WooCommerceで注目の製品を追加する方法
公開: 2022-07-28注目の商品をストアに追加することに興味がありますか? 次に、適切な場所を見つけました。 この投稿では、WooCommerceで注目の製品を設定および表示するためのいくつかのアプローチを紹介します。
これらはあなたがあなたのオンラインショップで紹介したい製品です。 通常、小売業者は、最も人気があり、利益率が高いなどの理由で特定の商品を紹介します。ただし、WooCommerceを使用すると、特定の商品を強調する理由に関係なく、注目の商品を簡単に表示できます。
ただし、その方法を検討する前に、なぜこれらのものを最初に表示する必要があるのかを考えてみましょう。
注目の商品とは?
注目の商品を使用すると、WooCommerceストアで商品を選択して、サイトの消費者に宣伝することができます。 これは、特定の商品の売り上げの増加や、消費者向けの独自のサービスや製品の紹介など、さまざまな理由による可能性があります。
展示したい商品の横にある星印を選択することで、どの商品も「注目商品」にすることができます。
なぜ注目の製品を表示する必要があるのですか?
注目の商品は、WooCommerceショップで宣伝したい商品です。 たとえば、これらは、特に強調したい最も人気のある、またはトレンドのアイテム、真新しい製品、またはスポンサー製品です。
これらの注目の製品は、Webサイトのどこにでも宣伝できます。 たとえば、ホームページ、ブログ、記事、ストアページ、カートページ、ウィジェット領域に追加できます。 これらのアイテムを強調表示することで、それらの可視性と売上を向上させます。
したがって、WooCommerceに適切に実装された注目アイテムは、次の側面を改善できます。
それはあなたの収入を高める可能性もある素晴らしいマーケティングアプローチです。 それはあなたのウェブサイトであなたの製品の露出を一瞬で増やします。 それはあなたが同時に多くのマーケティングイニシアチブを実行することを可能にします。 また、それはあなたが販売から稼ぐ総収入額を押し上げます。
したがって、WooCommerceストアに注目の商品を追加したい場合がいくつかあります。
WooCommerceカートページの編集について詳しくは、こちらをご覧ください。
どの製品を注目として追加しますか?
WooCommerce Webサイトに注目アイテムを追加する前に、まず注目アイテムの使用方法について説明します。
注目の商品セクションに複数の商品を追加できます。 最初のセクションでは、ベストセラー商品を展示します。 次に、あなたのビジネスのユニークな製品を注目の製品セクションに追加することができます。
あなたの店には通常、他の商品よりも目立つ商品がいくつかあります。 その結果、それらはあなたの注目の製品として機能し、あなたの聴衆に見せることができます。
これは、製品を顧客に見やすくするだけでなく、新しいアイテムを発見するのにも役立ちます。 データ分析を行い、注目の製品を適切に追加できます。 3番目で最後の選択肢は、注目の製品を毎週または毎月ローテーションすることです。
これにより、ユーザーにユニークなショッピング体験を提供することもできます。 毎週、すべての顧客が注目の製品を検索できます。 その後、彼らはそれを見た後にあなたのものを購入することができます。 これにより、売上が増加します。 これは、広告なしで製品を宣伝することと同じです。
WooCommerceで注目の製品を追加する方法
注目の商品について説明したので、WooCommerceに追加する方法を学びましょう。
注目の製品を追加する
- 製品ページの編集
注目の商品を追加する最も簡単な方法は、商品ページを変更することです。 さらに、新しい製品を作成して、注目の製品としてマークすることができます。
ダッシュボードからWooCommerce→Products→AddNewに移動して、新しい製品を追加します。 既存の製品を編集するには、[製品]→[すべての製品]に移動します。
次に、紹介する製品の横にある[編集]をクリックします。 画面の右上隅の検索ボックスを使用して、特定の製品を検索することもできます。
製品カタログを右側のサイドバーに表示するオプションが表示されます。 表示されている選択肢を変更するには:
- 編集を押します。
- 「これは注目の製品です」とマークして、[OK]を押すだけです。
- 新製品の場合は、必要な情報をすべて含めて公開してください。
- クイック編集の使用
WooCommerceの高速編集オプションを使用して注目の商品を設定することもできます。 この手順は非常に迅速であり、いくつかの基本的な製品の詳細を変更するときに役立ちます。
[製品]→[すべての製品]に移動し、紹介する製品を見つけて、[クイック編集]を選択します。
重要な情報と設定をすべて変更できます。 [注目]オプションを選択し、[更新]をクリックします。
それはただ1つの方法です。 別のものを見てみましょう。
- すべての製品ページから設定
製品は、[すべての製品]ページから設定することもできます。 これは、他に何も変更せずに既存の製品に注目ステータスを追加するための最も簡単なアプローチです。
