10分でWordPressにキャプチャを追加する方法(無料プラグイン方式)
公開: 2024-01-10スパムを阻止するために WordPress サイトに CAPTCHA を追加しますか?
スパマーは自動スクリプトを使用して、スパム コメント、登録、その他のフォーム送信をサイトに大量に送り込みます。 CAPTCHA は、ユーザーが人間であるかボットであるかをテストすることで、これを防ぐことができます。
このステップバイステップのチュートリアルでは、サイトに CAPTCHA を簡単に追加する方法を説明します。 コーディングや専門用語を避け、できるだけ初心者に優しいものにするよう配慮しました。 まず、CAPTCHA とは何か、そしてこのチュートリアルに必要なものを見てみましょう。
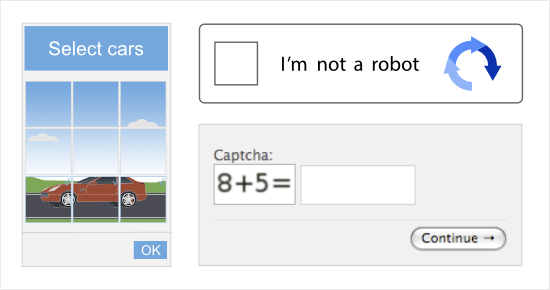
キャプチャとは何ですか?
ユーザーがフォームやコメントを送信する前に、CAPTCHA はユーザーが人間であることを証明するという課題を提示します。
これは通常、歪んだテキスト、画像、またはパズルの形式であり、人間にとっては簡単に解決できますが、自動スパム ボットにとっては困難です。 ユーザーは、自分が人間であることを証明するために、チャレンジに対して正しい応答を返す必要があります。

これは、ログイン ページ、フォーム、コメント フォームに対する追加のセキュリティ層として機能します。
これは、顧客が自分のアカウントにログインする必要があるメンバーシップ サイトや WooCommerce サイトでは特に重要です。 ハッカーは通常、ブルート フォース攻撃と呼ばれる方法を使用し、自動化されたボットがユーザー名とパスワードの何千もの組み合わせを試行して、アカウントのログイン詳細を推測します。
CAPTCHA 保護を使用すると、ボットはそのような攻撃を実行できなくなります。 したがって、顧客のデータを安全に保ち、アカウントをハッカーから保護するのに役立ちます。
CAPTCHA 保護をサイトに追加できる方法がいくつかあります。 ただし、それらの中には非常に複雑なものもあります。 私たちはこれをできるだけ簡単にしたいと考えています。
WordPress でスパムから保護されたフォームを作成する最も簡単かつ無料の方法は、WPForms を使用することです。

