WordPressに営業時間を追加する方法(ステップバイステップ)
公開: 2022-10-13WordPress ウェブサイトに営業時間を追加しますか?
営業時間を表示すると、顧客が実店舗を訪れるのに最適な時間を判断するのに役立ちます。 また、潜在的な顧客がいつカスタマー サポート チームに電話してヘルプやアドバイスを求めることができるかを示す優れた方法でもあります。
この記事では、2 つの強力な WordPress プラグインを使用して、Web サイトに営業時間を簡単に追加する方法を紹介します。
WordPress に営業時間を追加する理由
ウェブサイトに営業時間を表示する理由はたくさんあります。 最も明白な理由は、顧客やクライアントに「営業中」であることを伝えることです。
複数の場所に実店舗がある場合でも、オンラインの e コマース サイトがある場合でも、営業時間は、さまざまなタイム ゾーンにまたがって訪問したり連絡を取ったりするのに最適な時間を人々に知らせます。
たとえば、WooCommerce の Web サイトでは、営業時間ウィジェットを使用して、ライブ チャットにいつアクセスして販売に関する質問をすることができるかを通知する場合があります。 または、営業時間が不規則なビジネスでは、クライアントが無駄な旅を避けることができるように、Web サイトで営業時間を明確にすることができます。
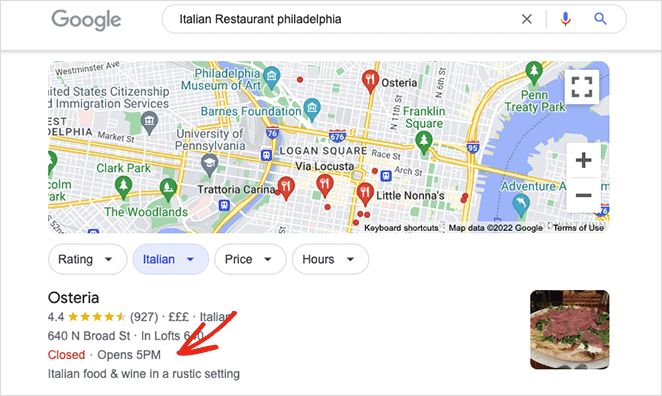
ウェブサイトに営業時間と閉店時間を追加すると、ビジネスがローカル検索結果に表示されるのにも役立ちます。 適切な schema.org マークアップをビジネス情報に追加すると、Google のナレッジ グラフに会社が表示されます。

Google 検索のほぼ 46% がローカル検索であることを考えると、ビジネスをローカル検索に登録すると、貴重なオーガニック トラフィックをウェブサイトや実店舗に引き寄せることができます。
では、WordPress に営業時間を追加するにはどうすればよいでしょうか。 以下では、Web サイトに営業時間を段階的に追加するのに役立つ 2 つの方法を紹介します。
- 方法 1: SeedProd を使用して WordPress に営業時間を追加する
- 方法 2: オールインワン SEO を使用して WordPress に営業時間を追加する
方法 1: SeedProd を使用して WordPress に営業時間を追加する
あなたの最初の本能は、WordPress の営業時間プラグインを探すことかもしれません. これらのプラグインは役に立ちますが、サイトに多くのプラグインをインストールしたくない場合は面倒な 1 つのことしかできないことがよくあります。 さらに、多くのプラグインはショートコードを使用しており、プラグインをアンインストールするとジャンク コードが残る可能性があるため、削除する必要があります。
より良い解決策は、多くのプラグインとアドオンの機能をすべて 1 つにまとめた便利なプラグインを見つけることです。 そのため、最初の方法では、SeedProd を使用して営業時間を表示します。