[製品]→[すべての製品]に移動し、展示する製品を見つけて、星印をクリックします。
星印は、アイテムを強調表示する機能を示します。 したがって、アイコンが強調表示されると、その製品が紹介されます。
シンボルをもう一度クリックして、注目製品リストから削除します。
注目の列が[すべての製品]ページに表示されていない場合は、それを表示するオプションがアクティブになっていることを確認してください。 これを確認するには、画面の右上隅にある[表示オプション]を選択します。
次の注目のセクションを確認してください。 また、列をアクティブまたは非アクティブにしたり、各ページに表示されるアイテムの数を調整したりすることもできます。 最後に、必要な調整をすべて行った後、[適用]を押します。
WooCommerceで注目の商品を設定する方法を理解したところで、ショップでそれらを表示する方法を見てみましょう。
注目商品の展示
注目の商品を設定した後、それらを表示することが重要です。
製品を紹介する方法はいくつかあります。
最も効果的なオプションは次のとおりです。
- ウィジェット内
- ショートコードの使用
- 注目の製品ブロック付き
- プラグイン付き
グーテンベルクブロックで注目の製品を表示
グーテンベルクブロックは、投稿やページで注目の製品を強調する革新的なアプローチです。 幸いなことに、プラグインもショートコードも必要ありません。 グーテンベルクを使用する場合、WooCommerceはデフォルトでこのオプションを提供します。
WooCommerceで注目の商品を確立した後、WordPressダッシュボードの[ページ]→[すべてのページ]に移動して、それらをページに追加できます。
注目の製品を特定のページに追加するには、必要に応じて、[ページ]→[新規追加]または[投稿]→[新規追加]に移動します。
次に、「+」記号をクリックしてブロックを追加します。 次に、「注目商品」ブロックをページに追加するか、検索して投稿します。
表示したい注目の製品を見つけて選択し、[完了]ボタンをクリックします。
一度に表示できる注目商品は1つだけなので、注目商品を追加するために必要な数のブロックを追加する必要があることに注意してください。
ページまたは投稿に必要な情報を追加または変更したら、[更新]をクリックします。
あなたはあなたのウェブサイトのフロントエンドをナビゲートすることによってあなたのページで注目の製品を見ることができます。
ウィジェットに注目の製品を表示する
ストアの注目商品をウィジェットとして表示できます。 さらに、WooCommerceのデフォルトの製品ウィジェットを使用して、Webサイトの任意のウィジェット領域にアイテムを表示できます。
WooCommerceショップの注目商品を設定したら、[外観]→[カスタマイズ]に移動します。 次に、テーマカスタマイザーページに移動します。
または、[外観]→[ウィジェット]を使用して、注目の商品をウィジェットとして追加することもできます。 ただし、ライブプレビューを提供するため、カスタマイザーの使用をお勧めします。
カスタマイザーの[ウィジェット]タブにアクセスすると、ショップで利用可能なすべてのウィジェットの場所が表示されます。 まず、注目の商品を表示するウィジェット領域を選択し、[ウィジェットの追加]をクリックします。
このチュートリアルのために、注目の製品がサイドバーに追加されます。 ただし、選択したウィジェットセクションは自由に利用できます。
次に、「製品」ウィジェットを探して追加します。
製品ウィジェットは、アイテムを表示するためのいくつかの選択肢を提供します。 [表示]オプションで[注目の製品]を選択します。
さらに、注文とともに表示する注目の製品の数を選択できます。 設定を行い、[完了]ボタンを押します。 [公開]ボタンをクリックして変更を加えます。
次に、ショップのフロントエンドに移動して、注目の製品がWebサイトのウィジェットセクションにどのように表示されるかを確認します。 それらはウィジェット領域を備えたオンラインストアのすべてのページに表示されることに注意してください。
プラグインを使用して注目の製品を表示する
前述の選択肢が目的に合わない場合は、プラグインを使用して注目の製品を表示できます。
利用可能な他のツールがあります。 ただし、この記事では、ProductXプラグインを使用します。
プラグインをインストールしてアクティブ化する
プラグインを使用する前に、プラグインをインストールしてアクティブ化する必要があります。 WordPressダッシュボードで[プラグイン]→[新規追加]にアクセスして、プラグインを検索します。 [今すぐインストール]をクリックしてから、アクティベーションを行います。
ホームページで注目の製品を紹介する
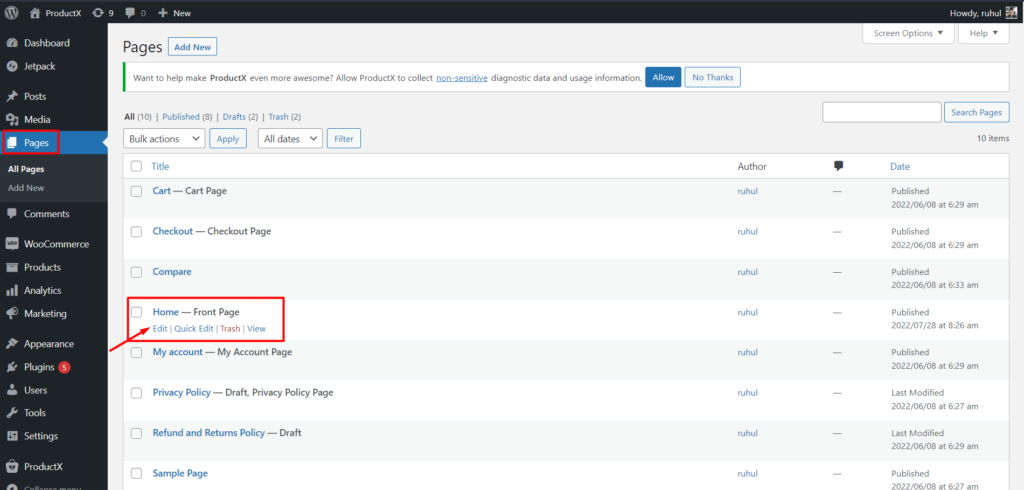
- まず、WordPressダッシュボードからページに移動する必要があります。
- ホームページを編集するか、新しいホームページを作成します。

