Elementorを使用してアニメーションテキストを追加する方法訪問者をメッセージに集中させます
公開: 2022-06-13あなたがあなたの訪問者の注意を引くためにあなたのウェブサイトを必要とするならば、それからアニメーション化されたテキストを持つことはあなたがまさに必要とするものであるかもしれません。
たとえば、私のホームページを見て、何か気づきましたか? そうです、アニメーションテキスト。 2016年からアニメのテキストを使っていますが、今までは大変でした。
また、Elementorアドオンの1つを使用すると、非常に簡単に実行できます。
- アニメーションの見出しとは何ですか?
- なぜアニメーションテキストをウェブサイトに追加する必要があるのですか?
- Elementorを使用してアニメーションテキストを追加する方法
- ステップ1:UAEプラグインをインストールしてアクティブ化する
- ステップ2:派手な見出しウィジェットを目的の場所に追加します
- ステップ3:アニメーションの見出しのスタイルを設定する
- ElementorProでアニメーションテキストを追加する
アニメーションの見出しとは何ですか?
ヒーローセクションのアニメーションの見出しは、読者の注意を引き、残りのコンテンツに引き込むための優れた方法です。 アニメーション化された見出しは、部分的に静的な見出しと、変化し続ける単語またはフレーズを特徴としています。
このようなヘッドラインを作成するには、これまで多くの技術的ノウハウが必要でしたが、Elementorの無料バージョンとUltimate Addons for Elementor、またはElementorProだけを組み合わせて使用するのは非常に簡単です。
さて、このような魅力的な見出しを作成するのは、ドラッグアンドドロップで簡単にできます。
なぜアニメーションテキストをウェブサイトに追加する必要があるのですか?
アニメーションテキストは、訪問者の注意を引き付け、コンテンツをより魅力的にすることで、Webサイトを生き生きとさせるのに役立ちます。
サイトにアニメーションテキストを追加することは、視覚的な興味を追加するための優れた方法です。 また、重要な情報を強調したり、複雑な概念をわかりやすく説明したりするのにも役立ちます。
アニメーションテキストは、召喚状の一部として、または特別オファーやプロモーションに注目を集めるために効果的に使用することもできます。
あなたのウェブサイトを群衆から目立たせたいなら、アニメーションテキストを追加することはそれをするための素晴らしい方法です!
Elementorを使用してアニメーションテキストを追加する方法
Elementor Webサイトにアニメーションテキストを追加することは、ピザや個性を追加するための優れた方法です。
これを行うにはいくつかの異なる方法がありますが、ここではElementor用のUltimate Addons(UAE)を使用します。
UAEは、ページをデザインするための多くの新しいインタラクティブブロックを提供する高度なElementorアドオンの1つです。 アラブ首長国連邦のサブスクリプションは無制限のウェブサイトで有効であり、生涯プランも利用できます!
高度なアニメーションの見出しに加えて、UAEは以下を提供します。
- アニメーションの段落テキスト
- ダイナミックカウントダウンタイマー
- アニメーションの背景ビデオ
- レスポンシブGoogleマップ
- アニメーションアイコン
- 画像カルーセル
- 価格表
- WooCommerce製品カルーセル
ホームページメニューからウィジェットをクリックすると、ElementorブロックのすべてのUltimateAddonsの完全なリストを見つけることができます。
ElementorとUltimateAddonsfor Elementorを使用して、アニメーションテキストの作成に取り掛かりましょう。
ステップ1:UAEプラグインをインストールしてアクティブ化する
最初のステップは、Elementor用のUltimateAddonsをインストールすることです。 このプラグインはElementorにさらに多くの機能を追加し、以前よりもさらに強力にします。
- ElementorWebサイトのUltimateAddonsからインストールします。 アカウントを作成していない場合は、作成する必要があります。
- アカウントにログインした後、UltimateAddonsのzipファイルをダウンロードできます。
- 次に、WordPressダッシュボード>プラグイン>新規追加に移動します。
- ここで、ページの上部にある[プラグインのアップロード]ボタンをクリックします。
- ダウンロードしたzipファイルを選択し、[インストール]をクリックします。
それでおしまい! ElementorのUltimateAddonsがWebサイトにインストールされます。 先に進み、プラグインをアクティブにして使用を開始します。

