ElementorとWordPressにフリップボックスを追加する方法
公開: 2025-04-20Webデザインの傾向はほぼ毎日進化しています。関連性があり、市場で競争力を維持するために、これらの変更に常に適応することは、すべてのウェブサイトの所有者に必須です。数年前でも、静的なWeb要素は、ユーザーと訪問者の注意を引くのに十分でした。
しかし今、ほとんどのデザイナーは、インタラクティブな要素を使用してエンゲージメントを高めるサイトを構築しています。インタラクティブなWeb要素は、クリック、ホーバー、動き、スクロールなどのユーザーアクションに応答する方法で設計され、魅力的なエクスペリエンスを作成します。フリップボックスはこのようなインタラクティブな要素です。
このチュートリアルの投稿では、Elementorを使用してWordPressにフリップボックスを追加する方法に関するステップバイステップガイドについて説明します。この投稿が本当に役に立ち、あなたの時間の価値があることを願っています。始めましょう!
フリップボックスとは何ですか? Webデザインでのユースケース
フリップボックスは、ボックスの前面と背面の両方にコンテンツを表示できるインタラクティブなElementorウィジェットで、ホバーまたはクリックしたときにフリップします。視覚的な魅力と動的な動きを組み合わせて、2層の情報を提示しながらユーザーの注意をつかみます。