WPForms は、Web サイトに必要なフォームを簡単に作成できる、最高の WordPress フォームビルダー プラグインです。
作成するすべてのフォームにはスパム保護機能が組み込まれています。 さらに、いくつかのボタンをクリックするだけで、フォームに CAPTCHA を追加するのが比較的簡単です。
WPForms は、Google reCAPTCHA とその下で提供される 3 つのバージョンすべてをサポートしています。
- v2 チェックボックス reCAPTCHA : ユーザーに人間であることを証明するためにボックスにチェックを入れるように求めます。
- v2 Invisible reCAPTCHA : 高度なテクノロジーを使用して、入力を必要とせずに人間のユーザーを検出します。
- v3 reCAPTCHA : 舞台裏のスコアリング システムを使用して不正なトラフィックを検出し、最低合格スコアを決定できるようにします。 高度な使用のみに推奨されます (または Google AMP を使用する場合)。
サイトを hCAPTCHA および CloudflareTurnstile に接続することもできます。
これとは別に、WPForms には数分でサイトにフォームを公開するための 1,300 以上のテンプレートが付属しています。 さらに、ドラッグ アンド ドロップのビジュアル ビルダーを使用して、ニーズに合わせてフォームをカスタマイズできます。
現在、WPForms には無料版とプロ版の両方が用意されています。 無料版では、支払い用に Stripe に接続し、メール用に Constant Contact に接続できます。
プロバージョンでは、次のような強力な機能にアクセスできます。
- スマートな条件付きロジック
- フィールドの検証
- 複数ページのフォーム
- フォーム入力管理
- インスタントフォーム通知
- PayPal、Authorize.net、Square などの支払いプラットフォーム
- Drip、AWeber、Brevo などとの電子メール統合
また、大量のアドオンも付属しているので、会話フォーム、位置情報、アンケートと投票、ファイルのアップロード、フォームの破棄、フォーム ロッカーなどの機能を必要に応じて有効にすることができます。
ここから WPForms を始めましょう »
こちらのビデオチュートリアルに従ってください »
CAPTCHA を追加するために WPForms を選択した理由が明確になったので、チュートリアルに直接進みましょう。
WordPress フォームに CAPTCHA を追加するにはどうすればよいですか?
ステップ 1: Google reCAPTCHA キーを取得する
このチュートリアルでは、無料の Google reCAPTCHA をサイトに追加する方法を説明します。 まず必要となるのは、reCAPTCHA API キーです。
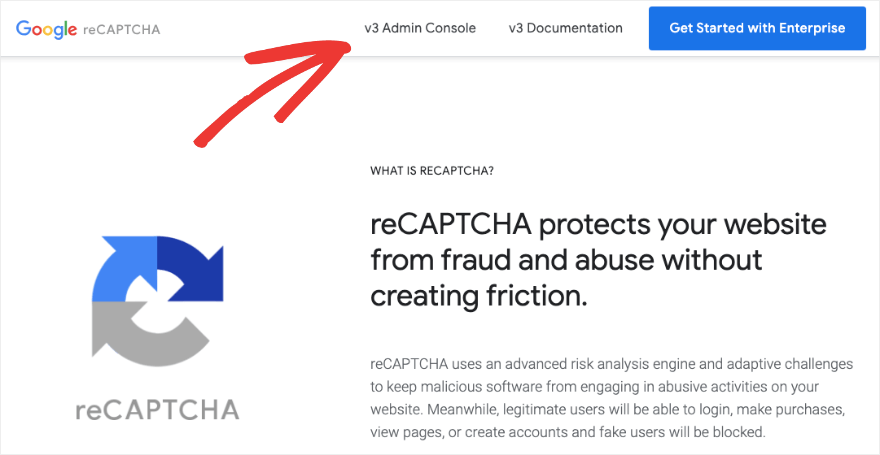
これらのキーを作成するには、reCAPTCHA Web サイトにアクセスし、「v3 Admin Console」をクリックする必要があります。

ブラウザにまだログインしていない場合は、Google アカウントにサインインする必要がある場合があります。
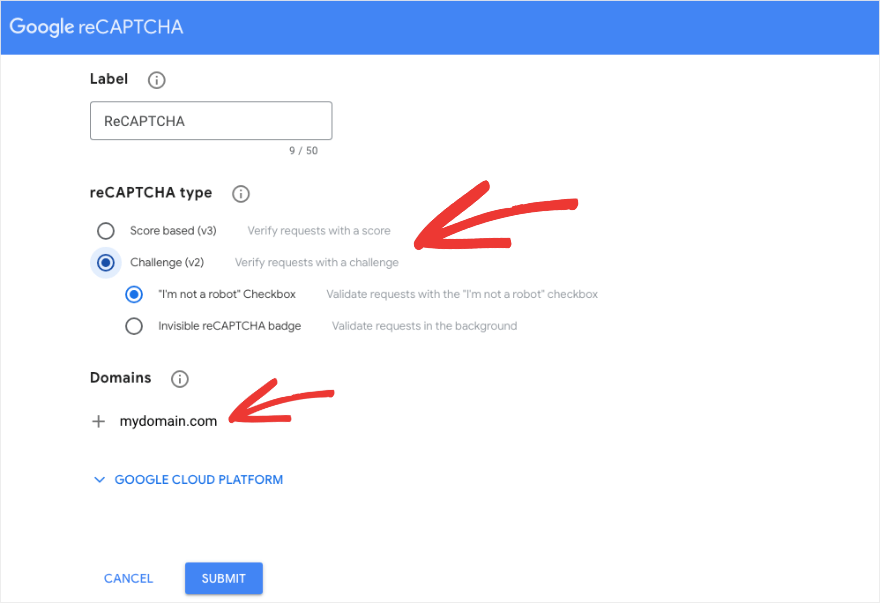
新しいページが開き、作成中の reCAPTCHA のラベルを追加するフォーム フィールドが表示されます。 その下で、サイトに追加する reCAPTCHA のバージョンを選択できます。
次のオプションから選択できます。
- スコアベース
- チャレンジ
- 「私はロボットではありません」チェックボックス
- 非表示の reCAPTCHA バッジ

