WordPress でお問い合わせフォームのポップアップを追加する方法
公開: 2023-04-08WordPress ウェブサイトに連絡先フォームのポップアップを表示する簡単な方法をお探しですか?
お問い合わせフォームは、訪問者とのコミュニケーションに最適です。 それらをポップアップに配置すると、顧客が製品やサービスについて簡単に連絡できるようになります.
この記事では、WordPress にお問い合わせフォームのポップアップを追加する方法を紹介します。

お問い合わせフォームのポップアップを使用する理由
すべての WordPress Web サイトまたはブログには、ユーザーが質問、フィードバック、または問題を連絡できるように、連絡フォームが必要です。
ただし、連絡先フォームが 1 つのページにしかない場合、人々がそれを見つけるのは困難です。
その結果、ユーザーはあなたに連絡する前にあなたのサイトを離れてしまう可能性があり、潜在的なリードやコンバージョンを失う可能性があります.
お問い合わせフォームのポップアップは、訪問者がボタンをクリックしてフォームをすばやく表示できるようにすることで、この問題を解決するのに役立ちます。
閲覧中のページを終了する必要がないため、ユーザーをウェブサイトに留めておくのに役立ちます。 連絡先フォームのポップアップを使用して、メーリング リストを増やすこともできます。
とはいえ、最初に連絡フォームを作成し、それをポップアップに配置して Web ページに表示する必要があります。 心配はいりません。お問い合わせフォームを作成し、WordPress のポップアップに追加する方法をご案内します。
- WordPressのお問い合わせフォームを作成する方法
- お問い合わせフォームのポップアップを WordPress サイトに追加する
WordPressのお問い合わせフォームを作成する方法
まず、WordPress コンタクト フォーム プラグインを選択する必要があります。
選択できる無料および有料のオプションは多数ありますが、最適なオプションである WPForms を使用することをお勧めします。
WPForms は初心者向けのフォーム プラグインで、WordPress で数回クリックするだけでコンタクト フォームを作成できるドラッグ アンド ドロップ ビルダーを提供します。 また、事前に作成されたフォーム テンプレートと多くのカスタマイズ オプションも提供します。
このチュートリアルでは、無料で連絡先フォーム テンプレートを提供する WPForms Lite バージョンを使用します。
ただし、プレミアム バージョンを使用して、より多くの機能のロックを解除することもできます。 たとえば、WPForms Pro は、複数のフォーム テンプレート、より多くのカスタマイズ オプション、強力なアドオンを提供し、オンライン支払いを収集できます.
まず、WPForms Lite プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
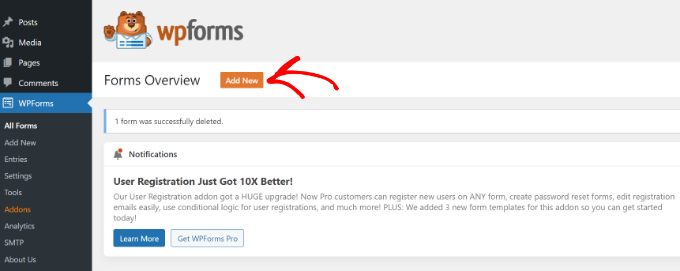
プラグインがアクティブになると、お問い合わせフォームを作成する準備が整います。 WordPress ダッシュボードからWPForms » Add Newに移動するだけです。

