WordPressでコードを追加および編集する方法(HTML、CSS、PHP)
公開: 2022-05-05WordPressを使用する主な利点の1つは、コード行に触れることなくWebサイトを構築できることですが、必要に応じてソースコードを自由に編集できます。
WordPressにコードを安全に追加する方法を知っている場合は、Webサイトのデザインと機能を変更して、作業をはるかに簡単にすることができます。 どのタイプのコードを挿入するかはあなた次第です。 WordPressでは、通常、HTML、CSS、およびPHPを扱います。
この記事では、WordPressでコードを追加および編集する前に、何をすべきかを説明します。 次に、HTML、CSS、およびPHPをWebサイトに挿入する方法を示します。 各言語のコードを追加および編集するための複数のアプローチについて説明します。
WordPressでコードを編集する前にすべきこと
サイトのコアファイル内の既存のコードを編集したり、それらに追加したりすると、常にリスクが伴います。 エラーが発生したり、既存の機能が壊れたりすると、Webサイトが機能しなくなる可能性があります。
コードにエラーがあるWebサイトを修正することが可能です。 ただし、開発経験がない限り、問題の原因となっている正確なコードを絞り込むのは難しい場合があります。
そのことを念頭に置いて、コードの追加または編集を開始する前に、Webサイトを保護するためにいくつかの手順を実行することをお勧めします。 このプロセスは、将来の問題を回避するための安全な環境を作成するものと考えてください。
1.Webサイトをバックアップします
所有しているサイトの種類に関係なく、バックアップは絶対に重要です。 なんで? ハッキング、プラグインの競合、コードエラーなど、問題が発生した場合は、最近のバックアップを復元するだけで、サイトを再び稼働させることができます。
言い換えれば、何か問題が発生した場合にWebサイトを保護するには、サイトをバックアップすることが最善の方法です。
このプロセスを簡単にするには、プラグインを使用してすべてを自動的に処理するか、オンデマンドでWebサイトのコピーを生成するのが最善です。
もちろん、リアルタイムで機能する完全なソリューションであるJetpackBackupをお勧めします。

Jetpackを使用すると、バックアップはクラウドのオフサイトに安全に保存されるため、サーバーに負荷がかかりません。 また、サイトで何かが変更されるたびにバックアップが作成されるため、サイトが完全にオフラインの場合でも、エラーが発生する直前からバックアップをすばやく復元できます。
ただし、別のバックアッププラグインを使用する場合は、以下の手順に進む前に、完全な手動バックアップを作成することをお勧めします。
2.WordPressの子テーマを使用する
この方法は、テーマを編集する場合にのみ適用されます。 WordPressを使用すると、テーマのコードに必要な変更を加えることができますが、テーマの新しいバージョンに更新すると、カスタマイズは失われます。
これを防ぐには、子テーマを使用する必要があります。 子テーマは、親テーマから機能、機能、およびスタイルを取り込むセカンダリテーマですが、親を更新しても変更されません。 これは、親テーマを更新しても、子テーマに追加したコードが消去されないことを意味します。
子テーマを手動で作成することもできますが、代わりにプラグインを使用することをお勧めします。 この仕事に最適なツールの1つは、ChildThemeConfiguratorです。
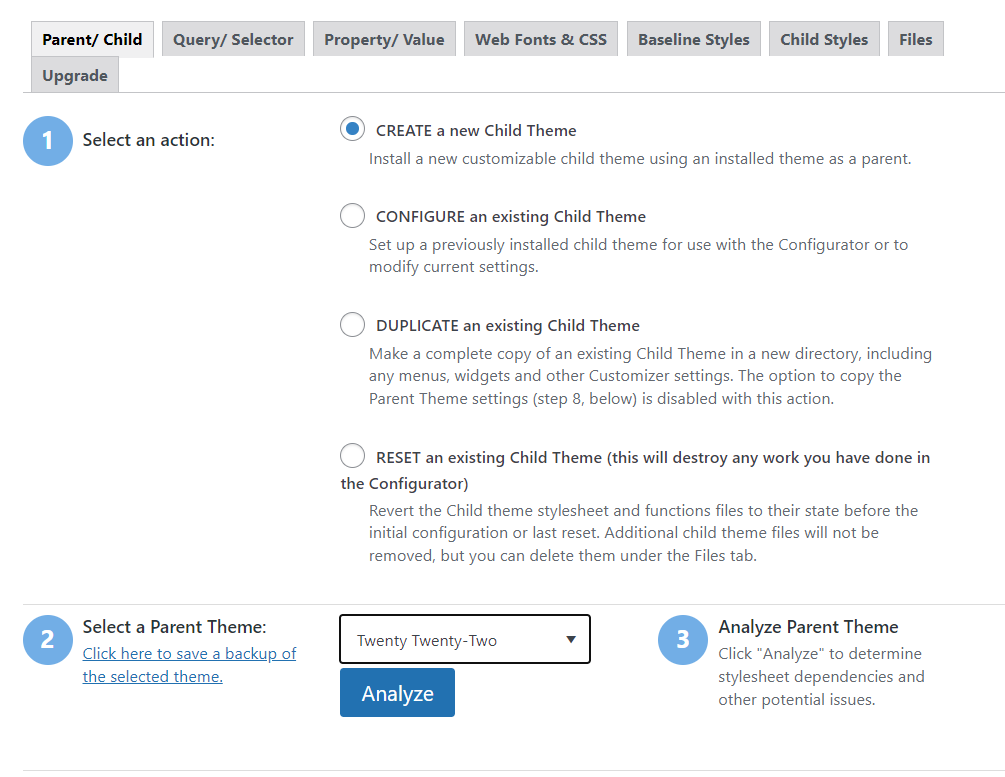
プラグインをアクティブにして、[ツール] → [子テーマ]に移動します。 新しい子テーマを作成するオプションを選択し、現在のテーマを親として選択します。

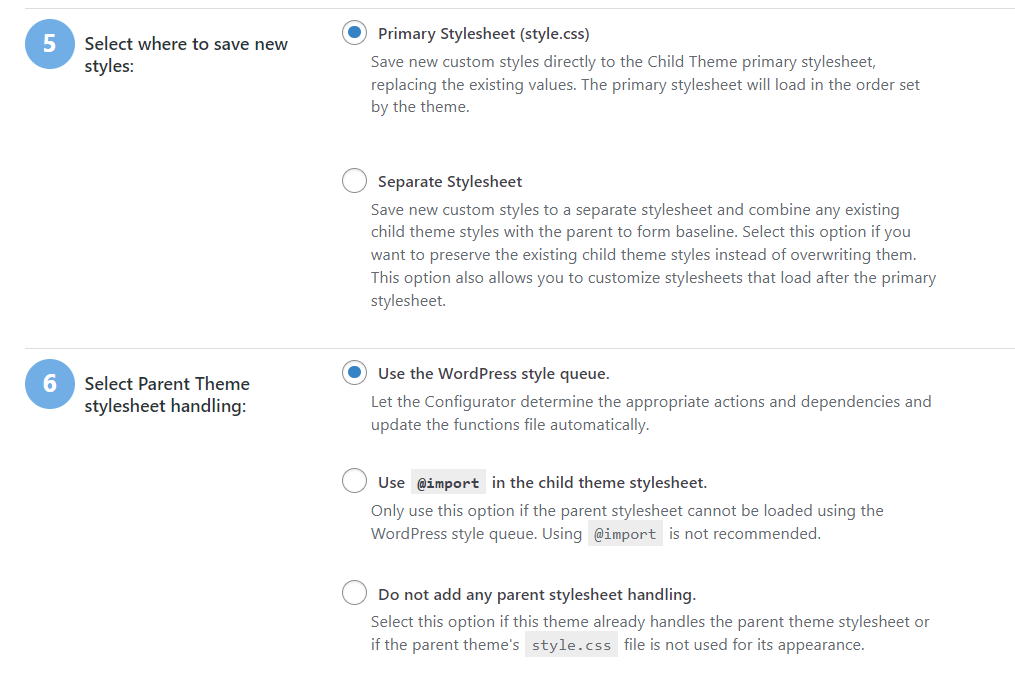
[分析]をクリックすると、プラグインは選択した子テーマを作成できるかどうかを確認します。 [新しいスタイルを保存する場所を選択する]で、[プライマリスタイルシート]オプションを選択します。
[親テーマの選択]スタイルシートの処理オプションについては、[ WordPressスタイルキューを使用する]をクリックします。

