ニュースレターを追加する方法すべてのブログ投稿に召喚状を登録する
公開: 2019-01-10プラグインであるPageBuilderEverywhereを使用して、注目を集めるDiviページを作成する方法を紹介します。 このチュートリアルでは、Divi Webサイトのさまざまな投稿タイプ(ブログ投稿、プロジェクト、製品ページなど)の下部に独自のアクション呼び出しを追加することにより、Diviサイトのユーザーエクスペリエンスを作成する方法を示します。 。
非常に便利なこのチュートリアルでは、召喚状を設定して、DiviWebサイトのカスタム投稿タイプがある場所に表示する方法を説明します。 さらに一歩進んで、このチュートリアルでは、特定の投稿タイプに特定の行動を起こすように設定する方法も示します。つまり、商品ページに行動を起こすための選択的な呼びかけ、プロジェクトに別の行動を起こすための呼びかけ、ブログ投稿。
さまざまな召喚状を設定して表示することは、Webサイトのより豊かで意味のあるエクスペリエンスを作成するための優れた方法です。 これにより、ユーザーにとってより意味のあるWebサイトのエクスペリエンスを作成し、サイト内のユーザージャーニーに実際にテクスチャを追加することができます。 ウェブサイト全体で同じ、古くて停滞している行動の呼びかけを表示すると、サイトの訪問者は、最も重要な領域のウェブサイトの釉薬の一部に興味を失う可能性がありますが、資本不足の場所に表示するように設定された独自の行動の呼びかけを使用すると、より多くの時間、より多くの消費者に、より多くのブランドメッセージを伝えることができます。
このチュートリアルでは、各ブログ投稿の下部に注目を集めるサインアップフォームを追加します。 これにより、より多くのサイト訪問者がブログ記事を読んだ後にニュースレターにサインアップすることで、あなたのコンテンツに関与するようになります。

ビデオチュートリアルをご覧になりたい場合は、下のビデオでサラが手順を説明しているのを確認してください。
このチュートリアルでは、 Diviテーマがすでにインストールされている状態で、 WordPressのインストールをセットアップして実行する必要があります。 コードとサイトの変更をテストするには、開発環境またはテスト環境を使用し、ライブサイトで作業しないことをお勧めします。
Webサイト作業用のテスト環境もセットアップする場合は、次のチュートリアルのいずれかに従ってください。
- DesktopServer (Aspen Grove Studios)を使用してローカル開発環境をセットアップする方法
- Local by Flywheel (Divi Space)を使用してローカル開発環境を設定する方法
- MAMP (エレガントなテーマ)を使用してMacでローカルWordPressインストールを作成する方法
どこでもページビルダーを使用してブログ投稿に召喚状を追加する方法
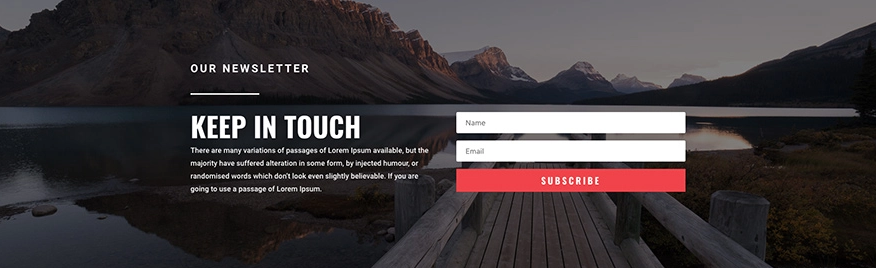
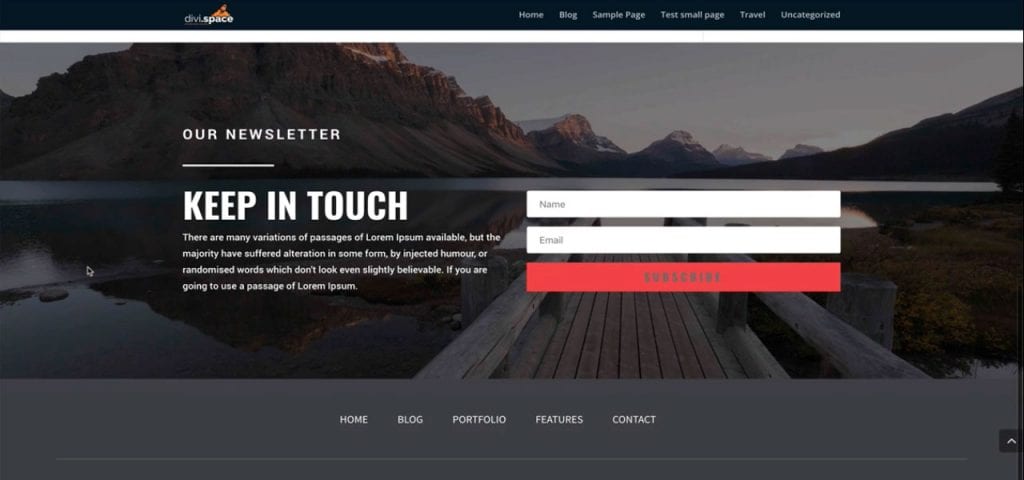
このチュートリアルでは、無料のエレガントなテーマのレイアウトの1つである旅行代理店のレイアウトを使用します。 具体的には、ブログページにある以下のニュースレター登録フォームを使用します。