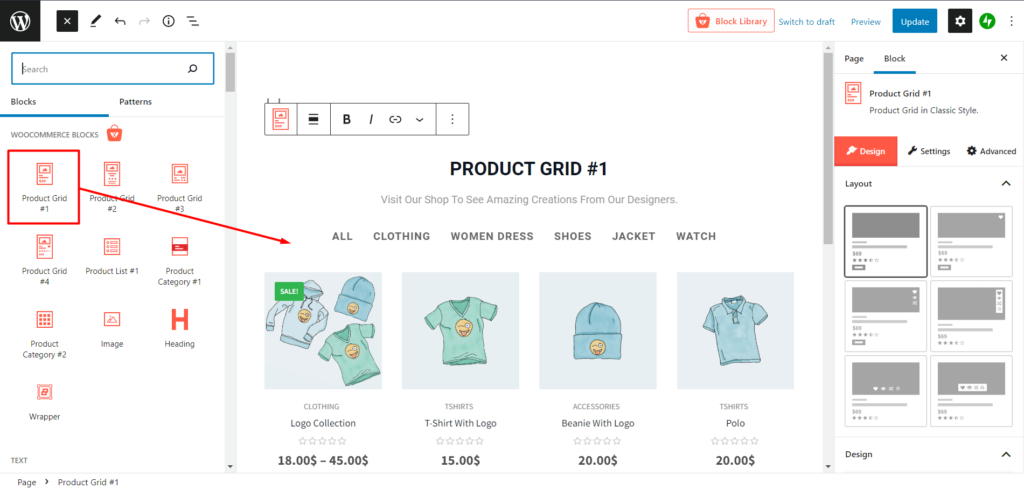
- 「+」アイコンを使用して製品グリッドを選択します。

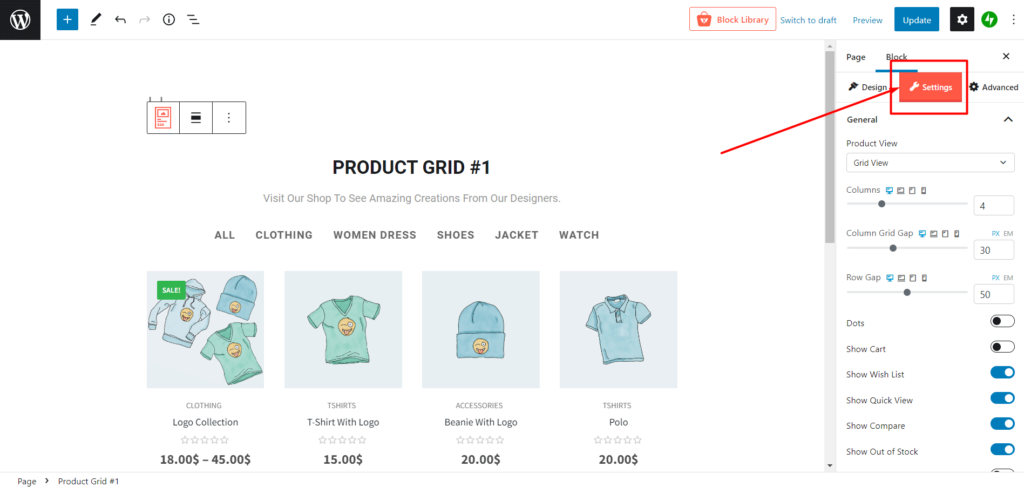
- 右側のサイドバーの設定に移動します。

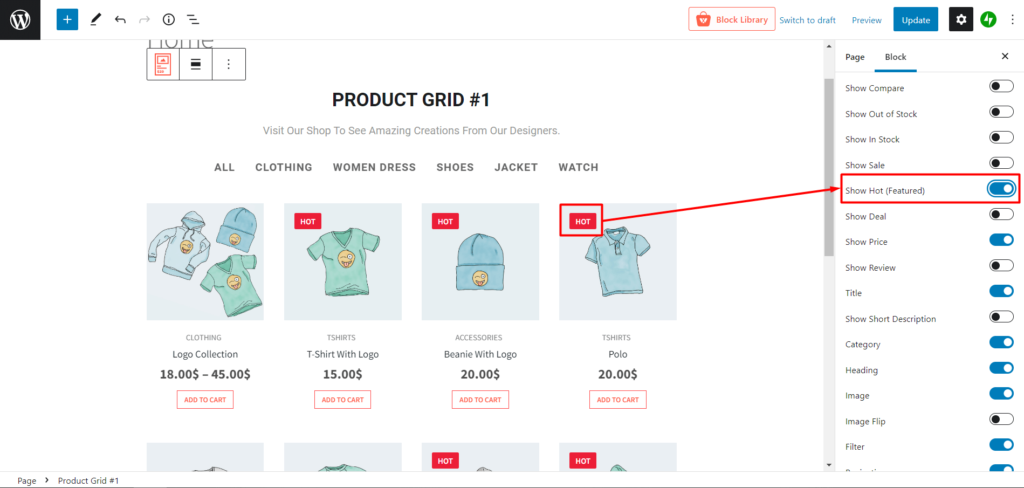
- [一般設定]から、[ホット表示(注目)]をオンにします。

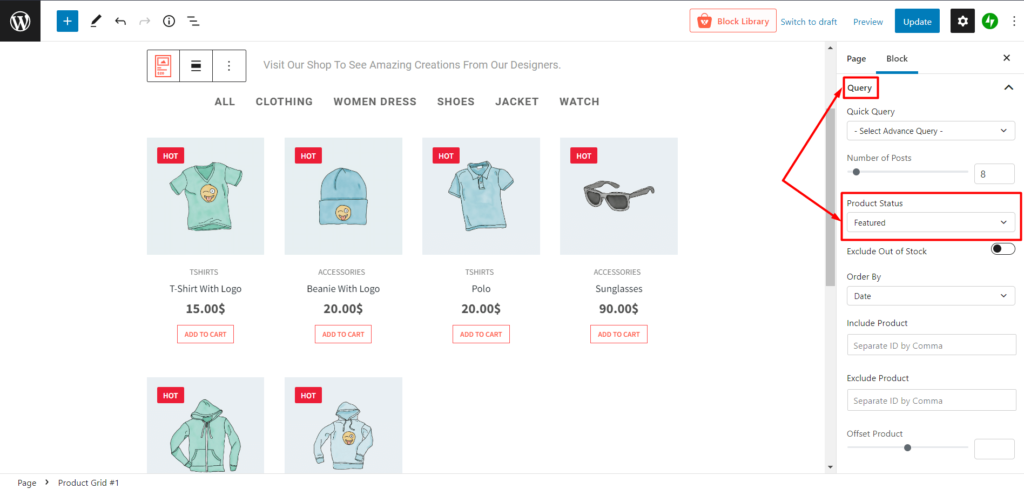
- [クエリ]設定まで下にスクロールします。

- これで、[製品ステータス]ドロップダウンメニューから[注目]を選択して、すべての[注目製品]を1つのセクションに表示できます。