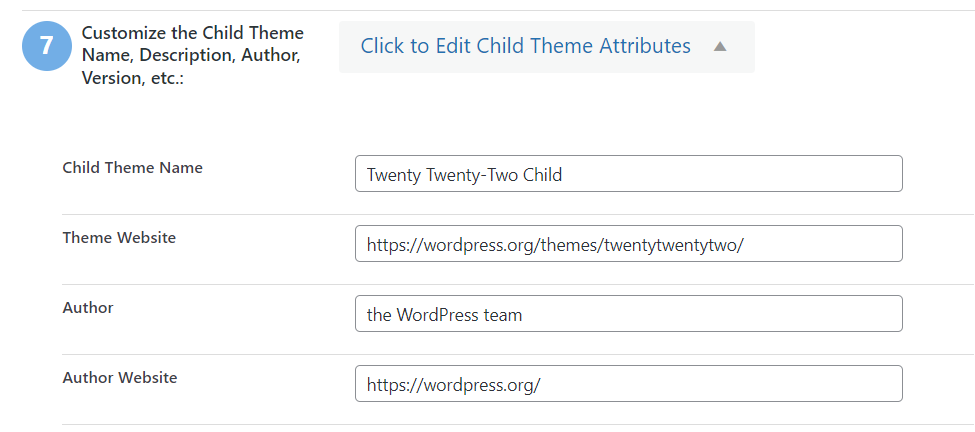
子テーマの属性をカスタマイズすることもできます。 これらには、[外観]→[テーマ]に移動したときに表示される名前、作成者、および説明が含まれます。

選択する属性は、内部使用のみです。 設定に満足したら、[新しい子テーマの作成]をクリックします。
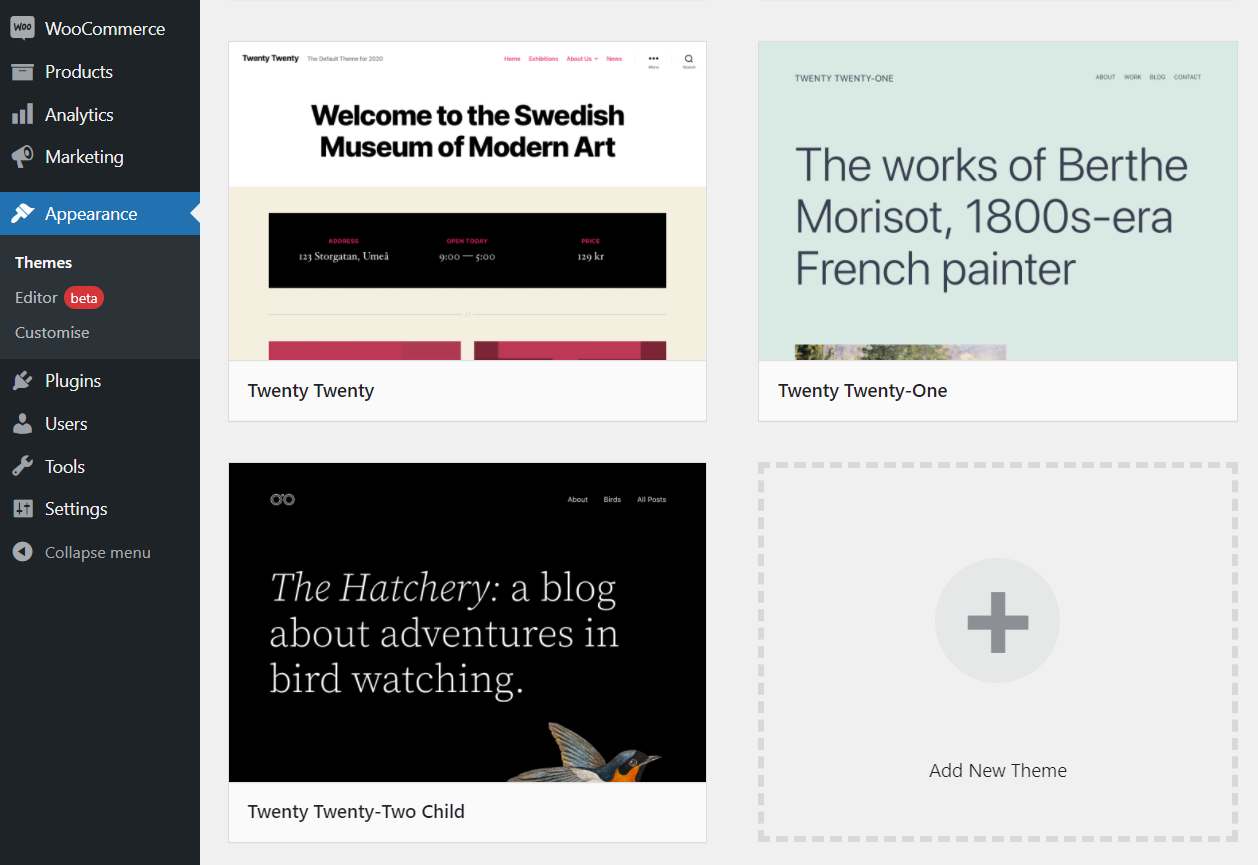
[テーマ]→[外観]に移動すると、使用可能なテーマの中に新しい子テーマが表示されます。

子テーマを設定したら、カスタムコードの追加を開始できます。 そのプロセスがどのように機能するかわからない場合は、読み続けてください。 次のセクションでは、WordPressでCSSとHTMLを編集する方法を紹介します。
3.ステージングWebサイトを使用します
ステージングWebサイトの全体的な目的は、安全な環境で新しいコードとサイトへの変更をテストできるようにすることです。 WordPressステージングサイトを使用すると、ライブWebサイトの重大なエラーやダウンタイムを心配することなくコードを追加できます。
通常、Webホストはステージング機能を提供します。 WordPressステージングプラグインにはいくつかのオプションがありますが、使用するのが少し厄介な場合があります。 ホスティングコントロールパネルからステージング機能にアクセスできる場合は、サイトのコピーを作成し、ステージングから本番環境に変更をプッシュする方がはるかに簡単です。
WordPressでHTML、CSS、PHPコードを編集する方法(10メソッド)
HTMLをWordPressに追加する方法を学ぶことは、あなたが思っているよりもはるかに簡単です。 それでも、使用するコードの種類に応じてプロセスが変わります。 まず、ブロックエディタとクラシックエディタを使用してHTMLを追加する方法について説明します。
1.ブロックエディタでHTMLを編集する方法
このメソッドを使用すると、ブロックエディタ内でHTMLを使用して既存のページまたは投稿を編集できます。 これは、ブロックエディタに精通している場合は、問題を引き起こさない簡単な方法です。
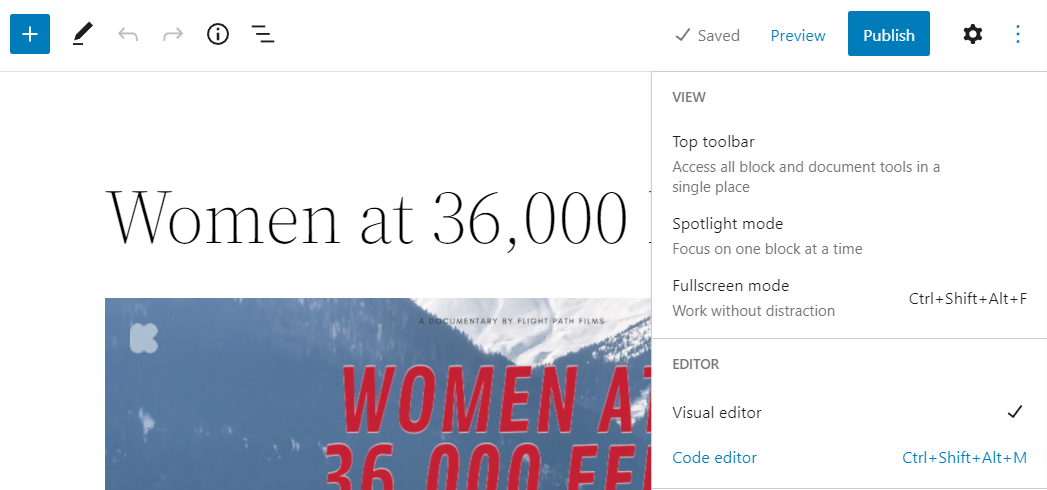
開始するには、エディターを開きます。 ページまたは投稿の本文が表示されたら、画面の右上隅にある3つのドットのアイコンをクリックします。

