Web デザイン用に Elementor に背景オーバーレイを追加する方法
公開: 2024-07-01Elementor は、Web デザインをこれまで以上に簡単にする、WordPress 用の主要なページビルダープラグインです。 その際立った機能の 1 つは、背景オーバーレイ オプションです。 この機能を適切に活用することで、Web サイトの魅力と美しさを次のレベルに引き上げることができます。
Elementor には、複数の背景オーバーレイ オプションが用意されています。 この記事では、これらの各オプションに関するステップバイステップのガイドを示します。 それでは、Web デザインのために Elementor に背景オーバーレイを追加する方法に関する記事に入りましょう。
Elementor 背景オーバーレイとは何ですか?
背景オーバーレイは、既存の背景画像、パターン、または色の上に追加される半透明のレイヤーです。 さまざまな色、不透明度、グラデーション、さらにはパターンを使用してオーバーレイをカスタマイズし、視覚的に素晴らしい効果を作成できます。
背景オーバーレイは、Elementor プラグインのコア機能であり、組み込まれています。 無料版とプレミアム版の両方で使用できます。 この機能は、低品質の画像を使用する場合、または背景の上にテキストを表示する場合に特に便利です。
Elementor 背景オーバーレイの種類
Elementor で追加できる背景オーバーレイは基本的に 3 種類あります。 彼らです:
1. 単色のオーバーレイ: Web セクションまたは要素に単色のオーバーレイを追加するだけです。 単色とその不透明度レベルを選択することで、このオーバーレイをカスタマイズできます。
2. グラデーション カラー オーバーレイ: グラデーションを使用すると、Web セクションまたは要素の背景にマルチカラー オーバーレイ効果を追加できます。 グラデーションとは何かをすでに理解していただけたと思います。 それとも、この投稿の後半で説明しますので、お待ちください。
3. 画像オーバーレイ: この機能を使用すると、画像の上に単色、テクスチャ、またはパターンのオーバーレイを適用して、画像の魅力を高めることができます。
特記事項Elementor 背景オーバーレイについて
Elementor の背景オーバーレイ オプションを使用すると、コンテンツの背景ではなく、ウィジェットの背景にのみオーバーレイを追加できます。

オーバーレイ効果をコンテンツの背景に直接追加するには、HappyAddons などの追加プラグインが必要です。

したがって、サイトに Elementor と HappyAddons の両方がある場合は、必要に応じて適切な背景オーバーレイ オプションを使用できます。 方法を調べてみましょう。
方法 1: Elementor のウィジェットの背景にオーバーレイを追加する方法
すでに述べたように、Elementor には 3 種類の背景オーバーレイを追加できます。 ここでは、これらすべてのタイプの背景オーバーレイを Elementor ウィジェットに追加する方法を説明します。
タイプ 01: Elementor ウィジェットに単色の背景オーバーレイを追加します
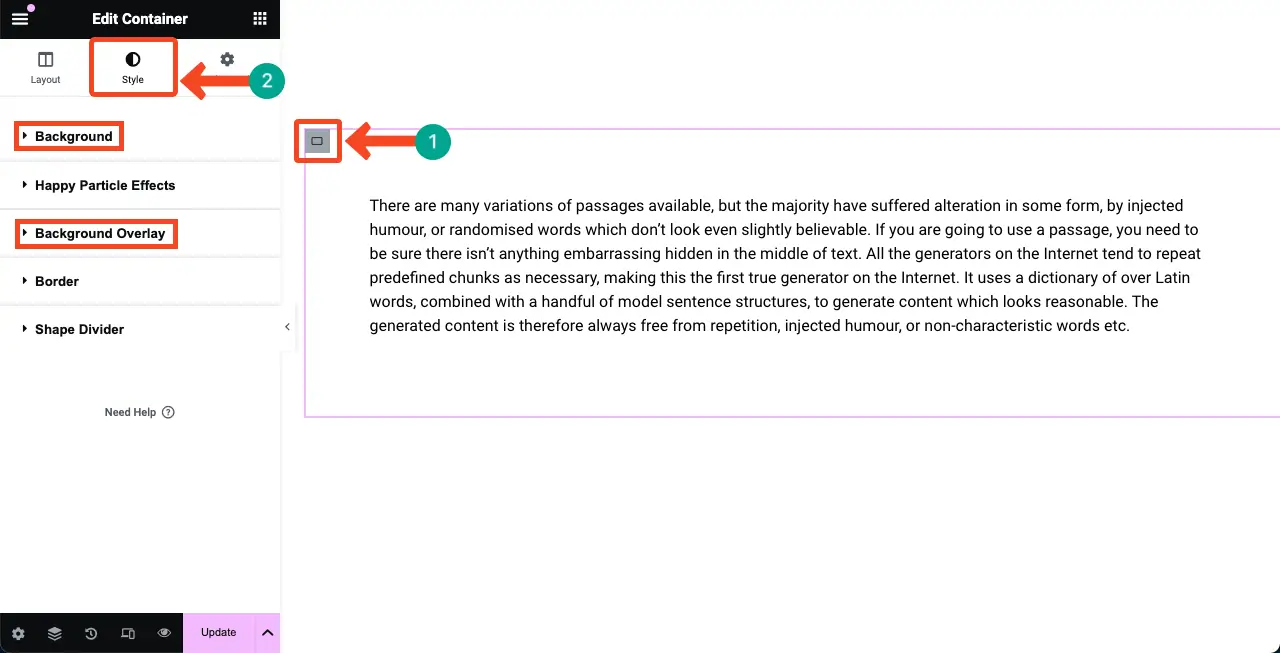
セクションとコンテンツの準備ができていることを願っています。 セクション全体の「コンテナの編集」アイコンをクリックします。
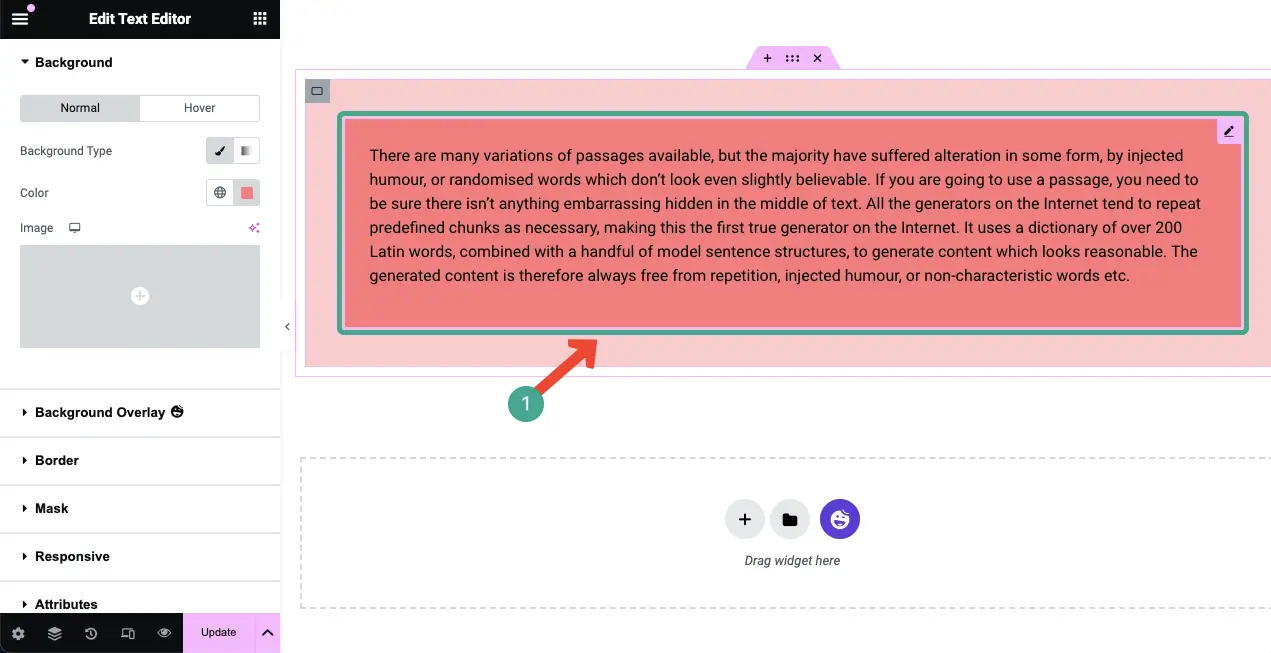
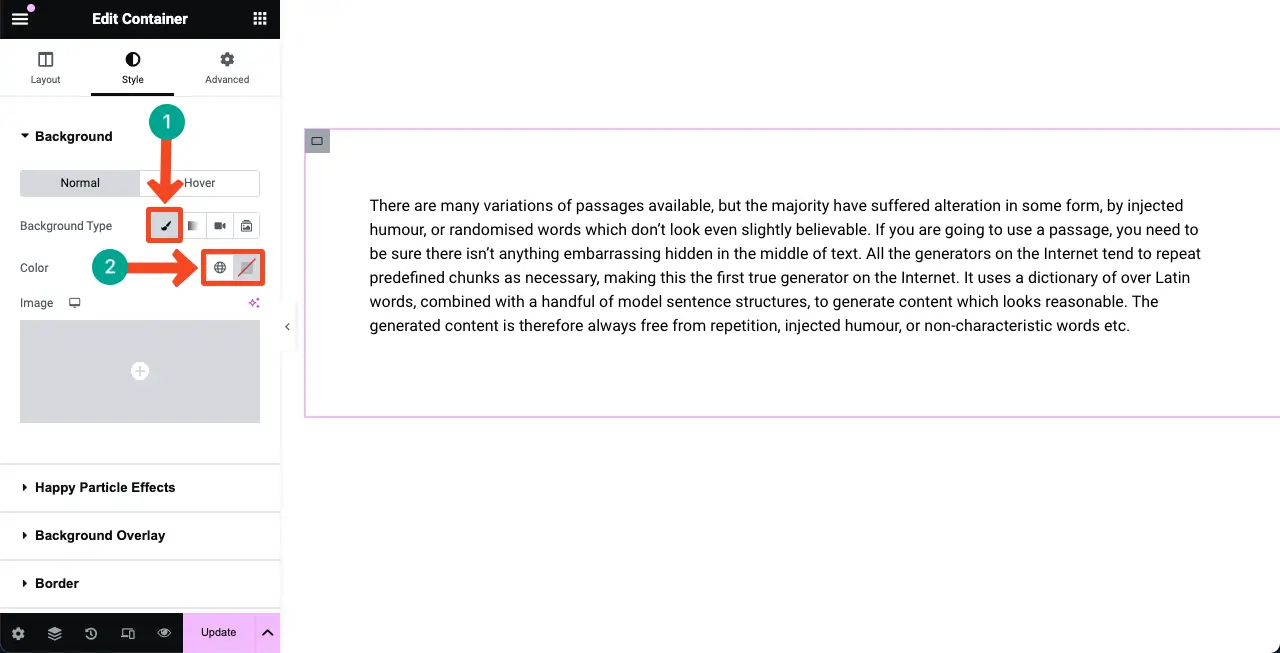
「スタイル」タブに移動します。 [背景]と[背景オーバーレイ]の 2 つのオプションが表示されます。 これら 2 つのオプションを使用すると、Elementor に背景オーバーレイを追加できます。