それを行う別の方法があります。 特定の商品を表示したくないだけでなく、人気商品、トップセール、最新商品などの他の商品も1つのセクションに表示するとします。 その場合、ProductXを使用してそれらすべてを紹介することもできます。
それを行うには:
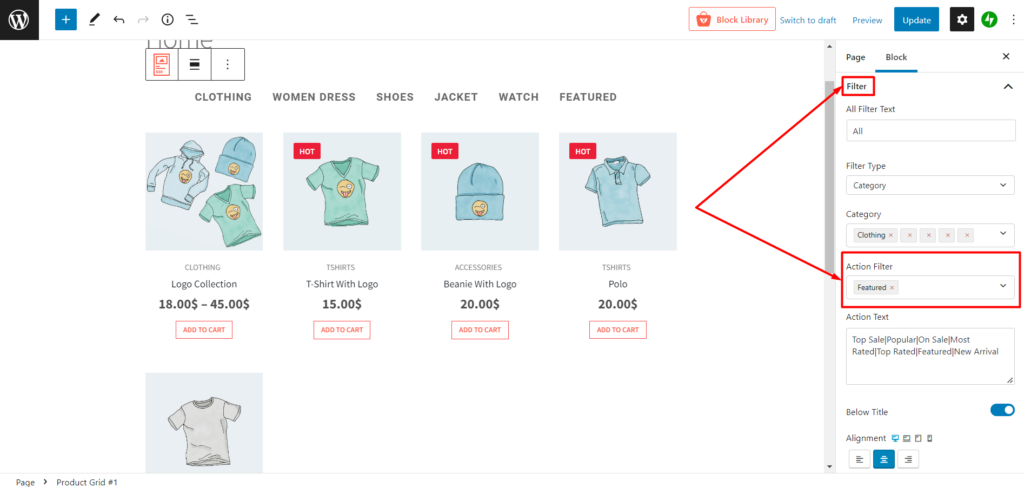
- まず、フィルター設定に移動します。
- 次に、[アクションフィルター]設定から[注目]を選択します。 ([おすすめ]と一緒に複数の設定を選択できます)。

- 新しいページを作成した場合は、[公開]をクリックします。 また、既存のページを編集している場合は、[更新]をクリックします。

