Elementor Webサイトにカーソルホバー効果を追加する方法
公開: 2024-12-30印象とユーザーエクスペリエンスは、Web サイトのデザインにおいて 2 つの重要な要素です。ほんの些細なことでも大きな違いを生む可能性があります。しかし、今日の Web デザインでは強力な機能の 1 つが見落とされています。それは、カーソル ホバー エフェクトです。このインタラクティブな要素により、サイトの美観が大幅に向上します。
カーソル ホバー効果は、視覚的な魅力を追加するだけでなく、訪問者がコンテンツを探索するようにガイドする補助ツールとしても機能します。これにより、ユーザー エンゲージメントと満足度の向上につながる可能性があります。 Elementor と HappyAddons を使用すると、WordPress サイトでこれを簡単に実現できます。
HappyAddons は、Elementor プラグインの強力なアドオンです。これにより、Elementor サイトでこの機能をカスタマイズして有効にすることができます。この記事では、WordPress Web サイトにカーソルホバー効果を追加する方法について段階的なガイドを説明します。始めましょう!
Web サイトのカーソル ホバー効果とは何ですか?
カーソル ホバー効果とは、ユーザーが Web ページ上でカーソルをホバーするたびに発生する視覚的な変化を指します。カーソルには、円、アイコン、テキスト、画像などの追加要素が付属しており、Web サイト上でホバーするとカーソル ポインターのすぐ下に表示されます。
商用サイトがユーザーを分析し理解する最も重要な方法の 1 つは、Web インターフェイス上でのユーザーのアクティビティを追跡することです。しかし、ほとんどのユーザーはページをスクロールする必要がない限りカーソルをあまり使用しないため、ウェブ所有者が潜在顧客がどの特定の製品や情報に注目しているかを評価することが困難になります。
カーソルホバー効果を有効にすると、ユーザーはサイトを探索するときにカーソルをホバーする可能性が高くなります。この記事の次の部分では、Elementor Web サイトにカーソル ホバー効果を追加する方法を説明します。
Elementor Webサイトにカーソルホバー効果を追加する方法
この機能を追加するには、次のプラグインを使用する必要があります。サイトにインストールしてアクティブ化したら、以下のチュートリアルで説明されている手順に従うことができます。
- エレメンター
- ハッピーアドオン
ページ全体でカーソル ホバー効果を有効にしたり、ページ要素ごとに異なる効果を個別に設定したりできます。次のチュートリアルでは、それらすべてを調べていきます。
チュートリアル 1: ページ全体でカーソル ホバー効果を有効にする
この場合、設定したカーソル ホバー効果は、ページ全体のすべての要素に対して均一に表示されます。その方法を調べてください。
ステップ 01: ハッピー マウス カーソル オプションに移動します (Web 要素を選択せずに)
ページ全体でカーソル ホバー効果が有効になるため、Web 要素は選択しないでください。
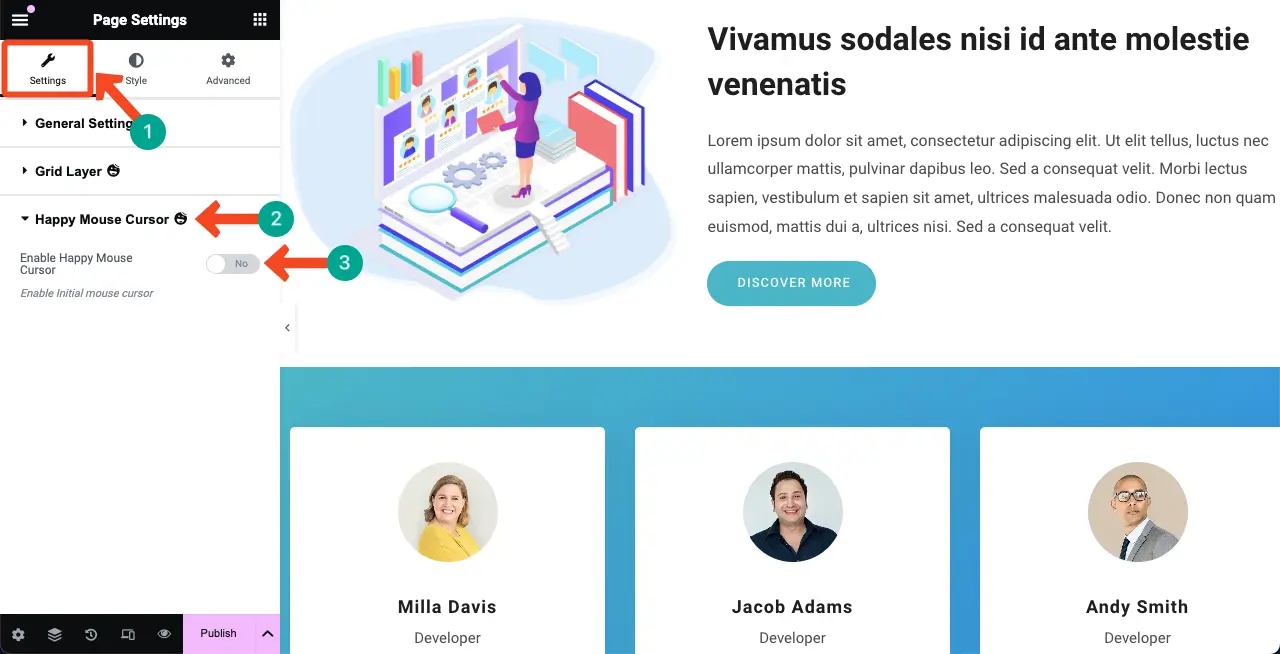
Elementor パネルの[設定] タブに移動するだけです。 [ハッピー マウス カーソル] セクションを展開します。 [ハッピー マウス カーソルを有効にする] をオンに切り替えます。

この機能を有効にすると、以下のビデオに示すように、Web ページ上でカーソルを移動すると、デフォルトのホバー効果が表示されます。カーソルは普通の円形のアイコンとして表示されます。
ステップ 02: Lazy Move を有効にする
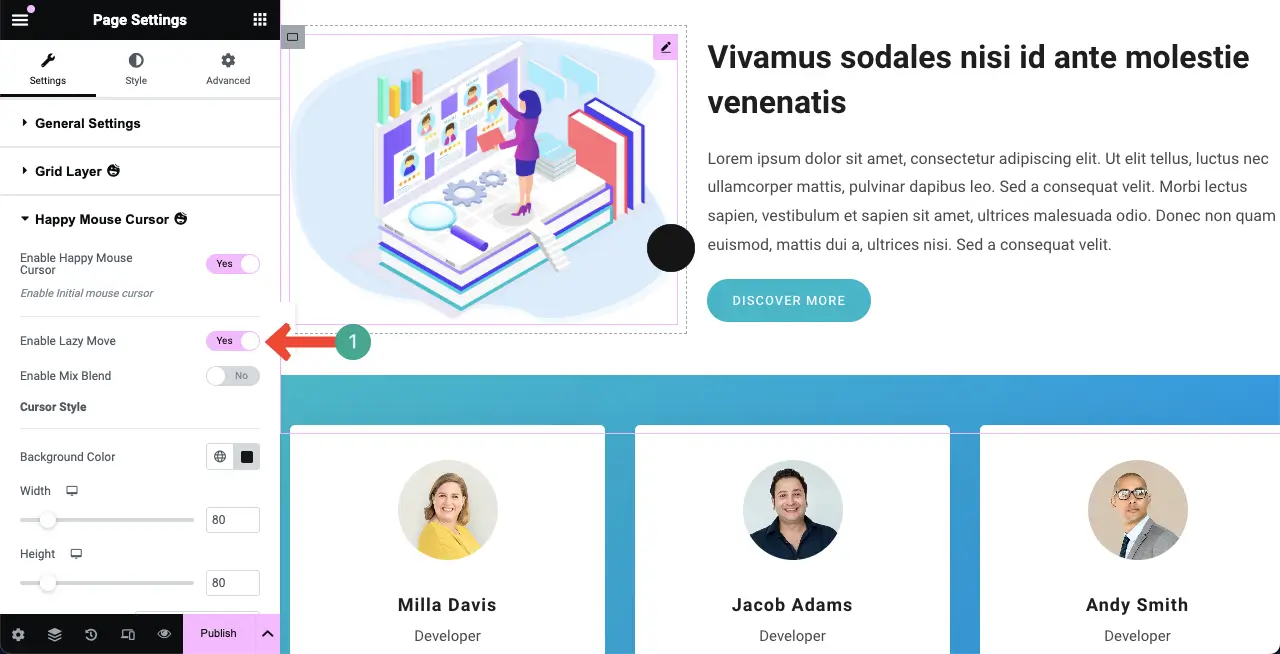
Lazy Move 機能を有効にすると、選択したエフェクトがカーソルに追従し、わずかな距離と曲線の動きを維持できるようになります。
「Lazy Move を有効にする」オプションをオンに切り替えるだけです。