このウィジェットは、限られたスペースで多くの情報をカバーする必要がある場合に非常に役立ちます。ウィジェットには多くのカスタマイズオプションが提供されているため、デザインをサイトのブランディングに合わせることができます。以下に添付されている短いビデオで、フリップボックスがどのように機能するかを見てみましょう。
Webデザインのフリップボックスのユースケース
- サービスまたは機能は、正面にアイコンと背面に説明があるハイライトを強調しています
- チームメンバーは、前面に写真を紹介し、背面にバイオ/連絡先情報が表示されます
- コンパクトでインタラクティブな形式の製品機能比較
- フリップされたときにボタンまたはリンクを明らかにするアクションを呼びかける
- ポートフォリオは、前面にプロジェクトサムネイルと背面に概要が表示されます
- プラン名が前もってプランとフリップサイドの機能リストを備えた価格設定プラン
ElementorとWordPressにフリップボックスを追加する方法
プロセスを開始するには、サイトに次のプラグインが必要です。以下に添付されているリンクをクリックして、それらを取得します。
- Elementor
- HappyAddons
- HappyAddons Pro
それらがサイトにインストールされてアクティブ化されたら、Flip Boxウィジェットの使用方法について以下で説明するチュートリアルに従ってください。
ステップ01:Elementorキャンバスを開きます
Flip Boxウィジェットを追加するElementor Canvasを使用して投稿またはページを開きます。

ステップ02:フリップボックスウィジェットを追加するセクションを選択します
セクションを作成し、列の数を定義して、それらの上にフリップボックスウィジェットを追加できるようにします。

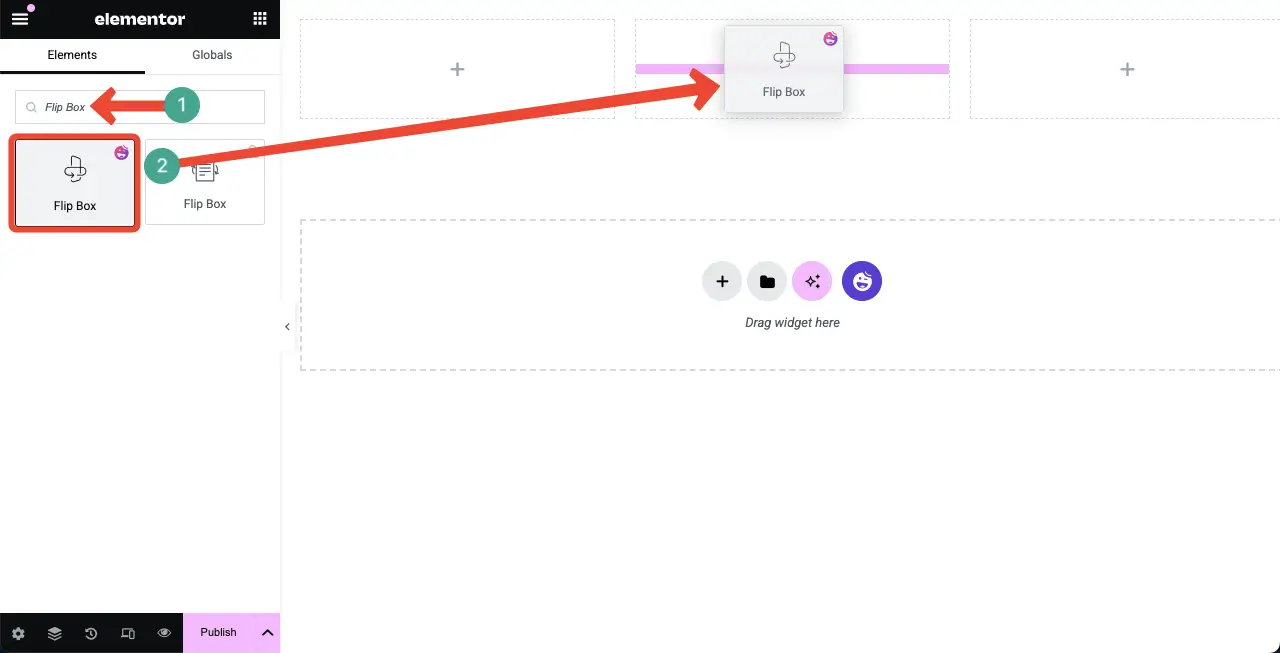
Elementorパネルでフリップボックスウィジェットを見つけます。 Elementorキャンバスのそれぞれのセクションにドラッグしてドロップします。

フリップボックスウィジェットがいくつかのダミーコンテンツを使用してキャンバスに追加されていることがわかります。

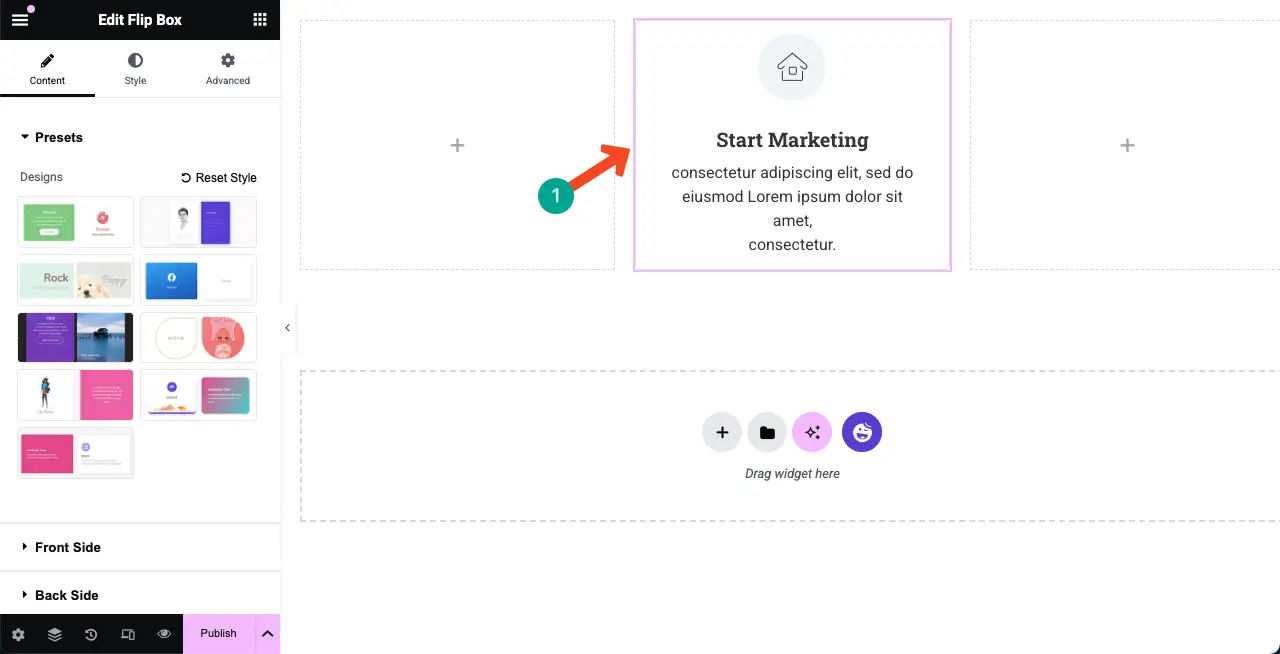
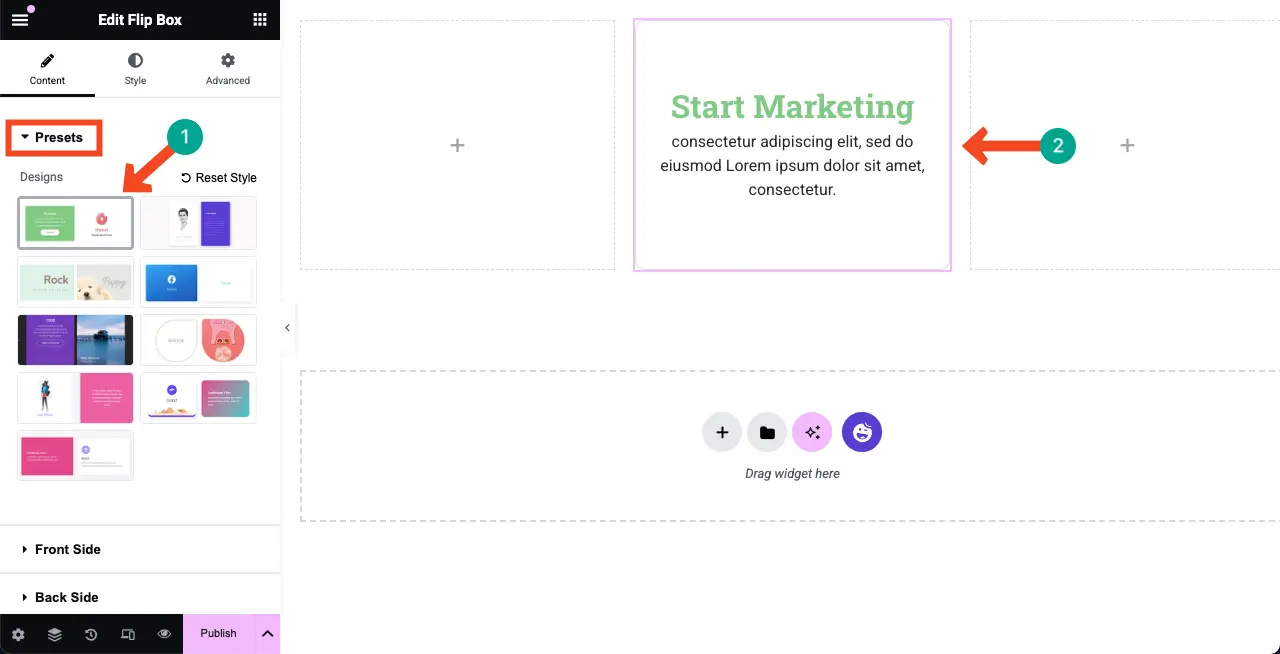
ステップ03:フリップボックスのプリセットを選択します
プリセットは、ウィジェットにすばやく適用できる保存されたデザインスタイルです。フリップボックスウィジェットには、右側のサイドバーに表示されるいくつかのプリセットが付属しています。
必要なプリセットを選択します。このスタイルは、ウィジェットに即座に適用されることがわかります。

