完璧なショップページのデザインで顧客体験を向上
公開: 2023-02-06WooCommerce ストアを作成し、商品をアップロードしましたが、訪問者を引き付けるほど印象的ではありません。 なぜ?… いいえ、ここでの質問は、WooCommerce ショップページをカスタマイズしたことがありますか?
WooCommerce には、ストアの商品を表示するためのデフォルトのショップ ページが付属しています。 ただし、業種やユーザーの好みを考慮して、ページを装飾する必要があります。
最近の調査によると、ターゲットの購入者の約 48% が、デザインを見るだけで Web サイトをナビゲートするかどうかを決定しています。
デフォルトのショップページは、顧客の注意を引くほど印象的ではないかもしれません。 一方、最適化されたショップ ページは無限の機会をもたらします。
本日は、以下を含む WooCommerce ショップ ページの構成のすべてのステップについて説明します。
- WordPress にショップページを追加する
- ショップページのデザインをカスタマイズする
- カスタマイズ中のよくある間違いを回避する
しかしその前に、お見せしましょう –
優れたデザインの WooCommerce ショップ ページを持つことの重要性
わかりやすいデザインは、コンバージョンや売上を促進し、顧客満足度を高めるために不可欠です。
ショップページには、すべての e コマース製品が 1 つのページに表示されます。 これは、顧客が最も多くの時間を費やすページです。 魅力的なショップページを作成できれば、より多くの顧客を獲得できる可能性が高くなります。
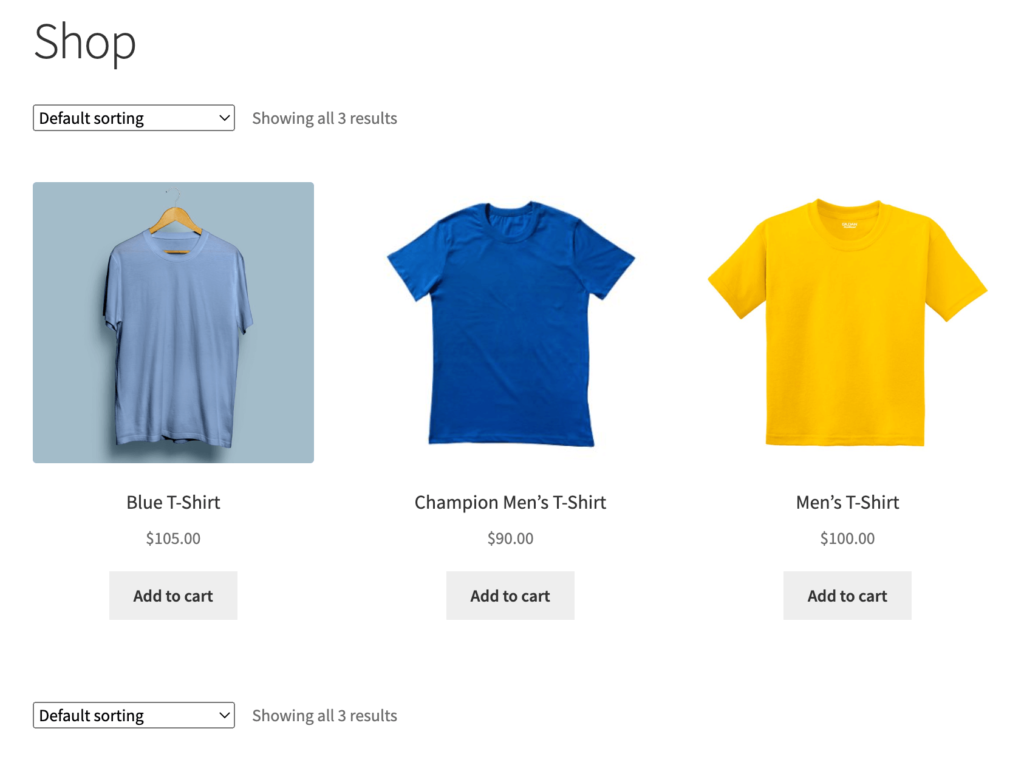
通常、WooCommerce のショップ ページには、商品がグリッド スタイルのレイアウトで表示されます。 そのため、ユーザーはリストから簡単に閲覧して購入できます。 通常、製品の画像、名前、価格、購入オプションなどの属性が表示されます。
最適化されたショップページを持つ利点-
- すべての製品を 1 つのページに表示する
- 忠実な顧客基盤を獲得する
- 豊富な品揃えで集客
- 人々にあなたのブランドに興味を持ってもらう
デフォルトの WooCommerce ショップ ページ レイアウトの例を次に示します。

