CSSコーディングなしでElementorで要素をフロートする方法
公開: 2019-08-20Webデザインは急速な変化を遂げて進んでいます。 誰もが自分のウェブサイトを構築している間、彼らの巨大な創造性を示しています。 そして今、いくつかのWordPressページビルダープラグインが私たちの作業を容易にします。
今日、私たちはこれらのページビルダーソリューションの助けを借りて、私たち自身で素晴らしいウェブサイトを作成することができます。 ElementorPageBuilderプラグインはこのリストの一番上にあります。
最近、ウェブサイトにフローティング効果を追加することが非常に人気になっています。 CSSコーディングを行わなくても、Webサイトの要素をフロートさせることができます。 おもしろくないですか? そして、ElementorでHappyAddonsを使用してそれを行うことができます。
この記事では、HappyAddonsのHappyFloatingEffectsを使用してWebサイト内で要素をフロートする方法に関する詳細なガイドラインを取得します。
フローティング要素が不可欠になっている理由
現在のWeb開発におけるフローティング要素の人気の背後にあるいくつかの否定できない理由があります。 ざっと見てください。
- 訪問者の注意を簡単につかむのに役立ちます
- クリック率またはクリック率を向上させる
- 人目を引くデザインを作成する簡単な方法
サイトの外観を変えたい場合は、フローティング効果が簡単な解決策です。
Webサイトにフローティング要素を追加するための要件
(CSSコーディングを行わずに)要素をフロートさせるには、以下の解決策が必要です。 見てください。
- Elementor Page Builderプラグイン(無料)
- Elementor用のハッピーアドオン(無料)
もう1つ必要なのは、「忍耐」です。 はい、それは非常に重要です。 ここで、上記のソリューションの概要を簡単に説明します。
Elementor-最高のWordPressページビルダー

これは、WordPressエコシステムで最も使用されているページビルダープラグインです。 Elementorがこの人気を得た理由と方法は?
- これは最も簡単なドラッグアンドドロップページビルダーです
- インスタントライブ編集オプション
- インスタントページロード
- 非常に多くのサードパーティアドオンの可用性
- などなど。
Elementorのハッピーアドオン

これは、Elementorの新しい強力なアドオンです。 HappyAddonsには、ウィジェット用のウィジェットがいくつか付属しています。 ウィジェットに加えて、それは完全に異なっているが素晴らしい2つのハッピーエフェクトを無料で紹介します。
ユニークな機能の膨大なコレクションで、世界中のElementorユーザーの間で日々人気が高まっています。
HappyAddonsのいくつかのユニークな機能をざっと見てみましょう。
- オンデマンドのアセットの読み込み
- フローティングエフェクト
- CSS変換
- 25以上のウィジェット(さらに追加される予定です)
忍耐を保ちなさい、それはあまりにも重要です!

忍耐力、それは創造的な仕事、特にウェブ開発をしている間不可欠です。 忍耐がなければ、価値のあるデザインを作成することはできません。
あなたは試行錯誤の練習に慣れる必要があります。 そうでなければ、最高のものは仕事の終わりに来ません。
CSSコーディングなしのフローティング要素-それは本当に可能ですか?
技術者以外の人が自分のデザインにフローティング要素を追加するのは本当に難しいです。 その問題点から、Happy Addonsチームが問題を解決し、Elementorでこのフローティングエフェクト機能を追加しました。
サイト内の要素をフローティングしながら、ライブ編集を体験できます。 それはあなたがあなたのウェブサイト全体からどんな要素でもアニメーション化するのを助けるでしょうが。 プラグイン内の境界のみを制限することはありません。 任意のセクションまたは要素をアニメーション化できます。 素晴らしいですね。
それだけでなく、X軸とY軸内でバウンスアニメーション、回転アニメーションを作成するのに役立ちます。 また、アニメーションの遅延時間などを柔軟に制御できます。
HappyAddonsでフローティング要素を作成しましょう
このセグメントでは、HappyAddonsを使用してフローティング効果を作成する方法に関する適切なガイドラインを提供しようとします。
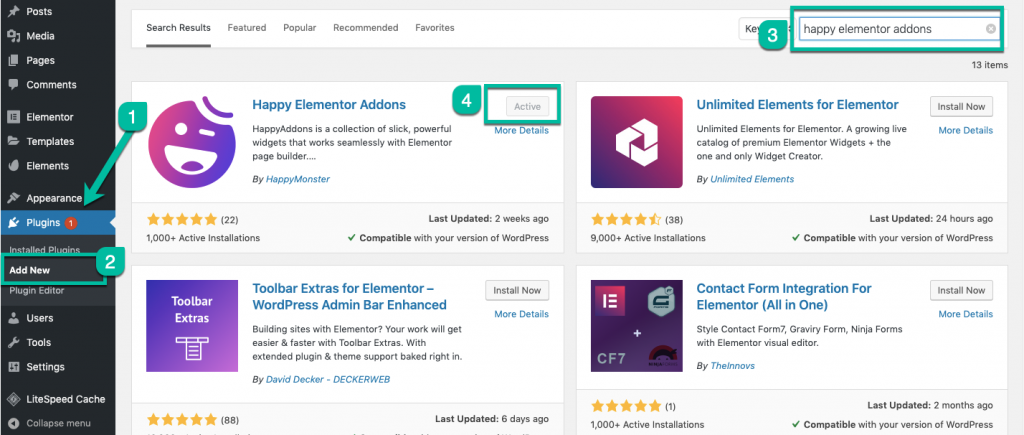
ステップ1:インストール
Elementor Page Builderは、WordPressのプラグインディレクトリからダウンロードしてアクティブにできます。 Happy Elementor Addonsの場合、プラグインの名前で検索する必要があります。
そして、目的のプラグインを取得します。クリックしてインストールします。 プラグインをインストールした後、アクティブ化ボタンをクリックします。

