Facebook PixelをWordPressに追加する方法ステップバイステップ(決定的なガイド)
公開: 2020-05-05Facebook広告は、製品やサービスを宣伝するための最も強力な方法の1つです。 設定は非常に簡単で、年齢、興味、場所に基づいて特定のオーディエンスをターゲットにすることができます。 ただし、キャンペーンを最適化し、Facebook広告の可能性を最大限に引き出したい場合は、FacebookPixelを使用する必要があります。 このガイドでは、 FacebookPixelをWordPressに手動でプラグインを使用して追加する方法を紹介します。
Facebook Pixelとは何ですか?
Facebook Pixelは、Facebook広告からのコンバージョンを測定および改善するためにFacebookによって開発された分析ツールです。 さらに、カスタムオーディエンスを作成し、サイトトラフィックに関する洞察を得ることができます。 言い換えれば、それはFacebookの広告キャンペーンのGoogleAnalyticsです。
ビジネスがFacebook広告に依存している場合、Facebook Pixelは、広告キャンペーンを次のレベルに引き上げるのに役立つため、必須のツールです。
FacebookPixelをWordPressに追加する理由
Facebook Pixelは、次のことを可能にすることで、オーディエンスをよりよく理解し、コンバージョンを増やすのに役立ちます。
- Facebook広告からのコンバージョンを測定します。
- 性別、年齢層、興味、国、都市、その他のパラメータに基づいてカスタムオーディエンスを作成します。
- Webサイトにアクセスしたユーザーをリターゲットします。
- 訪問者がWebサイトをどのように使用しているかについての洞察を取得します。
- 広告キャンペーンを最適化して、コンバージョン率の高いユーザーに広告キャンペーンを表示します。
それだけでは不十分な場合は、FacebookPixelがどのように役立つかを見てみましょう。 WooCommerceを使用してオンラインショップを運営しているとしましょう。 ストアのコンバージョン率が2%〜3%の場合、訪問者の97%〜98%は何も購入しません。 お問い合わせフォームやその他のトリックを使用してカートの放棄を防ぐことはできますが、FacebookPixelでそれらを補完することは素晴らしい動きです。
Facebookには現在1日あたり約17.3億人のアクティブユーザーがいることを考えると、サイトにアクセスするほとんどの人がFacebookも使用している可能性があります。 したがって、訪問者を追跡し、ニュースフィードで購入する可能性が最も高いものにスポンサー広告を表示することで、放棄されたカートを売り上げに変換することができます。
Facebook PixelをWordPressに追加する方法は?
ここでは、FacebookPixelをWordPressブログに統合するための2つの簡単な方法を紹介します。
- 手動で。
- プラグイン付き。
注:Facebook広告を使用する場合は、FacebookPixelをサイトに追加するだけでよいことに注意してください。 Facebook広告を実行しない場合、ツールは情報を表示できないため、実行する必要はありません。
1)手動で
Facebookピクセルを作成する
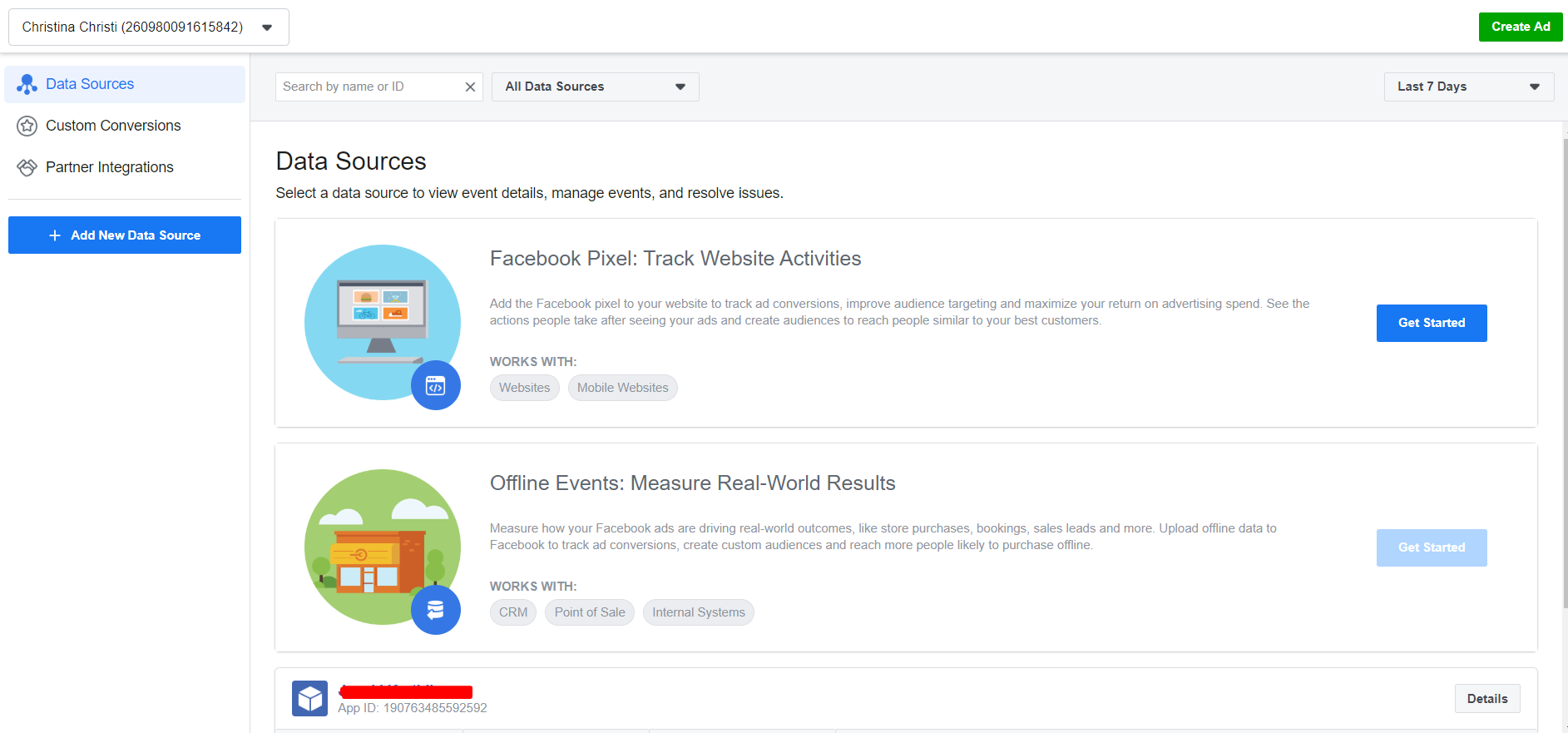
まず、Facebookアカウントにログインして、Facebook AdsManagerにアクセスする必要があります。 または、このリンクを直接たどって、AdsManagerページにアクセスすることもできます。 このようなページが表示されます。