WordPress にショップページを追加し、デフォルトのデザインをカスタマイズする方法を紹介しましょう。
続きを読む: WooCommerce の売り上げを伸ばすためのインテリジェントな方法とソリューション。
WordPressにショップページを追加する方法

WordPress を使用すると、完全に機能するデジタル ストアを簡単に構築できます。 WooCommerce のような適切なツールを使用すると、最初のオンライン ショップをゼロから簡単に構築して、ビジネスを成功させることができます。 さらに驚くべきことに、WooCommerce でビジネスを運営するために技術的な知識はまったく必要ありません。
この簡単な開発システムにより、オンライン販売の人気が高まります。
しかし、WooCommerce を有効にするだけでは、ビジネスを成功に導くことはできません。 WooCommerce ショップ ページの定義、一般設定の実行、およびデフォルトのデザイン レイアウトの更新を行うことができます。
その方法をお見せしましょう-
まず最初に: 以前の構成がすべて完了していることを確認する
WordPress ウェブサイトにショップ ページを追加するには、まず WooCommerce プラグインをインストールする必要があります。
WooCommerce をインストールすると、プラグインがいくつかの重要な e コマース ページを自動的に作成します。 ショップ、カート、チェックアウト、マイ アカウント、プライバシー ポリシーなど。 これらの各ページは、Web サイトに特定の要素を追加します。
これで、オンライン ストアに製品を追加する資格が得られました。 次のタスクを正確に実行したかどうかを簡単に確認してください。