私たちのデザインでは、ニュースレターの登録セクションを分離して、デザインに使用します。 エレガントなテーマの要素、セクション、モジュールは、ブランドやビジネスのニーズに合わせて簡単に編集できます。 さぁ、始めよう!
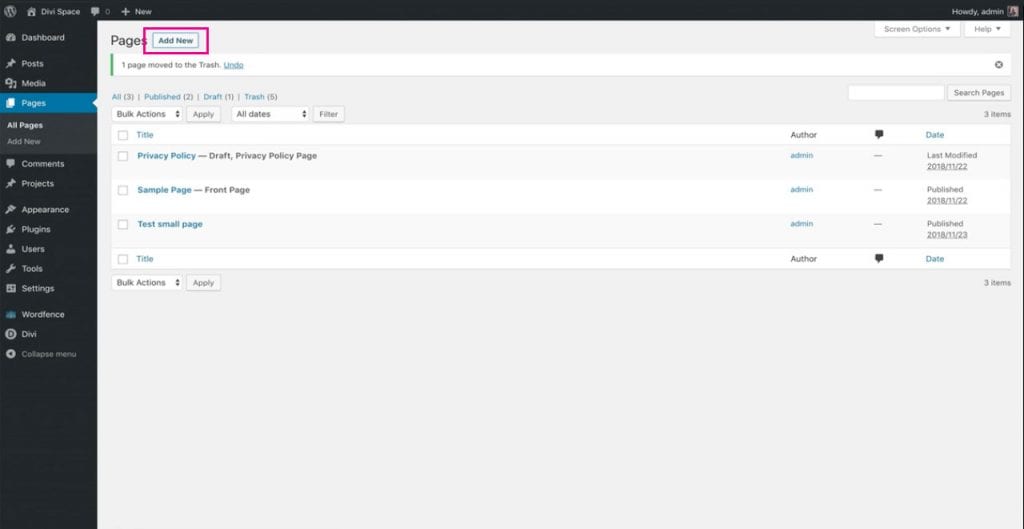
まず、レイアウトのサインアップフォームで分離する新しいページを作成することから始めます。 デモの例では、ニュースフィード用にBlogというページを作成していますが、実際にWebサイトのページが必要ない場合は、任意の名前を付けて、レイアウトから要素が削除されたらページを削除してください。パックは傾向があります。

