ライブFacebookフィードをWordPressWebサイトに追加する方法
公開: 2019-01-22月間22億7000万人以上のアクティブユーザーを抱えるFacebookは、世界をリードするブランドおよびソーシャルネットワークの1つです。
FacebookページにリンクしているソーシャルメディアアイコンをWebサイトに表示するだけでなく、ビジネスのFacebookプロファイルをWordPressWebサイトに統合する方法は他にもたくさんあります。 そのようなオプションの1つは、Facebookの投稿のフィードをサイトに表示することです。

次の投稿では、FacebookアカウントをWordPress Webサイトに統合して、サイトにFacebookフィードを表示する方法を紹介します。 これによりエンゲージメントが向上するだけでなく、サイトのユーザーエクスペリエンスにもプラスの効果があります。
チュートリアルの設定
いつものように、ライブサイトで直接作業する前に、開発サイトまたはテスト環境で新しいコードをテストすることをお勧めします。
Webサイト作業用のテスト環境もセットアップする場合は、次のチュートリアルのいずれかに従ってください。
- DesktopServer (Aspen Grove Studios)を使用してローカル開発環境をセットアップする方法
- Local by Flywheel (Divi Space)を使用してローカル開発環境を設定する方法
- MAMP (エレガントなテーマ)を使用してMacでローカルWordPressインストールを作成する方法
このチュートリアルでは、 DiviAllPurpose子テーマを使用しています。 Divi All Purposeは、AspenGroveStudiosストアから無料でダウンロードできるDiviの無料の子テーマです。
今すぐDiviAllPurposeをダウンロードして、DiviAllPurposeを使用して傑出したDiviWebサイトの構築を開始してください。
ライブFacebookフィードをWordPressWebサイトに追加する方法
FacebookフィードをWordPressWebサイトに追加する方法はいくつかあります。
Facebookページプラグインを使用して、WordPressWebサイトにライブFacebookフィードを追加します
Facebook for Developersは、 WebサイトでのFacebookページの表示を最大化するのに役立つように設計された一連のソーシャルプラグインを提供します。 ページプラグインは、コメントストリームを埋め込んだり、サイトにFacebookグループを表示したりできるだけでなく、フィードをサイトに埋め込むための簡単なソリューションも提供します。
まず、ページプラグインページにアクセスします。

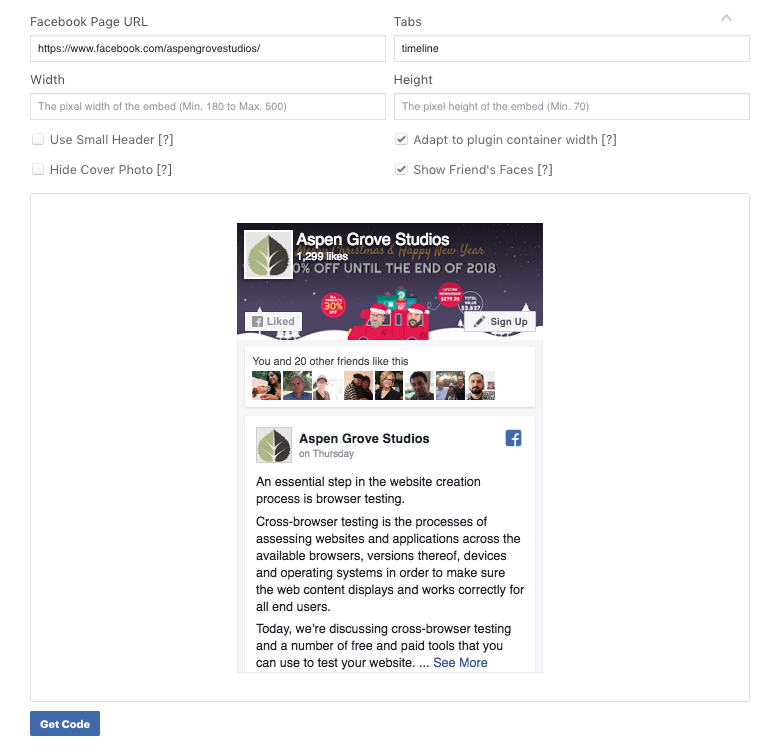
ここで、フィードに含める変数を指定します。
- FacebookページのURL :共有するFacebookフィードのURLを入力します。
- タブ:ここで、タイムライン、イベント、またはメッセージのフィードを含めるかどうかを決定できます。 3つのオプションのいずれかを表示するには、「タイムライン」、「イベント」、または「メッセージ」と記述し、3つすべてを複数のタブに表示するには、コンマ区切りのリストを使用します。
- 幅と高さ:ここでは、指定された最大サイズのパラメーター内でカスタム寸法を設定できます。
- その他のオプション:最後に、ヘッダーのスリムなビューを表示するか、カバー写真を完全に削除するか、プラグインをコンテナーに適合させるか、ユーザーに関連付けられたプロファイルをに表示するかを選択できます。餌。

