Elementorにプリローダーを追加する方法
公開: 2022-04-10プリローダー(またはアニメーションの読み込み)は、Webページの読み込みプロセスの進行状況を示します。 サーバーとブラウザが連携してページをレンダリングしている間、これらは数秒しか持続しませんが、コンテンツをロードするときにWebサイトに訪問者を維持するという重要な目的を果たすことができます。

それらがないと、サイトが大きい場合、訪問者はそこにサイトを配置し、ページレンダリングの醜いプロセスを見るように強制される可能性があります。最初にHTMLコンテンツ、次にCSS、次にフォント、次に画像…これは悪い第一印象です。時間がかかる場合は、訪問者は簡単に「戻る」ボタンをクリックして、Googleの2番目のリンクに移動できます。 良くない!
アニメーションの読み込みは面白くて楽しいものです。 Elementorにプリローダーする方法を見てみましょう。
プラグインを使用してElementorにプリローダーを追加する
Elementor Webサイトにプリロードアニメーションを追加するプラグインを探している場合は、LoftLoaderが最適です。
過去数年間、これを多くのプロジェクトで使用してきました。ロード時にロゴを表示したい単純な企業Webサイトから、SpeedOppレポートツール(URLを入力して実際の動作を確認する)まで、あらゆるものがあります。
Elementorでこのプラグインを使用することをお勧めする理由は、過去に使用したことがあり、うまく機能するためです。 セットアップも非常に簡単です。 方法は次のとおりです。
ロフトローダーを使用してプリローダーをElementorに追加する
最初のステップでは、Envatoからプラグインファイルを取得します。 限定されたLiteバージョンよりも多くの機能が付属しているため、LoftLoaderのプロバージョンを選択しています。 本当にカスタマイズできない(ただし無料です)、信じられないほど基本的なクリアローダーを探しているだけの場合は、次のセクションまでスクロールしてください。 ただし、大量のカスタマイズを追加する場合は、これが最善の策です。
WordPress Webサイトにインストールしたら、カスタマイズボタンをクリックします(または、外観に移動してカスタマイズします)。 これにより、プリローダーカスタマイザーがロードされます。


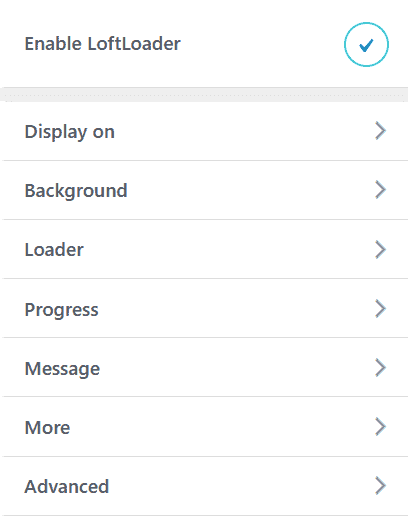
カスタマイズするオプションがいくつかあります。 クライアントのElementorサイトでLoftLoaderを設定する方法を見ていきましょう。
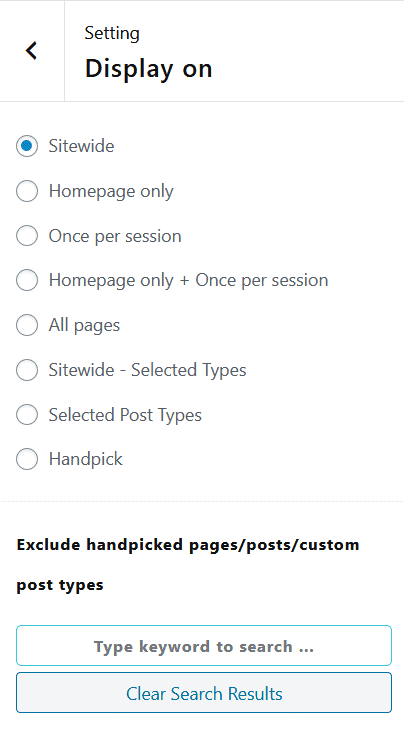
まず、プリローダーが有効になっていることを確認します。 次に、表示ルールを設定します。 通常、要素またはホームページで実行するようにプリローダーを設定します。サイトがかなり重く、読み込みに時間がかかる場合は、グローバルに有効にします。
必要に応じて、ページや投稿を除外することもできます。 これは、ランディングページなどの場合に役立ちます。