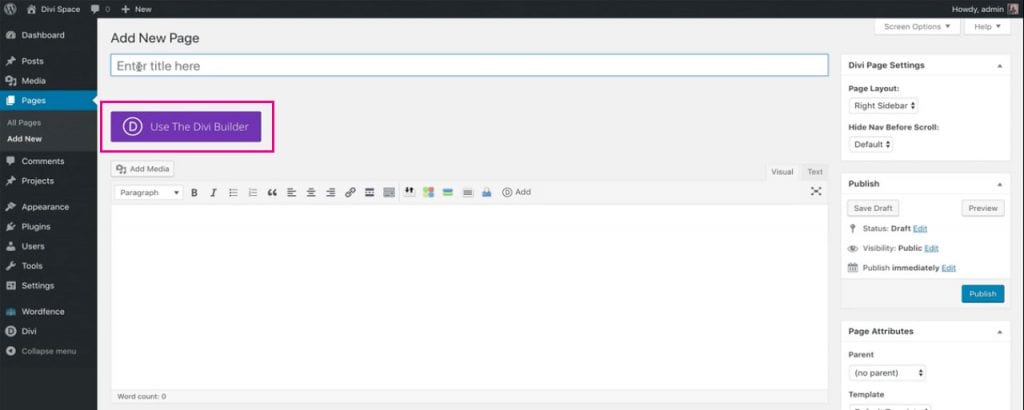
次に、 DiviBuilderを選択します。 この時点で、バックエンドビルダーとフロントエンドビルダーのどちらを使用して作業するかを選択できます。 この例では、フロントエンドのビジュアルビルダーを使用しています。 
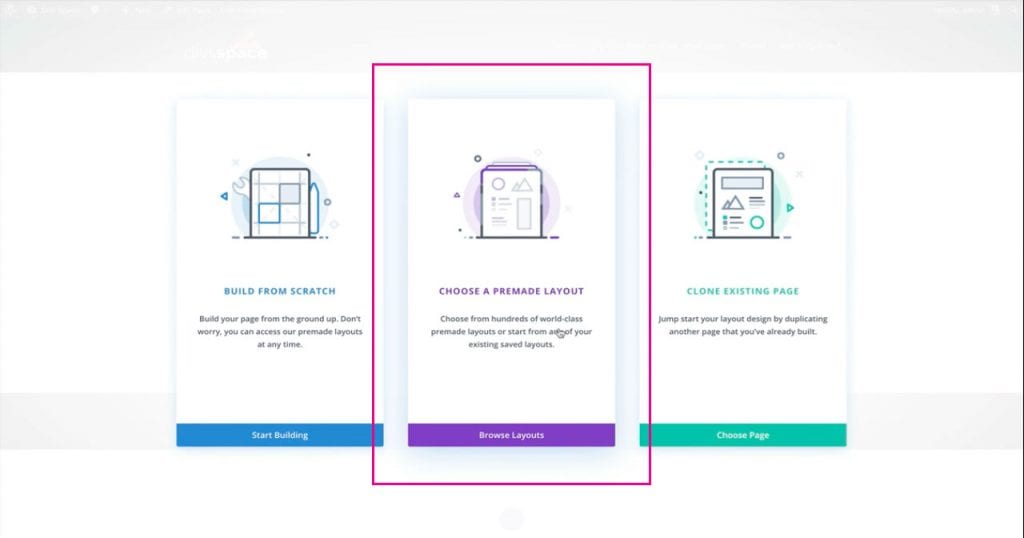
フロントエンドのビジュアルビルダーが読み込まれたら、[既成のレイアウトを選択]オプションを選択します。

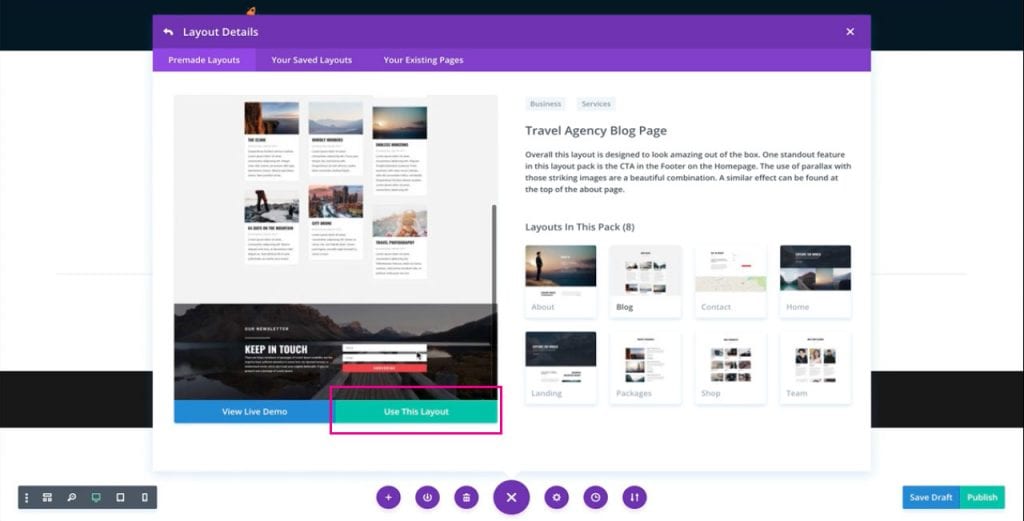
これにより、ElegantThemesがこれまでに作成したすべての無料レイアウトパックが表示されます。 このコンソール内から、それぞれが異なるニッチ向けに設計された独自のレイアウトの完全なコレクションを検索できます。 この例では、旅行代理店のレイアウトのブログページを使用しました。 気に入ったページレイアウトが見つかったら、[このレイアウトを使用]をクリックして、ページに読み込まれるのを待ちます。