ステップ2:派手な見出しウィジェットを目的の場所に追加します
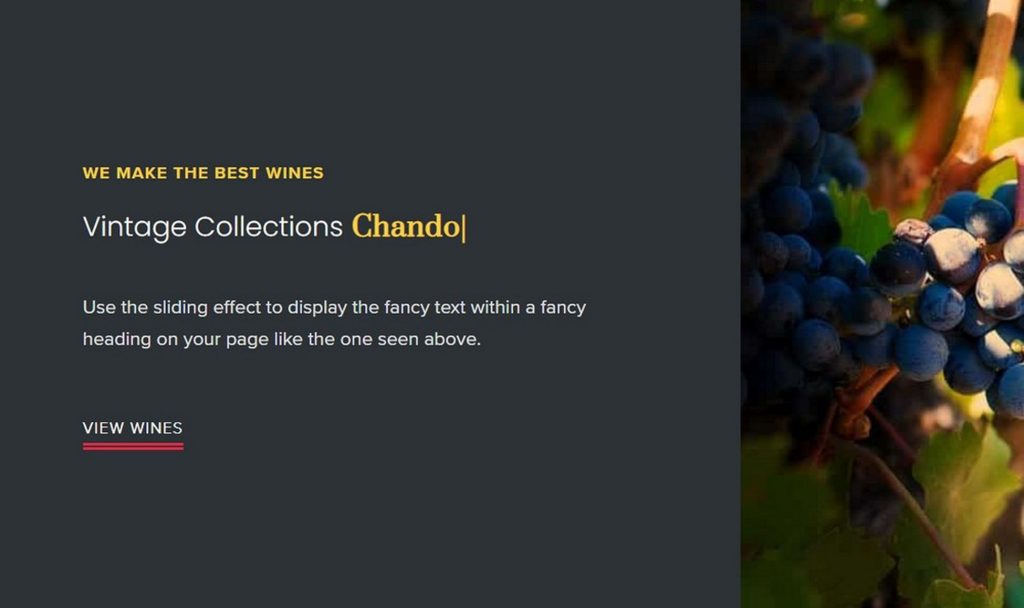
派手な見出しは次のようになります。
カーソルが最後にある黄色のテキストには、ユーザーの注意を即座に引き付ける魅力的なタイピングアニメーションがあります。
このウィジェットをページに追加する方法を見てみましょう。

