WordPressテーマにカスタムフォントを追加する方法
公開: 2021-06-28フォントは、Webサイトのデザイン、読みやすさ、場合によっては機能性においても主要な役割を果たします。 間違ったものを選択すると、見栄えの良いWebサイトを台無しにする可能性があります。 同様に、フォントのスタイルとサイズの両方によって、Webサイトの使いやすさ(またはその他の方法)が決まります。 しかし、WordPressテーマで理想的なフォントが利用できない場合はどうしますか? この記事では、選択したカスタムフォントを使用するいくつかの方法を確認します。
さあ行こう!
カスタムフォントを使用する理由
現在、多くのテーマには、「焼き付けられた」フォントから選択できるフォントが用意されています。 これらは多くの場合、あなたがデザインしているウェブサイトに適しています。 ただし、すでに提供されているフォントで適切なフォントを選択できない場合は、別のフォントを検討する必要があります。これは、カスタムフォントをWebサイトに追加できるようにする必要があることを意味します。
カスタムフォントを使用すると、Webサイト上のさまざまなフォントの美しい組み合わせを利用して、タイポグラフィとユーザーエクスペリエンスを向上させることができます。 調査によると、適切なタイポグラフィを使用することには大きなメリットがあります。 これには、全体的なユーザーエクスペリエンスの向上だけでなく、Webサイト上の情報が脳によってどれだけうまく処理されるかさえ含まれます。 これが簡単であればあるほど、ビジネスの提供/サービスを顧客に伝えるのも簡単になります。
カスタムフォントを使用すると、Webサイトの使いやすさが確実に向上しますが、フォントに夢中にならないことが重要です。 注意深くペアリングされた2つのフォントの選択は十分でなければなりません。 もっと、そしてあなたはあなたのウェブサイトを遅くする危険を冒すことができます。
WordPressのWebサイトにカスタムフォントを追加するために利用できるオプションを調べてみましょう。
GoogleFontsプラグインを使用してGoogleFontsを追加する
WordPress Webサイトにカスタムフォントを追加する最も簡単で一般的な方法は、Easy GoogleFontsPluginを使用することです。

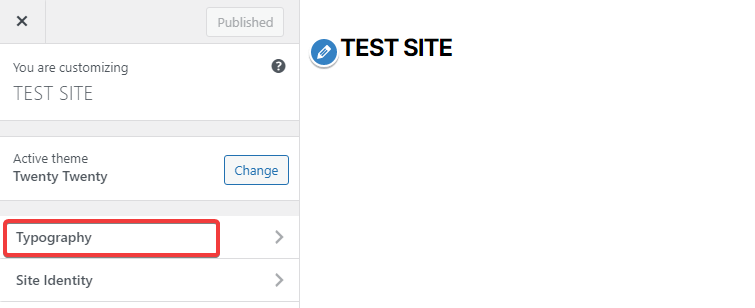
このプラグインをインストールしてアクティブ化したら、[外観]>[カスタマイズ]メニューでテーマカスタマイザーを開きます。 左側のサイドバーに、タイポグラフィと呼ばれる新しいアコーディオンドロップダウンメニューが追加されていることに気付くでしょう。

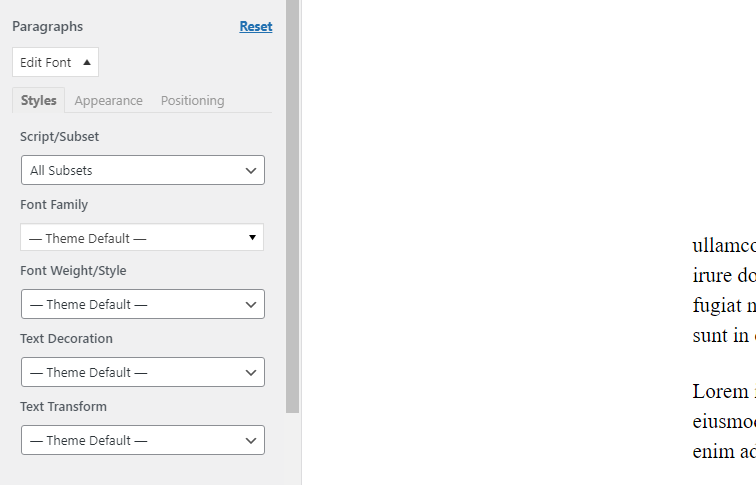
クリックしてこれを開くと、[フォントの編集]ボタンを使用して、Webサイトのフォント、およびそれぞれの太さ(大文字かどうかなど)をすばやく変更できます。 CSSプロパティを使用して、選択したフォントのスタイルと位置をさらに変更することもできます。