ステップ2:フローティング効果を有効にする
次に、ページの特定のセグメントにアニメーション効果を追加する目的のページに移動する必要があります。
- WordPressメニューバーから[ Elementorで編集]ボタンをクリックします
ノート:
バックエンドページメニューから直接移動して、目的のページを選択し、elementorで編集を開始できます。 または、アニメーション効果を追加する必要がある新しいセクションを作成する場合は、必要に応じてそれを行うことができます。
- 次に、追加する要素を選択します。
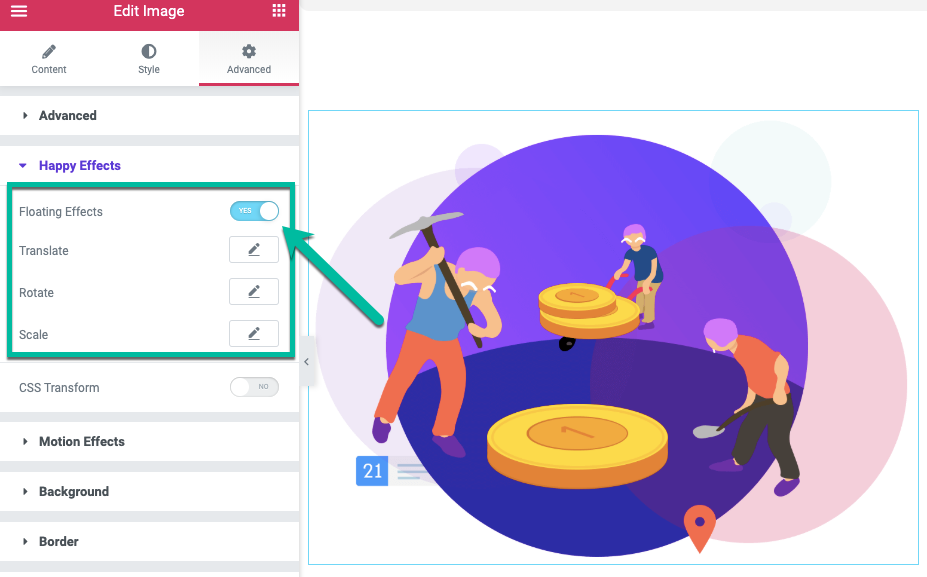
- ハッピーエフェクトとして提供している特殊効果を追加したい場合は、ウィジェットパネルの左側のメニューからアドバンスセグメントに移動します。
無料版では2つの効果があります。
- フローティング効果
- CSS変換
これらの特殊効果は、ElementorプラグインのHappy Addonsをアクティブ化した後、カスタマイズするすべての要素で利用できるようになります。

私たちの方向性はあなたに明確でしたか? そうでない場合は、以下のナビゲーションを確認してください。
クイックナビゲーション:
ブロックから要素を編集>ウィジェットパネルを表示>[詳細設定]タブに移動>下にスクロール>[ハッピーエフェクト]をクリック