Facebookがアカウントごとのピクセルの作成を制限していることは注目に値します。 また、2020年5月現在、Facebookアカウントを使用して作成できるピクセルは1つだけです。
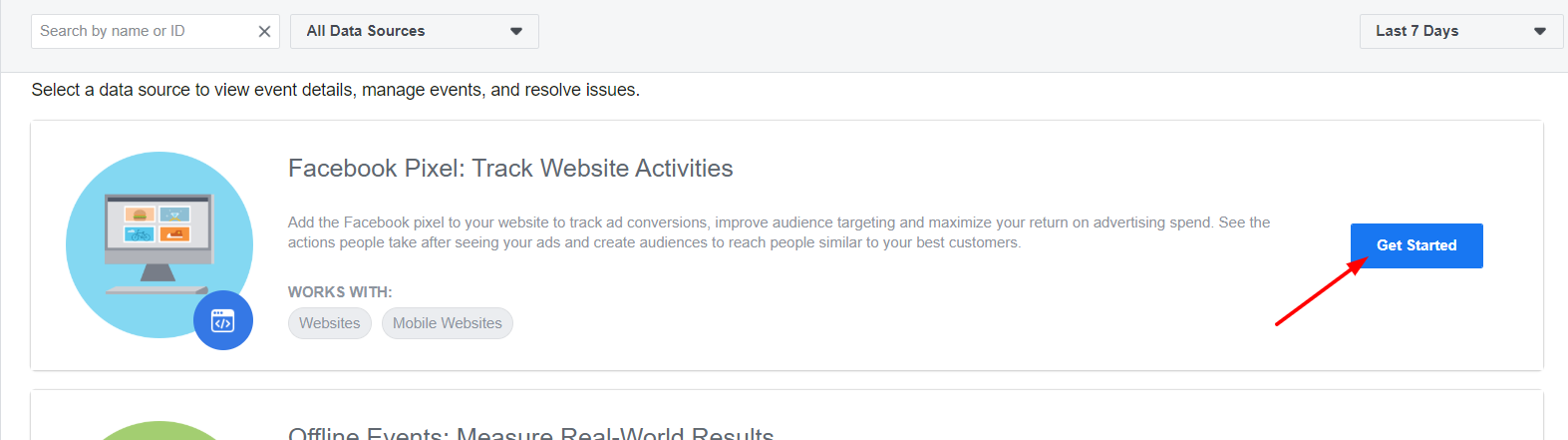
[開始]ボタンをクリックして先に進みます。

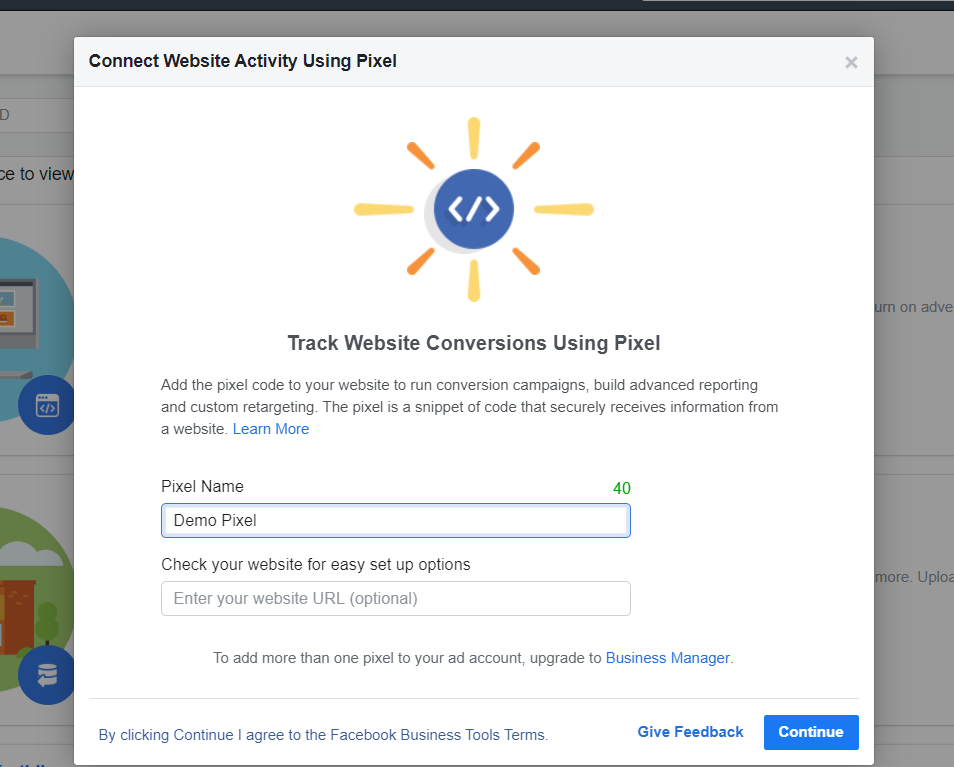
次に、ポップアップボックスが表示されます。

Pixelに名前を付ける必要があり(必須)、URLを入力することもできます(オプション)。 次に、[続行]をクリックします。
おめでとう。 FacebookアカウントでPixelが正常に作成されました。
FacebookPixelをWordPressサイトと統合する
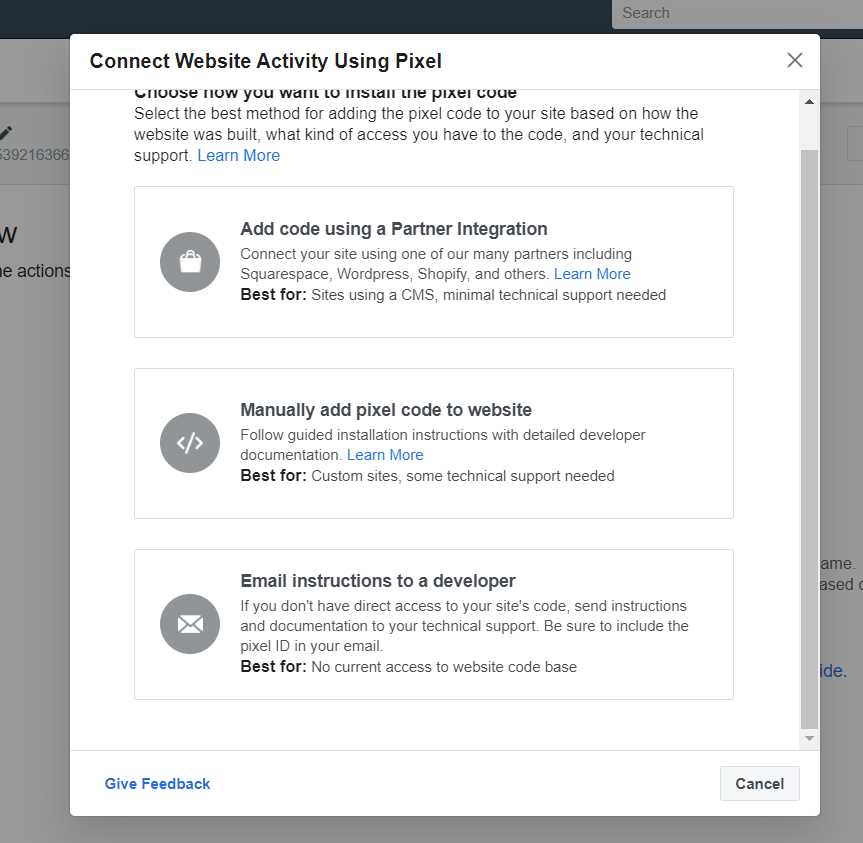
Pixelを作成したら、それをWebサイトと統合する必要があります。 Facebookには3つのオプションが表示されます。