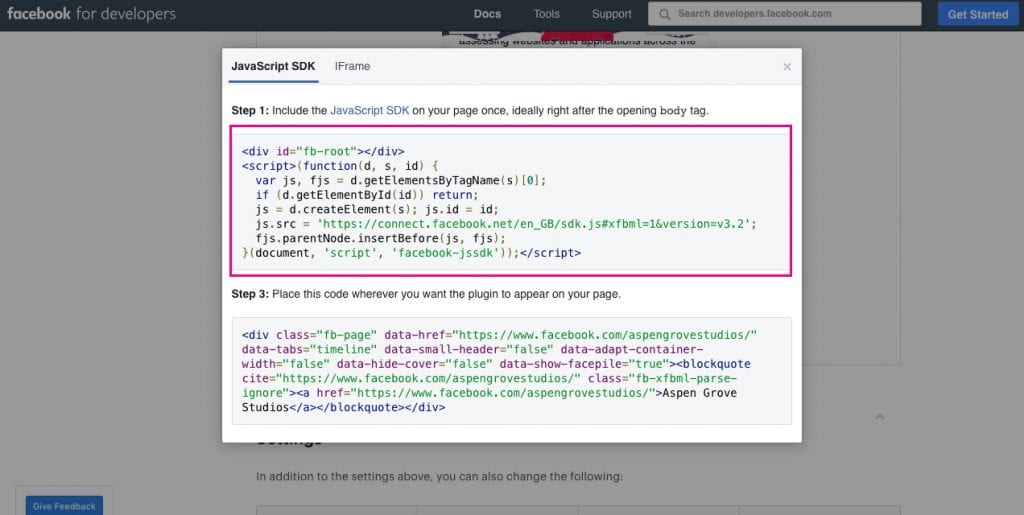
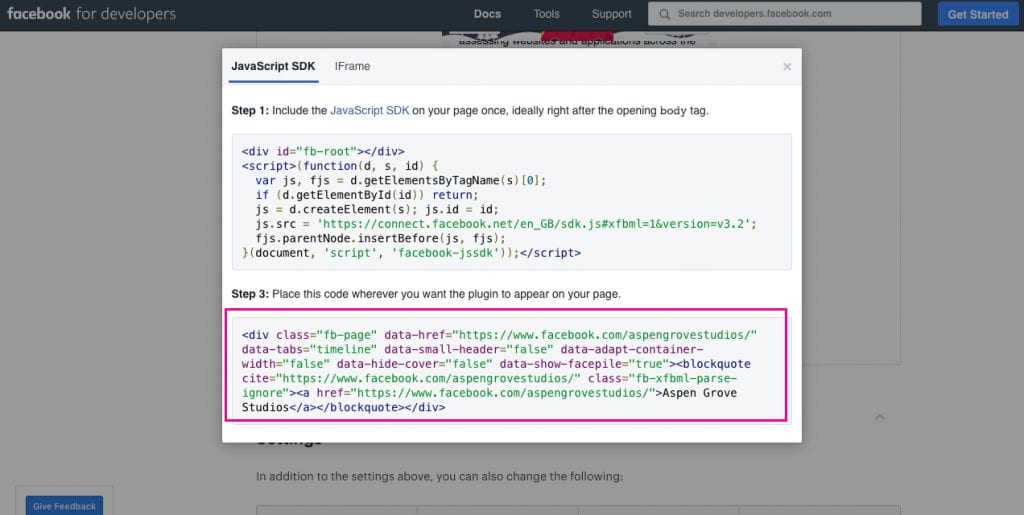
フィード表示の設定が完了したら、[コードを取得]をクリックします。 これで、2つのコードスニペットでポップアップが表示されます。
最初のコードをコピーして、指示に従って、WordPressWebサイトの子テーマのheader.phpファイルの開始<body>タグの下に貼り付けます。

