WordPress に Audio Music Player ウィジェットを追加する方法
公開: 2023-04-16WordPress にオーディオ音楽プレーヤー ウィジェットを追加しますか?
音楽プレーヤーは、曲、ポッドキャスト、インタビュー、その他のオーディオ ファイルを視聴者と共有するための優れた方法です。 これにより、サイトでより興味深く魅力的なエクスペリエンスを作成できます。
この記事では、WordPress にオーディオ音楽プレーヤーを追加する方法を紹介します。

WordPress に Audio Music Player ウィジェットを追加する理由
音楽プレーヤーを使用すると、訪問者は WordPress Web サイトでオーディオを直接聞くことができます。
あなたがポッドキャスターまたはミュージシャンである場合、自分のサイトにオーディオを掲載することで、訪問者やファンにあなたの作品を最新の状態に保つことができます。
また、他のプラットフォームで音声を再生するのではなく、ウェブサイトに直接アクセスするように人々を誘導することもできます. これらの人々があなたのサイトにアクセスしたら、WordPress ブログに広告を表示したり、音声ファイルをデジタル ダウンロードとして販売したりすることで、より多くのお金を稼ぐことができるかもしれません.
オリジナルのオーディオを作成していない場合でも、Spotify などのサードパーティ プラットフォームからコンテンツを埋め込むことで、より魅力的な Web サイトを簡単に作成できます。 これにより、訪問者をより長くサイトにとどめ、エクスペリエンスをより楽しくすることができます。
そうは言っても、WordPressにオーディオミュージックプレーヤーを追加する方法を見てみましょう. 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
- 方法 1. オーディオ ブロックを使用してオーディオ ミュージック プレーヤー ウィジェットを追加する方法 (簡単)
- 方法 2. プラグインを使用してオーディオ ミュージック プレーヤー ウィジェットを追加する方法 (よりカスタマイズ可能)
方法 1. オーディオ ブロックを使用してオーディオ ミュージック プレーヤー ウィジェットを追加する方法 (簡単)
この方法では、組み込みの WordPress オーディオ ブロックを使用して、シンプルなオーディオ ミュージック プレーヤーを作成できます。 このブロックを使用して、任意の .mp3、.m4a、.ogg、または .wav ファイルを再生できます。
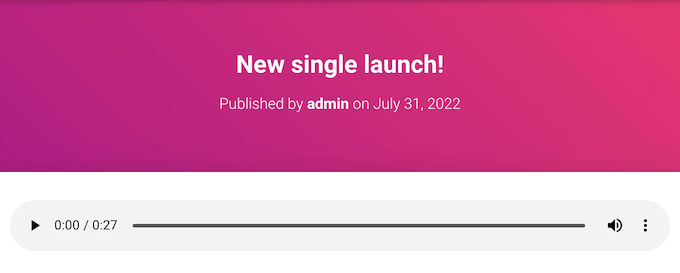
オーディオ プレーヤーは、ほとんどのオーディオ プレーヤー プラグインに比べて非常にシンプルです。 再生/一時停止ボタン、音量コントロール、ダウンロード ボタン、再生速度を変更するボタンがあります。

サイトにいくつかの短いオーディオ クリップを追加する必要があり、高度な機能は必要ない場合は、組み込みのオーディオ ブロックが適しています。
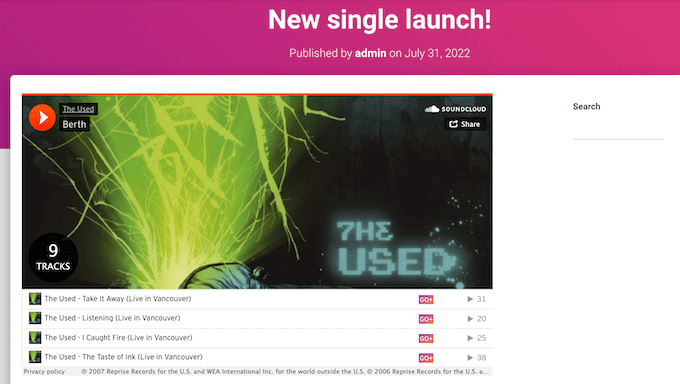
Spotify や SoundCloud などのサポートされているサードパーティ プラットフォームからコンテンツを埋め込むと、オーディオ ブロックにそのプラットフォームの再生コントロールが表示されます。 また、アーティスト名やカバー画像など、プラットフォームの追加コンテンツが表示される場合もあります。
たとえば、SoundCloud コンテンツが埋め込まれたオーディオ ブロックを次に示します。