- Elementorでページを編集することから始めます
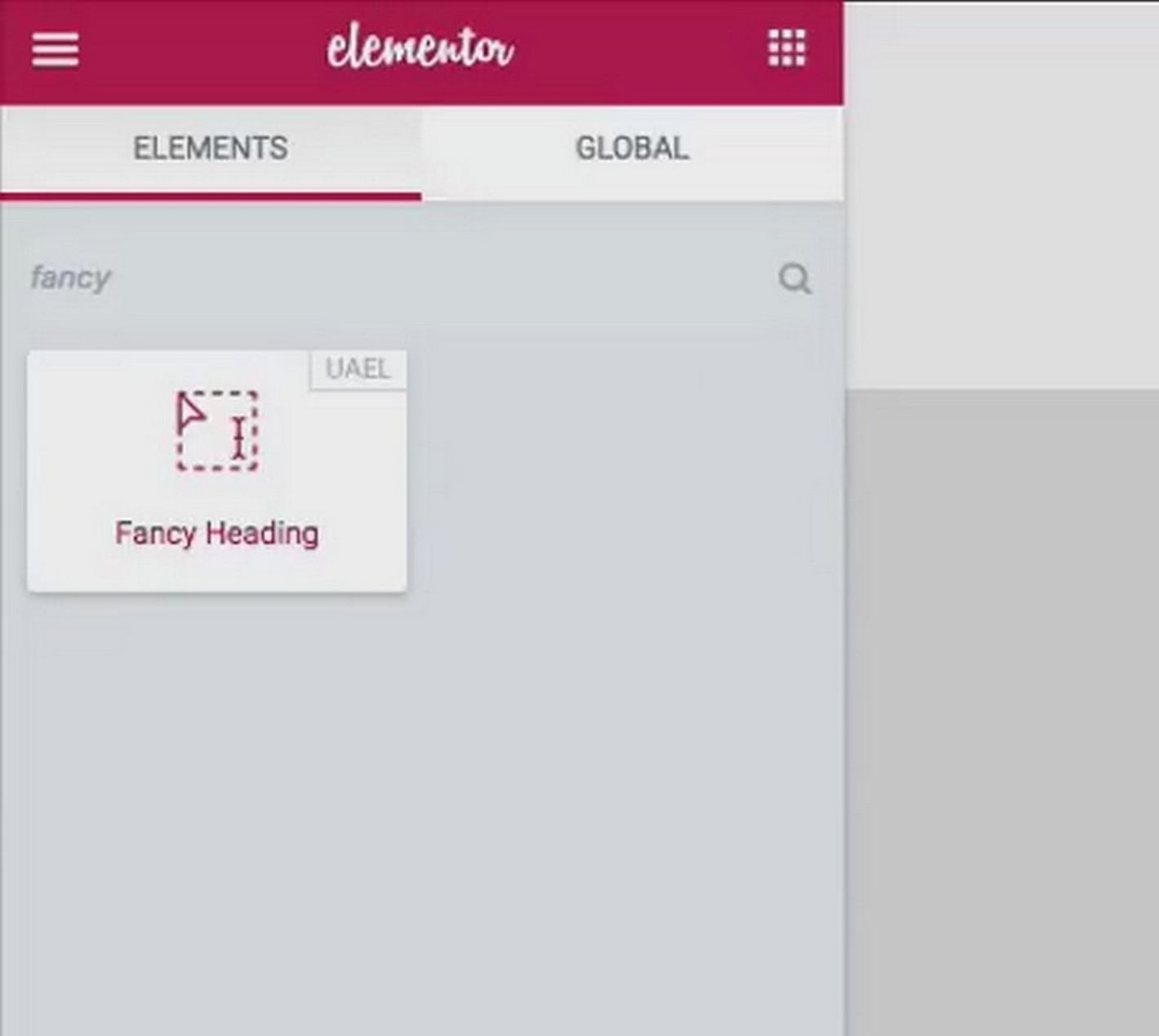
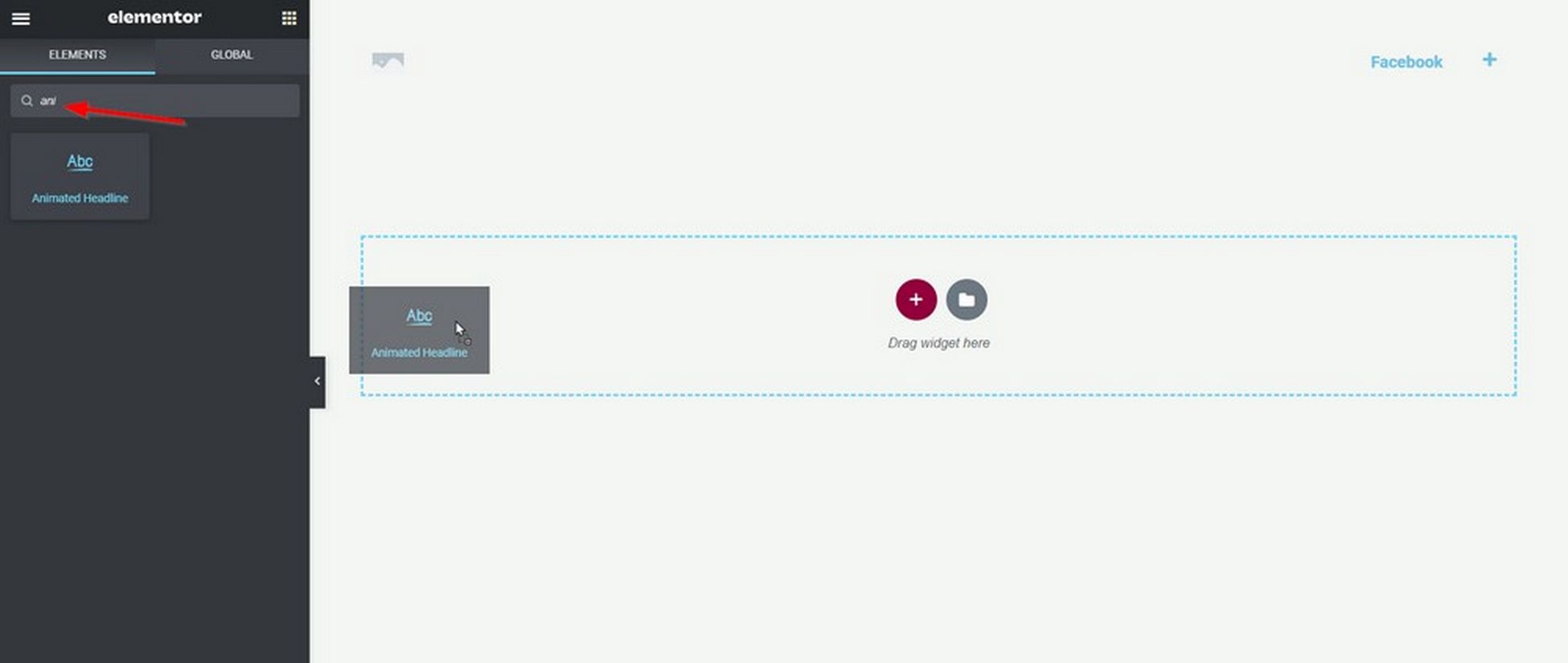
- Elementor要素の検索ボックスで、 Fancyの見出しを検索します