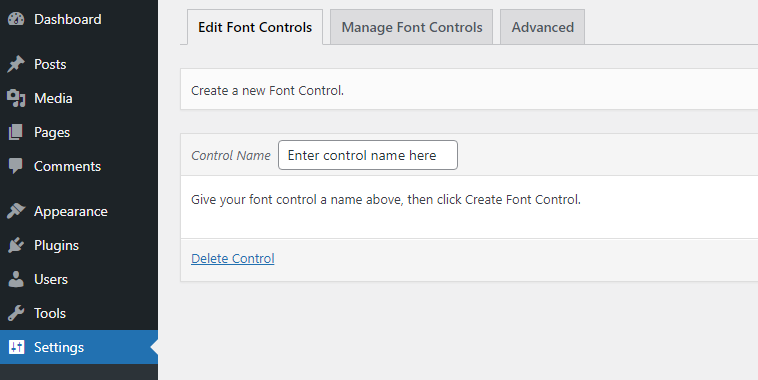
さらに、独自のフォントコントロールを追加することもできます。 これを行うには、[設定]>[GoogleFonts]のプラグイン設定ページに移動します。

新しいフォントコントロールを作成し、CSSセレクターを定義します。 たとえば、テーマの投稿タイトルに対応する.entry-titleクラスを設定します。 次に、カスタマイザーに再度アクセスすると、上記と同じ方法でフォントのカスタマイズを投稿タイトルに適用するための、指定された名前の新しいボックスが使用可能になります。 簡単!
GoogleFontsを手動で追加する
プラグインを使用したくないが、WordPressWebサイトでGoogleFontsを使用したい場合は、問題ありません。 これらは比較的簡単に手動で追加できます。 その方法を見てみましょう。 もちろん、ウェブサイトにGoogleFontsを手動で追加する方法もあります。
第一歩:
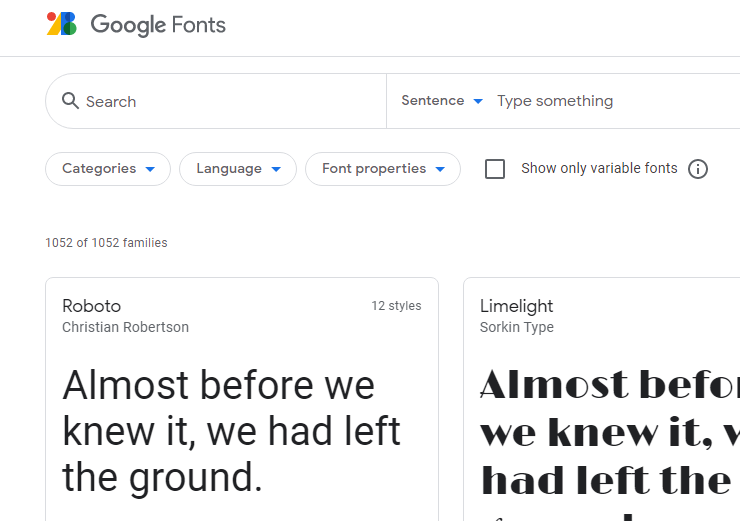
まず、Googleフォントサイトからフォントリンクを取得する必要があります。