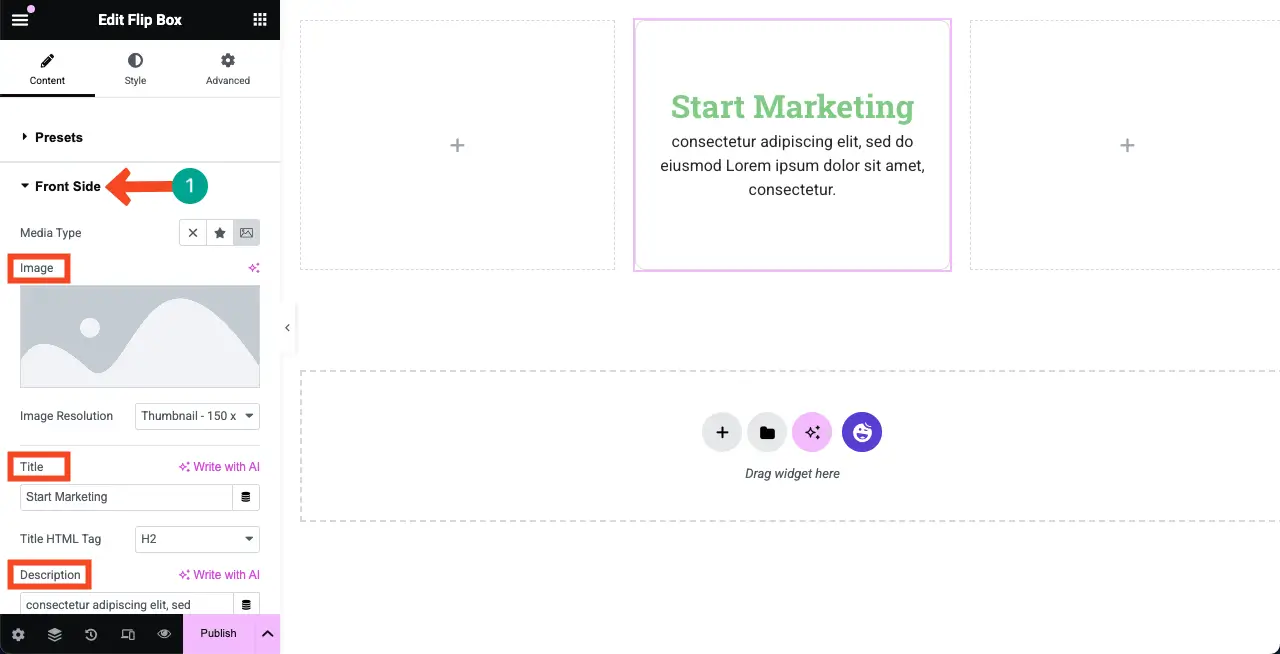
ステップ04:ウィジェットの前面にコンテンツを追加する
すでに述べたように、フリップボックスウィジェットを使用すると、両側にコンテンツを追加できます。次に、フロントサイドにコンテンツを追加しましょう。フロントサイドセクションを展開します。
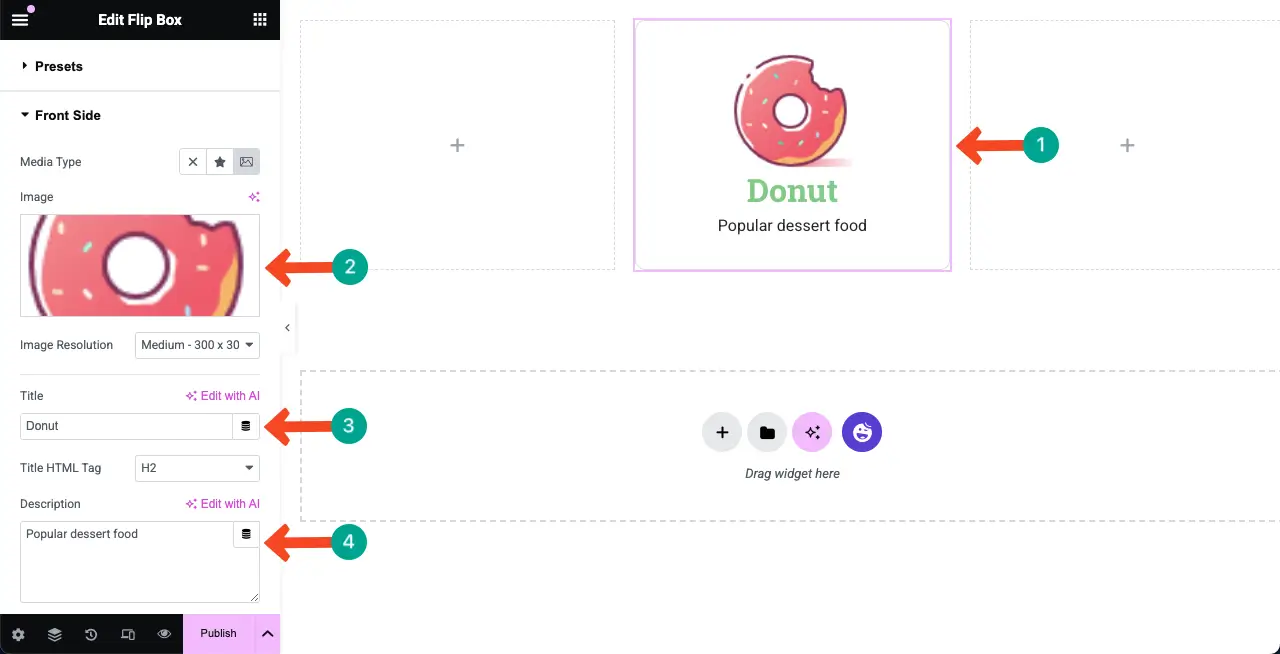
ウィジェットのタイトル、説明、アラインメントの画像、画像解像度、タイトル、HTMLタグを設定できます。自分でやってください。

フリップボックスの前面にコンテンツ(画像、タイトル、説明)を追加したことがわかります。

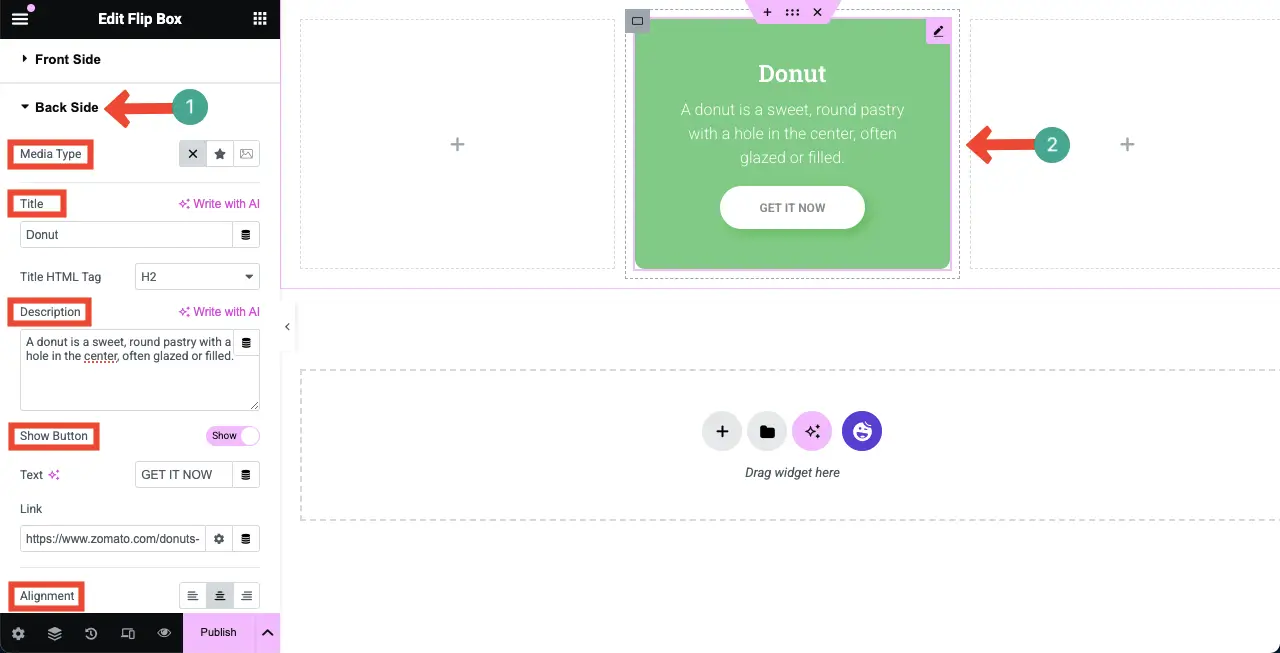
ステップ05:ウィジェットの裏側にコンテンツを追加する
同様に、ウィジェットの裏側セクションを展開します。メディア、タイトル、説明、ボタンを追加して、それらのアラインメントを定義できます。必要に応じて必要なことをしてください。
ここでもいくつかのコンテンツを追加したことがわかります。

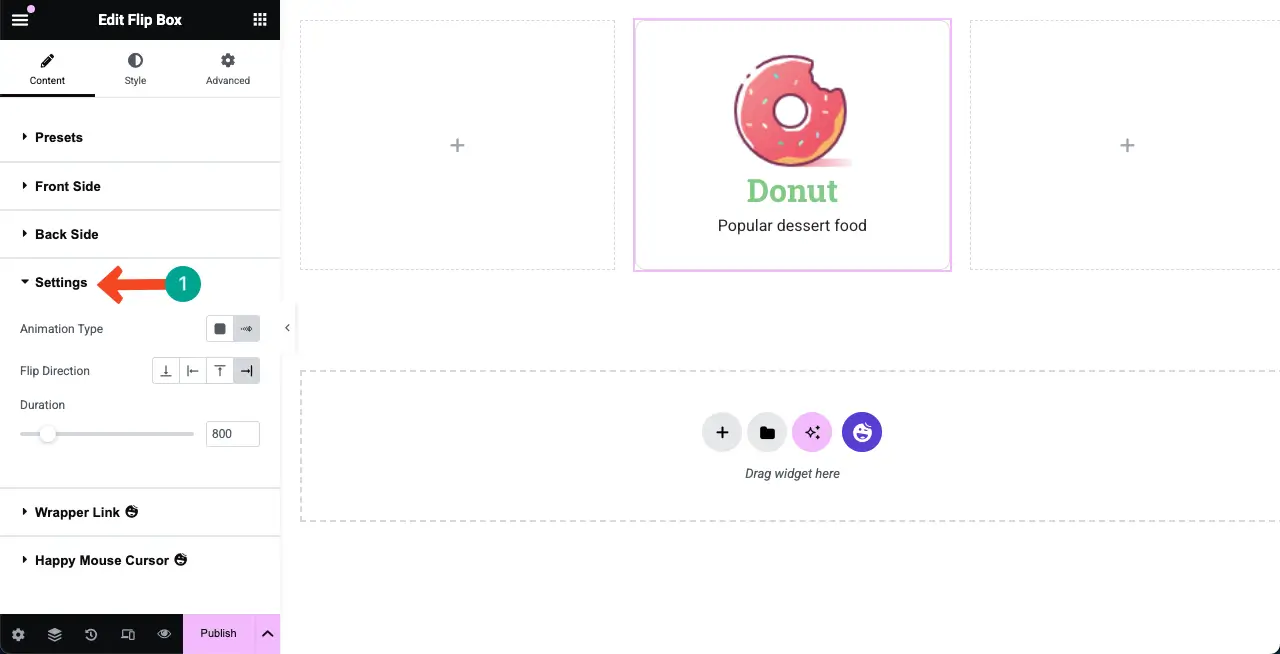
ステップ06:フリップボックスウィジェットの設定を構成します
次に、設定セクションを展開します。アニメーションタイプ、フリップ方向、および期間を構成するオプションが表示されます。


