Cloudflare ターンスタイル CAPTCHA を WordPress に追加する方法
公開: 2024-09-11WordPress フォームにセキュリティ機能を追加したいですか? Cloudflare の Turnstile Captcha 機能のおかげで、それが可能になりました。
この高セキュリティ機能を WPForms などの WordPress フォームに統合すると、フォームの安全性が高まり、スパムを防ぐことができます。
この投稿では、非常に包括的な方法でWordPressにCloudflare Turnstile Captchaを追加する方法に関する完全なステップバイステップガイドを提供します。
それでは、これ以上遅らせることなく、始めましょう。
Cloudflareの回転式改札口キャプチャ機能とは何ですか?
Cloudflare Turnstile は、ユーザーにパズルを解いたり画像を特定したりすることを要求する従来の CAPTCHA を使用せずに、Web サイトをボットから保護するのに役立つツールです。代わりに、Turnstile はブラウザからの信号と機械学習を使用して、プライバシーを尊重しながら、あなたが本物かどうかを判断します。
簡単に言えば、これは、ユーザーがボットではないことを証明するために煩わしいタスクを完了する必要がある reCAPTCHA のようなツールに代わる無料の代替手段です。
Cloudflare Turnstile が優れていると考えられる理由は次のとおりです。
- 無料かつ無制限: 使用量が増えると課金を開始した他の CAPTCHA サービスとは異なり、Cloudflare Turnstile は無料で無制限の保護を提供します。
- 迷惑なパズルは不要: ユーザーに画像を識別させたりパズルを解かせたりすることなく、フォームをスパムから守り、全体的なユーザー エクスペリエンスを向上させます。
- 使いやすさ: Turnstile を使用するのに Cloudflare の顧客である必要はありません。Web サイトをお持ちであれば誰でもサインアップして無料で使い始めることができます。
全体として、Cloudflare Turnstile を使用すると、従来の CAPTCHA の煩わしさを必要とせずに、実際のユーザーがサイトを効果的にブロックしながらサイトと対話することが容易になります。
Cloudflare Turnstile CAPTCHA を WordPress に追加することを検討する必要があるのはなぜですか?
Cloudflare Turnstile は、Web サイトとユーザーをスパムやボットから保護するための改良された方法です。バックグラウンドで静かに動作するため、訪問者はパズルを解いたり、煩わしい検証を完了したりする必要がありません。
回転式改札口が優れている理由:
- 目に見えないスパム保護: ほとんどのユーザーにとって、Turnstile は問題を示すことなく動作し、スムーズで手間のかからないエクスペリエンスを維持します。
- プライバシー重視: 行動を追跡したり広告にデータを使用したりする一部の CAPTCHA とは異なり、Turnstile は個人情報を収集しないため、信頼性が高くなります。
- 迅速かつ無料のセットアップ: Cloudflare Turnstile をウェブサイトにわずか数分で無料でセットアップできます。
WordPress で Cloudflare 回転木戸を使用する理由?
Turnstile は、お問い合わせフォーム、オンライン ストア (WooCommerce など)、またはサイトの他の部分であっても、WordPress サイトを保護する優れた方法です。
スパムやボットは次のような問題を引き起こす可能性があります。
- スパムリンクやメールの送信
- ログインフォームへの侵入を試みています
- 偽の送信や注文でサイトが殺到する
これらの問題は、セキュリティ リスクや訪問者のエクスペリエンス低下につながる可能性があります。従来の CAPTCHA ツールは、多くの場合、ユーザー エクスペリエンスが低く、プライバシーの懸念を引き起こします。
Cloudflare Turnstile は、訪問者を煩わせることなくサイトを保護する、目に見えない非侵入的なチェックでこれらの問題に対処します。 Apple のプライベート アクセス トークンを使用して、追加のデータを収集せずにユーザーを検証します。
Turnstile は、フォーム ビルダーや WooCommerce などの人気のあるプラグインとも簡単に統合できるため、WordPress サイト全体にこの保護を簡単に追加できます。
全体として、Cloudflare Turnstile は、ウェブサイトをボットやスパムから安全に保つための、スムーズで安全かつプライバシーに配慮した方法を提供します。