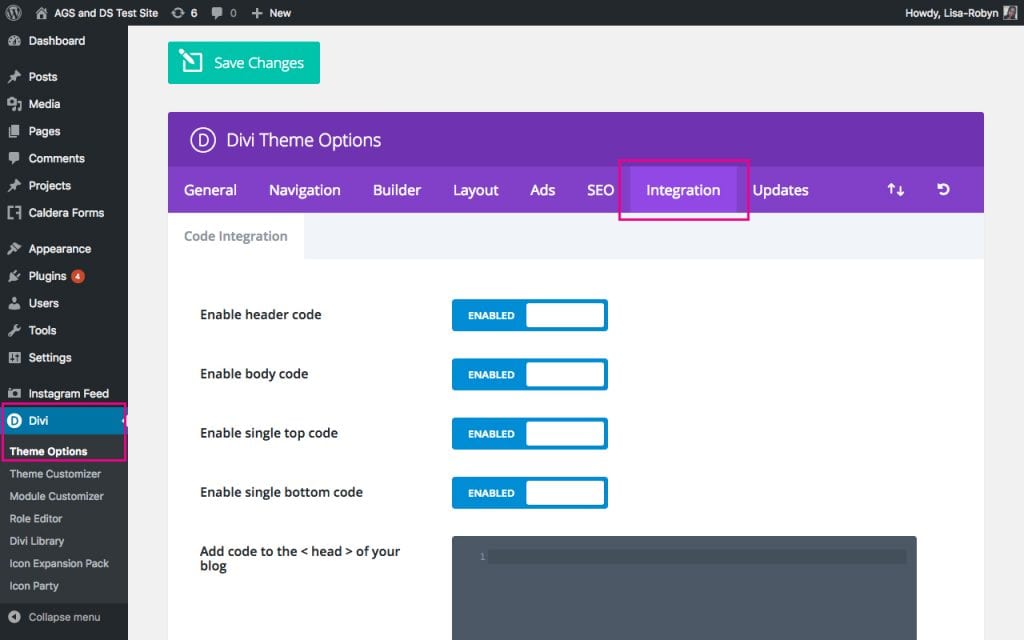
エレガントテーマのDiviテーマを使用している場合は、子テーマのコードに触れることを心配する必要はありません。 代わりに、 [ Divi]> [Theme Options ]メニューに移動し、[ Integration]タブをクリックします。

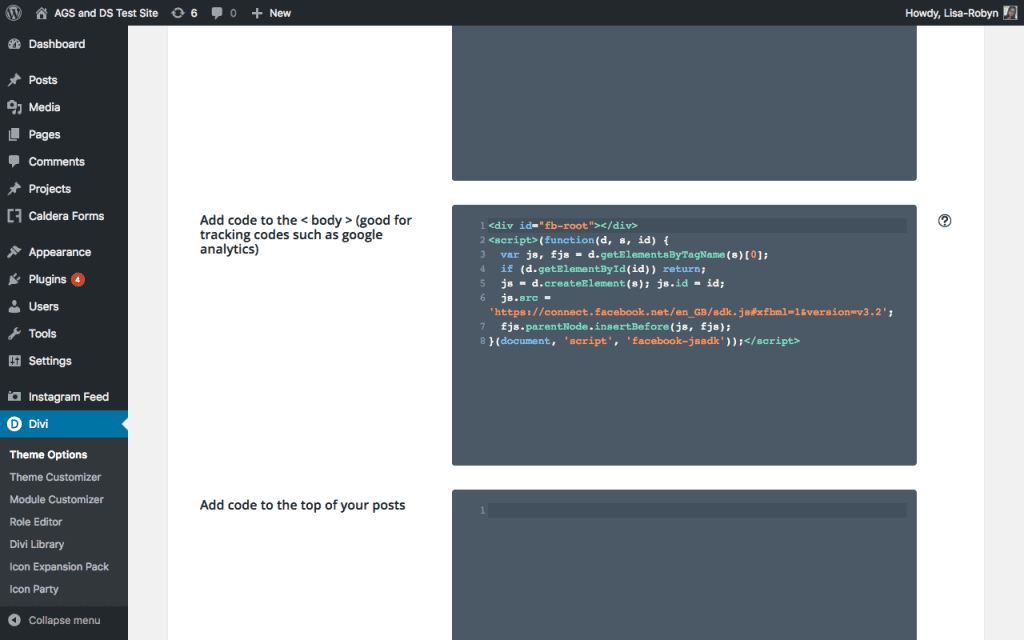
[<本文>にコードを追加](Googleアナリティクスなどのコードの追跡に適しています)テキストボックスが表示されるまで下にスクロールします。 ここにコードを貼り付けて、[変更を保存]をクリックします。

Javascriptコードが追加されたので、Facebookフィードを表示する任意のページ、投稿、またはプロジェクトに移動します。ページプラグインから生成された2番目のコードをコピーして、ページ内の任意の場所に貼り付けます。

Diviを使用している場合は、このコードをコードモジュールに貼り付けることができます。

Facebookページプラグインページには、召喚状ボタンの変更、フィードの表示言語の変更、タブによるさらなるカスタマイズなど、いくつかのカスタマイズオプションがあります。
フィード表示のもう1つのオプションは、コードをウィジェットに追加することです。 これを行うには、[外観]> [ウィジェット]に移動し、 HTMLウィジェットを選択して、配置する場所、つまりフッターまたはサイドバーにドラッグします。 コードをウィジェットのテキスト領域に貼り付けて、[保存]をクリックします。