ステップ 03: ミックスブレンドオプションを有効にする
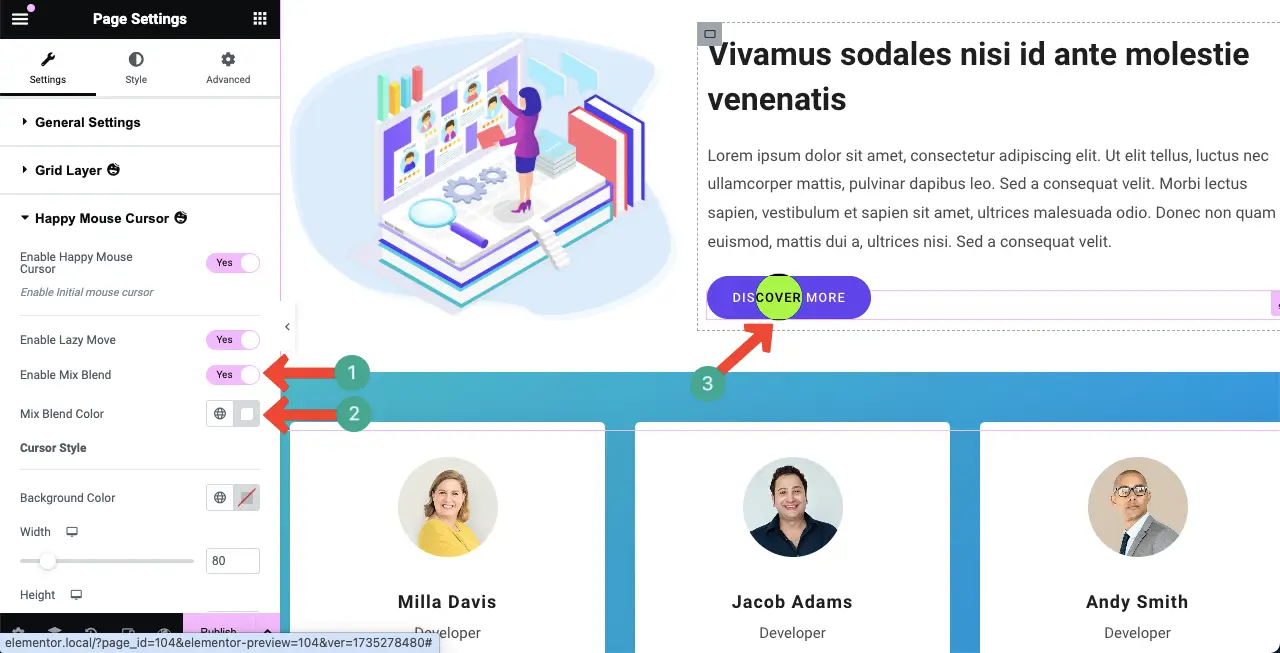
デフォルトでは、デフォルト カーソルを移動すると、その後ろにあるコンテンツが隠れて見えなくなります。 Mix Blend オプションを有効にすると、カーソルの後ろにあるものを確認できるようになります。
したがって、 [ミックス ブレンドを有効にする] オプションをオンに切り替えます。次に、 「混合ブレンドカラー」オプションから色を選択します。カーソルの色を動的にブレンドし、カーソルを置いた各ページに応じて調整します。
これにより、虫眼鏡のような効果が得られます。

ステップ 04: デフォルトのカーソルホバー効果を変更する
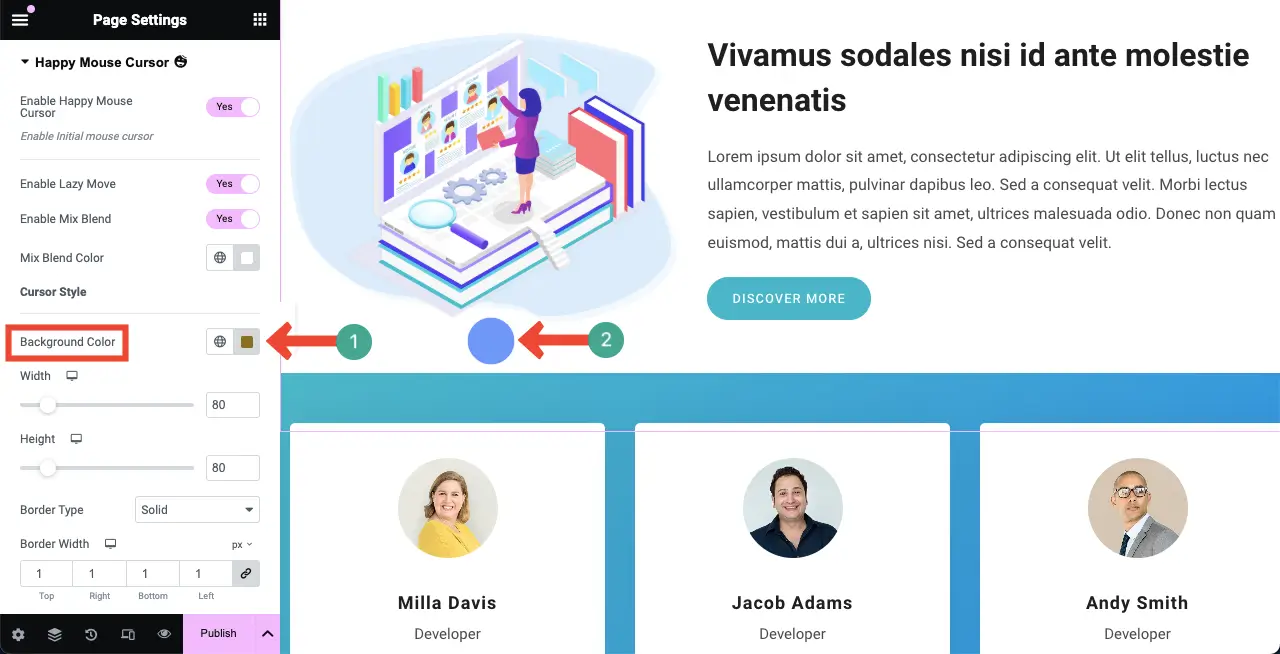
ミックス ブレンド オプションに依存せずに、デフォルトのカーソル ホバー効果を変更することもできます。これを行うには、まず[ミックス ブレンドを有効にする] オプションをオフに切り替えます。
次に、 [背景色] オプションの色を選択します。これにより、デフォルトのカーソルホバー効果の色がすぐに変更されます。

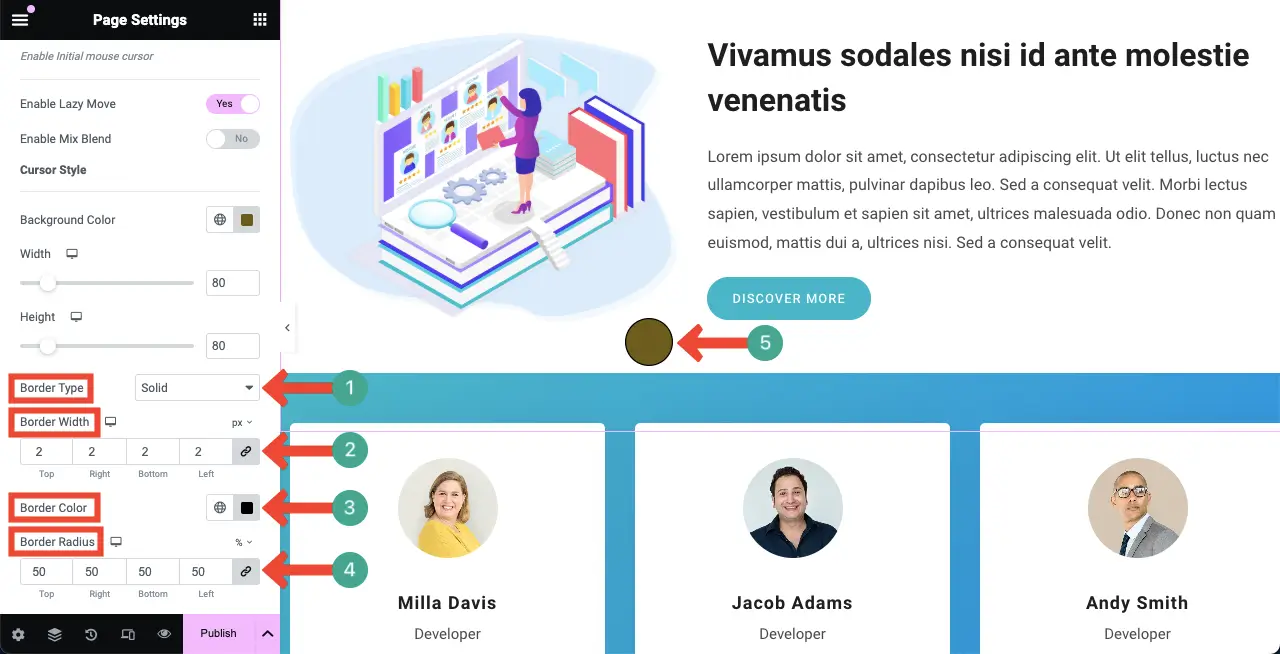
ステップ 04: カーソルのサイズ、境界線、半径をカスタマイズする
カーソルホバー効果の境界線の種類、境界線の幅、境界線の色、境界線の半径をカスタマイズできます。