SeedProd は、ドラッグ アンド ドロップ機能を備えた最高の WordPress ウェブサイト ビルダーです。 その強力なページ ビルダーにより、PHP、CSS、HTML、およびその他のコーディング言語を書かなくても、柔軟な WordPress レイアウトを作成できます。
事前に作成された Web サイト キットまたはランディング ページ テンプレートから始めて、フロントエンド エディターでデザインをカスタマイズし、リアルタイムで変更を確認できます。 SeedProd での開店時間と閉店時間の表示は、数回クリックするだけでカスタマイズできる営業時間ブロックを使用すると非常に簡単です。
SeedProd で他にできることは次のとおりです。
- 近日公開予定のページを作成する
- WordPressをメンテナンスモードにする
- カスタム WordPress ログインページをデザインする
- 404 ページの作成とカスタマイズ
- ユーザーの役割によってページへのアクセスを制限する
- カスタム WordPress テーマを作成する
- コンバージョン率の高いランディング ページを作成する
- メール統合でメールアドレスを収集する
- WooCommerce サポートで製品を宣伝する
- カウントダウン タイマーで緊急性を高める
- そして、はるかに
SeedProd を使用して WordPress サイトに営業時間を追加するには、次の手順に従います。
ステップ 1. SeedProd をインストールしてアクティブ化する
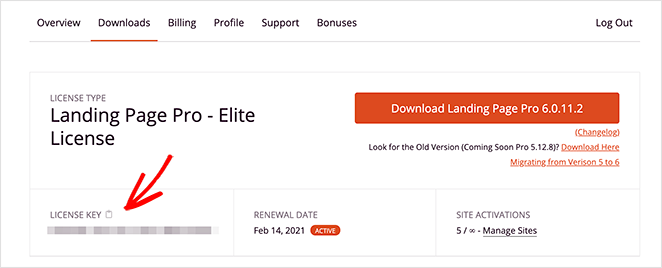
まず、このリンクをクリックして SeedProd の使用を開始し、プラグインをコンピューターにダウンロードします。 また、SeedProd アカウントにアクセスし、ダウンロード タブをクリックして、プラグインのライセンス キーをコピーする必要があります。

注:このチュートリアルでは、テーマ ビルダー機能のために、SeedProd の Pro バージョンを使用します。
次に、プラグインの .zip ファイルを WordPress ダッシュボードにアップロードして有効にします。 開始する際にサポートが必要な場合は、WordPress プラグインのインストールに関する次の手順に従ってください。
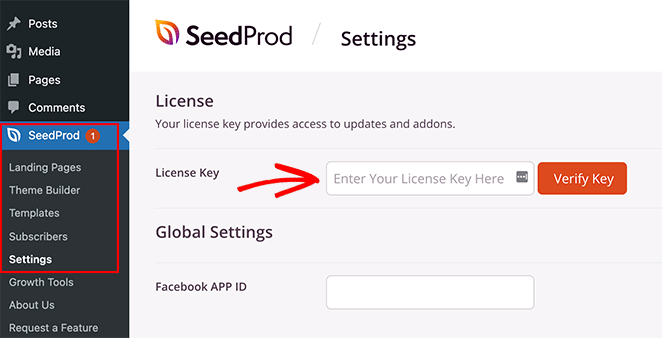
プラグインをインストールしてアクティブ化したら、 SeedProd » 設定ページに移動し、以前にコピーしたライセンス キーを貼り付けます。

[ Verify Key ] ボタンをクリックして、ステップ 2 に進みます。
ステップ 2. WordPress のテーマまたはランディング ページを作成する
SeedProd のビジュアル エディタとカスタマイズ可能なブロックを使用するには、2 つの方法があります。
- テーマ ビルダー:カスタム WordPress テーマを作成し、既存のテーマを完全にカスタマイズ可能なテンプレート パーツに置き換えます。
- ランディング ページ ビルダー:現在の WordPress テーマとシームレスに連携するスタンドアロンのランディング ページを作成します。
どちらのソリューションでも、SeedProd のドラッグ アンド ドロップ エディターと営業時間ブロックを使用して勤務時間を表示できます。 したがって、ビジネス ニーズに最適なオプションを選択してください。
あなたを助けるために、ここにSeedProdでカスタムWordPressテーマを作成する方法に関するステップバイステップのガイドがあります. または、次の手順に従って、WordPress でランディング ページを作成することもできます。
ウェブサイト キットまたはランディング ページ テンプレートを選択し、WordPress に営業時間を追加する準備ができたら、このチュートリアルのステップ 3 に進みます。 このガイドでは、テーマ ビルダー オプションを選択します。
ステップ 3. 営業時間の WordPress ブロックを追加する
WordPress デザインの基礎が整ったので、営業時間に合わせてカスタマイズする準備が整いました。 SeedProd のテーマ ビルダーを使用すると、WordPress ページ、ヘッダー、フッター、さらには WordPress サイドバーに営業時間を追加できます。
まずは、簡単な方法を示すページから始めましょう。
WordPressページへの営業時間の追加
まず、SeedProd で任意のページを編集して、ビジュアル ページ ビルダー インターフェイスを表示します。 このガイドの連絡先ページを編集します。