次に、コードエディタというオプションをクリックします。

エディター本体のビューがブロックからコードに切り替わります。 ブロックごとに、HTMLコードの異なるセクションが表示されます。

WordPressコードエディタにはハイライト機能が含まれていないことに注意してください。 つまり、すべてのコードがプレーンテキストとして表示されます。 変更または追加する場合は、注意深く読む必要があります。
ブロックエディタで、ビジュアルインターフェイスとコードインターフェイスを切り替えることができます。 結果に満足したら、投稿またはページへの変更を保存します。
2.クラシックエディタでHTMLを編集する方法
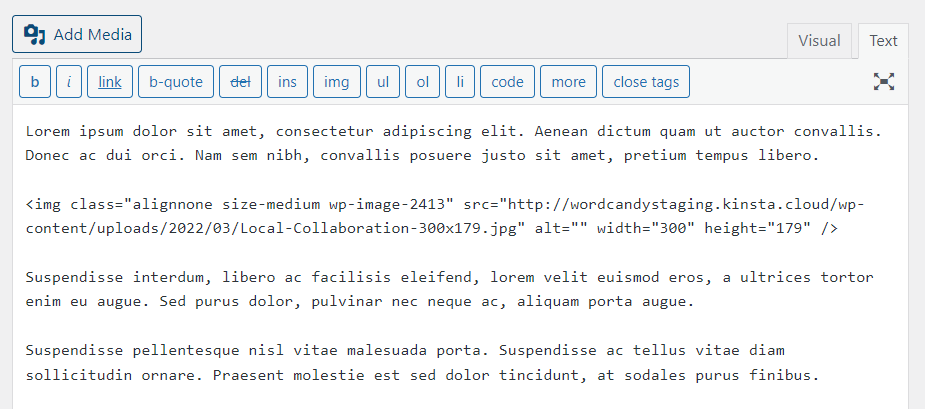
クラシックエディタを使用したHTMLコードの編集は簡単です。 作業するページまたは投稿を開き、ドキュメントの本文の上にある[テキスト]タブを見つけます。

[テキスト]タブをクリックすると、[ビジュアル]タブの内容がプレーンテキスト形式で表示されます。 デフォルトでは、フォーマットせずに追加するテキストにはHTMLコードは含まれません。
エディターの上部にあるボタンを使用して、フォーマットとHTMLコードをすばやく追加できます。 クラシックエディタには、太字または斜体のテキスト、リンク、画像、リスト、およびその他の種類のコードのオプションが含まれています。
HTMLコードを手動で追加するオプションもあります。 HTMLに精通している場合は、必要に応じて[テキスト]タブ内にHTMLを挿入または編集できます。 エディターを使用すると、[ビジュアル]タブと[テキスト]タブを切り替えて結果を確認できます。
3.テーマエディタを使用してHTMLを編集する方法
WordPressを使用すると、ダッシュボードから直接テーマファイルにアクセスして編集できます。 ただし、テーマファイルの編集を計画している場合は、事前に子テーマを設定することをお勧めします。
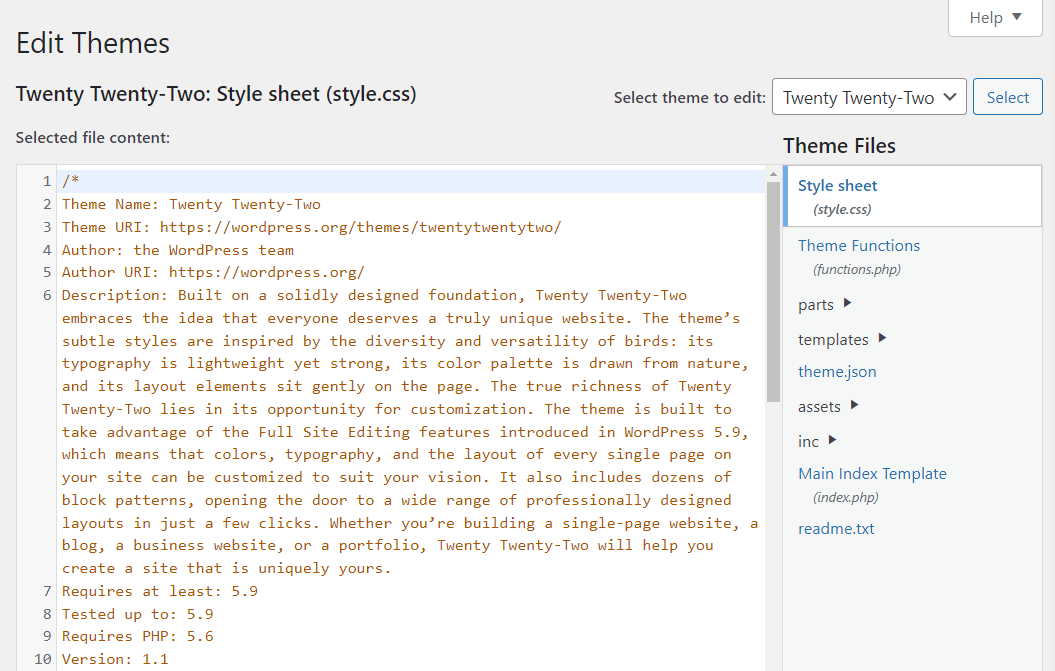
テーマエディタにアクセスするには、[外観]→[テーマファイルエディタ]に移動します。 次のページでは、左側にプレーンテキストエディタが表示され、右側にファイルのリストが表示されます。 そのファイルのリストは、右上のドロップダウンメニューから選択したテーマに対応しています。

デフォルトでは、テーマエディタは作業中のテーマのStyle.cssファイルで開きます。 エディターを使用してアクセスできるほとんどのテーマファイルには、CSSまたはPHPが含まれます。 ただし、HTMLを使用していくつかのテーマコンポーネントを編集できます。
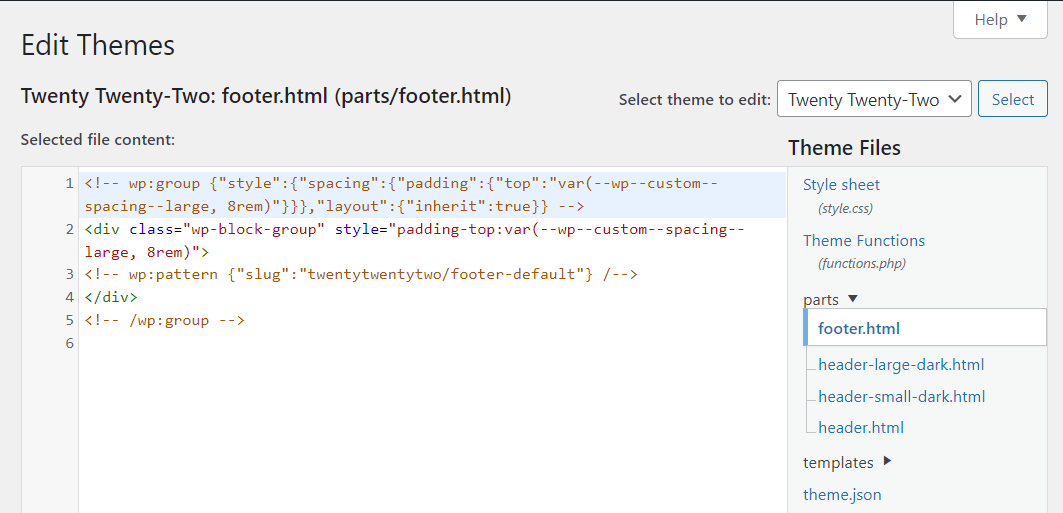
ただし、ほとんどの場合、子テーマはデフォルトでstyle.cssファイルとfunctions.phpファイルのみをプルします。 したがって、 footer.htmlなどのHTMLファイルを編集する場合は、ファイル転送プロトコル(FTP)ツールまたはホスティングプロバイダーのコントロールパネルを使用して変更を加える前に、それを子テーマにコピーする必要があります。
選択したツールを使用して、 public_html→wp-content→themes→親テーマに移動します。 編集するHTMLファイルを見つけて、子テーマのフォルダーにコピーします。 その後、そのファイルはWordPressテーマエディターに表示されます。
ページの右上にあるドロップダウンから子テーマを選択し、表示されるリストからファイルをクリックすると、テーマエディタでHTMLファイルを見つけることができます。

