WordPress で注目の動画サムネイルを追加する方法
公開: 2022-12-06WordPress のおすすめサムネイルにビデオを使用しますか?
投稿または製品の注目の画像を注目のビデオに置き換えることで、Web サイトをより活気に満ちたダイナミックなものにすることができます。 訪問者は、ブログのアーカイブ、ホームページ、WooCommerce の製品ページなど、ほぼどこからでもこれらの動画を視聴できます。
この記事では、WordPress で特集動画のサムネイルを追加する方法を紹介します。

WordPress におすすめ動画のサムネイルを追加する理由
人気のあるすべての WordPress テーマでは、投稿や製品に注目の画像を追加できます。
これらは主要な画像であり、多くの場合、ページの上部や、Web サイトのアーカイブ ページなど、サイトの他の領域に表示されます。 検索エンジンやソーシャル メディア サイトでも、ページの注目の画像が表示される場合があります。
優れたアイキャッチ画像は、多くのユーザー エンゲージメントを獲得できます。 ただし、代わりに特集動画のサムネイルを使用することで、より多くのクリック、ページビュー、さらには売り上げを獲得できる場合があります.
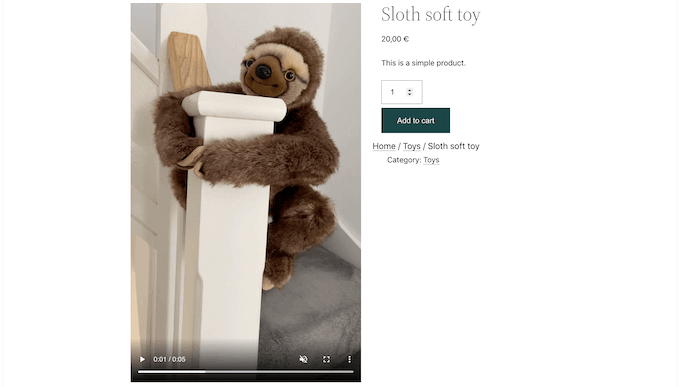
オンライン ストアを作成した場合、製品ページの上部にビデオを表示することは、買い物客がスクロールしてその製品について詳しく知りたいと思うようにする優れた方法です。

そうは言っても、WordPressでおすすめの動画のサムネイルを追加する方法を見てみましょう.
WordPress で注目の動画サムネイルを追加する方法
動画をおすすめのサムネイルとして使用する最も簡単な方法は、Really Simple Featured Video を使用することです。 このプラグインを使用すると、YouTube や Vimeo などの人気のあるビデオ ホスティング Web サイトからビデオを埋め込み、それらを注目のビデオ サムネイルとして使用できます。
また、WooCommerce とも完全に連携し、製品ページの上部に注目の動画が表示されます。
ただし、WooCommerce ではおすすめの動画が商品ページにのみ表示されることに注意してください。 注目の画像のサムネイルは、WooCommerce ストア ページを含む他の場所で引き続き使用されます。
まず、プラグインをインストールして有効化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
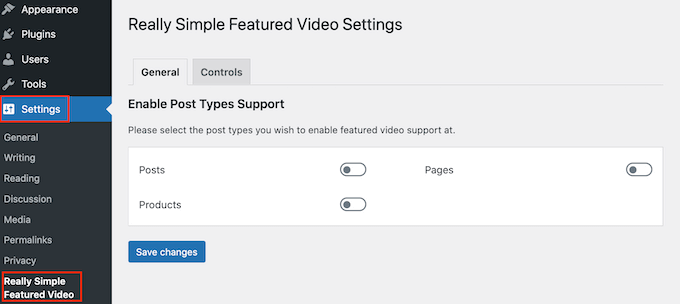
アクティベーション後、いくつかの設定を行う必要があります。 開始するには、 [設定] » [Really Simple Featured Video]に移動します。

この画面では、特集動画のサムネイルをページ、投稿、または WooCommerce 製品に追加するかどうかを選択できます。
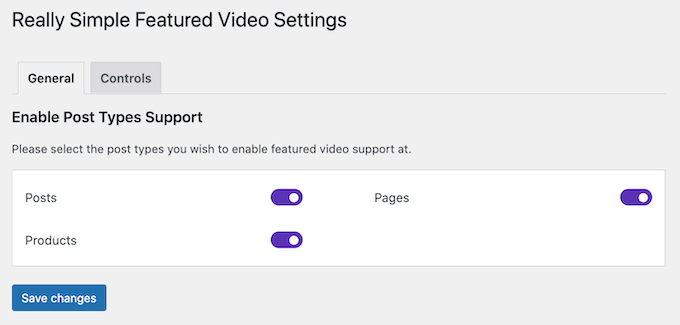
これを行うには、[投稿]、[ページ]、または [製品] のスイッチをクリックして、グレー (無効) から紫 (アクティブ) に切り替えます。 次の画像では、製品、および投稿とページの特集動画機能を有効にしています。

