Storefront テーマにトップバーを追加する方法
公開: 2022-08-27オンライン ストアの運営は、WooCommerce のようなオールインワン ツールを使用すると非常に簡単です。 ただし、オンライン ストアのコンバージョン率と収益を増やす必要がある場合は、いくつかの戦略を策定する必要があります。 WooCommerce ストアにトップ バーを追加することは、訪問者を WooCommerce ストアで買い物に引き付けるためにできる簡単なことの 1 つです。 この記事では、WooCommerceの Storefront テーマにトップ バーを追加する方法を紹介します。
しかし、詳細に入る前に、まずトップバーとは何か、WooCommerce にトップバーを追加する理由を理解しましょう。 それを見つけてみましょう。
WooCommerce にトップバーを追加する理由
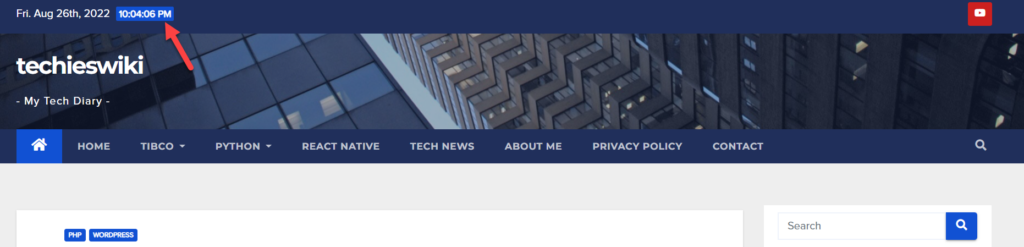
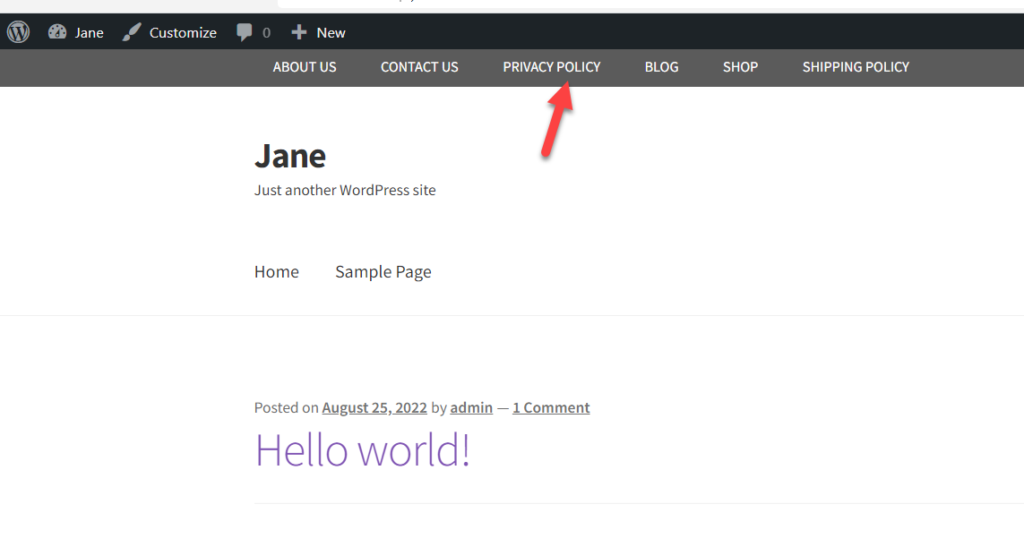
視認性とコンバージョン率を向上させるには、WooCommerce にトップ バーを追加する必要があります。 誰かがあなたの WooCommerce サイトにアクセスすると、最初にトップ セクションが表示されます。 ちょうどこのような:

スクリーンショットでわかるように、その Web サイトではトップバー内に日付と時刻が記載されていました。 さらに、トップバーの右側に YouTube へのリンクも追加しました。 これと同様に、検索バーや重要なページ リンクなど、いくつかの貴重なウィジェットを追加することもできます。
オンライン ストアを運営している場合、ドキュメント、FAQ、製品アーカイブなどの重要なページをリンクできます。アカウント ログイン フォームのリンクを追加すると、ほとんどの状況で役立ちます。 したがって、ユーザーがあなたのウェブサイトにアクセスすると、トップバーにすべてが表示されます. HTML と CSS を使用して、ニュースレターのサインアップ フォームを追加することもできます。
そのため、WooCommerce のトップ バーは非常に重要です。そのため、ほとんどの WordPress テーマにはトップ バーが付属しています。 ただし、常に表示されるとは限らないため、場合によっては手動で有効にする必要があります。
ただし、Storefront の場合はそうではありません。 Storefront は WooCommerce ストアを作成するための素晴らしいテーマですが、それでもこの基本的な機能が欠けています. しかし、心配する必要はありません。運が悪いわけではありません。 Storefront テーマにトップ バーを追加する方法を見てみましょう。
Storefront テーマにトップバーを追加する方法
このセクションでは、Storefront テーマにトップ バーを追加する方法について説明します。 サイトに Storefront WordPress テーマがインストールされていない場合は、管理者ダッシュボードに移動し、[外観] > [テーマ] に移動します。 次に、WordPress リポジトリからテーマをインストールします。
Storefront テーマにトップ バーを追加するには、次の 2 つの方法があります。
- Storefront トップバー プラグインの使用
- プログラム的に
方法 1: Storefront トップ バー プラグインを使用してトップ バーを追加する
Storefront テーマにトップ バーを追加するための専用プラグインをお探しの場合は、 Storefront Top Bar プラグインをご利用ください。 いつものように、まずサイトにプラグインをインストールして有効にする必要があります。
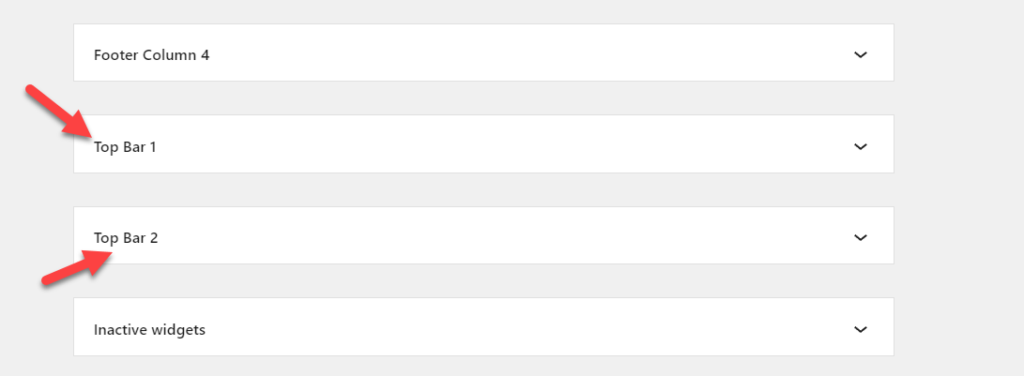
アクティブ化すると、2 つの新しいウィジェット エリアが表示されます。

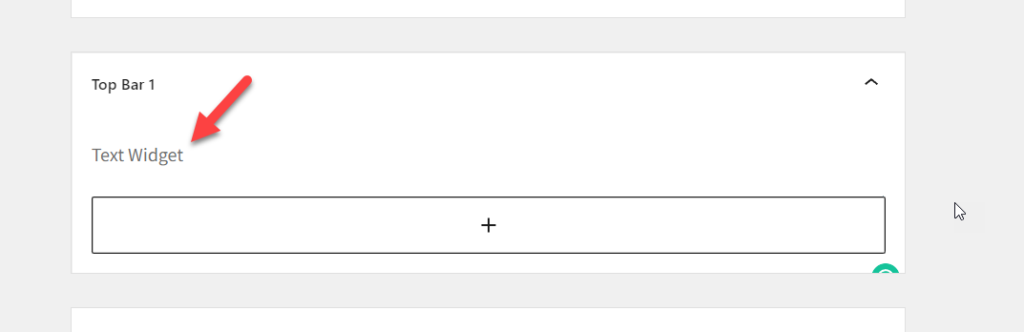
トップバーに表示される領域にウィジェットを追加できます。 たとえば、テキスト ウィジェットをトップ バー 1 ウィジェット エリアに追加してみましょう。

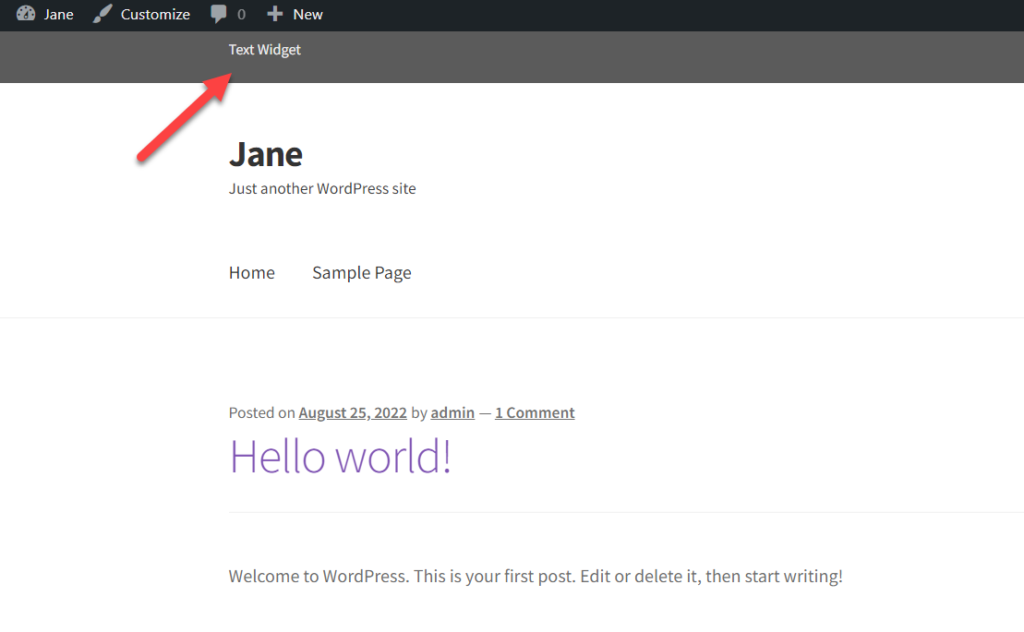
設定を更新した後、Web サイトのフロント エンドを確認すると、すぐにテキスト ウィジェットが表示されます。