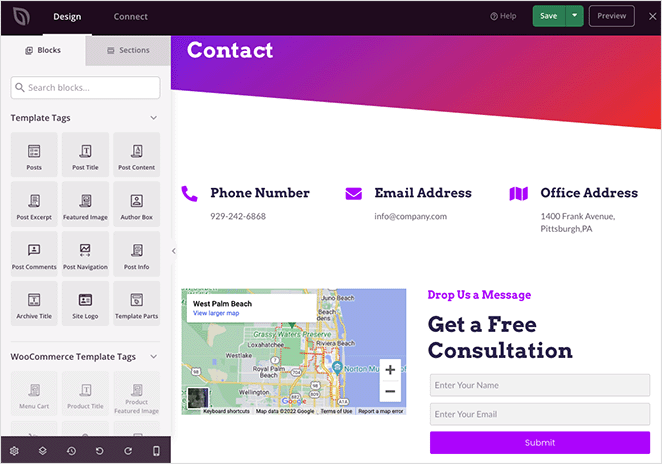
左側にカスタマイズ可能なブロックが表示され、右側にページのライブ プレビューが表示される 2 列のインターフェイスが表示されます。 プレビューの任意の場所をクリックすると、要素を編集できます。
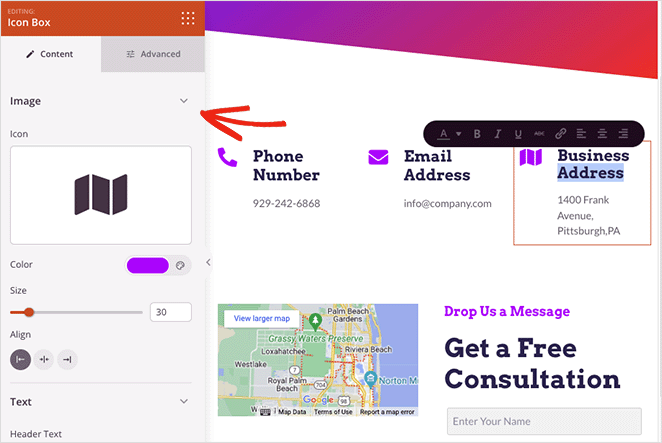
たとえば、アイコン ボックスをクリックするとブロック設定パネルが開き、アイコン、タイトル、説明などを編集できます。

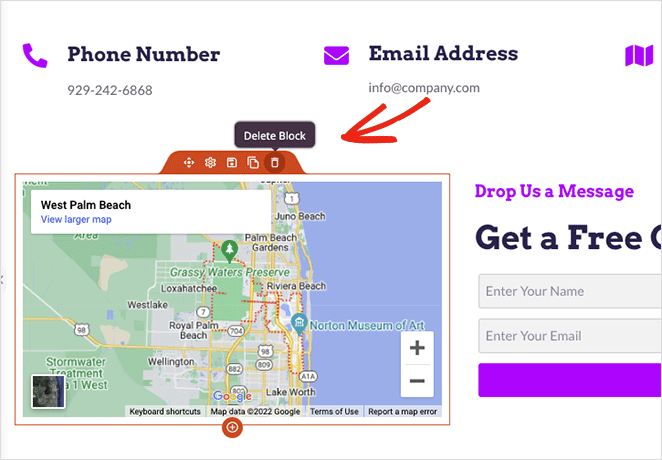
不要な要素にカーソルを合わせてゴミ箱アイコンをクリックすることで、不要な要素を削除することもできます。 各オプションの意味を示すツールチップがポップアップ表示されます。

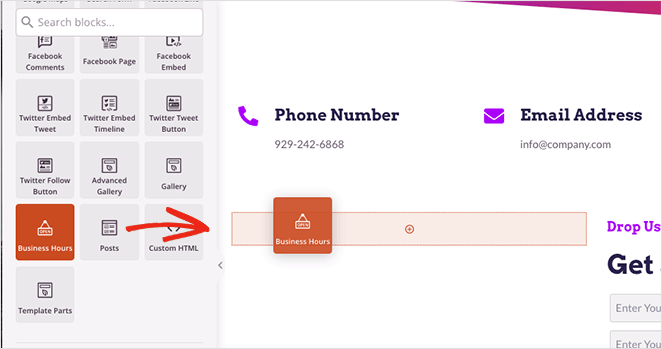
営業時間を追加するには、左側のパネルで営業時間ブロックを探し、ページにドラッグします。