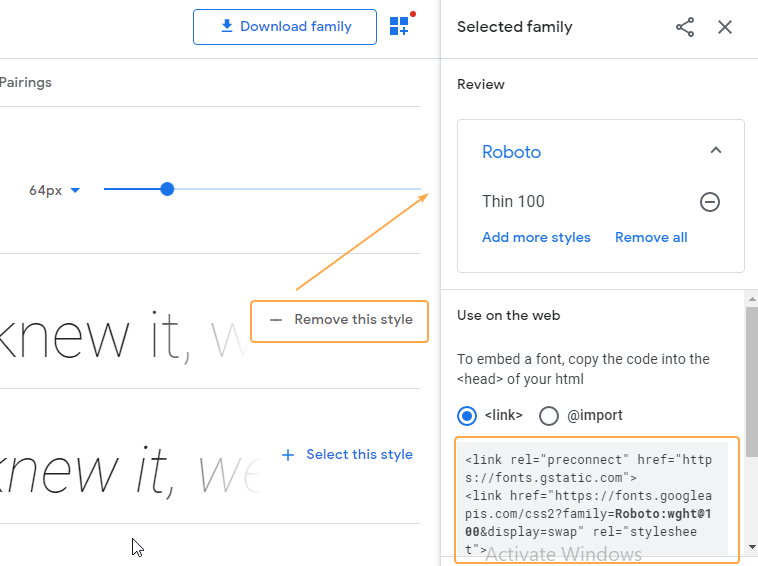
Robotoフォントファミリを使用するとします。 このフォントをクリックすると、そのページに移動し、テキストをプレビューして、フォントが自分に合っていることを確認できます。 右側に、[Webで使用]ボックスが表示されます。このボックスには、これをサイトに追加するために必要なリンクが含まれています。

WordPressにGoogleFontsを適切にエンキューするには、テーマのfunctions.phpファイルをお気に入りのエディターで開き、最後に次のコードを挿入します。
function my_google_fonts() { wp_enqueue_style( 'my-google-fonts', 'https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' ); Googleリンクテキストで提供されているURL(https://で始まる)をコピーしてから、上記のコードに置き換えます(この例では、現在https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swapです。 https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap )
次に、テーマのstyle.cssファイルで、Googleが提供する「CSSルールでファミリを指定する」に従って、他のフォントと同じようにフォントを使用します。
h1, h2, h3 { font-family: 'Roboto', sans-serif; }これで、サイトのフロントエンドに、CSSファイルで指定されている領域にRobotoフォントが適用されていることがわかります。
Adobeフォントを追加する
Google Fontsの優れた代替手段は、AdobeFontsのフォントです。 カスタムAdobeFontsプラグインは、これらのフォントをWordPress Webサイトに簡単に埋め込むのに役立ち、現在、Astraテーマ、Beaver Builderテーマ、Beaver Builderプラグイン、およびElementorPageBuilderで動作します。

まず、プラグインをインストールしてから、アドビの豊富なフォントライブラリにアクセスして、自分に合ったフォントを見つけます(サインインするには登録する必要があります)。
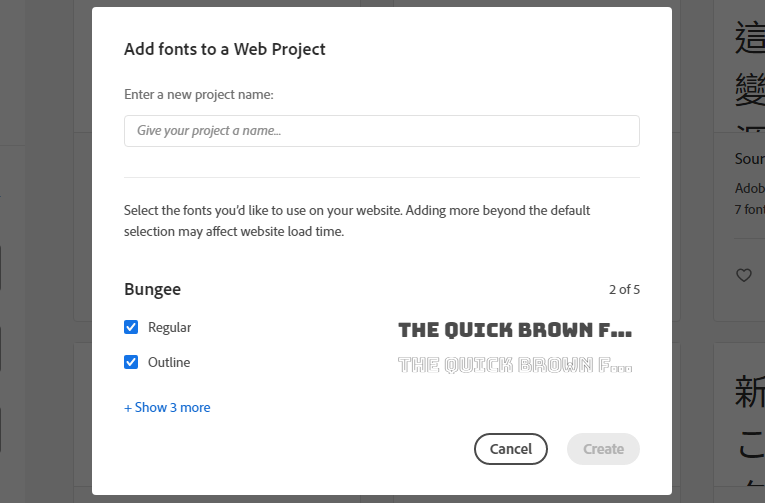
フォントをフィルタリングする方法はたくさんあり、システムは非常に直感的に使用できます。 気に入ったフォントを見つけたら、それをクリックして、ページの右上にある「Webプロジェクトに追加」と表示されているところを見てください。 以下のようなボックスが開きます。 Webプロジェクトに名前を付け、これに含めるフォントバリアントを選択します。

