WooCommerce にエクスプレス チェックアウト ボタンを追加する方法
公開: 2023-07-21オンライン ストアにエクスプレス チェックアウト ボタンを追加したいですか?
エクスプレス チェックアウトは、チェックアウト プロセスを合理化し、顧客の全体的なショッピング エクスペリエンスを向上させるのに役立ちます。 また、コンバージョンを促進し、カート放棄を減らすこともできます。
この記事では、WooCommerce にエクスプレス チェックアウト ボタンを追加する方法を説明します。

WooCommerce にエクスプレス チェックアウトを追加する理由
WooCommerce ストアにエクスプレス チェックアウトを追加すると、顧客により良いショッピング エクスペリエンスが提供されます。
これにより、顧客はショッピング カートやチェックアウト ページをスキップして、支払いページに直接移動できるようになります。 また、購入を完了するために決済プロバイダーのページに移動したり、チェックアウト フォームに記入したりする必要もありません。
エクスプレス チェックアウト ボタンにより、購入プロセス全体が迅速化されます。 顧客はボタンをクリックしてログインするだけで、購入したい製品の代金をすぐに支払うことができます。 その結果、コンバージョンが増加し、カート放棄が減少する可能性があります。
エクスプレス チェックアウトを追加すると、画面サイズが小さいモバイル ユーザーにも役立ちます。 顧客はボタンをタップするだけですぐに商品を購入できます。
ただし、WooCommerce はデフォルトではエクスプレス チェックアウト オプションを提供しません。 この機能をオンライン ストアに追加するには、WooCommerce プラグインを使用する必要があります。
そうは言っても、WooCommerce にエクスプレス チェックアウト ボタンを追加する方法を見てみましょう。
WooCommerce ストアで FunnelKit をセットアップする
FunnelKit は、市場で最高の WooCommerce セールスファネル プラグインです。 エクスプレス チェックアウト ボタンを追加し、オンライン ストア用のさまざまなファネル ページを作成できます。
このプラグインの使用の最も優れた点は、Stripe、Apple Pay、Google Pay、PayPal Express、Amazon Pay、およびエクスプレス チェックアウト用のその他の支払いゲートウェイと連携できることです。 こうすることで、サードパーティのプラグインや拡張機能を使用して各決済プロバイダーをオンライン ストアに追加する必要がなくなります。
FunnelKit はユーザーフレンドリーなテンプレートも提供しており、A/B テストを実行できます。 さまざまなドラッグ アンド ドロップ ページ ビルダーを使用してファネルを簡単にカスタマイズできます。 さらに、マーケティング キャンペーン用に複数の事前構築されたテンプレートと自動化機能があります。
注:このチュートリアルでは、プレミアム テンプレートとより多くのカスタマイズ オプションが含まれている FunnelKit Pro プラグインを使用します。 無料の Funnel Builder for WordPress by FunnelKit プラグインを使用して、WooCommerce にエクスプレス チェックアウト ボタンを追加することもできます。
まず、FunnelKit プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドに従ってください。
アクティブ化すると、FunnelKit セットアップ ウィザードが表示されます。 「始める」ボタンをクリックしてください。

その後、ライセンス キーを入力する必要があります。 キーは FunnelKit アカウント領域にあります。
ライセンスキーを入力した後、「アクティベート」ボタンをクリックするだけです。

次に、FunnelKit は必須のプラグインをインストールするように求めます。 これらには、WooCommerce、Stripe、FunnelKit Automations、FunnelKit Cart が含まれます。
最も良い点は、[インストールしてアクティブ化] ボタンをクリックするだけで、残りは FunnelKit が処理してくれることです。

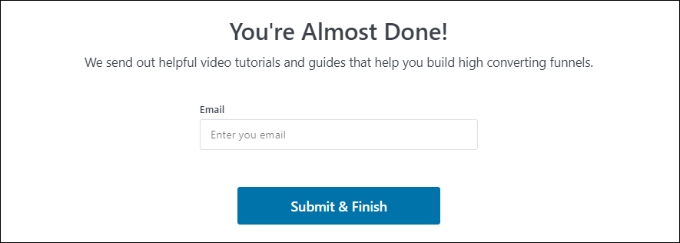
プラグインがアクティブになったら、最後のステップは電子メール アドレスを入力することです。
それが完了したら、「送信して終了」ボタンをクリックするだけです。

成功メッセージが表示されます。 プラグインを使用してファネルを作成し、WooCommerce ストアにエクスプレス チェックアウト ボタンを追加する準備が整いました。
[ファネルに移動] ボタンをクリックして続行してください。

WooCommerce でペイメントゲートウェイを有効にする
次に進む前に、WooCommerce ストアに少なくとも 1 つの支払いサービスを設定していることを確認してください。

