メールと電話のアイコンをDiviヘッダーとメニューに追加する方法
公開: 2020-03-21電子メールと電話は、潜在的な顧客と通信するための最良かつ最も効果的な方法のいくつかです。 メールと電話のアイコンは、行動を促すフレーズを作成し、連絡しやすいように、ウェブサイト全体で目立つようにする必要があります。 Diviのプライマリメニューには、デフォルトでクリック可能な電子メールと電話のアイコンは含まれていませんが、簡単に追加できます。 この記事では、Diviヘッダーとメニューにメールと電話のアイコンを追加する方法を見ていきます。
デフォルトのDiviヘッダーアイコン

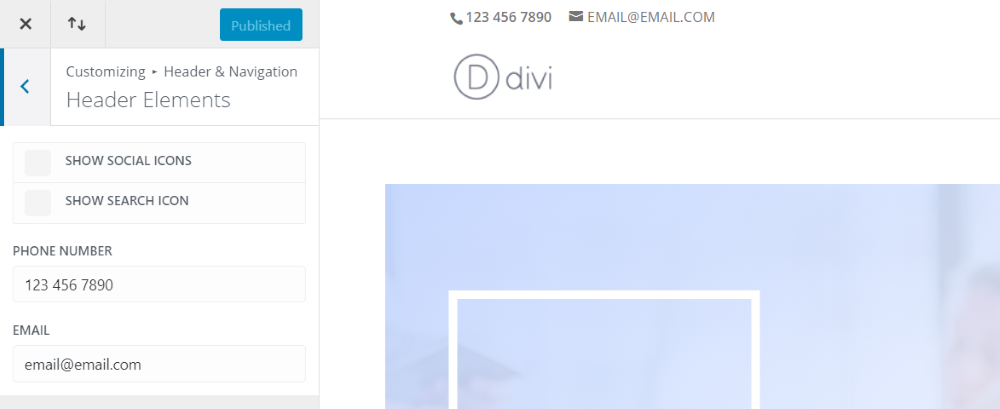
Diviのデフォルトのアイコンと、それらがヘッダーでどのように機能するかを見てみましょう。 電話番号または電子メールアドレスを追加すると、Diviの標準アイコンがセカンダリメニューバーに表示されます。 このメニューはプライマリメニューの上に表示され、プライマリメニューとは別にスタイルを設定できます。 メールアドレスはクリック可能ですが、電話番号はクリックできません。

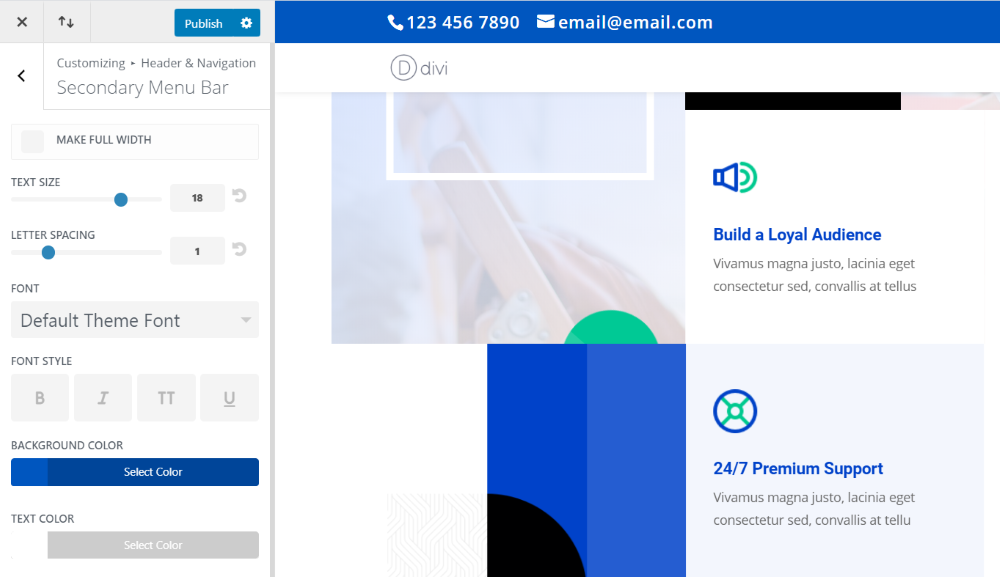
セカンダリメニューバーは、テーマカスタマイザーでスタイル設定できます。 この例では、フォントを大きくし、行間隔を大きくし、背景を青に変更し、色を白に変更して目立つようにしました。 アイコンはフォントと同じ色です。
これらには個別のコントロールがないため、アイコンを調整、無効化、または置き換えることはできません。 アイコンの配置場所にも制限があります。 全幅にすることもできますが、他の変更が必要な場合は、コードまたはプラグインを使用してカスタマイズする必要があります。
ディビアイコンパーティー

DiviIconPartyはこの問題を解決します。 これはDiviSpaceのプラグインで、Diviに30を超える新しいアイコンを追加します。 これらは、ヘッダーとフッターに表示されるテーマオプションと、モジュールを表示できる場所ならどこにでも表示できるソーシャルメディアモジュールの両方で使用できます。 これらは、Diviに付属している他のアイコンと同じようにスタイルを設定できます。
最新バージョンのDiviIconPartyには、電子メールと電話用のアイコンがそれぞれ2つずつ追加されています。
- クリックしてメール
- 電話するにはクリック
- Eメール
- 電話

