あなたのWordPressウェブサイトにコスト計算機を追加する方法
公開: 2022-06-15ローン計算機や価格見積もりツールを使用したことがある場合は、WordPressサイトにコスト計算機を追加する方法があるかどうか疑問に思ったことがあるかもしれません。 あり、とても簡単です。
確かに、JavaScriptを学び、数か月でまともな計算機をノックアウトすることができます。または、プラグインを使用することで、時間と頭痛の種を大幅に節約できます。 だから私たちはWordPressが大好きですよね?
固執して、それがどのように行われるかをお見せします。
WordPress用の多用途のコスト計算機
住宅ローンのサイトでローン計算機を使用すると、その背後に複雑なコードがあるように見える場合があります。 そして、あなたはそれがあなたのサイトにとって手の届かないところにあると想像したかもしれません。 そのようなフォームを実装するために開発者を雇うことはあなたの予算から外れるかもしれません。
次に、電卓で何かを変更する必要がある場合はどうなりますか? 修正するには、開発者を呼び戻す必要があります。 それは苦痛であり、おそらくあなたの経済的範囲から外れるでしょう。
ありがたいことに、WordPressプラグインを使用すると、これらすべてを自分で処理できます。コードは必要ありません。

Cost Calculatorを使用すると、必要なあらゆる種類の計算機フォームを作成でき、起動すると見栄えがします。