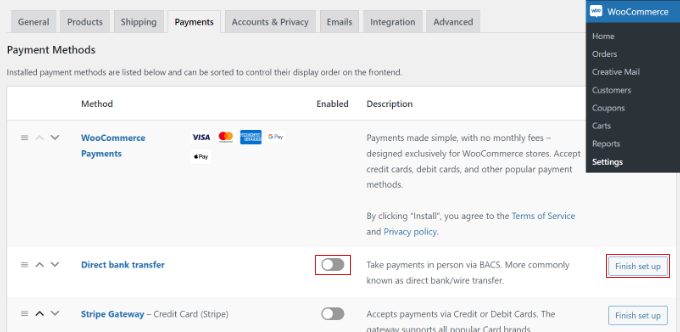
これを行うには、WordPress ダッシュボードからWooCommerce » 設定に移動し、「支払い」タブをクリックするだけです。

その後、トグルをクリックして選択した支払いゲートウェイを有効にし、「セットアップを完了」ボタンをクリックして構成を完了します。
詳細については、WooCommerce でユーザーが支払い方法を選択できるようにする方法に関するガイドに従ってください。
WooCommerce にエクスプレス チェックアウト ボタンを追加する
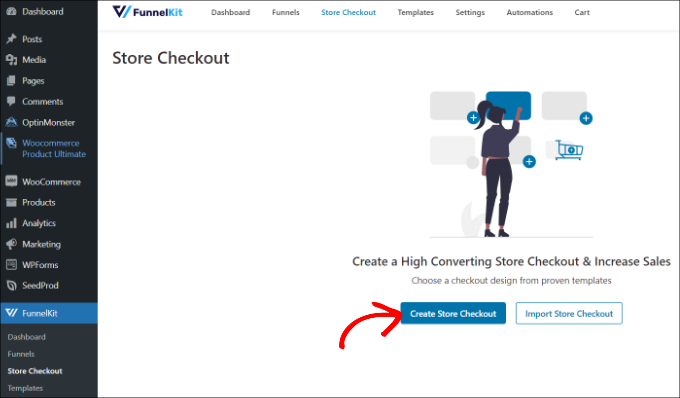
優先支払いゲートウェイを有効にしたら、WordPress 管理パネルからFunnelKit » Store Checkoutページに進むことができます。
ここからは、[ストア チェックアウトの作成] ボタンをクリックするだけです。

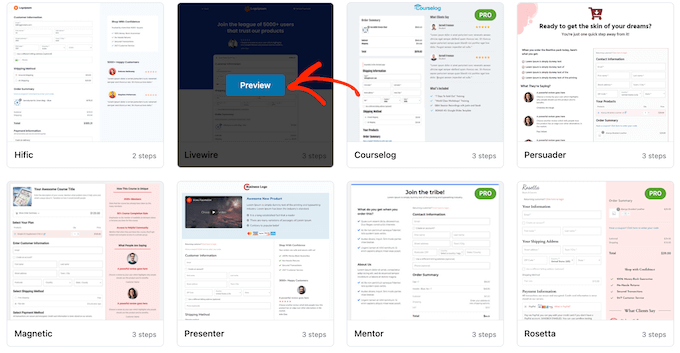
次の画面では、FunnelKit によって、チェックアウト ページ用に専門的にデザインされたテンプレートが表示されます。 チェックアウト ページを最初から作成することもできます。
ただし、テンプレートを使用し、要件に応じてすばやくカスタマイズすることをお勧めします。
使用したいテンプレートの上にマウスを移動し、「プレビュー」ボタンをクリックするだけです。

このチュートリアルでは、Livewire テンプレートを使用します。
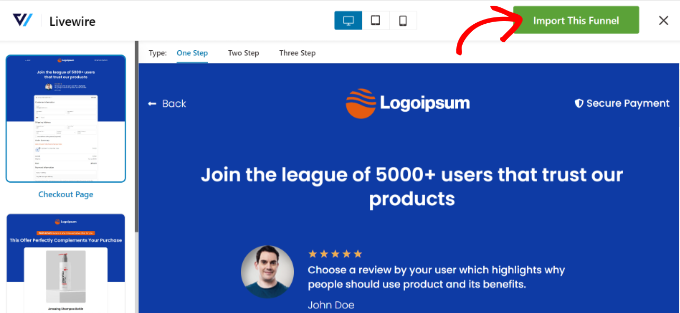
次に、上部にある「このファネルをインポート」ボタンをクリックします。

使用するテンプレートによっては、FunnelKit はチェックアウト ページを編集するために Elementor などの追加プラグインをインストールするように要求する場合があります。
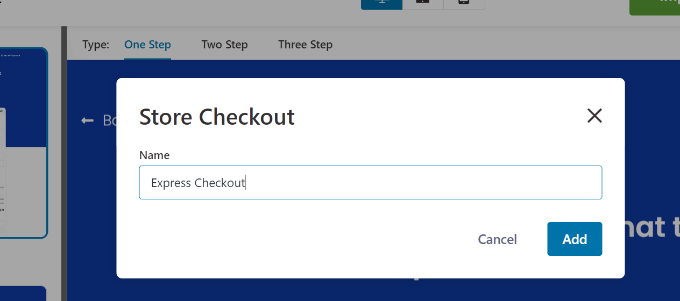
次に、ストア チェックアウトの名前を入力し、[追加] ボタンをクリックする必要があります。