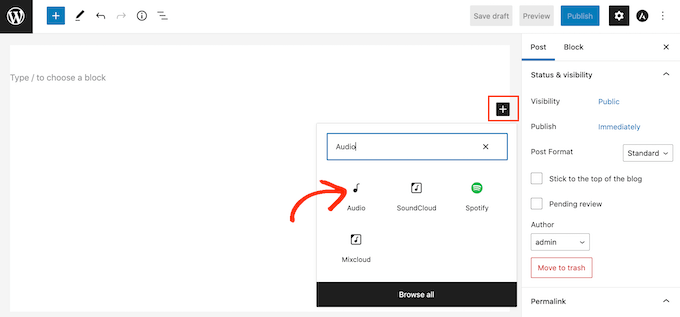
シンプルなオーディオ音楽プレーヤーを WordPress Web サイトに追加するには、任意のページまたは投稿を開きます。 次に、+ アイコンをクリックします。
表示されるポップアップで、「Audio」と入力して適切なブロックを見つけます。 その後、Audio ブロックをクリックするだけでページに追加できます。

この時点で、オーディオ ファイルを追加するか、別のプラットフォームからオーディオ クリップを埋め込むことができます。
注: ほとんどの場合、品質の最適化や帯域幅の節約など、さまざまな理由から、オーディオ ファイルとビデオ ファイルをサード パーティのサイトでホストすることをお勧めします。 動画を WordPress にアップロードしてはいけない理由は次のとおりです。
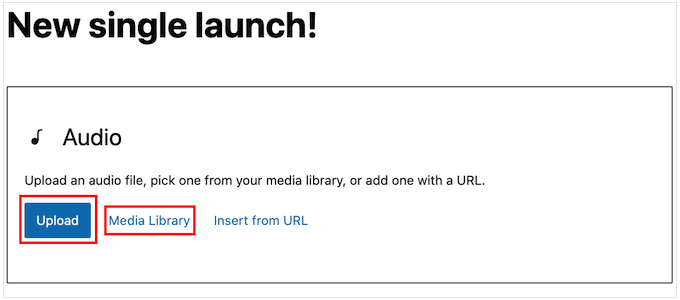
コンピューターからオーディオ ファイルを追加するには、[アップロード] をクリックして、使用するファイルを選択します。 もう 1 つのオプションは、[メディア ライブラリ] をクリックして、WordPress メディア ライブラリからファイルを選択することです。

完全なオーディオをアップロードする場合、訪問者に寄付を送ることで、ミュージシャンまたはポッドキャスターとしてのあなたの仕事をサポートするオプションを提供することができます. ステップバイステップのウォークスルーについては、WordPress に Stripe 寄付ボタンを追加する方法に関するガイドを参照してください。
代わりに別のプラットフォームからオーディオを埋め込みますか?
これは、WordPress に動画を埋め込む方法に似ています。YouTube 動画の URL を貼り付けるだけで、WordPress が自動的に埋め込みます。
ほとんどのプラットフォームでは、完全なオーディオ ファイルのプレビューのみが埋め込まれていることに注意してください。 このブロックは、完全なオーディオを聞くために、人々があなたのウェブサイトを離れてサードパーティのプラットフォームにアクセスするように仕向ける可能性さえあります.
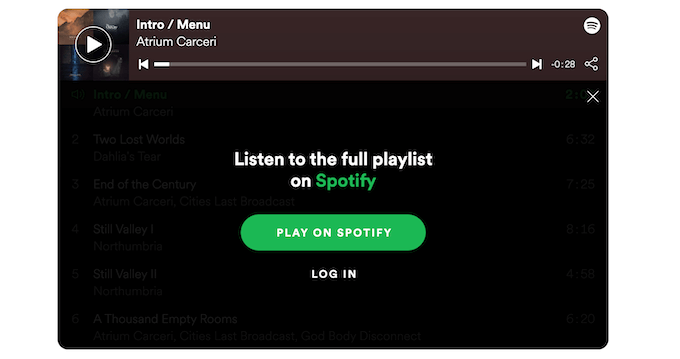
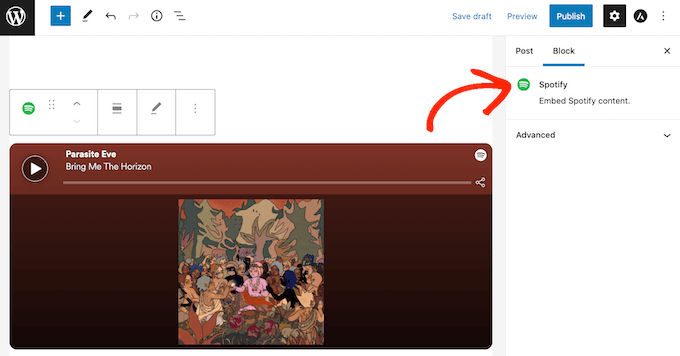
次の画像では、Audio ブロックが訪問者を Spotify の Web サイトに誘導しています。