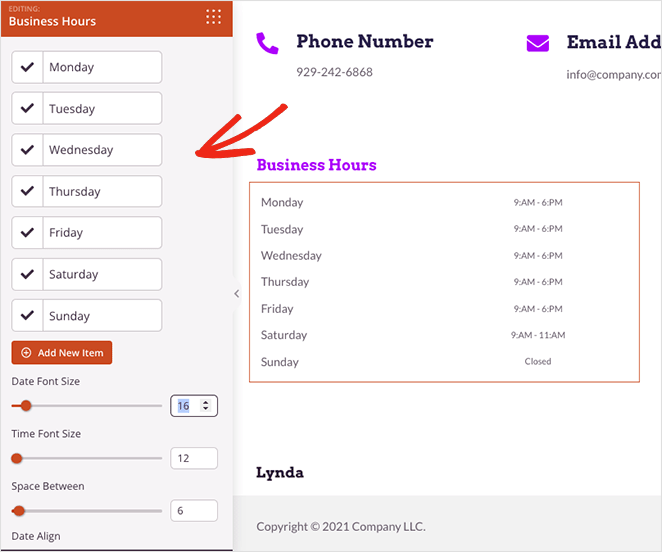
そこから、平日と営業時間に合わせてブロックをカスタマイズできます。 また、フォント サイズ、間隔、および配置を調整し、休日の営業時間などの特別な日付に新しい時間を追加することもできます。

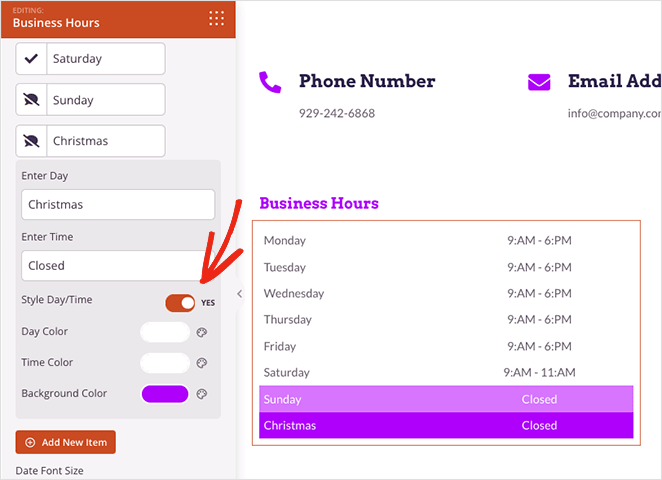
各日付と時刻の中には、各エントリを個別にカスタマイズできるようにするトグルがあります。 これにより、フォント テキストのカスタム カラーを選択し、背景色を追加して勤務時間を目立たせることができます。

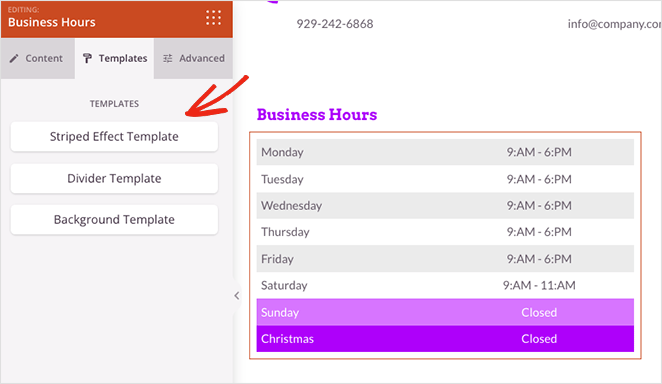
良いデザインを見つけるのに苦労している場合は、ブロック設定の [テンプレート] タブをクリックしてください。 そうすることで、ワンクリックで適用できるいくつかの既製のテンプレートが提供されます.

さらに、[詳細設定] タブには、タイポグラフィ、セパレータ、間隔、可視性などのカスタマイズ オプションが用意されています。
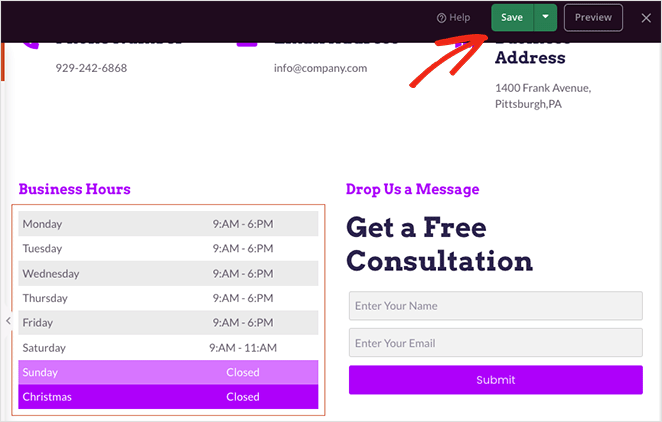
営業時間のデザインに問題がなければ、画面の右上隅にある [保存] ボタンをクリックします。