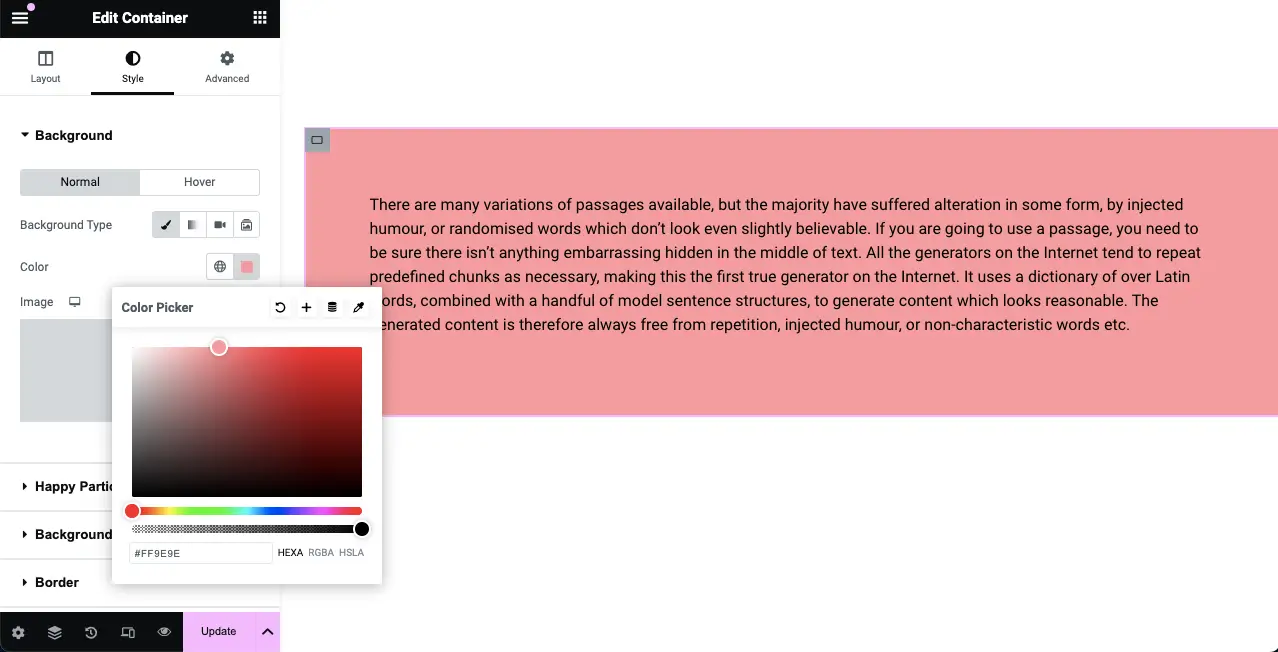
たとえば、 [背景]を開きます。 ブラシアイコン を選択します。 以下に、 [色] オプションが表示されます。これを使用して、背景に単色を追加できます。