名前を付けて[作成]ボタンを押すと、次の画面に移動し、HTML埋め込みコードとCSSルールが提供されます。 現在、2つの選択肢があります。 a)カスタムAdobe Fontsプラグインを引き続き使用するか、b)これらのフォントを手動で埋め込むことができます。
カスタムAdobeFontsプラグインの使用
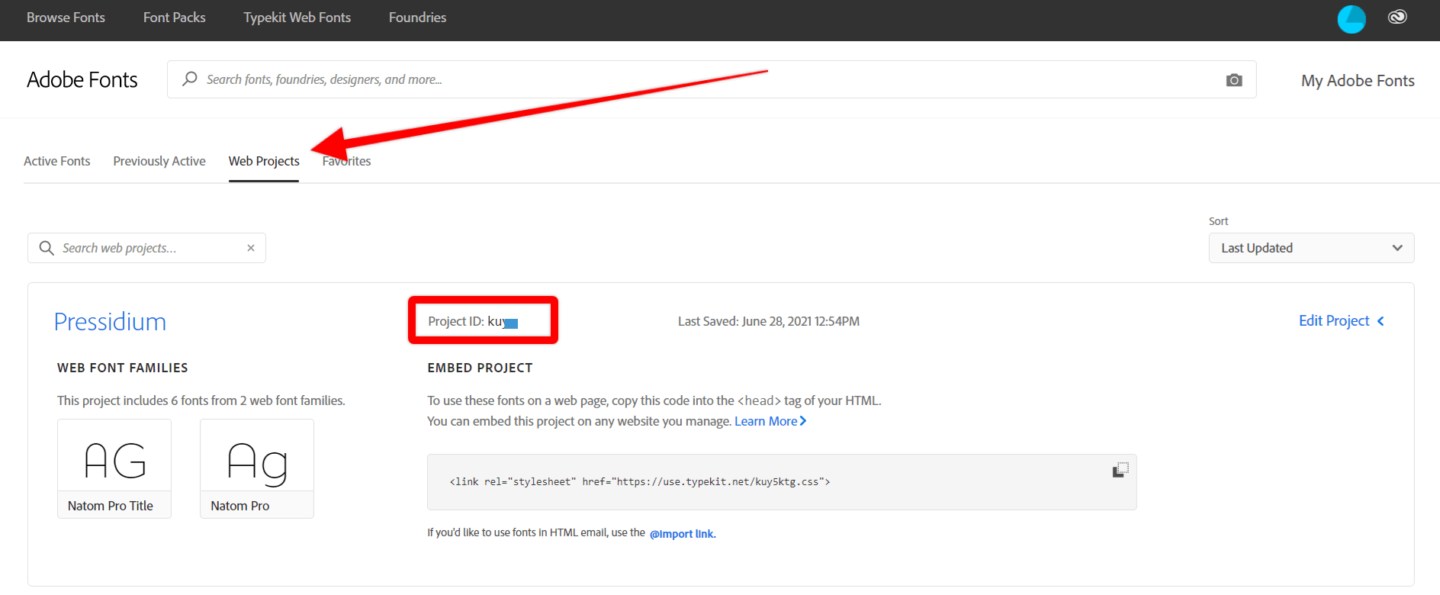
これは、AdobeフォントをWebサイトに取り込む最も簡単な方法です。 プロジェクトを作成したら、[Webプロジェクト]をクリックして、リストからプロジェクトを見つけます。 上部に「プロジェクトID」コードがあることがわかります(以下を参照)。 次に、Adobe Fontのプラグイン設定に移動し、メニューから[CustomTypekitFonts]をクリックします。 このプロジェクトIDをこのボックスに入力して保存します。