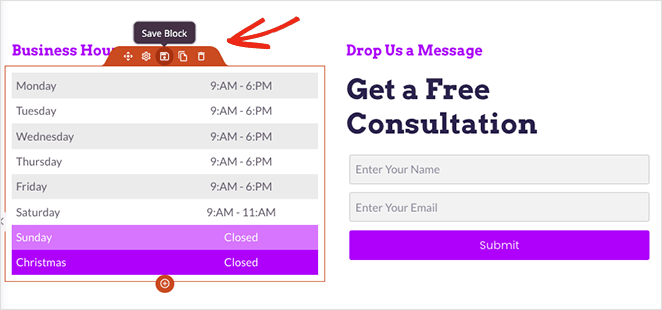
ここで、このブロックを最初からカスタマイズしなくても、サイトの他の場所で再利用できる便利なトリックを紹介します。

営業時間の上にカーソルを置き、[保存] アイコンをクリックします。

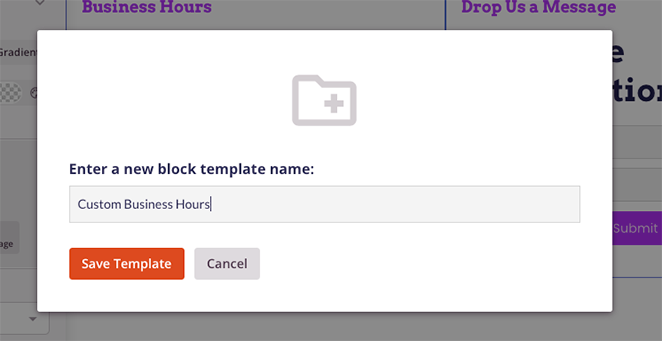
ブロックに名前を付けることができるポップアップが表示されます。 ブロックに「カスタム営業時間」などのわかりやすい名前を付けて、[テンプレートを保存] ボタンをクリックします。

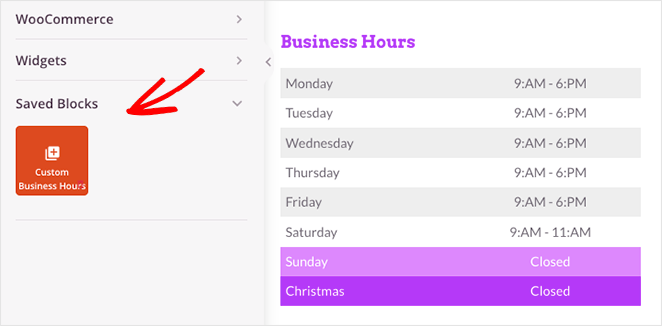
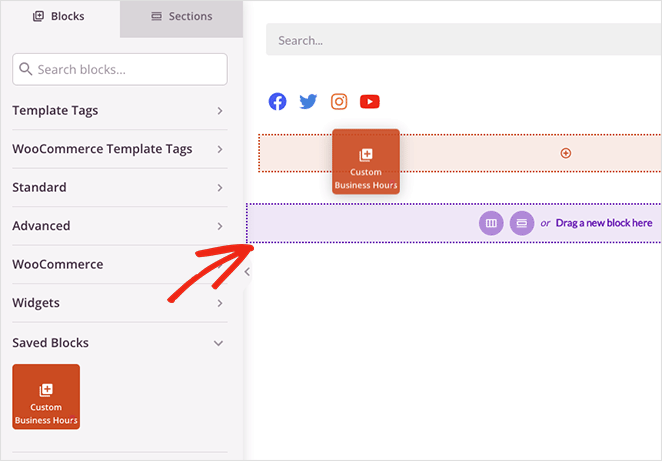
次に、ブロック パネルの一番下までスクロールし、 [保存されたブロック] タブを開きます。 これで、WordPress サイトの他のページで使用できる、保存済みのカスタム営業時間ウィジェットが表示されます。

次にその方法を説明します。
WordPress サイドバーに営業時間を追加する
SeedProd を使用してカスタム サイドバーに営業時間を追加するには、まずサイドバー テンプレートを作成したことを確認してから、ドラッグ アンド ドロップ ページ ビルダーでデザインを開きます。
注:カスタム サイドバー テンプレートを作成するには、このステップバイステップ ガイドを参照してください。
ページ ビルダーに入ったら、[保存済みブロック] タブを開き、カスタムの営業時間ブロックをサイドバーにドラッグします。