その後、「変更を保存」ボタンをクリックします。
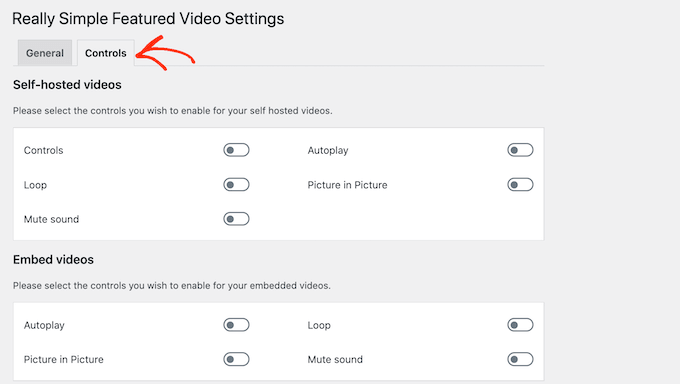
次に、[コントロール] タブをクリックします。 ここには、WordPress メディア ライブラリ内の動画の設定を構成できる [自己ホスト動画] セクションがあります。

プラグインは自己ホスト型のビデオをサポートしていますが、これは多くのストレージ容量と帯域幅を占有する可能性があるため、お勧めしません. 詳細については、動画を WordPress にアップロードしてはいけない理由をご覧ください。
代わりに、[動画を埋め込む] セクションまでスクロールします。 ここには、YouTube などのサードパーティのビデオ プラットフォームから埋め込むビデオの設定があります。
YouTube または Vimeo から動画を埋め込むと、Really Simple Featured Video にそのプラットフォームの再生コントロールが表示されます。
たとえば、YouTube ビデオを埋め込む場合、訪問者は YouTube の特定の再生機能にアクセスできます。
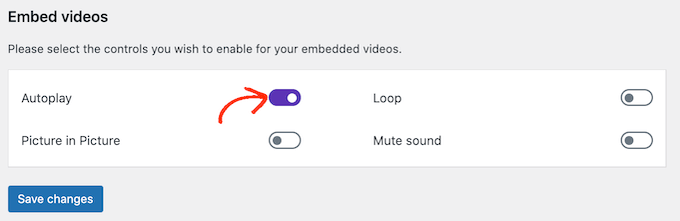
ただし、「動画を埋め込む」セクションには、クリックして有効にする「自動再生」スイッチもあります。

デフォルトでは、プラグインはサウンドをオンにして動画を再生します。 デフォルトで動画をミュートするには、[サウンドをミュート] トグルをクリックします。

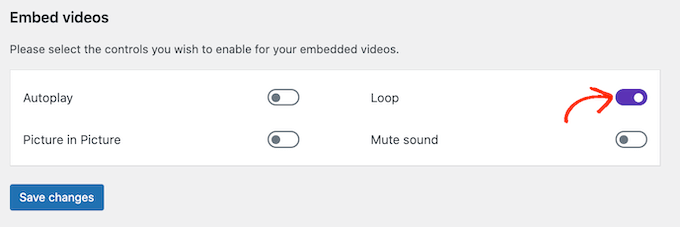
特集ビデオのサムネイルをループ再生するように設定することもできます。
ビデオのループは、特にビデオが短くて音声がある場合、多くの訪問者にとって迷惑になる可能性があります。 ビデオを何度も再生することで訪問者のエクスペリエンスが何らかの形で向上する場合にのみ、「ループ」スイッチを有効にすることをお勧めします。 たとえば、製品の 360 度ビューを示すビデオを作成し、そのクリップをループするように設定できます。

さまざまな設定を行った後、必ず [変更を保存] ボタンをクリックしてください。
注目動画のサムネイルを投稿、ページ、WooCommerce 製品に追加する
プラグインが埋め込み動画を表示する方法を構成したら、おすすめの動画のサムネイルを WordPress Web サイトに追加する準備が整いました。
これを行うには、注目の動画のサムネイルを追加する投稿、ページ、または WooCommerce 製品を開くだけです。
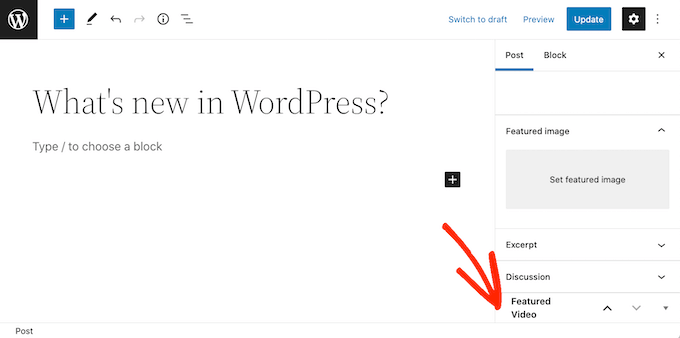
注目の動画をページまたは投稿に追加する場合は、[ディスカッション] セクションの下の右側のメニューに [注目の動画] セクションがあります。