HappyAddons には、インタラクティブな Web セクションを作成できるホバー ボックス ウィジェットがあります。 HappyAddons の Hover Box ウィジェットの使用方法を調べます。
チュートリアル 2: 特定の Web 要素に対するカーソル ホバー効果を有効にする
Web ページはさまざまな Web 要素で構成されています。カーソルホバー効果は要素ごとに個別に有効にすることができます。これは、特定の Web 要素の上にカーソルを置くと、特定の効果のみが表示されることを意味します。やり方を確認してみましょう。
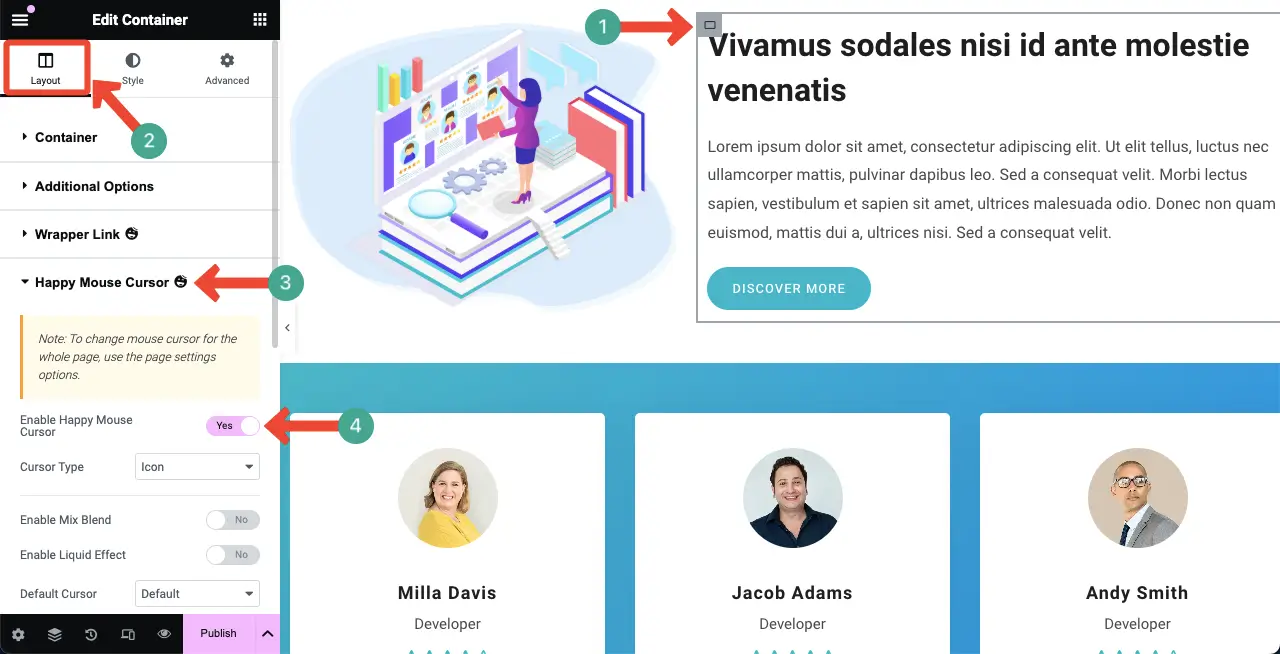
ステップ 01: 要素を選択し、ハッピー マウス カーソルを有効にする
コンテナをクリックして要素を選択します。次に、 [レイアウト] > [Happy MouseCursor]に移動します。 [ハッピー マウス カーソルを有効にする]オプションをオンに切り替えます。

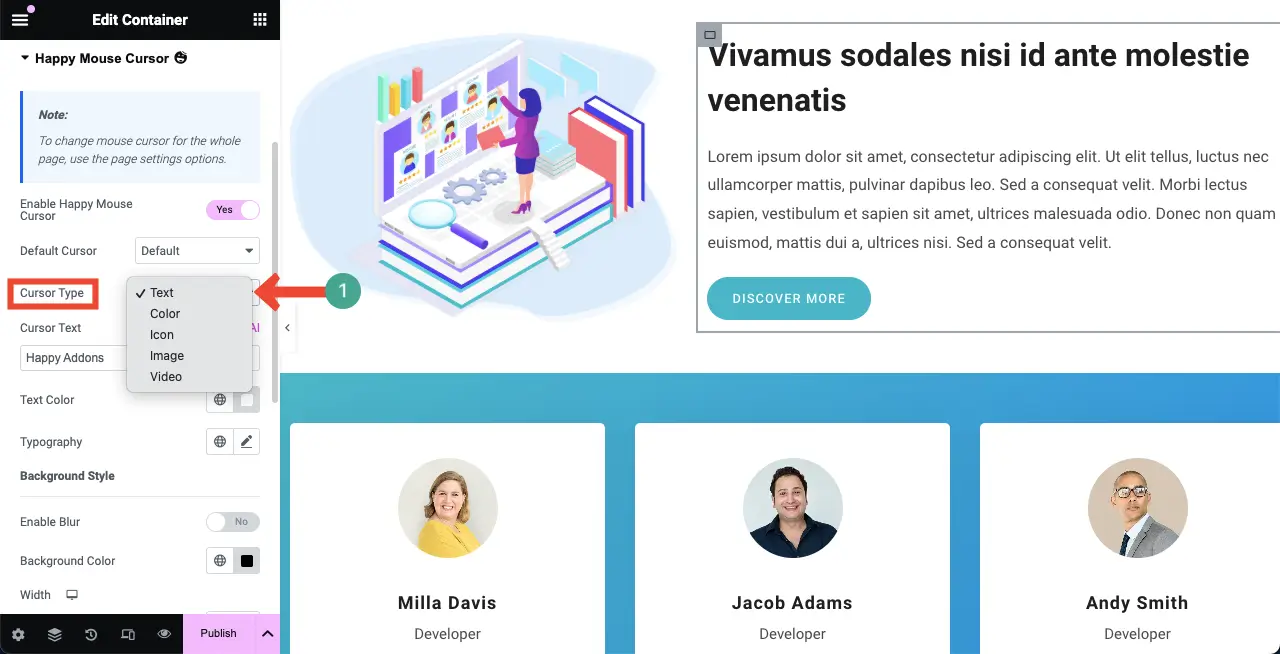
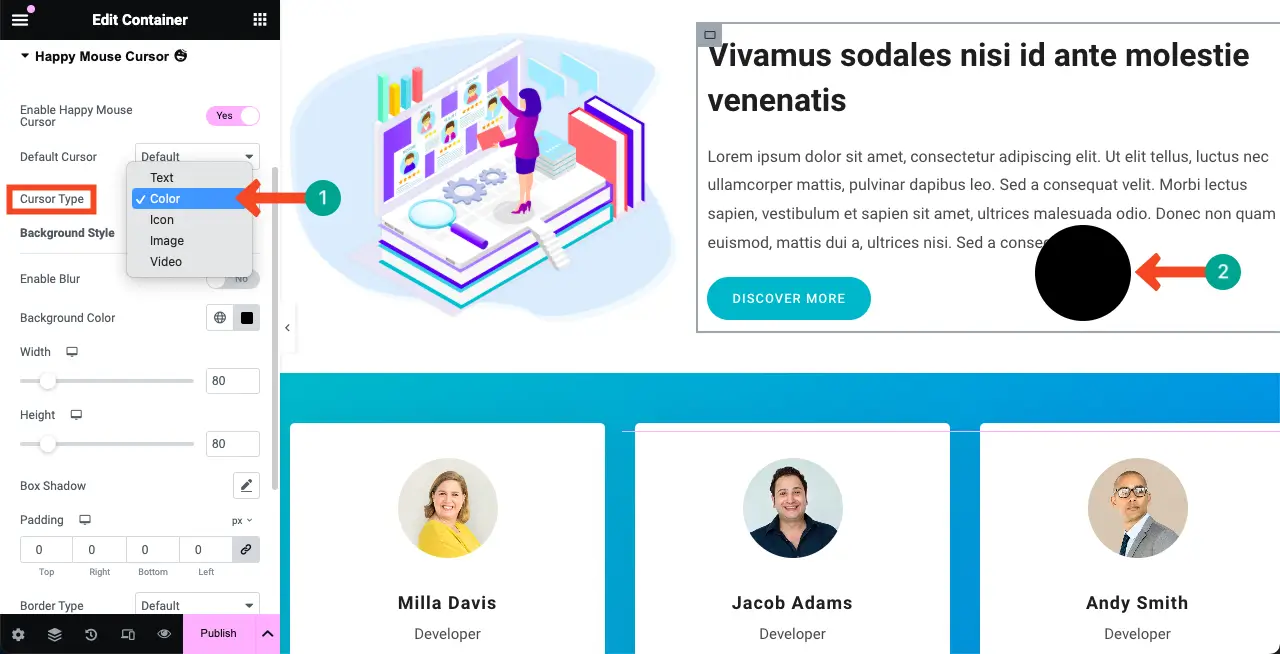
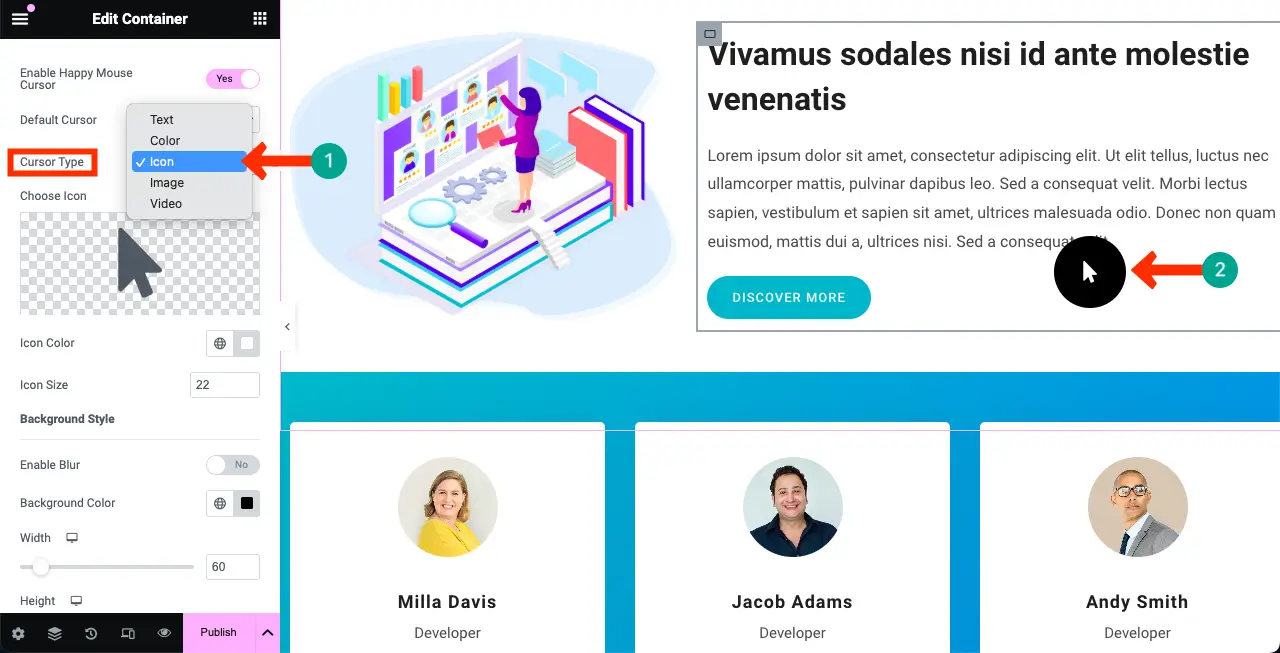
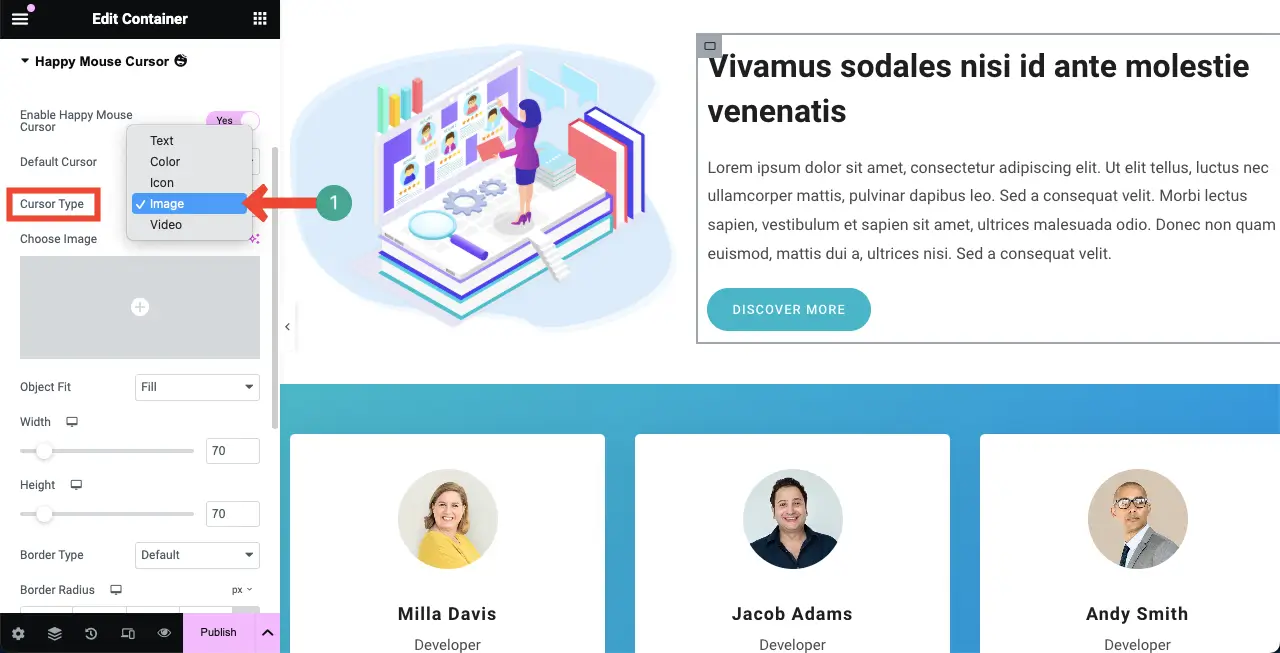
ステップ 02: カーソルの種類を選択する
この機能では、5 種類のカーソル効果を選択できます。彼らです:
- 文章
- 色
- アイコン
- 画像と、
- ビデオ。
各タイプには独自のスタイル オプションが付属しています。デフォルトでは、このオプションを有効にすると、テキストカーソル タイプが自動的に選択されます。