WordPress に Cloudflare Turnstile CAPTCHA を追加するにはどうすればよいですか?
WordPress に Cloudflare Tustile CAPTCHA を追加するための最良の方法が 3 つあります。ニーズに合わせて最適なものをお選びください。
1 . WPFormsを使用してCloudflareターンスタイルCAPTCHAをWordPressフォームに追加する
2. Cloudflare Turnstile CAPTCHA を WordPress ウェブサイトの他の領域 (コメント、Woocommerce など) に追加する方法
1. WPFormsを使用してCloudflare Turnstile CAPTCHAをWordPressフォームに追加する方法
Cloudflare Tunstile Captcha 機能を WordPress に追加する最も簡単な方法の 1 つは、WPForms を使用することです。
WPFOrms の最も優れた点は、Cloudflare Tunstile を統合するための専用セクションが提供され、この機能をフォームのどこにでも簡単に実装できることです。
その方法は次のとおりです。
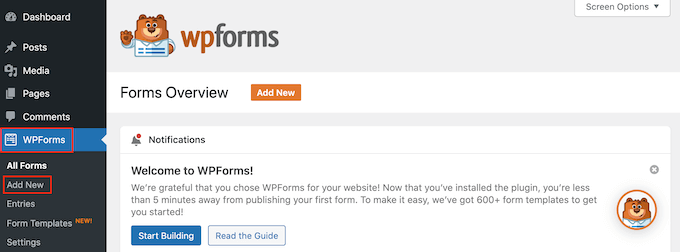
ステップ 1: WPForms プラグインをインストールする
- WordPress ダッシュボードに移動します。
- プラグイン » 新規追加に移動します。
- WPFormsを検索します。
- 「今すぐインストール」をクリックし、 「アクティブ化」をクリックします。
ステップ 2: WPForms で CAPTCHA 設定を構成する
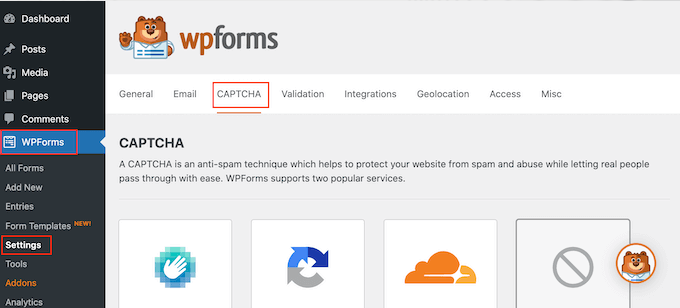
- WordPress ダッシュボードで、 WPForms » 設定に移動します。
- 「キャプチャ」タブをクリックします。