- パートナーの統合。
- 手動統合。
- 開発者への電子メール。
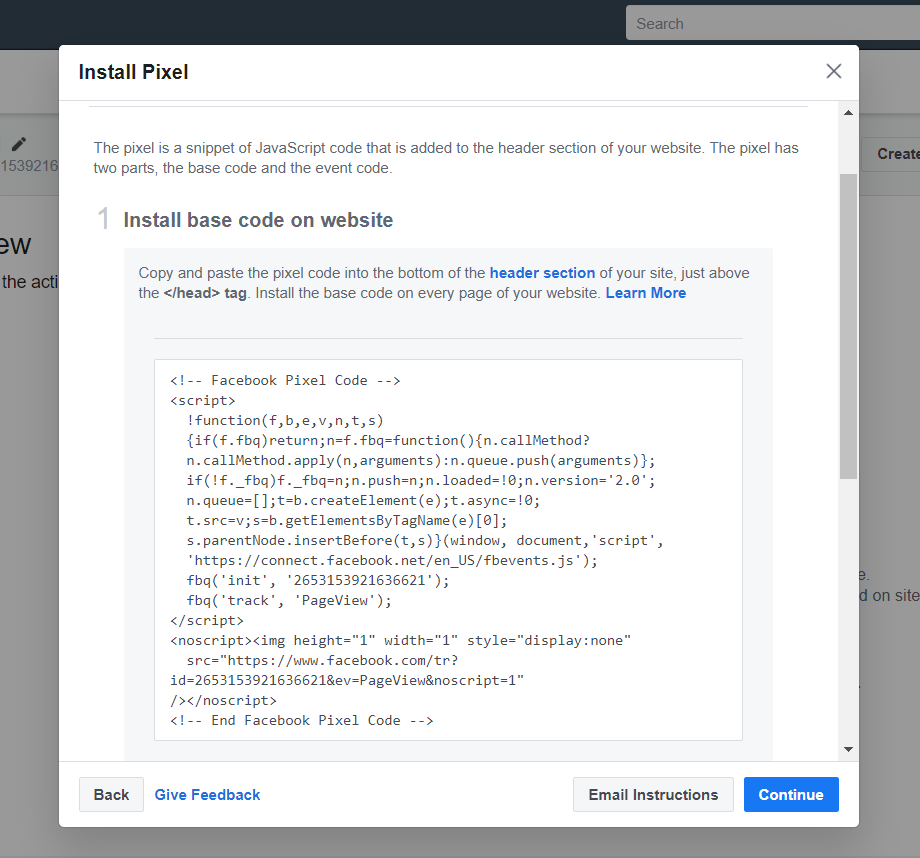
このガイドでは、手動統合に焦点を当てます。 リストから手動統合を選択すると、FacebookはWebサイトに挿入するカスタムコードを表示します。 コードをクリップボードにコピーします。

それでは、FacebookPixelコードをWordPressに追加する方法を見てみましょう。 ブログのヘッダーセクションにコードを貼り付ける必要があります。 方法がわからない場合は、サイトのヘッダーを編集する方法に関するガイドを確認してください。
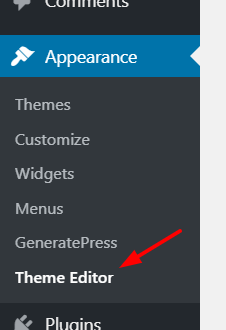
これを行うには、WordPressブログにログインし、[外観]セクションのテーマエディターに移動します。

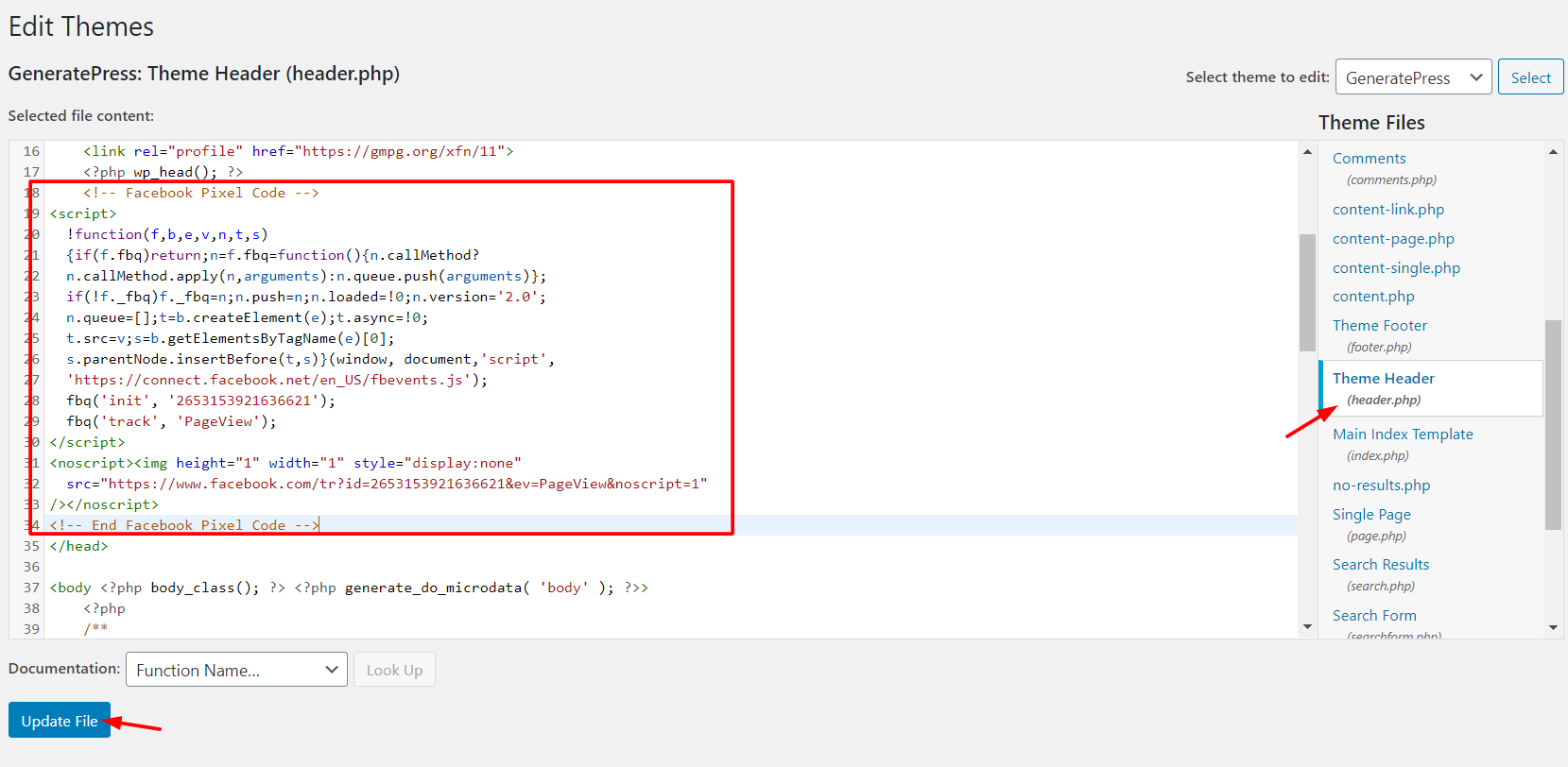
以下に示すように、右側からheader.phpファイルを選択し、 </ head>タグの直前にFacebookPixelコードを貼り付けます。