コードの機能を正確に理解していない限り、テーマファイルを編集するときは変更を加えないことをお勧めします。 そうしないと、テーマおよびWebサイト内の重要な機能を壊すリスクがあります。
4.テーマエディタでCSSとPHPを編集する方法
WordPressテーマエディターにアクセスするには、[外観]→[テーマファイルエディター]に移動します。 次の画面に、アクティブなテーマ用に編集できるファイルのリストが表示されます。 左側に、選択したファイルの内容を表示するエディタータブが表示されます。
デフォルトでは、テーマエディタはスタイルシートを開きます。 style.cssファイルには、テーマのすべてのCSSスタイルが含まれます。 これらには、クラス、ID、ボタンスタイルなどが含まれます。
style.cssファイルに必要な変更を加えることができます。 完了したら、[ファイルの更新]をクリックして変更を保存します。
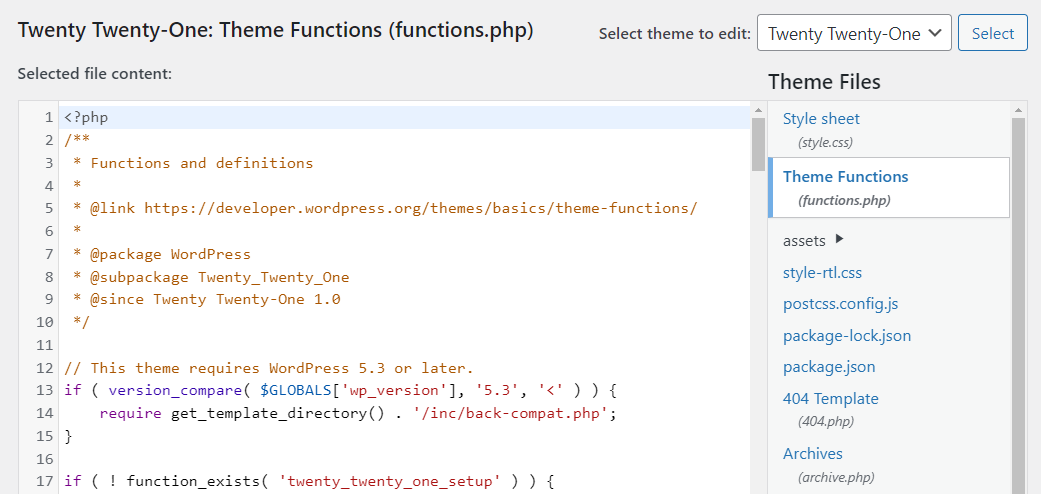
同じプロセスがPHPファイルにも当てはまります。 右側のメニューを使用して、編集する.phpファイルを選択します。 この例では、 functions.phpファイルを編集しています。

PHPコードの編集は、HTMLやCSSを使用するよりも繊細な場合があります。 後者の場合、エラーが発生すると、Webサイトのスタイルに影響を与える可能性があります。 対照的に、動作しないPHPコードは、機能の破損につながる可能性があります。
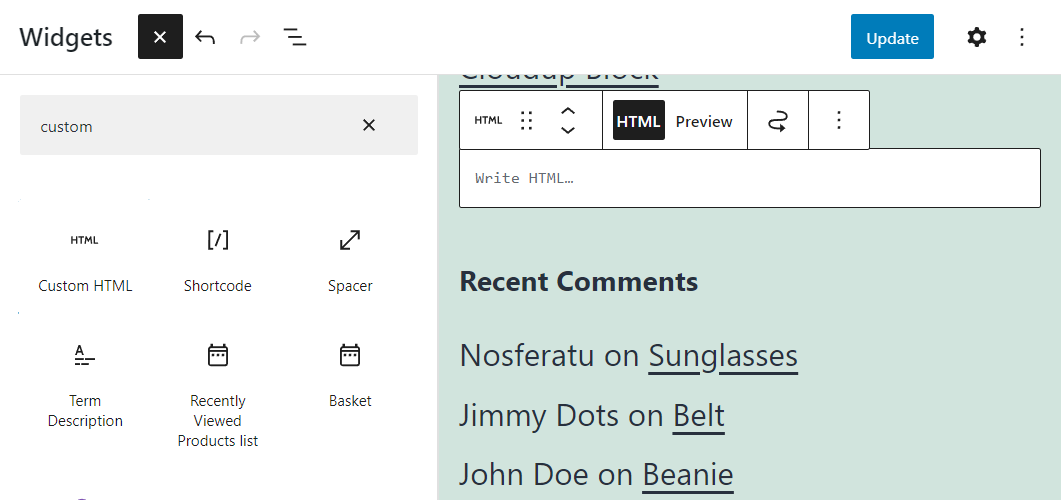
5.WordPressウィジェットでHTMLを編集する
ご存知かもしれませんが、最近のバージョンのWordPressでは、ブロックを使用してウィジェットを編集できます。 つまり、従来のウィジェットの代わりに、ウィジェット化された領域でブロックエディター要素の完全なスイートを使用できます。

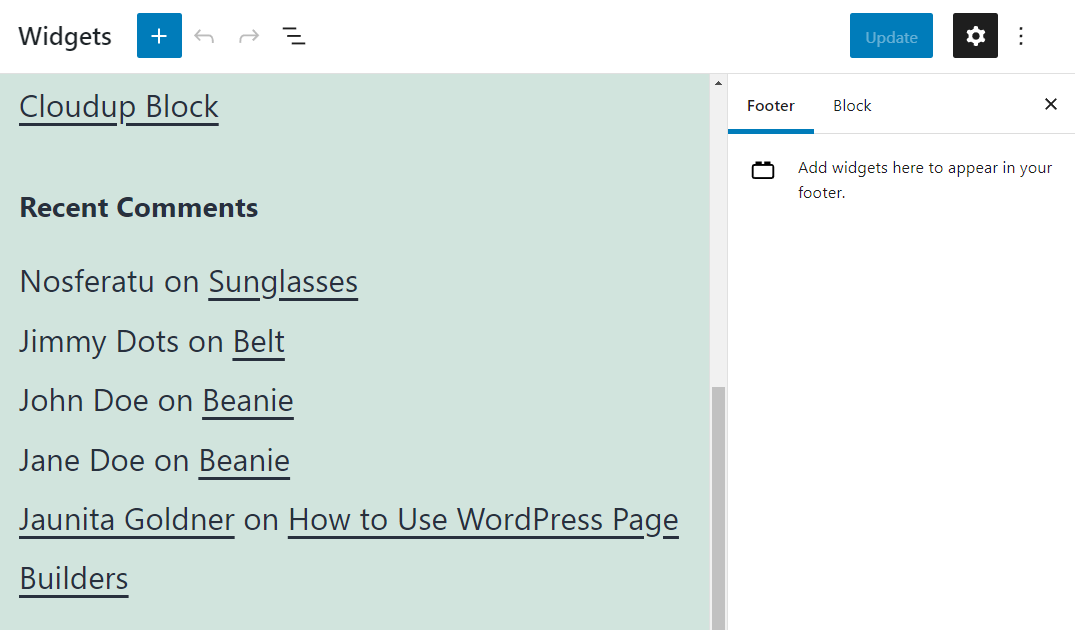
ウィジェット領域を編集するには、 [外観]→[ウィジェット]に移動します。 ここでは、テーマで使用可能なウィジェットセクションを編集できます。

一部のブロックでは、ウィジェット領域にカスタムHTMLを追加できます。 ウィジェットの見出しの横にあるプラス記号ボタンをクリックして、カスタムHTMLブロックを選択します。