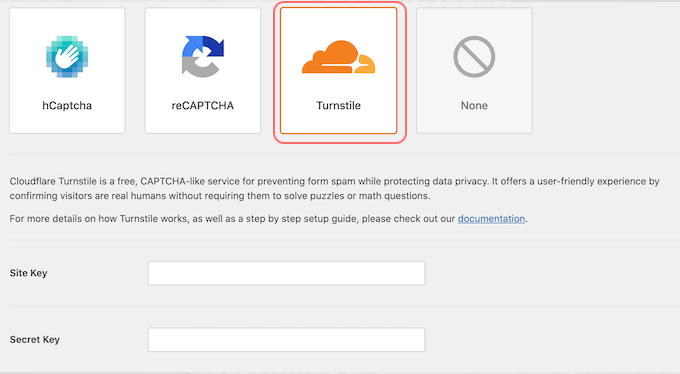
- CAPTCHA オプションから回転式改札口を選択します。

ステップ 3: Cloudflare サイトキーと秘密キーを取得する
- 新しいブラウザタブを開き、Cloudflareのログインページに移動します。
- メールアドレスを使用してログインするか、新しいアカウントを作成します。
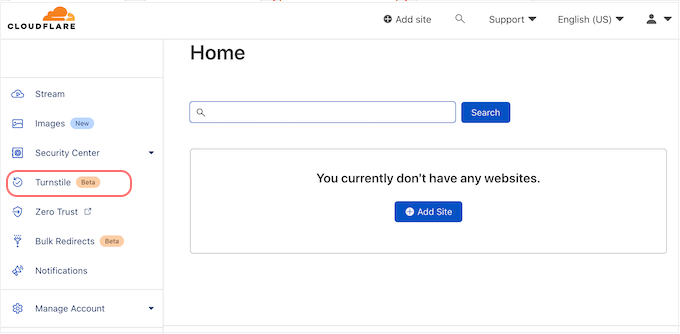
- Cloudflare ダッシュボードの左側のメニューでTurnstile を見つけてクリックします。

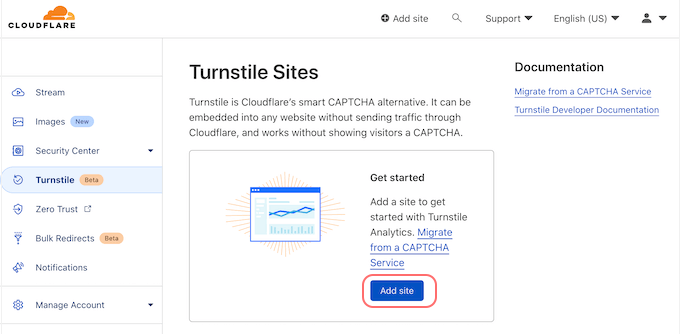
- [サイトの追加]をクリックします。

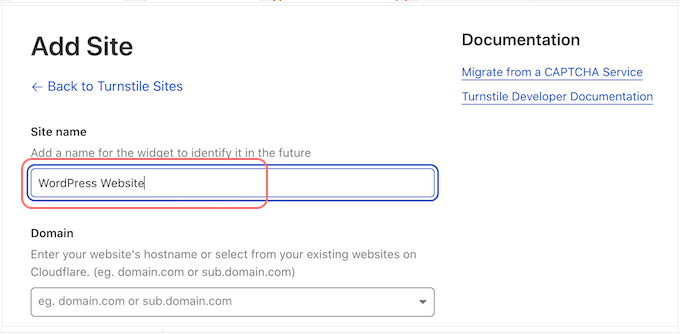
- サイトの名前を入力します (これは参考用です)。
- Web サイトのドメイン名を「ドメイン」フィールドに入力します。

このプロセス中に、次のような読み込みアニメーションが表示されることに気づくかもしれません。
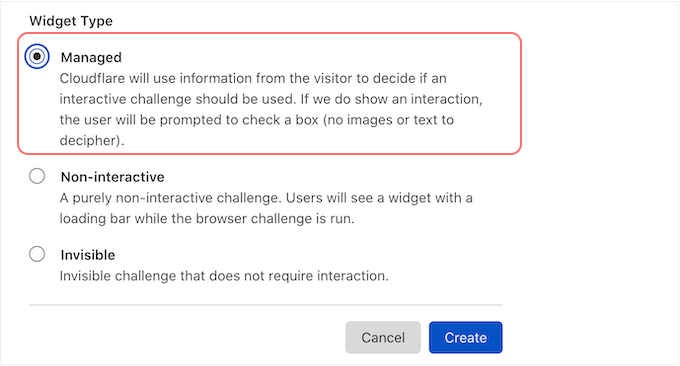
- CAPTCHA のタイプを選択します。
- 管理対象: 訪問者にとって最適なチャレンジ タイプを自動的に選択します。
- 非対話型: 訪問者の入力を必要とせずにバックグラウンドで実行されます。
- 非表示: CAPTCHA を訪問者から完全に隠します。