次に、[ファイルの更新]をクリックして変更を保存します。
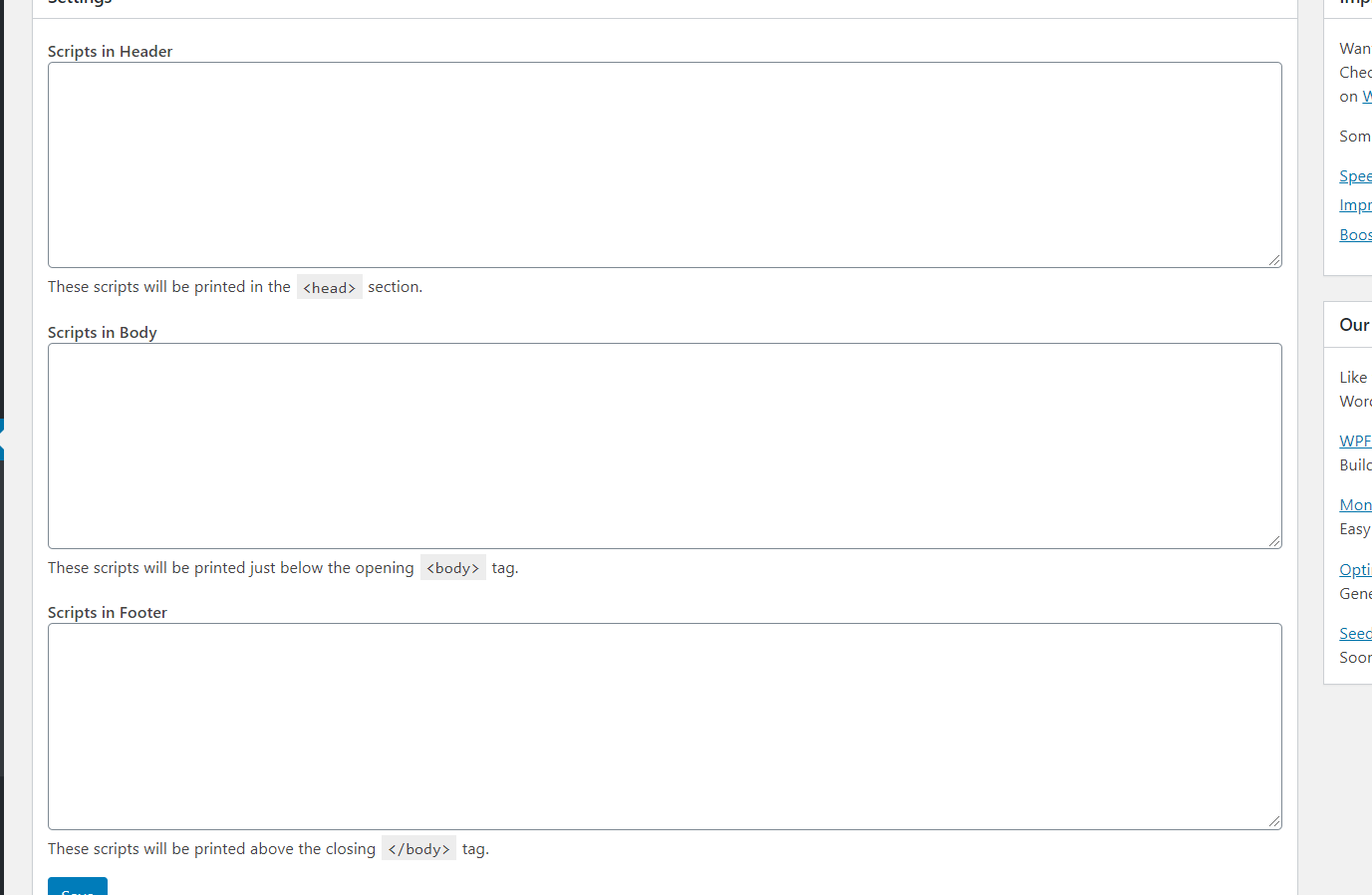
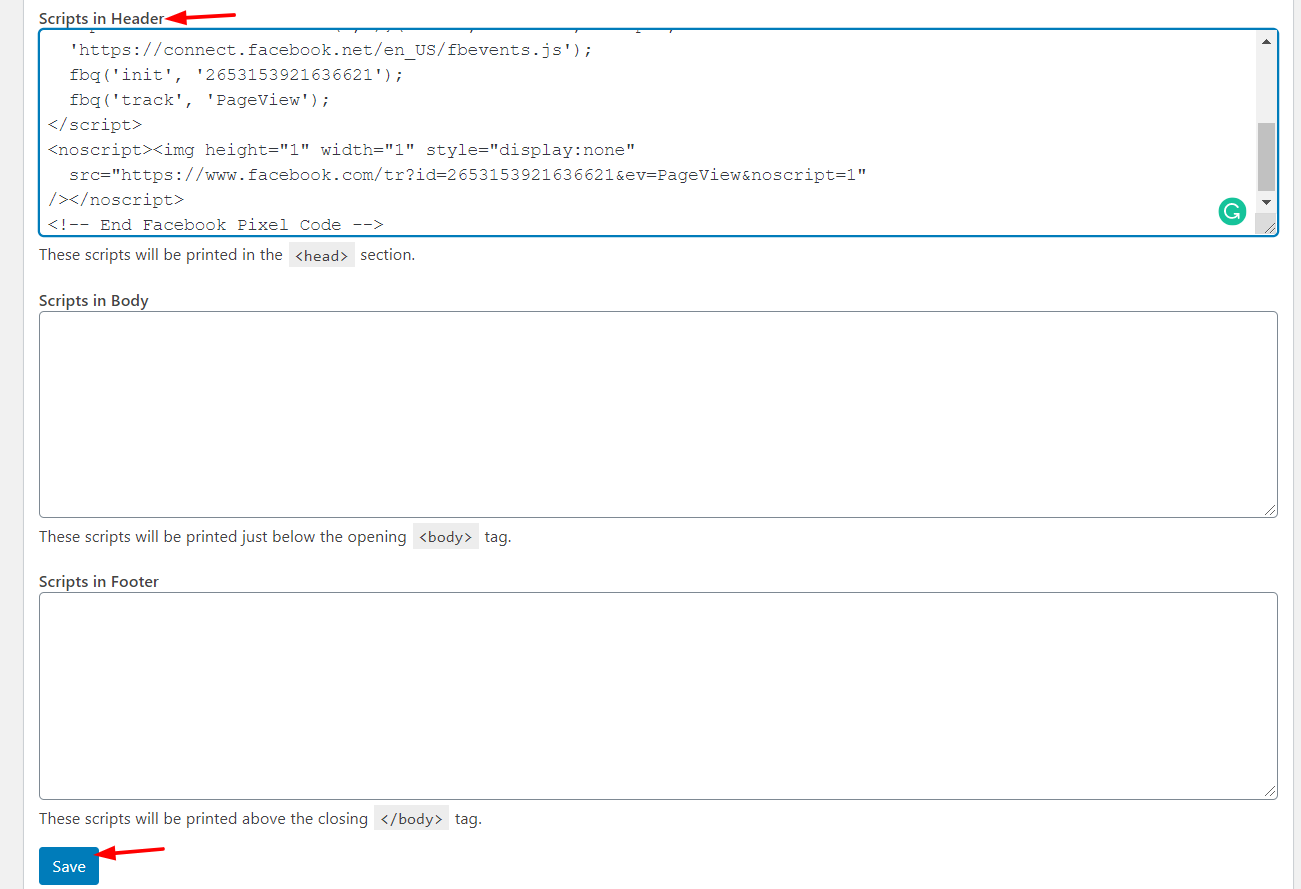
一方、テーマのコアファイルを直接編集したくない場合は、[ヘッダーとフッターの挿入]を使用できます。 プラグインをインストールして、プラグインの設定に移動するだけです。 3つのオプションが表示されます。
- ヘッダ。
- 体。
- フッター。

Facebook Pixelコードをヘッダーセクションに貼り付けて、[保存]をクリックするだけです。

それでおしまい! FacebookPixelをWordPressサイトに手動で挿入しました。

2)プラグイン付き
プラグインを使用して、FacebookPixelをWordPressと統合することもできます。 このデモでは、PixelCaffeineを使用します。