コスト計算機入門
Cost Calculatorプラグインは使いやすいですが、機能について説明し、独自のフォームに影響を与える可能性のある例を示します。 まず、プラグインを入手しましょう。
コスト計算機をインストールする
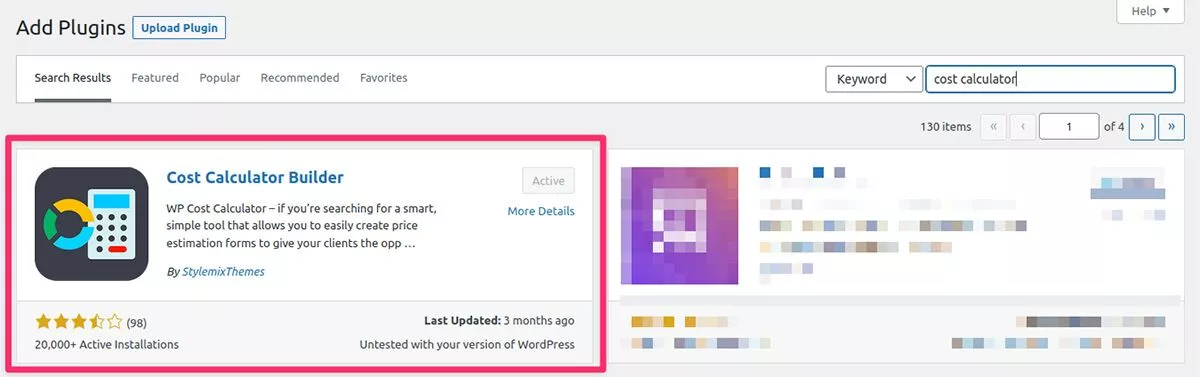
コスト計算ツールは、WordPressダッシュボードの[プラグイン] > [新規追加]で検索するか、WordPress.orgからダウンロードして見つけることができます。 さらに、画像のドロップダウン、ファイルのアップロードなどのオプションを備えたProバージョンを購入できます。

電卓の作成
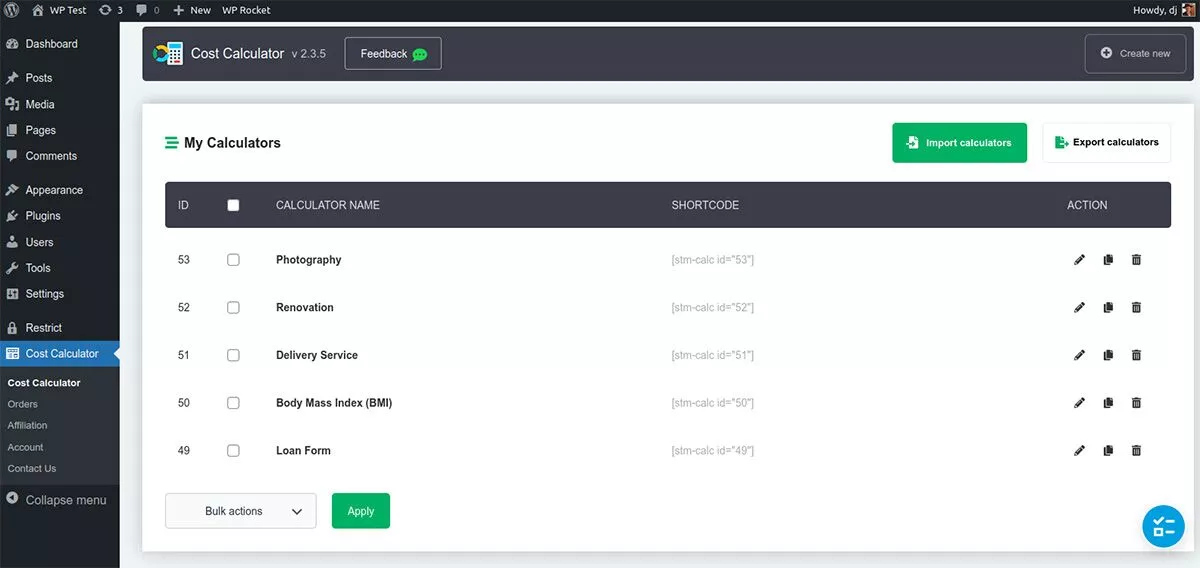
プラグインがアクティブ化されると、WordPressダッシュボードメニューにCostCalculatorアイコンが表示されます。 それをクリックして、CostCalculatorメニューにアクセスします。
最初は、リストにフォームはありません。 開始するには、右上の[新規作成]をクリックするだけです。 ただし、プラグインを初めて使用する場合は、[電卓のインポート]オプションを試すことをお勧めします。 開いたメニューで、[デフォルトのデモインポートの実行]を選択します。 これにより、プラグインの作成者が提供するいくつかのサンプル計算機がリストに追加されます。