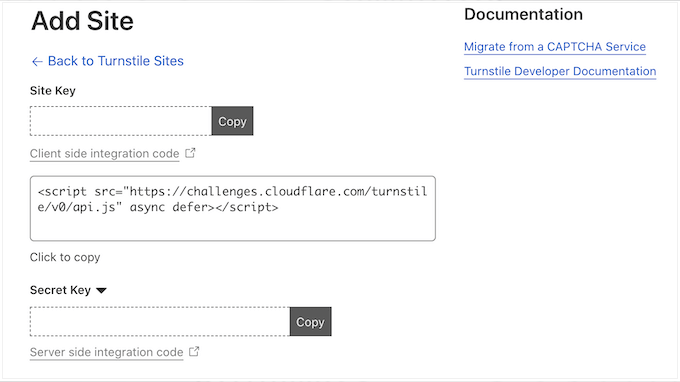
- [作成] をクリックして、サイト キーと秘密キーを生成します。

ステップ 4: サイトキーと秘密キーを WPForms に追加する
- WordPress ダッシュボードの WPForms CAPTCHA 設定に戻ります。
- Cloudflareからのサイトキーと秘密キーをそれぞれのフィールドに入力します。
- [設定の保存] をクリックします。
Turnstile Captach を WPFROM に追加する方法
ステップ 1: WPForms で新しいフォームを作成する
- WPForms に移動します。WordPressダッシュボードから、 WPForms » 新規追加に移動します。

- フォームに名前を付ける: [フォームに名前を付ける] フィールドにフォームの名前を入力します。これはあくまで参考用です。
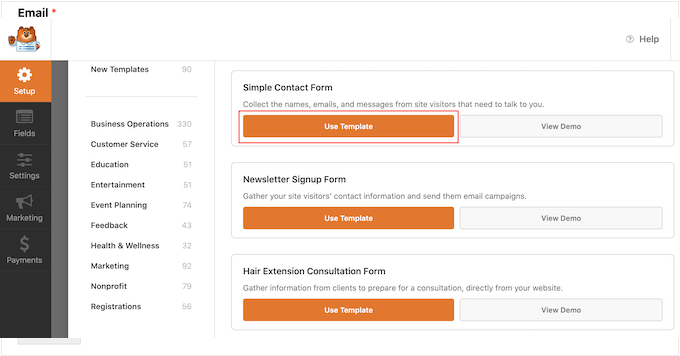
- テンプレートの選択: WPForms は既製のテンプレート (連絡先フォーム、ニュースレターのサインアップなど) を提供します。 「テンプレートを使用」ボタンをクリックしてテンプレートを選択します。

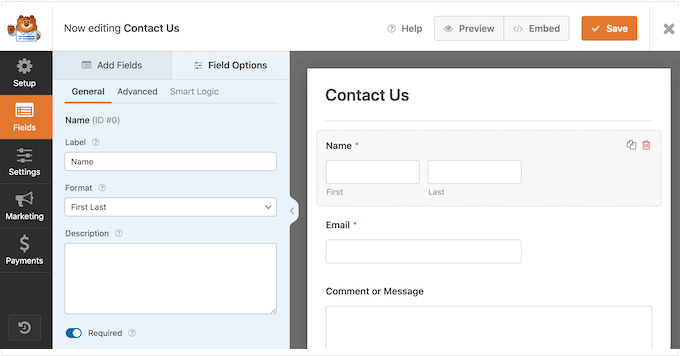
ステップ 2: フォームをカスタマイズする
- フィールドの編集: WPForms エディターで、任意のフィールドをクリックしてカスタマイズします。選択したフィールドの設定がサイドバーに表示されます。
- フィールドの再配置:ドラッグ アンド ドロップを使用してフィールドの順序を変更します。

ステップ 3: Cloudflare 回転木戸 CAPTCHA を追加する
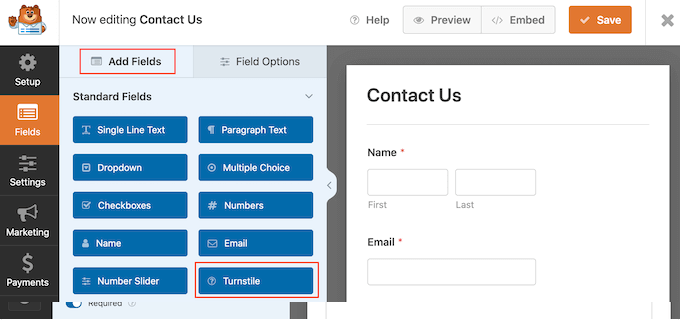
- 回転式改札口フィールドの追加:左側のメニューの[フィールドの追加]タブをクリックします。
- 回転木戸を選択します。 「回転木戸」フィールドを見つけてクリックし、フォームに追加します。