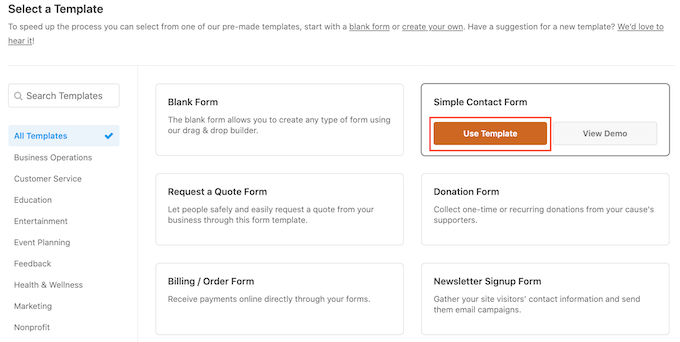
その後、WPForms はフォームの名前を入力し、テンプレートを選択するように求めます。
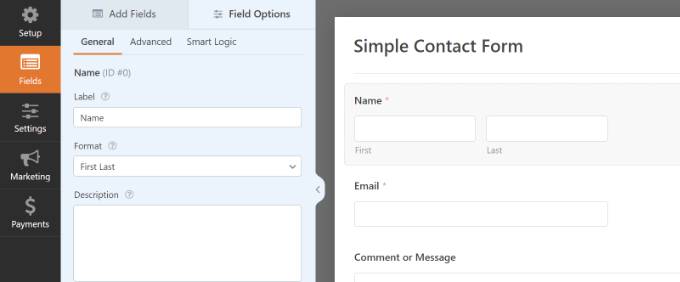
先に進み、「Simple Contact Form」テンプレートを選択してください。

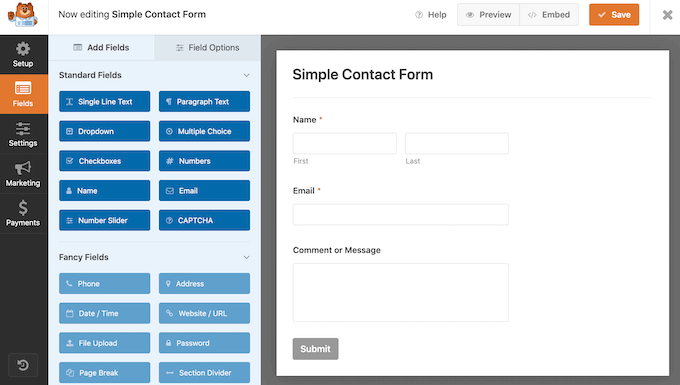
次に、ドラッグ アンド ドロップ ビルダーを使用してフォームにフィールドを追加できます。
左側のメニューにあるオプションからフォームに追加したいフィールドをドラッグするだけです。 フォーム内の各フィールドの位置を並べ替えることもできます。

WPForms では、連絡先フォームの各フィールドをカスタマイズすることもできます。
たとえば、名前フィールドをクリックすると、ラベルやフォーマットの変更など、さまざまなオプションが表示されます。 説明を追加したり、必要に応じてフィールドをマークしたりすることもできます。

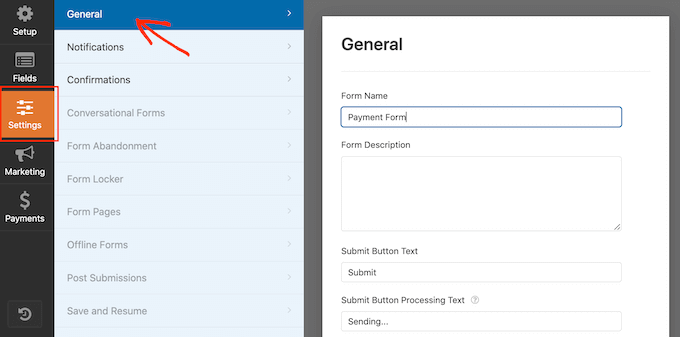
完了したら、[設定] オプションをクリックして、フォームの通知と確認を構成します。
一般設定では、フォームの名前を変更したり、送信ボタンのテキストを変更したり、スパム対策保護を有効にしたりできます。