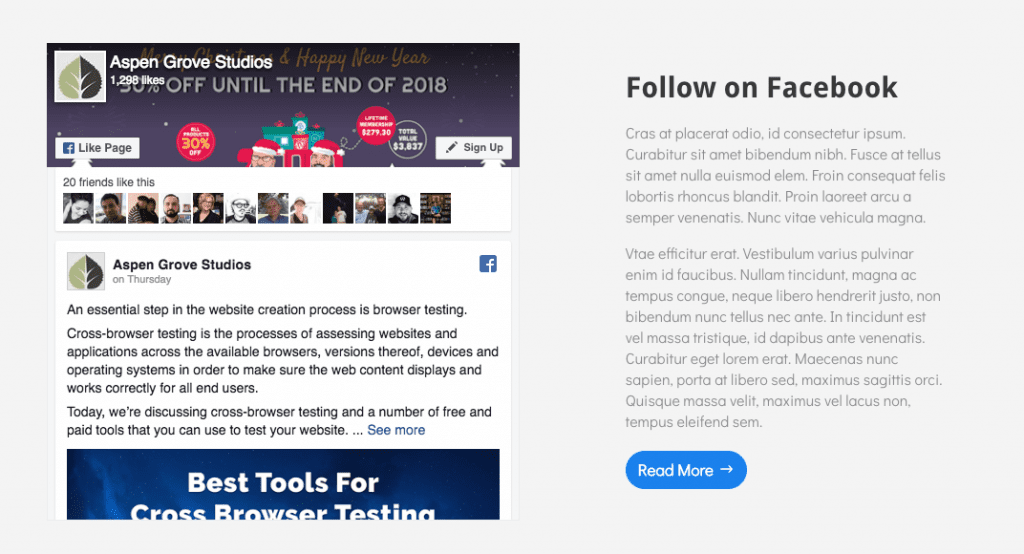
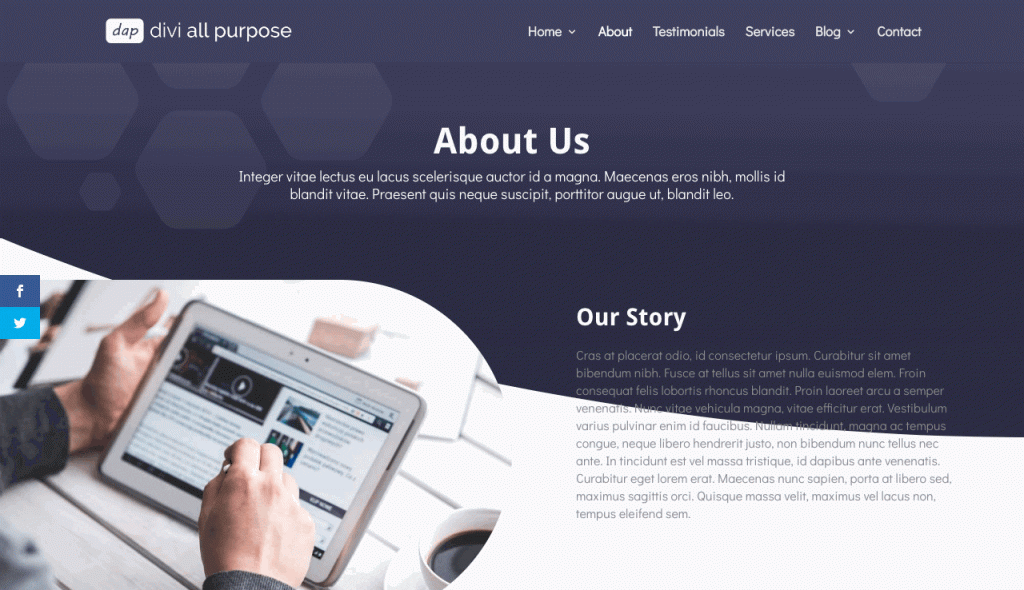
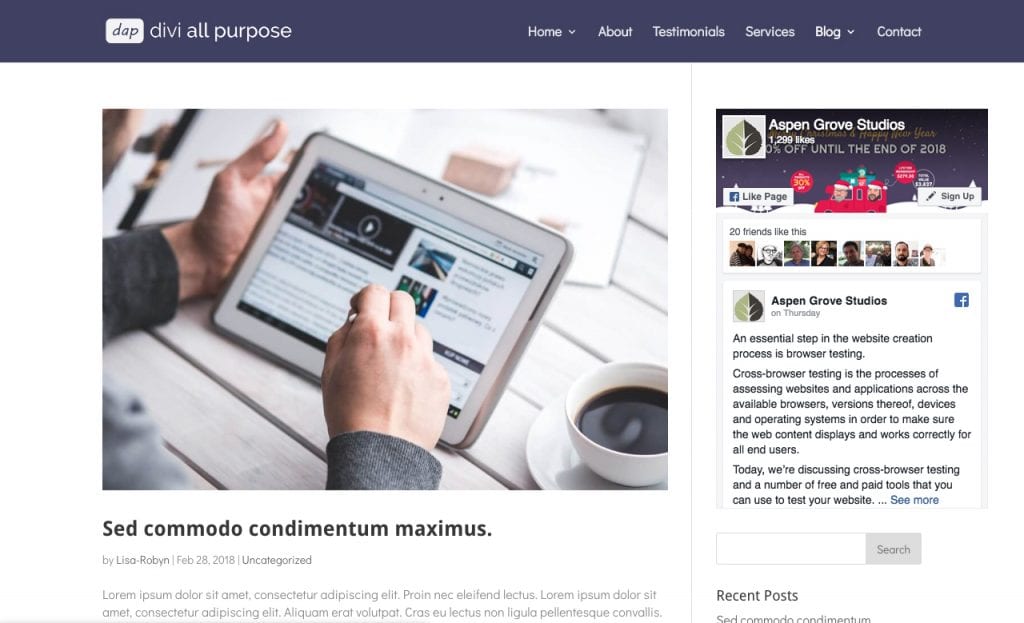
以下は、ブログのサイドバーに追加されたFacebookフィードの例です。