ブロック内に必要なコードを追加し、移動して配置を変更します。 完了したら、画面の右上隅にある[更新]ボタンをクリックします。
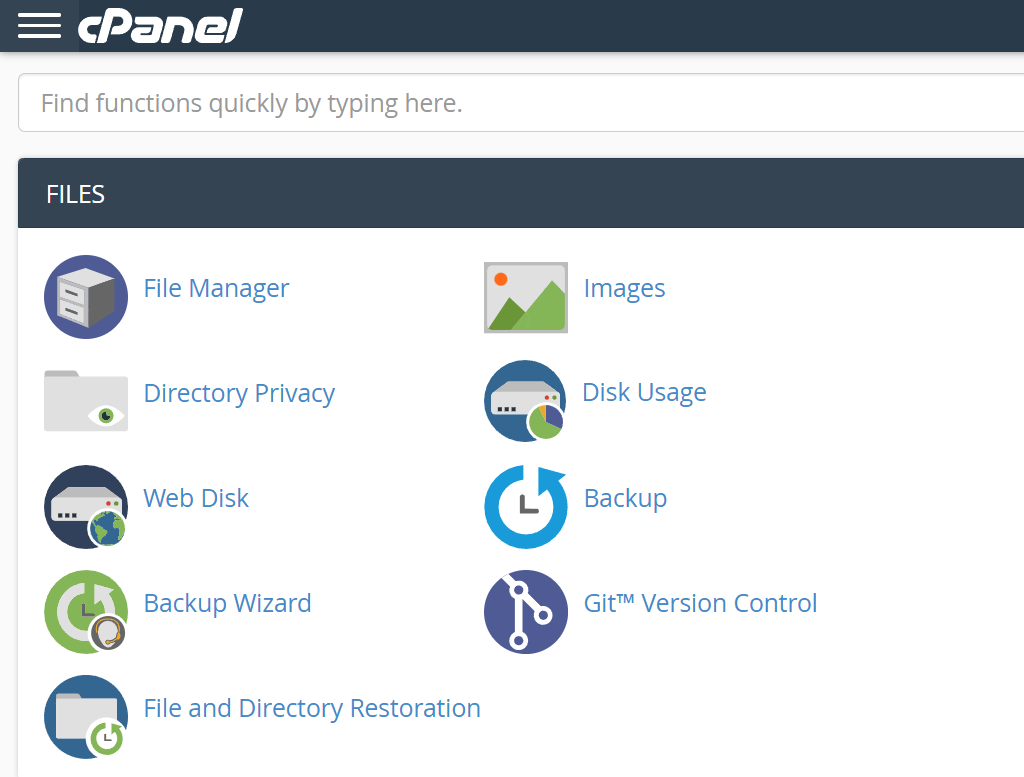
6.cPanelを使用したHTMLの編集
ウェブホストがアカウントにcPanelのインストールを提供している場合は、それを使用してウェブサイトのファイルを管理および編集できます。
開始するには、cPanelアカウントにログインし、[ファイル]の下の[ファイルマネージャー]オプションを探します。

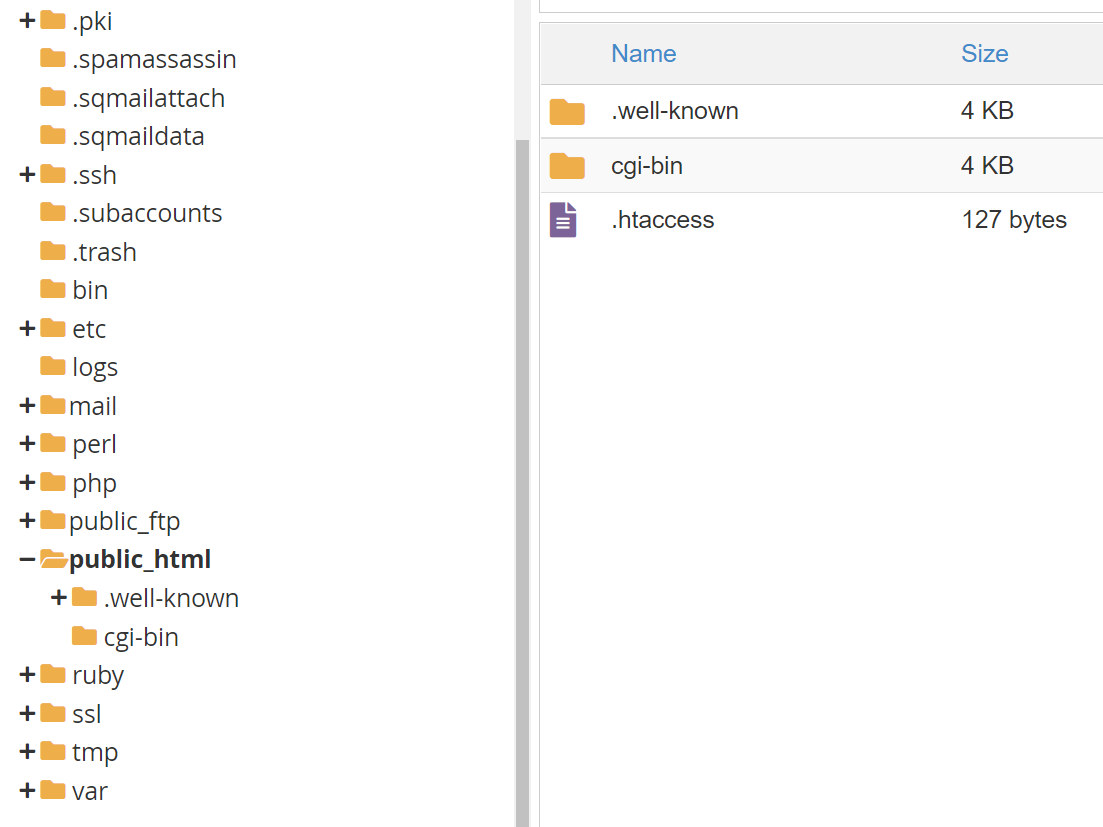
ファイルマネージャーを使用すると、ホスティングアカウントのファイルをナビゲートできます。 サーバーの構造によっては、いくつかのフォルダーに直面している場合があります。
public_htmlというオプションを探します またはwww 。 これらのディレクトリには、WordPressサイトのファイルが含まれている必要があります。

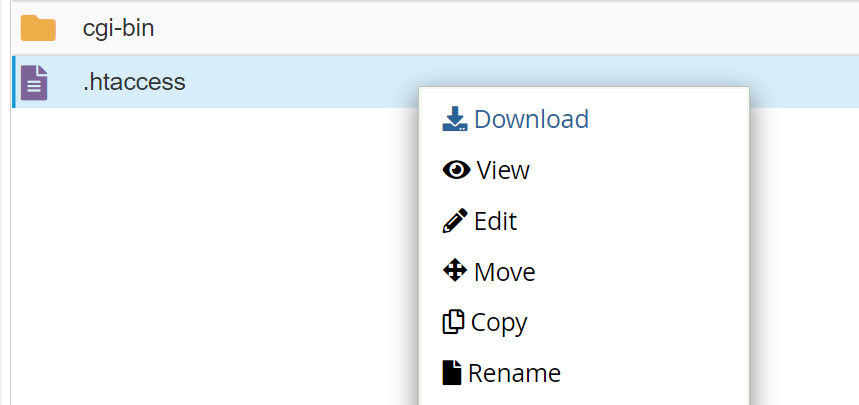
これはWordPressルートと呼ばれます ディレクトリ。 それを開くと、WordPressWebサイトに対応するいくつかのサブディレクトリとファイルが見つかります。 これらのファイルのいずれかを右クリックすると、[編集]オプションが表示されます。

そのオプションをクリックすると、cPanelテキストエディタが起動します。 このエディタは、ローカルにインストールされているソフトウェアと比較すると、非常に必要最低限のものです。 マイナーなHTML編集を行うためにのみ使用することをお勧めします。
より複雑なコード更新の場合は、ファイル転送プロトコル(FTP)とローカルテキストエディターを使用することをお勧めします。 次のセクションでその方法を説明します。
7. FTPを使用したHTML、CSS、およびPHPの編集
FTPを使用すると、Webサイトのサーバーに接続して、ファイルを編集およびアップロードできます。 FTPを使用すると、多数のファイルを簡単にアップロードできます。 このプロセスは、WordPressダッシュボードから直接実行しようとすると、時間がかかり、困難になります。
さらに重要なことに、FTPはWordPressファイルを編集し、選択したローカルテキストエディターを使用してHTML、CSS、またはPHPコードを追加できます。
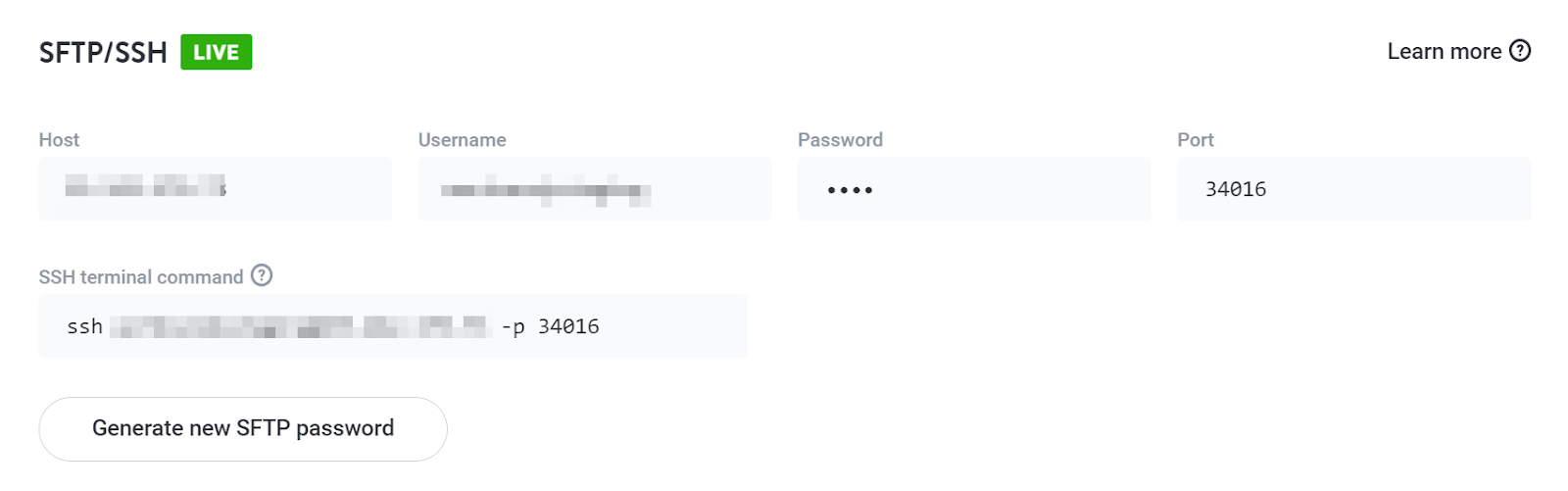
FTP経由でWebサイトに接続するには、クライアント(FileZillaなど)と一連の資格情報が必要です。 ほとんどのウェブホストは、サインアップ時にFTPクレデンシャルを提供します。 そうでない場合は、ホスティングコントロールパネルから新しいFTPアカウントを作成できるはずです。