最初の計算機を作成する前に、提供されているデモの例を詳しく調べておくと役に立ちます。 これにより、メニューの感触と電卓の構造がわかります。 電卓を選択し、[アクション]タブで、鉛筆アイコンをクリックして編集モードに入ります。
電卓の編集
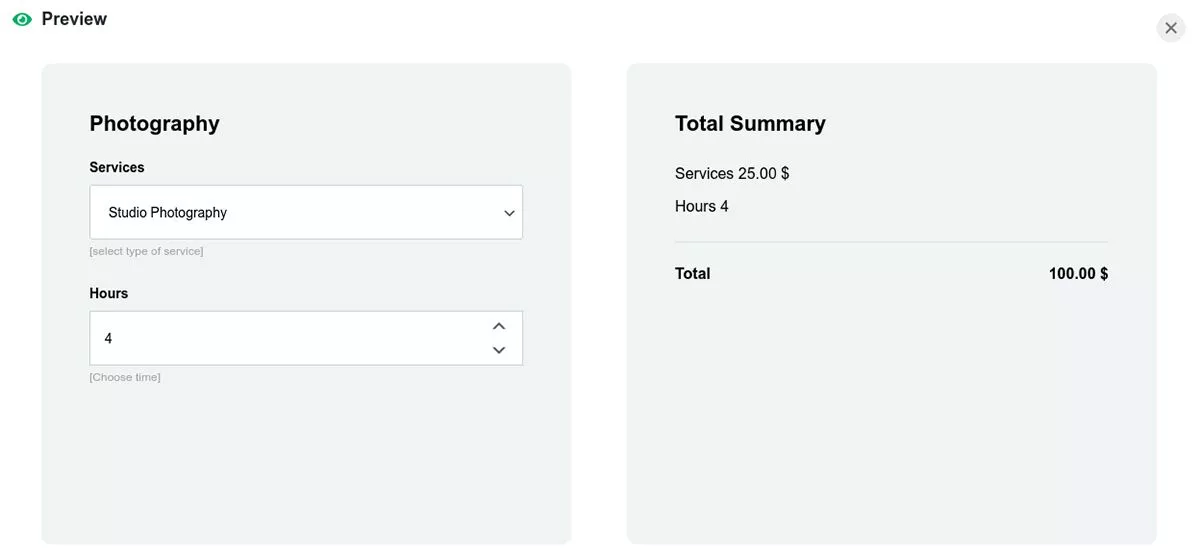
この例では、写真計算機を使用してみましょう。 編集モードに入り、一番下までスクロールして[プレビュー]をクリックします。 これは、電卓が表示されたときに期待できることを示しています。 これは、潜在的な写真クライアントが異なるパッケージから選択するときにコストを計算するのに役立ちます。

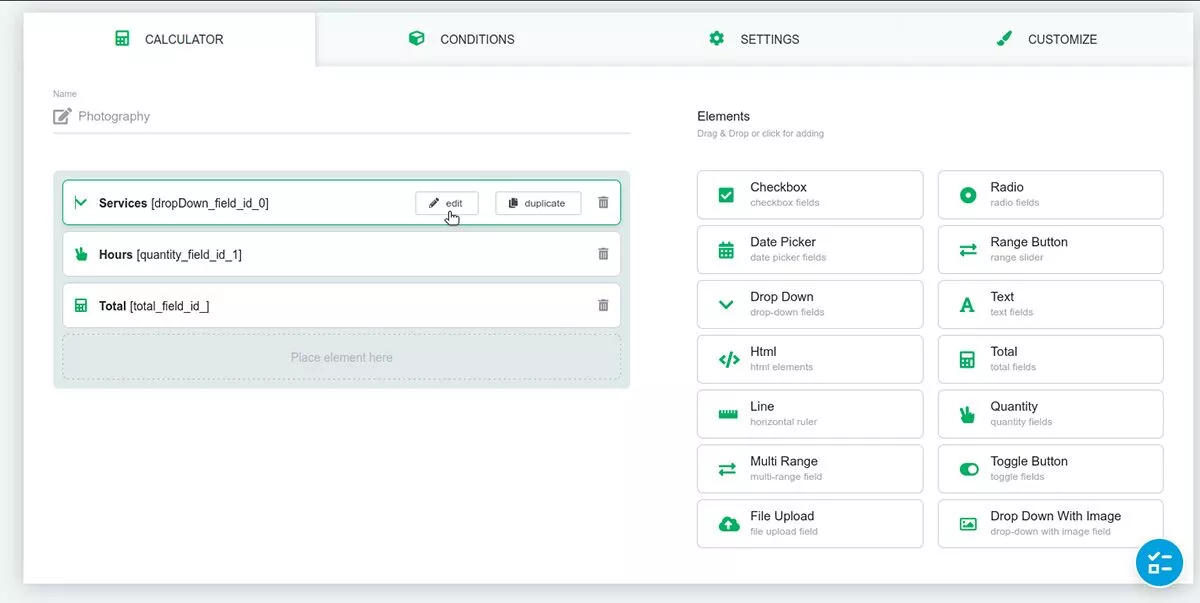
編集メニューに戻り、[電卓]タブに移動しましょう。

右側には、電卓で使用できるすべての要素があります。 この例では、左側で、Drop Down、Quantity、およびTotal要素を使用していることがわかります。 編集ボタンが表示される場所にカーソルを合わせると、これらのいずれかを編集できます。

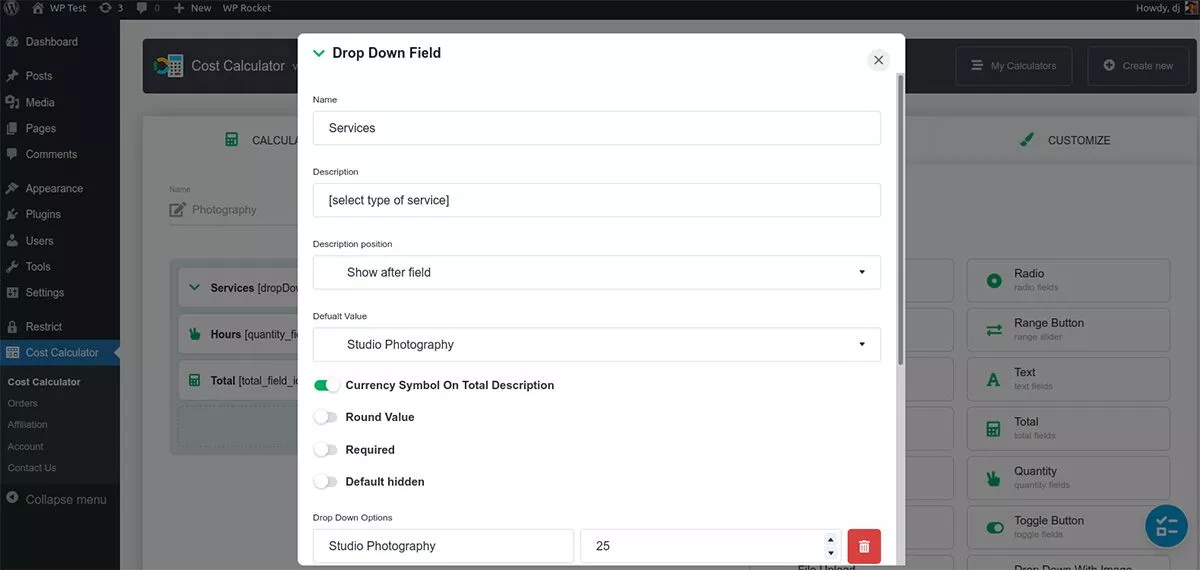
最初の要素は、Servicesという名前のドロップダウンです。 内部には、上部に[名前]フィールドと[説明]フィールドがあります。 さらに下にスクロールすると、ドロップダウンにさらにオプションを指定できます。