ウィジェット セクションの背景オーバーレイの色が選択されていることがわかります。

タイプ 02: Elementor ウィジェットにグラデーション カラーの背景オーバーレイを追加します
ウィジェットを再度選択します。 「スタイル」タブに移動します。 「背景」オプションを展開します。
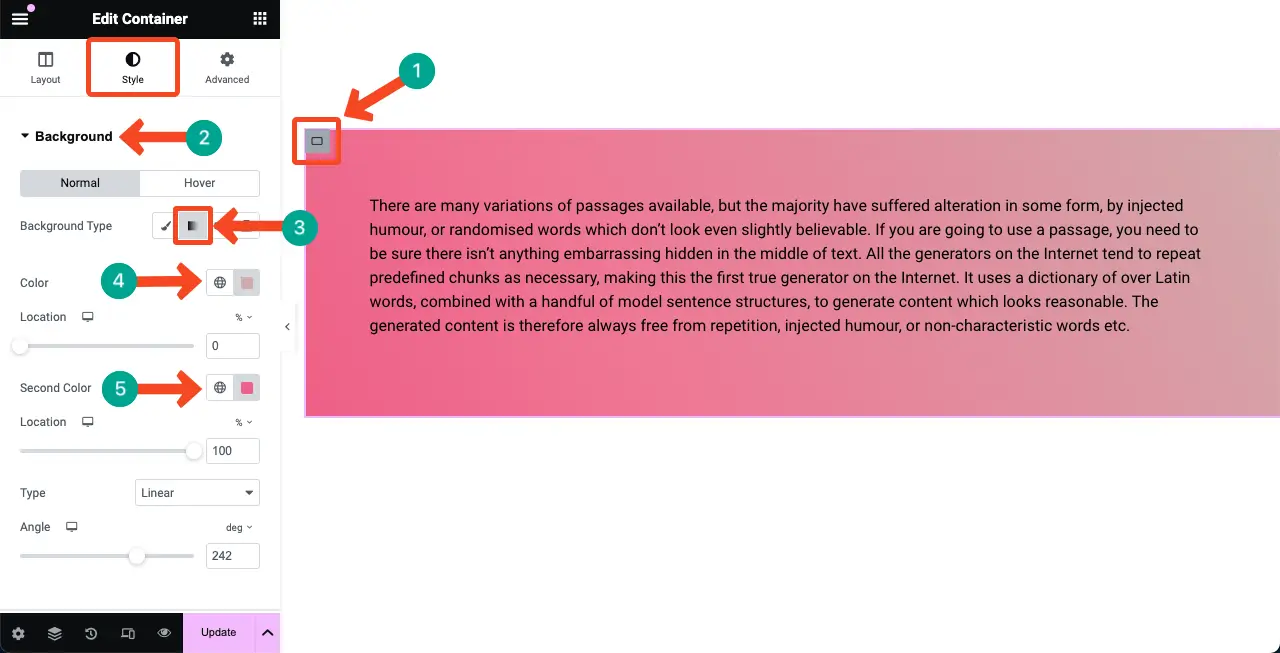
背景タイプの横にあるグラデーション オプションを選択します。 その下にさらに多くの色のオプションが表示されます。
次に、 1 次色と2 次色を選択して、グラデーション パレットを作成します。 ウィジェットの上に背景オーバーレイとして色が表示されていることがわかります。

したがって、ウィジェットの背景にグラデーション色の背景オーバーレイを作成できます。 グラデーションには他にも多くのオプションがあります。 ぜひご自身で調べて使ってみてください。
タイプ 03: 画像背景オーバーレイを Elementor ウィジェットに追加します
画像オーバーレイの場合、画像とソリッド カラーを組み合わせて使用できます。 画像と単色を組み合わせて使用すると、完璧なコントラストを作成でき、上のコンテンツがより見やすくなります。 これを行う方法を見てみましょう。
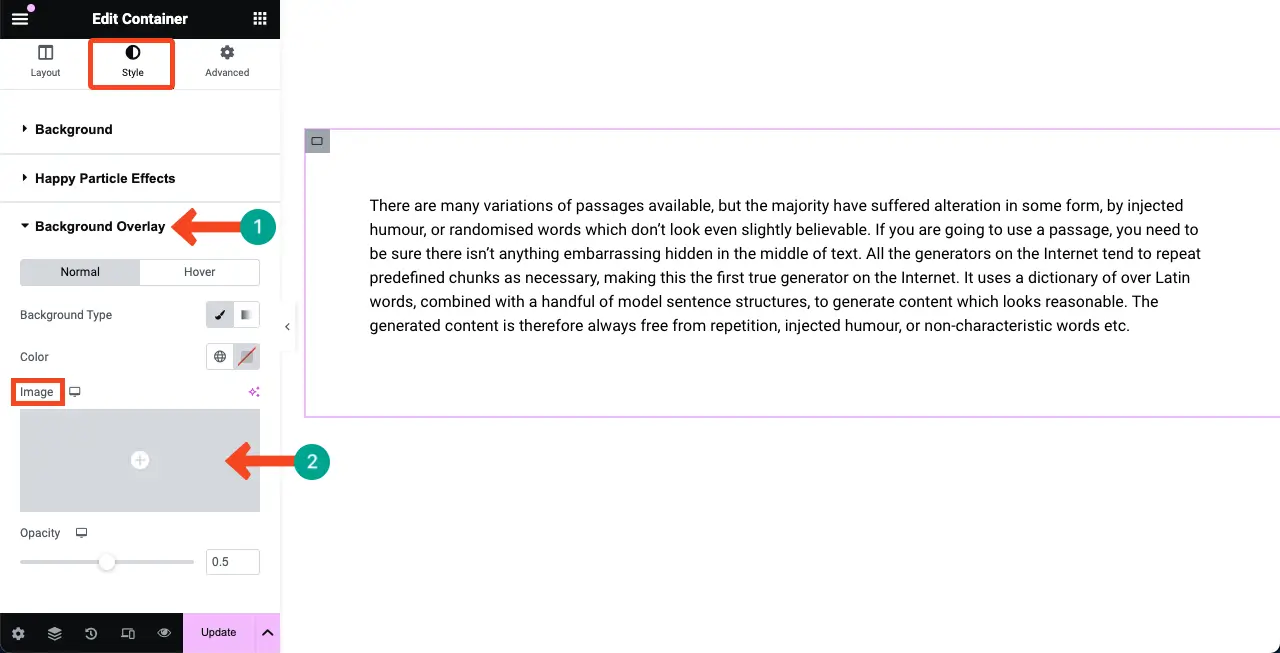
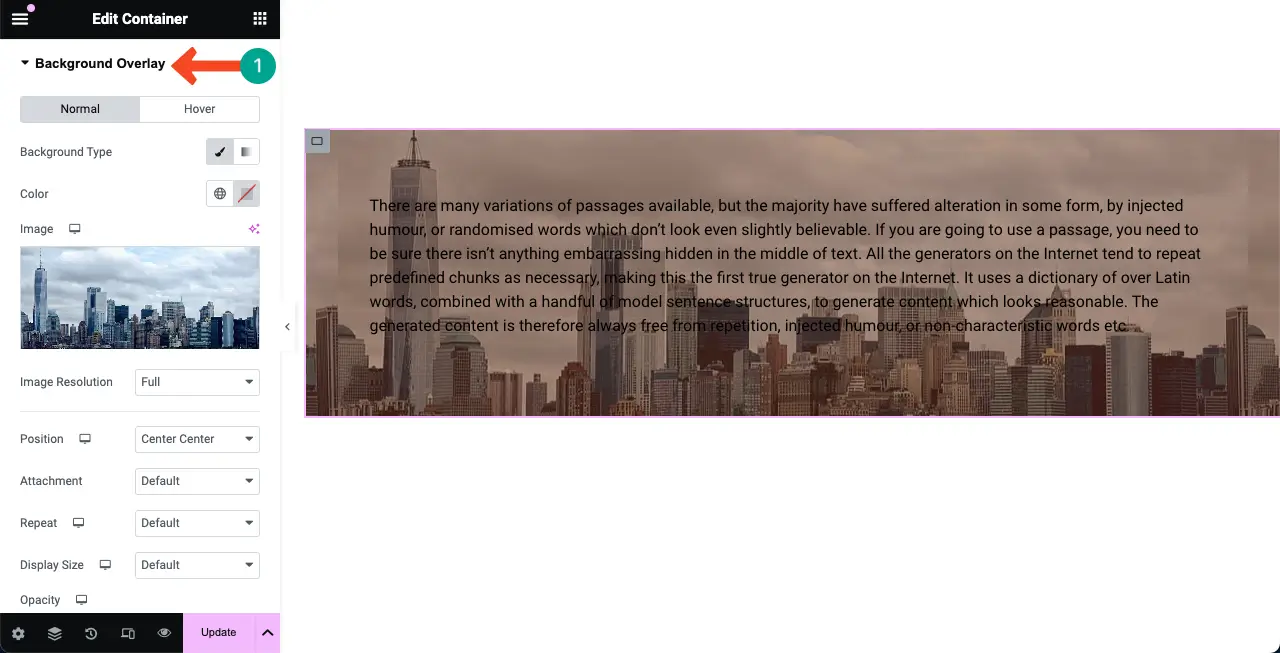
「スタイル」タブに移動します。 [背景オーバーレイ] オプションを展開します。 「画像」オプションをクリックします。 ローカル ドライブまたはメディア ライブラリから画像を選択して追加できます。