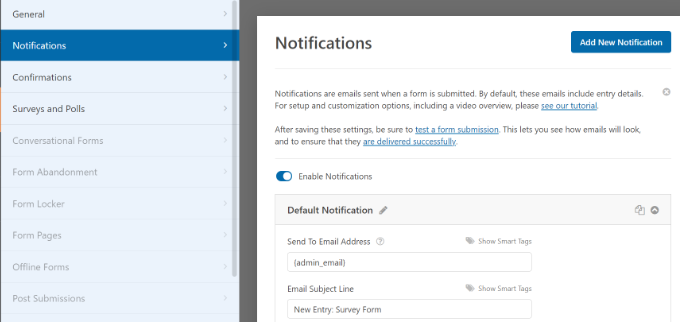
次に、通知設定オプションに移動できます。 デフォルトでは、通知は WordPress Web サイトに設定されている管理者の電子メールに送信されます。
ただし、お問い合わせフォームの通知は任意のメール アドレスに送信できます。 複数の電子メールで通知を受け取りたい場合は、各電子メールをカンマで区切ります。
電子メールの件名には、WPForms は前に入力したフォーム名を使用します。 ただし、件名行のテキストは自由に編集できます。

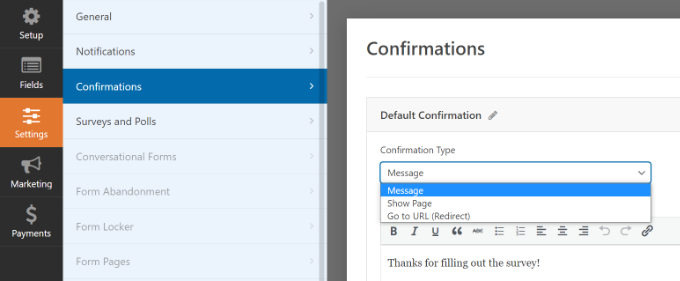
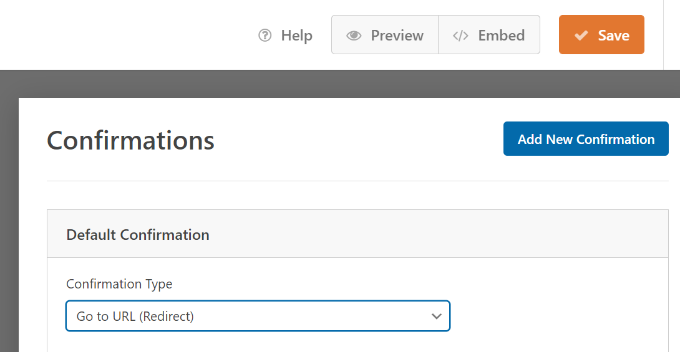
その後、先に進み、確認オプションをクリックします。
WPForms はデフォルトの確認タイプとして「メッセージ」を使用し、訪問者がフォームを送信するとお礼のメッセージが表示されます。

ただし、メッセージ タイプを変更して、ユーザーがフォームに入力したときに Web サイトの特定のページにリダイレクトすることができます。
お問い合わせフォームの作成が完了したら、右上隅にある [保存] ボタンをクリックして変更を保存してください。

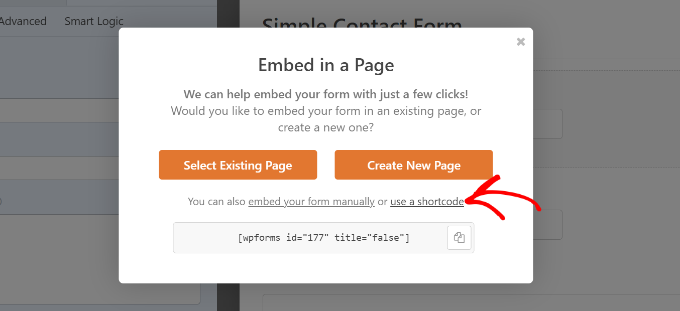
次に、上隅の [保存] ボタンの横にある [埋め込み] オプションをクリックします。
新しいウィンドウが表示されたら、[ショートコードを使用] オプションを選択します。