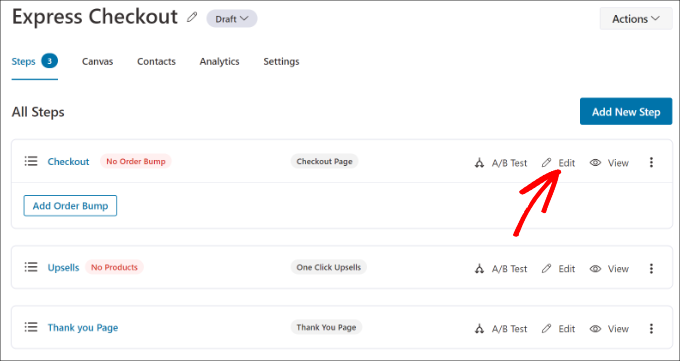
その後、テンプレートに含まれるすべてのステップが表示されます。
チェックアウトページの「編集」ボタンをクリックするだけで続行できます。

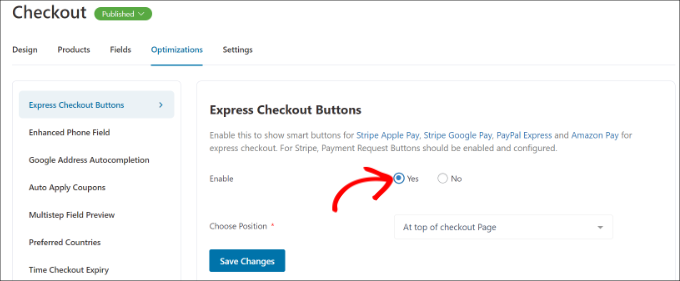
次に、「最適化」タブに切り替えることができます。 ここからは、「エクスプレス チェックアウト ボタン」オプションを有効にするだけです。
FunnelKit では、次のオプションからボタンの位置を選択することもできます。
- チェックアウトページのトップ
- 製品切り替え前/後
- 注文前後の概要
- 支払いゲートウェイの上

完了したら、[変更を保存] ボタンをクリックするだけです。
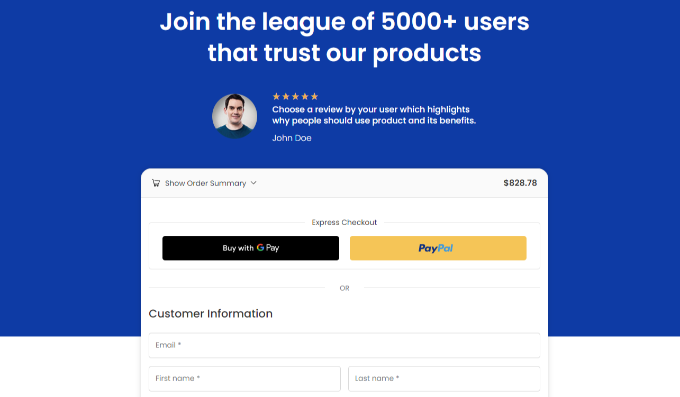
これで、オンライン ストアにエクスプレス チェックアウト ボタンが正常に追加されました。
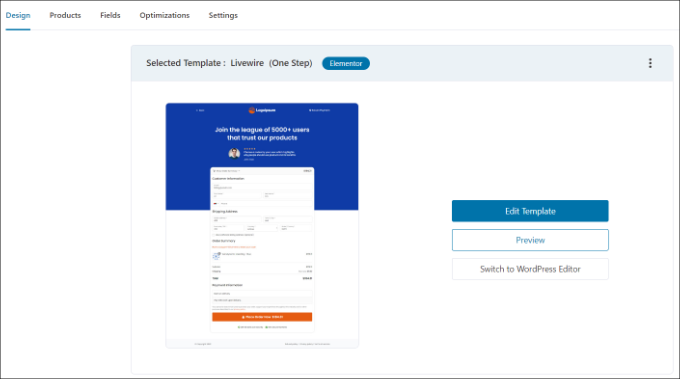
チェックアウト ページの外観を編集したい場合は、[デザイン] タブに切り替えて、[テンプレートの編集] ボタンをクリックします。

WooCommerce チェックアウト ページをカスタマイズする方法に関するガイドに従って、詳細を学ぶことができます。
変更を加えたら、オンライン ストアにアクセスして、エクスプレス チェックアウト ボタンが動作していることを確認してください。

さらに、FunnelKit は WooCommerce での製品のアップセルにも役立ちます。 このようにして、ユーザーにさらに製品を購入するよう促し、売上を伸ばすことができます。
FunnelKit の姉妹製品である FunnelKit Automations を使用して、WooCommerce で自動メールを設定することもできます。 このプラグインを使用すると、自動化されたワークフローを作成し、顧客に電子メール キャンペーンを送信できます。
この記事が、WooCommerce にエクスプレス チェックアウト ボタンを追加する方法の学習に役立つことを願っています。 あなたのストアに最適な WooCommerce プラグインのリストや、売上を伸ばすために WooCommerce ポップアップを作成する方法もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