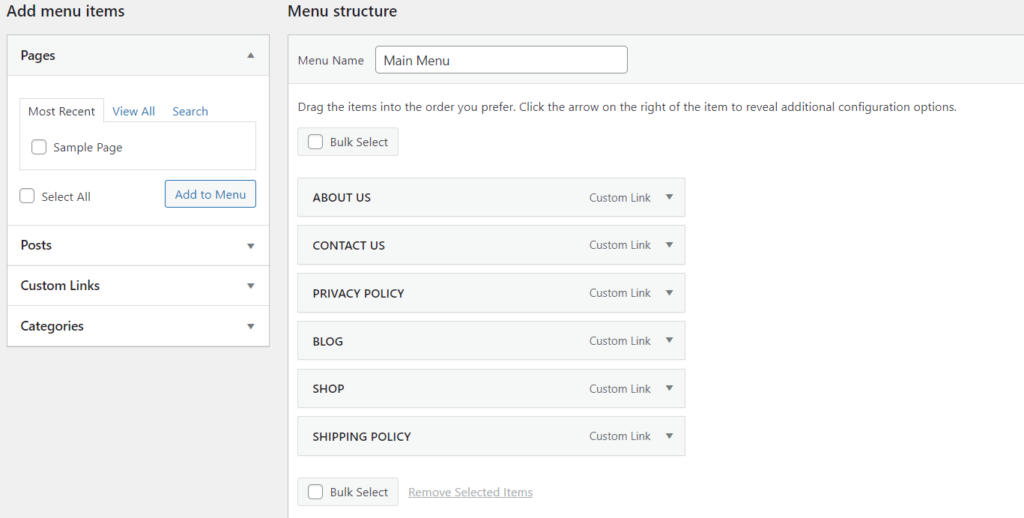
それは簡単でした。 では、トップ バーにナビゲーション メニューを追加したい場合はどうすればよいでしょうか。 まあ、それも可能です。 必要なのは、ナビゲーション リンクを含むナビゲーション メニューだけです。 持っていない場合は、[メニュー] セクションから作成できます。

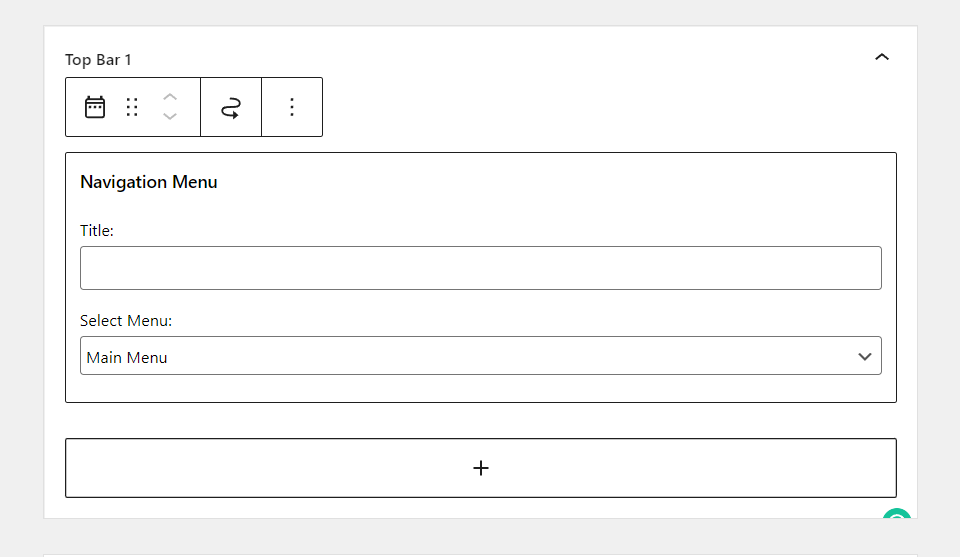
この例では、ナビゲーション メニューを作成しましたが、そのメニューに場所を割り当てていません。 したがって、メニューを作成したら、トップバー 1 ウィジェットエリアに移動して、そこにメニューを追加します。