リンクをクリックするとすぐに、WPForms はコンタクトフォームのショートコードを表示します。 次のステップで必要になるため、このタブ/ウィンドウを開いたままにしておくことをお勧めします。次のステップでは、ポップアップに連絡先フォームを追加する方法を示します。
お問い合わせフォームのポップアップを WordPress サイトに追加する
お問い合わせフォームのポップアップを作成するには、WordPress ポップアップ プラグインが必要です。
OptinMonster は、WordPress 向けの最高のリードジェネレーションおよびコンバージョン最適化プラグインであるため、使用をお勧めします。 120 万を超える Web サイトがこの強力なツールを使用しています。
このチュートリアルでは、OptinMonster Pro バージョンを使用します。これには、すっきりしたテンプレートと、ポップアップを表示するための高度な表示ルールが含まれています。
まず、OptinMonster の Web サイトにアクセスして、アカウントにサインアップする必要があります。 Web サイトにアクセスして、[今すぐ OptinMonster を入手] ボタンをクリックするだけです。

次に、ウェブサイトに無料の OptinMonster プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するガイドに従ってください。
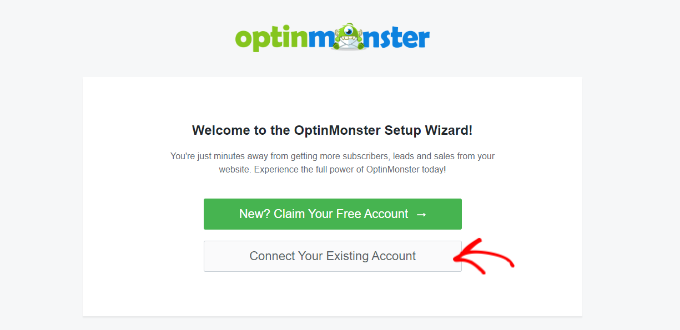
プラグインがアクティブになると、セットアップ ウィザードが表示されます。 先に進み、[既存のアカウントを接続] ボタンをクリックします。

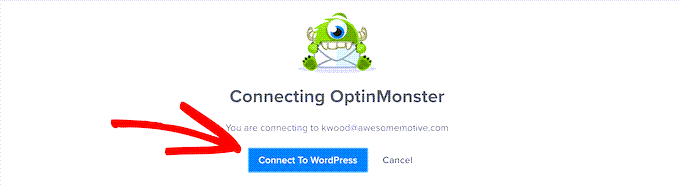
ポップアップ ウィンドウが表示され、OptinMonster がアカウントへの接続を求めます。
「WordPress に接続」ボタンをクリックするだけです。

アカウントが接続されたので、次はコンタクト フォーム ポップアップ用の新しいキャンペーンを作成します。
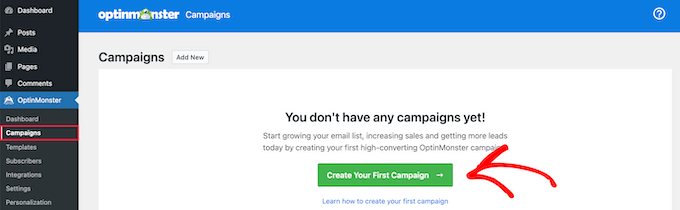
OptinMonster » キャンペーンに移動し、[最初のキャンペーンを作成] ボタンをクリックして開始できます。