これは、WordPressダッシュボードから直接FacebookPixelおよびFacebook製品カタログを管理するための最も人気のあるツールの1つであり、無料です。
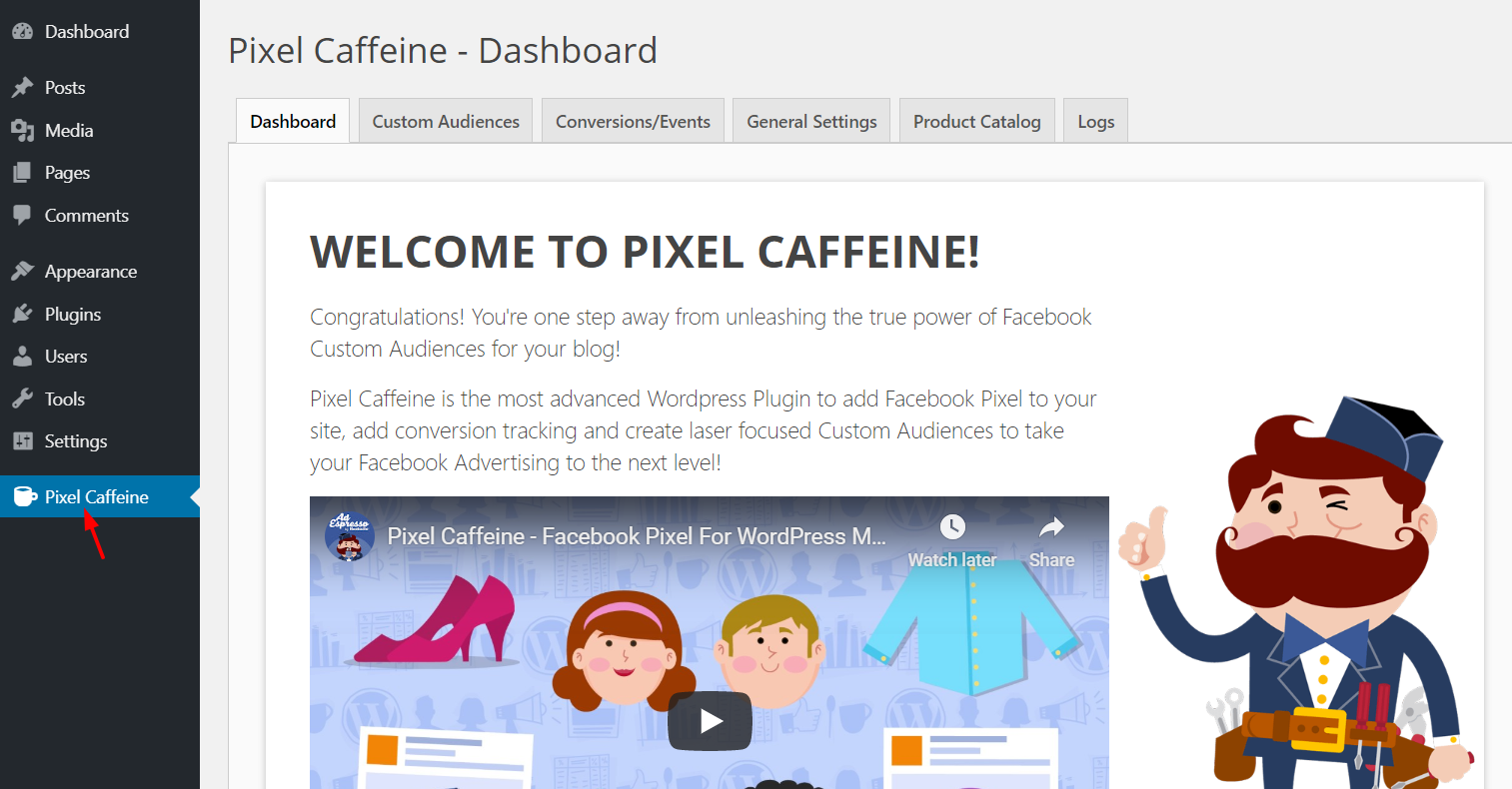
そのため、まず、WebサイトにPixelCaffeineをインストールしてアクティブ化します。 次に、WordPress管理エリアにプラグインの構成が表示されます。

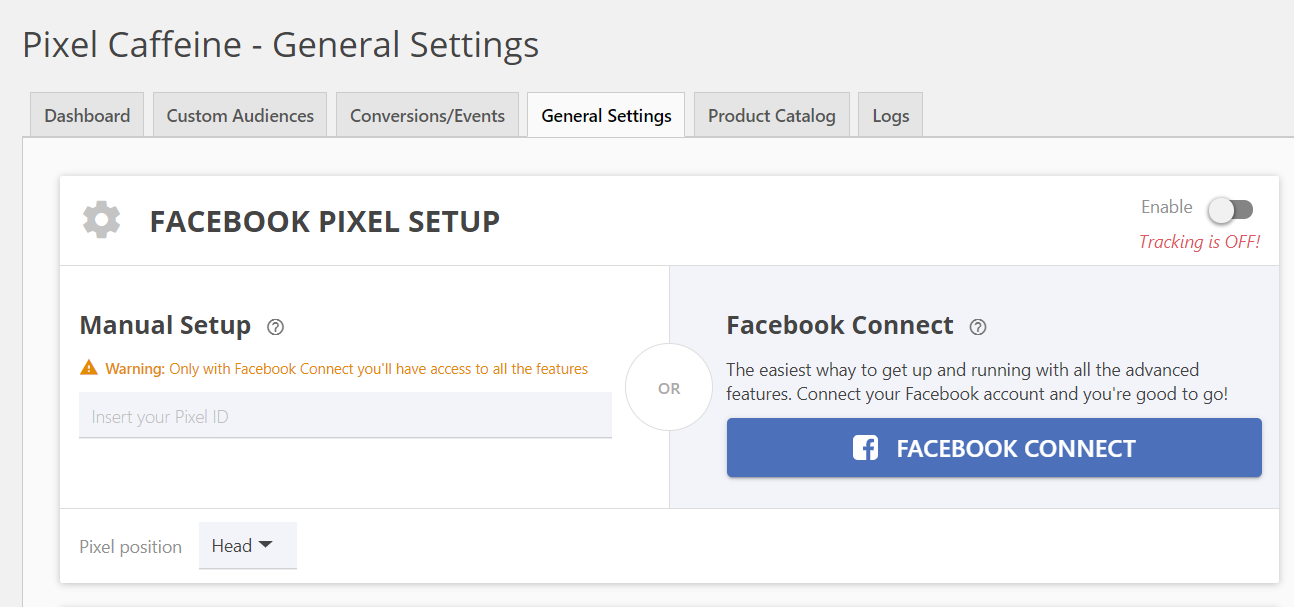
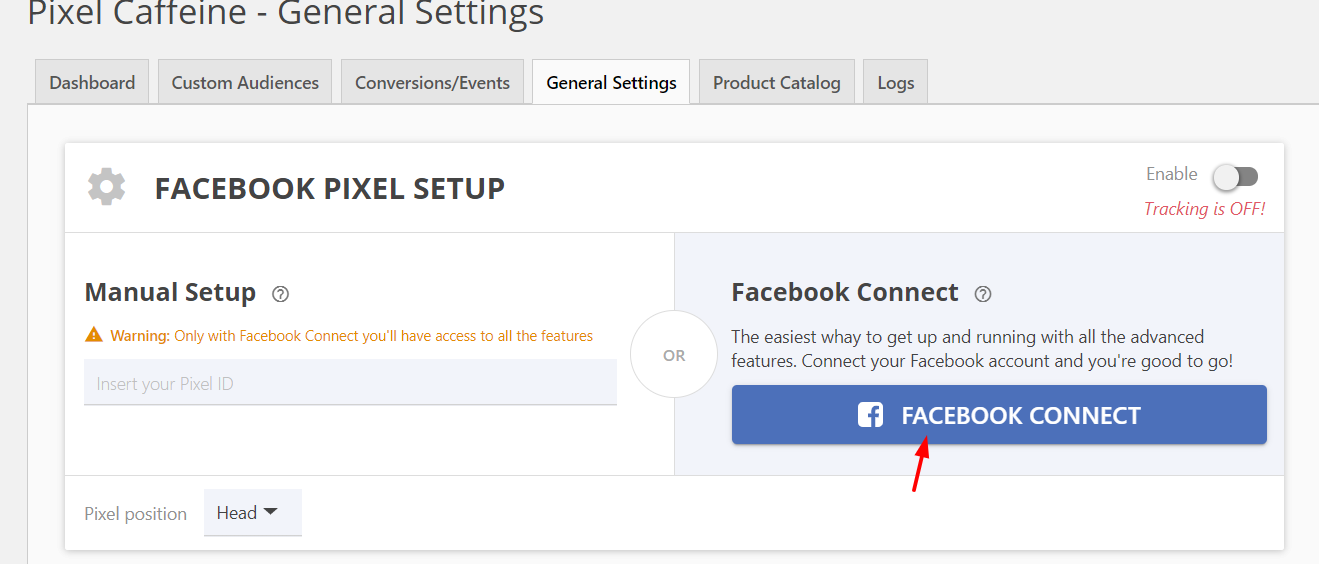
[一般設定]タブに移動すると、次のようなものが表示されます。