営業時間を最初から再構築する代わりに、前のステップで設定したすべてのカスタマイズ オプションがブロックに含まれます。 これにより、設計プロセスの時間を大幅に節約できます。
ステップ 4 に進む前に、忘れずに変更を保存してください。
ステップ 4. ウェブサイトで営業時間を公開する
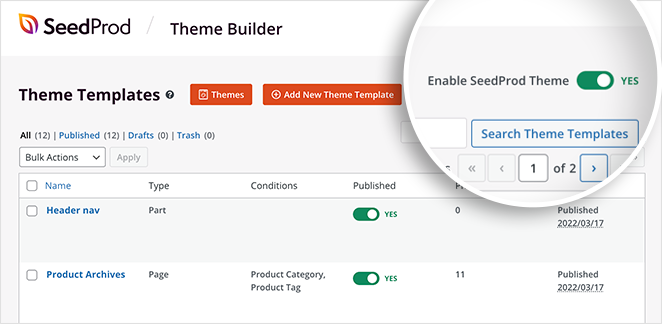
営業時間をライブにする準備ができたら、サイトのバックエンドに移動し、クリックして SeedProd Theme Builder ダッシュボードに移動します。
ページ ビルダーでページを公開した場合でも、SeedProd テーマをオンにして公開する必要があります。 これを行うには、[SeedProd テーマを有効にする] トグルを見つけて、[はい] の位置に切り替えます。

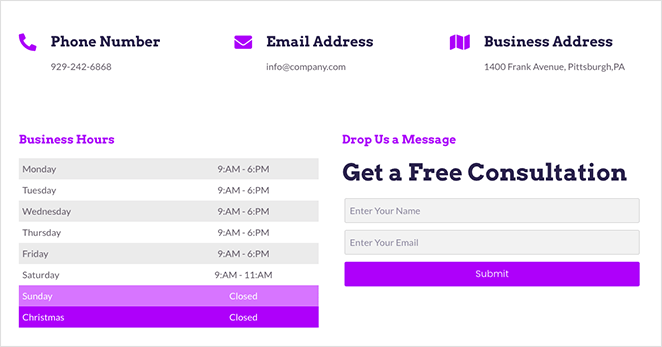
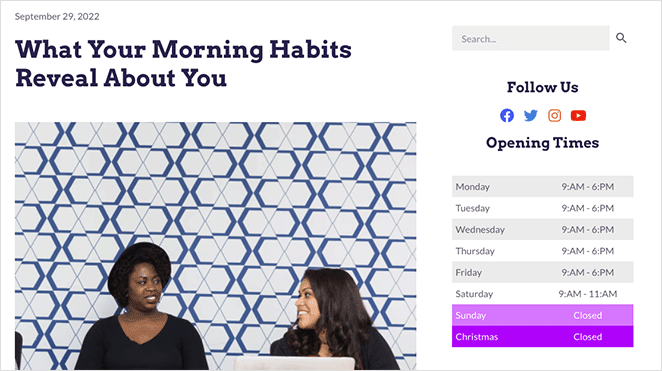
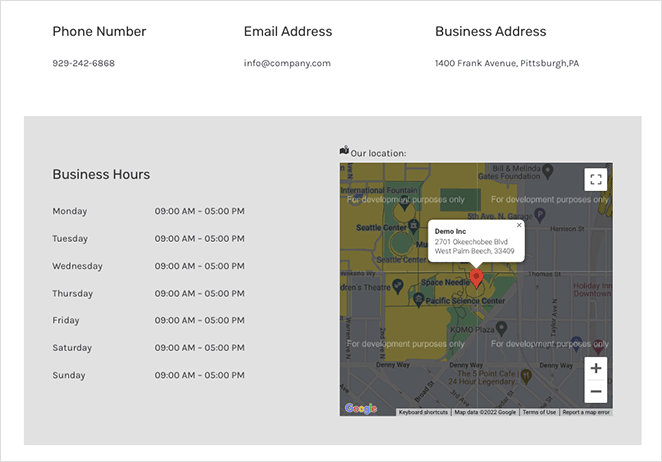
ウェブサイトをプレビューして、営業時間を確認できるようになりました。 このチュートリアルのページからいくつかの例を示します。 変更が表示されない場合は、ブラウザのキャッシュをクリアしてページを更新してください。
お問い合わせページ:

ブログのサイドバー:

それでおしまい!
方法 2: オールインワン SEO を使用して WordPress に営業時間を追加する
次の方法は、ページ ビルダーや営業時間インジケーター プラグインを使用したくない場合に、WordPress に営業時間を追加する簡単な方法です。

市場で最高の WordPress SEO プラグインである All in One SEO を使用します。 検索エンジン向けにウェブサイトを最適化でき、ローカル SEO 機能を使用して、ウェブサイトに営業時間を追加できます。
注: Local SEO モジュールにアクセスするには、少なくとも Plus 料金プランが必要です。
ステップ 1. All in One SEO (AIOSEO) をインストールしてアクティブ化する
まず、All in One SEO for WordPress プラグインをインストールして有効にします。
プラグインを有効にすると、SEO 用にサイトを構成するのに役立つセットアップ ウィザードが実行されます。 さらにヘルプが必要な場合は、このガイドの手順に従って、WordPress のオールインワン SEO を設定してください。

ステップ 2. 営業時間を追加する
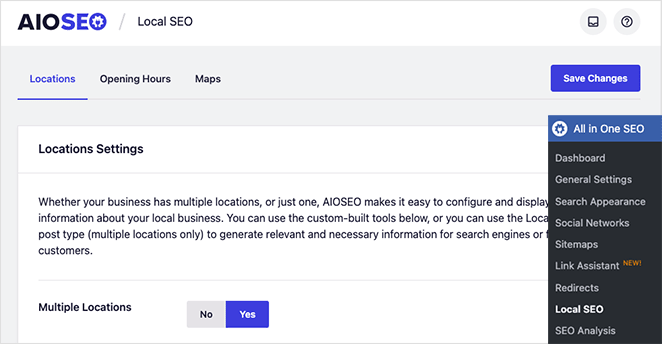
ウェブサイトの詳細を設定したら、オールインワン SEO » ローカル SEOページに移動して、ビジネス情報を入力します。
まず、複数の場所のトグルを「はい」の位置に回します。 追加する場所が 1 つしかない場合でも、この機能を有効にすることができます。

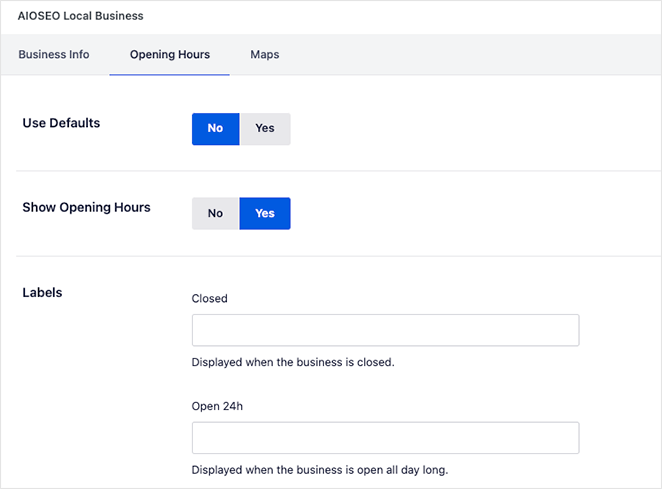
次に、画面上部の [営業時間] タブをクリックします。
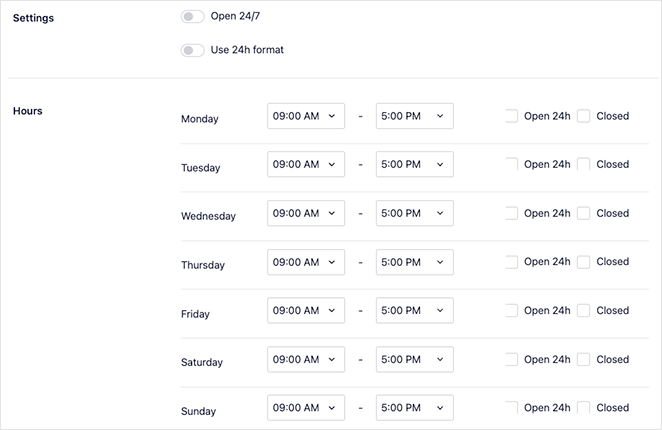
ここで、AIOSEO がデフォルトの場所として使用する営業時間と時間形式を追加できます。 必要に応じて、場所ごとに営業時間を設定できます。
ページを下にスクロールして、曜日ごとの個々の時間を見つけ、24/7 および 24 時間形式を有効にする必要があります。 各平日のほかに、チェックボックスをクリックして時間を 24 時間または非公開に設定することもできます。