あなたがミュージシャンの場合、訪問者が他のプラットフォームであなたのコンテンツを再生するよう促すことで、ロイヤリティが増加する可能性があります。 ただし、人々があなたのウェブサイトから離れて他のプラットフォームに移動する可能性もあります.
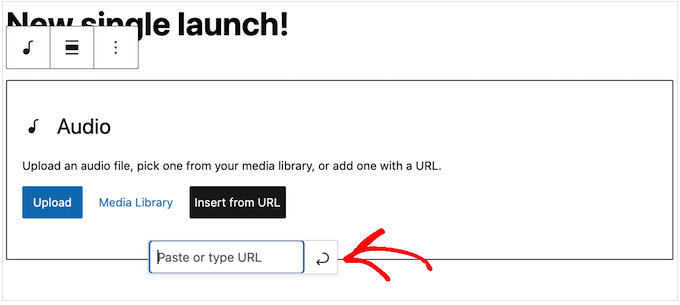
サードパーティのプラットフォームからオーディオを埋め込むには、まず [URL から挿入] をクリックします。
これにより、小さな「URL の貼り付けまたは入力」バーが開きます。

WordPress ブログに埋め込みたいオーディオ クリップの URL を入力できるようになりました。
通常、埋め込みたい曲またはオーディオにアクセスして、その「共有」設定を開くだけです。
その後、提供された URL をコピーできます。
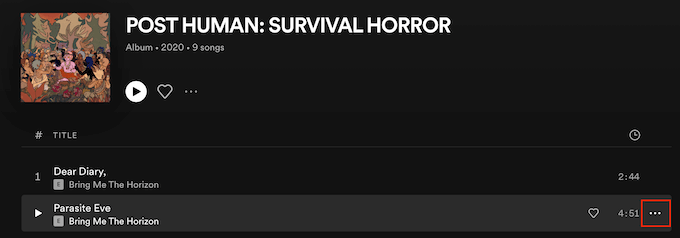
例として、Spotify の曲をサイトに埋め込む方法を見てみましょう。 まず、WordPress Web サイトに追加する曲またはプレイリストを見つけます。
次に、Spotify がプレイリストまたは曲の横に表示する 3 つのドットをクリックするだけです。

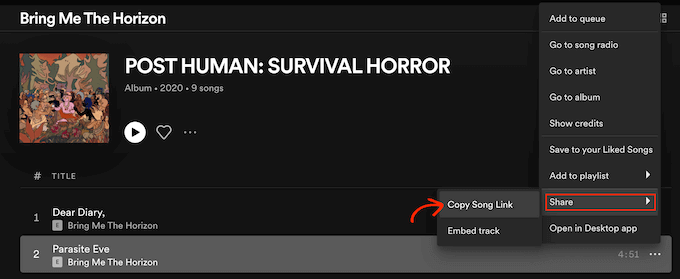
完了したら、 [共有] » [曲のリンクをコピー]をクリックします。
音楽プレーヤー ウィジェットにオーディオを追加するには、リンクをオーディオ ブロックに貼り付けるだけです。

Spotify の例では、WordPress は Audio ブロックを Spotify ブロックに変換します。 この変更は自動的に行われるため、心配する必要はありません。