ここでは、Facebook PixelをIDと統合するか、プラグインをFacebookアカウントに接続することができます。 Pixel IDを貼り付ける方が便利に思えるかもしれませんが、実際には、FacebookConnectを押すために必要なすべての機能にアクセスできます。
そのため、右側の[Facebook Connect]ボタンをクリックして、プラグインをFacebookアカウントに接続することをお勧めします。

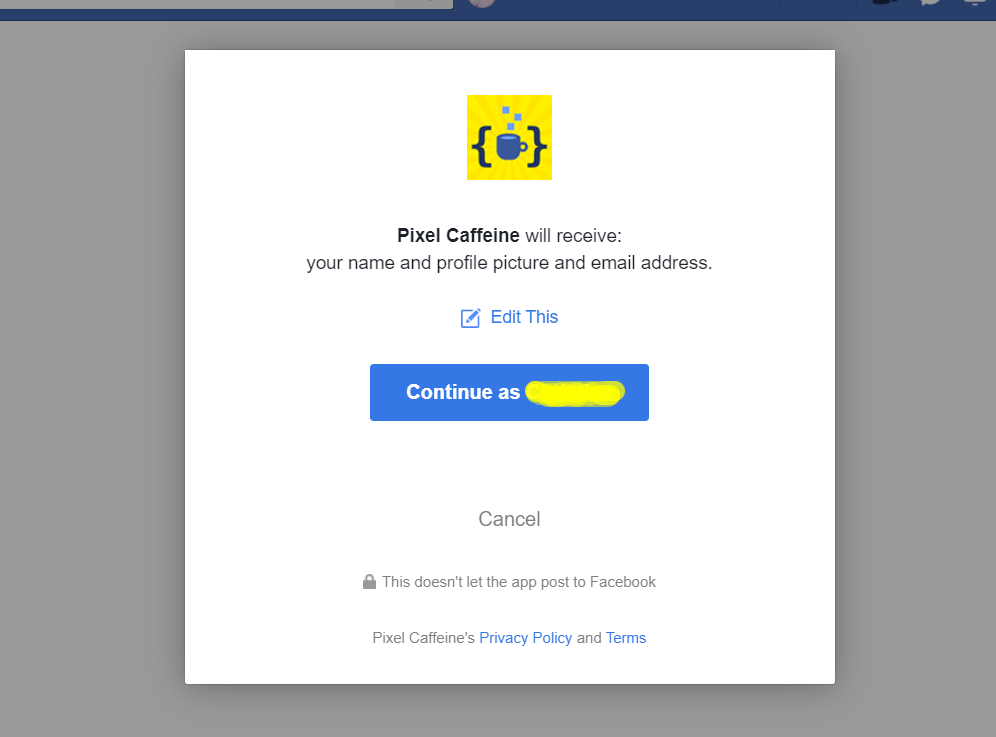
ブラウザでFacebookアカウントにすでにログインしている場合は、次のポップアップが表示されます。

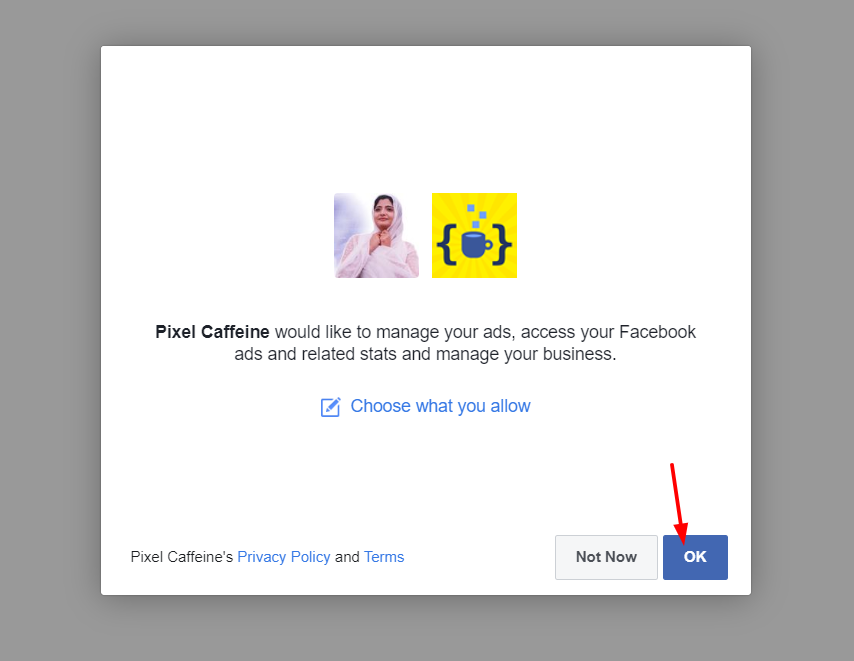
[続行]をクリックして、Pixel Caffeineが広告を管理したり、広告にアクセスしたりできるようにします。