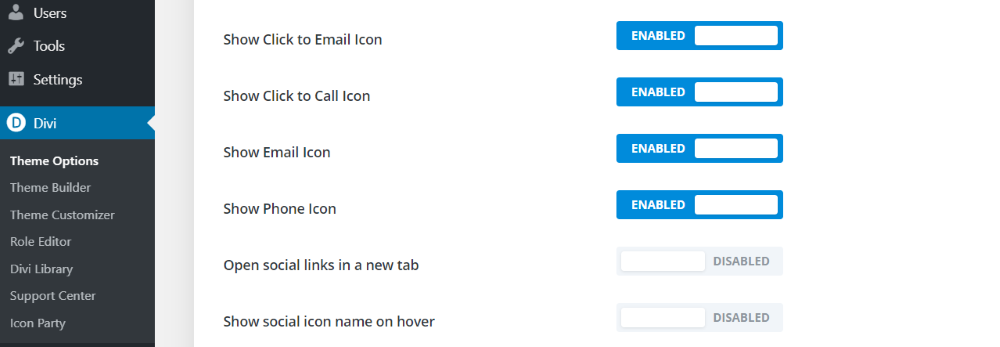
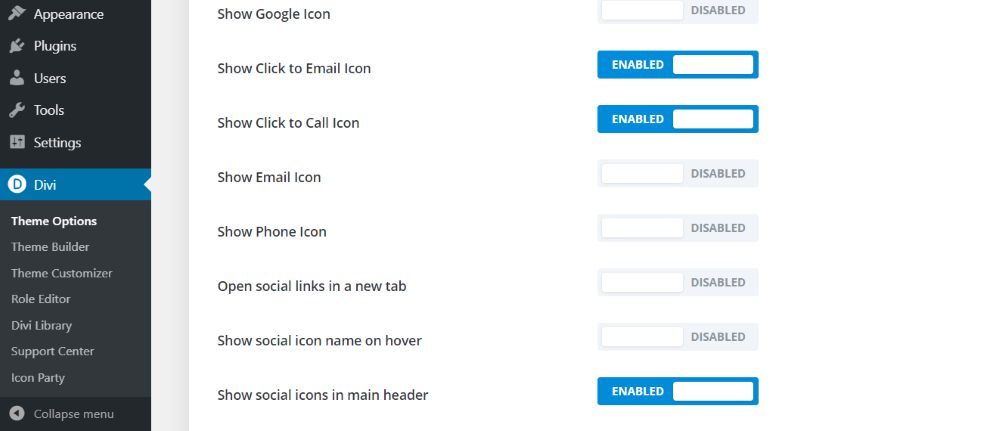
2種類のアイコンの動作は異なります。この記事では、両方の種類について説明します。 この例では、 Diviテーマオプションでそれらを有効にしました。

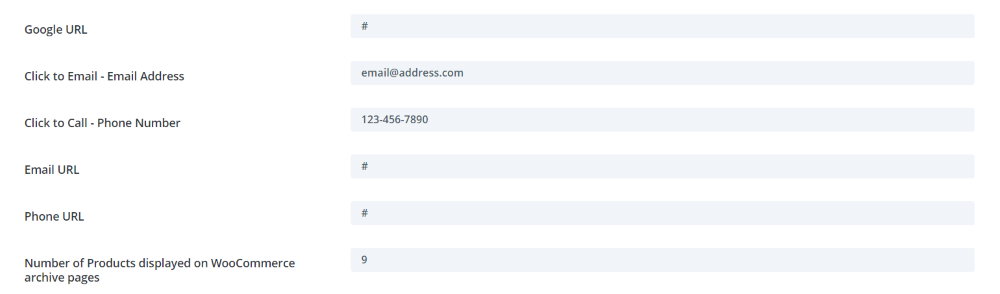
有効になったら、フィールドまで下にスクロールして、リンクを入力します(他のソーシャルネットワークと同様)。 この場合、それはメールアドレスと電話番号です。
プライマリメニューバーへのDiviアイコンパーティーアイコンの追加

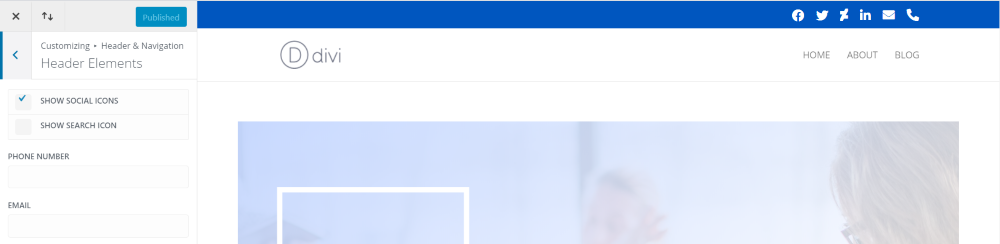
電子メールや電話のアイコンを含むソーシャルアイコンをプライマリメニューに追加するには、Diviテーマオプションのメインヘッダーにソーシャルアイコンを表示するボタンを有効にします。 表示するアイコンのみを有効にします。 この例では、 ClicktoEmailアイコンとClicktoCallアイコンを有効にしました。