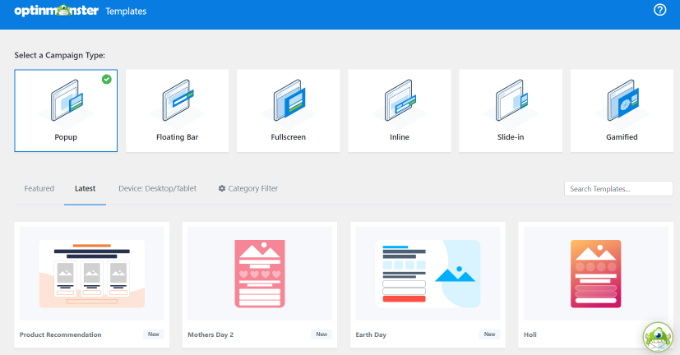
次の画面で、キャンペーン タイプを選択する必要があります。

お問い合わせフォームのポップアップを作成するので、キャンペーンタイプとして「ポップアップ」を選択します。

その後、下にスクロールしてポップアップのテンプレートを選択します。 OptinMonster は、75 を超える魅力的でコンバージョン率の高いポップアップ デザインを提供します。
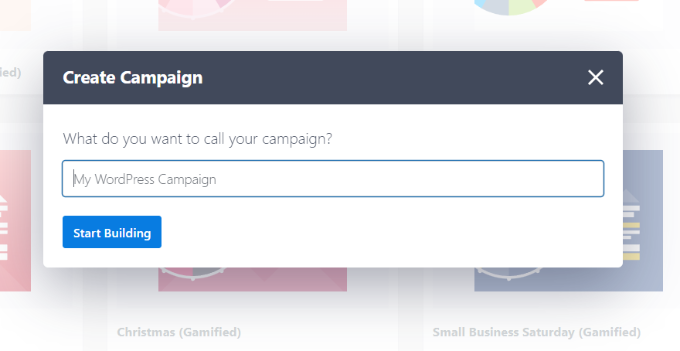
好きなテンプレートを選択できます。 次に、キャンペーンの名前を入力し、[作成を開始] ボタンをクリックします。

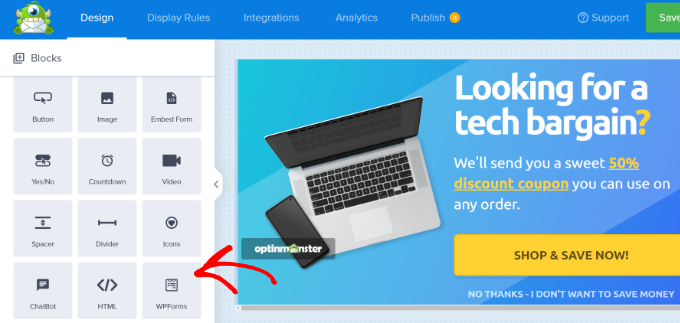
OptinMonster のドラッグ アンド ドロップ ビルダーを使用して、ポップアップ テンプレートを編集できるようになりました。
左側のメニューにさまざまなブロックが表示されます。 「WPForms」ブロックに移動し、テンプレートにドラッグ アンド ドロップするだけです。

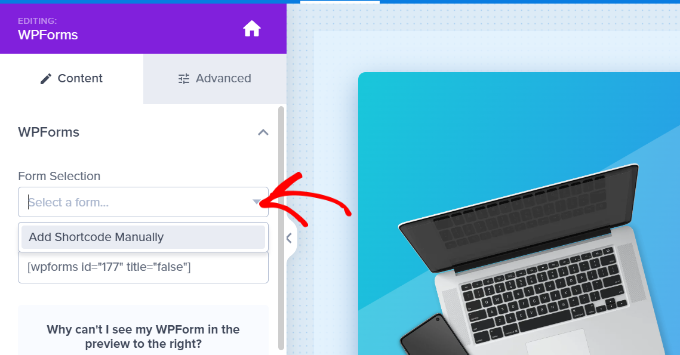
その後、左側のメニューのブロック設定から [フォームの選択] ドロップダウン メニューをクリックし、[ショートコードを手動で追加] オプションを選択する必要があります。
ここから、WPForms 連絡フォームのショートコードをブロックに入力します。 コードを見つけるには、WPForms 埋め込み設定に戻り、ショートコードをコピーします。