これで、カーソル効果は、特定の Web 要素上にカーソルを置いた場合にのみ表示されます。以下のビデオクリップの例のようにそれを示しています。
次のセクションですべてのカーソル タイプを調べて、利用可能なオプションで何ができるかを見てみましょう。
# テキストタイプ
Happy Mouse Cursor オプションが有効になっている場合、デフォルトでText Cursor Type が選択されるようになっておりますので、Text Cursor Type を選択しておいてください。
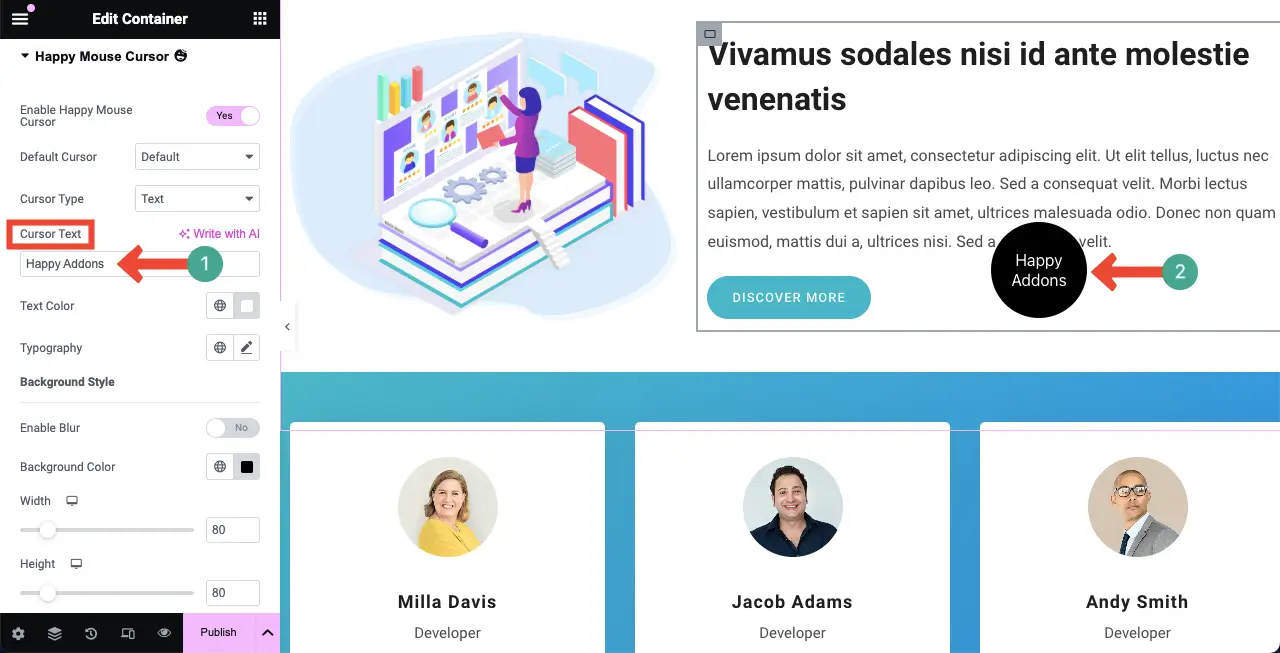
カーソルテキストを変更します。
「カーソルテキスト」オプションに移動し、カーソル上に表示したい単語を書き込みます。その後、テキストの色とタイポグラフィを必要に応じて変更できます。