この計算機は、写真サービスの費用を合計します。 価格設定を含め、このドロップダウンですべてを設定できます。
次の要素であるHoursは、Quantity要素です。 このため、計算を機能させるために必要なのは数量単位のみです。 時間を計算しているので、通貨設定を切り替える必要はありません。 デフォルト値は必須ではありませんが、訪問者を好みの選択肢に導くのに役立ちます。
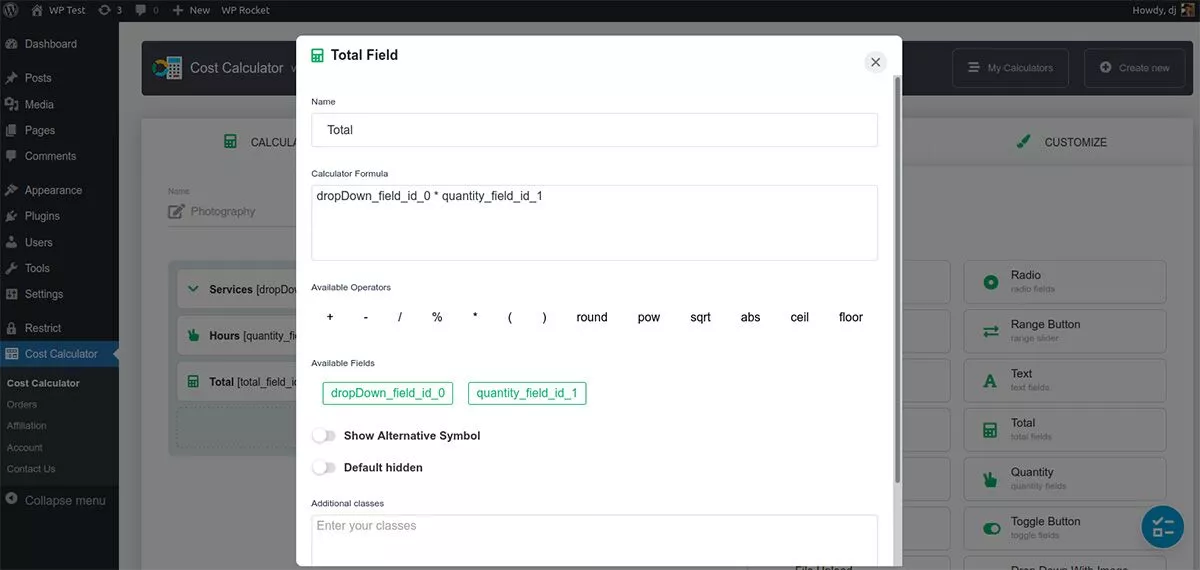
Total要素は、計算が行われる場所です。 電卓の数式フィールドでは、複雑なコードのように見えるものを確認できます。 本当にそうではありません。 そのフィールドのすべてを削除すると、簡単に再作成できます。 [使用可能なフィールド]の下に、数式で使用できるフィールドが2つしかないことがわかります。 最初をクリックすると、[数式]フィールドに表示されます。 次に、演算子が必要なので、下のアスタリスクをクリックして、2つのフィールド値を乗算することを示します。 他の[利用可能なフィールド]オプションをクリックすると、数式が完成します。

電卓がどのように設定されているかを確認したので、条件、設定、およびカスタマイズを見てみましょう。
条件
