WordPress ファビコンをサイトに追加する方法
公開: 2022-11-11WordPress ファビコンをウェブサイトに追加する方法を知りたいですか? ファビコンは、ブラウザのタブで Web サイト名の横に表示される小さなアイコンであることは、最も一般的に知られています。
WordPress のファビコンはそこから生まれましたが、ブラウザのブックマーク、iOS のホーム画面ボタン、その他多くのアイテムにも表示されます。 したがって、ブランドを確立する上で重要な役割を果たします。
ユーザーがあなたのウェブサイトを簡単に認識できるように、ファビコンまたは「サイト アイコン」を正しく使用することが不可欠です。 そうすることで、サイトのブランド認知度を高め、ユーザー エクスペリエンス (UX) を向上させることさえできます。
この記事では、WordPress サイトにファビコンを追加する理由、さまざまな方法で追加する方法、ファビコンの作成方法について説明します。
WordPress サイトにファビコンを追加する必要があるのはなぜですか?
前述のように、Favicon は Web サイトの ID を確立します。 ただし、Web サイトの使いやすさとユーザー エクスペリエンスも向上します。
ほとんどのブラウザー ウィンドウでは、ユーザーは多数のタブを開いています。 タブの数が増えると、ウェブサイトのタイトルが非表示になります。
ファビコンは、Web サイトを識別し、ユーザーが興味のあるタブにすばやく切り替えられるようにするために使用されます。
モバイル デバイスでの可視性を高めるために、ユーザーにサイトをホーム画面に追加するよう依頼できます。
サイトのアイコンまたはファビコンは、ユーザーがモバイル デバイスのホーム画面にサイトを追加するときにも使用されます。
WordPress ファビコンをウェブサイトに追加する方法
ユーザーはファビコンであなたのウェブサイトを識別することができ、より頻繁にあなたのサイトにアクセスする人はその小さなシンボルに慣れます.
その結果、あなたのブランドは視聴者に認知され、信頼されるようになります。 このセクションでは、WordPress Web サイトにファビコンを追加する 5 つの方法を紹介します。
方法 1: WordPress カスタマイザーを使用してファビコンをアップロードする
WordPress 4.3 のリリースにより、すべての WordPress サイトにサイト アイコン機能が装備され、画像のアップロードとトリミングがファビコンとして機能するようになります。
ほとんどのユーザーは、これが WordPress サイトにファビコン アイコンを追加するための最も迅速で簡単な方法であることに気付くでしょう。 画像が 512×512 ピクセル以上であることを確認してください。あとは WordPress が処理します。
この機能を使用するには、次の手順に従います。
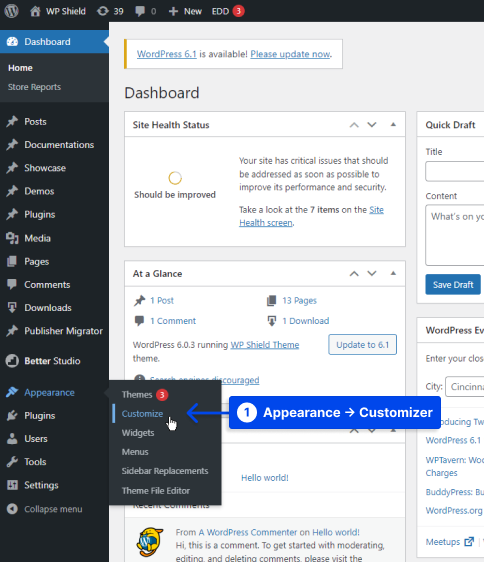
- WordPress ダッシュボードに移動します。
- 外観に移動します。
- カスタマイズに移動します。

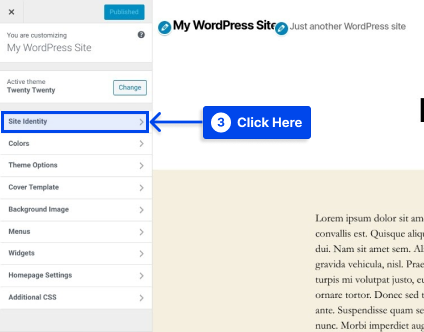
- [サイト ID ] タブをクリックします。

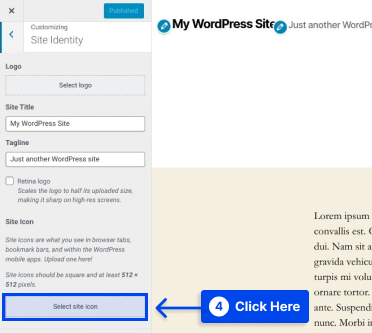
- [サイトアイコン] セクションの下部にある[サイト アイコンの選択]ボタンをクリックします。