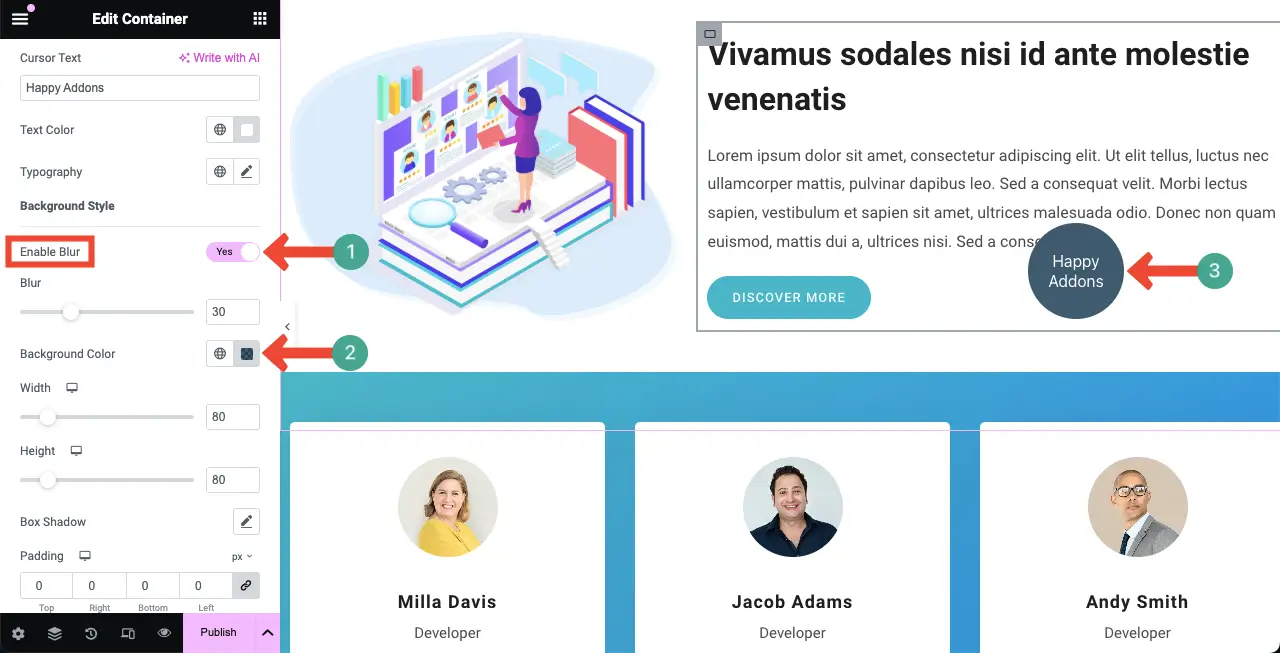
カーソルの背景をぼかす:
デフォルトでは、カーソルの背景には濃い平らな色が表示されます。ただし、さらにスタイルを整えるには、 [ぼかしを有効にする]オプションをオンにして、カーソルの背景をぼかすことができます。
次に、ぼかしの強度と背景色の不透明度を変更できます。

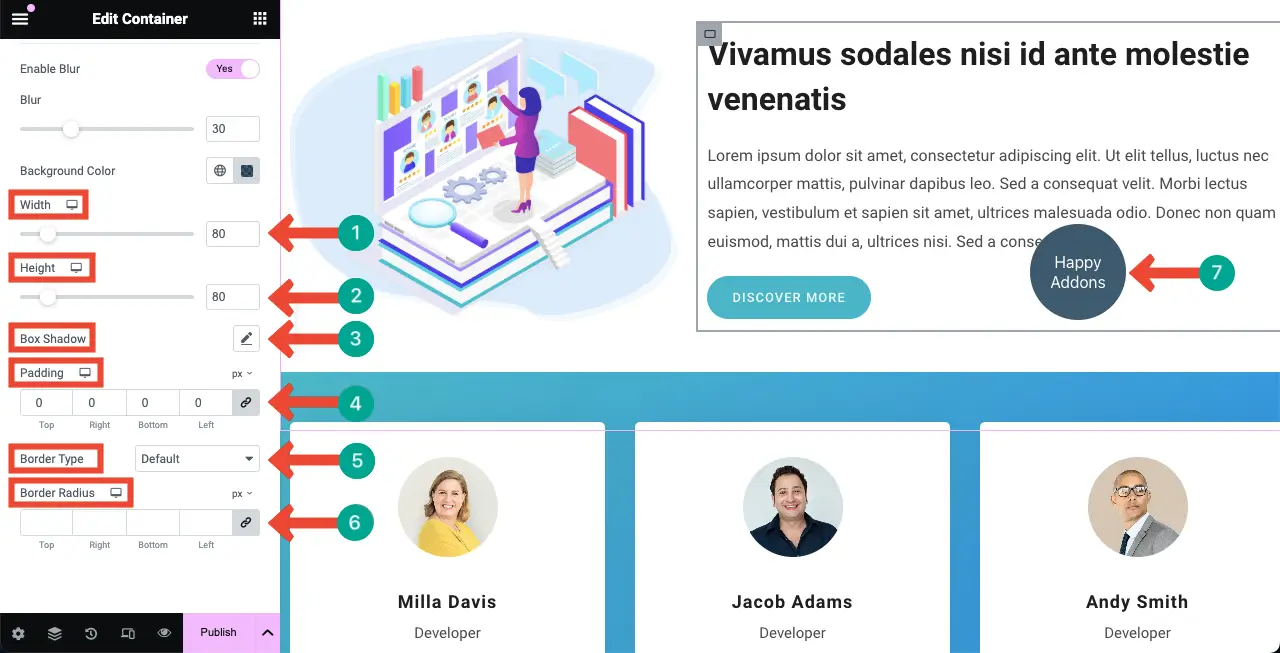
ホバー カーソルをスタイル化する:
上記の部分が完了したら、カーソルの幅、高さ、ボックスの影、パディング、境界線の種類、境界線の半径をカスタマイズできます。これらのカスタマイズはご自身で行っていただければ幸いです。