オプションを保存し、フロント エンドから Web サイトを確認します。 そこにナビゲーションメニューが表示されます。

このようにして、Storefront テーマのトップ バーにナビゲーション メニューを追加できます。 同様に、コードを必要とせずにプラグインを使用して、リンク、ボタン、検索ボックスなどを追加できます。
ただし、サードパーティのプラグインを使用せず、コーディングに慣れている場合は、Storefront テーマで WooCommerce ストアにトップ バーを追加するためのコード スニペットを用意しています。
方法 2: カスタム コード スニペットを使用してストアフロントにトップ バーを追加する
コード スニペットを追加する前に、WordPress サイトの完全なバックアップを作成し、子テーマを使用してコア WordPress ファイルを編集することを強くお勧めします。 子テーマの作成方法がわからない場合は、ステップバイステップのチュートリアルに従うか、子テーマ プラグインを使用してください。 または、コード スニペット プラグインを使用してカスタム コード スニペットを追加することもできます。 ただし、コード スニペット プラグインを使用すると、子テーマは必要ありません。 ただし、安全のために常に 1 つ持つことをお勧めします。
コード スニペット プラグインの使用
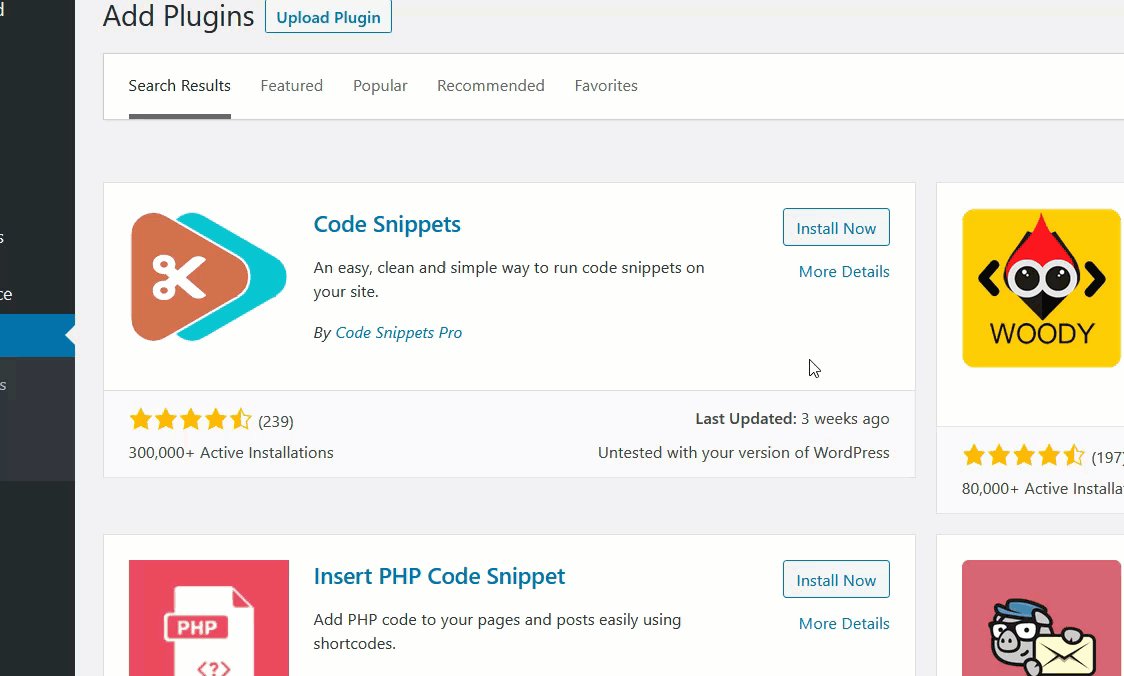
デモンストレーションの目的で、コード スニペットを使用してカスタム コード スニペットを追加します。 まず、管理ダッシュボードから[プラグイン] > [新規追加] に移動します。 コード スニペット プラグインを検索し、サイトにインストールします。 その後、 Activateをクリックしてプラグインを有効にします。

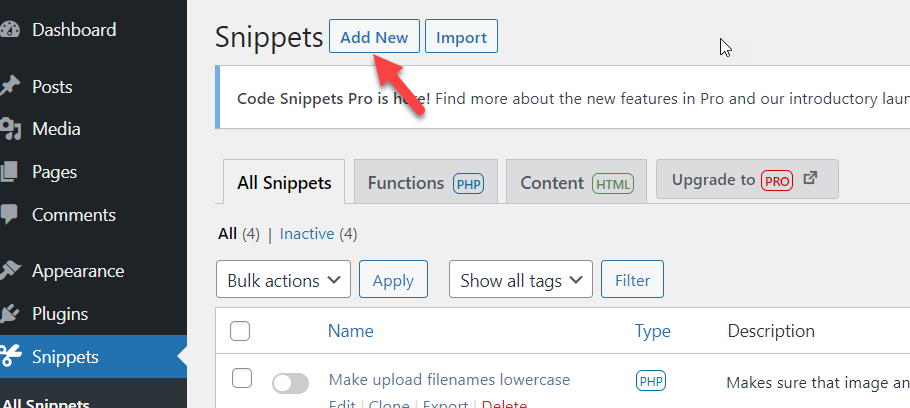
プラグインを有効にすると、新しいスニペットを作成できます。 コード スニペットに移動し、[新規追加] ボタンをクリックします。 カスタムコードを追加できる新しいウィンドウが開きます。 コードを追加したら、サイトで機能するように保存して有効にします。