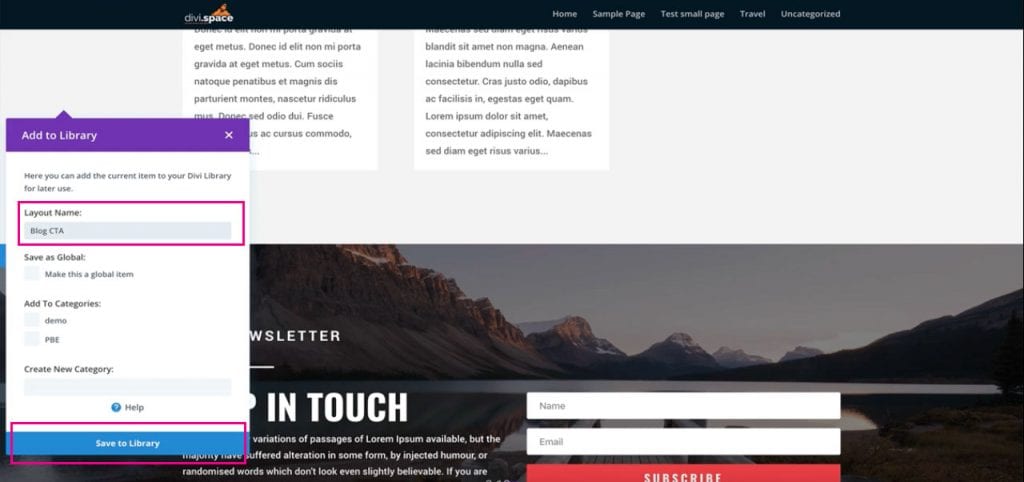
次に、ニュースレターの登録セクションを分離します。 これを行うには、セクション全体の設定をクリックし、[ライブラリに保存]をクリックします。

この時点で、レイアウトに名前を割り当て、レイアウトをグローバルアイテムにしないで、必要に応じてレイアウトをカテゴリに割り当てます。 次に、[ライブラリに保存]をクリックします。

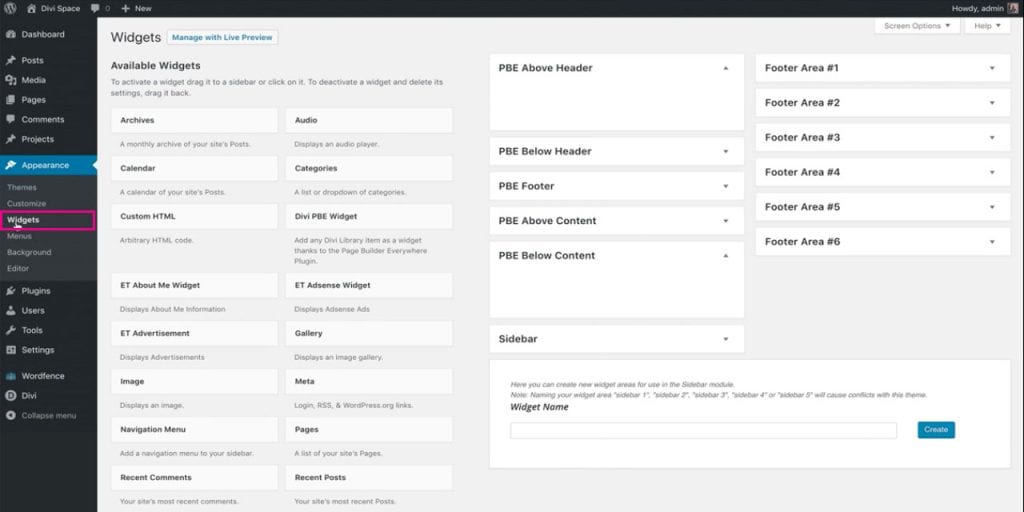
選択したセクションがDiviライブラリに保存されたので、ビジュアルビルダーを終了し、WordPressダッシュボードの[外観]>[ウィジェット]に移動します。