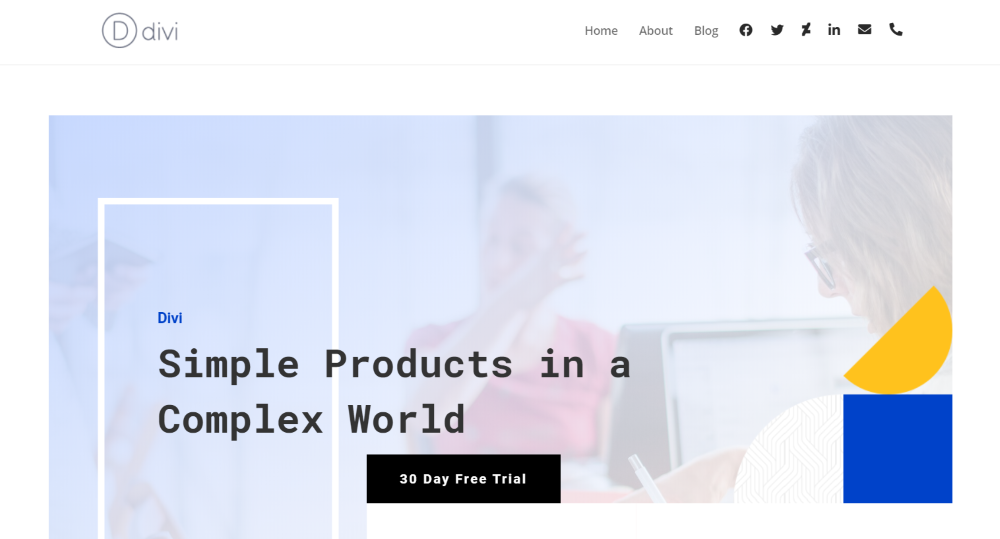
メニュー内のアイコンは次のようになります。 これがデフォルトのメニュー設定です。 また、DiviIconPartyからDeviantArtとLinkedInのアイコンを追加しました。 DeviantArtとLinkedInは、DiviIconPartyによって追加された30以上の製品の1つです。 テーマオプションリストに表示される順序で左から右に表示されます。

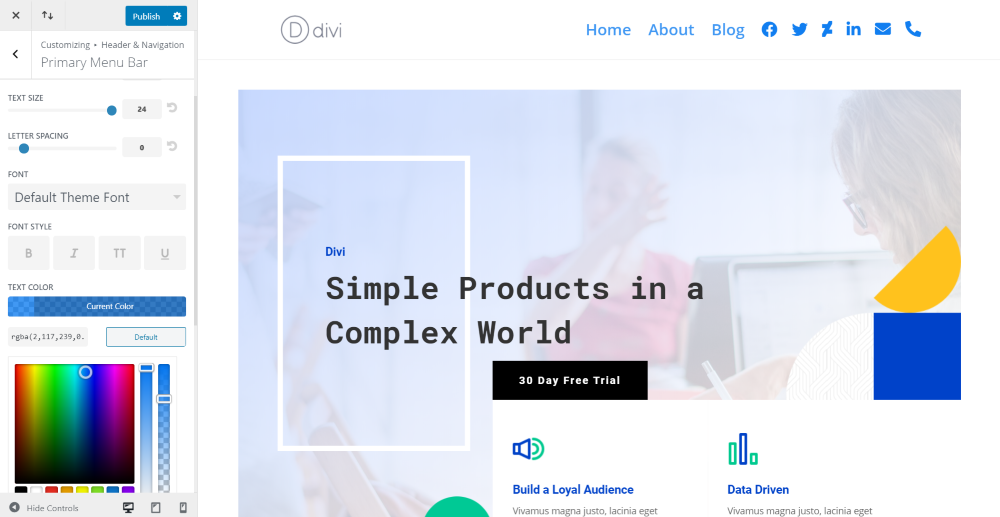
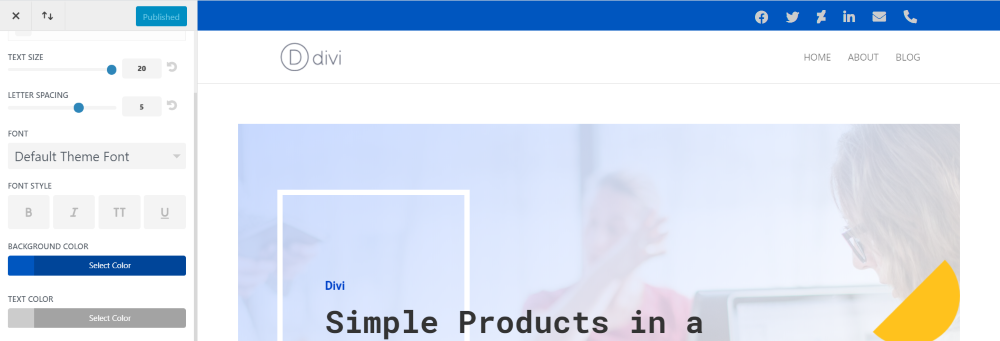
プライマリメニューのテキストと同様に、アイコンの色、サイズ、間隔などを調整できます。 この例では、サイズを最大にして色を変更しました。
セカンダリメニューバーへのDiviアイコンパーティーアイコンの追加