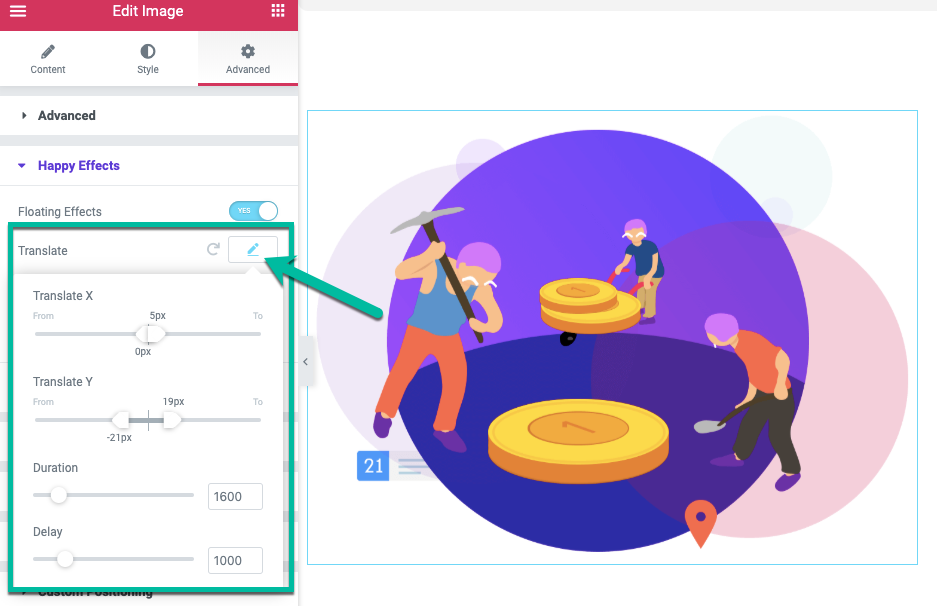
- また、フローティングエフェクトを有効にすると、さらに3つのオプションが表示されます。 簡単な説明でそれらをチェックしてください。
ハッピーエフェクトのオプション
- 翻訳–バウンドするアニメーションを作成するためのものです
- 回転–要素をx軸からy軸に回転させるのに役立ちます
- スケール–ズームインおよびズームアウトのバウンスアニメーションを作成するためのものです

繰り返しますが、これら3つのセクションにはそれぞれ4つの一般的なオプションがあります。 これは、効果を測定し、適切な方法で設定するのに役立ちます。 重要なのは、これらの関数は、要素に最後の仕上げまたは最後の仕上げを与えるのに役立ちます。
- Xの移動–X軸に基づいて弾力のある効果を作成します
- Yの移動–X軸に基づいて弾力のある効果を作成します
- 継続時間–アニメーションの速度比を設定するには、アニメーションの速度を設定します。
- 遅延–アニメーションループ間の間隔時間を設定します。

おそらく、このプロセスは少し混乱しているように思われます。 それは本当ですか? 心配しないでください。 あなただけのチュートリアルビデオを用意しました。 3番目のステップを確認してください。
ステップ3:ハッピーアドオンのハッピーエフェクトを利用する方法は?
これらの効果をどのように使用できるかを尋ねているかもしれません。 心配しないでください。このトピックに関するステップバイステップのビデオチュートリアルを作成しました。 このビデオは、私たちの幸せな効果でウィジェットをアニメーション化する方法を理解するのに役立ちます。
ステップ4:ハッピーアドオンのフローティング効果を使用してアニメーションを作成する
次に、HappyElementorAddonsを使用して目的のフローティングアニメーションを作成します。 あなたはすでに私たちが私たちのウェブサイトにいくつかのエキサイティングなアニメーションデモを追加したのを見るかもしれません。
ここでは、チュートリアルビデオを作成しました。 デモに似たアニメーションを作成することも、ビデオチュートリアルに従って独自のアニメーションをデザインすることもできます。 これは、HappyEffectsを使用したアニメーション作成の基本レベルです。
高度なレベルのフローティング要素の作成
スペースエフェクトのような高度なレベルのアニメーションを考えている場合は、以下のチュートリアルに注意してください。 これは、HappyElementorAddonのフローティングエフェクト機能を使用して想像力をどれだけ拡大できるかというインスピレーションを得るのに役立ちます。
では、フローティングエレメントについてどう思いますか?
フローティング要素機能に本当に興奮しています。 設計上の問題をすぐに解決するのに役立ちます。 私たちはそれがあなたのために同じことをするだろうと感じています。 ハッピーフローティングエフェクトはあなたを幸せにしますか?
もしそうなら、コメントセクションで私たちとあなたの作品を共有してください。 私たちはあなたの作品を世界中に広めたいと思っています。