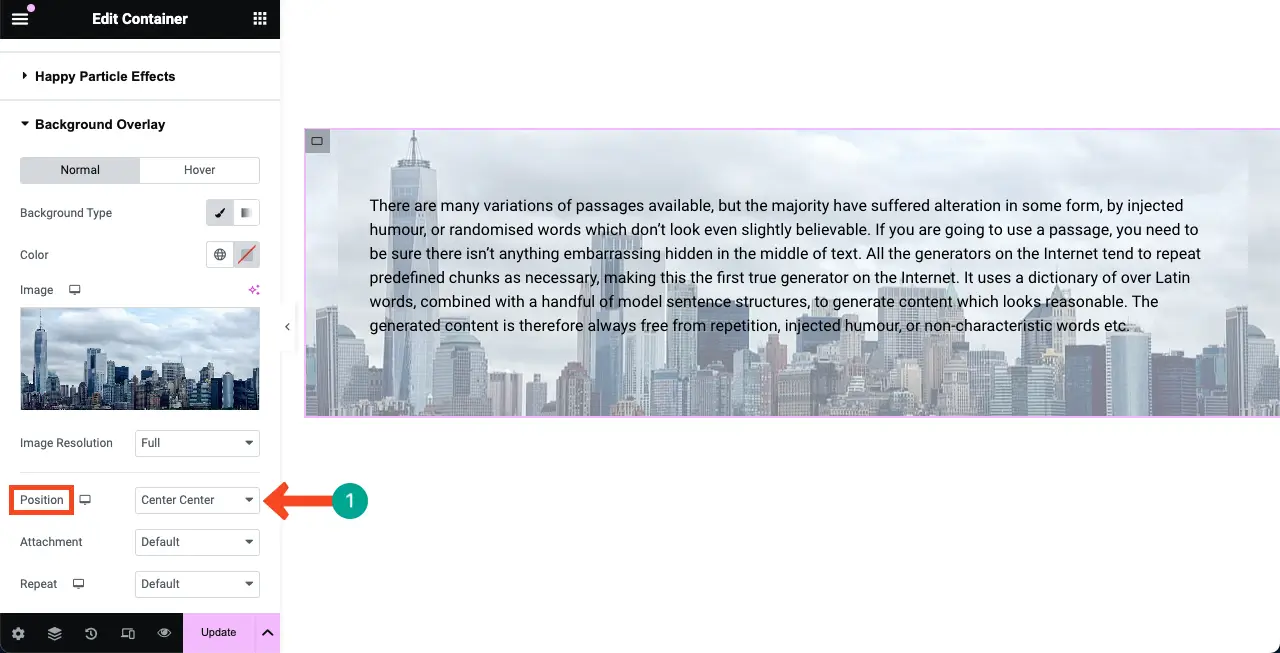
背景オーバーレイに画像が追加されたことがわかります。 次に、コンテンツにぴったり合うように適切な位置を選択します。

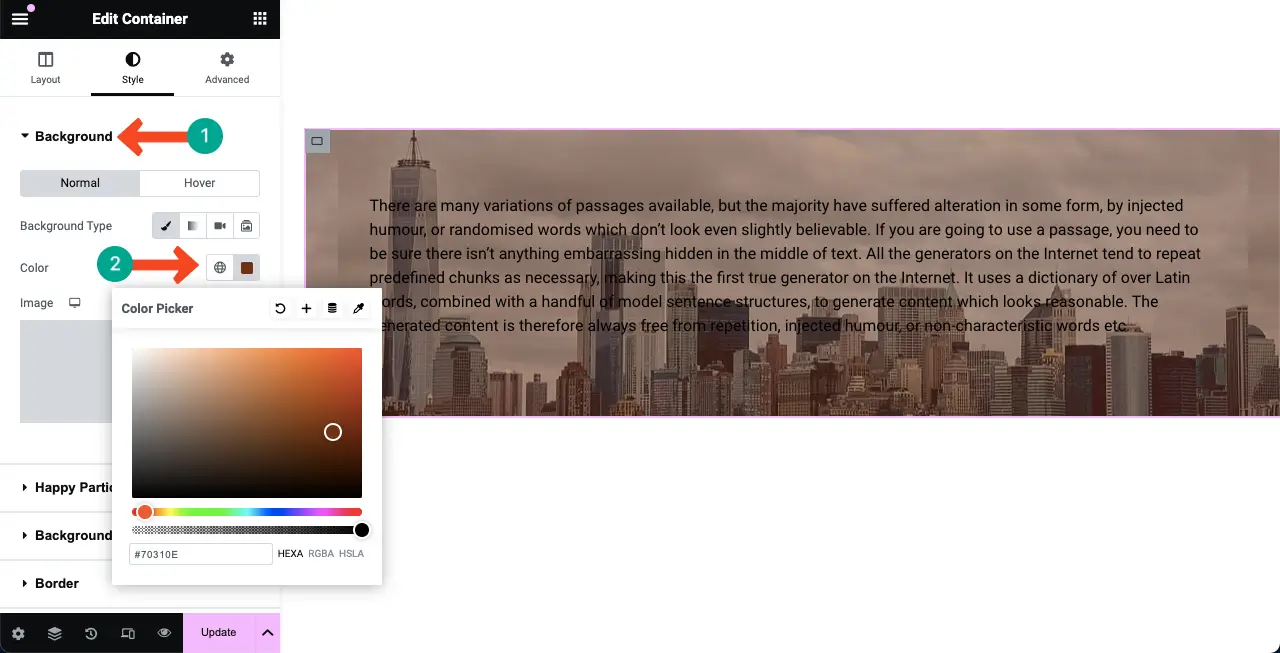
「背景」オプションを展開します。 次に、イメージに合った適切な単色を選択します。 画像の上にレイヤーが追加されたことがわかります。