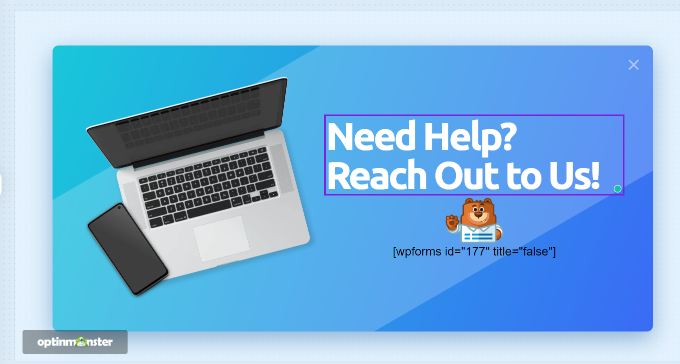
注意すべき重要なことは、ショートコードを追加すると、テンプレートに連絡先フォームのプレビューが表示されないことです.
キャンペーンが公開されると連絡フォームが表示されるため、これは正常です。

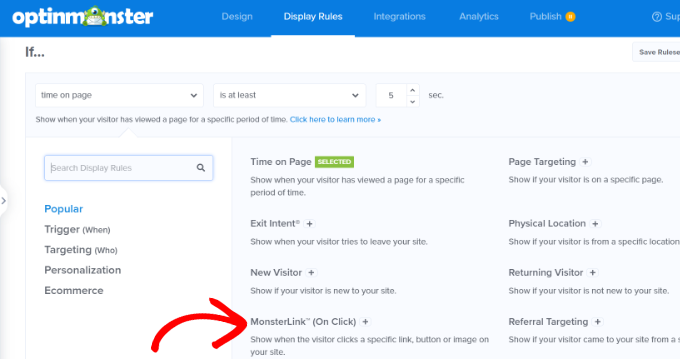
次に、上部の [表示ルール] タブに移動して、ウェブサイトにポップアップをいつ表示するかを選択できます。
デフォルトでは、OptinMonster は、ページの滞在時間が 5 秒のときに設定し、ポップアップはどのページにも表示されます。
ただし、表示ルールの設定を変更して、別のトリガーとターゲティング オプションを選択することはできます。
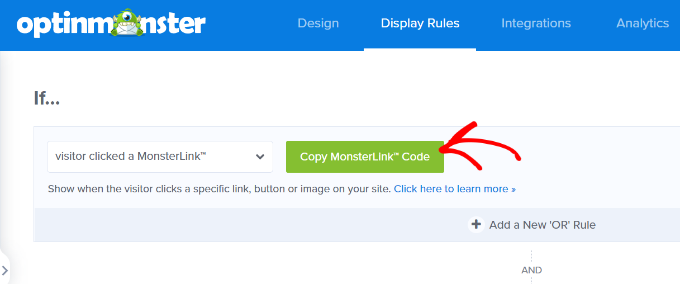
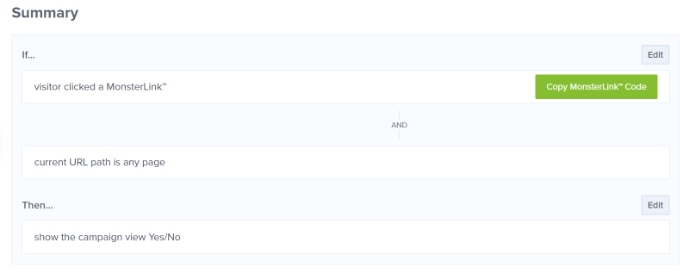
MonsterLink (クリック時) ターゲティングを使用することをお勧めします。 このようにして、訪問者がリンクまたはボタンをクリックするとポップアップが表示されます。

その後、[MonsterLink コードをコピー] ボタンをクリックして、ウェブサイトの任意のテキスト、画像、またはボタンに追加できます。
詳細については、WordPress にリンクを追加する方法に関する初心者向けガイドに従ってください。