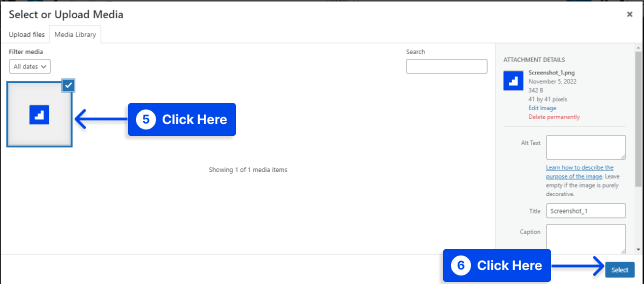
ボタンをクリックすると、WordPress メディア ライブラリ インターフェイスが表示されます。
- メディア ライブラリで既存の画像を選択するか、新しい画像をアップロードします。
注: RealFaviconGenerator を使用してファビコンを作成した場合は、ファビコンを作成する前に、ダウンロードしたパッケージを解凍する必要があります。
- 選択した画像をクリックし、メディア ライブラリの右下隅にある[選択] ボタンをクリックします。

画像がまだ完全な正方形になっていない場合、WordPress では画像を切り抜くことができます。
ボックスを使用して、アイコンとして使用したい画像の部分を強調表示することができます。 トリミングされた画像は、インターフェイスの右側にプレビューとして表示されます。
- [画像のトリミング] ボタンをクリックして、作業を終了します。
- [保存して公開] ボタンをクリックして、ファビコンを有効にします。
ファビコンを変更したい場合は、将来このインターフェースに戻ることができます。
方法 2: WordPress ファビコンを追加するプラグインをインストールする
ネイティブの WordPress サイト アイコン機能へのプラグイン ソリューションが必要だとします。 その場合、RealFaviconGenerator の Favicon という無料のプラグインを使用できます。
このファビコン ジェネレーター プラグインは、ネイティブの WordPress カスタマイザーと同様の機能を提供します。 それでも、さまざまなデバイスやアプリ アイコンに対応する追加の互換性オプションが提供されます。
このプラグインを使用するには、次の手順に従います。
- WordPress ダッシュボードからプラグインをインストールして有効にします。
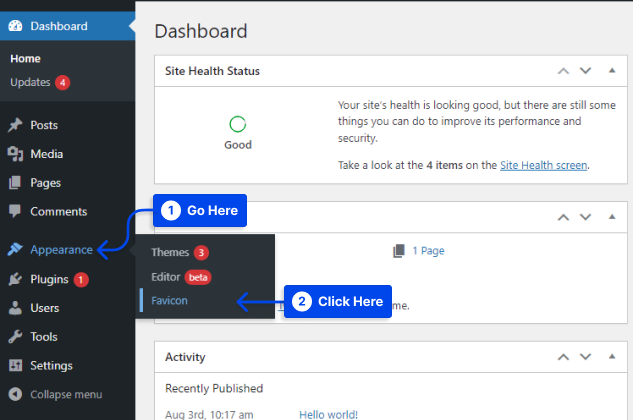
- 外観に移動します。
- [ファビコン]をクリックして、ファビコン セットを作成します。

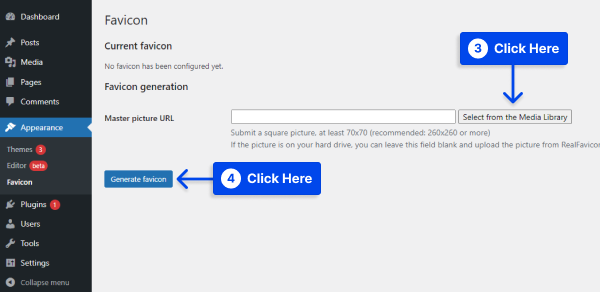
- [メディア ライブラリから選択] ボタンをクリックして、70×70 ピクセル以上の画像を選択またはアップロードします。 WordPress ファビコンの理想的なサイズは 260×260 ピクセルです。
- [ファビコンを生成] ボタンをクリックします。