[背景オーバーレイ] オプションに移動します。


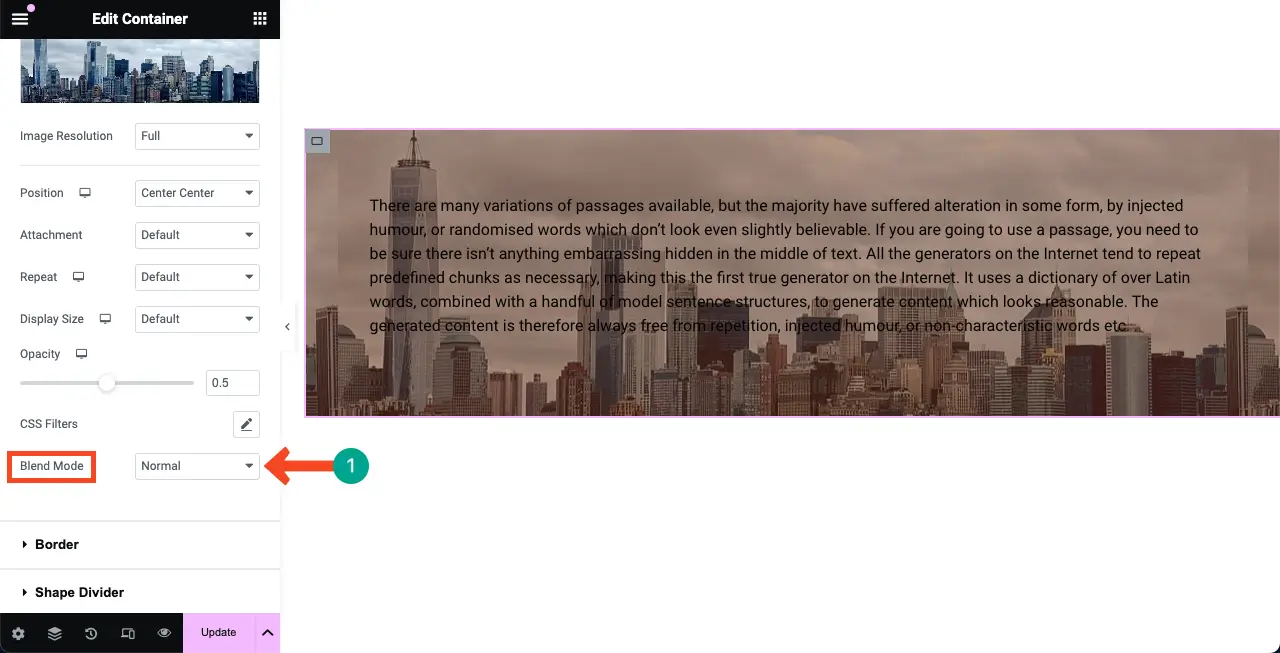
Elementor パネルを下にスクロールして、ブレンド モードに移動します。 右側のアイコンをクリックします。 ブレンドモードのリストが開きます。

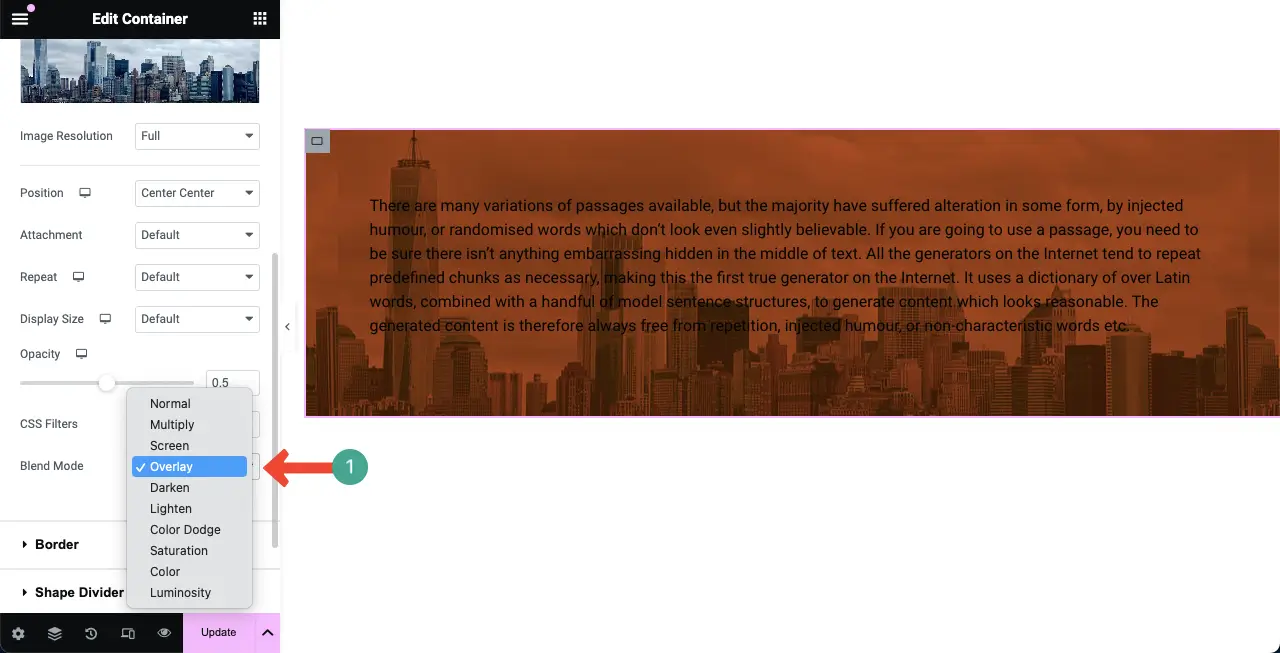
リスト上のすべてのブレンド ムードを調べて、好みのムードを選択します。 画像の効果がわかります。

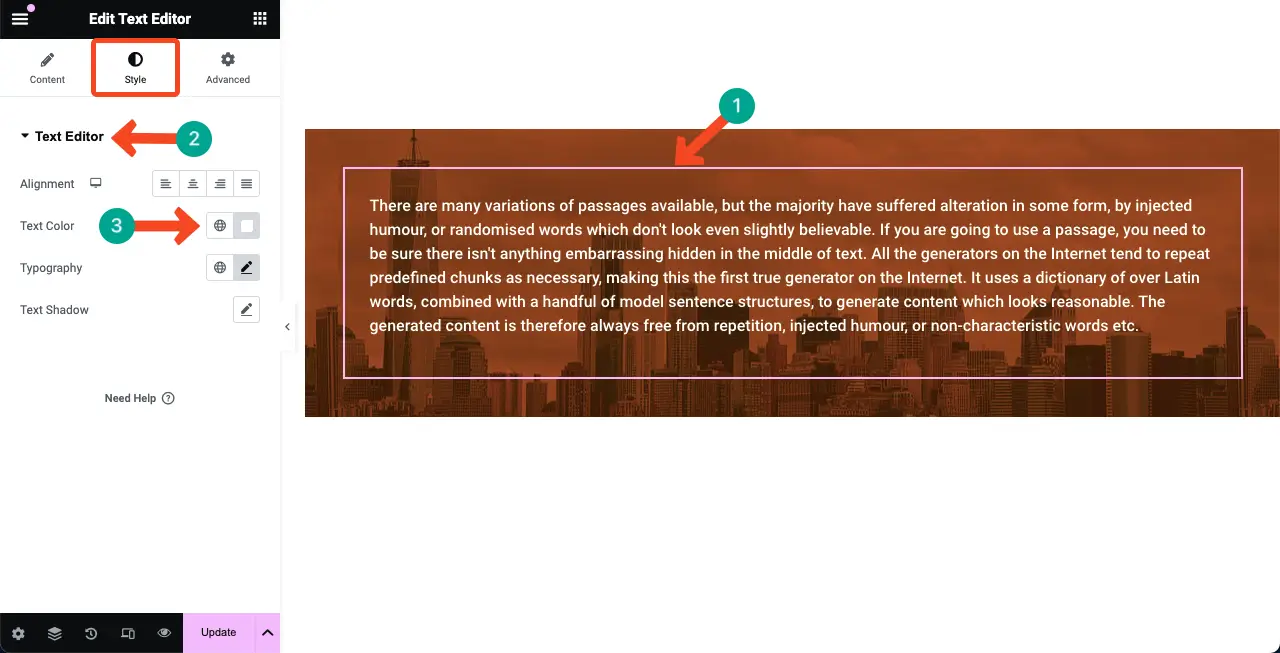
背景のオーバーレイと文字の色がほぼ同じであることがわかります。 そこで、文字の色を変更してコントラストを付け、読みやすくしました。