MonsterLink コードは、HTML では次のようになります。
<a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
ただし、WordPress ブログの投稿またはページにリンクを埋め込むには、コードからの URL だけが必要です。
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
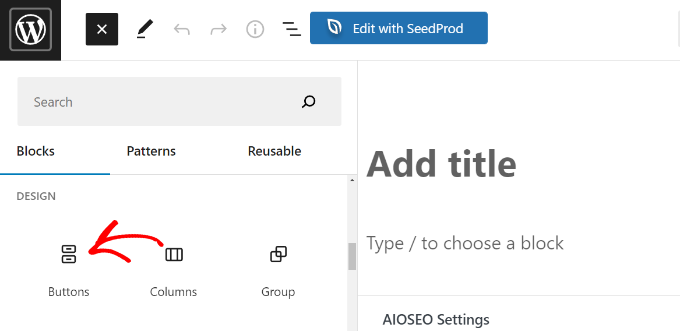
たとえば、サイトに [お問い合わせ] ボタンを追加するとします。 任意のページまたは投稿を編集することから始めて、WordPress エディターに移動できます。 次に、上部の (+) プラス記号をクリックして、「ボタン」ブロックを追加します。

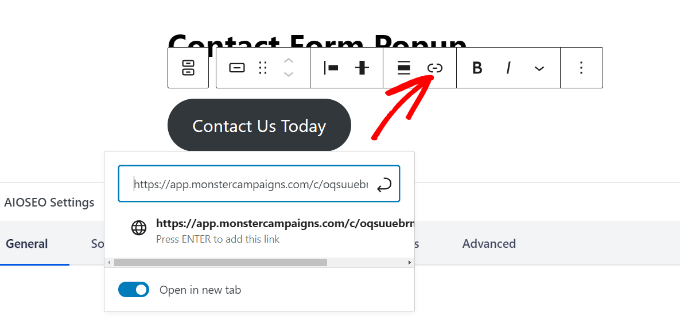
その後、ボタンのテキストを入力して、リンク アイコンをクリックします。
次に、MonsterLink URL をボタンに追加します。

それが完了したら、WordPress の投稿またはページを公開します。 MonsterLink が [お問い合わせ] ボタンに追加されます。
次に、OptinMonster キャンペーンに戻り、構成を完了します。
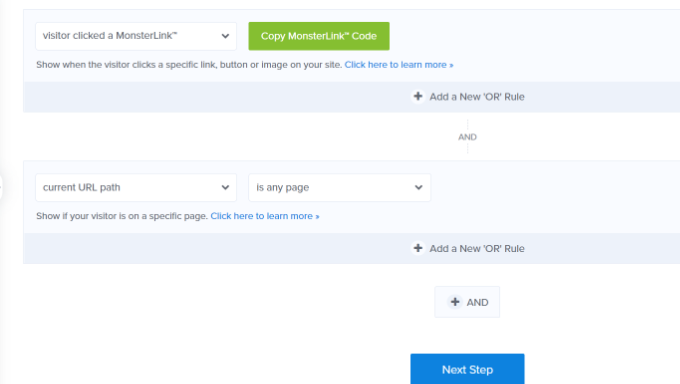
MonsterLink をターゲットとして選択し、任意のページに表示した後、下部にある [次へ] ボタンをクリックできます。

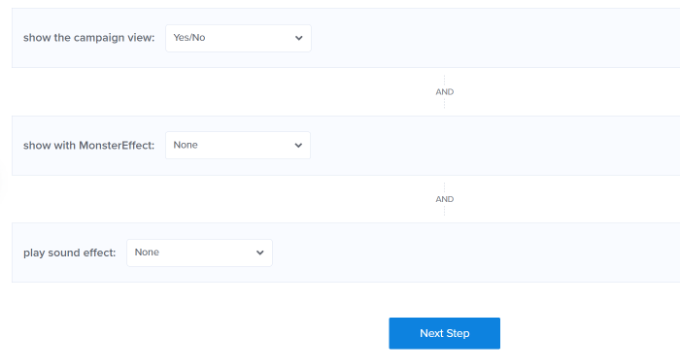
次の画面では、キャンペーン ビュー タイプを変更するオプション、MonsterEffect アニメーションを追加するオプション、ポップアップが表示されたときにサウンドを再生するオプションが表示されます。
設定に問題がなければ、[次へ] ボタンをクリックしてください。