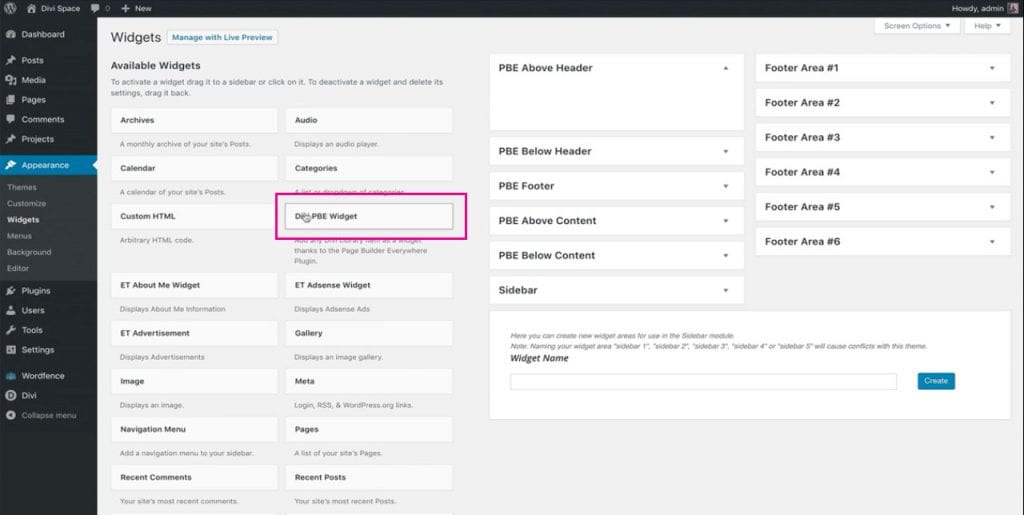
ウィジェットコンソールから、左側の列にあるDiviPBEウィジェットオプションを見つけます。

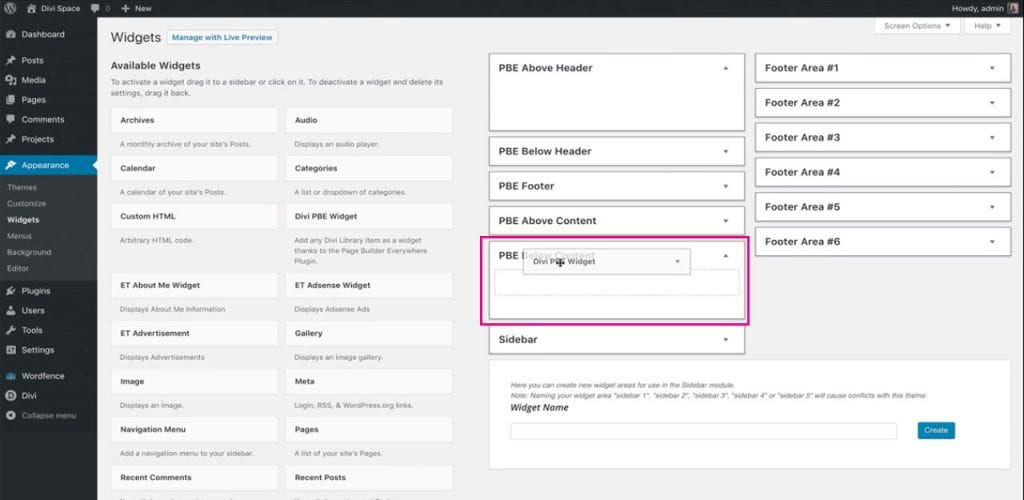
Divi PBEウィジェットをクリックして押したまま、右側の列の関連するセクションにドラッグします。 このチュートリアルでは、ウィジェットを[コンテンツの下のPBE]領域に配置します。