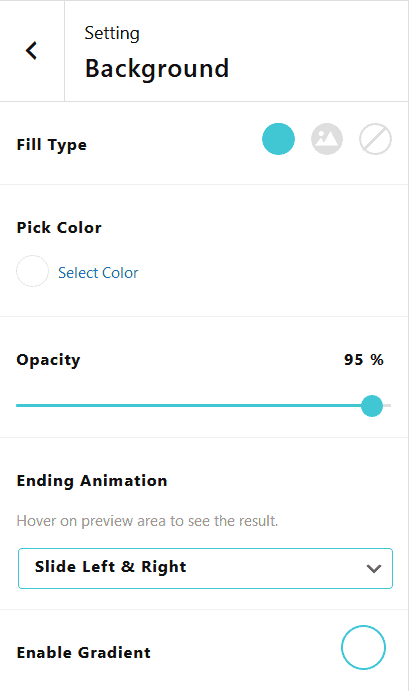
次に、背景を設定します。 通常、クライアントのブランドに合った濃い色を使用します。 疑わしい場合は、灰色を選択してください。 画像を選択することもできます(Photoshopなどで作成された背景を使用している場合に便利です)。
プリローダーの最も重要な設定の1つは、バックグラウンド設定に含まれています。 「エンディングアニメーション」。 私たちは常にフェードを選択しますが、分割から縮小まで、さまざまな選択肢があります。


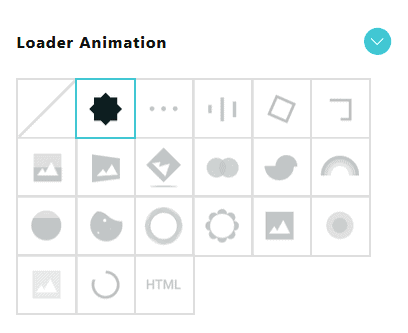
次に操作する設定は、実際の読み込みアイコン自体です。 たくさんのプリセットから選択できますが、このツールを非常に強力にするのは、独自のファイルをアップロードできるという事実です。 これらは、アニメーションGIF、企業ロゴ、またはその他のもので構成できます。
HTMLコードを追加することもできるので、たくさんのアニメーションやその他の複雑なアニメーションを統合できます。 超パワフル!
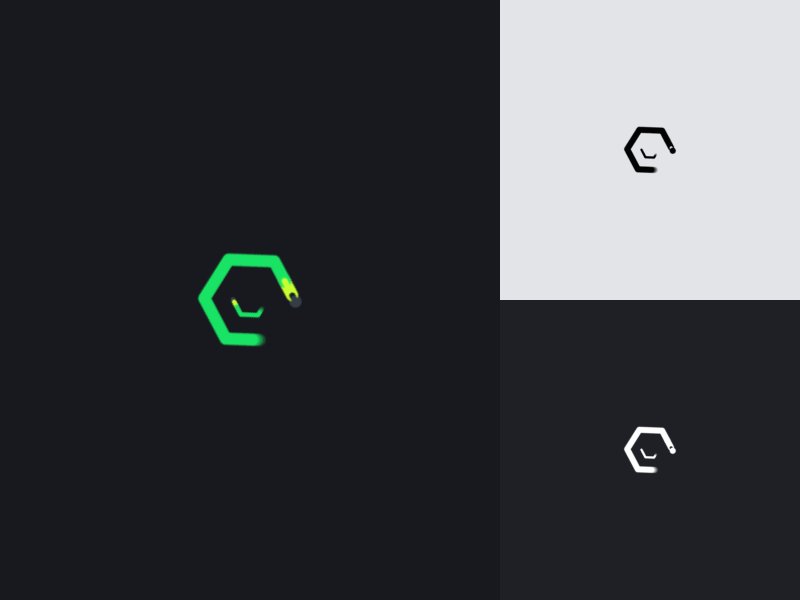
クライアントローダーの場合、通常、暗い背景、白い企業ロゴ、またはカスタム設計のローディングgifを選択します。次のようなものです。