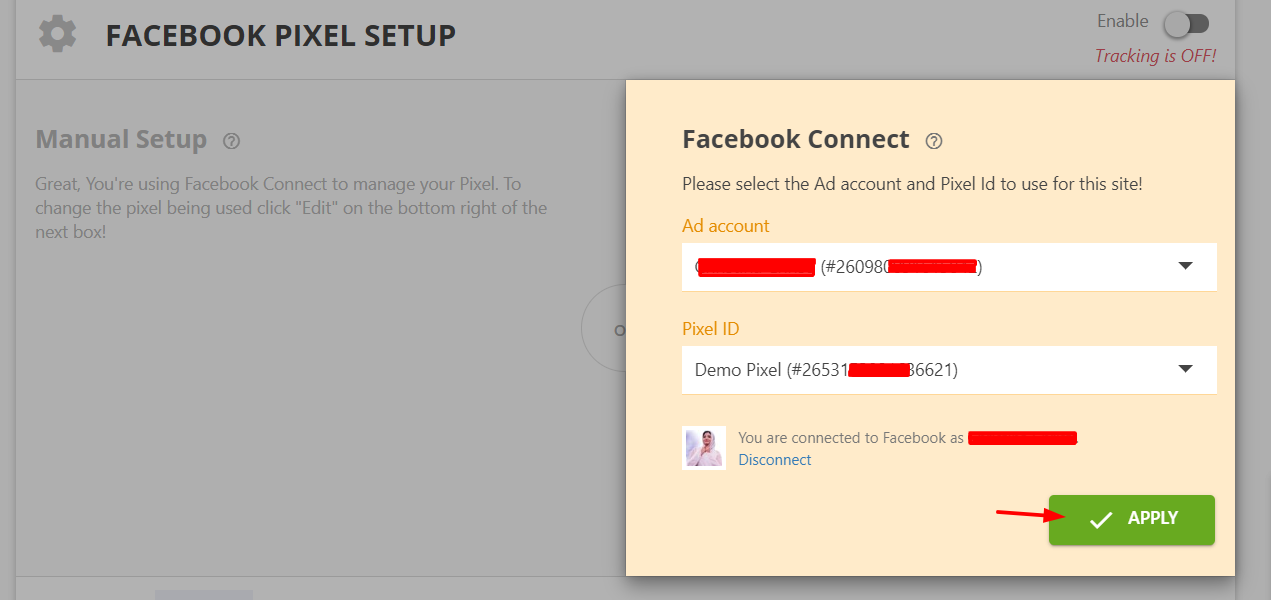
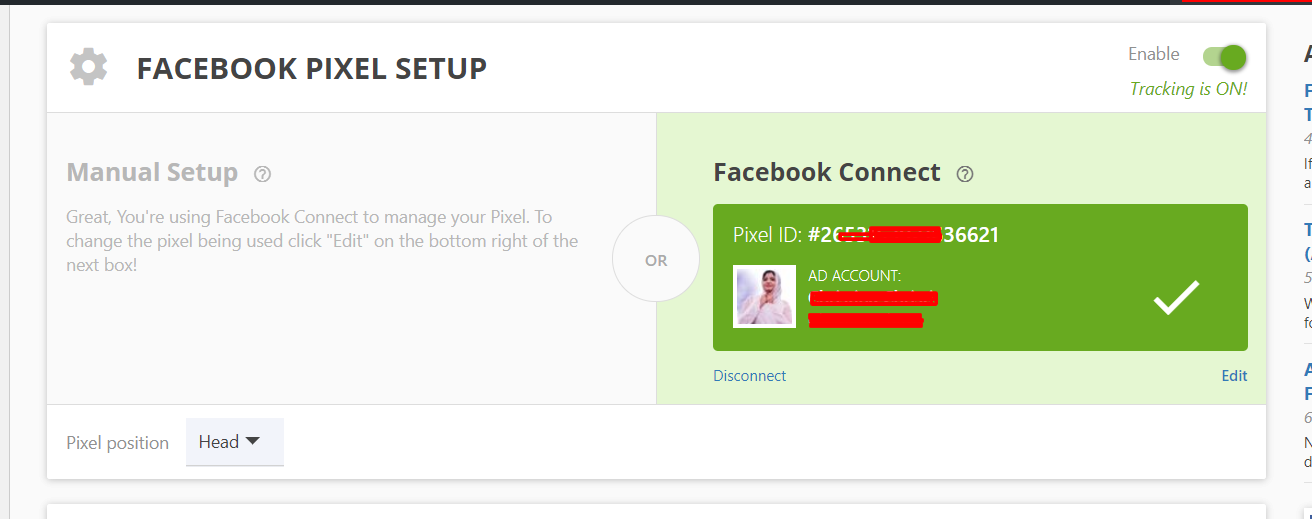
許可を与えると、WordPressブログにリダイレクトされ、FacebookPixelプラグインの構成ページが表示されます。 ドロップダウンから、広告アカウントとピクセルIDを選択します。 次に、[適用]をクリックします。

数秒後、構成が保存されます。 統合が正しく機能している場合は、WordPressダッシュボードに同じことが表示されます。

プラグインの設定を保存すれば、準備は完了です。
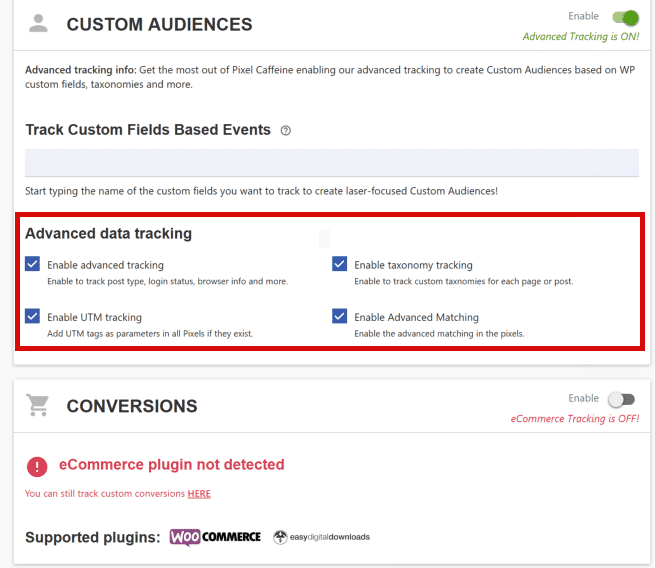
Pixel Caffeineを最大限に活用するには、WordPressダッシュボードの[カスタムオーディエンス]セクションを確認することをお勧めします。 そこで、高度な追跡、UTM追跡、分類法の追跡、および高度なマッチングを有効にすることができます。 さらに、コンバージョンを追跡できます。

