Diviのテーマビルダーを使用して投稿カテゴリごとに異なるCTAを追加する方法
公開: 2021-12-09ウェブサイトのユーザーは、行動を起こすように呼ばれない限り、受動的で優柔不断である可能性があります。 そのため、DiviThemeBuilderのようなツールはとても便利です。 複数のカテゴリのコンテンツを使用するWebサイトの場合、単一のCall-To-Actionモジュール(CTA)またはoptinをすべての訪問者タイプに対して最適化できるわけではありません。 ただし、テーマビルダーのレイアウトとDiviの動的コンテンツ機能を使用することで、ユーザーが表示している投稿コンテンツに基づいてさまざまな行動を促すことができます。 そうすることで、コンバージョン率が急上昇すると同時に、訪問者がよりパーソナライズされたエクスペリエンスを体験できるようになります。
私たちのYoutubeチャンネルを購読する
投稿カテゴリごとに異なるCTAを追加する方法
この機能を実行するには、Diviテーマビルダーを使用します。 WordPress管理パネルのDivi–ThemeBuilderの下にあります。

テーマビルダーは非常に用途の広いツールであり、これを使用して複数の投稿カテゴリにCTAを追加します。 このため、ブログの既存のデザインがすでに用意されていることを前提に作業を行っています。
新しいテーマビルダーテンプレートを作成する
まず、新しいテンプレートを作成する必要があります。 これを行うには、テーマビルダーダッシュボードの[新しいテンプレートの追加]をクリックします。

特定のカテゴリを選択してください
次に、Diviは、テンプレートを適用するコンテンツを選択するように求めるプロンプトを表示します。 特定のカテゴリの投稿を選択します。 次に、このCTAを表示する特定のカテゴリを選択します。

最終的には、このプロセスを繰り返して、表示するさまざまなCTAの他のカテゴリを選択します。 このチュートリアルでは、CTAごとに1つのカテゴリのみを選択していますが、区別する必要があるカテゴリごとに新しいテンプレートを使用できます。
投稿本文を編集する
テンプレートが作成されたら、[カスタムボディの追加]をクリックしてDiviビルダーに入ることができます。

中に入ると、黒い+アイコンをクリックして、既存のセクションと行の中にCalltoActionモジュールを追加します。

投稿コンテンツモジュールを追加する
次に、黒い+アイコンをもう一度クリックします。今回は、メニューから[コンテンツの投稿]モジュールを選択します。

投稿コンテンツモジュールは、関連付けられたページのURLに含まれる内容に基づいて動的コンテンツを表示します。 記事であろうと完全にデザインされたランディングページであろうと、コンテンツの投稿モジュールは、その単一のデザインと書き込みのコンテンツを表示するのに十分スマートです。
行設定を編集する
このテンプレートを既存のページや投稿に適用しているので、デザインが邪魔されないようにする必要があります。 したがって、 [行の設定]に移動して、[デザイン]タブを見つけます。

サイジングが見つかるまでスクロールします。 幅と最大幅の値を100%に設定します。 これにより、ブログ投稿用に作成したデザインがすでに適切に表示されるようになります。
CTAモジュールのスタイルを設定する
両方のモジュールを配置し、行幅を100%に設定したら、CTAモジュールに移動して、希望に合わせてスタイルを設定します。 カテゴリ固有であるという点で気にする必要のある主な詳細は、[コンテンツ]タブにあります。

[コンテンツ]タブの[テキスト]セクションでは、さまざまな召喚状を最も区別できます。 ユニークなタイトルと魅力的なボタンテキストが必要です。 本文は、この特定のカテゴリにこの特定のCTAがある理由に関する説明で構成できます。 特定の主題に関するメールニュースレター、新しいオンラインコースの変換戦術、または特定のカテゴリ内の新しいコンテンツ作成者の募集などです。

背景色を設定する
召喚状のデザインオプションは無限ですが、最も印象的で最も簡単なものの1つは、単に背景色を変更することです。 モジュールの行を全幅に設定したので、[コンテンツ]タブの[背景]セクションで補色を設定すると、世界に違いをもたらすことができます。