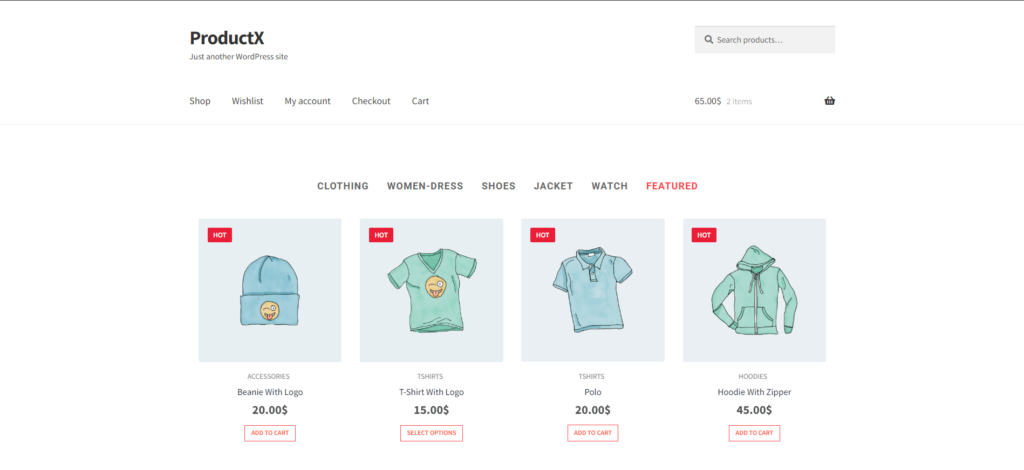
そして出来上がり、注目の製品があなたのホームページに表示されています。
ショップページで注目の商品をハイライト
デフォルトでは、注目の商品をショップページに表示することはできません。 そこで、この素晴らしいグーテンベルクブロックベースのプラグインProductXが登場します。
ショップページに表示するには:
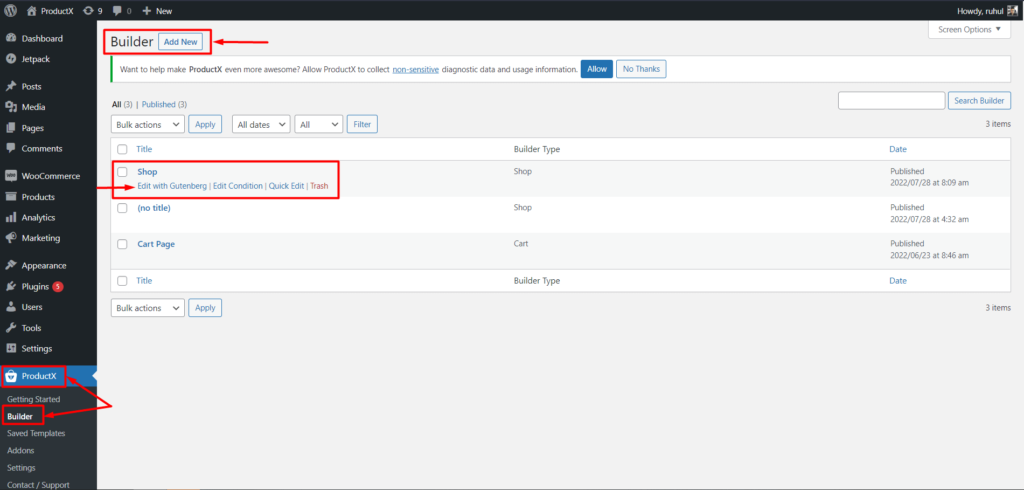
- WordPressダッシュボードでProductXを選択します。
- 次に、ProductX→Builderに移動します。

