Elementor検索アイコンをWebサイトメニューに追加する方法
公開: 2022-07-11eコマースサイトで目的の製品をどのように検索しますか? 主に検索ボックスを使用します。
検索ボックスはユーザーに正しい方向を示します。 通常、オンラインストアには、さまざまなカテゴリの幅広い製品があります。 十分に最適化された検索バーを使用すると、顧客は目的の情報をすばやく見つけることができます。
あなたのeコマースウェブサイトはElementorで美しくデザインされており、たくさんの独占的な製品があります。 しかし、検索機能がないと、顧客は適切な製品を入手するのが困難になります。 それでも彼らは非常に失望する可能性があり、それによって彼らはサイトを離れます。
今日それを出すために、私たちはあなたのウェブサイトメニューにElementorSearchIconを追加する方法をあなたに示します。 なぜ待つのですか?
入りましょう。
あなたがあなたのウェブサイトに検索オプションを追加する必要がある理由
検索バーは、最新のWebサイトのほとんどに見られる重要なWebサイト機能の1つです。 Webサイトの所有者は、必要なコンテンツの検索、製品の検索、Webサイトのナビゲーションの改善など、さまざまな目的でこの機能をWebサイトに追加できます。 ただし、訪問者は検索機能を使用して、適切なデータをリアルタイムで取得できます。 これとは別に、ここにあなたのウェブサイトで検索バーを使用することのいくつかの利点があります。