- WooCommerce プラグインをインストールします。WordPressダッシュボードのプラグイン エリアに移動し、「WooCommerce」を検索します。 「今すぐインストール」ボタンをクリックし、プラグインを有効にします。
- ストアのセットアップ:プラグインを有効にすると、WooCommerce セットアップ ウィザードにリダイレクトされます。 指示に従って、支払いや配送オプションの追加など、ストアをセットアップします。
- 製品を追加する:ストアに製品を追加するには、WordPress ダッシュボードの [製品] エリアに移動し、[新規追加] をクリックします。 ここから、タイトル、説明、価格、画像など、商品に関する詳細を追加できます。
ショップに幅広い商品を追加すると、サイトが顧客に人気になります。 適切なカテゴリとタグを定義して、製品またはサービスをアップロードします。 そのため、顧客はショップページから適切な商品を簡単に見つけることができます。
商品を WooCommerce ウェブサイトに追加またはインポートすると、[ショップ] ページで商品を確認できます。
製品を別のページに表示したい場合は、WooCommerce の機能も利用できます。 カスタムページをショップページとして定義するために必要なすべて。 以下の手順を示しましょう-
WooCommerce ショップページの定義
ページを「ショップ」ページとして定義する手順は次のとおりです。
- 個人の資格情報を使用して WordPress ダッシュボードにログインします
- WooCommerce にカーソルを合わせ、[設定] をクリックします。
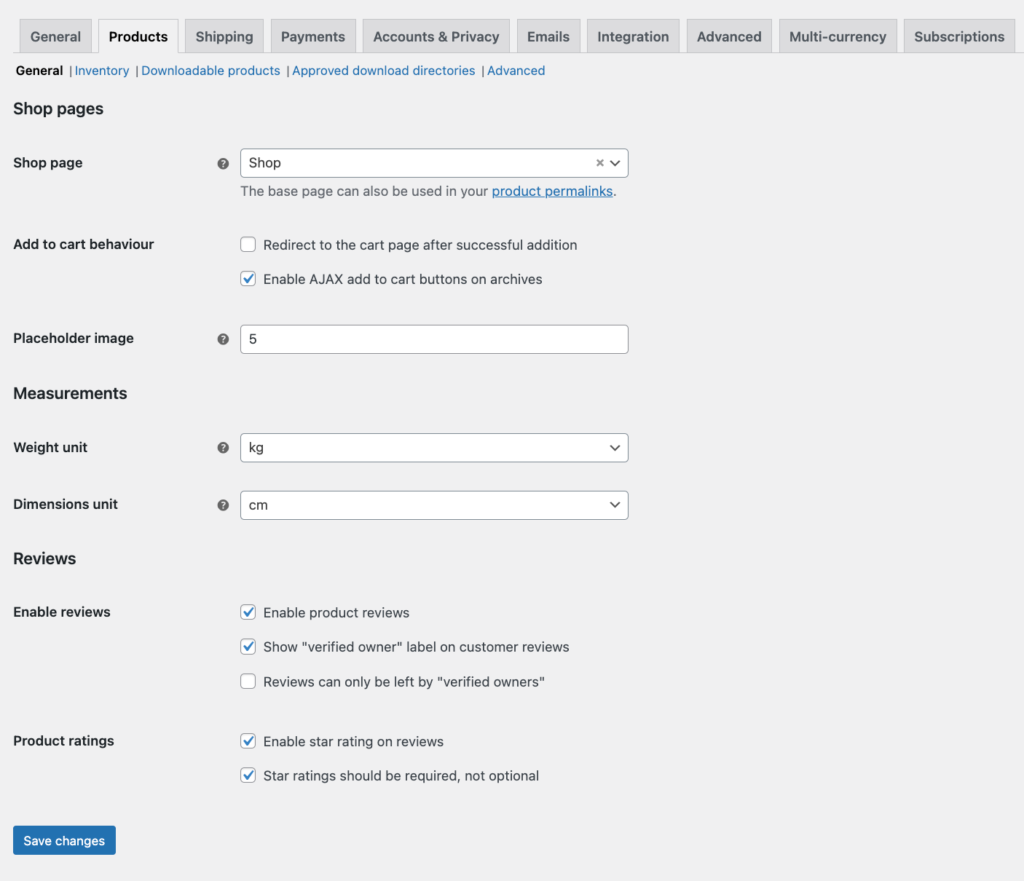
- [商品] タブをクリックし、[一般] サブタブのままにします。
- 「ショップページ」では、ショップページを定義できます
- ドロップダウン メニューから目的に応じてページを選択します