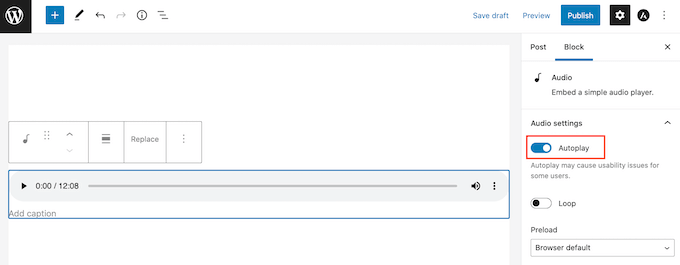
音声ファイルを追加した後、音声ブロックをクリックして、そのブロックに構成できる設定を確認できます。
表示される設定は、オーディオ ファイルをアップロードしたか、サード パーティのサイトからプレビューを埋め込んだかによって異なる場合があります。 たとえば、多くの場合、[自動再生] トグルをクリックしてオーディオを自動再生するように設定できます。

これらの設定のほとんどは一目瞭然なので、時間をかけてさまざまな設定を試して、サイトに最適な設定を確認することをお勧めします.
ブロックの設定に満足したら、ページを更新または公開できます。
サイトのページにアクセスすると、オーディオ ミュージック プレーヤーがライブで表示されます。 ブロックの再生コントロール ボタンを使用して音声を聞くこともできます。
方法 2. プラグインを使用して Audio Music Player ウィジェットを追加する方法 (よりカスタマイズ可能)
組み込みの WordPress オーディオ ブロックを使用すると、シンプルなオーディオ プレーヤーをすばやく簡単に作成できます。 ただし、特にプレーヤーと再生エクスペリエンスのカスタマイズに関しては、限界があります。
また、オーディオ プレーヤーを管理できる中心的な場所もありません。 つまり、サイト全体で同じプレーヤーを複数回使用することはできません。
より高度な機能と再利用可能なオーディオ プレーヤーが必要な場合は、Html5 オーディオ プレーヤーをお勧めします。 このプラグインは、任意の mp3、.wav、または .ogg ファイルを再生できます。
プラグインは、プレーヤーごとに 1 つのオーディオ ファイルしか再生できません。 ただし、必要な数のオーディオ プレーヤーを作成できるため、サイト全体でさまざまなトラックを再生できます。
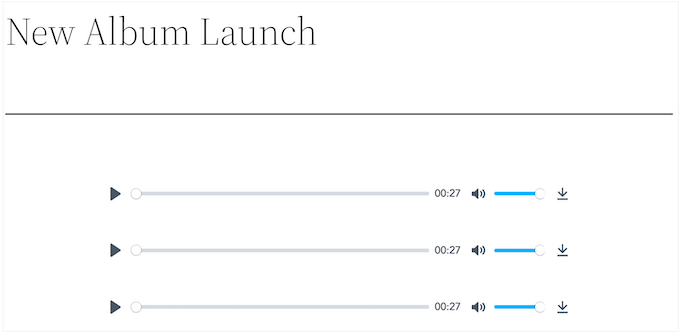
複数のオーディオ プレーヤーを同じページに追加することもできます。

まず、プラグインをインストールして有効化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
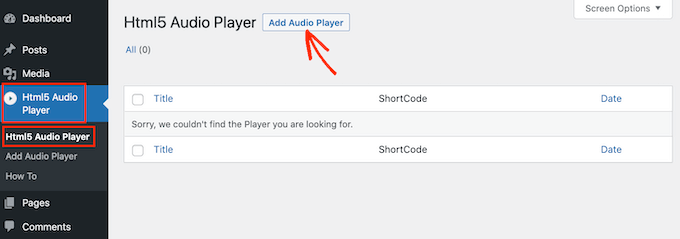
アクティブ化すると、 Html5 Audio Player » Html5 Audio Playerに移動して、最初のオーディオ プレーヤーを作成する準備が整います。
ここで、先に進み、[オーディオ プレーヤーの追加] ボタンをクリックします。