希望するドメインを選択したら、ドメイン名を追加して「送信」ボタンを押す必要があります。
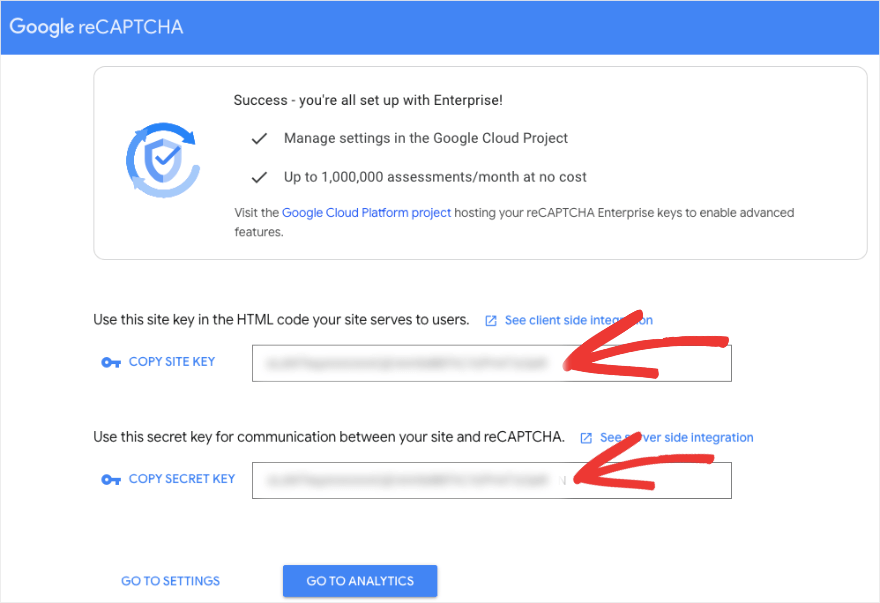
成功ページと、Google が生成したサイトキーと秘密キーが表示されるはずです。

これらのキーをコピーして、後で使用できるように保管しておいてください。 それでは、WPForms をサイトにインストールしましょう。
ステップ 2: WPForms をサイトに追加する
作成した Google reCAPTCHA に Web サイトを接続するには、WPForms を使用します。
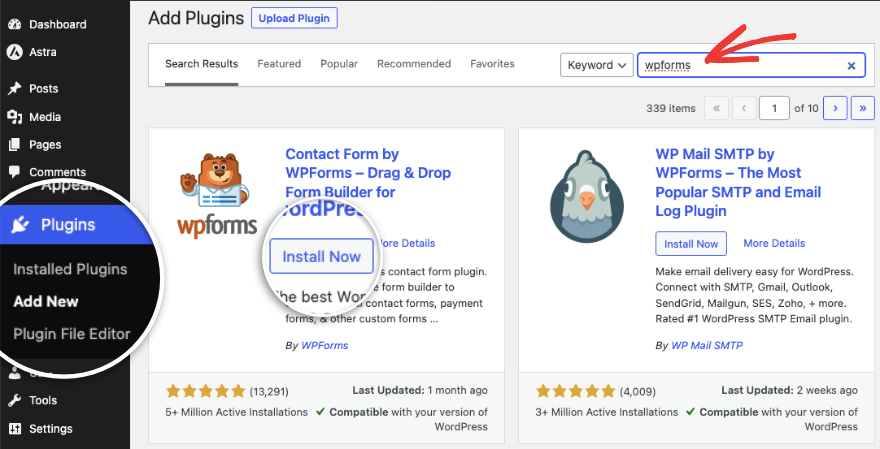
まず、サイトに WPForms をインストールしてアクティブ化する必要があります。 WordPress 管理画面で、 [プラグイン] » [新規追加]ページに移動します。 「WPForms」を検索し、「今すぐインストール」ボタンをクリックします。 次にプラグインを有効化します。