セカンダリメニューバー内に表示するアイコンを設定することもできます。 テーマカスタマイザで、セカンダリメニューバーにソーシャルアイコンを表示することを選択します。 クリック可能なアイコンは、有効にした他のソーシャルアイコンと一緒に表示されます。 この例では、Facebook、Twitter、DeviantArt、LinkedInを有効にしました。

この例では、アイコンのサイズを大きくし、文字間隔を追加して、アイコンを暗くしました。
フッターのDiviアイコンパーティーアイコン

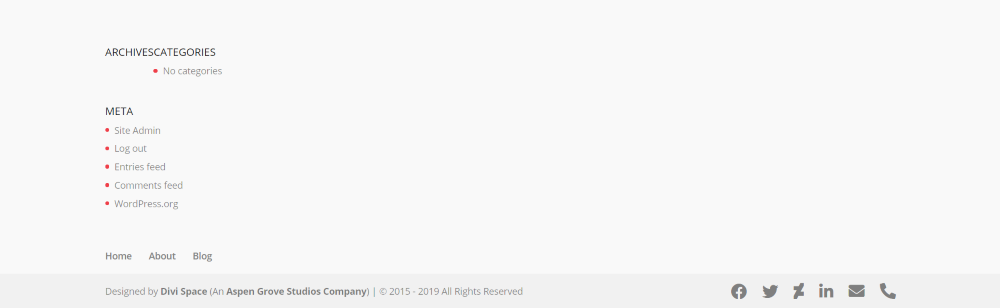
Diviテーマオプションで有効にしたアイコンはすべて、フッターに自動的に表示されます。 この例では、フッターに有効になっているすべてのアイコンが表示されています。 セカンダリメニューバーと同様に、クリックすることもできます。
ソーシャルメディアモジュールのDiviアイコンパーティーアイコン


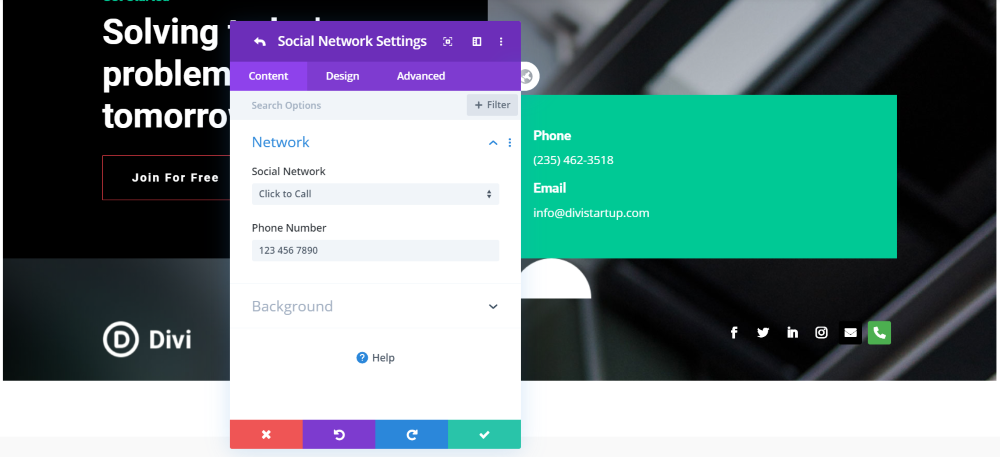
新しいアイコンは、ソーシャルメディアモジュールでも利用できます。 この例では、ソーシャルメディアモジュールがすでに含まれているレイアウトのセクションに、ClicktoEmailアイコンとClicktoCallアイコンを追加しました。 デフォルト設定のままにしました。 電話アイコンの緑色の背景は、それを目立たせるのに役立ちます。

通常のメールボタンを見てみましょう。 エレガントテーマのアプリレイアウトパックの残りのソーシャルメディアフォローボタンに一致するようにスタイルを設定しました。

通常のボタン(「クリックして」というラベルが付いていないボタン)は、「クリックして」ボタンとは少し動作が異なります。 メールアイコンには、メールクライアントではなくURLを開くためのリンクを指定できます。
Diviアイコンパーティーアイコンを使用したプライマリメニューの作成