Facebookページプラグインオプションを使用するためのより簡単なソリューションを探している場合は、WordPressリポジトリの無料プラグインであるカスタムFacebookフィードの使用を検討してください。
Facebookページプラグインを使用して、WordPressWebサイトにライブFacebookフィードを追加します
1000を超える5つ星評価の無料プラグインであるSmashBalloonのカスタムFacebookフィードプラグインは、サイトに表示する高度にカスタマイズ可能なフィードを探している人に最適なソリューションです。
まず、WordPressWebサイトにプラグインをインストールしてアクティブ化します。 WordPressWebサイトにプラグインを追加するためのガイドをお読みください。
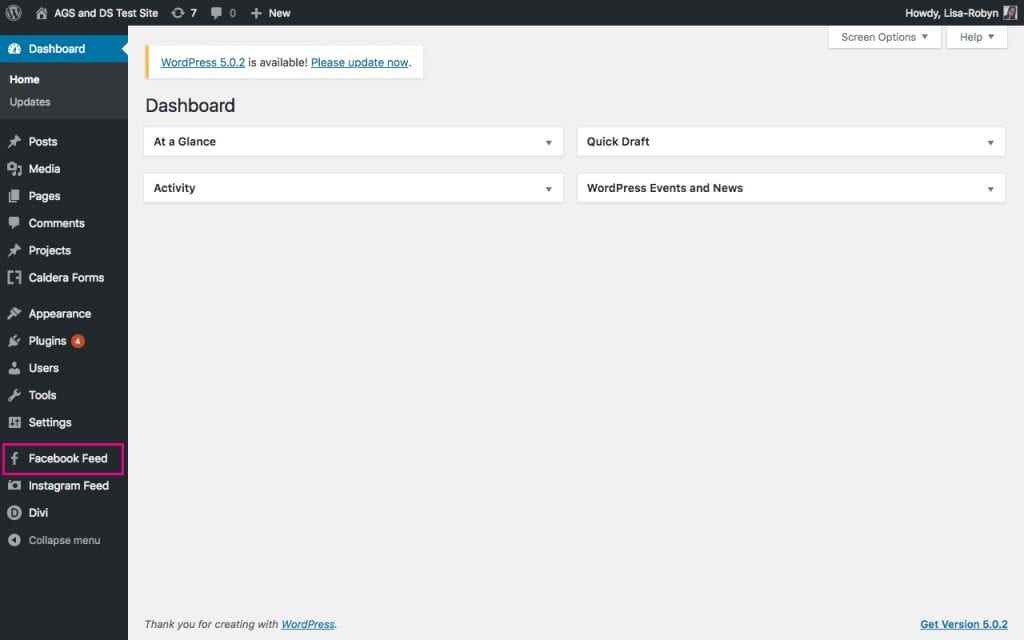
プラグインがインストールされると、新しいメニュー項目が作成されます。