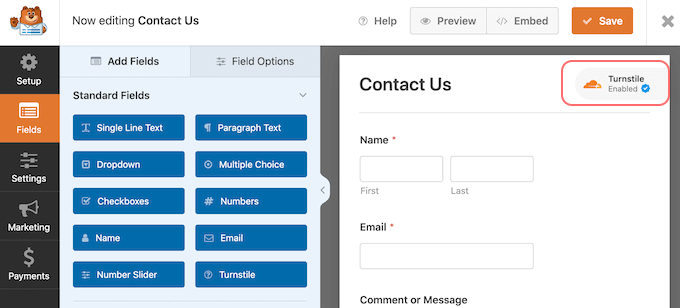
- 回転木戸が有効であることを確認する:右上に「回転木戸が有効」アイコンが表示され、フォームが Cloudflare 回転木戸で保護されていることを確認できます。

ステップ 4: 設定で回転式改札口を有効にする (オプション)
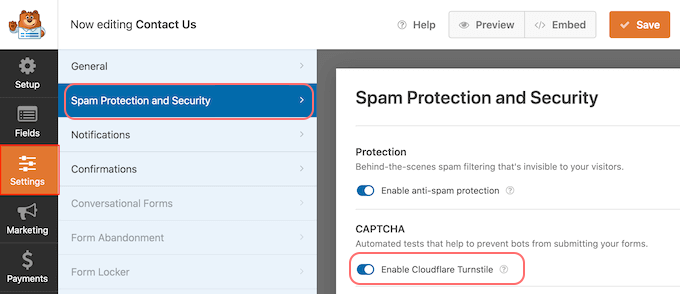
- [フォーム設定] に移動します。左側のメニューで[設定]をクリックし、 [スパム保護とセキュリティ] を選択します。
- 回転木戸を有効にする: 「Cloudflare 回転木戸を有効にする」スイッチを灰色 (オフ) から青 (オン) に切り替えます。

ステップ 5: フォームを保存してページまたは投稿に追加する
- フォームを保存する:カスタマイズが完了したら、 [保存]ボタンをクリックします。
- フォームをページ/投稿に追加します。
- フォームを表示したいページまたは投稿に移動します。
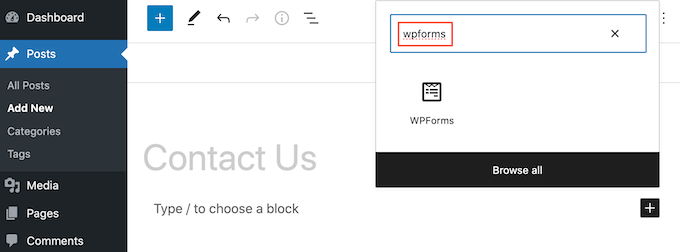
- 「+」アイコンをクリックし、検索ボックスに「WPForms」と入力します。
- WPForms ブロックを選択してページに追加します。

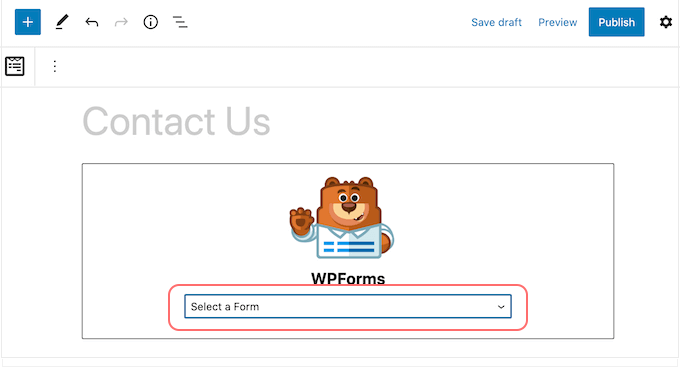
- WPForms ブロックで、作成したばかりのフォームをドロップダウンから選択します。