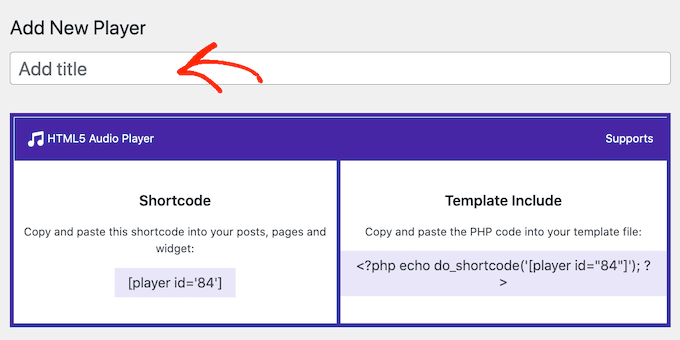
まず、[タイトルを追加] と表示されているフィールドにオーディオ プレーヤーの名前を入力します。
これは参考用ですので、任意のタイトルを使用できます。

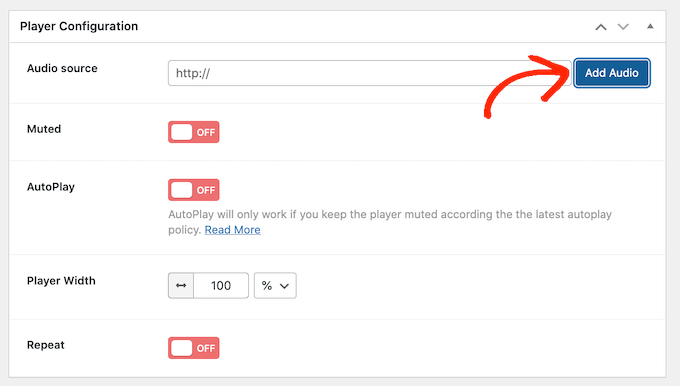
それが完了したら、「プレーヤーの構成」セクションまでスクロールします。
ここで、[オーディオの追加] ボタンをクリックして、プレーヤーにオーディオ ファイルを追加できます。

メディア ライブラリから任意のオーディオ ファイルを選択するか、コンピュータからファイルをアップロードできるようになりました。
ファイルを選択したら、オーディオ プレーヤーをカスタマイズできます。 デフォルトでは、訪問者は [再生] ボタンをクリックするだけで、音量がすでに上がっている状態で音声の再生が開始されます。
これは、ほとんどの訪問者がオーディオ プレーヤーの動作を期待する方法であるため、通常はこれらのデフォルト設定を使用することをお勧めします。
デフォルトでオーディオをミュートするオプション、自動再生、リピートなどのオプションもあります。
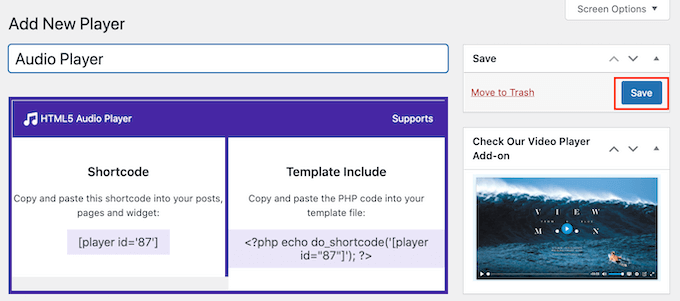
プレーヤーの設定に満足したら、画面の一番上までスクロールして [保存] ボタンをクリックします。

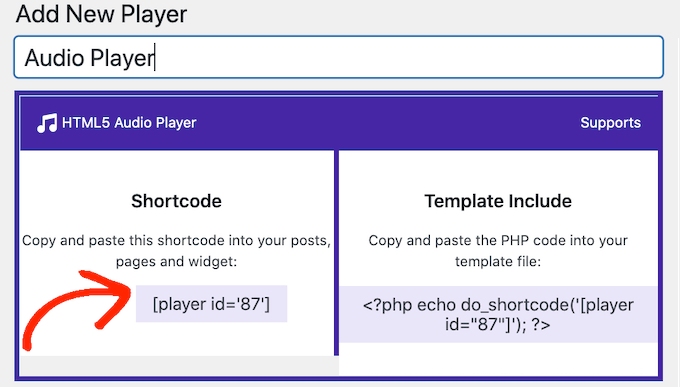
次に、ショートコードまたは HTML5 オーディオ プレーヤー ブロックを使用して、サイトにオーディオ プレーヤーを追加できます。
ブロックは最も簡単な方法です。 ただし、ショートコードを使用してプレーヤーを配置する場合は、コードが画面の上部に表示されます。