したがって、Elementor ウィジェットの背景に背景オーバーレイを追加できます。
方法 2: Elementor でコンテンツの背景にオーバーレイを追加する方法
コンテンツを背景にオーバーレイするプロセスは、上記の方法とまったく同じです。 これは HappyAddons プラグインの無料機能です。 プラグインについてまだよく知らない場合は、HappyAddons とは何かを調べてください。
つまり、 HappyAddonsは Elementor プラグインへのエキサイティングなアドオンです。 120 以上の追加ウィジェットと 20 以上の機能が付属しています。 これらを使用すると、Elementor の制限を克服し、サイトにさらにエキサイティングな機能を追加できます。
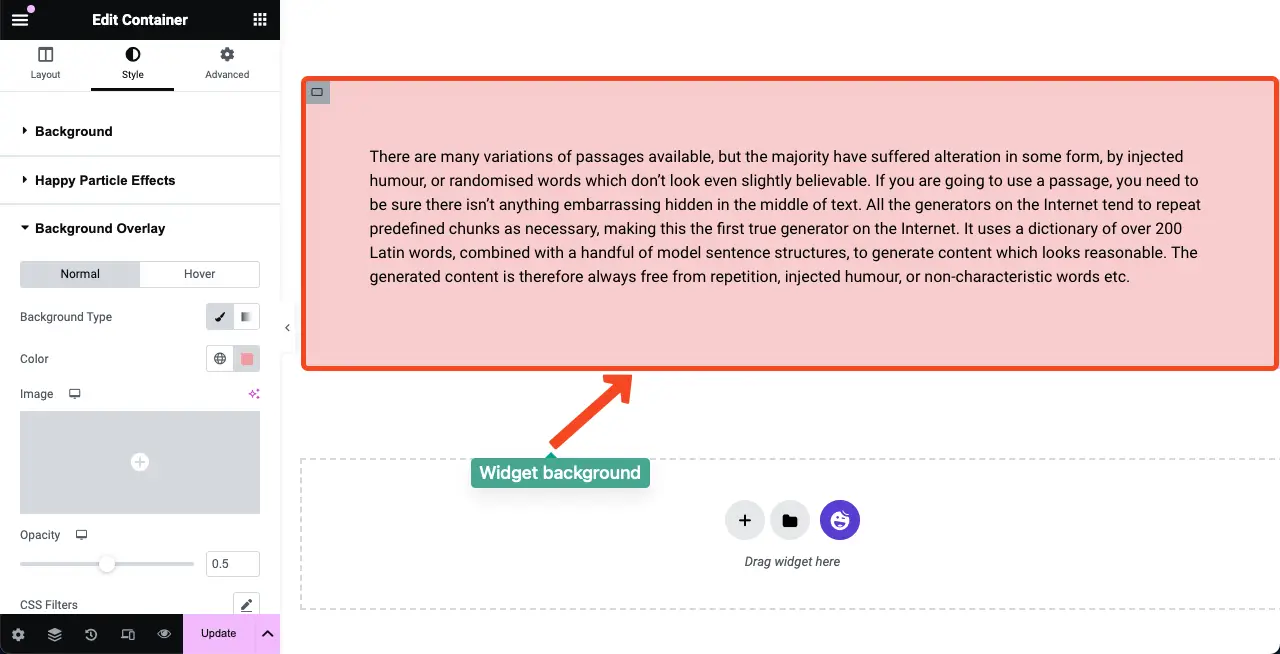
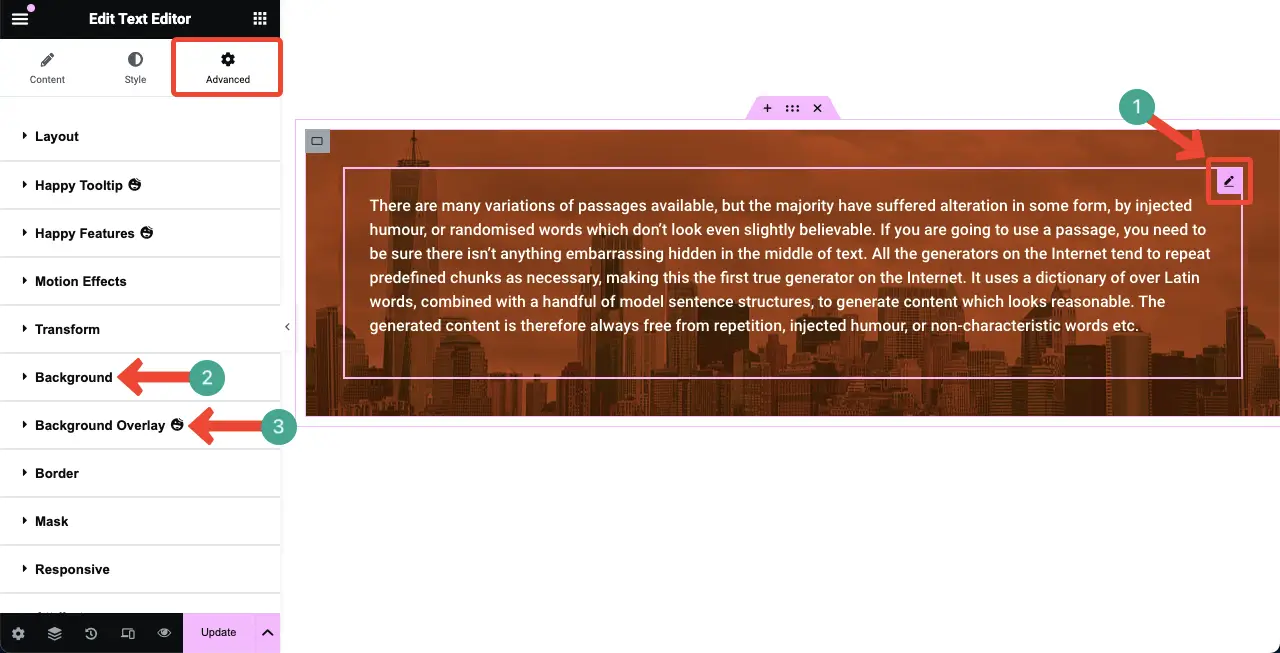
では、HappyAddons の背景オーバーレイ オプションはどこにあるのでしょうか? コンテンツ ウィジェットを選択します。 「詳細設定」タブに移動します。 このタブには、背景および背景オーバーレイのオプションが表示されます。