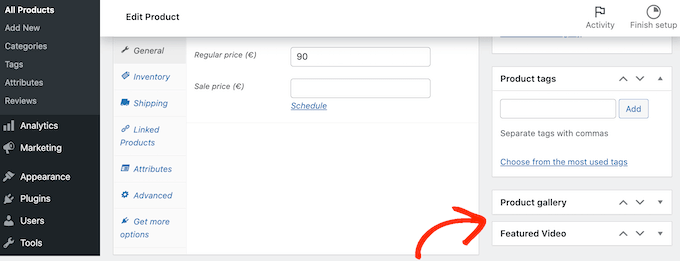
代わりに、注目のビデオを WooCommerce 製品に追加したいですか?
次に、[製品ギャラリー] セクションの下にある [注目のビデオ] セクションを見つけます。

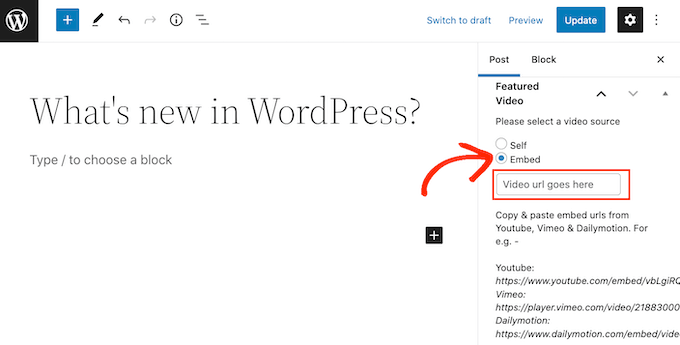
ビデオ ホスティング サイトのビデオを使用するには、[埋め込み] をクリックするだけです。
新しいフィールドに、埋め込みたい動画の URL を貼り付ける必要があります。

動画の URL が正しい形式で追加されていることを確認してください。 右側のメニューには、YouTube、Vimeo、および Dailymotion の例がいくつか表示されます。
YouTube の場合、プラグインは次の URL の例を提供します: https://www.youtube.com/embed/vbLgiRQ0Moo
つまり、URL の最初の部分としてhttps://www.youtube.com/embed/を使用し、埋め込みたい動画の ID を追加する必要があります。
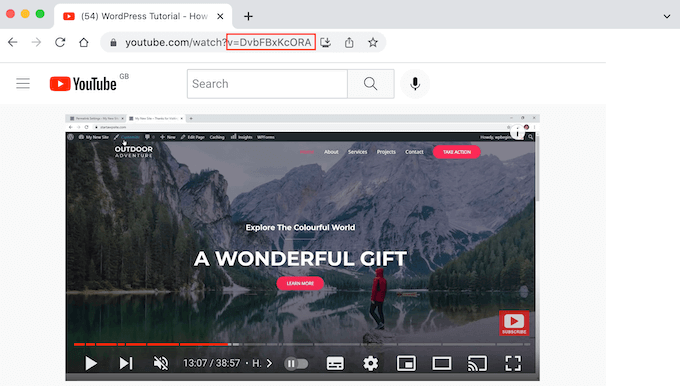
ビデオ ID を見つけるには、ブラウザで新しいタブを開き、埋め込みたい YouTube ビデオに移動します。 次に、ブラウザのアドレス バーを見てみましょう。
動画 ID は、v= の後の値です。 次の画像では、ビデオ ID がDvbFBxKcORAであることがわかります。

URL の最初の部分にビデオ ID を追加すると、次のようになります: https://www.youtube.com/embed/DvbFBxKcORA
WordPress ブロック エディターでタブに戻り、URL を [埋め込み] フィールドに貼り付けるだけです。 これにより、特集動画のサムネイルが投稿に追加され、[更新] または [公開] ボタンをクリックする準備が整います。
上記と同じプロセスに従って、特集動画のサムネイルをより多くの投稿、ページ、および WooCommerce 製品に追加できるようになりました。
あなたのブログ アーカイブまたは同様のページで、WordPress が動画を投稿やページの注目のサムネイルとして使用していることがわかります。
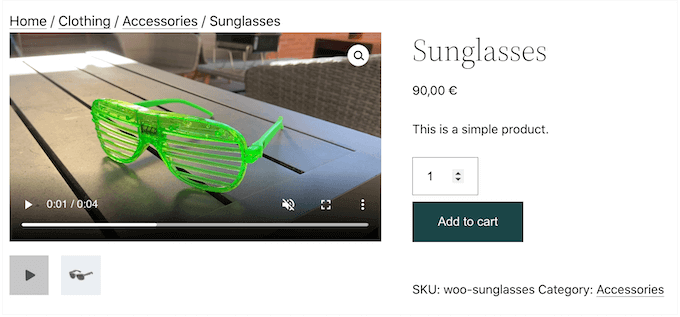
ページ、投稿、または WooCommerce 製品を開くと、注目の画像と同じように、注目の動画もページの上部に表示されます。

この記事が、WordPress で特集動画のサムネイルを追加する方法を学ぶのに役立つことを願っています. また、WordPress に最適な YouTube ビデオ ギャラリー プラグインと、Facebook ビデオを埋め込む方法についてのガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