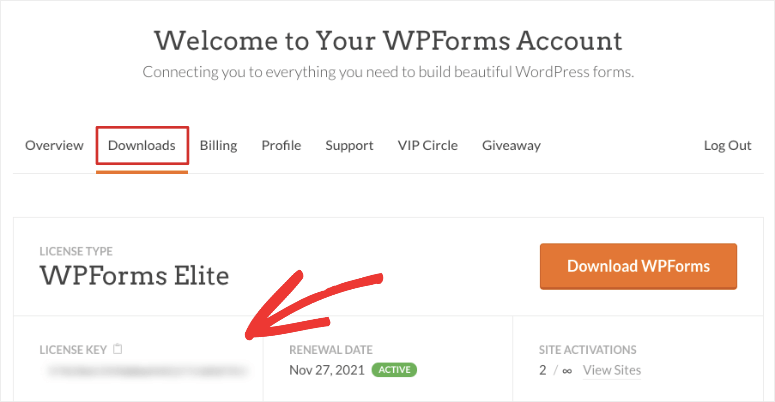
これにより、WPForms の無料版が入手できます。 プロ版が必要な場合は、WPForms Web サイトにアクセスしてプランにサインアップしてください。 その後、WPForms プロ プラグインをダウンロードできる自分のアカウントにアクセスできるようになります。 コピーする必要があるライセンス キーも取得します。

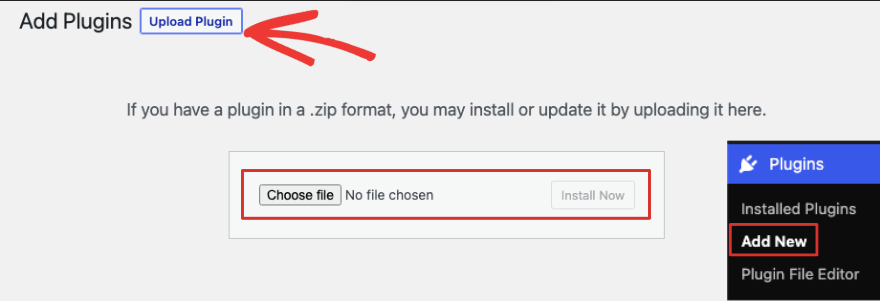
[プラグイン] » [新規追加] » [プラグインのアップロード]ページでプラグイン ファイルをアップロードするだけです。


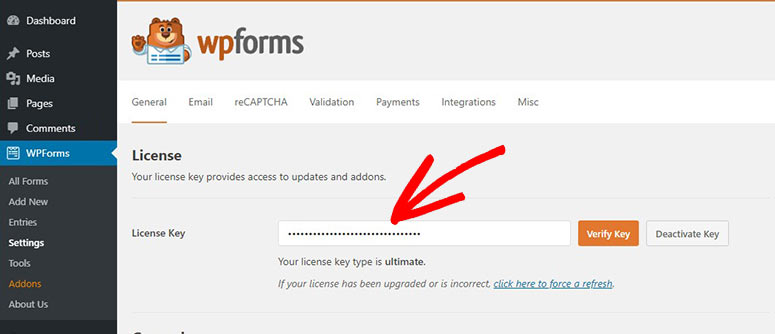
WPForms がアクティブ化されたら、プラグインの設定ページでライセンス キーを追加できます。 キーを確認するとライセンスが有効になります。

今すぐフォームの構築を開始できますが、その前に、Google reCAPTCHA を WPForms に簡単に接続します。
ステップ 3: WPForms と reCAPTCHA を接続する
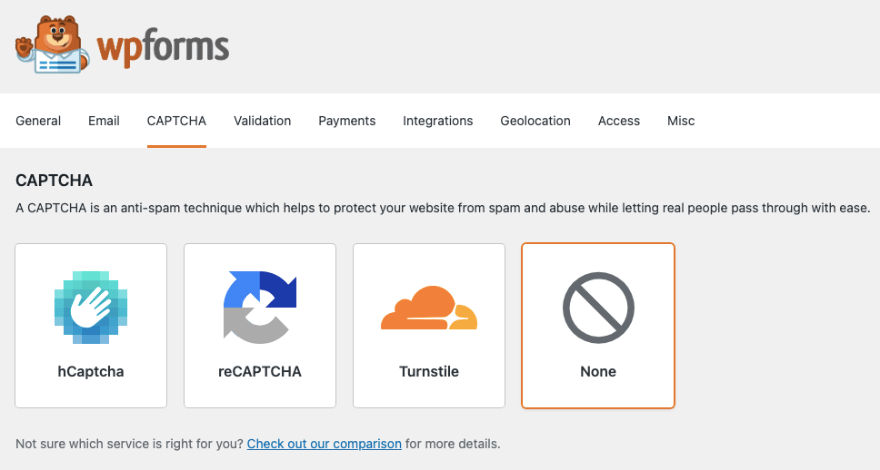
WPForms の[設定]ページで、 [CAPTCHA]タブに切り替えます。
hCaptcha、reCAPTCHA、Turnstile を設定するか、オフにするオプションが表示されます。
reCAPTCHAを選択します。