- ページを公開する: [更新]または[公開] をクリックしてフォームを公開します。
ここで、ページまたは投稿にアクセスすると、Cloudflare Turnstile CAPTCHA がアクティブになったフォームが表示されます。


2. Cloudflare Turnstile CAPTCHA を WordPress ウェブサイトの他の領域 (コメント、Woocommerce など) に追加する方法
それ以外のセキュリティ機能を実装したい場合は、コメントセクションなどで WPForms を使用してスパムや Woocommerce を回避してください。シンプルで無料の Cloudflare Turnstile プラグインをインストールすることでこれを行うことができます。
その方法は次のとおりです。
ステップ 1: プラグインをインストールして有効化する
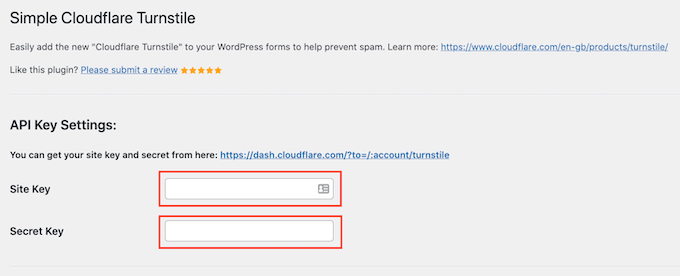
- Simple Cloudflare Turnstile をインストールする: WordPress ダッシュボードから、プラグイン » 新規追加に移動し、「Simple Cloudflare Turnstile」を検索します。
- プラグインをアクティブ化する: [今すぐインストール]をクリックし、 [アクティブ化] をクリックします。
ステップ 2: サイトキーとサイトシークレットを取得する
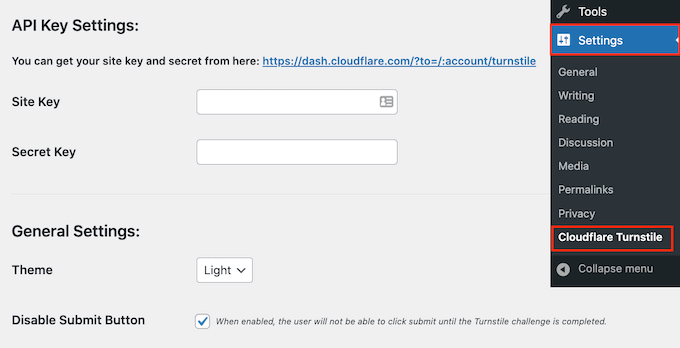
- 設定に移動します:アクティベーション後、設定 » Cloudflare Turnstileに移動します。

- サイトキーとシークレットキーの追加: Cloudflare Turnstile アカウントからのサイトキーとサイトシークレットが必要です。これらのキーを WordPress ダッシュボードのそれぞれのフィールドに入力します。

ステップ 3: CAPTCHA の外観と動作をカスタマイズする
- テーマを選択する: [テーマ]ドロップダウンで、サイトのスタイルに合わせてライト、ダーク、または自動を選択します。
- 言語オプションの設定:海外サイトの場合、 [言語]フィールドで[自動検出]を選択すると、訪問者の言語が自動的に使用されます。
- 外観モードの調整: [外観] モードで、 [常に]を選択してすべてのユーザーに CAPTCHA を表示するか、ユーザーの操作に基づいて調整します。
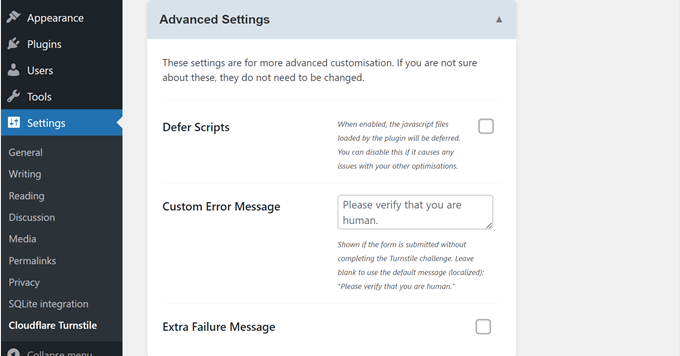
ステップ 4: 詳細設定を構成する