フォントスタイルを調整する
[デザイン]タブでは、さまざまなフォントがサイトの他の部分と一致していることも確認する必要があります。 必ずテキスト、本文、タイトルテキストをチェックして、フォントとフォントの太さ、およびその他のスタイルがデフォルトに設定されていることを確認してください(またはサイトの残りの主要設定と一致/補完します)。

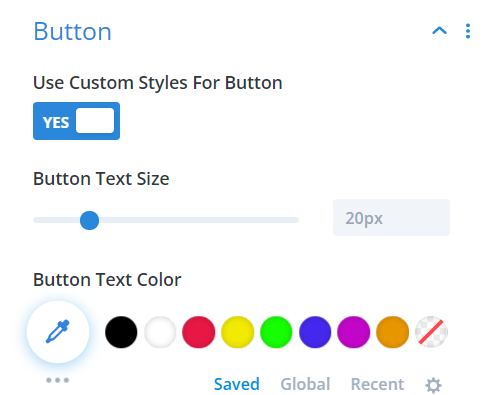
また、ボタンのテキストとスタイルが一致することを確認するには、[ボタンにカスタムスタイルを使用]トグルを有効にする必要があります。

召喚状モジュールをアニメーション化する
召喚状は他のコンテンツから目立つ必要があり、モジュールに簡単なアニメーションを追加することで、余分な労力をかけずにユーザーの注意を引くことができます。 CTAモジュールで、[デザイン]タブの[アニメーション]を見つけます。

下をアニメーション化するズームアニメーションを使用することを選択しました(つまり、アニメーションは上から始まり、下に移動します)。 画面の上部にあるため、アニメーションに遅延を追加しませんでした。 ページの読み込み速度が遅い場合、アニメーションは必見です。
オプション:スティッキーポジション
[召喚状の設定]の[詳細設定]タブに、[スクロール効果]の見出しがあります。

スティッキー位置を上にスティックに設定し、下のスティッキー制限をセクションに設定します。 CTAは、ユーザーがCTAの元の場所を超えてスクロールすると、画面の上部にアタッチされ、投稿またはページのメインコンテンツを続行しますが、コンテナーセクションの最後に到達すると停止します。
CTAがページの全長にわたってユーザーを追跡するようにしたい場合は、いつでも下部スティッキー制限を[なし]に設定できます。これにより、ユーザーがスクロールする距離に関係なく、CTAがユーザーの画面の上部に表示されます。
その他のページカテゴリ
今すぐテーマビルダーダッシュボードに戻ると、設計したカスタムボディが、[特定のカテゴリの投稿:カテゴリ名]というラベルの付いたテンプレートに表示されます。

この召喚状は選択したカテゴリにのみ適用されるため、テンプレートにカーソルを合わせると表示される[テンプレートの複製]アイコンをクリックできます。
次に、Diviは、複製テンプレートを割り当てるコンテンツを選択するように求めるメッセージを表示する場合があります。 そうでない場合は、新しいテンプレートの歯車アイコンをクリックして手動で行うことができます。 別の召喚状を使用する新しい投稿カテゴリを選択します。

次に、新しいテンプレートのカスタムボディを編集し、選択した新しい特定のカテゴリに適合するCalltoActionモジュールを作成してスタイルを設定する手順を繰り返します。 以上です! 完了です。
まとめ
個別の召喚状が必要な数の特定のカテゴリについて上記のすべての手順を完了すると、訪問者が1つのカテゴリを読み込むたびに、添付のCTAモジュールが表示されます。 ただし、別のユーザーが別のカテゴリの投稿を見ていて、まったく異なる方法でアクションを起こすように求められている可能性があります。 これらのパーソナライズとターゲティングのオプションにより、コンバージョンが増加し、サイトの全体的なユーザーエクスペリエンスが向上します。
特定のカテゴリに対して異なる召喚状をどのように使用しますか?
Pictrider/shutterstock.comによる記事特集画像