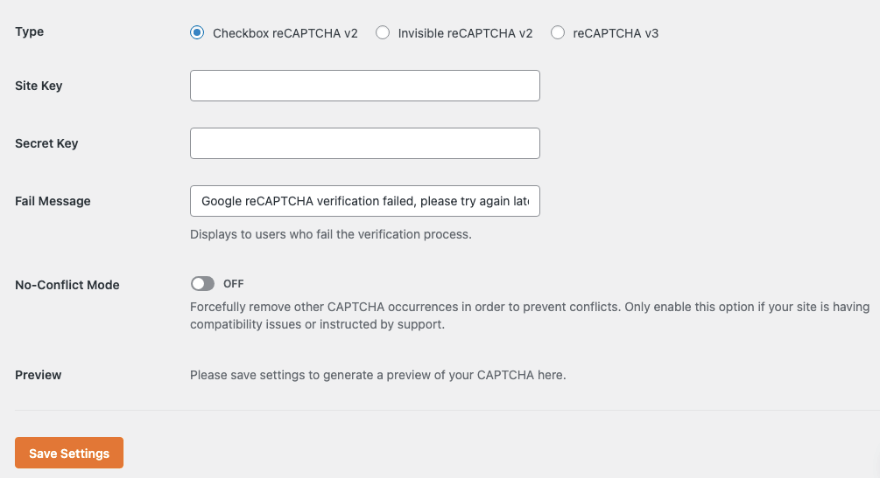
ここで、使用する CAPTCHA の種類を選択できます。 このチェックボックスでは、ユーザーは自分が人間であることを証明するボックスにチェックを入れる必要があります。
ただし、サイトのユーザー エクスペリエンスを妨げたくない場合は、Invisible reCAPTCHA を選択してください。 これにより、ユーザー側から何もすることなく、ユーザーが人間であるかどうかがチェックされます。
CAPTCHA は、特にログイン ページ、コメント セクション、フォームでは SEO (検索エンジンの最適化) に直接影響を与えないことに注意してください。 ただし、キャプチャの背後にコンテンツを隠すと、ユーザー エクスペリエンスに影響を及ぼし、SEO に影響を与える可能性があります。
必要な CAPTCHA の種類を選択したら、その下に、前に作成したサイト キーと秘密キーを貼り付けることができます。

それでおしまい。 設定を保存して、Web サイトのフォームへの追加に進みましょう。
ステップ 4: CAPTCHA 対応フォームを作成する
WPForms は最高で最もユーザーフレンドリーなコンタクト フォーム プラグインとして広く知られていますが、コンタクト フォーム、登録フォーム、ログイン フォーム、パスワード フォーム、イベント サインアップ、ニュースレター オプティン、購入フォームなど。
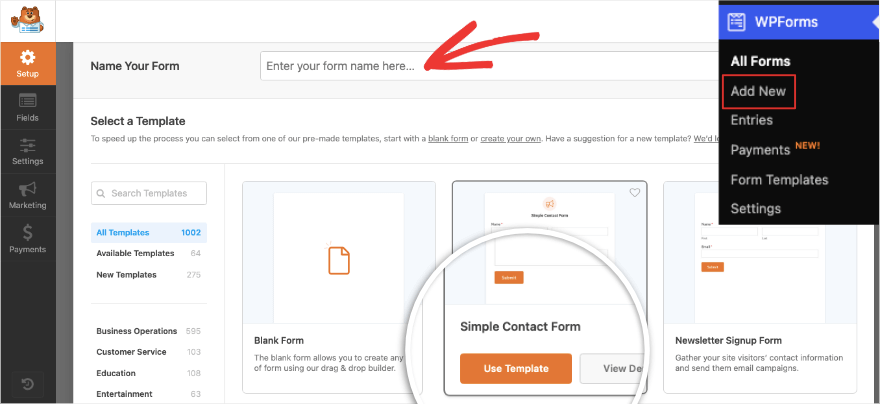
WordPress ダッシュボードで、 WPForms » 新規追加に移動して、新しいフォームを作成します。 既存のフォームがある場合は、それを編集することもできます。
テンプレートのライブラリが表示されます。 まず、上部にフォームの名前を追加しましょう。 その後、検索バーを使用してフォーム テンプレートをフィルタリングし、必要なものをすばやく見つけることができます。
「Simple Contact Form」テンプレートを選択します。