このページには、ショップ アクティビティを設定するための他の多くのオプションがあります。 計画に応じて設定オプションをカスタマイズします。
ただし、新しいページを作成して、必要に応じてデザインすることはできます。 最後に、新しくデザインしたページをデフォルトのショップページとして設定します。 手順は次のとおりです-
- WordPress ダッシュボードから、[ページ] → [新規追加] に移動します。
- 新しいページにタイトルを付ける
- これで、ブロック、サイトビルダー、または手動を使用してこのページをデザインできます
- 最後に、上記の [設定] オプションに移動し、新しいショップ ページをデフォルトのショップ ページとして設定します。
次のステップでは、WooCommerce ショップ ページの拡張構成をいくつか紹介します。
ショップページをホームページとして設定
オンライン ストアのオーナーとしての主な目標の 1 つは、ユーザー ジャーニーをより便利にすることです。 別のホームページがある場合、訪問者は最初にメイン ページに到着します。 次に、ナビゲーション メニューを使用してストア ページにアクセスします。 これは、ユーザーにとって厄介な問題になる可能性があります。
ショップページをホームページにすることで、訪問者がストアの最も重要なページに直接アクセスできるようになります。 時間を節約するだけでなく、コンバージョンの可能性を高めます。
WooCommerce ショップ ページをホームページとして設定する手順は次のとおりです。
- WordPress ダッシュボードに移動します
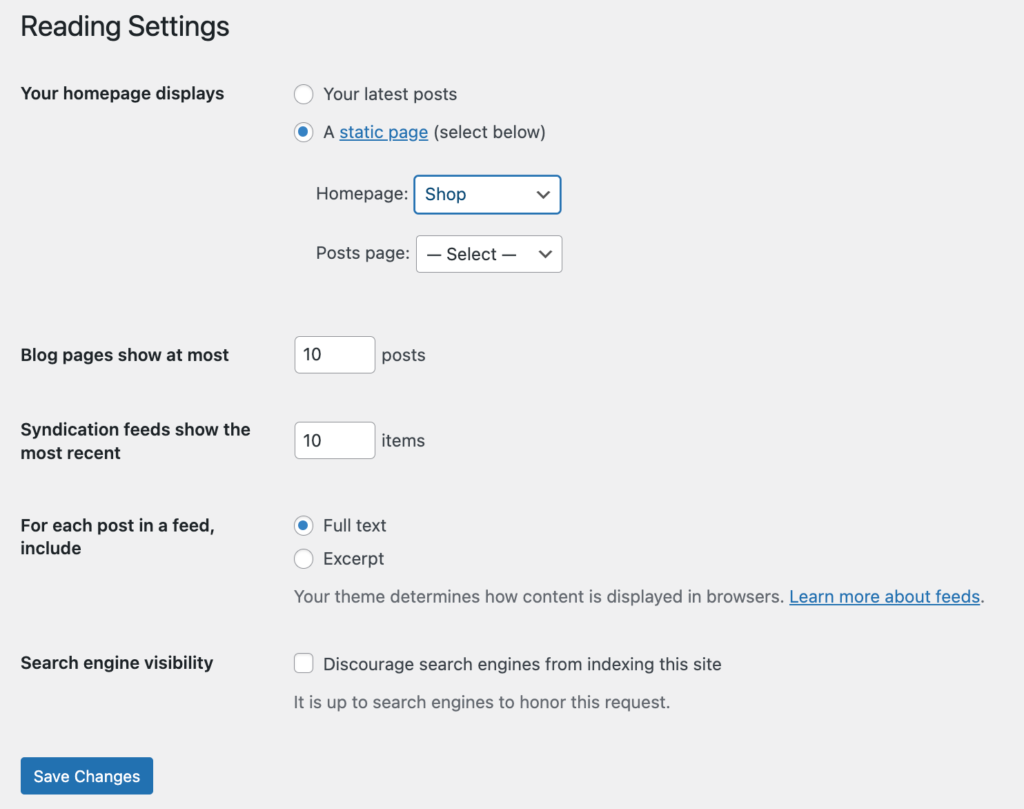
- オプション「設定」を見つけて、「読み取り」をクリックします
- 「ホームページの表示」については、「最新の投稿」ではなく「静的ページ」に切り替えます
- ホームページの横にあるドロップダウンをクリックして、ショップページを選択します
- 完了したら [保存] ボタンを押します