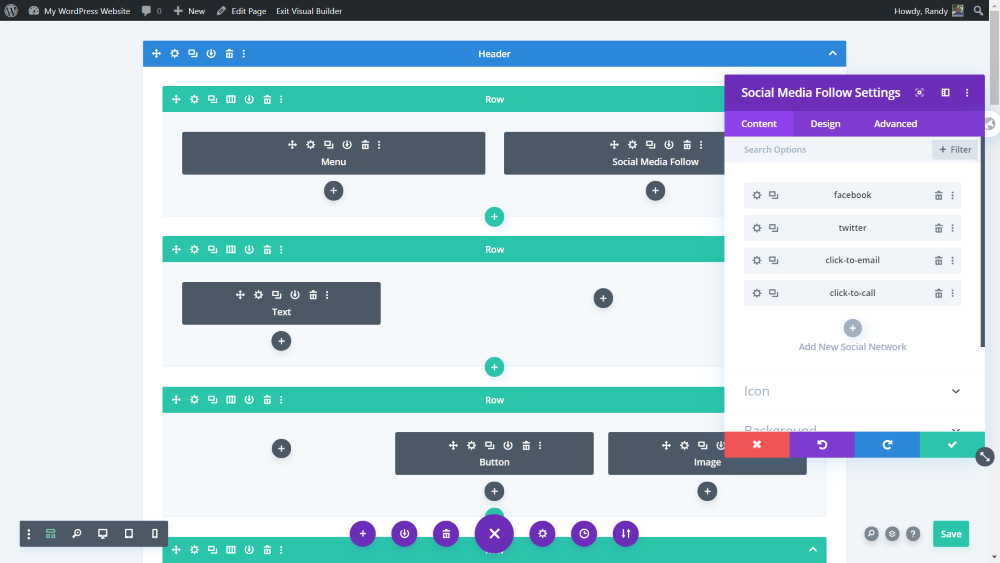
Divi Builderで作成するヘッダーとフッターにソーシャルメディアモジュールを追加するなど、ソーシャルメディアモジュールで多くのことを実行できます。 この例では、Diviレイアウトを使用してページを作成しました。 ヘッダーやフッターがないため、空白のテンプレートを使用しています。 次に、メニューを作成するために上部に行を追加しました。

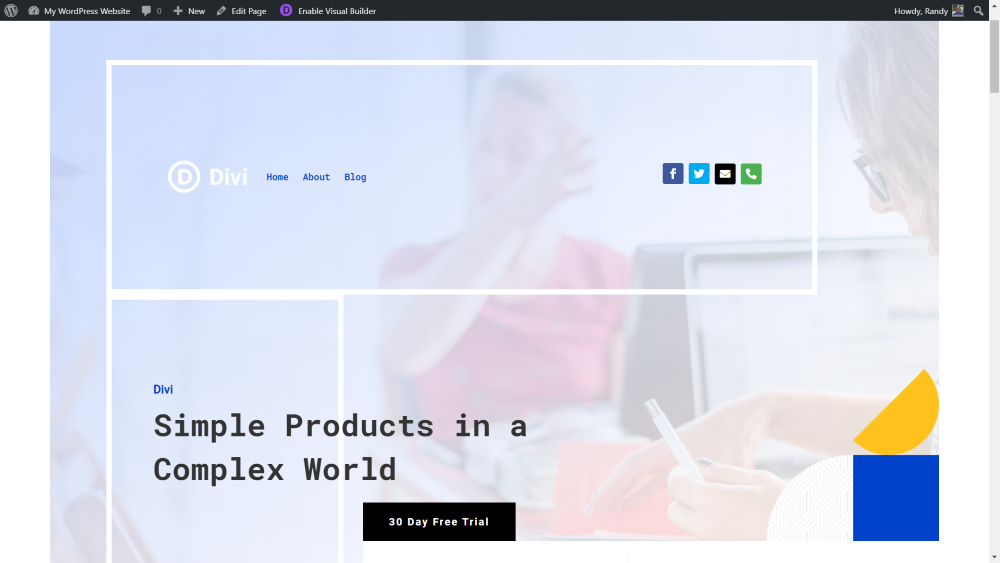
レイアウト内での外観は次のとおりです。 レイアウトの要素を使用してヘッダーを作成しました。

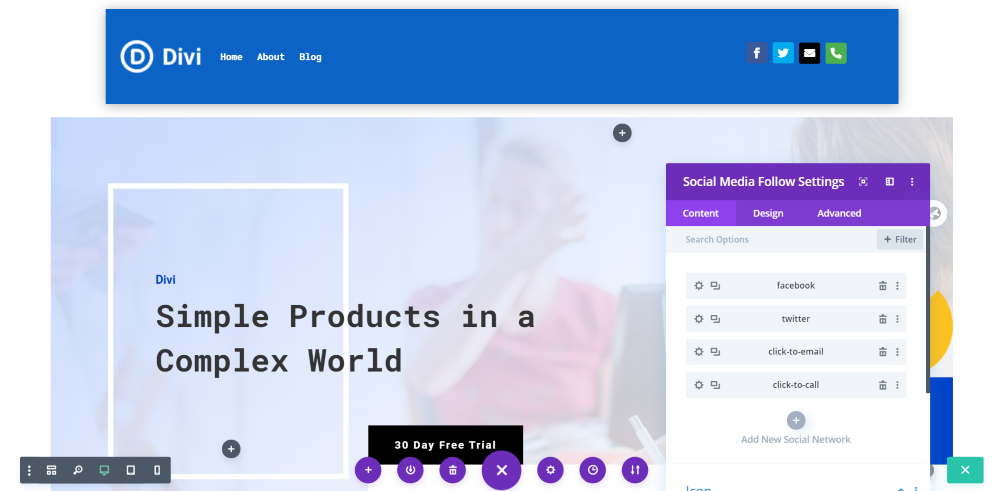
もちろん、レイアウトの一部である必要はありません。 この例では、メニューとソーシャルメディアモジュールをページ上部の独自のセクションに追加しました。 レイアウトの背景色とボックスシャドウを行に付けて、目立つようにしました。