ショートコードの配置方法の詳細については、WordPress にショートコードを追加する方法に関するガイドを参照してください。
ブロックを使用してオーディオ ミュージック プレーヤーを追加するには、任意のページまたは投稿を開きます。 +ボタンをクリックできるようになりました。
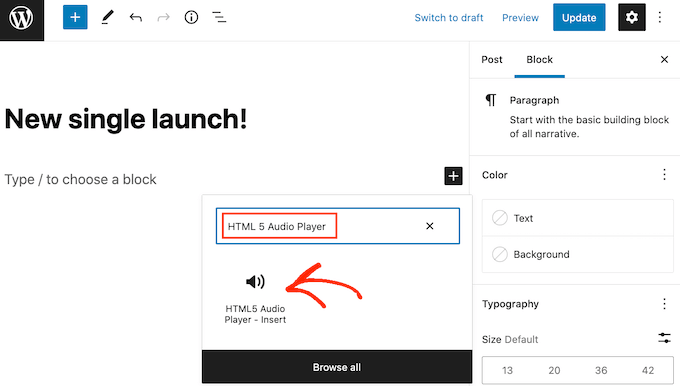
表示されるポップアップで、「HTML5 Audio Player」と入力して、適切なブロックを見つけます。 「HTML5 Audio Player – Insert」ブロックをクリックすると、ブロックがページに追加されます。

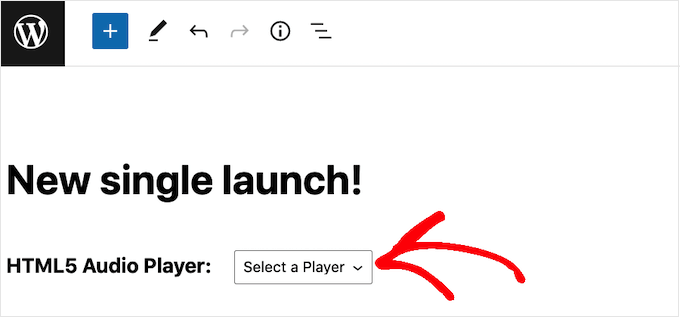
次に、[プレーヤーの選択] を示すドロップダウンを開いて、作成したすべてのオーディオ プレーヤーのリストを表示します。
オーディオ プレーヤーをクリックして、ページまたは投稿に追加できるようになりました。

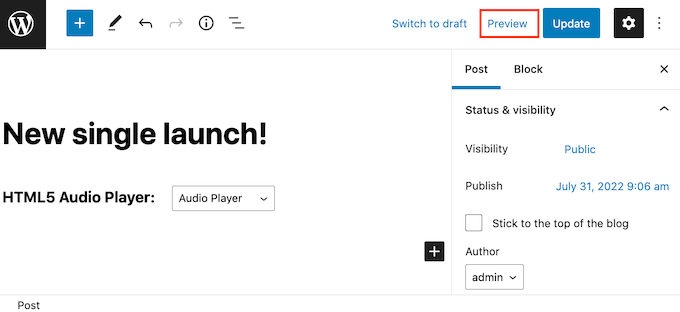
WordPress ページ エディターにオーディオ プレーヤーが表示されません。
ただし、[プレビュー] ボタンをクリックすると、Web サイトを訪れた人にプレーヤーがどのように見えるかを確認できます。 オーディオを聞いて、さまざまな再生ボタンをテストすることもできます。

オーディオ プレーヤーの外観と機能に満足したら、ページを更新または公開できます。
WordPress Web サイトでこのページにアクセスすると、オーディオ プレーヤーがライブで表示されます。
サイトに他のオーディオ トラックを追加しますか? 次に、上記のプロセスに従ってオーディオ プレーヤーをさらに作成し、WordPress Web サイトに追加します。
この記事が、WordPress にオーディオ プレーヤー ウィジェットを追加する方法を学ぶのに役立つことを願っています。 また、最高の Web プッシュ通知ソフトウェアとメール ニュースレターの作成方法に関するガイドを参照することもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