おめでとう! WooCommerce ショップ ページをホームページとして設定しました。
Gutenberg ブロックを使用してショップ ページのデザインを最新化する

Gutenberg は、WordPress インストールのデフォルトのエディターになりました。 このブロックベースの WordPress エディターは、WordPress 5.0 で初めて導入されました。 画像、段落、リスト、ボタンなどの重要なサイト要素を、カスタマイズ可能なブロックを使用してページまたは投稿に追加できます。

さらに、WooCommerce をインストールすると、Gutenberg から 19 個の追加ブロックにアクセスできるようになります。 そのため、ショップページを簡単に作成およびカスタマイズできます。
ショップページのデザインを変更するために利用可能なブロックのリスト-
- 注目の製品:顧客の注目をすぐに集めることができる単一の製品またはバリエーションにスポットライトを当てます。
- おすすめのカテゴリー:商品カテゴリーを特別にマークして、ショップの特定のセクションへのトラフィックを増やします。
- 厳選された製品:厳選された製品のリストをグリッドで表示します。 これらの製品は、さまざまな方法で注文できます
- ベストセラー製品:カテゴリ フィルターを使用して、ベストセラー製品のグリッドを表示します
- 評価の高い商品:あなたのショップの評価の高い商品を、カテゴリ フィルターを使用してグリッドに表示します。
- 最新の製品:カテゴリ フィルターを含む最新の製品のグリッドを表示します。
- セール中の製品: カテゴリ フィルターを使用して、セール中の製品のグリッドを表示します。
- カテゴリ別の製品:選択したカテゴリまたはカテゴリからの製品のリストを表示します
- タグ別製品:特定のタグに基づいて製品のグリッドを表示します
- 属性別の製品:選択した属性の製品のグリッドを表示します
- 製品カテゴリ リスト:すべての製品カテゴリをリストまたはドロップダウンとして表示し、購入者が特定のカテゴリを簡単に見つけられるようにします
- 製品ごとのレビュー:特定の製品のレビューを表示して、製品とブランドへの信頼を築きます
- カテゴリ別のレビュー:特定のカテゴリのレビューをハイライトします
- すべてのレビュー:サイト内のすべての製品レビューのリストを表示します
- 製品検索:特定の場所に検索ボックスを含めることで、購入者が製品を見つけやすくなります
- すべての製品:ページネーションと並べ替えオプションを使用して、すべての WooCommerce 製品をグリッドに表示します
- 価格で製品をフィルター:スライダーを表示して、ストア内の製品を価格でフィルターします。
- 属性で製品をフィルター:選択した製品属性に基づいてフィルターのリストを表示します。
- アクティブな製品フィルター:アクティブな製品フィルターのリストを表示します
WooCommerce ショップページをカスタマイズする方法

これらの便利なブロックとは別に、WooCommerce は幅広いカスタマイズ オプションをサポートしています。 それらは「外観」メニューにあります。 これらのカスタマイズは、ブランドを独自に提示し、ビジネスを競合他社と差別化するのに役立ちます。
ショップ ページでは、ショップ ページ上の商品の数、画像のサムネイルのサイズなどを定義できます。 以下の手順に従う必要があります-
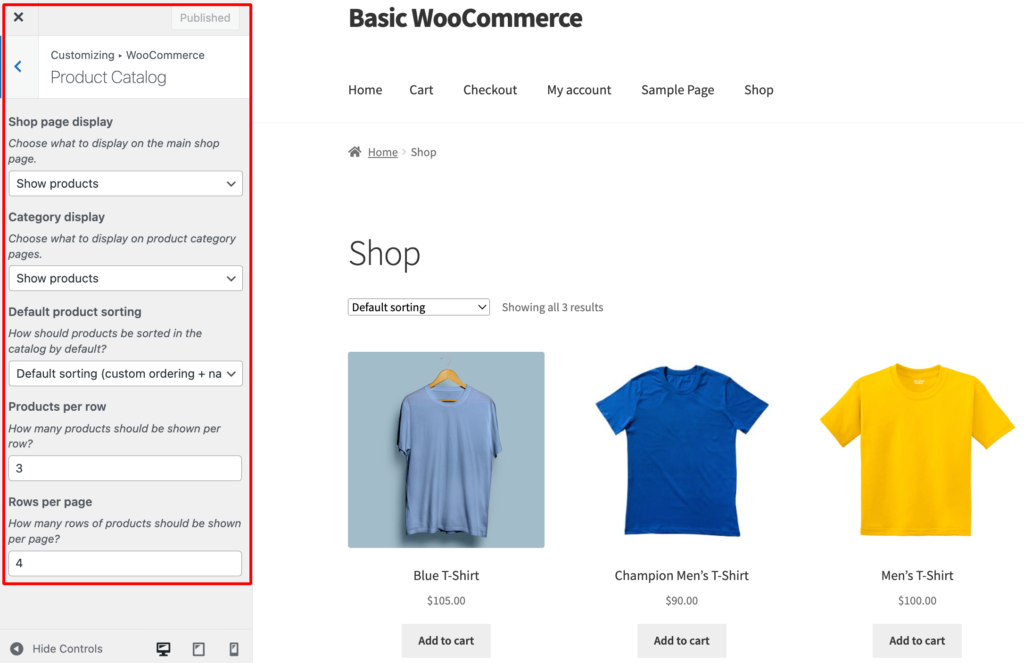
- WordPressダッシュボードから「外観」にカーソルを合わせ、「カスタマイズ」を選択します
- 左パネルから「WooCommerce」をクリックします。 新しいカスタマイズ パネルが開きます
- 次に「商品カタログ」を選択。 ショップページのデザインを変更するためのいくつかのオプションが表示されます