# カラータイプ
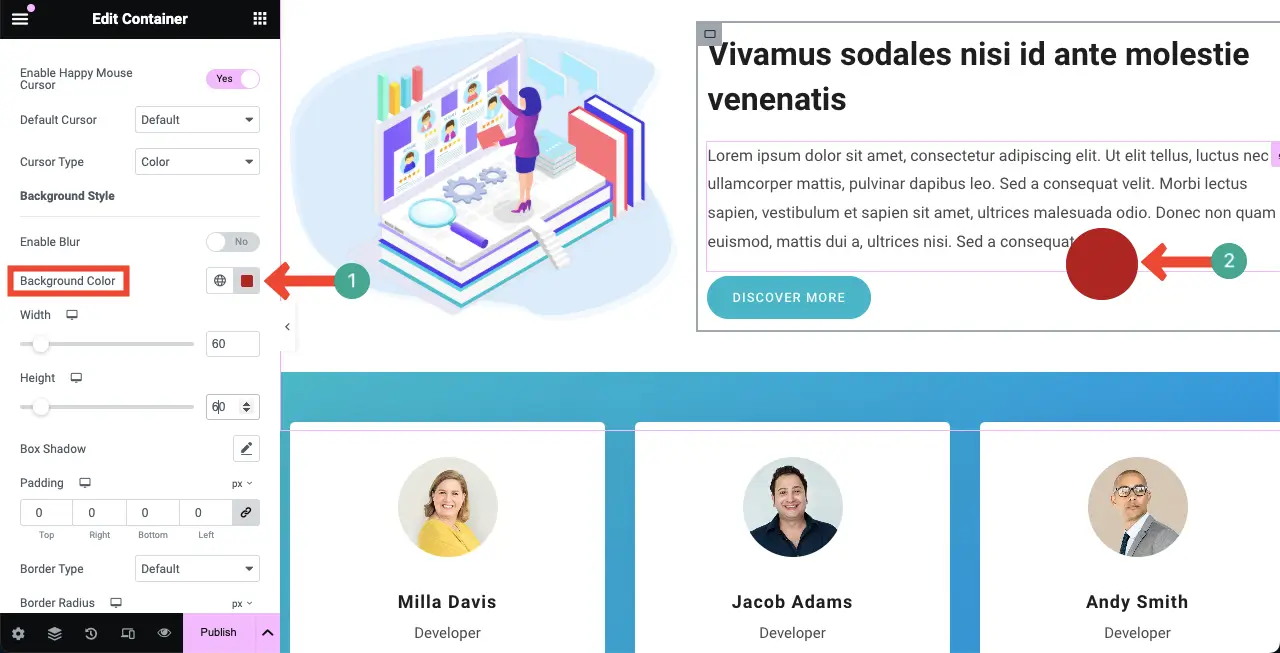
これは非常に単純なカーソル タイプです。カーソルアイコンの代わりに単純なフラットカラーを表示できます。カーソルの種類から色を選択します。

次に、「背景色」オプションに移動します。カラーカーソルの種類として表示したい色を選択します。

# アイコンの種類

同様にアイコンカーソルの種類を選択します。以下の画像に示すように、デフォルトのアイコンは円の上に表示されます。

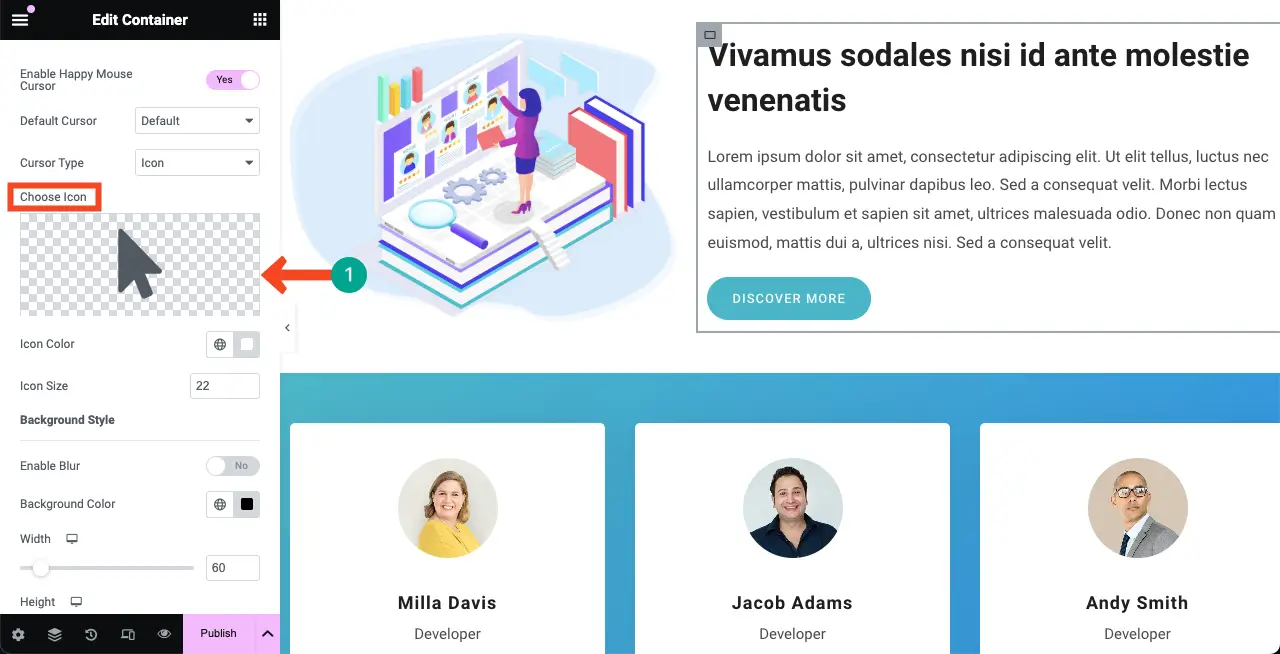
アイコンの変更:
アイコンを変更するには、下の画像でマークされているセクションをクリックします。

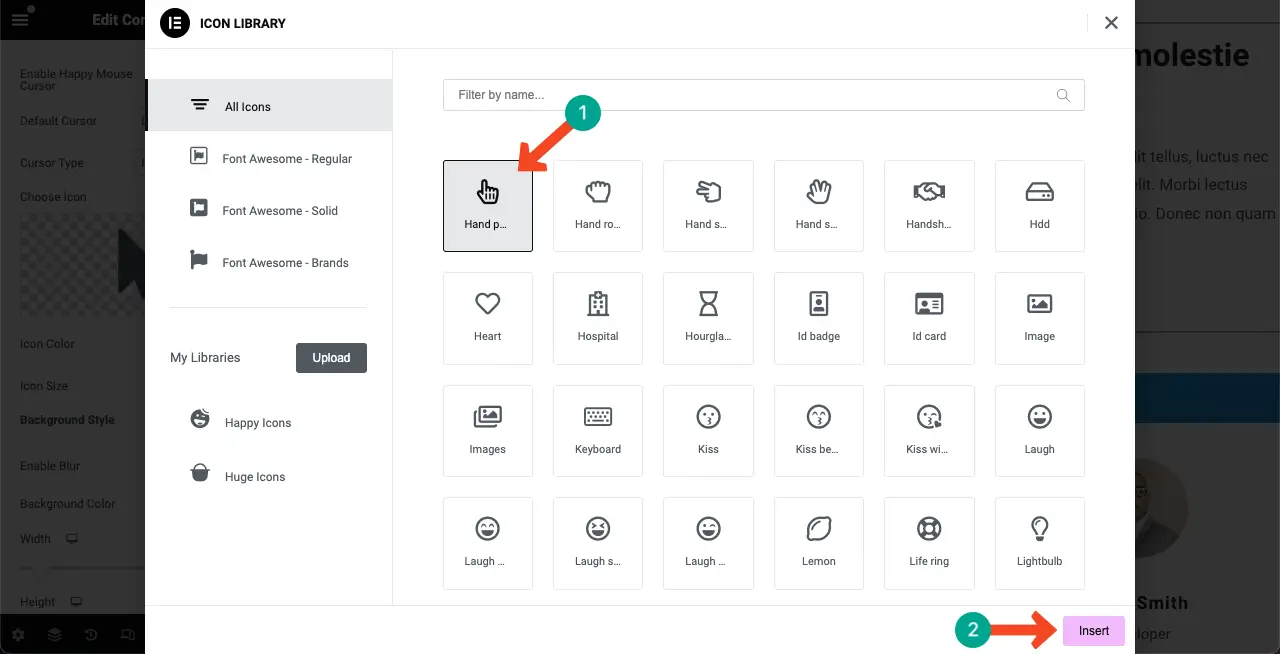
アイコンライブラリが開きます。カーソルに好きなアイコンを選択します。挿入ボタンを押してください