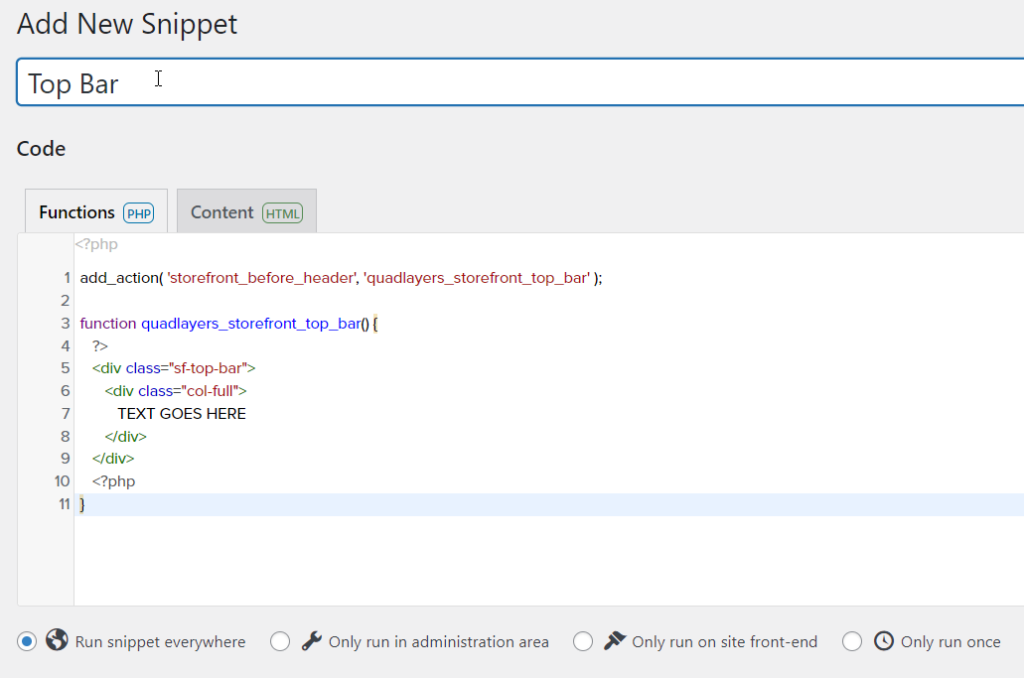
Storefront テーマを実行している WooCommerce ストアにトップ バーを追加するために使用するコード スニペットを見てみましょう。
トップバーを追加するコードスニペット
add_action( 'storefront_before_header', 'quadlayers_storefront_top_bar' );
関数 quadlayers_storefront_top_bar() {
?>
<div class="sf-top-bar">
<div class="col-full">
ここにテキストが入ります
</div>
</div>
<?php
}
上記のコード スニペットをコピーして、プラグインのエディター内に貼り付けます。 変更を保存してスニペットをアクティブにすることを忘れないように、コード スニペットにタイトルを付けます。


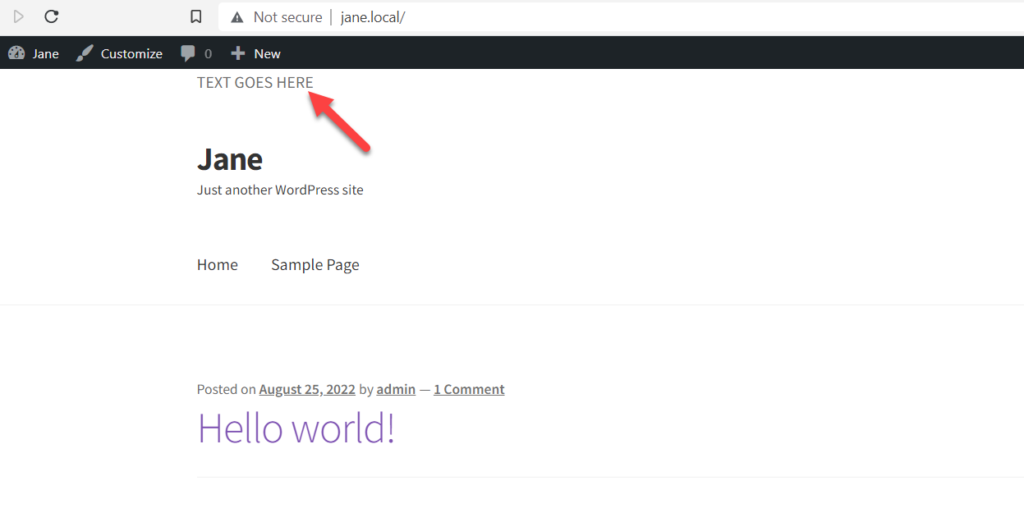
コードを詳しく見てみると、関数としてquadlayers_storefront_top_barを使用しています。 コンテンツを編集するには、 TEXT GOES HEREを必要なものに置き換えるだけで、WooCommerce ストアのトップバーに追加されます。 スニペットを有効にした後、サイトのフロント エンドに移動すると、サイトの上部にテキストが表示されます。