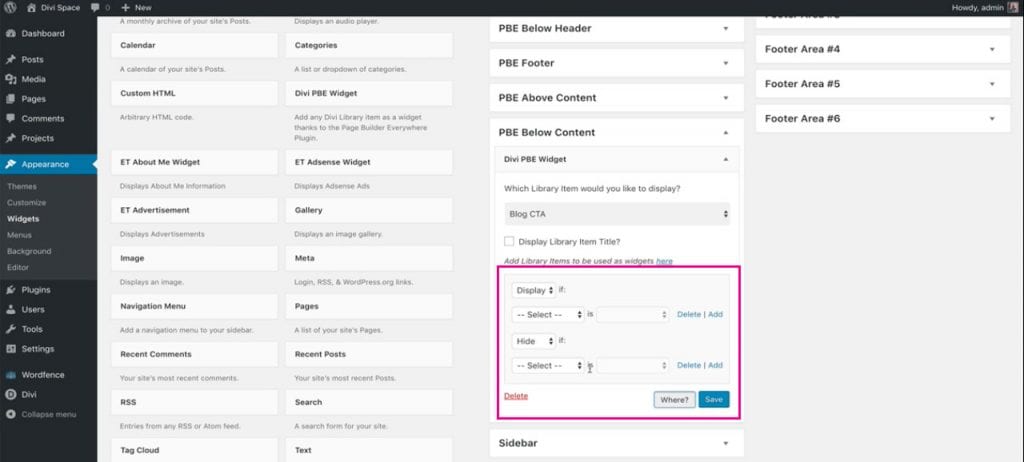
Divi PBEウィジェットを配置したら、それを構成する必要があります。
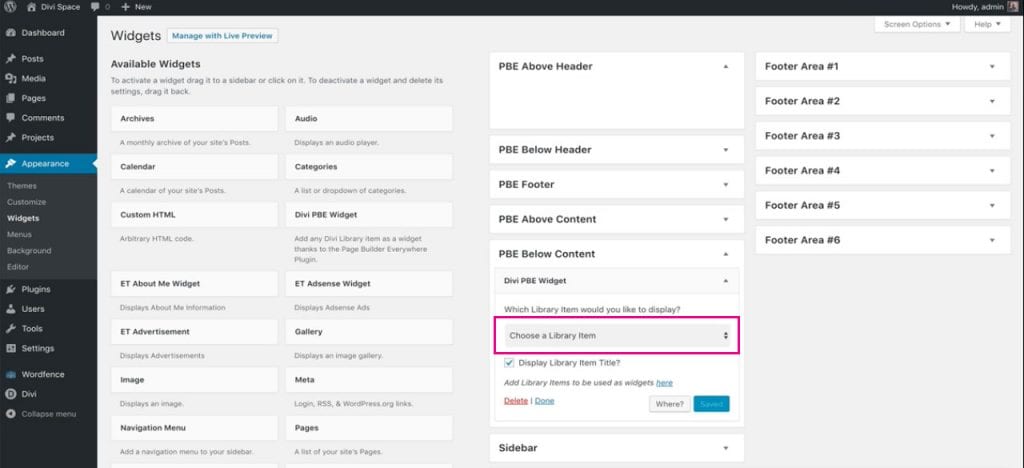
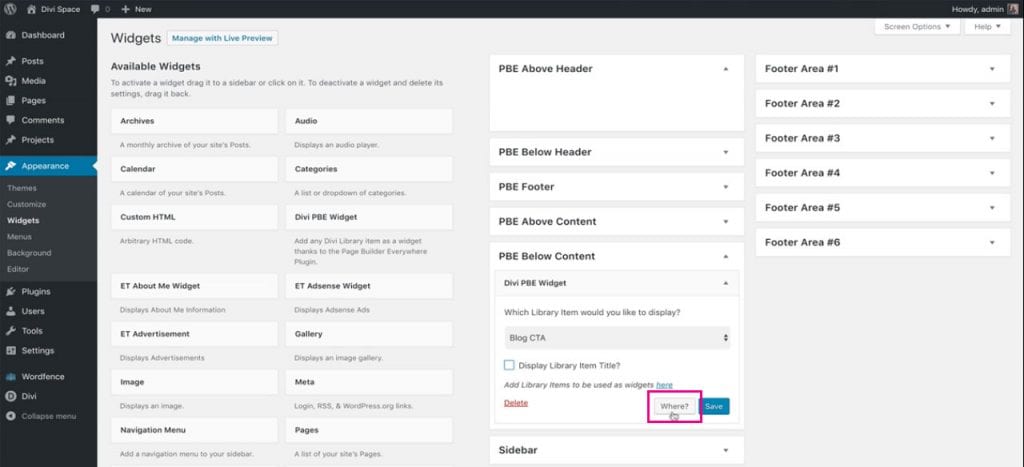
まず、表示したいライブラリアイテムを選択する必要があります。 この例では、CalltoActionセクションにBlogCTAという名前を付けています。 リストから正しいDiviライブラリレイアウトを選択し、[ライブラリアイテムタイトルの表示]の選択を解除します。