- ショップページを編集するか、新しいショップページを作成します。
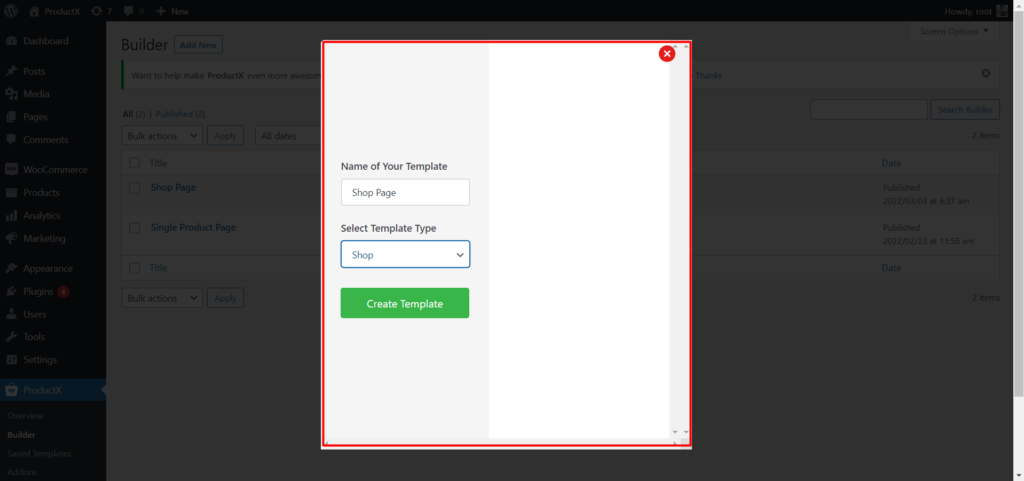
- 新しいショップページを作成するには、[新規追加]をクリックします。
- ショップページに名前を付け、テンプレートタイプから「ショップ」を選択します。

- [テンプレートの作成]をクリックします。 また、[テンプレートの保存と編集]をクリックします。
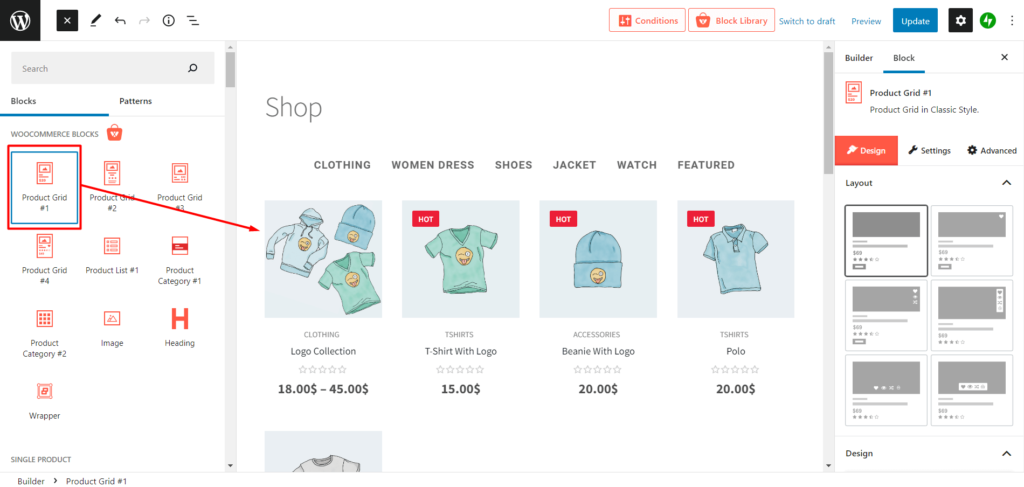
- 次に、「+」アイコンを使用して製品グリッドを選択します。