これで、このフォントがWordPress Customizer、Elementor、または使用している他の互換性のあるページビルダーのいずれかにリストされます。 選択すれば、準備は完了です。
カスタムフォントを手動で埋め込む
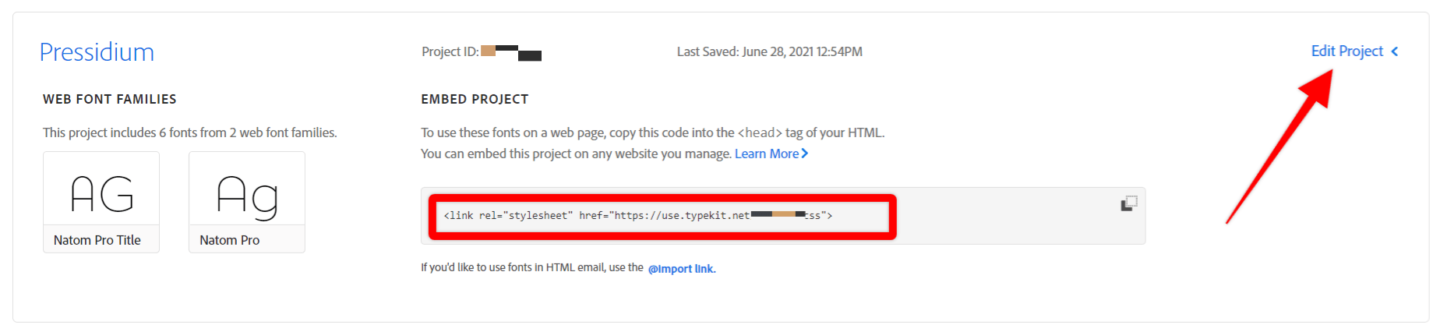
Adobeフォントを手動で埋め込む方法は、Googleフォントの埋め込みについて説明した方法とまったく同じです。 Webプロジェクトの概要に、Adobeが提供するスタイルシート埋め込みリンク(以下を参照)が表示されます。 CSSクラスを表示するには、[プロジェクトの編集]テキストをクリックします。これらは、各スタイルのフォントと一緒に表示されます。

カスタムフォントを見つけてペアリングする方法
また、サイトに最適なフォントを見つけてダウンロードし、Webサイトのフォルダー内からロードすることもできます。これは、さまざまな無料またはプレミアムフォントを提供するリソースが豊富にあるためです。
また、フォントの組み合わせをプレビューするのに最適なFont Pairオンラインツールからヘルプを入手できるため、必要に応じてフォントを組み合わせて組み合わせることができます。 フォントペアを表示する方法で、参照することで他のペアリングの提案を見つけることも簡単です。
私たちのブログでは、フォントのペアリングに関する2つのすばらしい記事も見つけることができます。 Webデザイナー向けのフォントペアリングガイド+30のすばらしい例があります。 何を強調すべきか、そして最高の読みやすさと感触を実現する方法についての優れたコンサルティングを使用して、デザイン的にフォントのペアリングについて詳しく知りたい場合に備えてください。 フォントペアリングツールの詳細については、Webデザイナー向けのトップ10フォントペアリングツールの記事を参照してください。
フォルダからカスタムフォントをロードする
GoogleFontsとAdobeFontsは、ウェブサイトでこれらを利用する簡単な方法に加えて、あなたから選択できる素晴らしい選択肢を提供しますが、完璧なフォントを探すためにあなたに開かれた唯一のオプションではありません。
デザイナーによって慎重に作成されたカスタムフォントを販売する優れたWebサイトがいくつかあります。 たとえば、Font Squirrelは、大規模なフォントライブラリを提供します。最も重要なことは、これらのフォントの商用利用と実装が容易なフォーマットを可能にすることです。 サイトには無料のフォントと「プレミアム」フォントが混在しています(有料)。
Font Squirrelで検討したいフォントの1つは、FiraSansです。 これを例として使用して、WordPressWebサイトにインストールして使用する方法を見つけましょう。
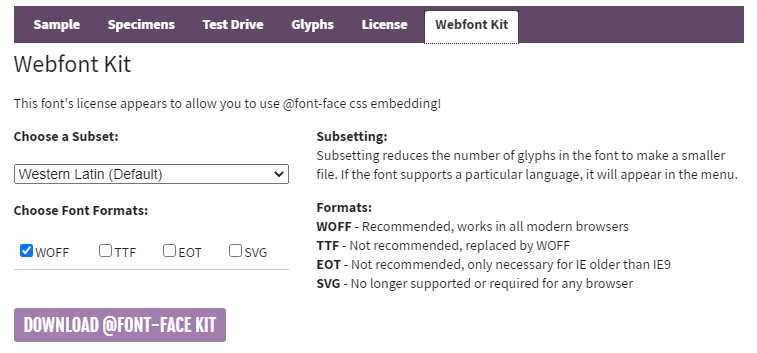
まず、[Webフォントキット]タブをクリックします。 [WOFF]ボックスにチェックマークを付け、[@Font-Faceキットをダウンロード]をクリックします。