ステップ07:フリップボックスを様式化します
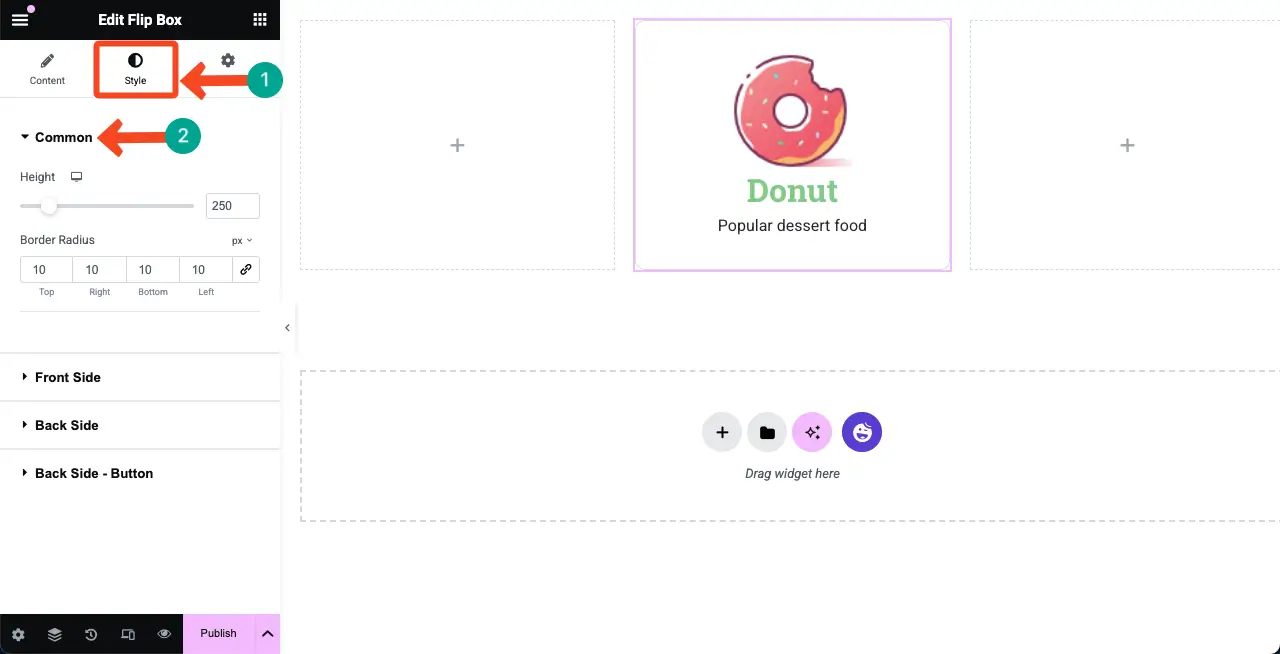
[スタイル]タブに来てください。ここには4つのセクションがあります。最初のセクションは一般的です。
一般的なセクションからフリップボックスウィジェットの高さと境界半径を設定できます。

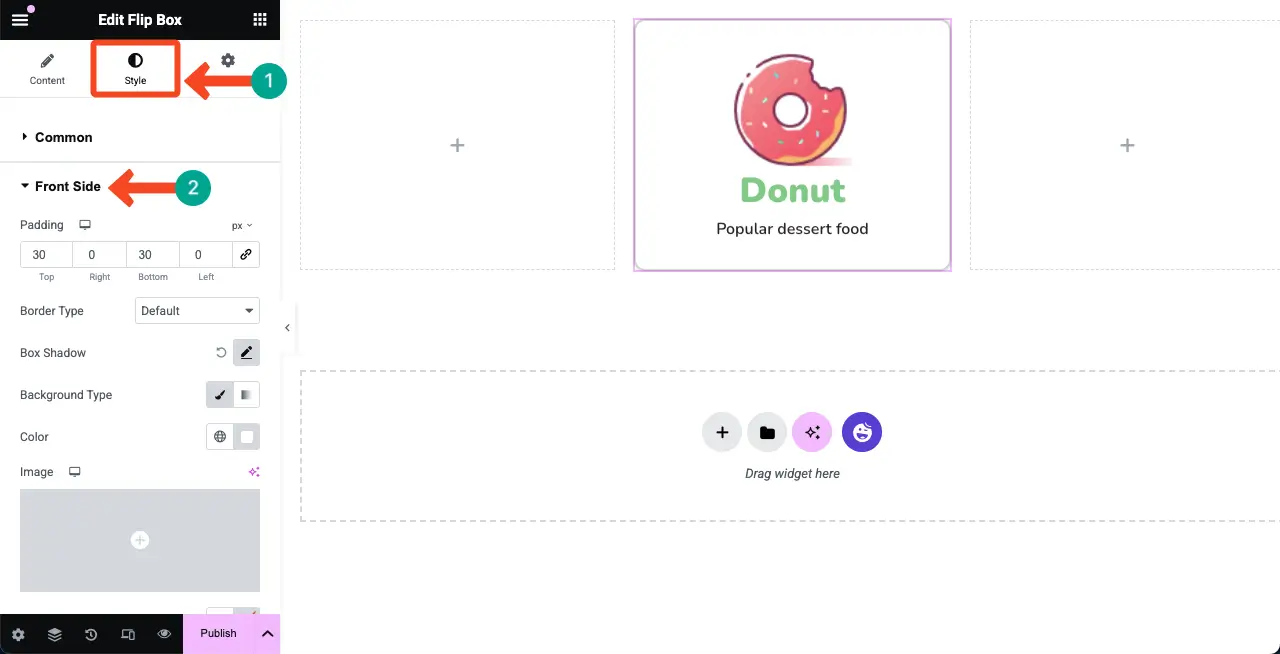
次に、フロントサイドセクションを展開します。このセクションから、パディング、ボーダータイプ、ボックスシャドウ、背景タイプ、間隔、および画像のサイズをカスタマイズできます。

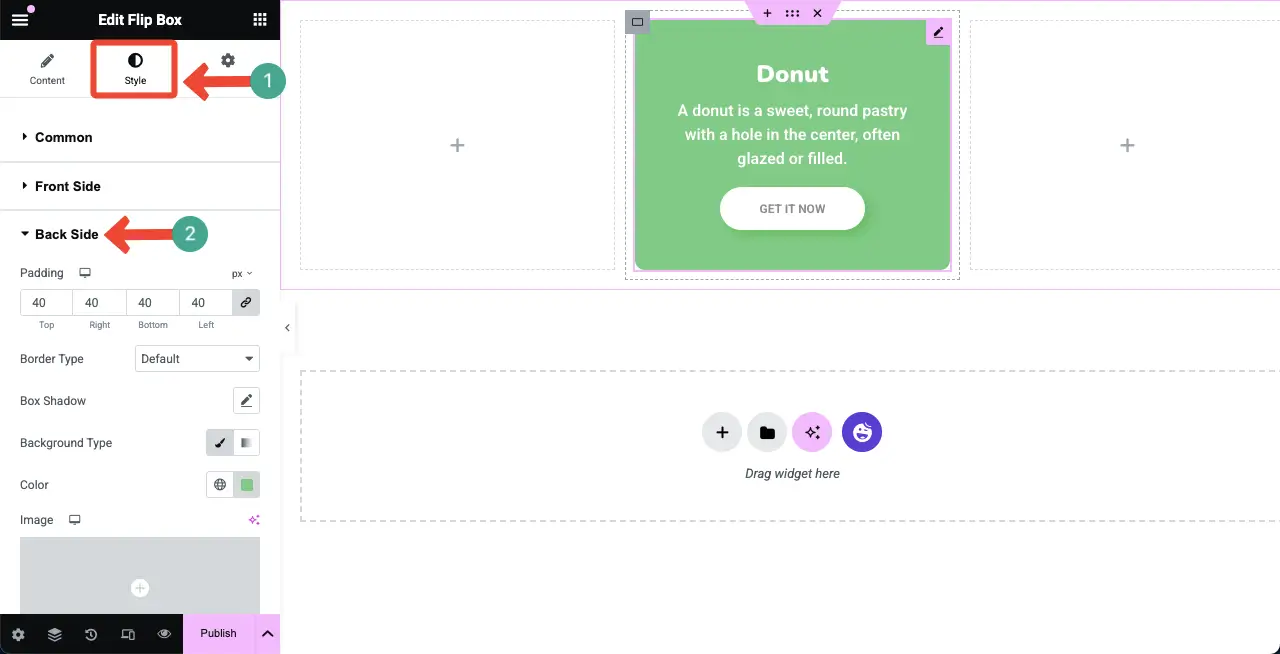
同様に、裏側セクションを拡張することにより、パディング、ボーダータイプ、ボックスシャドウ、背景タイプ、色、タイポグラフィを様式化できます。
あなたがそれらを一人でできることを願っています。このチュートリアルを説明するために、ウィジェットのタイポグラフィとテキストの重量を変更しました。

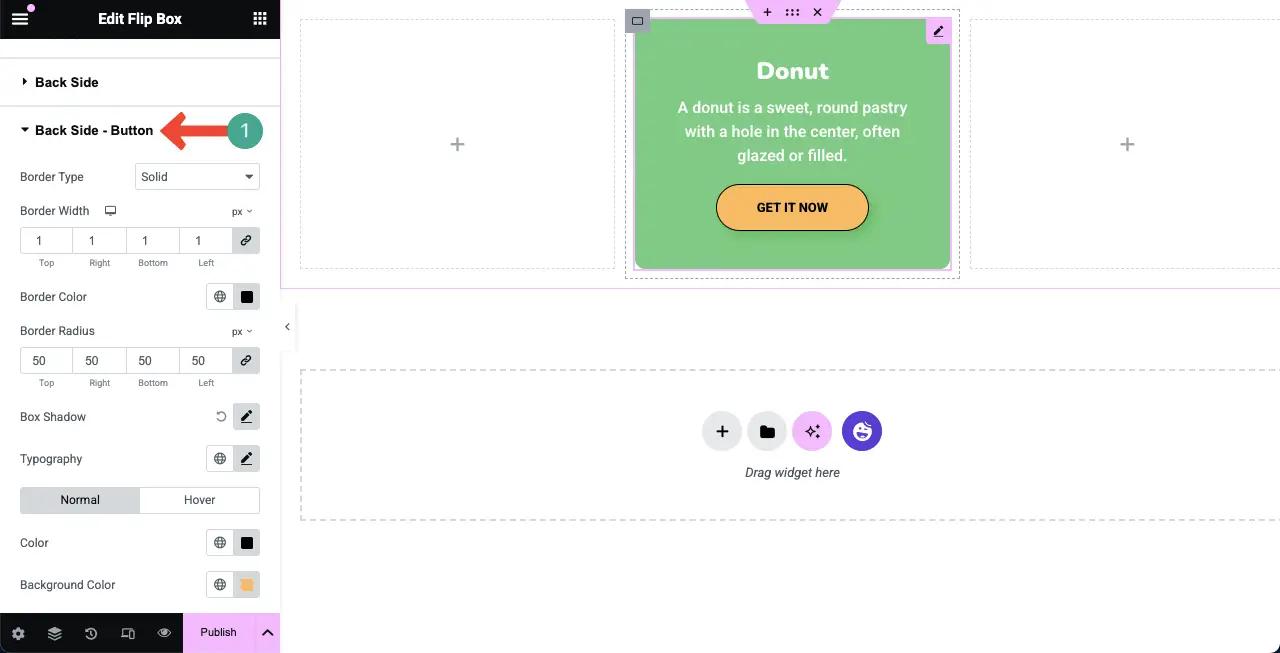
ステップ08:ボタンをカスタマイズします
ボタンは、フリップボックスの裏側に表示されます。裏側 - ボタンセクションを拡張することにより、ボタンの幅、境界線の半径、ボックスシャドウ、タイポグラフィ、色、ボタンの背景色を構成できます。