すべてのフォームに条件機能が必要なわけではありませんが、必要な場合は素晴らしい機能です。 条件付きシステムでは、さまざまなフィールドをリンクして、それらに条件を追加できます。 条件が満たされているかどうかに基づいて、特定のフィールドを表示、非表示、または無効にすることができます。 たとえば、ローン計算機がある場合、ユーザーが特定のローン金額を入力したときにのみ表示されるように金利を設定できます。
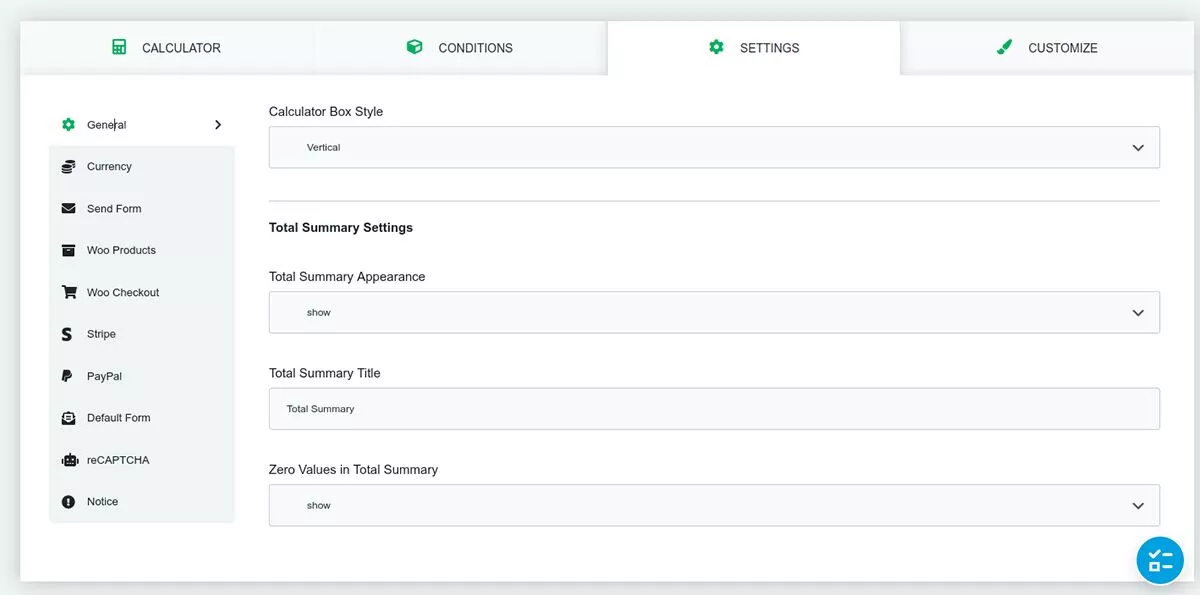
設定
Cost Calculator設定メニューでは、通貨設定を調整したり、支払いゲートウェイの統合を設定したりします。

ここではほとんどの設定が直感的ですが、いくつかの重要な設定について説明します。
WooCommerceストアがある場合は、CostCalculatorが統合されています。 これは、実装時にコンバージョン率を上げることができる便利な機能です。 たとえば、ユーザーが[送信]ボタンをクリックすると、Wooチェックアウトページに直接移動するようにレートフォームを設定できます。 フォームに[カートに追加]ボタンを追加することもできます。
送信フォームを使用すると、Contact7プラグインと統合して送信フォームを追加できます。 ユーザーが電卓フォームで[送信]をクリックすると、フォームの結果をメールで送信するオプションが表示されます。