次に、[場所]ボタンをクリックします。

この手順では、Diviライブラリのレイアウトを配置する場所を決定できます。 ここで、PageBuilderEverywhereプラグインは条件付きロジックを導入します

たとえば、Diviライブラリのレイアウトを製品ページまたは特定のカスタム投稿タイプにのみ表示する場合は、ここで設定を行います。 この例では、ブログ投稿の投稿タイプにレイアウトを表示しています。
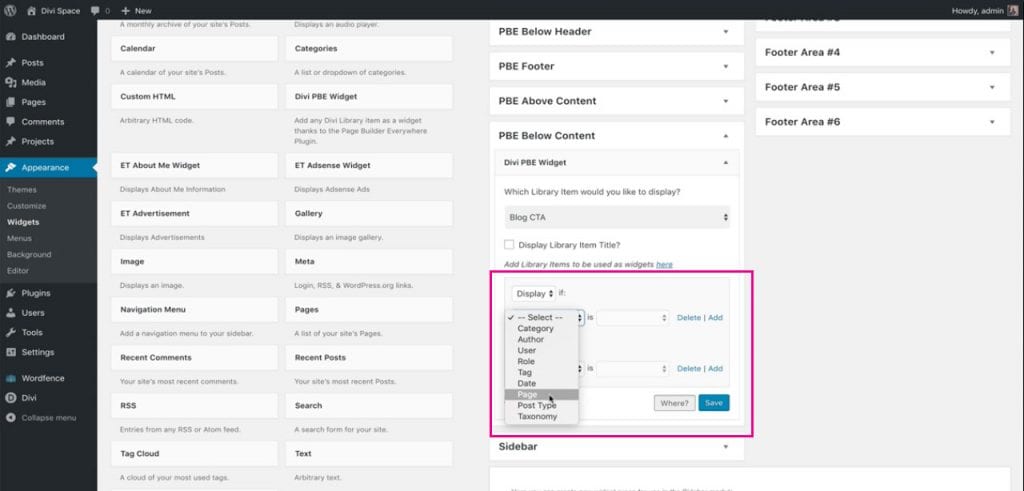
最初のドロップダウンで、[ページ]を選択します。