ご参考までに、FacebookFeedプラグインのすぐ下にあるInstagramFeedプラグインも、同じ開発会社であるSmashBalloonのものです。 名前が示すように、プラグインを使用すると、ほとんどまたはまったく手間をかけずに、WordPressWebサイトにInstagramフィードを追加できます。
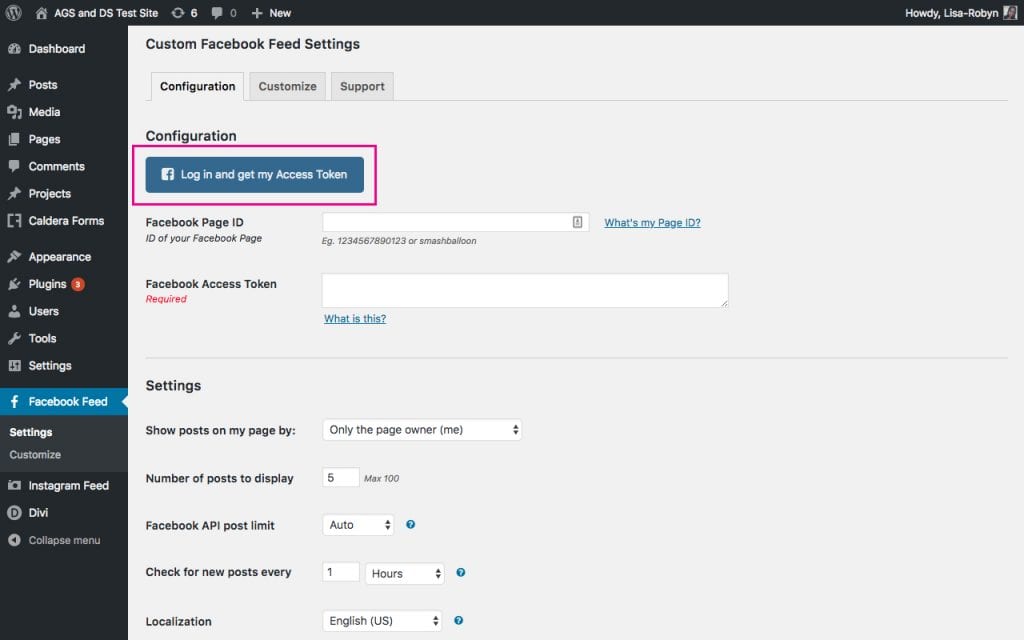
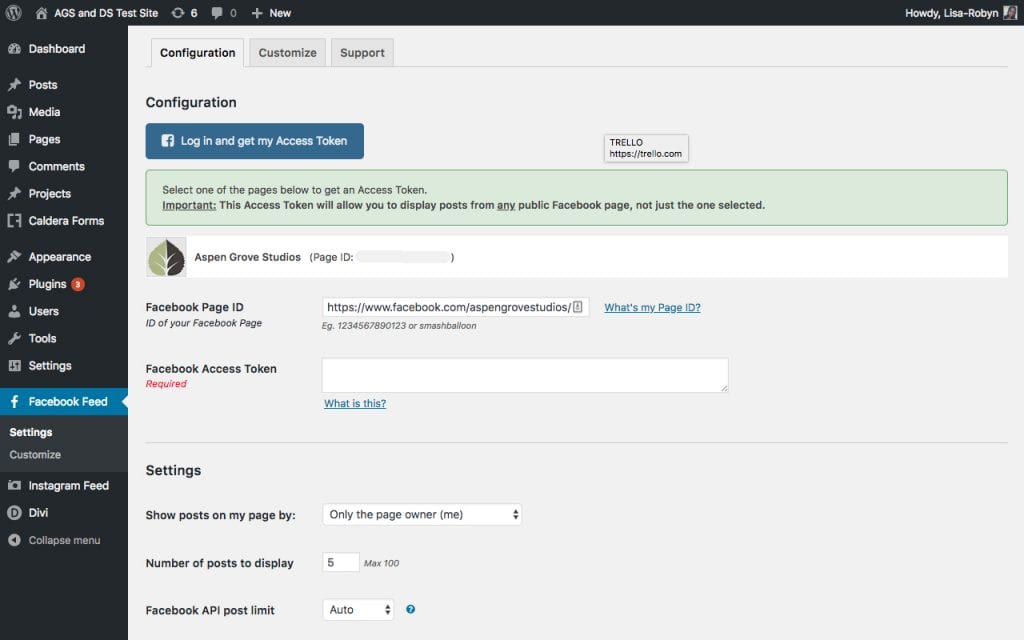
カスタムFacebookフィードプラグインに戻ります。 プラグイン設定ページには、次の3つのタブしかありません。
- WordPress WebサイトでFacebookアカウントを設定する構成、
- フィードの表示方法を設定するカスタマイズ、および、
- サポート。
まず、[構成]タブに移動し、 [ログインしてアクセストークンを取得]ボタンをクリックします。

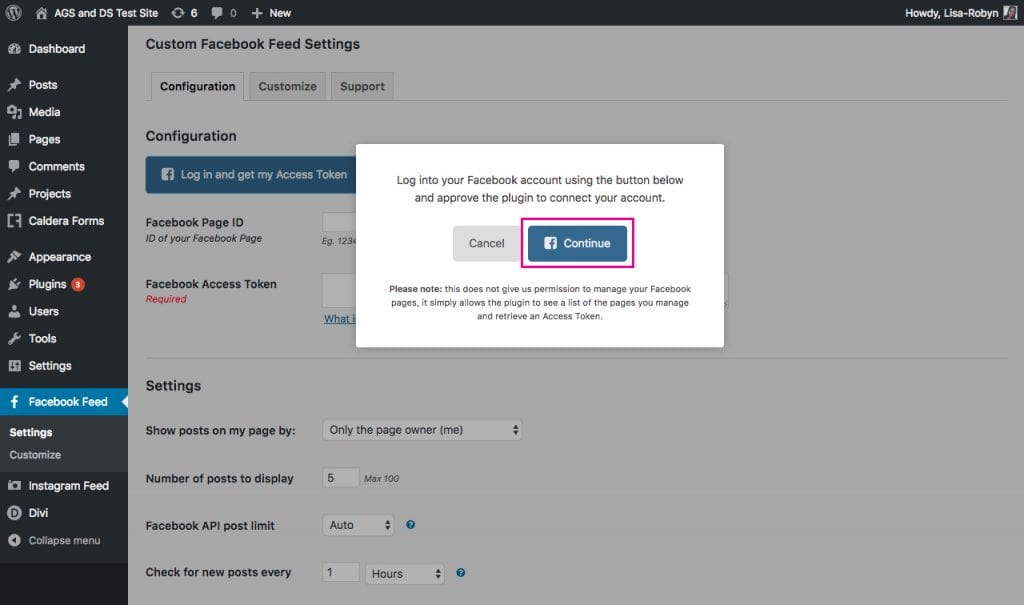
この時点で、Facebookアカウントにログインするように求めるポップアップが表示されます。