自分でやってください。

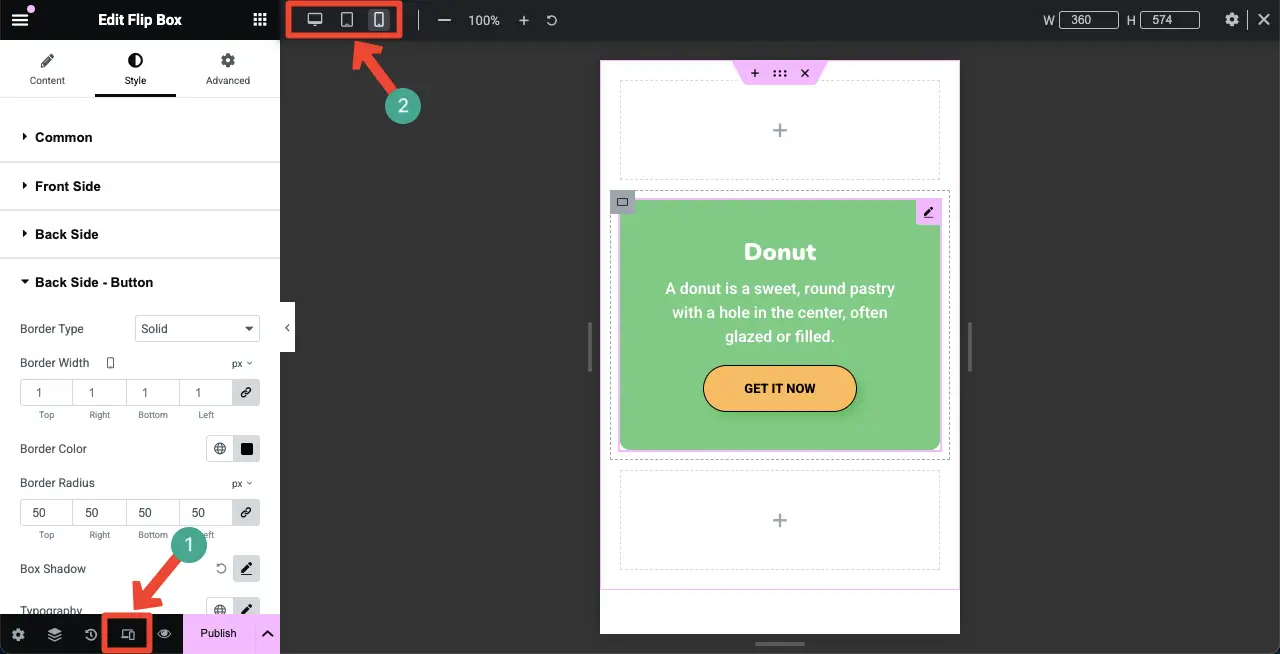
ステップ09:フリップボックスウィジェットモバイルを応答します
Elementorウィジェットがタブレットやモバイルデバイス用に最適化されていない限り、サイトは小さな画面で壊れて、ユーザーエクスペリエンスの低下と直帰率が高くなる可能性があります。
Elementorパネルの下部にある応答モードオプションをクリックします。さまざまな画面サイズ(デスクトップ、タブレット、モバイル)をbeしたオプションが表示されます。
モバイル画面のサイズを選択します。次に、画面サイズに合うように、フリップボックスのレイアウトと要素をカスタマイズします。タブレットの画面にもそれを行います。

したがって、同じように、Elementor Webサイトに必要なだけ多くのフリップボックスを作成します。
ボーナス:HappyAddonsでこれ以上できますか
フリップボックスの作成に加えて、HappyAddonsプラグインを使用してさらに多くのことを行うことができます。プラグインで何ができるかを簡単に見てみましょう。
- テーマビルディング
テーマビルディングは、ElementorのプレミアムであるHappyAddonsの無料機能です。 HappyAddonsのテーマビルダーを使用すると、ヘッダー、フッター、ブログ投稿テンプレート、アーカイブページ、および状態設定を作成できます。