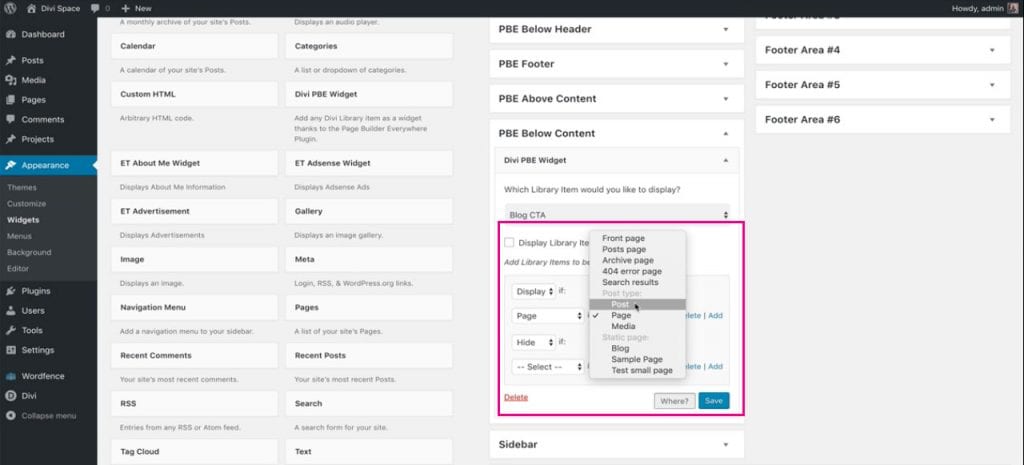
次に、 2番目のドロップダウンで、[投稿]を選択し、[保存]をクリックします。

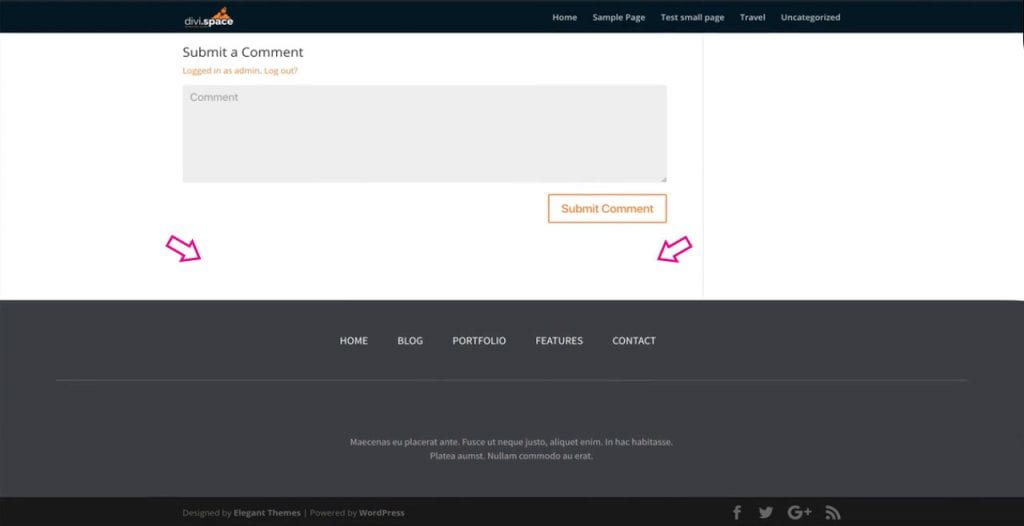
保存したら、Divi Webサイトのフロントエンドに戻ると、DiviWebサイトのブログ投稿に召喚状が追加されているのがわかります。

あります! 数回クリックするだけで、ブログの投稿に独自の召喚状を追加することで、DiviWebサイトを完全に変革できます。 この修正により、コンテンツの公開に従来のWordPressエディターを使用できるようになり、Divi風の召喚状を表示するためだけに、投稿ごとにDiviBuilderを使用する必要がなくなります。
今日から素晴らしいDiviレイアウトの作成を開始し、DiviSpaceからPageBuilderEverywhereプラグインを購入してください。
このブログ投稿をフォローアップして、PageBuilderEverywhereプラグインのチュートリアルを追加します。 必ずニュースレターにサインアップして、Page Builder EverywhereとDiviチュートリアルを受信トレイに直接送信してください!
私たちはあなたから聞きたい!
あなたのウェブサイトには魅力的な行動の呼びかけがありますか? 以下のコメントで、召喚状のデザインとPageBuilderEverywhereプラグインについてのご意見をお聞かせください。 私たちはあなたのフィードバックを受け取るのが大好きです!
読んでくれてありがとう!