- 訪問者のユーザーエクスペリエンスを向上させる
- 訪問者が希望する情報/製品をすばやく見つけるのに役立ちます
- コンバージョン率を上げる
- あなたのウェブサイトの訪問者をより長く保ちます
- あなたのサイトで人々が何を見ているかを理解するのに役立ちます
Elementor検索アイコンをWebサイトメニューに追加する方法
ElementorWebサイトのナビゲーションメニューに検索フォーム/アイコンを追加する方法を紹介します。 デモンストレーションには、事前に設計されたページを使用しました。 また、Elementorの無料ウィジェットとプロウィジェットを使用してナビゲーションメニューを作成しました。

チュートリアルに入る前に、WordPressWebサイトに次のプラグインをインストールしてアクティブ化する必要があります。
前提条件:
- Elementor(無料)
- Elementor Pro
始めましょう:
ステップ1:Elementor検索フォームウィジェットを追加する
当社のウェブサイトのメニューには、あなたが気付く検索オプションはありません。 ナビゲーションバーに検索アイコンを追加したいので、メニュー領域に新しい列を追加しました。
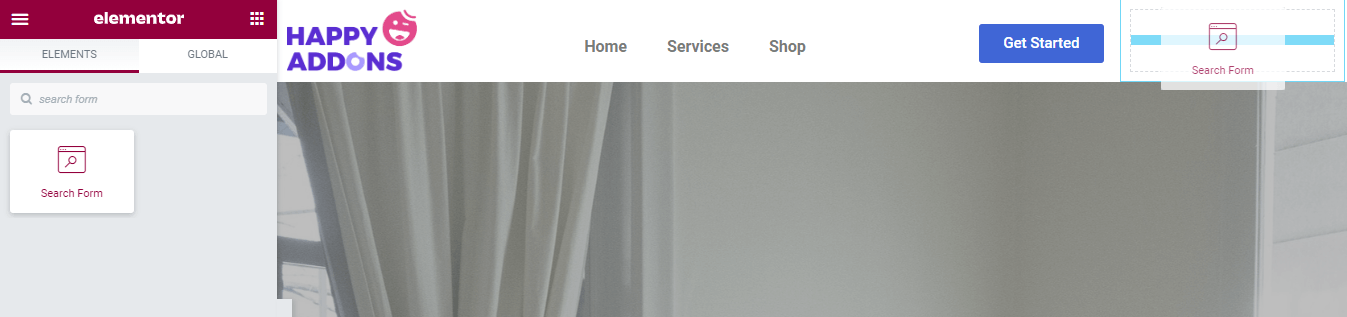
まず、左側のElementorウィジェット領域から検索フォームウィジェットを見つけます。 次に、ウィジェットをナビゲーションメニューの適切なサイズの列にドラッグアンドドロップする必要があります。

また、WordPressでメニューを作成する方法を学びます。
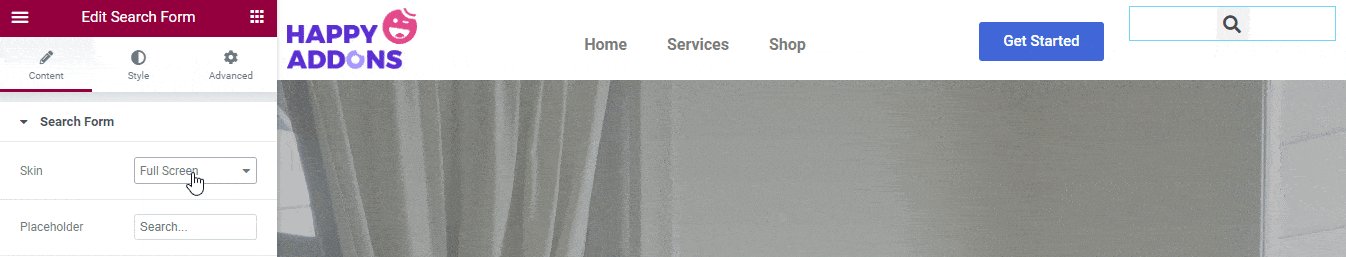
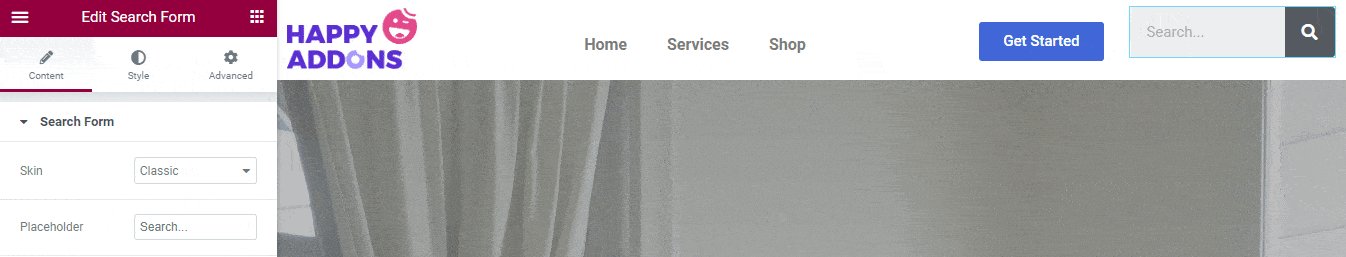
ステップ2:検索スキンを設定する
ウィジェットを追加すると、コンテンツ領域で検索フォームのコンテンツを管理するために必要なすべてのオプションが表示されます。
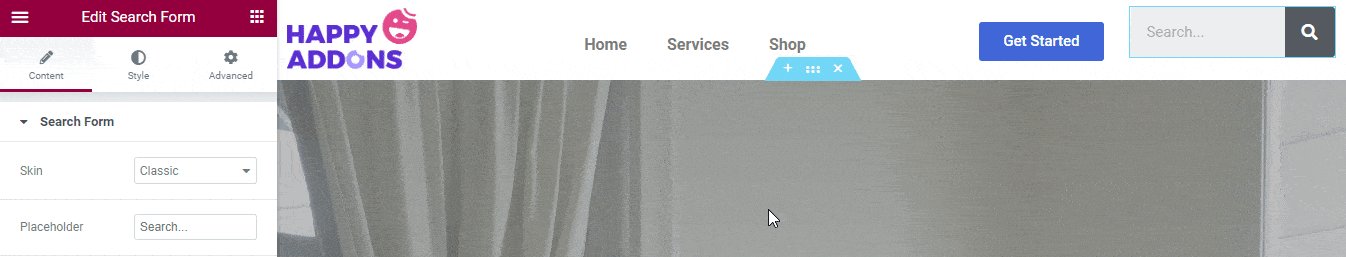
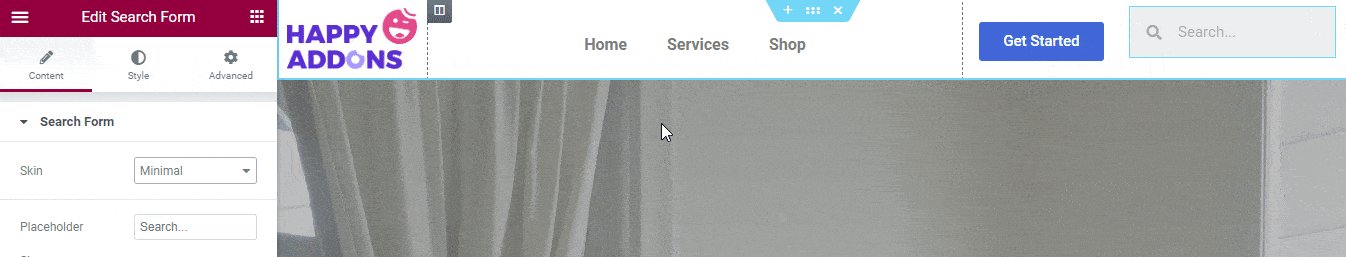
フォームデザインの設定に使用できるスキンは3つあります。 スキンはです。
- クラシック
- 最小限
- 全画面表示
下の画像をチェックして、あなたが最も好きな肌を見つけてください。

[コンテンツ]セクションにプレースホルダーテキストを書き込むことができます。
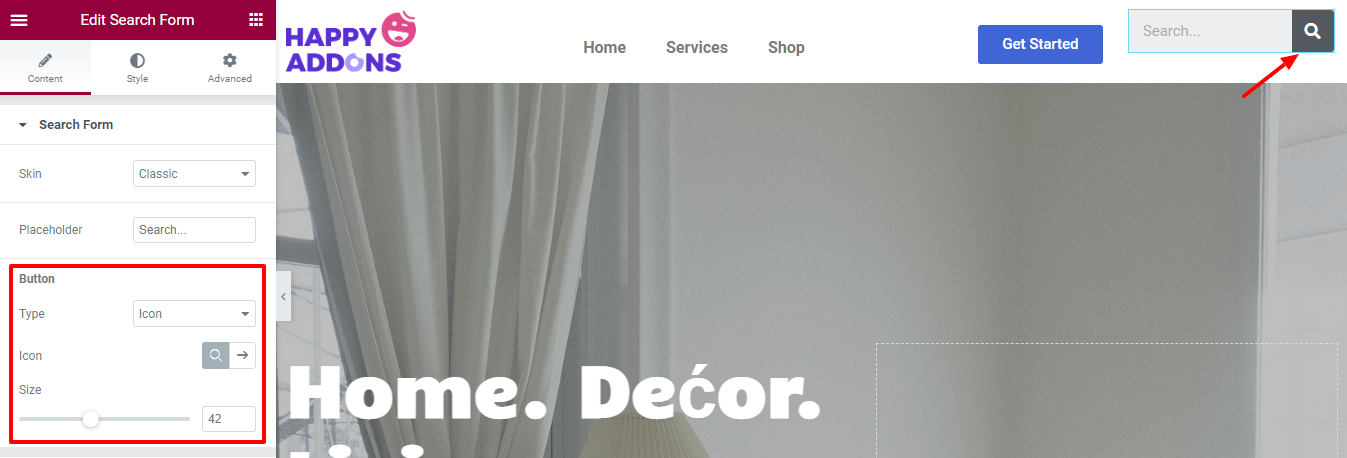