FTPクレデンシャルを優先FTPクライアントに入力し、サーバーに接続します。 接続を確立すると、フォルダとファイルのリストが表示されます。
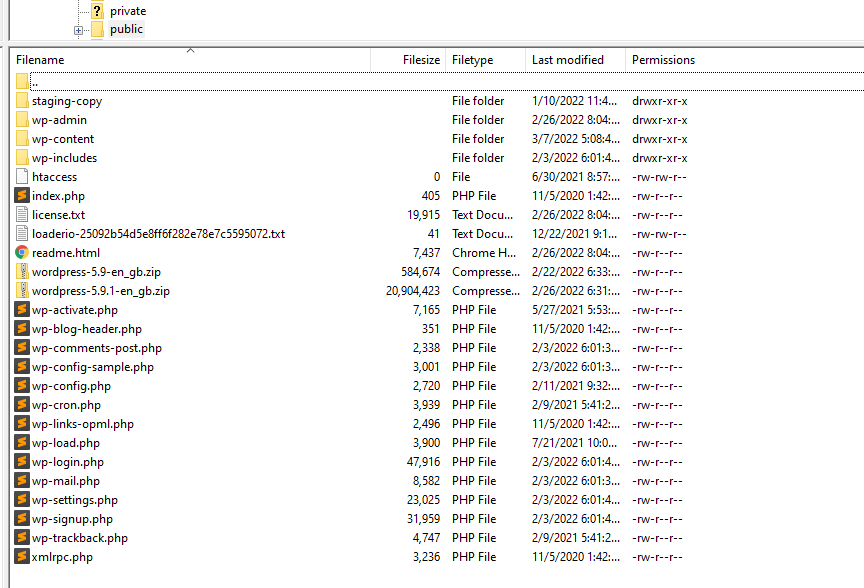
FTP接続を使用すると、アカウント内のすべてのファイルとフォルダーに完全にアクセスできます。 WordPressファイルを見つけるには、 public 、 public_html 、またはwwwというディレクトリを探します。 これらはWordPressルートの最も一般的な名前です ディレクトリ。

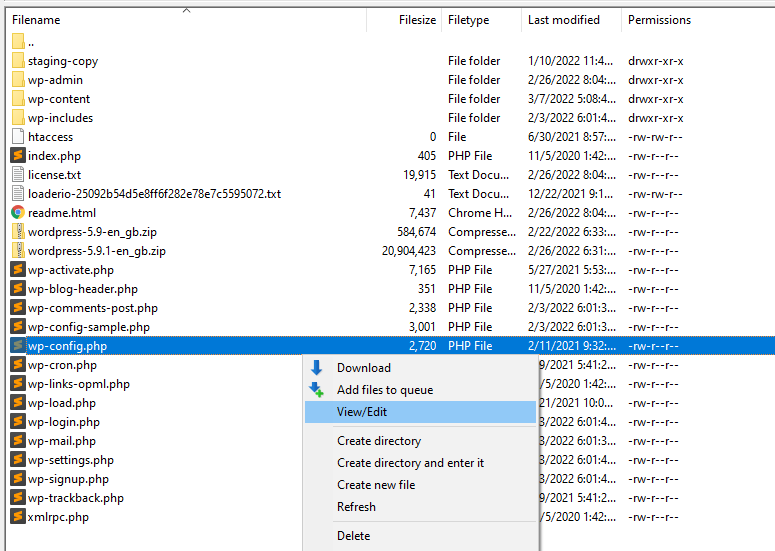
ディレクトリを開き、編集するファイルを見つけます。 それを右クリックして、 「編集」というオプションを選択します。 これらの例では、FileZillaを使用しているため、メニューには[表示/編集]と表示されます。

[表示/編集]オプションは、ローカルのデフォルトのテキストエディタを使用してファイルを開きます。 cPanelやWordPressとは異なり、専用のエディターを使用すると、コードの追加と操作がはるかに簡単になります。
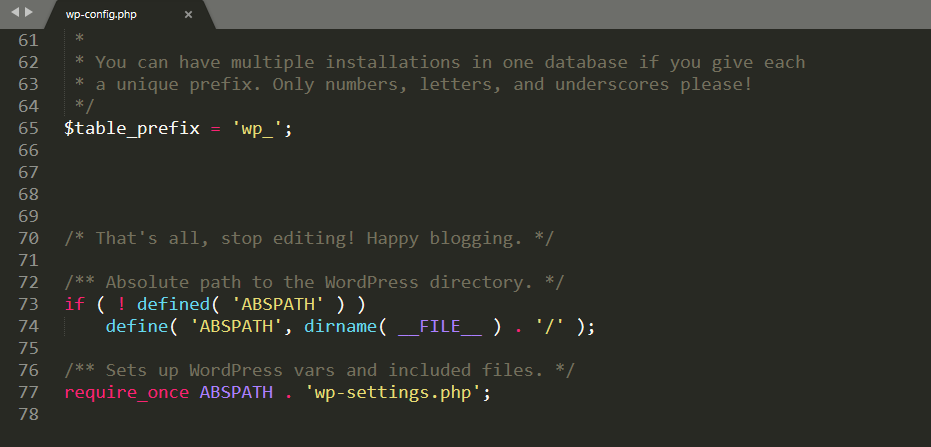
この例では、WordPressコアファイルであるwp-config.phpを編集しています。