このようにして、Storefront テーマのトップ バーにテキスト ウィジェットを追加できます。 同様に、WooCommerce ストアのトップ バーにさまざまな種類のコンテンツを追加できます。 次に進み、Storefront テーマのトップ バーのルック アンド フィールをカスタマイズする方法を見てみましょう。
Storefront テーマのトップバーをカスタマイズする方法
トップバーを WooCommerce ストアに追加したら、外観をカスタマイズします。 繰り返しますが、プラグイン方式と手動方式があります。 WordPress インストールをカスタマイズするためにプラグインを使用する予定がある場合は、CSS Hero をチェックしてください。 これは、Storefront テーマのトップ バーをカスタマイズするのに非常に役立つプレミアム プラグインです。
ただし、プラグインが不要で CSS の知識がある場合は、トップ バーの外観を自由に変更できます。
Storefront テーマにトップバーを追加するために上で使用した Storefront Top Bar WordPress プラグインには、カスタム CSS スタイルオプションが付属しています。 この機能を使用して、プラグインからカスタム CSS スタイルを追加できます。
(ここにスクリーンショットを追加)
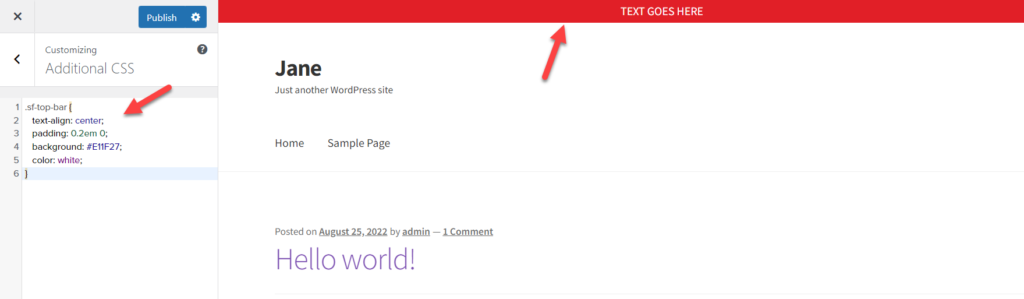
一方、コード スニペットを使用して Storefront テーマにトップ バーを追加した場合は、CSS クラスを使用してカスタム スタイルを追加できます。 前のコードの例では、div タグの CSS クラスとしてsf-top-barを使用しました。 これで、その特定のクラスをターゲットにして、カスタム スタイルを追加できます。
.sf-トップバー {
テキスト整列: 中央;
パディング: 0.2em 0;
背景: #E11F27;
色: 白;
}CSS によるカスタム スタイルに制限はありません。必要な CSS の知識があれば、トップ バーを自由にデザインできます。 カスタム CSS を追加するには、テーマ カスタマイザー > 追加 CSS に移動します。 ここでは、すべてのカスタム CSS コードを使用でき、リアルタイムで変更を確認できます。

これが完了したら、準備完了です。 Storefront テーマのトップ バーを簡単にカスタマイズできます。
ボーナス: WordPress でヘッダーを編集する方法
前述したように、訪問者がホームページまたは内部ページにアクセスしたときに最初に目にするのは、Web サイトのヘッダーです。 そのため、ヘッダーに貴重なリンクを追加すると便利です。 たとえば、Google アナリティクスや AdSense のトラッキング コードをヘッダーから取得できます。 このセクションでは、Web サイトのヘッダーを変更するために使用できる 3 つの方法を示します。
1) 専用プラグインの使用
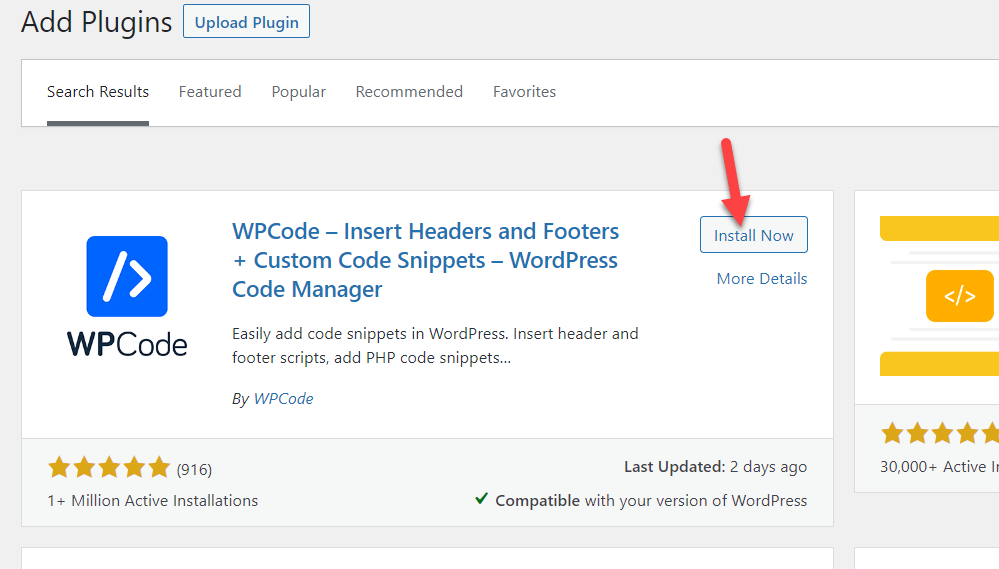
WordPress でヘッダーを編集するには、専用のプラグインを使用するのが最も簡単な方法です。 私たちの経験では、ヘッダーとフッターの挿入は、このタスクに最適な WordPress プラグインの 1 つです。
まず、WordPress サイトにプラグインをインストールする必要があります。 プラグインをインストールしたら、[有効化] ボタンをクリックして、Web サイトでプラグインを有効にします。