- スクリプトの遅延: [詳細設定]で、スクリプトの遅延を有効にしてページの読み込みを高速化できます。問題が発生する場合は、オフにすることができます。
- メッセージのカスタマイズ: CAPTCHA チャレンジ中に表示されるエラー メッセージをカスタマイズできます。 「カスタム エラー メッセージ」フィールドに希望のテキストを入力します。
- 追加の失敗メッセージを有効にする:必要に応じて、ユーザーがチャレンジに失敗した場合に表示される追加の失敗メッセージを追加します。
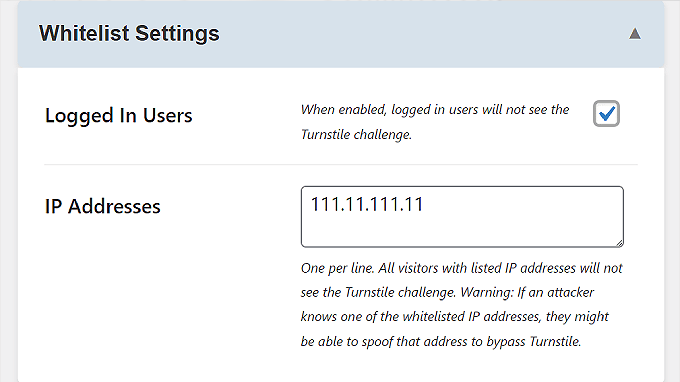
ステップ 5: ホワイトリスト設定を調整する
- ユーザーと IP をホワイトリストに登録する:ホワイトリスト設定を構成することで、ログイン ユーザーまたは特定の IP アドレスを CAPTCHA をバイパスするように設定できます。

ステップ 6: 回転式改札口 CAPTCHA を追加するエリアを選択する

- WordPress フォームで有効にする:スクロールして、ログイン ページ、登録フォーム、パスワード リセット ページなど、ターンスタイルを有効にする領域を選択します。
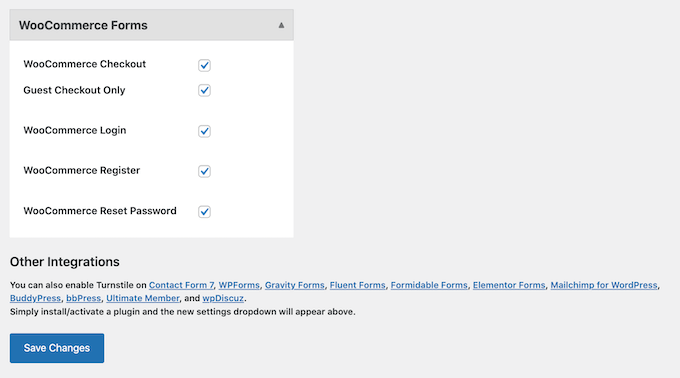
- WooCommerce で有効にする: WooCommerce をお持ちの場合は、 「WooCommerce フォーム」セクションを展開し、保護したいページ (ログイン、サインアップ、チェックアウトのページなど) の横にあるボックスをチェックできます。
ステップ 7: 変更を保存する
- 設定を保存:すべてを好みに合わせて設定したら、一番下までスクロールして[変更を保存]をクリックします。
結論
Cloudflare Turnstile が従来の reCAPTCHA に代わる最良の選択肢となることは間違いありません。しかし、これがウェブサイトを保護する唯一の方法ではありません。
reCAPTCHA 機能を実装せずに Web サイトを保護する方法について知りたい場合は、専用ブログ「WordPress サイトを保護する方法: 究極の WordPress セキュリティ チェックリスト」を参照してください。
最後に、この記事/ブログが WordPress に Cloudflare Turnstile CAPTCHA を追加する方法を理解するのに役立ち、Web サイトを保護できることを願っています。
ご提案やご質問がございましたら、以下のコメント欄にお気軽にお書きください。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。