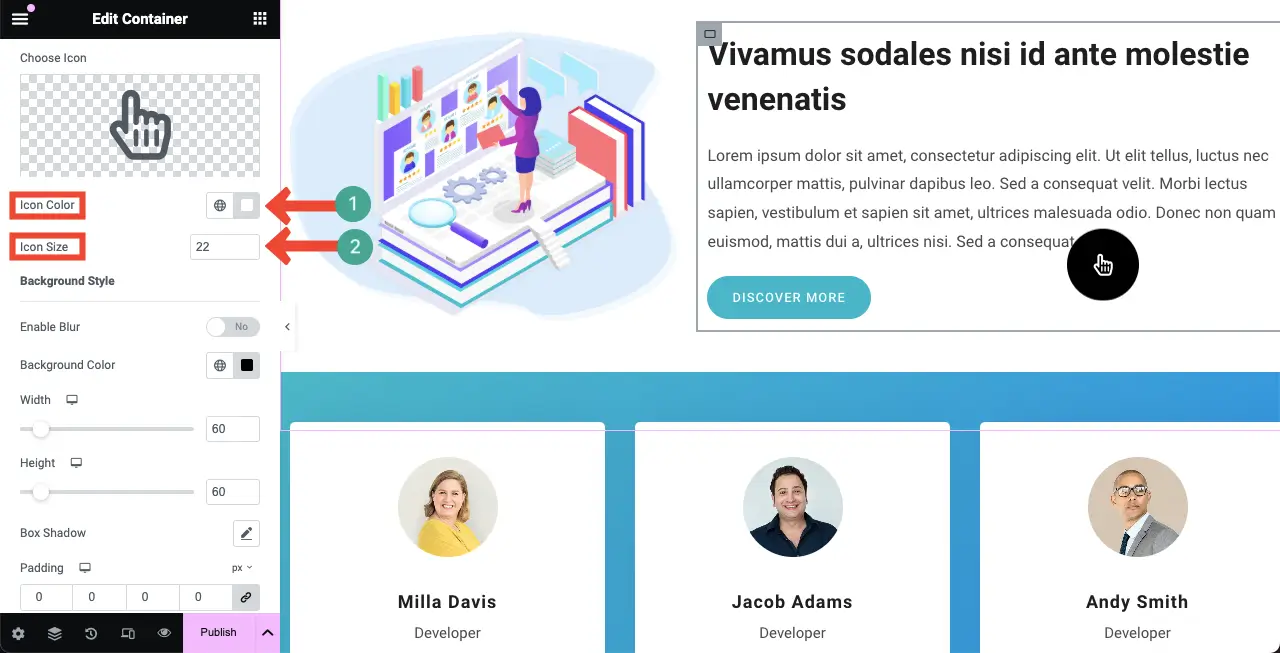
その後、カーソルホバー効果のアイコンの色とアイコンのサイズを変更できます。

残りのオプション (幅、高さ、ぼかし、パディング、半径、境界線の種類など) は、すべてのカーソル タイプで同じです。したがって、ここでは改めて説明しません。
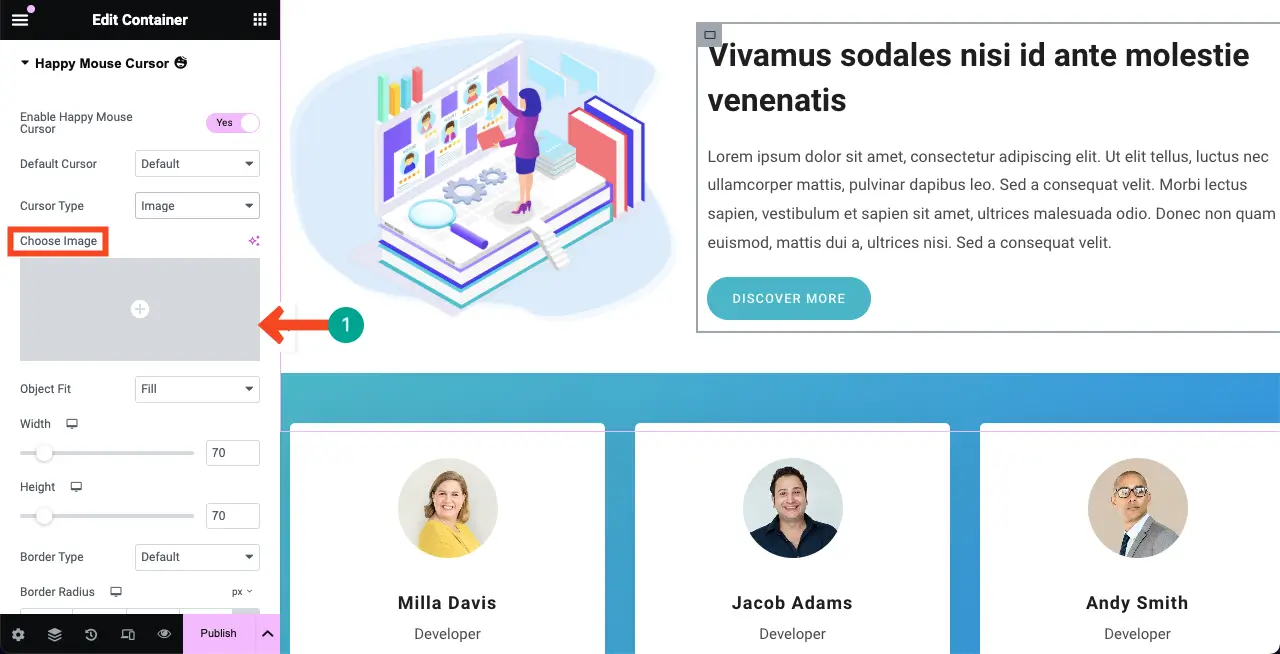
# 画像の種類
ここで、イメージ カーソルタイプに切り替えます。

以下のマークが付いたセクションをクリックします。これにより、ローカル ドライブまたはメディア ライブラリから画像をアップロードできるようになります。

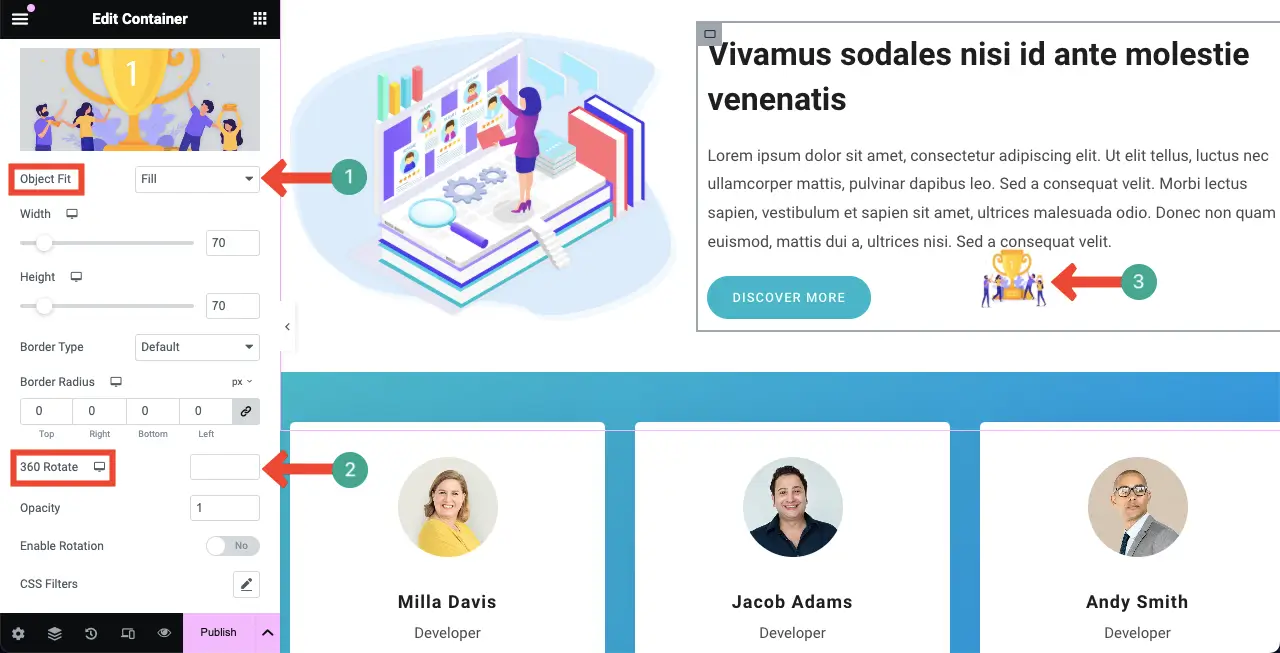
ホバー カーソル効果用に追加した画像をご覧ください。この機能に付属する追加オプションは、 Object Fitと360 Rotateです。
「オブジェクトのフィット」オプションで「塗りつぶし」を選択します。画像を少し傾けて表示したい場合は、 「360 回転」オプションで値を設定します。

その後、ホバー カーソル タイプの幅、高さ、境界線の種類、境界線の半径、不透明度、その他のオプションを必要に応じてカスタマイズします。
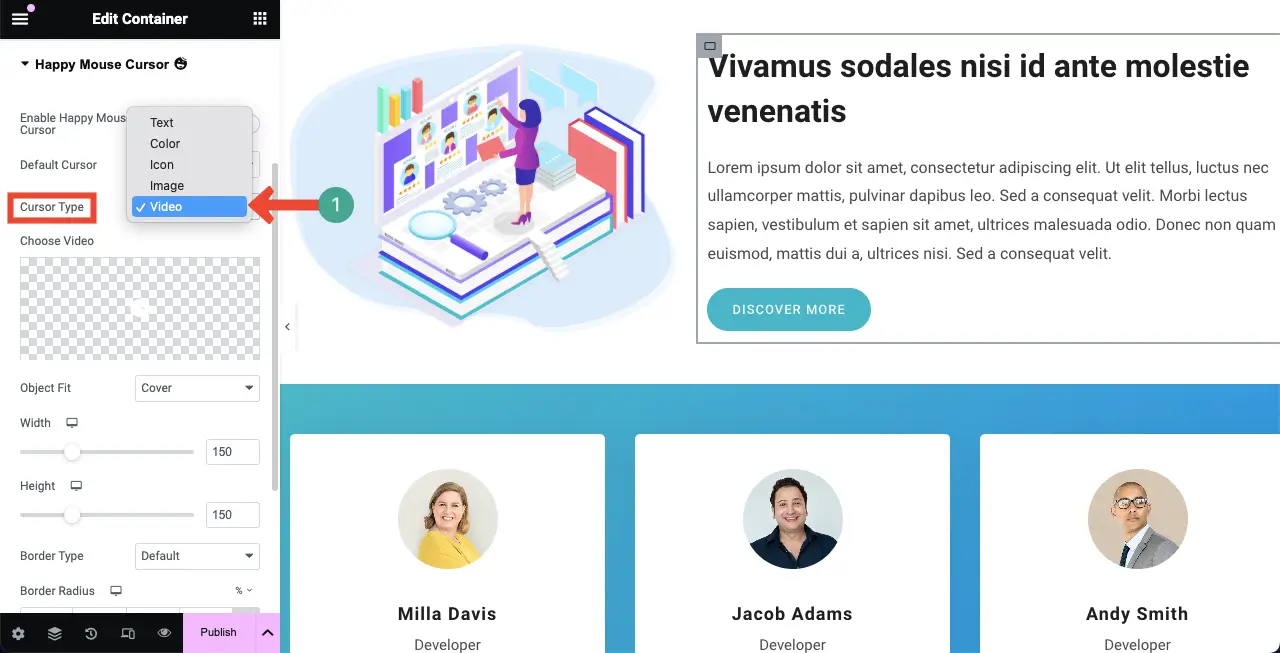
# ビデオの種類
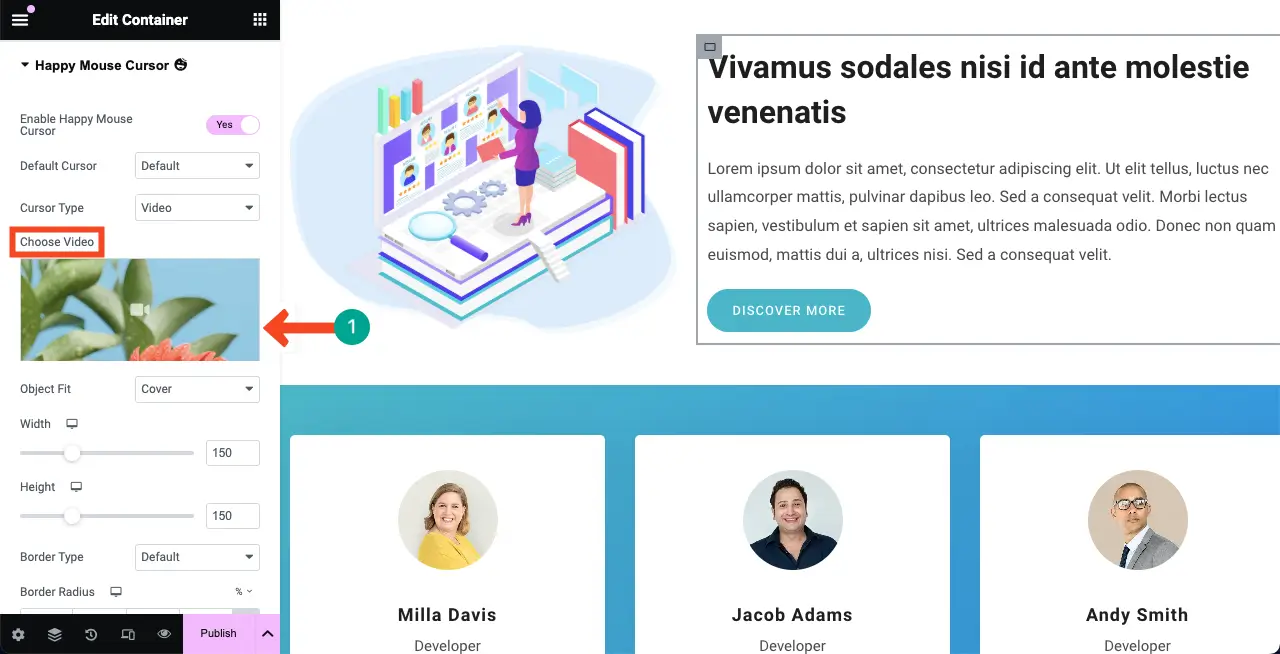
ここで、ドロップダウン リストからカーソルのビデオ タイプに切り替えます。