テキストエディタを使用して、必要な任意のタイプのコードを追加または編集できます。 これには、HTML、CSS、およびPHPが含まれます。 唯一の制限は、それぞれの特定の言語に関する知識です。
WordPressコードの追加または編集が終了したら、ファイルへの変更を保存して閉じます。 FTPクライアントは、サーバー上のそのファイルの既存のバージョンを上書きするかどうかを尋ねます。 [はい]を選択すると、それだけです。
8.ブロックエディタを使用してCSSクラスを追加する
CSSを使用してブロックの外観をカスタマイズする場合は、ブロックエディターを使用して任意の要素にクラスを追加できます。 このプロセスも非常に簡単です。
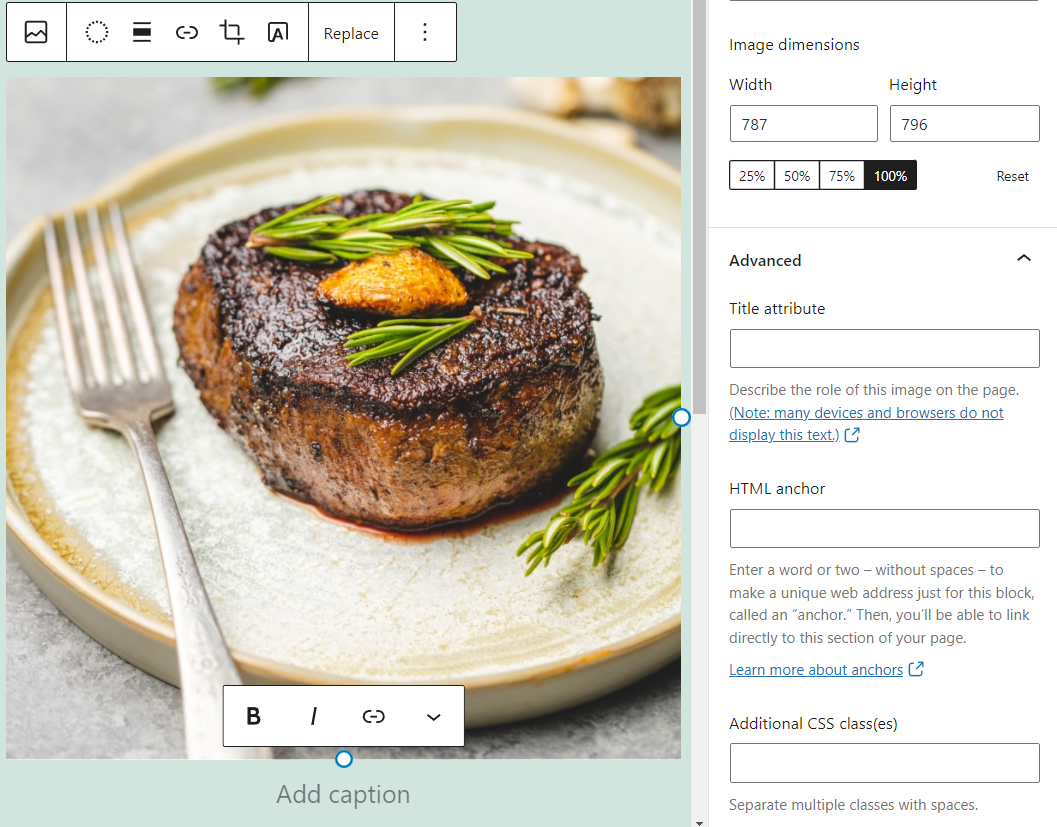
ブロックにCSSクラスを追加するには、ブロックをクリックして[設定]タブを開きます。 次に、ブロック設定の下部にある[詳細設定]タブを探します。

[追加のCSSクラス]フィールドを使用して、1つ以上のCSSクラスを特定のブロックに追加できます。 これらのクラスの効果は、追加するWordPressカスタムCSSによって異なります。
9.WordPressカスタマイザーでCSSを編集する方法
WordPress Customizerは、ビジュアルインターフェイスを介してWebサイトのスタイルとレイアウトにサイト全体の変更を加えることができます。
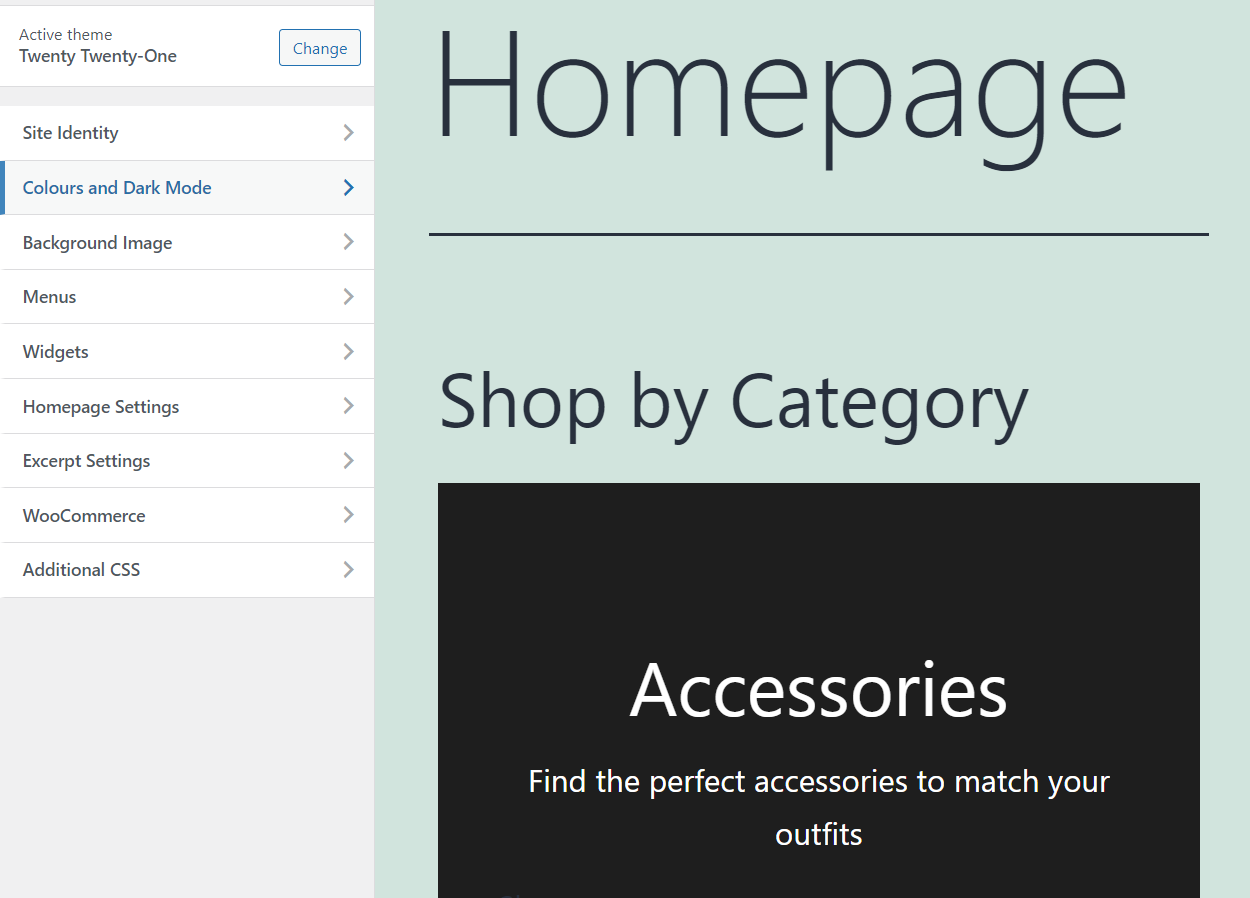
カスタマイザーにアクセスするには、[外観]→[カスタマイズ]に移動します。 次の画面では、左側にメニューが表示され、右側にサイトのプレビューが表示されます。

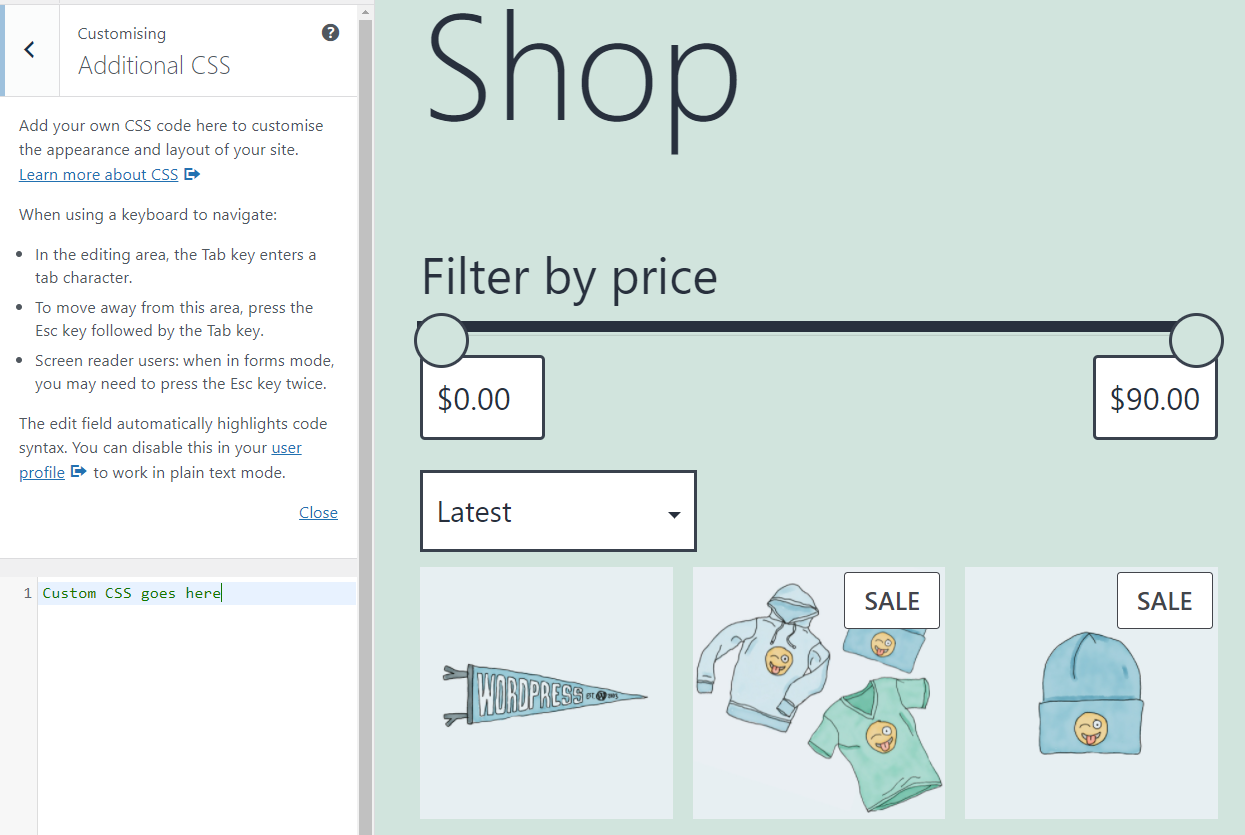
[追加のCSS ]タブでは、基本的なエディターにアクセスして、WebサイトにカスタムCSSを追加できます。