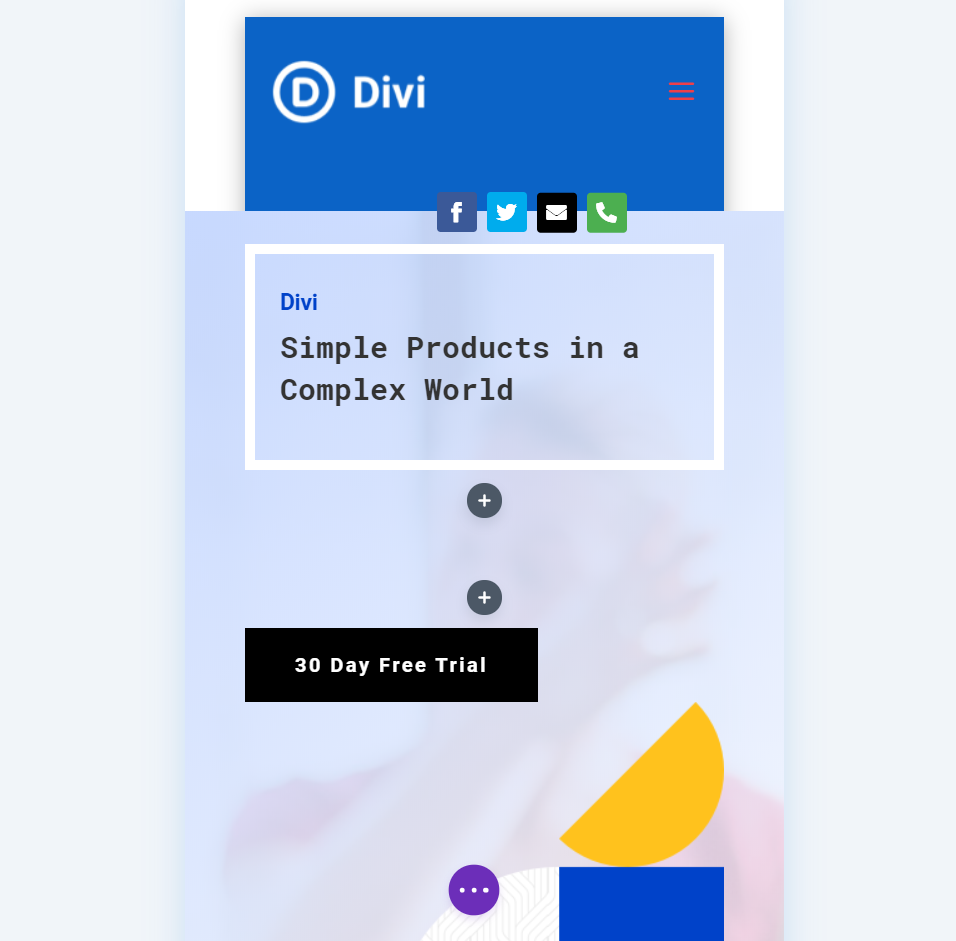
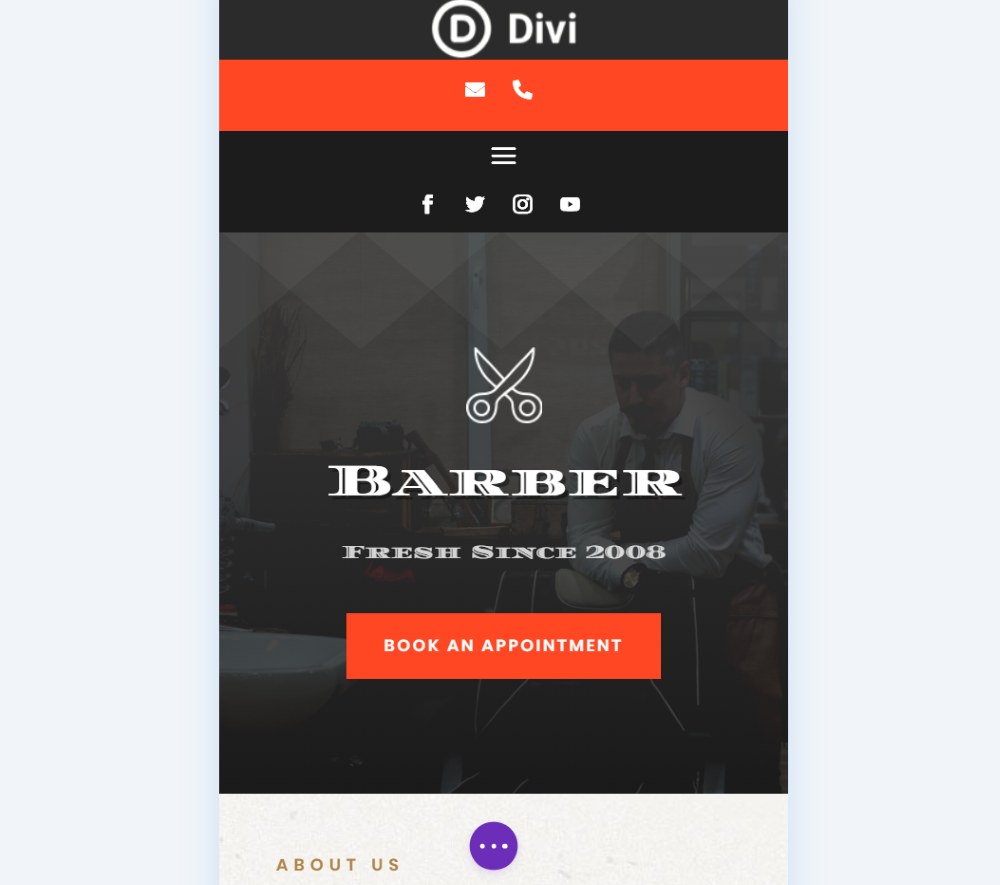
これがモバイルでどのように見えるかです。 ソーシャルメディアフォローモジュールは、ヘッダーと次のセクションをオーバーラップさせ、独自のモバイルヘッダーデザインを作成します。 ClicktoEmailボタンとClicktoCallボタンはヘッダー内で見栄えがよく、訪問者に行動を起こさせることができます。
Diviアイコンパーティーアイコンでテーマビルダーを使用する