進行状況の読み込みバー、ページの読み込みにかかった割合や時間を表示する、アイコン/ロゴの下または上に表示できるカスタムメッセージなど、それほど重要ではないオプションが他にもあります。
Elementorを含むあらゆるWordPressサイトにとってこれを本当に素晴らしいソリューションにするユーティリティもいくつかあります。
任意のページに配置するショートコードを生成し(Elementorのショートコードブロックを使用)、プリローダーの内部要素をアニメーション化し、読み込みアニメーションを特定の要素に適用します(ページ全体ではなく、ElementorsカスタムIDおよびクラスと組み合わせると便利です)。特定のデバイスをオンに切り替え、最小/最大読み込み時間を設定します。
設定が完了したら、[公開]をクリックするだけで、選択したページにキラープリローダーが表示されます。
Preloader Plusを使用して、Elementorにプリローダーを追加します
無料の(ただし、より限定されたソリューション)をお探しの場合は、PreloaderPlusについて良いことを聞いています。
プラグインをインストールすると、背景、アイコン、プログレスバーなどを切り替えることができます。

ロフトローダーにはライトバージョンがありますが、それは腹立たしいほど制限されています。 Plusは使いやすく、より多くの機能が付属しています。
ElementorクライアントのWebサイトに関して、Preloader PlusではなくLoftLoaderを採用する主な理由は、Loftには無料のプラグインには含まれていない機能がたくさんあるためです。
さらに、クライアントがプリローダー設定のいずれかを変更したい場合は、コードの知識がなくても非常に簡単に変更できます(特に、Webサイトを非常に使いやすいものとして販売しているため必要です)。
コードを使用してElementorにプリローダーを追加する(コピー/貼り付け)
プラグインについては説明しましたが、これは実際にはElementorにプリローダーを追加するための推奨される方法です。
コーディングルートを採用すると、柔軟性と制御のメリットが得られ、何よりも完全に無料です。 あなたは自分で考えているかもしれません、私はこれについて何も知りません、そして私はプラグインに固執するつもりです、しかしこれはどんなElementorウェブサイトでも実装するのがかなり簡単で、あなたにお金を節約します。
以下のコードをコピーして貼り付けるだけです。 Webサイトのニーズに合わせて変更できるように、どのように機能するかを説明します。
GIF/画像プリローダー
このコードはここから供給され、変更されました。
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > コード言語: HTML、XML ( xml )これはWordPressサイトのヘッダーに挿入されます(これを行う方法については後で説明します)。
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } コード言語: CSS ( css )これはスタイルシートに入ります(Elementorのカスタムcssまたは外観の下のカスタムcssに追加し、カスタマイズできます)。
最後に、ページの読み込み時にプリローダーを表示および非表示にするJSと結び付けます。
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > コード言語: HTML、XML ( xml )これはあなたのサイトのヘッダーにもあります。

ロゴと色をカスタマイズする場合は、主に2つの編集方法があります。 どちらもCSSにあります。
ページの背景:
background-color : #FFFFFF ; コード言語: CSS ( css )デフォルトは白です。色を変更するには、#ffffffを変更してください。
ローダ:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); コード言語: JavaScript ( javascript )PNGを使用しています。 画像のサイズが50pxx50pxのようになっていることを確認してください。 GIFまたはCssの背景がサポートする他のものを使用することもできます。 URLをアセットの場所に変更します。 これが簡単な読み込みgifです。
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; コード言語: JavaScript ( javascript )ローダーが表示される時間をカスタマイズすることもできます。JSでは500msに設定されています。 500を他の値に変更して、表示される時間を変更します。
コード化されたプリローダーをElementorに追加する方法
Elementorにコピーして貼り付けることで、このコードを追加できます。 ここにはいくつかのルートがあります。
サイト全体のプリローダー(Elementorメソッド):
Elementorでヘッダーを作成したとすると、すべてのPHPアスペクトを除いて、次のセクションのコードをコピーして貼り付けるだけです。したがって、( " add_action('wp_head'、function(){?> " and " <?php}); " )のように、htmlブロックに。

すべてをオーバーレイするプリローダーが表示されます(これは、JSが開始されていないためです)。 フロントエンドで保存してテストします。
サイト全体のプリローダー(他の方法):
- コードスニペットプラグインをダウンロードします。
- 新しいコードスニペットを作成します(そしてそれをグローバルに適用します)
- 以下をコードスニペットに貼り付けます。
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); コード言語: JavaScript ( javascript )ページのコレクションのプリローダー:
次のようにフィルタリングします。
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> コード言語: HTML、XML ( xml )これは、IDが120の特定のページ/投稿にのみプリローダーを適用します。is_pageと配列を使用して複数のページを選択することもできます。