[変更を保存] ボタンをクリックして、設定を保存することを忘れないでください。
ローカル SEO を設定したら、ビジネス情報と場所の追加に進むことができます。
ステップ 3. ビジネス拠点を作成する
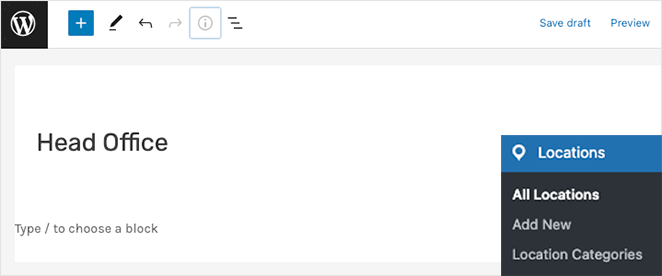
これを行うには、[場所] » [新規追加] に移動し、場所にタイトルを付けます。

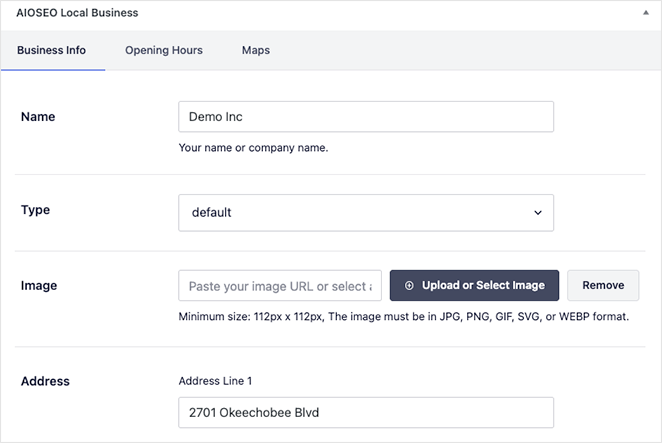
その後、 AIOSEO ローカル ビジネスセクションまで下にスクロールし、[ビジネス情報] タブにビジネス情報を追加します。

このセクションでは、ビジネス名、種類、画像、住所、連絡先の詳細、電話番号、支払い情報、サービスを提供している地域を入力できます。
詳細が整ったら、[営業時間] タブに切り替えます。 このパネルでは、新しい営業時間を追加するか、以前に設定したデフォルトの営業時間を使用できます。

完了したら、[公開] ボタンをクリックして場所を保存します。 勤務時間が必要な事業所ごとに、このプロセスを繰り返すことができます。
ステップ 4. 営業時間を表示する
SeedProd と同様に、All in One SEO を使用すると、Web サイトのどこにでも営業時間を表示できます。 事前に作成された WordPress ブロックを使用すると、数回クリックするだけで、投稿やページに営業時間を追加できます。
投稿またはページを編集して、AIOSEO ブロックを探すだけです。 次のブロックがあります。
- AIOSEO現地営業時間
- AIOSEO ローカル ビジネス情報
- AIOSEO ローカル ロケーション ブロック。
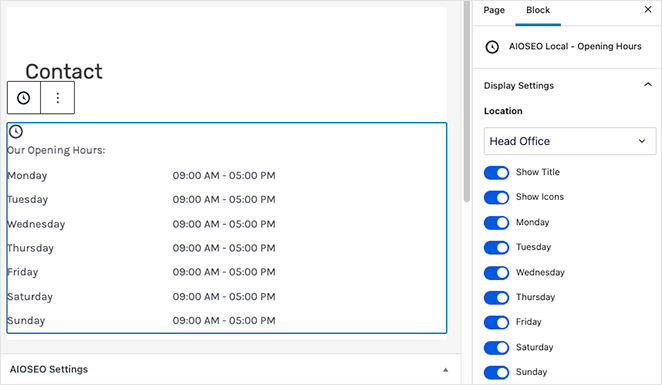
営業時間を表示するには、「AIOSEO Local Open Hours」ブロックが必要です。
ブロックを埋め込んだ後、ブロック設定パネルから表示したい場所を選択できます。

ページを公開するには、[公開] または [更新] ボタンをクリックすることを忘れないでください。
その後、ウェブサイトにアクセスして、実際の営業時間を確認できます。

そこにあります!
WordPress に営業時間を追加する方法がわかりました。 カスタム営業時間に飛び込む準備はできましたか?
これらの他の WordPress チュートリアルとガイドもお勧めです。
- WordPressにお問い合わせフォームを追加する方法
- Elementor レビュー: 最高のページビルダーですか?
- ランディングページ vs マイクロサイト: あなたのブランドにとってどちらが最適か
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。