WooCommerce に後払いを追加するにはどうすればよいですか?
公開: 2023-07-25オンライン販売を促進し、より多くの顧客を引き付ける方法を探している場合は、WooCommerce サイトに後払いを追加することを検討するとよいでしょう。 アフターペイは、買い物客が今すぐ何かを購入し、商品を受け取り、後で 2 週間ごとの 4 回の分割払いで支払うことができる、人気のある「今買って後で支払う (BNPL)」プラットフォームです。 無利息で使いやすく、多くの国で利用できます。
WooCommerce は、Web サイト上にオンライン ストアを作成できる WordPress プラグインです。 これは世界で最も人気のある電子商取引プラットフォームであり、電子商取引ストアの 25% 以上が使用しています。 WooCommerce を使用すると、物理的な製品からデジタル製品、予約、サービスに至るまで、あらゆるものをオンラインで販売できます。 WooCommerce は無料でオープンソースであるため、プラグインやテーマを使用してカスタマイズしたり、機能を追加したりできます。 WooCommerce はセットアップと使用が簡単で、ビジネスの成長に合わせて成長できます。 WooCommerce は何百万ものブランドや開発者から信頼されており、ユーザーや寄稿者からなる大規模なコミュニティがあります。
このブログ投稿では、WooCommerce に後払いを追加する方法を段階的に説明します。 オンラインストアで後払いを使用するメリットとリスクについても説明します。
目次
後払いとは何ですか
Afterpay は、今すぐ購入して後で支払う (BNPL) プラットフォームで、今すぐ何かを購入し、商品を受け取り、後で 2 週間ごとの 4 回の分割払いで支払うことができます。 2015 年にシドニーで設立され、オーストラリア、英国、カナダ、米国、ニュージーランドで事業を展開しています。
返済は無利子ですが、返済を延滞すると延滞金が発生します。 Afterpay は、オンラインまたは参加小売店の店頭でご利用いただけます。 Afterpay アカウントを作成し、デビット カードまたはクレジット カードにリンクする必要があります。 後払いでは、支払期日にカードから自動的に代金が引き落とされます。
オンライン ストアで後払いを使用するメリット
オンライン ストアで後払いを使用すると、次のような多くの利点があります。
- 顧客に柔軟で便利な支払いオプションを提供することで、コンバージョン率と平均注文額を向上させます。
- 顧客が利息や手数料なしで今すぐ買い物をし、後で支払うことができるようにすることで、カート放棄を減らし、顧客ロイヤルティを向上させます。
- 複数の国と通貨で後払いを提供することで、顧客ベースを拡大し、新しい市場に参入します。
- 顧客が時間をかけて支払う一方で、アフターペイによって前払いで支払いを受けることで、キャッシュ フローを改善し、リスクを軽減します。
オンライン ストアで後払いを使用する場合のリスク
オンライン ストアで後払いを使用することには多くの利点がありますが、次のような注意すべきリスクもいくつかあります。

- 他の支払い方法よりも高い取引手数料を支払う。 Afterpay の Web サイトによると、加盟店は業種に応じて取引ごとに 4% または 6% の標準手数料を支払います。
- 返金ポリシーと顧客サービスを制御できなくなります。 お客様が後払いで購入した商品の返品または交換を希望する場合は、お客様に直接連絡し、返金ポリシーに従う必要があります。 ただし、支払いプランをキャンセルまたは変更したい場合は、Afterpay に直接連絡する必要があります。
- Afterpay の利用規約または現地の法律に従わない場合、法的または規制上の問題が発生する可能性があります。 たとえば、アルコール、タバコ、銃器、ギフトカードなど、禁止されている商品を後払いで販売しないようにする必要があります。 また、Afterpay を提供する各国の消費者保護法および規制も遵守する必要があります。
WooCommerce に後払いを追加するにはどうすればよいですか?