- 見つけたら、ページにドラッグアンドドロップします
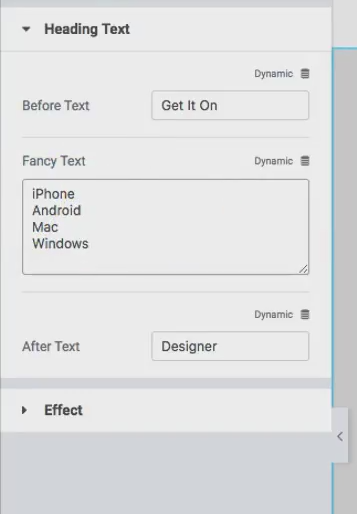
- 次に、静的である必要があるテキストと動的である必要がある部分を編集します。

- 完了したら、カスタマイズを開始できます。
ステップ3:アニメーションの見出しのスタイルを設定する
見出しや設定に追加できるアニメーションには複数の種類があります。
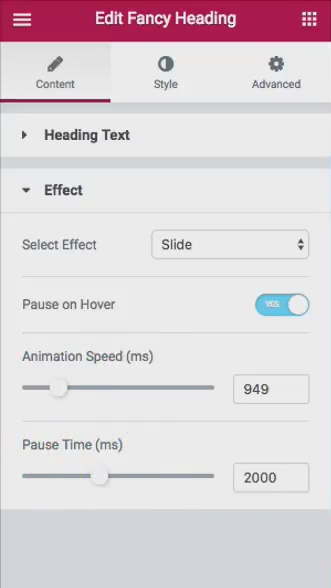
アニメーションの見出しセクションの下にある[効果]セクションをクリックして、アニメーションのカスタマイズを開始します。

効果を選択することで、テキストが異なる部分の間でどのように切り替わるかを調整できます。 また、各変更の間に一時停止する速度と時間を調整することもできます。
これらのオプションは、Webサイトに最適な効果をもたらし、希望どおりの外観にするのに役立ちます。
ElementorProでアニメーションテキストを追加する
または、ElementorProの新しいアニメーションヘッドラインウィジェットを使用してアニメーションヘッドラインを作成することもできます。
あなたが視覚的な学習者である場合は、ここで視聴できるビデオを作成しました。
アニメーションの見出しウィジェットは非常に単純なので、開始するための簡単な手順は次のとおりです。
ステップ1: ElementorProライセンスをインストールしてアクティブ化する
ステップ2: WordPress管理パネルで、[ページ]>[新規追加]に移動します
ステップ3: Elementorで編集をクリックします
ステップ4:利用可能なウィジェットのリストでアニメーションヘッドラインウィジェットを探します。 次に、ページにドラッグアンドドロップします

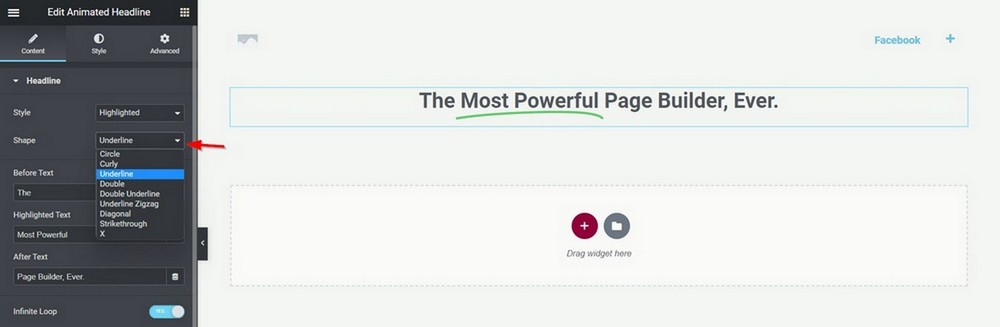
ステップ5:見出しのテキストを「前のテキスト」、「強調表示されたテキスト」 、「後のテキスト」に分割して入力します。 強調表示されたテキストは、アニメーションがアクティブ化されているテキストです
ステップ6:ドロップダウンオプションからアニメーションのタイプをカスタマイズします

ステップ7:変更をプレビューして公開します!
これですべてです。
Elementor Proを使用して、アニメーションの見出しをWebサイトに簡単に追加できるようになりました。
訪問者の注意を引きたい場合でも、コンテンツをより魅力的にしたい場合でも、この強力なウィジェットを使用すると、すばやく簡単に行うことができます。
では、なぜ待つのですか?
今日からサイトにアニメーションの見出しを追加し始めて、エンゲージメントを高め、コンバージョンを促進するのに役立つのを見てください!