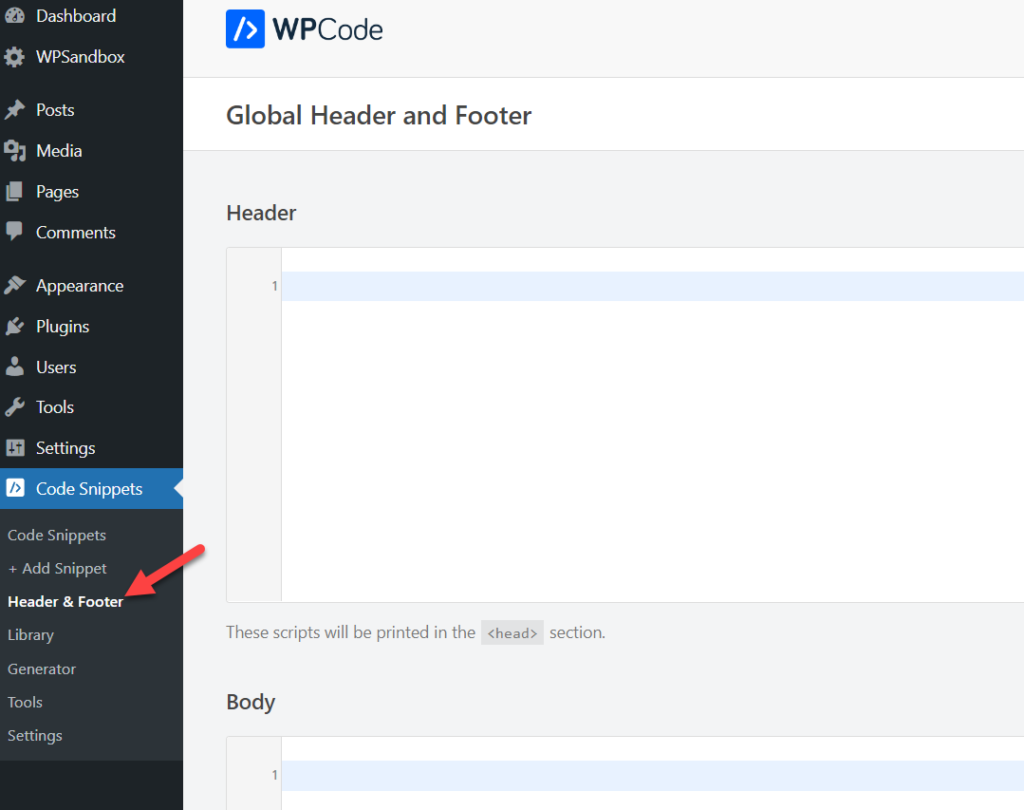
プラグインを有効にすると、管理ダッシュボードの左ペインにプラグイン設定が表示されます。 そこで、[ヘッダーとフッター]セクションを選択します。

Head セクション内に必要な HTML/CSS/JS コードを追加し、設定を保存します。 それでおしまい。 ヘッダーは、コードで指定された編集に基づいてカスタマイズされます。
2) テーマの Header.PHP の編集
テーマ ファイルの編集に慣れている場合は、header.php ファイルを編集して、カスタム コードで変更できます。 ただし、これを行う前に、子テーマを作成していることを確認してください。そうしないと、テーマの更新後にすべての変更が失われます。
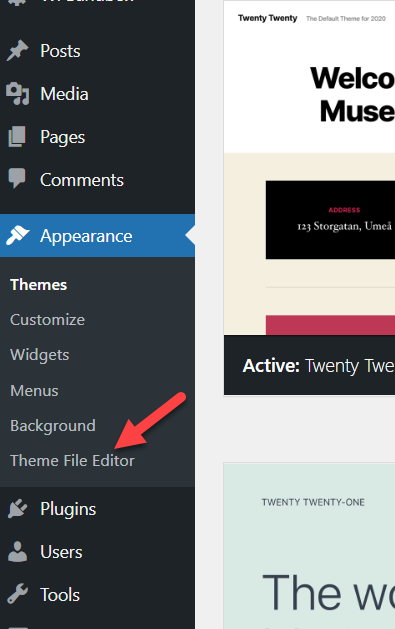
テーマ エディタでテーマの header.php ファイルを編集するか、 FileZilla などの FTP クライアントを使用できます。 WordPress 管理ダッシュボードにアクセスできる場合は、テーマ エディターを使用することをお勧めします。 [外観] > [テーマ エディター] に移動して、テーマ エディターを開きます。

ただし、WordPress バックエンドにアクセスできない場合は、FileZilla ツールを使用してサイトに接続し、header.php ファイルを編集できます。 私たちの場合、バックエンドにアクセスできるので、テーマ エディターを使用します。
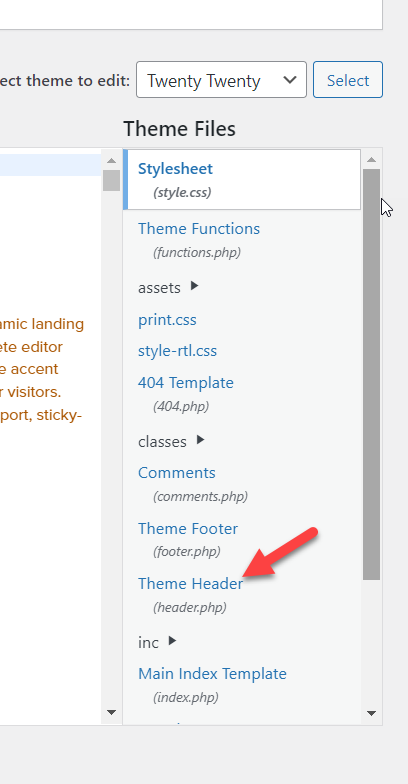
テーマ ファイル エディタを開いたら、右側を確認してください。 テーマのフォルダーで使用可能なすべてのファイルが表示されます。 そこから header.php ファイルを選択します。