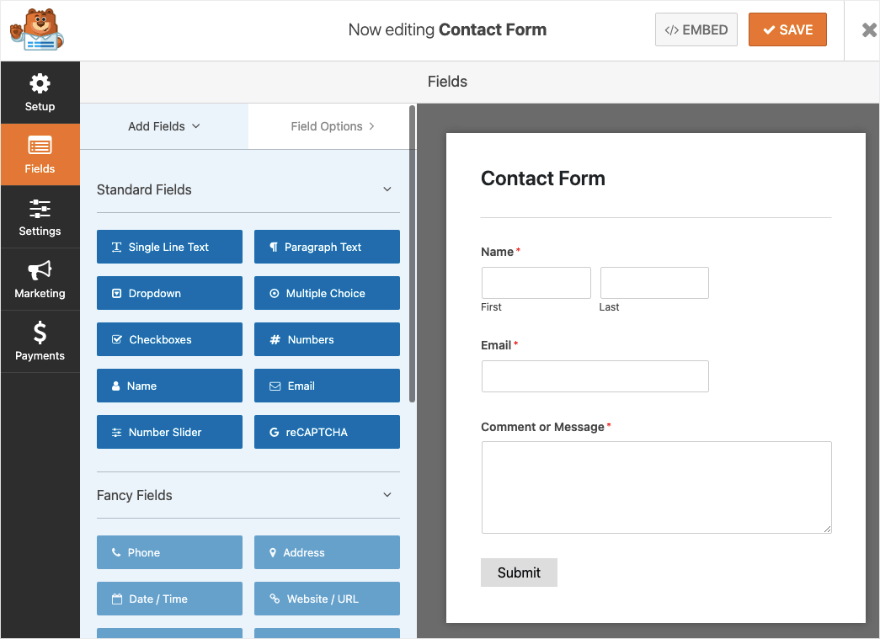
テンプレートを選択すると、ドラッグ アンド ドロップ ビルダーが開きます。 右側にフォームのプレビューが表示され、左側に編集オプションが表示されます。
これにより、フォームがサイト上で公開されているときと同じように視覚的に編集できます。
新しいフィールドを追加するには、左側で目的のフィールドを選択し、フォーム プレビューにドラッグ アンド ドロップするだけです。

無料版では、単一行、段落、ドロップダウン、複数選択、名前、電子メールなどのフィールドを追加できます。 Google reCAPTCHA フィールドも取得します。
プロ バージョンでは、電話番号、日付/時刻、ファイルのアップロード、パスワード、リッカート スケール、署名、カスタム キャプチャなどの高度なフィールドにアクセスできます。
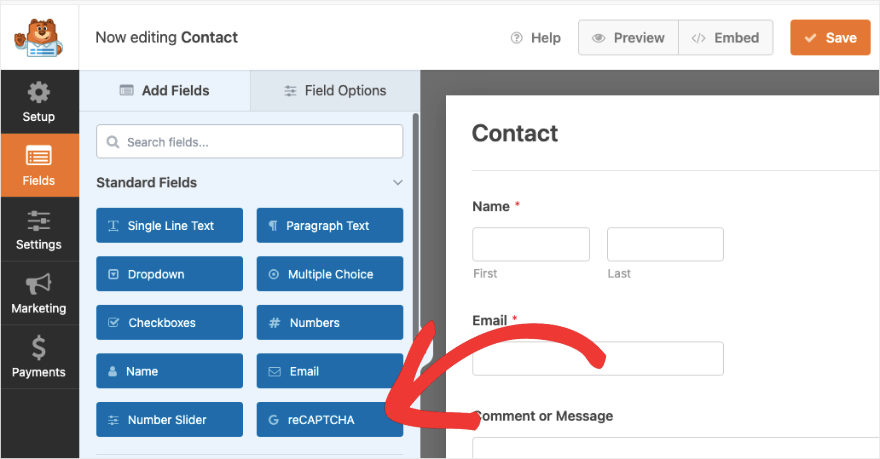
次に、「標準フィールド」セクションの「reCAPTCHA」フォームフィールドをクリックして、このフォームで reCAPTCHA を有効にしましょう。