- 右側のサイドバーの設定に移動します。
- [一般設定]から、[ホット表示(注目)]をオンにします。
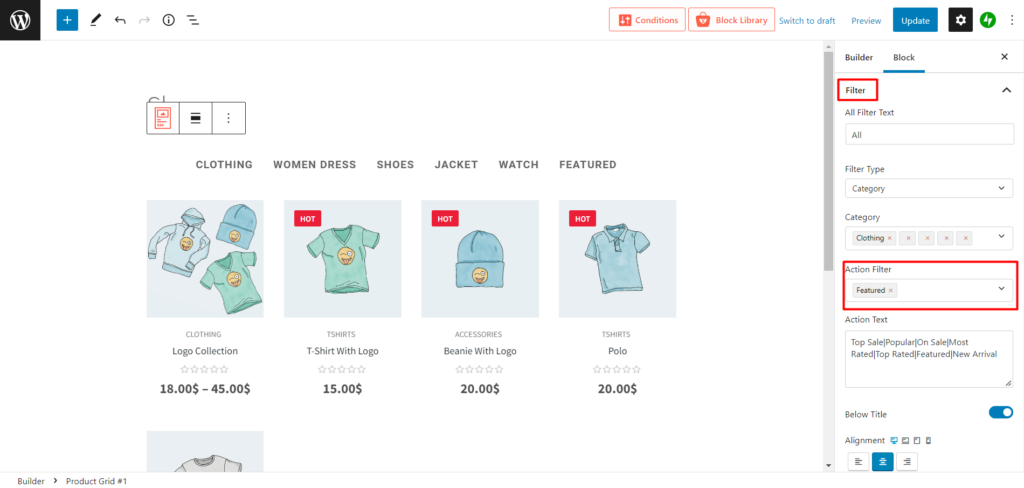
- [フィルター]設定まで下にスクロールします。
- 次に、[アクションフィルター]設定から[注目]を選択します。 ([おすすめ]と一緒に複数の設定を選択できます)。

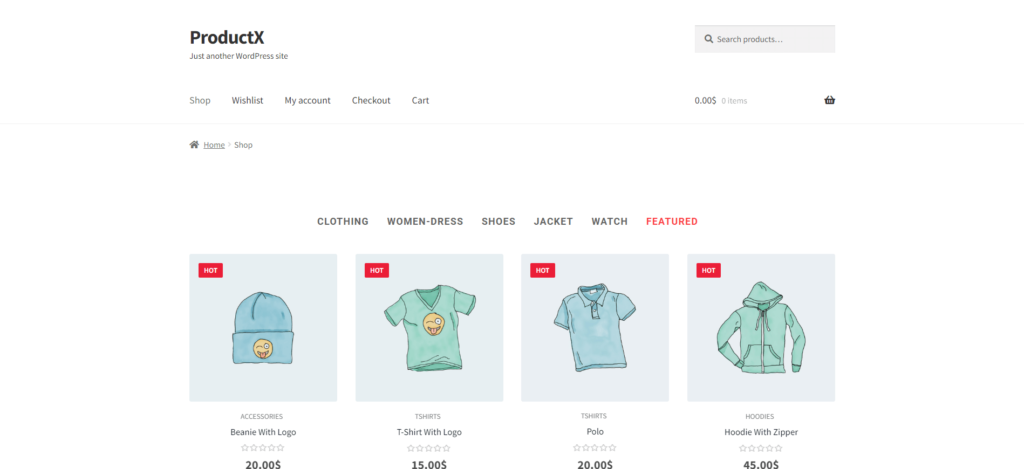
- 新しいページを作成した場合は、[公開]をクリックします。 また、既存のページを編集している場合は、[更新]をクリックします。

そして、これで完了です。 これで、注目の商品がショップページに表示されます。

サイドバーウィジェットに注目の製品を表示する
そして、ここに注目の製品を紹介する最後の部分があります。
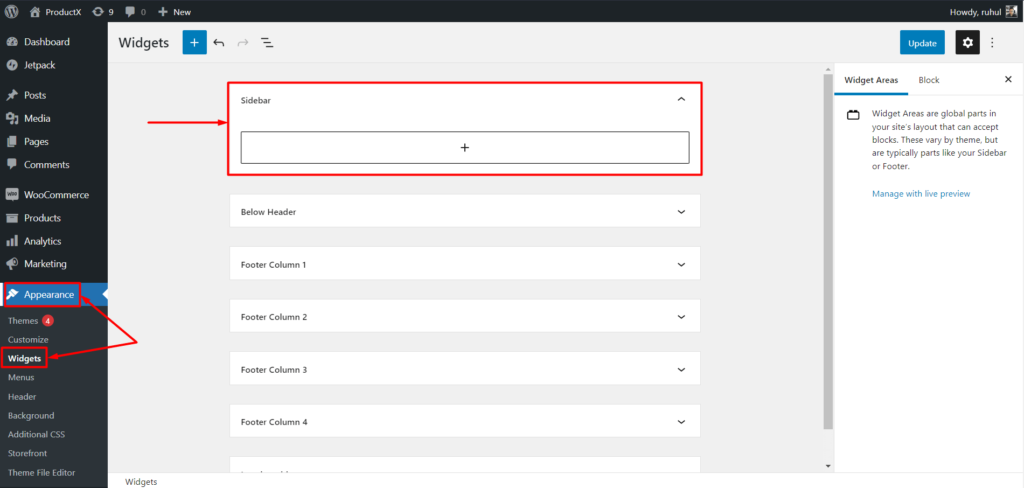
- WordPressダッシュボードから、[外観]→[ウィジェット]に移動します。