ステップ 1: WooCommerce 用後払いゲートウェイをダウンロードする
Afterpay を WooCommerce に追加する最初のステップは、WordPress リポジトリまたは WooCommerce Web サイトから公式 Afterpay プラグインをダウンロードすることです。 このプラグインは、支払い方法として後払いを有効にして表示し、製品ページに後払いメッセージを追加します。
プラグインをダウンロードするには、WordPress ダッシュボードに移動し、「プラグイン」>「新規追加」をクリックします。 キーワード検索ボックスに「Afterpay」と入力し、「Afterpay Gateway for WooCommerce」プラグインを見つけます。 「今すぐインストール」をクリックし、「アクティブ化」をクリックします。
ステップ 2: プラグインをインストールしてアクティブ化する
プラグインをダウンロードしたら、WordPress ダッシュボードにインストールして有効化する必要があります。 これを行うには、「プラグイン」 > 「インストール済みプラグイン」に移動し、リストから「Afterpay Gateway for WooCommerce」プラグインを見つけて有効にします。 次に、「設定」ボタンをクリックしてプラグインを設定します。
ステップ 3: 後払い設定を構成する
次のステップは、プラグイン設定ページで Afterpay によって提供されるマーチャント ID と秘密キーを入力して、Afterpay 設定を構成することです。 これらは、WooCommerce サイトを Afterpay アカウントにリンクする認証情報です。
設定を行うには、プラグイン設定ページの「コア構成」セクションに移動します。 マーチャント ID と秘密キーを対応するフィールドに入力します。 これらの資格情報は、Afterpay Merchant Portal で確認するか、Afterpay サポートに連絡することで見つけることができます。
ページの下部にある「変更を保存」ボタンをクリックします。 Afterpay 認証情報の保存が成功すると、「最低支払額」と「最高支払額」の値が自動的に更新されることに注意してください。
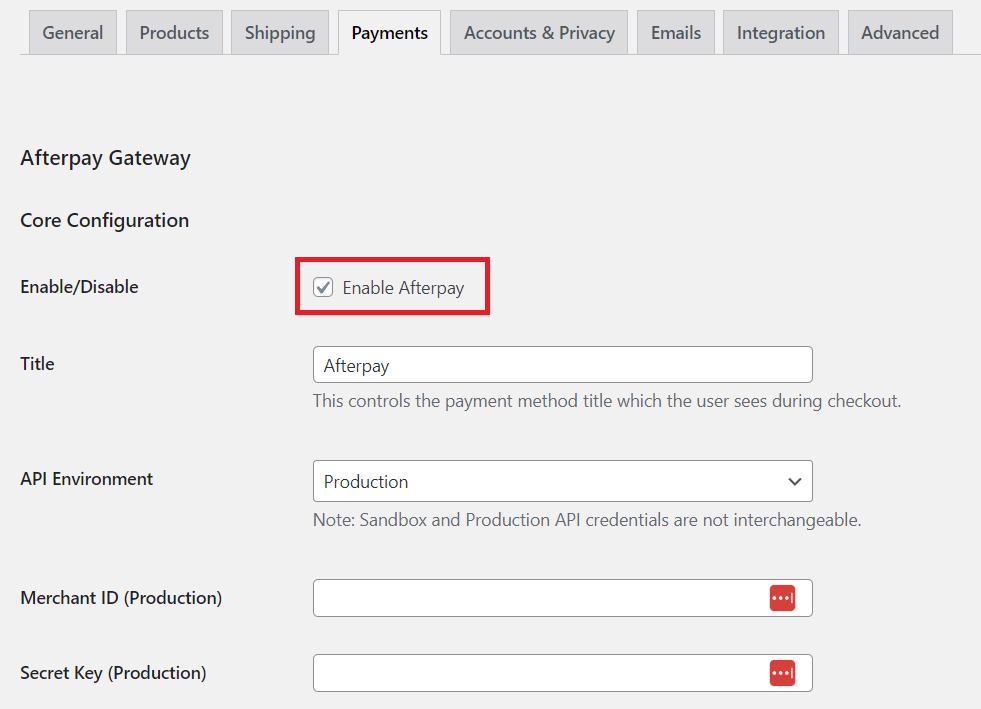
ステップ 4: 後払いを有効にする

最後のステップは、支払い方法として後払いを有効にし、変更を保存することです。 これを行うには、WooCommerce > 設定 > 支払いに移動し、リストで「後払い」オプションを見つけます。 「管理」をクリックし、「有効化/無効化」の横のボックスにチェックを入れます。 チェックアウト ページに表示される後払いのタイトルと説明をカスタマイズすることもできます。
もう一度「変更を保存」をクリックすれば完了です。 WooCommerce サイトに Afterpay が正常に追加されました。 顧客からの後払いによる支払いの受け入れを開始できるようになりました。
結論
WooCommerce に Afterpay を追加することは、オンライン販売を促進し、より多くの顧客を引き付けるための優れた方法です。 設定は簡単で無利息で、多くの国で利用できます。 ただし、オンライン ストアでこの支払い方法を使用する場合のコスト、リスク、責任についても考慮する必要があります。
WooCommerce サイトに Afterpay を追加することに興味がある場合は、このブログ投稿の手順に従うか、詳細なサポートについてお問い合わせください。 私たちは WooCommerce の開発と統合の専門家であり、Afterpay を使用して魅力的で成功するオンライン ストアの作成をお手伝いします。 無料の相談と見積もりについては、今すぐお問い合わせください。
興味深い読み物:
WooCommerce は安全ですか? WooCommerce セキュリティガイド
Reign BuddyPress Tutor LMS テーマのレビュー
SEO に VPN を使用する 5 つの利点