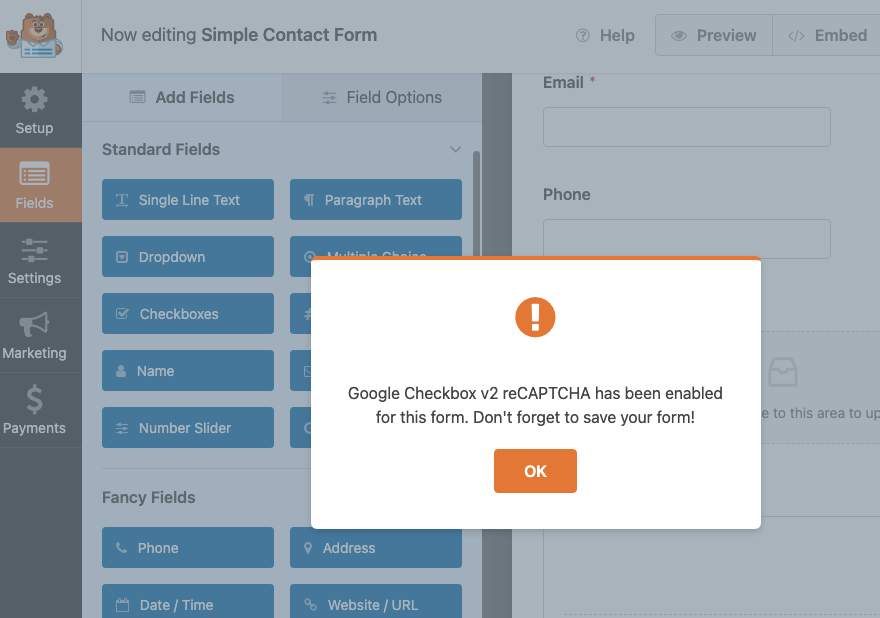
これをクリックすると、「このフォームでは Google Checkbox V2 reCAPTCHA が有効になっています」というメッセージが表示されます。 フォームを保存することを忘れないでください。」

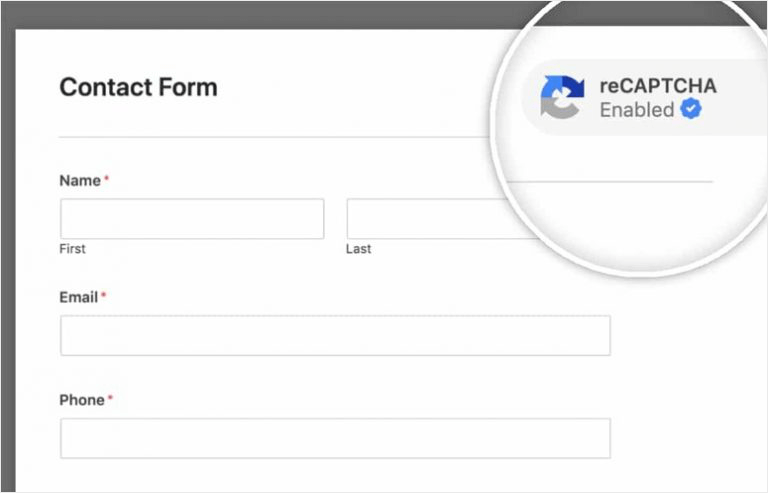
また、フォーム プレビューにreCAPTCHA 対応バッジが付いていることもわかります。