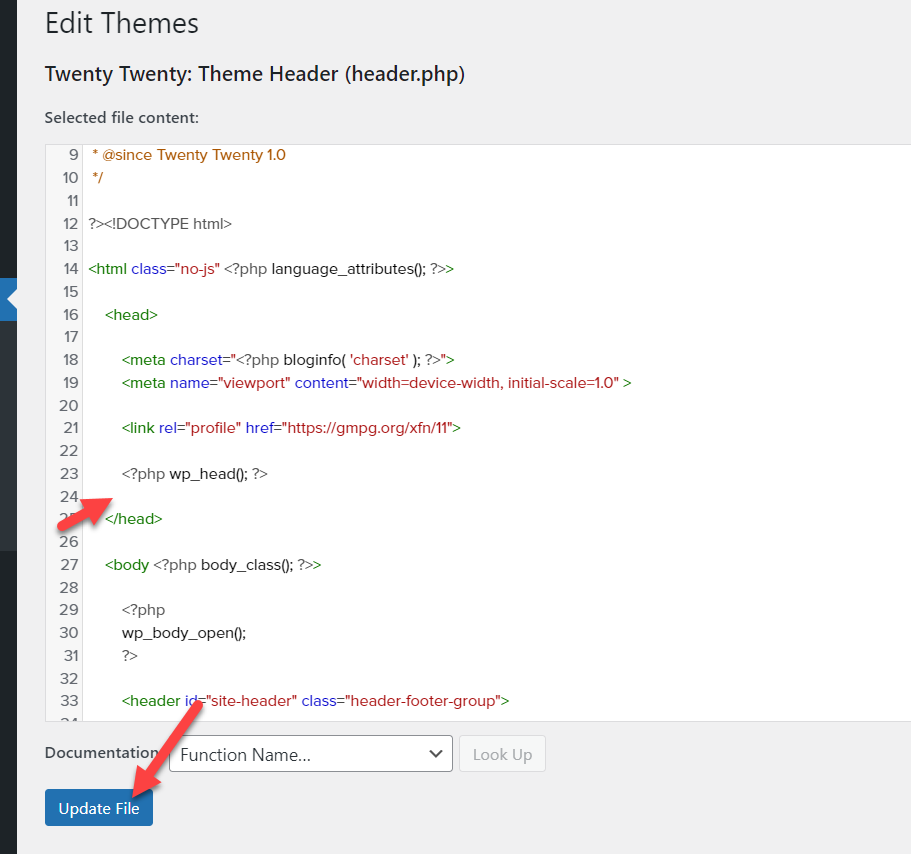
header.phpファイル内で、 head </head>セクションを閉じる前に、必要なものを追加できます。

それでおしまい。 この方法はそれほど複雑ではありません。 HTML の知識が少しあれば、WordPress ヘッダーを簡単にカスタマイズできます。
ただし、ヘッダーをカスタマイズするためにできることはそれだけではありません。 より包括的なガイドについては、WordPress でヘッダーを編集する方法に関する専用の投稿をチェックしてください。
結論
Storefront は、WooCommerce ストアで人気のある WordPress テーマです。 何千人もの人々がそれを使用して、完全に機能するオンライン ストアを構築しています。 Storefront テーマにトップ バーを追加すると、特別なメッセージを表示したり、ソーシャル リンクを追加したり、ログイン コントロールを追加したりして、訪問者をストアに引き付けるのに役立ちます。 残念ながら、デフォルトでは、Storefront テーマにはトップ バー ウィジェット領域がありません。 ただし、トップバーは複数の方法で簡単に追加できます。
この記事では、Storefront テーマにトップ バーを追加する方法を学びました。 トップバーを追加する方法は 2 つあります。 Storefront トップ バー プラグインを使用するか、カスタム コード スニペットを追加します。 PHP や CSS の編集に慣れている場合は、コーディング方法を使用できます。 一方、Storefront テーマにトップ バーを追加する最も簡単な方法が必要な場合は、プラグイン方式を選択する必要があります。
テーマにトップ バーを追加したら、カスタム CSS スタイルを使用してトップ バーをカスタマイズする方法を学びました。 最後に、WordPress サイトのヘッダーを編集する方法を見てきました。
この記事がお役に立てば幸いです。 Storefront テーマを実行している WooCommerce ストアにトップ バーを追加してみましたか? どの方法を使用しますか? コメントでお知らせください!
コンテンツが役に立った場合は、他にも興味のある WordPress ガイドを多数用意しています。
- WordPress でカスタム ヘッダー ウィジェットを作成する方法
- WordPressでHTMLを編集する方法
- WordPress ホームページを編集する方法: 3 つの方法