- サイドバーを選択します。
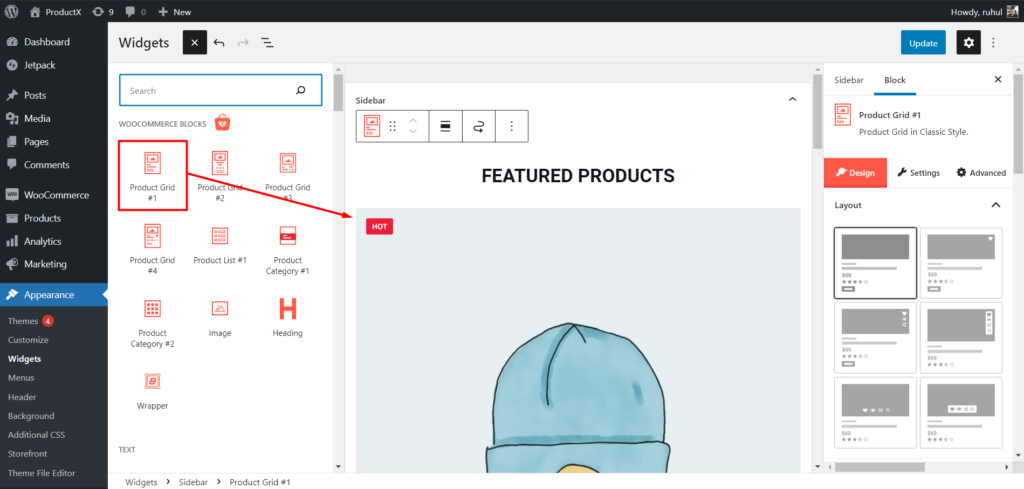
- 次に、「+」アイコンを使用して製品グリッドを選択します。

- 右側のサイドバーの設定に移動します。
- [一般設定]から、[ホット表示(注目)]をオンにします。
- [フィルター]設定まで下にスクロールします。
- 次に、[アクションフィルター]設定から[注目]を選択します。
- 更新を押します。

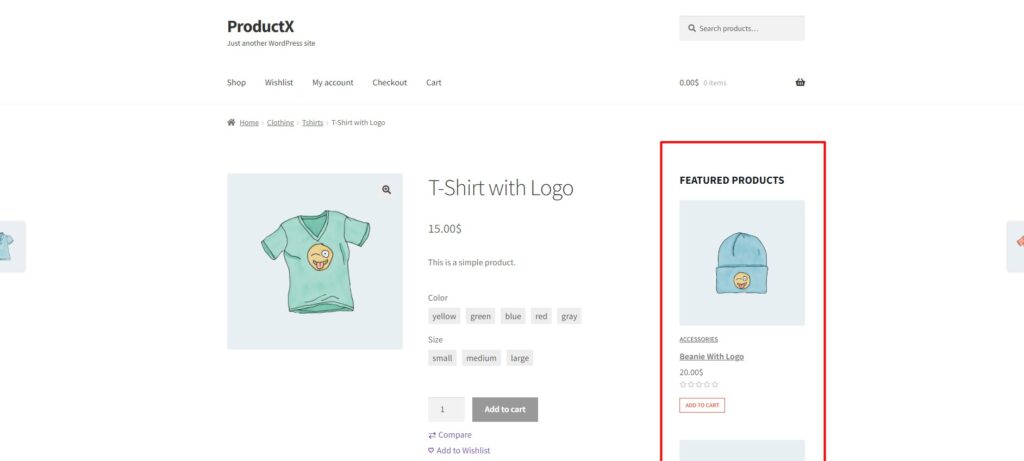
そして、シンプルで簡単です。 完了しました。
WooCommerce製品の並べ替えについて詳しく知りたい場合は、ここをクリックしてください。
結論
適切な注目商品を選択することで、収益と売上を向上させることができます。 この記事では、WooCommerceの注目製品機能の使用方法について説明します。
その結果、注目の商品をクリックした買い物客は、その商品の商品ページにリダイレクトされます。 そのため、高品質の製品ページを用意することが非常に重要です。
これで、WooCommerceショップに特別な機能をすばやく実装できるようになることを願っています。 幸運を祈ります!
あなたは私たちのYouTubeチャンネルでWordPressビデオチュートリアルをチェックすることができます。 また、定期的な更新については、FacebookやTwitterで私たちを見つけてください!

PostX(2.4.14):WordPressウィジェットの準備ができましたアップデート!

Woocommerce製品ページカスタマイズプラグイン

WordPressのサイドバーにカテゴリを追加する方法

最高のハロウィーンのワードプレスの販売と割引