Facebookの認証ページで、管理しているページのリストがポップアップ表示されます。 リストから関連するページを選択し、[ OK ]をクリックします。

次に、 FacebookIDを入力します。
- FacebookページのURLが次のようになっている場合– https://www.facebook.com/your_page_name –your_page_nameテキストはFacebookIDです。
- FacebookページのURLが次のようになっている場合– http://www.facebook.com/your_page_name-1234567890 –1234567890テキストがFacebookIDです。
アクセストークンをリクエストすると、 Facebookアクセストークンセクションにキーが自動的に入力されます。
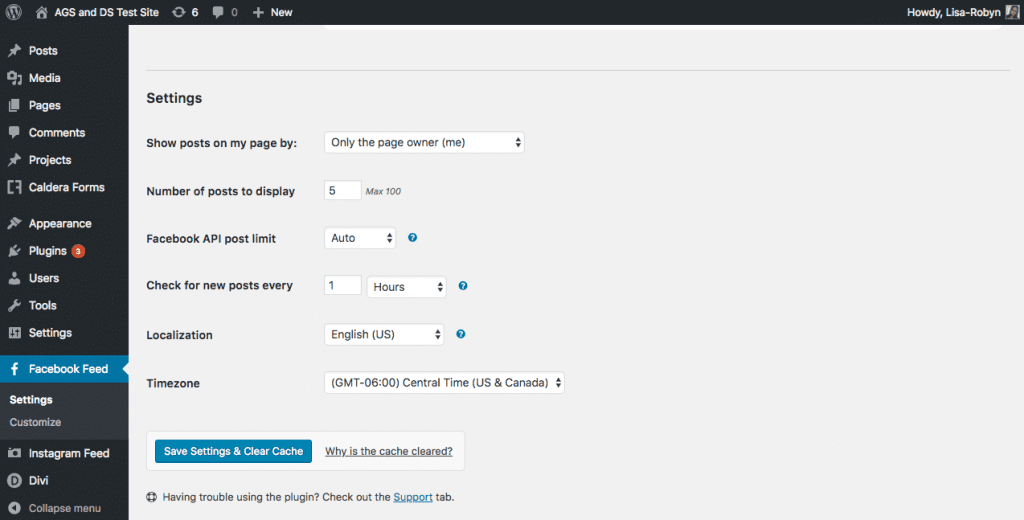
アカウントが完全に認証されると、好みに合わせて設定できる追加の設定がいくつかあります。

Facebookフィードをサイトに追加するには、ショートコード[custom-facebook-feed]をコピーして、Webサイトの任意の場所に貼り付けます。

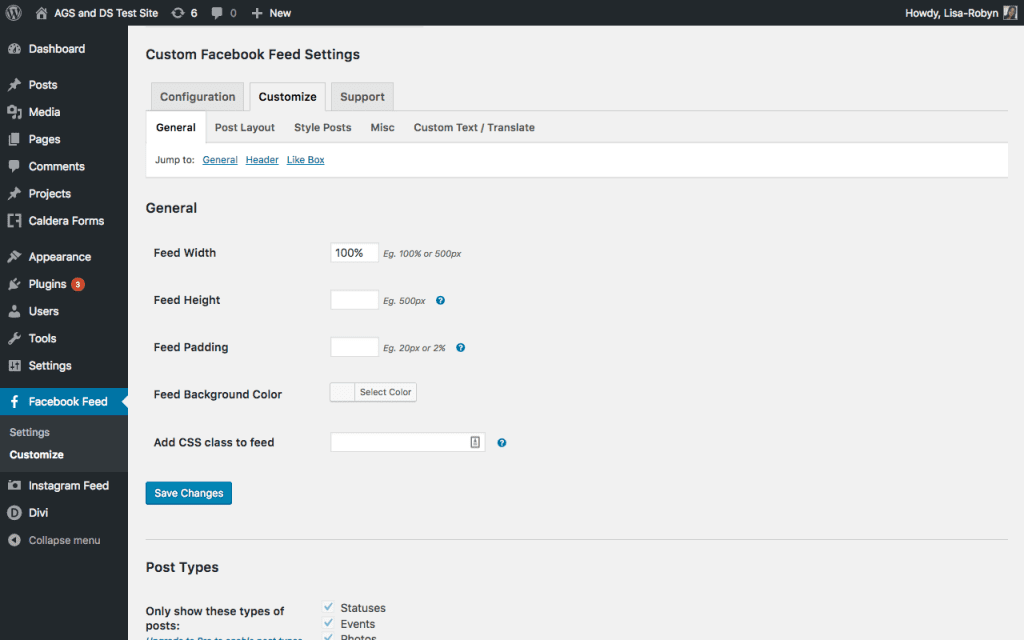
Facebookフィードの外観をカスタマイズするには、プラグイン設定の[カスタマイズ]タブをクリックします。