- WooCommerce統合
WooCommerce用の9つのウィジェットがあります。それらは、製品グリッド、製品カルーセル、製品カテゴリグリッド、製品カテゴリカルーセル、シングル製品、ミニカート、カート、チェックアウト、輸送バーです。それらを使用すると、eコマースWebサイトのパワーをさらに拡張できます。
- ソーシャルメディア統合
HappyAddonsは、ソーシャルアイコン、ソーシャルシェア、Twitterフィード、Facebookフィード、Twitterフィードカルーセル、Instagramフィードなど、これらのソーシャルメディアウィジェットを提供しています。彼らと一緒に、あなたのウェブサイトを人気のあるソーシャルプラットフォームにリンクしてコンテンツ配信を行うことができます。
- インフォグラフィックページデザイン
HappyAddonsには、バーチャート、ラインチャート、パイ&ドーナツチャート、ポーラーエリアチャート、レーダーチャートなど、さまざまなウィジェットが含まれています。それらをよく使用することで、WordPress Webサイトで見事なインフォグラフィック投稿とページを作成できます。インフォグラフィックWebページの作成方法を確認してください。
- クリエイティブ
HappyAddonsには現在、目を引くWebサイトの作成に役立つ25以上のクリエイティブウィジェットがあります。最も人気のあるクリエイティブウィジェットのいくつかは、カード、画像ホバーエフェクト、ファンファクター、イメージスタックグループ、正当なグリッド、クリエイティブボタン、液体ホバーイメージ、テキストスクロール、1ページのNAVです。
したがって、HappyAddonsプラグインを手に入れると、フリップボックスだけでなく、上記のさまざまな他の要素を追加できます。ですから、間違いなくハッピーアダンズは本当にあなたのお金の価値があるかもしれません。
締めくくり!
このチュートリアルを楽しんだことを願っています。シンプルなウィジェットで使いやすいですが、ウェブサイトの魅力と美学を本当に強化することができます。ただし、最良の結果を得るには、このウィジェットを使用しているときに留意する必要があるいくつかのベストプラクティスがあります。
前または背面を過密にしないでください。クリアアイコン、簡潔なテキスト、および十分な間隔を使用します。レイアウトの休憩を避けるために、タブレットとモバイルビューをテストして調整します。背面にボタンまたはリンクがある場合は、目立つようにして、簡単にタップできることを確認してください。フリップボックススタイルをサイトの色、フォント、ブランディングと一致させます。
このプラグインを使用している間に問題に直面している場合は、チャットボックスまたはサポートシステムに連絡することをためらわないでください。