これら 2 つのオプションの名前と Elementor の 2 つのオプションの名前がまったく同じであることがわかります。 そして、彼らの作業プロセスも同じです。 プロセスを見てみましょう。
タイプ 01: 追加されたコンテンツに単色の背景オーバーレイを追加します
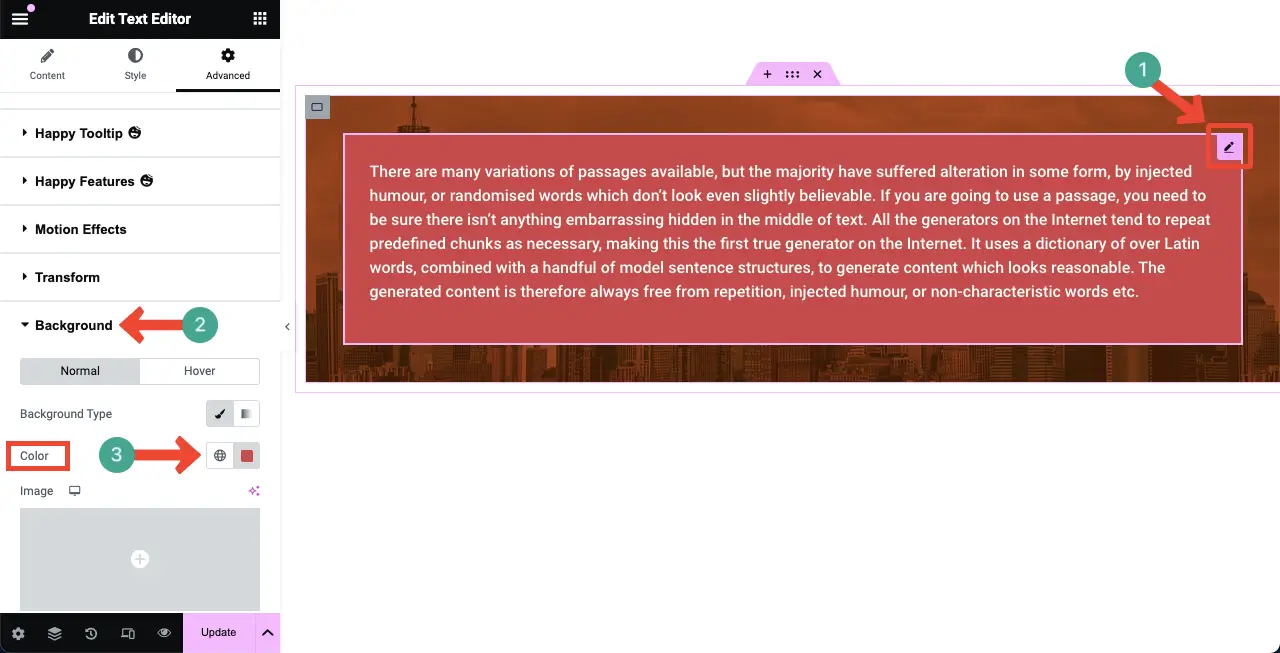
コンテンツ ウィジェットを選択します。 [Elementor] パネルの[Advanced] タブに移動します。 「背景」オプションを展開します。
単色を選択します。 コンテンツの背景に色が適用されていることがわかります。

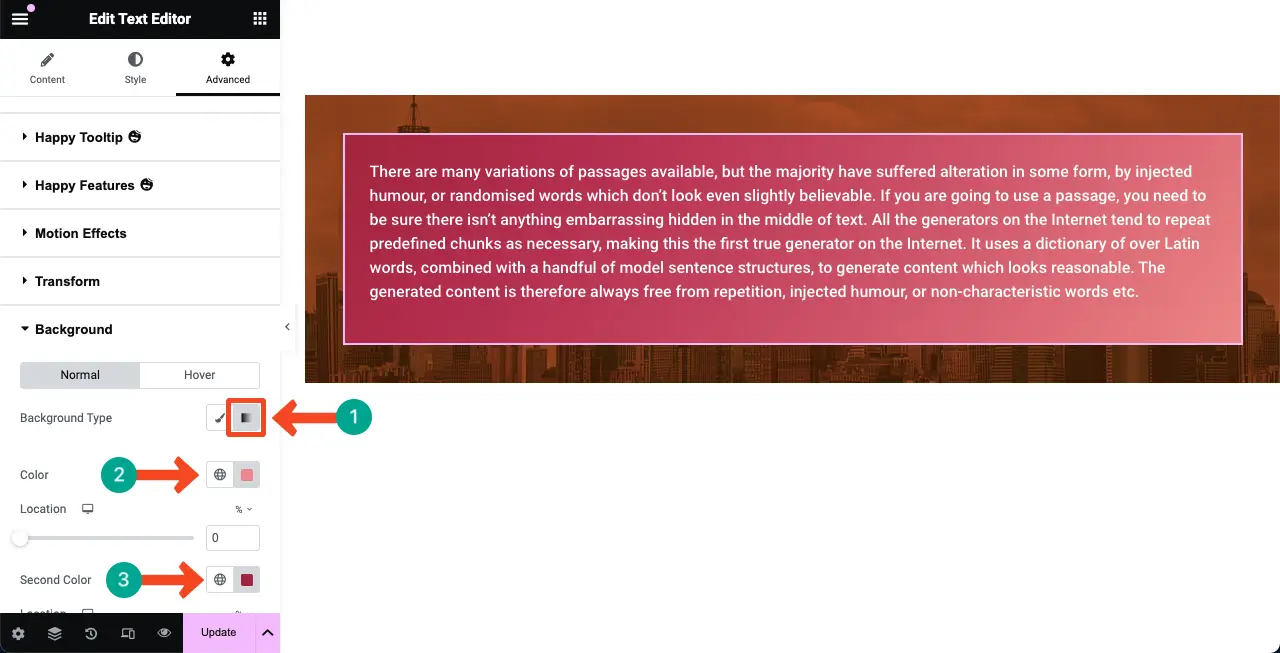
タイプ 02: 追加されたコンテンツにグラデーション カラーの背景オーバーレイを追加します
上記の方法と同様に、[背景] で[グラデーション] オプションを選択します。 プライマリカラーとセカンダリカラーを設定します。 カラー パレットは、Elementor キャンバス上のコンテンツの後ろに表示されます。

