティング]タブの下に、Constant Contact、AWeber、Drip などの一般的な電子メール サービスに接続するためのオプションが表示されます。

画面上の指示に従ってアカウントを接続します。 その後、新しい見込み客にもタグを付けてセグメント化して、リストを整理した状態に保つことができます。
これで、お問い合わせフォームをサイトに公開する準備が整いました。
ステップ 5: お問い合わせフォームを公開する
WPForms を使用すると、ページ、投稿、サイドバー、フッターなど、Web サイトの任意の部分に問い合わせフォームを簡単に追加できます。
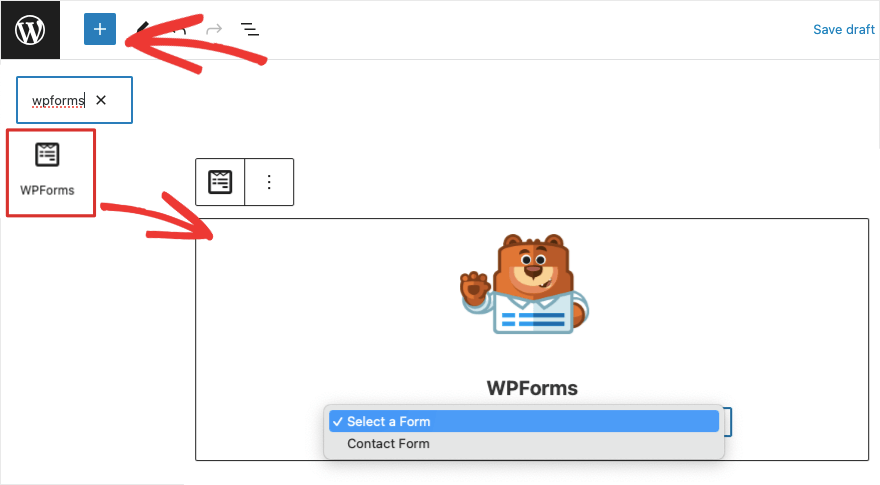
まず、フォームを既存または新規のページまたは投稿に追加するには、ブロック エディターを開きます。 プラスアイコンを使用して新しいブロックを追加し、「WPForms」を検索します。
WPForms を選択すると、WordPress ページまたは投稿に新しいブロックが WPForms マスコットとともに表示されます。

WPForms で作成したすべてのフォームを含むドロップダウン メニューがあります。 先ほど作成したお問い合わせフォームを選択するだけです。 ページをプレビューして公開したり、サイトに公開するために投稿したりできます。
WordPress のクラシックエディターでは、上部メニューに「フォームを追加」ボタンが表示されます。 これにより、ページにフォームを追加できるようになります。
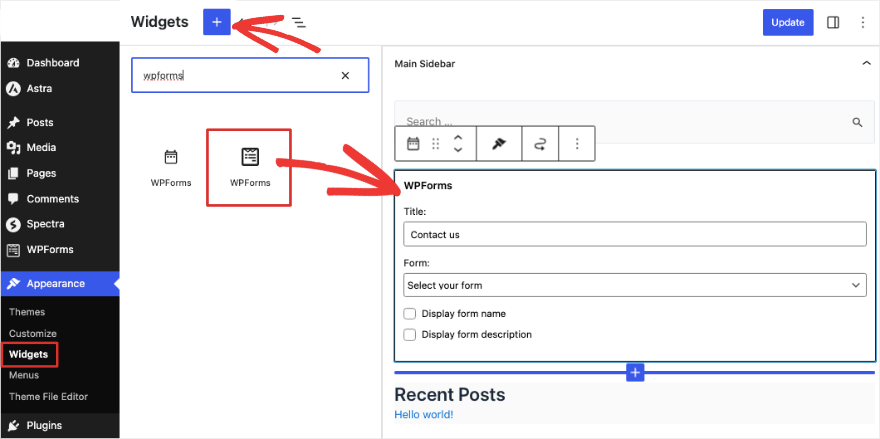
サイドバーなどのウィジェット対応領域に追加する場合は、 [外観] » [ウィジェット]タブに移動します。 
このように、フッターにも追加できます。 WPForms ブロックは、SeedProd、Elementor、Thrive Architect などのすべての人気のあるページ ビルダーで利用できます。
WPForms はショートコードもサポートしているため、コードを使用して Web サイトの任意の場所にお問い合わせフォームを埋め込むことができます。
それでおしまい! WordPress サイトに問い合わせフォームが正常に追加されました。 プロプランをご利用の場合は、WordPress ダッシュボードからすべてのフォームエントリを直接管理することもできます。 WPForms では、ユーザーがフォームをどのように操作し、そのパフォーマンスがどの程度優れているかに関する分析も表示されます。
このステップバイステップガイドがお役に立てば幸いです。 WordPress Web サイトを使用して電子メールを送信している場合、電子メール配信失敗の問題に直面する可能性があります。 WP Mail SMTP を使用することをお勧めします。これにより、これらの問題がすべて解決され、電子メールが確実に配信されます。
専用のお問い合わせページを作成しますか? SeedProd をチェックすることをお勧めします。 WordPress に最適なページビルダープラグインです。 既製のテンプレートとスマート セクションがあるため、すでにデザインされている連絡先セクションが見つかります。
適切な時間と場所にターゲットを絞ったポップアップを表示して、ユーザーに連絡するよう促すこともできます。 OptinMonster はそれに最適なツールです。
WPForms の使用方法について詳しく知りたいですか? 完全な WPForms チュートリアルをご覧ください »
WPFormsの使い方