このプラグインは、そのボタンをクリックすると、WordPress サイトから RealFaviconGenerator の Web サイトに移動します。

- サイトの下部にある [ファビコンと HTML コードを生成する] を選択します。
その間、ツールの処理中に WordPress ダッシュボードに戻ります。
プロセスが完了すると、プラグインのインターフェイスでさまざまなデバイスでファビコンがどのように表示されるかを確認できます。
方法 3: FTP 経由でファビコンを手動で追加する
ファビコンを手動で WordPress サイトに追加したいとします。 ホストが cPanel をサポートしている場合は、ファイル転送プロトコル (FTP) またはファイル マネージャーを介してこれを行うことができます。
この方法では、ウェブサイトのファビコンも作成する必要があります。 次の手順に従って、WordPress ファビコンを FTP 経由で Web サイトに手動で追加できます。
- FTPクライアントまたはホスティング アカウントのcPanelのファイル マネージャーを介して、サイトのファイルにアクセスします。
- ファビコン ファイルが Web サイトのルート ディレクトリにアップロードされていることを確認します。
- 以前にRealFaviconGeneratorから提供されたコードをテーマのヘッダーに追加します。
Insert Headers and Footers などのプラグインを使用してテーマのヘッダーに追加するか、テーマのheader.phpファイルを編集してコードをテーマの<head>セクションに直接貼り付けます。
さらに、Insert Headers and Footers プラグインを使用すると、WordPress のテーマを変更してもファビコンがそのまま残ることが保証されます。
- 変更を保存します。
方法 4: テーマ オプションを使用する
WordPress カスタマイザーに favicon を変更するオプションがない場合でも、テーマ設定でオプションを見つけることができます。
最近では、すべてが標準化されていない多くのオプションを提供するテーマを見つけることも珍しくありません。
したがって、テーマにファビコンを作成するオプションが含まれているかどうかを判断する唯一の方法は、テーマの設定を確認することです。 そのようなオプションがあれば、ファビコンを簡単に作ることができます。
方法 5:ページごとに異なるファビコンを設定する
たとえば、1 つの WordPress インストールで複数のページをホストしている場合や、別の理由で別のファビコンを使用したい場合など、各 WordPress ページに異なるファビコンを表示したい場合があります。
これを行うために必要なのは、ファビコンと WordPress の子テーマだけです。 この方法を使用するには、次の手順に従います。
- ファビコンをメディア ギャラリーにアップロードします。
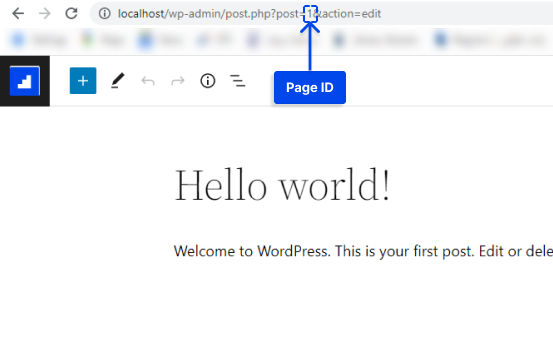
- 別のファビコンを配置するページのIDを見つけます。
次の手順を使用して、WordPress ページ ID を簡単に見つけることができます。
- WordPressダッシュボードに移動します。
- ページに移動します。
- [すべてのページ]をクリックします。
- ID が必要なページを選択し、編集モードで開きます。
- ページのURLとIDを取得します。

- 以下のコードを子テーマのfunctions.phpにドロップし、コンテンツをページの URL と ID に置き換えます。
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }ファビコンの作成方法
ブランドのロゴをウェブサイトのファビコンまたはアイコンとして使用することができます。 サイトのアイコン画像の幅と高さは最大 512 ピクセルにすることをお勧めします。
サイトのアイコンには正方形の画像を使用する必要があります。 ただし、正方形よりも重要な画像を使用したい場合、WordPress では画像を追加した後にトリミングすることができます。
正確に 512×512 ピクセルのアイコンを作成するには、Adobe Photoshop や Gimp などの画像編集プログラムを使用することをお勧めします。 このようにして、画像が正確な比率を維持していることを確認できます。
透明な画像を使用するか、背景として選択した色で塗りつぶすことができます。 画像形式に制限はありません。 png、jpeg、または gif を使用できます。
WordPress ファビコンを作成するためのヒント
マルチサイト ネットワークでは、サイトごとに固有のファビコンを設定できます。これを実現する最も簡単な方法は、この記事で説明したようなプラグインを使用することです。
テーマのファイルを編集してネットワーク サイトごとに固有のファビコンを有効にすることは、プラグインを使用するよりもはるかに複雑です。
コンテンツ配信ネットワーク (CDN) を使用してファビコン画像を提供することも検討してください。 ファビコン画像は、この記事で説明する 5 つの方法すべてを使用してサーバーに保存されます。
ただし、コンテンツ配信ネットワーク (CDN) を使用すると、サイトのパフォーマンスをさらに向上させることができます。
Cloudflare または KeyCDN などの同様のサービスを使用します。 これらのサービスをインストールすると、訪問者のブラウザーは、サイトのサーバーではなく、CDN からファビコンを取得します。
CDN Enabler などのプラグインを使用すると、WordPress ファビコン URL を上記の方法に準拠するように自動的に書き換えることができます。
結論
この記事の目的は、WordPress サイトにファビコンを追加する必要がある理由、さまざまな方法を使用してファビコンを追加する方法、およびファビコンを作成する方法を説明することでした.
この記事は、役立つ情報を提供することを目的としています。 コメント欄で質問やコメントをお待ちしております。
最新の記事は Facebook と Twitter で入手できますので、これらのプラットフォームでフォローしてください。