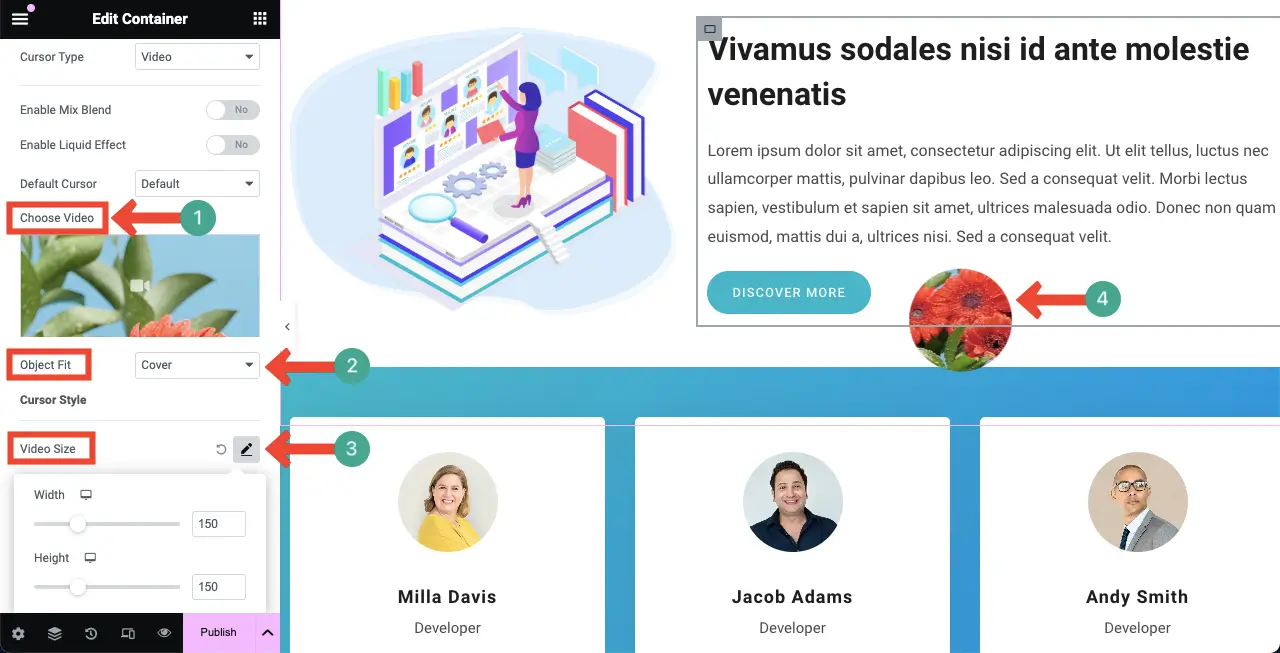
アイコンや画像のタイプと同様に、カーソル ホバー効果を使用するビデオを[ビデオの選択] オプションから追加します。

次に、上に示すように、それぞれのオプションを使用してサイズを変更し、目的に合わせて調整します。キャンバス上の変更をリアルタイムで確認できます。

完了したら、プレビュー ページに移動して、カーソルが完全に機能するかどうかを確認します。すべてがうまくいくことを願っています。したがって、コンテンツ タイプと完全に一致する Web 要素に対して、さまざまなホバー効果を個別に有効にすることができます。
ただし、問題が発生した場合は、ライブ チャット ボックスを通じてサポート チームにお問い合わせください。 HappyAddons プラグインに関するあらゆる種類のヘルプを提供する準備ができています。 Elementor を使用してプロフェッショナルな Web サイトを構築する方法を学びましょう。
カーソルホバー効果の使用例
カーソルホバー効果は柔軟なコンポーネントです。 Elementor Web サイトの要件やブランドに合わせて変更できます。適用すると、可能な限り最高のユーザー エクスペリエンス、エンゲージメント、サイト改善のためのデータを確保できます。カーソルホバー効果が Web サイトでどのように機能するかを簡単に見てみましょう。
- 魅力的なページスクロールエクスペリエンス
ホバー効果を追加すると、スクロール体験をインタラクティブに保つのに役立ちます。視覚的なトリガーやアニメーションを通じて、ユーザーにさらに楽しいスクロールを提供できます。
- 追加情報/ナビゲーションを表示する
テキスト、画像、ビデオのホバー効果を通じて追加情報を表示できます。また、ツールチップのように、メイン ビデオを乱雑にせずにナビゲーション ガイドを提供するために使用することもできます。
- 美感を高める
うまく作られたホバー効果は、Web サイトの外観と機能を向上させることができます。ちょっとしたアニメーションやカーソル スタイルによって、インターフェースが面白く、思い出に残るものになります。
- Web コンテンツをよりインタラクティブにする
ホバー効果は、静的な Web 要素をインタラクティブな要素に変えて、ユーザーをページへのより深い訪問に引き込むことができます。これにより、より多くのインタラクションとページビューが促進される可能性があります。
- 視覚的な合図を提供する
ホバー効果は、何かがクリックされたかどうかをユーザーに視覚的に通知したり、情報を強調表示したりできます。これにより、全体的なユーザー エクスペリエンスが向上します。したがって、カーソルの色を変更したり、ボタンの周囲に淡い光を当てて、ボタンが移動していることを示すことができます。
- ユーザーエンゲージメントを追跡する
ユーザーがどの機能にカーソルを合わせたかを追跡することで、ユーザーの習慣や好みを知ることができます。将来のデザインやコンテンツの決定に使用できる情報を提供できます。
Elementor Web サイトのカーソルホバー効果に関する FAQ

この議論を楽しんでいただければ幸いです。このセクションでは、この投稿を読んでいるときに気になるいくつかの質問に対する答えを取り上げます。
Elementor で利用できるカーソル ホバー効果にはどのような種類がありますか?
まあ、Elementorにはこの機能はありません。この機能を利用するには、HappyAddons をインストールする必要があります。これはElementorプラグインのアドオンです。 4 つのカーソルホバー効果が提供されます。彼らです:
- アイコンカーソルの種類
- テキストカーソルの種類
- 画像カーソルの種類
- ビデオカーソルの種類
Elementor で画像にホバー効果を追加することはできますか?
はい、Elementor では画像にホバー効果を簡単に追加できます。このトピックに関する詳細なチュートリアルの投稿はすでに説明しました。この小さなスペースですべてを説明するのは困難です。 Elementor Web サイトに画像ホバー効果を追加する方法については、この投稿を参照することをお勧めします。
カーソルホバー効果をモバイルデバイス用に最適化する必要がありますか?
はい、モバイルの画面サイズはデスクトップに比べて比較的小さいため、見栄えが良くなるように、小さい画面に合わせてカーソル ホバー サイズを調整する必要があります。
カーソルホバー効果を有効にすると、サイトの速度が遅くなりますか?
全くない。ホバー効果として軽量の画像やビデオを使用すると、サイトの速度が低下することはありません。
結論
議論のこの段階で、新たに述べたり説明したりすることが何も残っていないことを願っています。言わなければならないことはすべて上ですでに説明されています。ただし、重要な点が抜け落ちていると思われる場合は、コメント ボックスにその旨を記載してください。
これについては、次回の投稿で説明します。ただし、HappyAddons に興味がある場合は、アーカイブ ページでチュートリアル投稿の素晴らしいコレクションを見つけることができます。また、各製品の機能とウィジェットに関する必要なドキュメントもすべて見つかります。
引き続き探索して、楽しい Web デザインをお楽しみください。