さまざまなタブに分割された無数のカスタマイズ設定があります。 各タブ内には、いくつかのカスタマイズオプションがあります。 非常に多くのスタイリングオプションを使用して、ブランドアイデンティティとWebサイトの美学に合った真にユニークなFacebookフィードを作成できます。
Facebookフィードの視覚スタイルを模倣したフィードが必要な場合は、Facebookページプラグインオプションの方が適している場合がありますが、Webサイトの外観と実際に一致するサイトのFacebookフィードを作成する場合は、そして感じたら、カスタムFacebookフィード投稿がより良いオプションかもしれません。
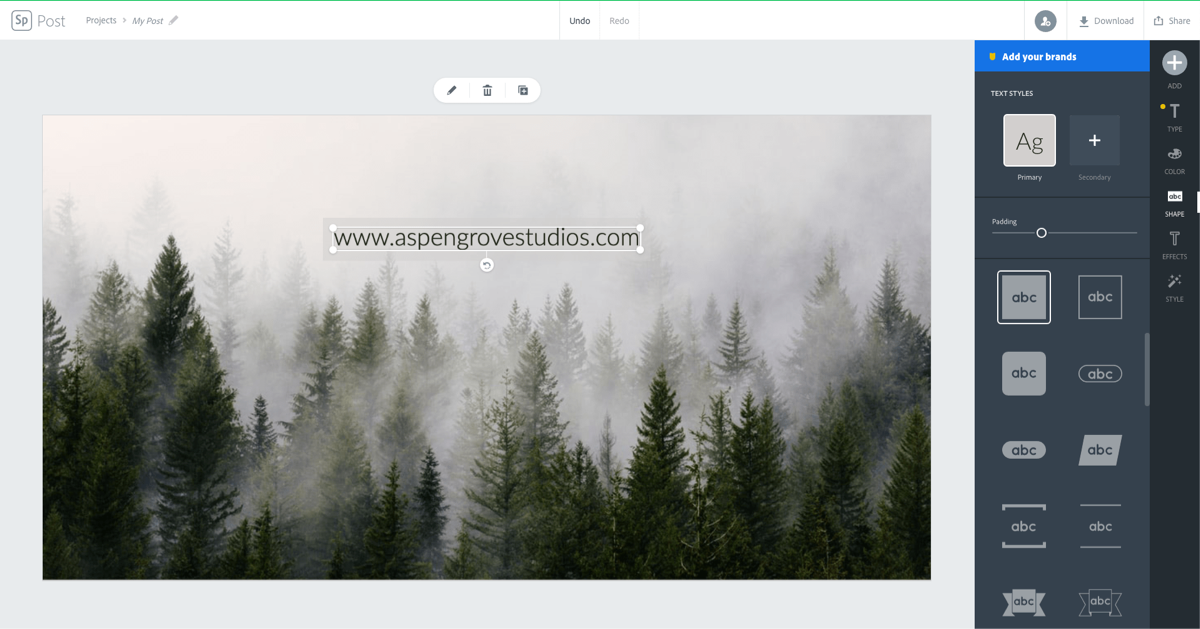
AdobeSparkで独自のFacebookカバーを作成する

Adobe Spark Postは、ソーシャルメディアの投稿をデザインするためのWebおよびiOSアプリです。 ワンクリックで、Facebookのカバー写真に合わせて完全に拡大縮小されたサイズを選択できるため、画像のサイズ変更に煩わされる必要はありません。 このFacebookのカバーフォトメーカーは、超高速で非常に簡単で、デザインの経験がほとんどない人に最適です。 数秒で、Facebookのイメージを高めるための洗練されたプロのカバー写真ができます。
続きを読む
私たちはあなたから聞きたい!
FacebookフィードをWordPressWebサイトに組み込みましたか? もしそうなら、あなたは上記のオプションの1つまたは別の解決策を完全に使用しましたか? FacebookフィードをWebサイトに統合した経験を教えてください。
読んでくれてありがとう!