WordPressカスタマイザーを使用してCSSを追加すると、変更を即座にプレビューできます。
10.WordPressプラグインを使用したCSSの編集
一部のWordPressプラグインは、WordPressにカスタムコードを追加するための代替方法を提供します。 ほとんどの場合、これらのプラグインは、WordPressのカスタムCSSまたはJavaScriptの追加を支援することに重点を置いています。
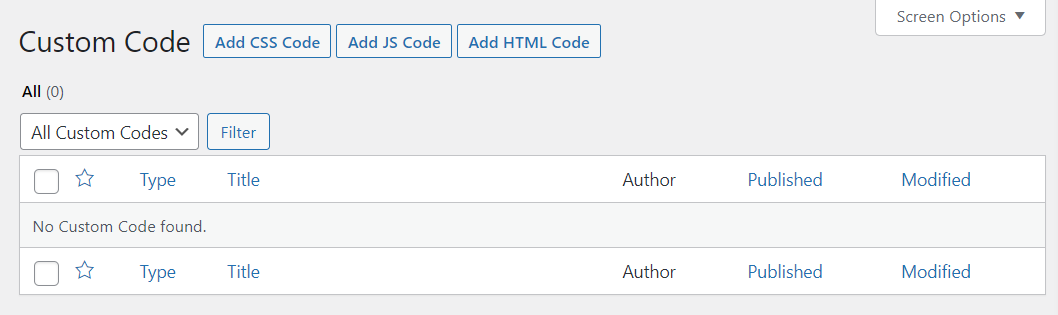
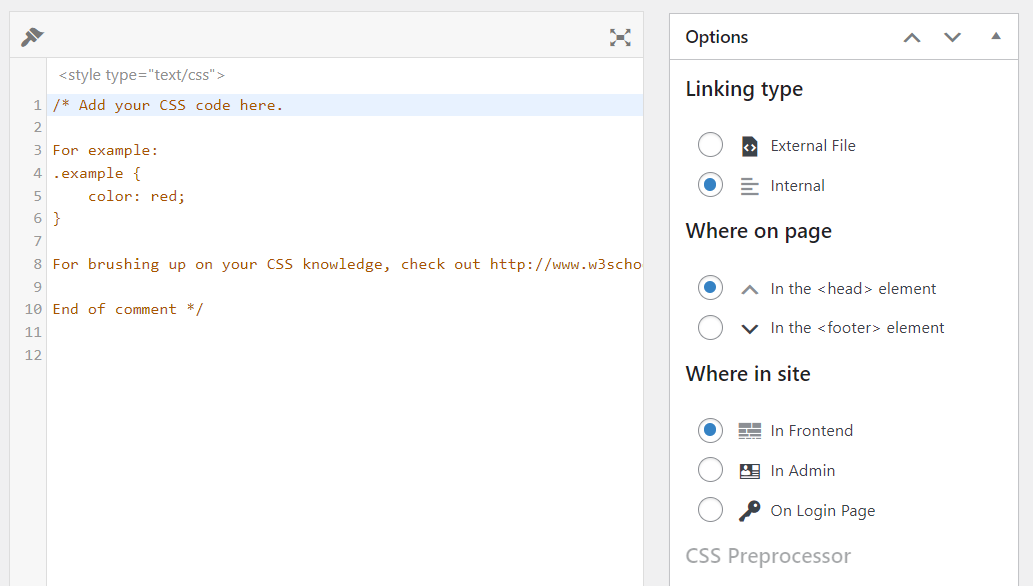
一例は、シンプルカスタムCSSとJSです。 この特定のプラグインは、シンプルなメニューからカスタムCSS、JS、およびHTMLコードをWordPressに追加できます。

[ CSSコードの追加]オプションを選択すると、エディターが開きます。 そのエディターを使用してカスタムCSSを挿入し、コードをファイル内のどこに配置するかを選択できます。

プラグインを使用してカスタムCSSを追加するのは簡単ですが、この方法はお勧めしません。 WordPressには、CSSコードを追加および編集するための多くの組み込みオプションが用意されています。 より実践的なアプローチが必要な場合は、いつでもFTPを使用できます。
プラグインを使用してカスタムCSSを追加する場合、プラグインをアンインストールするとコードが表示されなくなる可能性があります。 さらに、プラグインが異なれば、独自のメソッドを使用してコードが追加されるため、使用するツールによって結果が異なります。
JavaScriptコードをWordPressに追加できますか?
WordPressには、JavaScriptコードをWebサイトに追加するための組み込み機能はありません。 HTMLやCSSとは異なり、JavaScriptの唯一のオプションは、プラグインを使用するか、テーマエディターまたはFTPを使用してコードを手動で追加することです。
通常、JavaScriptコードを追加する最も簡単な方法は、プラグインを使用することです。 手動によるアプローチを選択した場合は、PHPの「エンキュー」機能を備えたWordPressでJavaScriptを使用できます。
パフォーマンスを向上させるためにWordPressコードを最適化する必要がありますか?
コードの最適化は、いくつかのプラクティスを含む広義の用語です。 これらにより、コードが可能な限りスムーズに実行され、サーバースペースを大量に消費することがなくなります。
概して、コードスニペットはあまり多くのストレージを占有するべきではありません。 それでも、「縮小化」を使用して、それらが占めるスペースを減らすことができます。
ミニファイはカスタムHTMLとCSSを取得し、空のスペースや不要な文字を削除します。 例を挙げると、ここに簡単なカスタムCSSスニペットがあります。
p { text-align: center; color: red; }そのコードを取得して縮小すると、次のようになります。
p{text-align:center;color:red}コードの出力は同じままですが、結果のファイルサイズは小さくなる可能性があります。 実際には、HTMLおよびCSSコードを縮小しても、重要な結果が得られないことがよくあります。
例外は、大規模なコードライブラリを扱っている場合です。 サイズを小さくすると、訪問者の読み込み時間が短くなります。
さらに、サードパーティのコードソースを慎重に選択してください。 評判の良いウェブサイトや専門家の開発者フォーラムに依存することで、コードが効果的、安全、そして機能的であることを保証できます。 対照的に、未知のブログからのランダムなスニペットは、問題を引き起こし、サイトの速度を低下させ、サイトを破壊する可能性が高くなります。
HTML、CSS、およびPHPを使用してWordPressをカスタマイズする
WordPressでコードを追加および編集する方法を学ぶのは、想像以上に簡単です。 開発者でなくても、グーグルを使ってニーズに合ったコードを見つけることができます。 そのコードを安全に挿入する方法を知っていると、プラグインだけではできない方法でWebサイトをカスタマイズできます。
サイトのコードに変更を加える前に、完全バックアップを作成することをお勧めします。 テーマのCSSまたはPHPを編集する場合は、子テーマも使用することをお勧めします。 使用しているウェブホストによっては、ステージング機能にアクセスできる場合もあります。 安全上の理由からコードを編集する場合は、ステージングWebサイトを使用することをお勧めします。