ステップ3:検索ボタンのコンテンツを管理する
コンテンツ領域では、検索フォームのボタンコンテンツを管理できます。 ボタンの種類をアイコンとテキストに設定できます。 ここでは、アイコンをボタンとして定義しました。 アイコンを変更したり、アイコンのサイズを独自の方法で管理したりすることもできます。

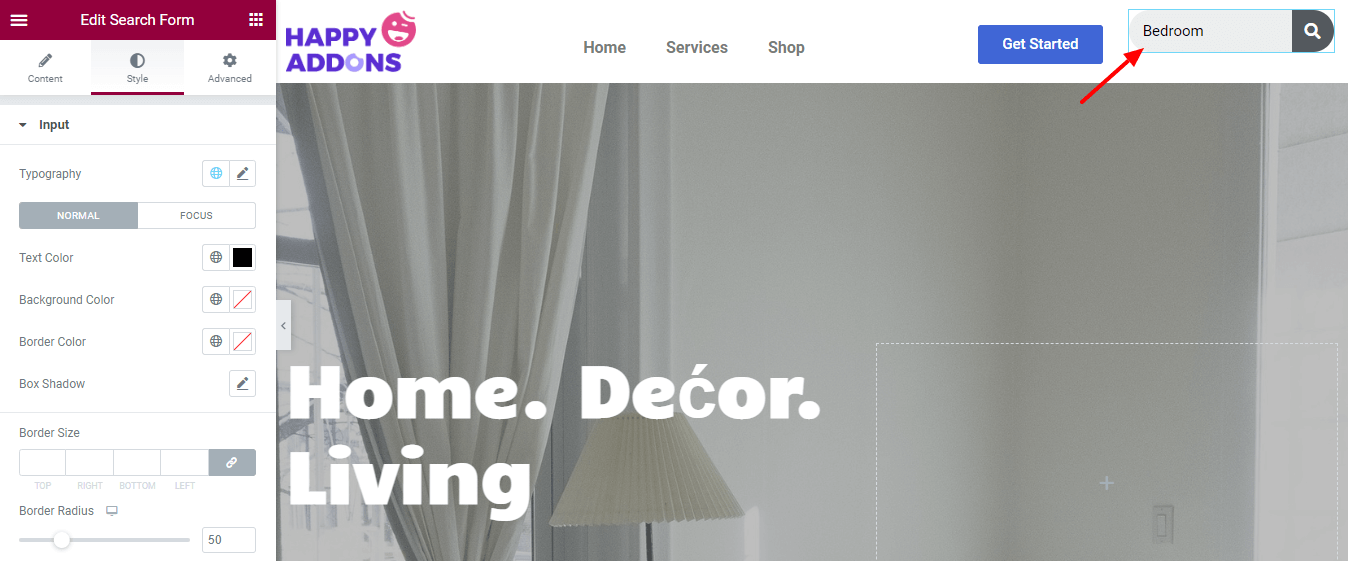
ステップ4:フォーム入力フィールドのスタイルを設定する
デフォルトの検索フォームスタイルをカスタマイズするには、[スタイル]セクションに移動する必要があります。 検索フォームの入力フィールドのスタイルを変更できます。 入力のタイポグラフィ、テキストの色、背景色、境界線の色、ボックスの影、境界線のサイズ、および境界線の半径を変更できます。

ここでは、テキストの色をカスタマイズし、境界線の半径を追加し、他の設定をデフォルトのままにしました。

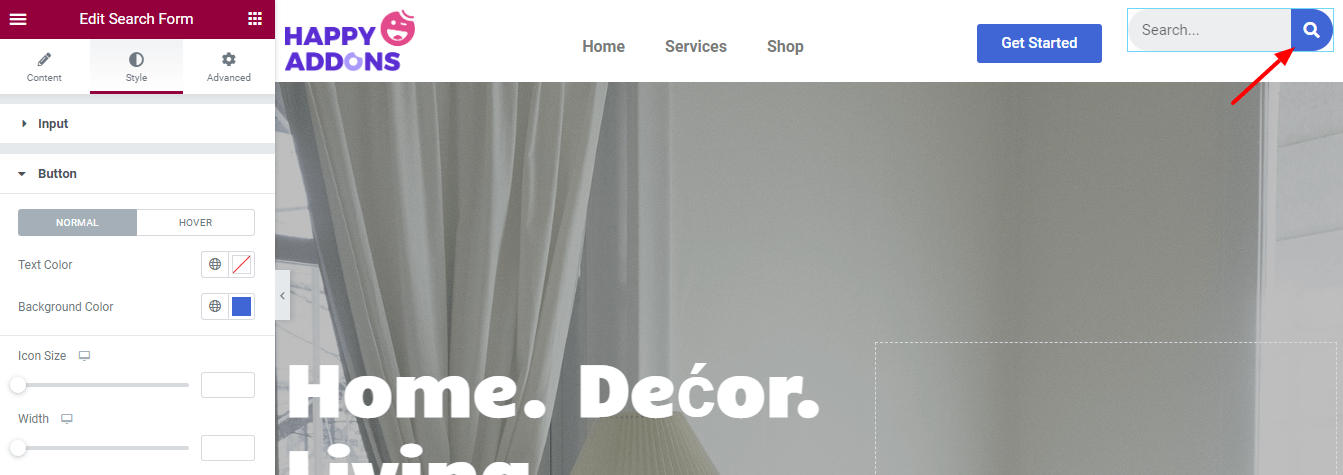
ステップ5:スタイルボタン
[スタイル]- >[ボタン]領域には、検索フォームボタンを装飾するために必要なオプションがあります。 テキストの色、背景色、アイコンの側面、およびアイコンの幅を変更します。
ボタンをキャッチーにするために、背景色を変更しました。