ここではこれ以上する必要はありません。 画面の右上隅にある「保存」ボタンをクリックして変更を保存します。 次に、Web サイトにフォームを追加します。WPForms を使用すると、このプロセスが非常に簡単になります。
ステップ 5: CAPTCHA フォームをサイトに公開する
CAPTCHA 対応フォームは、任意のページ、投稿、またはサイドバーやフッターなどのウィジェット対応領域に追加できます。
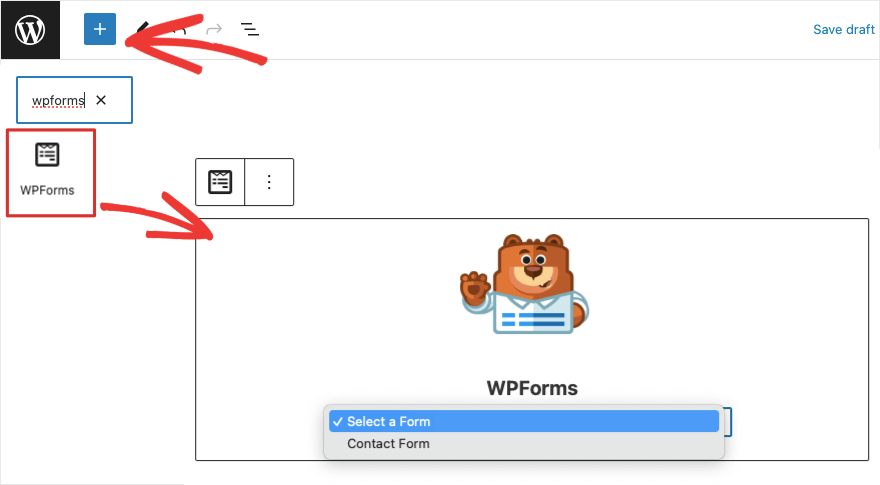
WordPress の新しい投稿に追加してみましょう。 ブロックエディターを使用して新しい投稿を開きます。 新しいブロックを追加し、「WPForms」を検索します。 利用可能な専用ブロックがあることがわかります。
これにより、作成したフォームをドロップダウン メニューから選択できる WPForms セクションがページに追加されます。

フォームを選択すると、編集後の画面にフォームのプレビューが表示されます。
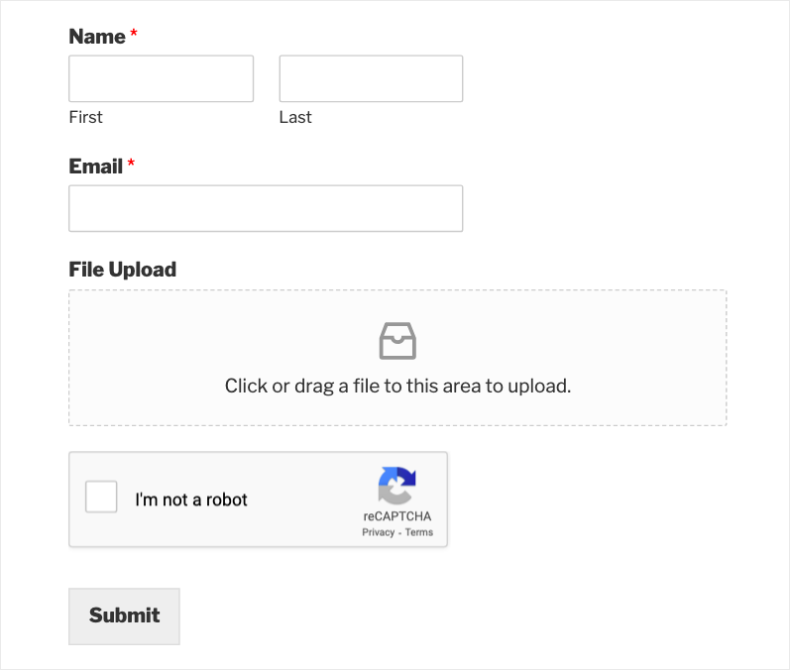
ページを保存または公開すると、サイト上の [送信] ボタンの前に CAPTCHA チェックボックスのあるフォームが表示されます。

それでおしまい! CAPTCHA が WordPress ウェブサイトに正常に追加されました。
このチュートリアルがお役に立てば幸いです。 専用の CAPTCHA ソリューションをお探しの場合は、ベスト WordPress CAPTCHA プラグインのレビューをご覧ください。 CAPTCHA 4WP、Really Simple Captcha、Login No Captcha reCAPTCHA プラグインなどの WordPress プラグインについて詳しく説明します。
コメント セクションのスパムを制御するには、コメントとディスカッションの管理方法を学ぶ WordPress101 コース全体を確認することをお勧めします。
さて、WPForms は多用途のフォームビルダーです。 引き続き WPForms を使用して、サイトのあらゆる種類のフォームを作成できます。 Google CAPTCHA 機能がすでに有効になっているので、WPForms ビルダー内の 1 つのボタンをクリックするだけで、構築するすべてのフォームで CAPTCHA を使用できます。
カスタムの WordPress ログインおよび登録フォームを作成したり、送信ボタンをカスタマイズしたりすることもできます。 構築するすべてのフォームで、設定したのと同じ CAPTCHA 保護を使用できます。
この強力なフォーム ビルダーを最大限に活用するには、次のビデオ チュートリアル コースをご覧ください。
WPForms 101 コースの詳細 »