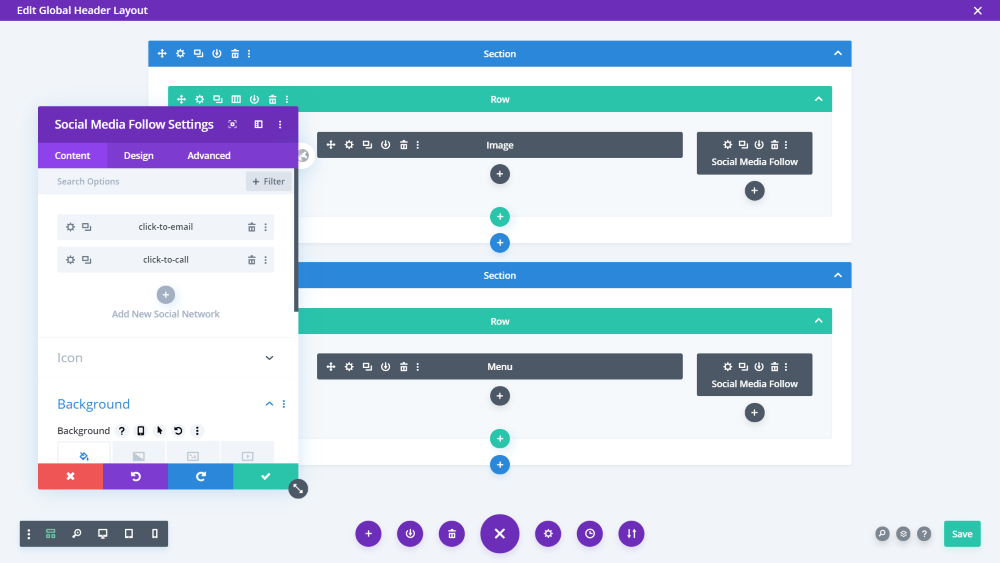
アイコンは、ソーシャルメディアフォローモジュールを使用してテーマビルダーでも使用できます。 これは、ヘッダーを作成するための優れた方法です。 これは、ElegantThemesによるThemeBuilderのグローバルヘッダーの1つです。 元のヘッダーには、一番上の行に連絡先ボタンが含まれていました。 ソーシャルメディアのフォローモジュールに置き換え、[メールをクリック]アイコンと[クリックして電話]アイコンを追加しました。

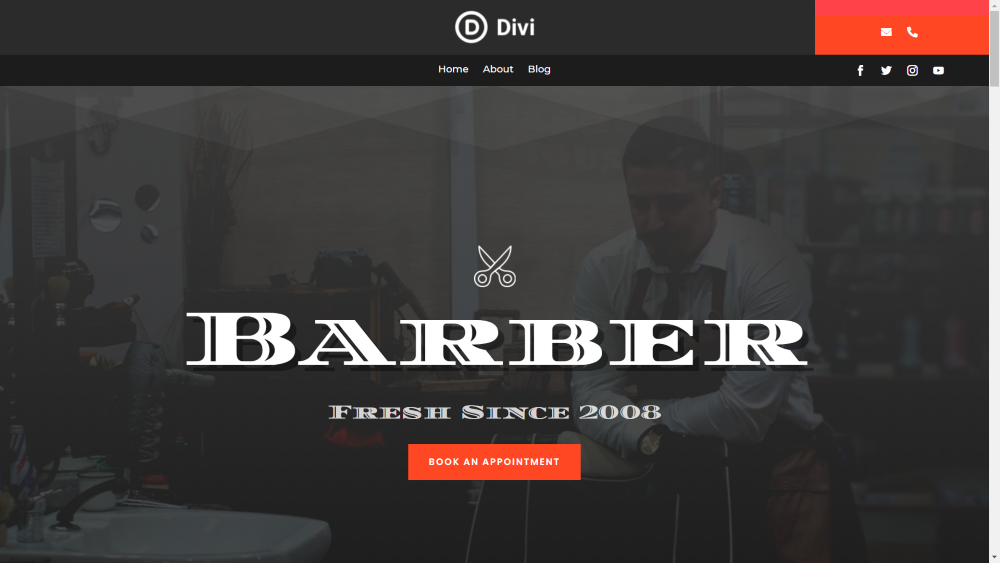
フロントエンドでの外観は次のとおりです。 クリック可能なボタンは、ソーシャルフォローボタンの上にある召喚状エリア内にあります。