タイプ 03: 追加されたコンテンツに画像背景オーバーレイを追加する
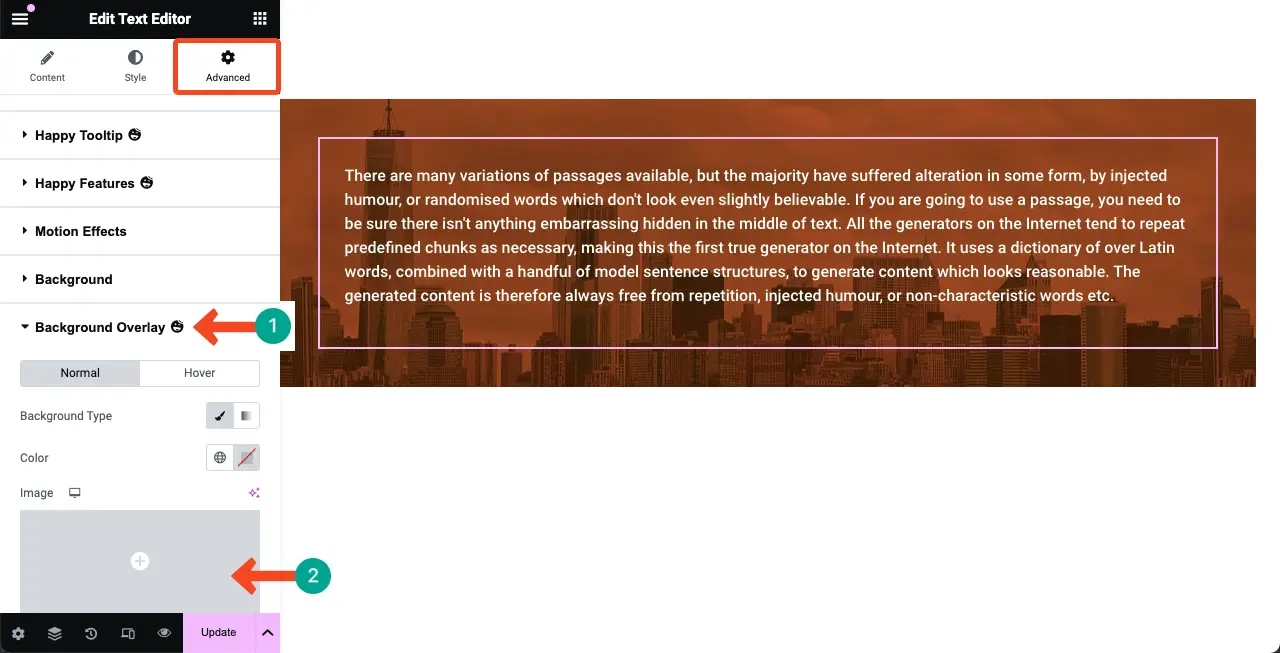
コンテンツ ウィジェットを選択します。 「詳細設定」タブに移動します。
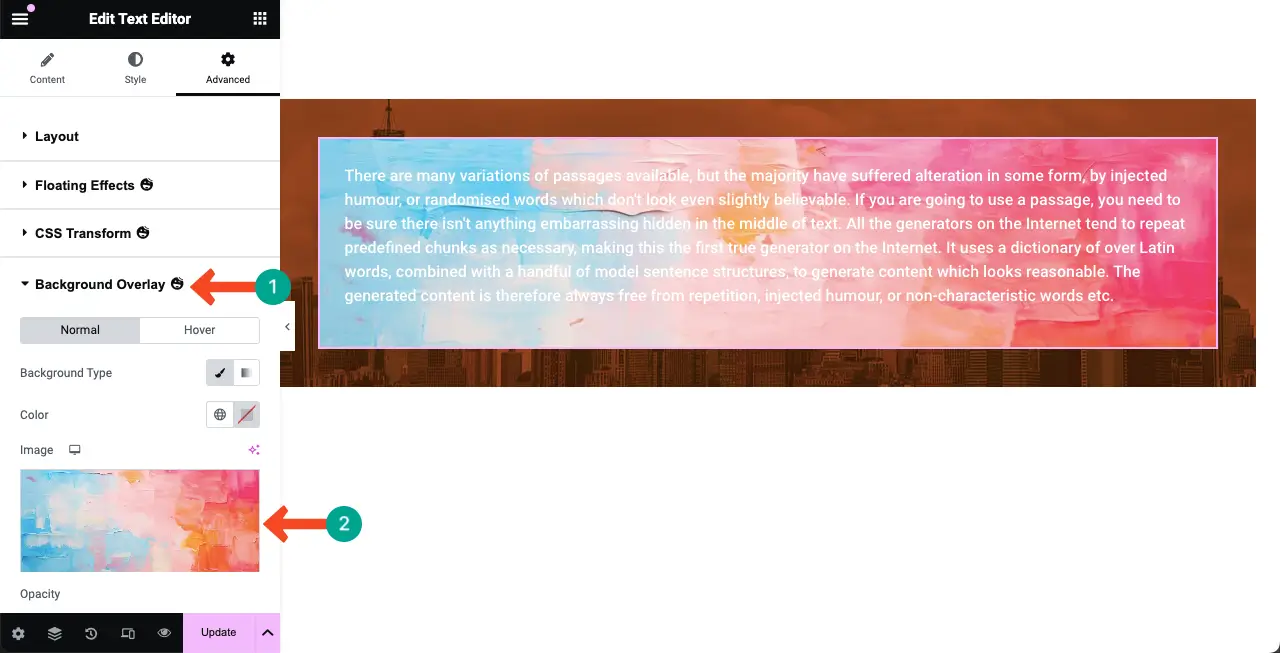
[背景オーバーレイ] オプションを展開します。 画像領域をクリックします。

上記の方法で説明したように、ローカル ドライブまたはメディア ライブラリから画像を追加できます。 こちらでもやっていただけると幸いです。

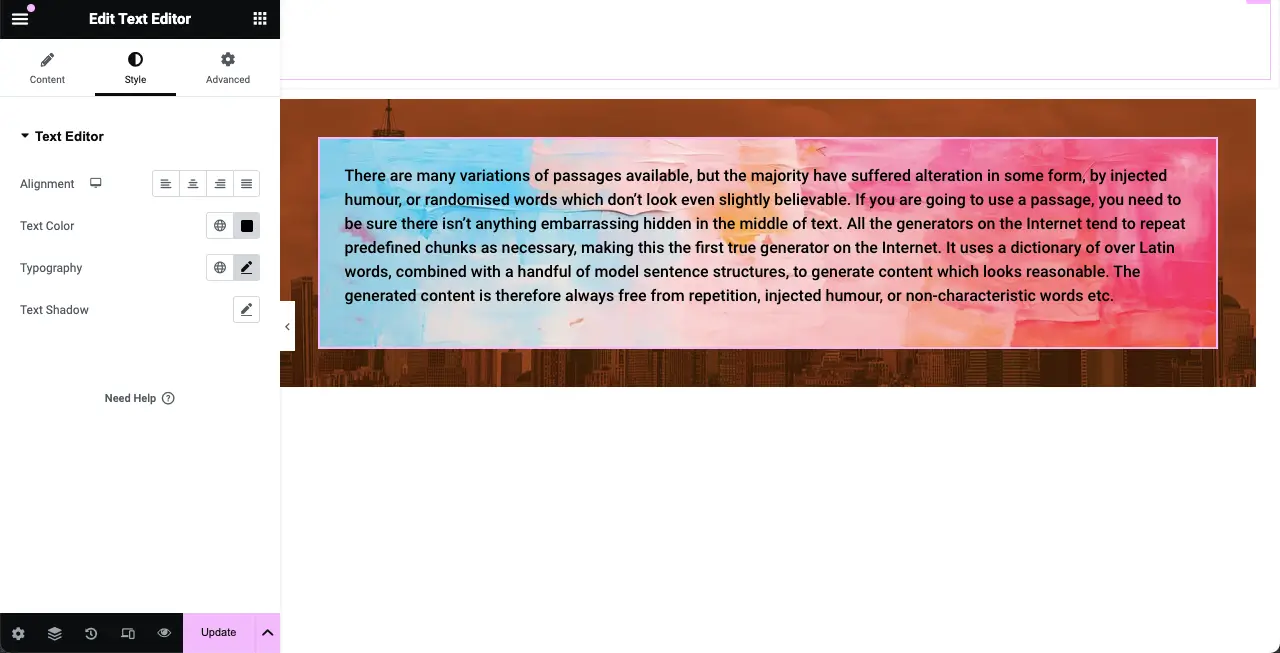
テキストの色が変更され、背景上でテキストの内容が目立つようになりました。 これによりコンテンツが改善され、さらに読みやすくなったと幸いです。

したがって、Elementor のコンテンツに画像の背景オーバーレイを追加できます。
注: Elementor プラグインは通常、サイトの速度を少し低下させます。 しかし、そのような Web サイトを高速化する方法はたくさんあります。 ウェブサイトの速度を最適化する方法を検討してください。
ファイナルノート!
現在、背景オーバーレイを追加することは、ほとんどのプロの Web サイト デザイナーの間で一般的な方法になっています。 これはシンプルで簡単な Web デザイン機能ですが、Web セクションやコンテンツを豪華で刺激的なものにする強力な機能を備えています。
数年前、HTML 言語と CSS 言語を使用して背景オーバーレイを作成することは非常に困難でした。 しかし、Elementor はそれを柔軟にし、HappyAddons プラグインによってさらに柔軟になりました。 このブログ投稿に従うことで、Web サイト上の背景とコンテンツの魅力的なオーバーレイを作成できるようになることを願っています。
この機能でまだ問題が発生する場合は、コメント ボックスまたはライブ チャット オプションを通じてご連絡ください。 実行可能な解決策をすぐにご連絡いたします。