その後、OptinMonster は表示ルール設定の概要を表示します。
これにより、キャンペーンが Web サイトにいつ表示されるかを正しく設定できます。

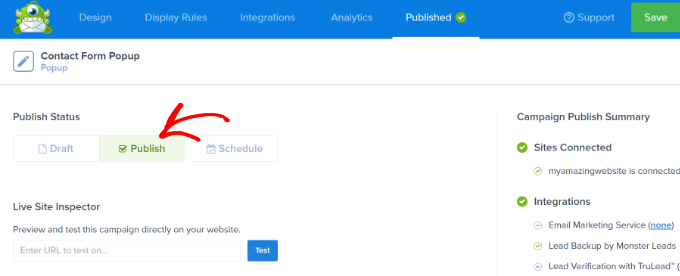
これで、キャンペーンを開始し、コンタクト フォーム ポップアップを公開する準備が整いました。 これを行うには、上部の [公開] タブに移動します。
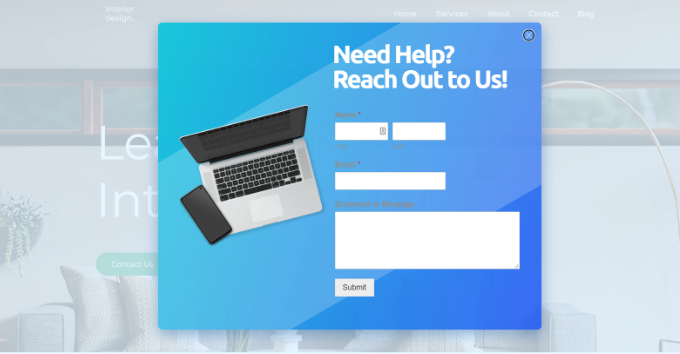
次に、キャンペーンを公開する前に [プレビュー] ボタンをクリックします。 これにより、ポップアップが Web サイトでどのように表示されるかのライブ プレビューが表示されます。
キャンペーンの外観に満足したら、[公開ステータス] を [ドラフト] から [公開] に変更します。

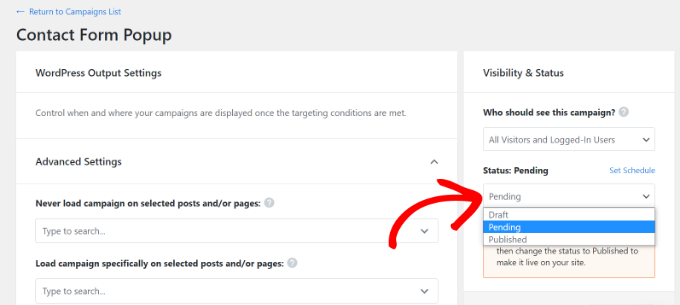
OptinMonster キャンペーン ビルダーを終了して、WordPress ダッシュボードからキャンペーンのステータスを確認することもできます。
右側の [ステータス] ドロップダウン メニューをクリックして、ステータスを [保留中] から [公開済み] に変更します。

変更を保存することを忘れないでください。
次に、MonsterLink で以前に作成したお問い合わせボタンに移動し、お問い合わせフォームのポップアップが動作していることを確認します。

この記事が、WordPress にお問い合わせフォームのポップアップを追加する方法を学ぶのに役立つことを願っています. また、最適な Web サイト ビルダーの選択方法に関するガイドや、中小企業向けの最適な給与計算ソフトウェアの比較もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