Facebook Pixelが機能しているかどうかをテストする方法は?
Facebook PixelをWordPressサイトに統合したら、統合が正しく機能していることを確認する必要があります。 ここでは、簡単にテストする方法を紹介します。
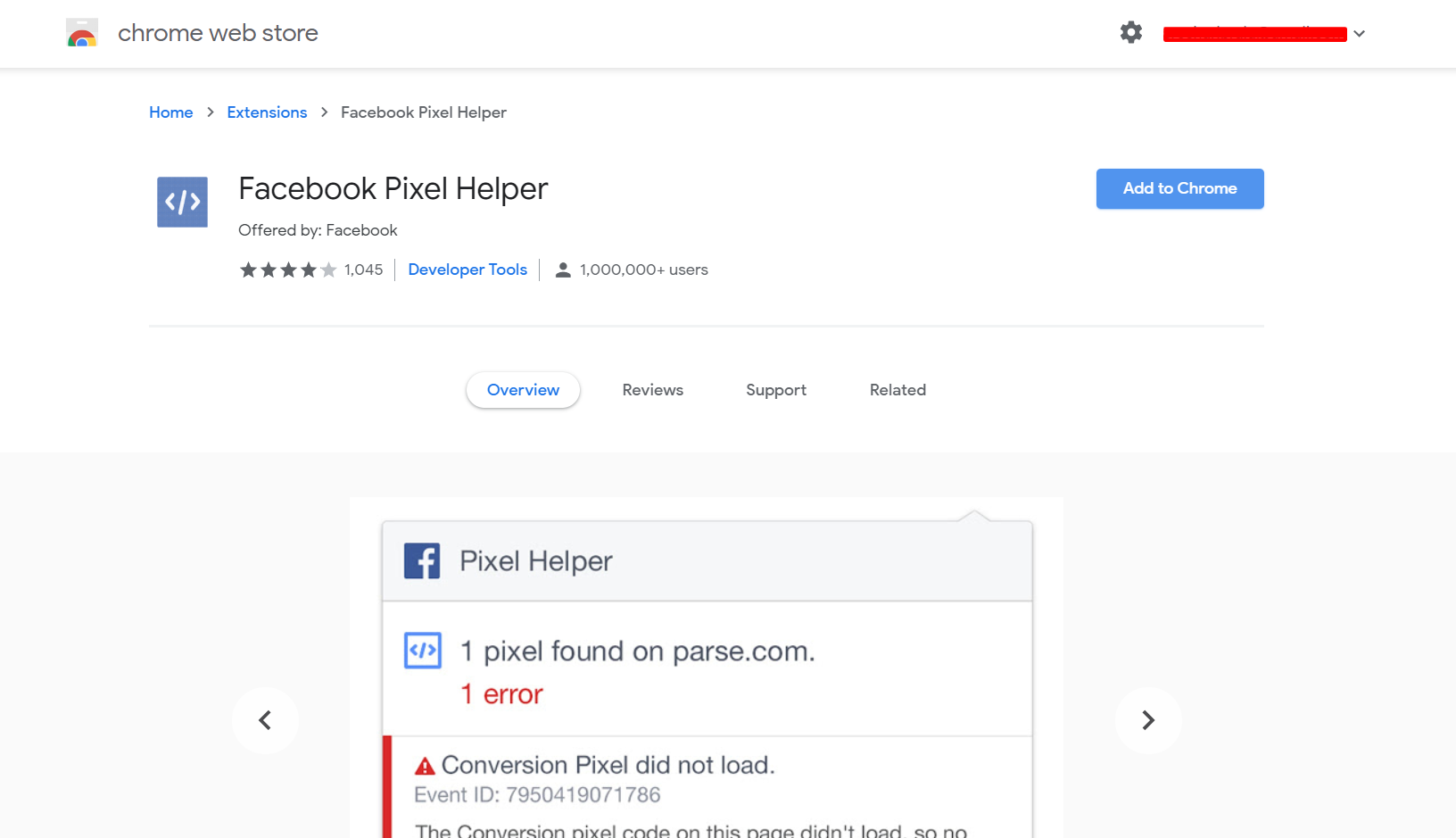
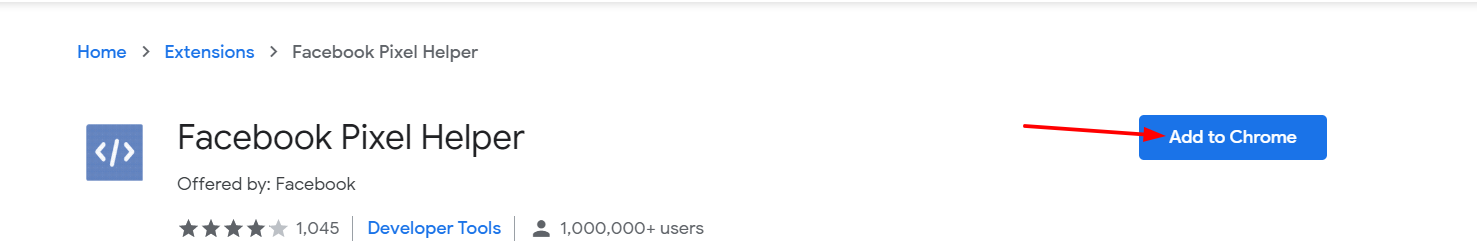
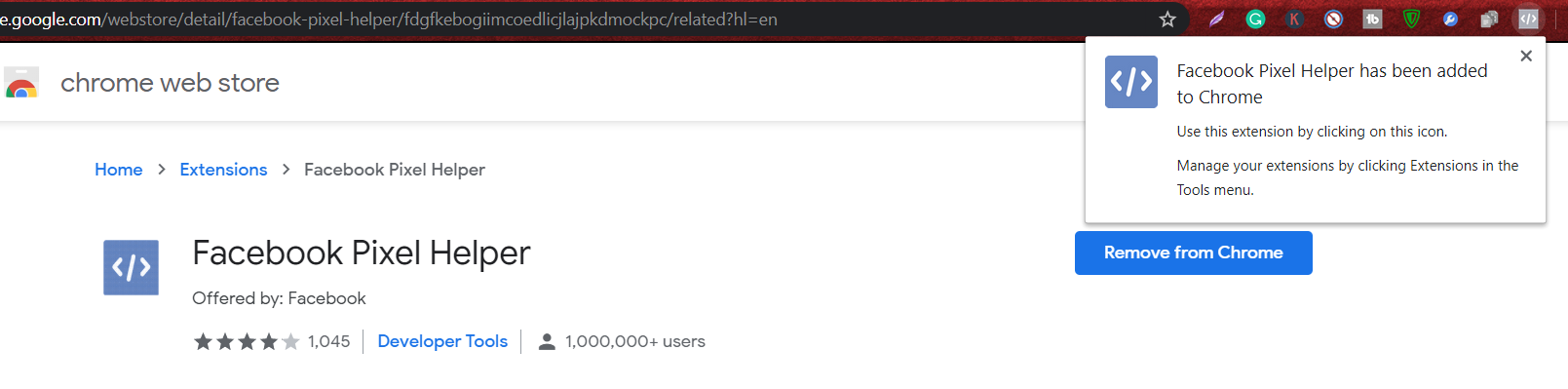
Google Chromeストアで、Facebook PixelHelperという拡張機能を検索します。

次に、[ Chromeに追加]をクリックします。

数秒以内に、拡張機能がブラウザに追加されます。

この拡張機能を使用すると、Facebook Pixelの統合をチェックして、正しく機能していることを確認できます。
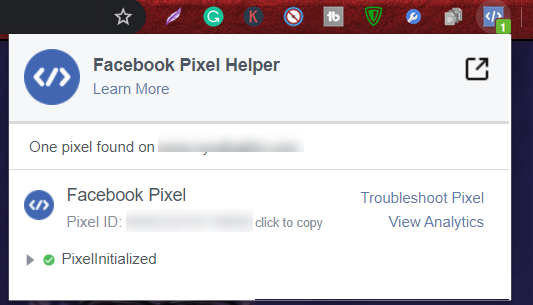
では、どのようにテストしますか? Facebook Pixelと統合したばかりのWebサイトにアクセスし、拡張機能をクリックするだけです。 統合が問題なく機能している場合は、ダイアログボックスに表示されます。

結論
全体として、ビジネスを宣伝したい場合、Facebook広告はマーケティング戦略を補完する優れたオプションです。 年齢、興味、場所に基づいてターゲットを絞ったオーディエンスを作成できるため、コンバージョンを増やすための非常に効果的なツールになります。
ただし、キャンペーンを完全に最適化し、Facebook広告を最大限に活用したい場合は、FacebookPixelをWordPressに追加する必要があります。 このようにして、Facebook広告からのコンバージョンを測定し、ユーザーをリターゲットし、訪問者に関する洞察を得て、キャンペーンを最適化することができます。
Facebook Pixelをサイトに挿入するには、シンプルで高速な手動の方法をお勧めします。 また、ヘルプが必要な場合でも、ヘッダーとフッターの挿入を使用できます。 一方、手動で何もしたくない場合は、PixelCaffeineプラグインを使用できます。 このツールを使用すると、Facebook Pixelをすぐにサイトに追加でき、高度な機能が付属しています。
最後に、Facebookを最大限に活用して売り上げを伸ばすには、FacebookショップをWooCommerceと統合する方法に関するガイドを確認することをお勧めします。
Facebook PixelをWebサイトに追加しましたか? どの方法を使用しましたか? 以下のコメントセクションでお知らせください。この投稿をソーシャルメディアで共有してください。