zipファイルを取得します。これを抽出する必要があります。 このフォルダーには、独自のCSSスタイルシートに必要なコードを含むstylesheet.cssファイルと一緒にフォントファイルがあります。
たとえば、OpenSans-ExtraBold-webfontの場合、次のCSSを使用する必要があります。
@font-face { font-family: 'open_sansextrabold'; src: url('OpenSans-ExtraBold-webfont.eot'); src: url('OpenSans-ExtraBold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-ExtraBold-webfont.woff2') format('woff2'), url('OpenSans-ExtraBold-webfont.woff') format('woff'), url('OpenSans-ExtraBold-webfont.ttf') format('truetype'), url('OpenSans-ExtraBold-webfont.svg#open_sansextrabold') format('svg'); font-weight: normal; font-style: normal; } 最善の策は、すべての形式のすべてのフォントファイルを、テーマフォルダの下の適切なディレクトリ内に配置することです。 この例では、 /wp-content/themes/twentytwenty/assets/fonts/open-sans/フォルダーの下にあります。
同じフォルダー内にopen-sans.cssファイルを作成し、各stylesheet.cssファイルのすべてのCSSコード内に配置して、その内容が次のようになるようにします。
@font-face { font-family: 'open_sansbold'; src: url('OpenSans-Bold-webfont.eot'); src: url('OpenSans-Bold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-Bold-webfont.woff') format('woff'), url('OpenSans-Bold-webfont.ttf') format('truetype'), url('OpenSans-Bold-webfont.svg#open_sansbold') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'open_sansbold_italic'; src: url('OpenSans-BoldItalic-webfont.eot'); src: url('OpenSans-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-BoldItalic-webfont.woff') format('woff'), url('OpenSans-BoldItalic-webfont.ttf') format('truetype'), url('OpenSans-BoldItalic-webfont.svg#open_sansbold_italic') format('svg'); font-weight: normal; font-style: normal; } @font-face { font-family: 'open_sansextrabold'; src: url('OpenSans-ExtraBold-webfont.eot'); src: url('OpenSans-ExtraBold-webfont.eot?#iefix') format('embedded-opentype'), url('OpenSans-ExtraBold-webfont.woff') format('woff'), url('OpenSans-ExtraBold-webfont.ttf') format('truetype'), url('OpenSans-ExtraBold-webfont.svg#open_sansextrabold') format('svg'); font-weight: normal; font-style: normal; }これは、さまざまなブラウザがサポートするフォントを選択するのにも役立ちます。 フォントのCSSファイルをWordPressの方法でキューに入れる必要がある場合は、functions.phpで次のように行う必要があります。
function my_custom_fonts() { wp_enqueue_style( 'my-custom-fonts', get_template_directory_uri() . '/assets/fonts/open-sans/open-sans.css', false ); } add_action( 'wp_enqueue_scripts', 'my_custom_fonts' );URLをopen-sans.cssファイルへのパスに置き換えることを忘れないでください。
結論
Webサイトを構築するときに適切なフォントを選択すると、Webサイトの外観と動作に大きな影響があります。 非常に多くのすばらしいフォントから選択できるので、テーマによって提供されるフォントだけに固執する必要はありません。 この記事が、WordPressWebサイトに適したフォントを使用する方法を示していることを願っています。