- 最初の 2 つのドロップダウンから、ショップ ページに商品、カテゴリ、またはその両方を表示するかどうかを選択できます。
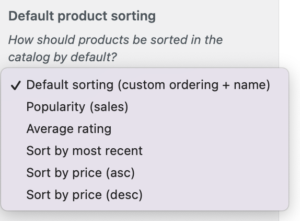
- 3 番目のドロップダウンでは、名前、人気度、評価、価格など、商品を並べ替える形式を選択できます。

- 最後の 2 つのオプションでは、ショップ ページに表示する 1 行あたりの商品数と 1 ページあたりの行数を設定できます。 これらの 2 つのオプションを使用して、カタログに表示される製品の数を管理できます。
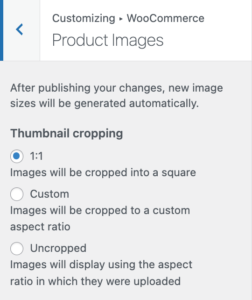
- 次に、ページに戻り、「製品画像」タブを選択します

- ここでは、商品のサムネイルのサイズと縦横比を調整できます。
Elementor などのページ ビルダーを使用して WooCommerce ショップ ページをカスタマイズする場合は、このブログをチェックしてください - How To Customize Your WooCommerce Store Using Happy Addons.
WooCommerceショップページをカスタマイズする際に避けるべき間違い

ビジネス Web サイトをパーソナライズするには、すべての要素に細心の注意を払う必要があります。 幸いなことに、WooCommerce を使用すると、ストアの隅々まで簡単に変更できます。
WooCommerce 内には、要件に応じて多くの機能を追加または削除するための非常に多くのオプションがあります。 ユーザーエクスペリエンスを向上させるために実際に必要な属性を理解することは、あなたの義務です。
選択肢が多すぎると顧客の気を散らす可能性がありますが、必要不可欠な施設が不足していると顧客の旅が台無しになる可能性もあります。 バランスをとるために、ショップをカスタマイズする際には注意が必要です。
ショップ ページはコンバージョンにとって最も重要なページの 1 つであるため、このページに変更を加える前に、より積極的に行動してください。 あなたがすべき-
- デフォルトの WooCommerce ショップ ページ レイアウトにやみくもに依存しない
- 競合他社を調査して、具体的な設計計画をまとめる
- 大きな変更を行う前にバックアップをとってください
- 商品を説明するために不可欠な属性を含める
- ユーザーの好みを考慮してページ レイアウトを設計する
すでにオンラインストアを構築していますか? 単一の店舗をマルチベンダーの市場に変えることで、e コマースの可能性を広げることができます。 Dokan を使用して、限られた予算と最小限の労力で完全に機能するオンライン マーケットプレイスを構築します。
続きを読む: eコマースビジネスが失敗する理由とその解決方法.
WooCommerce でショップページを作成する準備はできていますか?
WooCommerce ショップ ページは、コンバージョン率を高めるために重要な役割を果たします。 これは、あなたのショップで最も訪問されたページの 1 つです。 このページを正しく設定できない場合、多数の見込み顧客を失う可能性があります。
ショップページのデザインはわかりやすく、ナビゲートしやすいものにしましょう。 そのためには、お客様のことをよりよく知ることが重要です。 あなたのビジネスに対する顧客の期待を理解すれば、ショップページにどのような変更を加える必要があるかを簡単に判断できます。
デザインが完成したら、次は WooCommerce 設定からショップページを定義します。 ユーザーの利便性のために、ショップページをホームページとして設定できます。
WooCommerce ショップページの作業を開始するのに十分な自信がありますか? 以下のコメントセクションを使用して、あなたの経験を私たちと共有してください.