これがモバイルでどのように見えるかです。 クリック可能なボタンは、モバイルヘッダー内のメニューの上に目立ちます。
テーマビルダーフッターのカスタマイズ

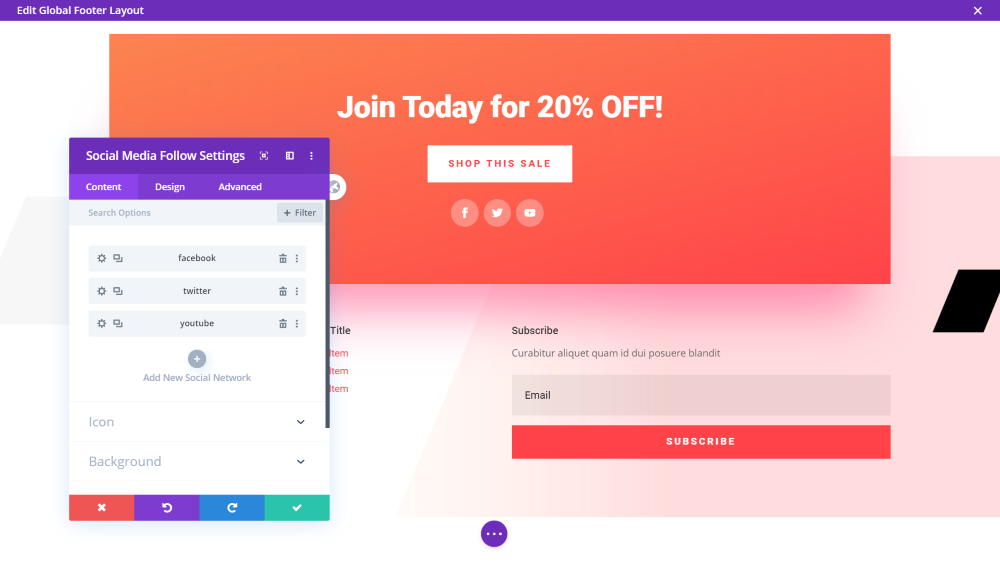
これは、ElegantThemesのThemeBuilderレイアウトのグローバルフッターです。 これには、ショップボタンとソーシャルフォローボタンを備えた販売用のCTAが含まれ、その後にいくつかのウィジェット領域と電子メールオプチンモジュールが続きます。 召喚状にクリック可能なボタンを追加しています。

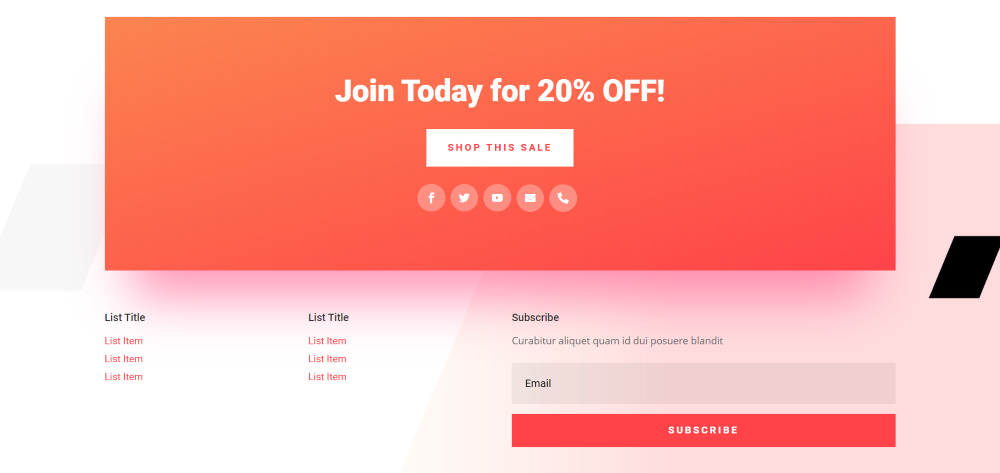
フロントエンドでの外観は次のとおりです。 クリック可能なボタンはソーシャルボタンと完全に調和します。 テキストが含まれていないため、訪問者はクリックできることを簡単に理解できます。
終わりの考え
これが、DiviIconPartyを使用してDiviヘッダーとメニューに電子メールと電話のアイコンを追加する方法です。 訪問者にあなたに連絡するためのより便利な方法を提供することはそれがそうなることを保証するものではありませんが、それは彼らにとってそれをより簡単にします、そしてそれは良いことです。 それがより簡単であるという単純な事実は、彼らが必要を感じた場合に彼らがあなたに連絡する可能性を改善します。
Diviヘッダーとメニューにアイコンを追加するのは難しいことではありません。DiviIconPartyを使用すると、作業ができるだけ簡単になります。 Divi Icon Partyの詳細については、「 DiviIconPartyを使用してソーシャルメディアモジュールにアイコンを追加する」の記事を参照してください。
私たちはあなたから聞きたい。 Diviのヘッダーとメニューにメールと電話のアイコンを追加しましたか? 以下のコメントでそれについて知らせてください。