大量のスパムロボットがジャンクフォームを送信するのを望まない場合は、ReCaptchaボタンを含めることができます。 最初にGoogleで設定する必要がありますが、サイトキーとシークレットキーを取得したら準備が整います。
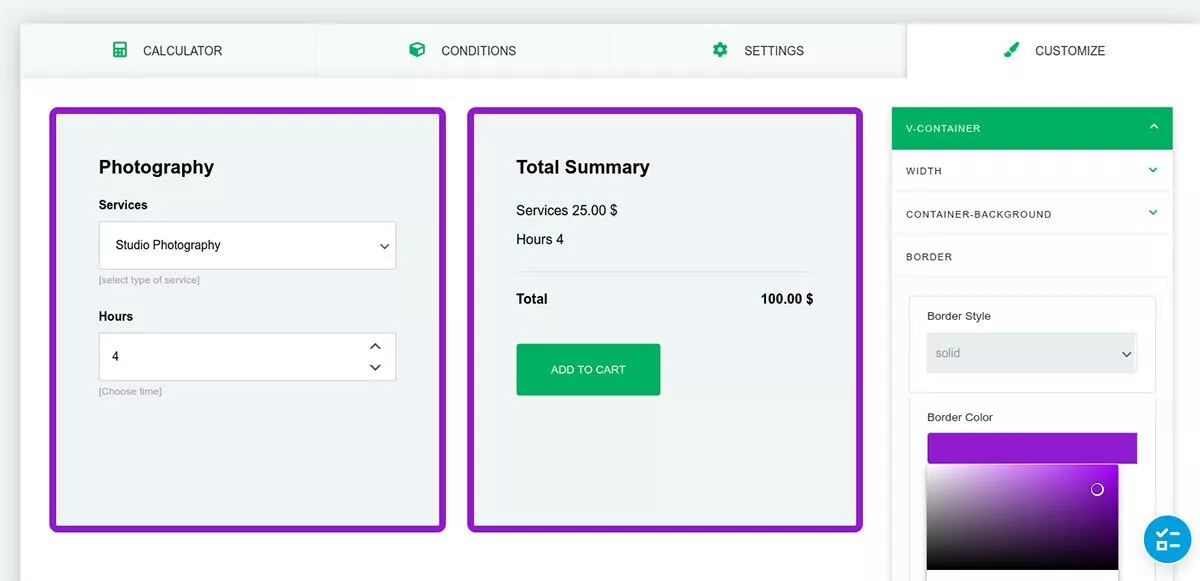
カスタマイズ
カスタマイズメニューは、文字通り電卓ケーキのアイシングです。 シンプルなスライダーとカラーピッカーを使用して、フォームのほぼすべてのデザインを変更できます。

ボックスに境界線を追加したり、フォントの色とサイズを変更したり、独自のグラデーションの背景色を作成したりすることもできます。 カスタマイズメニューを使用すると、サイトのブランドに合わせてフォームを簡単にスタイル設定できます。
あなたのウェブサイトで見栄えの良いコスト計算機を備えています
計算機フォームをサイトに追加する方法が必要な場合、Cost Calculatorプラグインは簡単なだけでなく、使用するのも楽しいものです。 開発者を雇ったり、コードを書いたりすることなく、WordPressサイトの見栄えの良いフォームをわずか数分で作成できます。
価格設定
Cost Calculatorは、無料でインストールして使用できます。 Proバージョンには、Payment Gateway、WooCommerceチェックアウト、条件、ファイルアップロード、日付ピッカーなどの機能が含まれています。 1回の年間ライセンスの価格は29.99ドルからです。