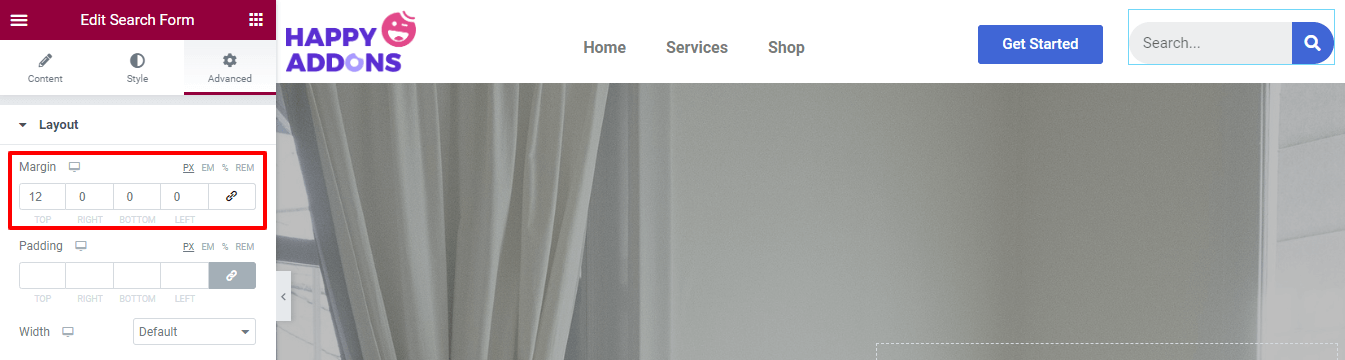
ステップ6:レイアウト領域にマージンを追加する
Elementorが提供するその他の設定は、[詳細設定]セクションに移動して取得できます。 このオプションを使用して、レイアウトを変更しました。
ここでは、ウィジェットの上部に「 12px 」の余白を追加して、ウィジェットが他のメニューコンテンツと簡単に整列できるようにしました。

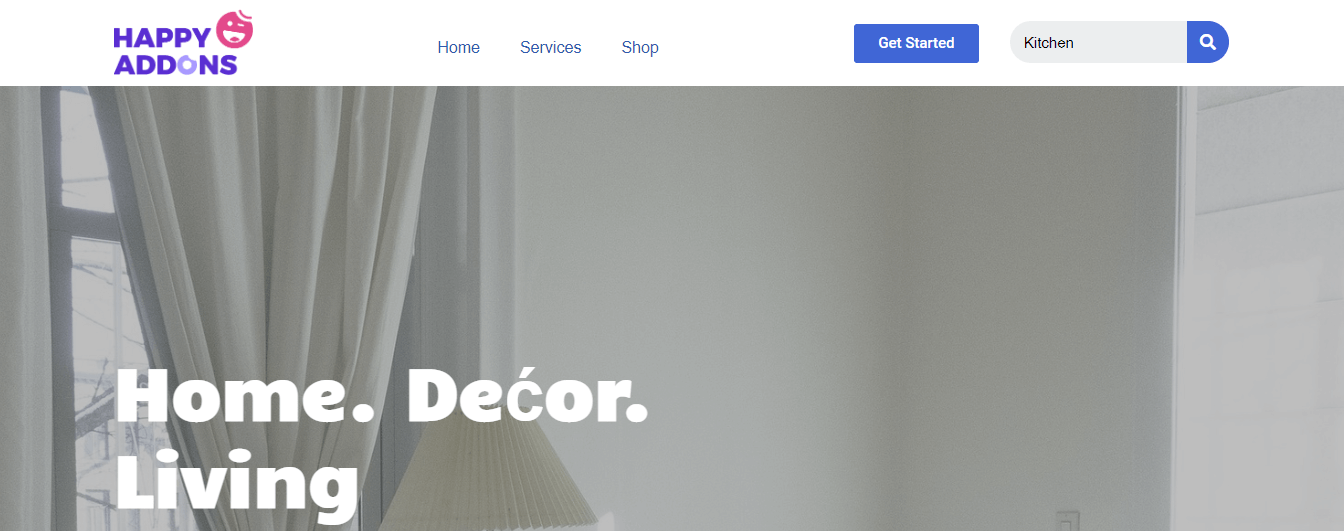
検索フォームの最終プレビュー
ウィジェットをカスタマイズした後、ここに美しいElementor検索アイコン/フォームを備えた新しいナビゲーションメニューの最終的な見通しがあります。

それでおしまい。
Elementor検索アイコンをメニューに追加する際のFAQ
このブログに関してまだ疑問がある場合は、以下のFAQセクションを確認してください。 あなたがあなたの考えを明確にすることができるように、私たちはいくつかの一般的な質問を選び、それらに答えました。
1. Elementor Search Formウィジェットは無料ですか?
いいえ。検索フォームウィジェットはプレミアムウィジェットです。
2. WordPressで検索バーをカスタマイズするにはどうすればよいですか?
検索バーをWordPressWebサイトに別の方法で追加およびカスタマイズできます。 WordPress Webサイトに検索バーを追加する方法については、この便利なチュートリアルを確認することもできます。
3. Elementorで検索結果ページを作成および編集するにはどうすればよいですか?
検索結果ページを簡単に追加して、Elementorで達成されたWebサイトコンテンツを見つけることができます。 以下の手順に従ってください。
a。 [テンプレート]->[テーマビルダー]に移動します。
b。 検索結果を検索します。
c。 [新規追加]または(+)アイコンをクリックします。
d。 最後に、既製のテンプレートを選択して、検索結果ページを作成します。
結論
検索オプションは、すべてのWebサイトに必要な理想的なWebサイト要素です。 Webサイトのコンテンツや製品を見つけるのに役立つだけでなく、より良いユーザーエクスペリエンスを保証します。 これで、Webサイトに検索バーを配置することの重要性と、それをすぐに実装する方法を理解できました。
それでもWebサイトに検索フォームを追加する場所と方法について混乱している場合は、上記の手順に従うことができます。
読書を楽しむ? このブログをソーシャルチャネルで共有し、ソーシャルネットワークのTwitterとFacebookを利用してください。
