プラグインの有無にかかわらずWordPressにGIFを追加する方法
公開: 2022-07-01あなたは確かにソーシャルメディアやウェブサイトのアニメーショングラフィックやロゴで少なくとも1つのミームに出くわしました。 それらは静止画像ではなく、間違いなくビデオでもありません。 それで、彼らは実際に何ですか?
ミームはGIFファイルの一種であり、GraphicsInterchangeFormatの略です。 GIFは、多くの画像またはフレームを1つのファイルに結合します。 このファイルは、短いビデオやクリップと同様に、表示時に基本的なアニメーションを表示します。
FacebookのコメントやメッセージでGIFを使用すると、非常に簡単になります。 ただし、WordPressサイトで同じことを達成することは、まったく別の話です。
この記事では、プラグインの有無にかかわらず、WordPressにGIFを追加する方法に焦点を当てます。 ただし、最初に、GIFファイルの利点と、サイトのコンテンツでGIFファイルを正しく機能させることの難しさを簡単に理解するのに役立ちます。
ボールを転がしてみましょう!
WordPressGIFファイルが機能しない理由
GIFは、WordPressサイトにさまざまなメリットをもたらします。 基本的なアニメーションをサポートすることで、ユーザーの注目を集め、エンゲージメントの向上に貢献します。 訪問者は、これらのファイルを見ると、あなたの投稿コンテンツがより魅力的であると感じます。
サイトのどこにでもGIFを表示して、新製品を宣伝し、ブランドの個性をアピールできます。 さらに、ソフトウェアチュートリアル、ユーザーガイド、前後の比較など、ハウツーを効果的に視覚化します。
これはGIFファイルの例です。

さらに、GIFはビデオほど長くないため、セルフホストビデオよりも必要な帯域幅が少なくて済みます。
GIFファイルのアップロードにおける課題
GIFをWordPressメディアライブラリにアップロードしてコンテンツに挿入したことがある場合は、アニメーションのない静止画像になっていることに気付くかもしれません。
この問題は、WordPressが異なるファイルサイズの画像の複数のコピーを生成する場合に発生します。 少なくとも4つのバージョンがあります:大、中、フルサイズ、サムネイル。
WordPressが新しい画像サイズを作成するときはいつでも、GIFの最初のフレームを使用するだけです。 これは、他の単一の画像と同じように表示されることを意味します。
これを修正するには、WordPressのデフォルトのメディアの追加機能を使用するか、EmbedPressプラグインを使用します。
WordPressにGIFを追加する方法
#1デフォルトの画像ブロックを使用する
グーテンベルク画像ブロックを使用してサイトにGIF画像を挿入するには、いくつかの手順が必要です。 以下のガイドに従ってください。
- WordPress管理エリアにログインして新しい投稿を作成するか、既存の投稿を編集します
- 要素リストで画像ブロックを見つけて、投稿にドラッグアンドドロップします
- GIFをアップロードするか、ライブラリから選択します
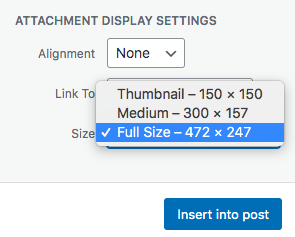
- フルサイズオプションを選択して、元のアニメーションGIFを追加します

簡単ですよね?
#2EmbedPressプラグインを使用する
60Kを超えるWordPressサイト所有者は、EmbedPressを使用して、サードパーティのソースからサイトコンテンツにファイルを挿入しています。 プラグインは、オンラインプラットフォームをホストするGIFであるGfycatを含む100を超えるソースをサポートします。
以下のプロセスを実行して準備をしてください。
- Gfycatサイトにログインするか、まだアクセスしていない場合はアカウントにサインアップしてください
- サイトに埋め込みたいものをクリックして、GIFのURLをコピーします
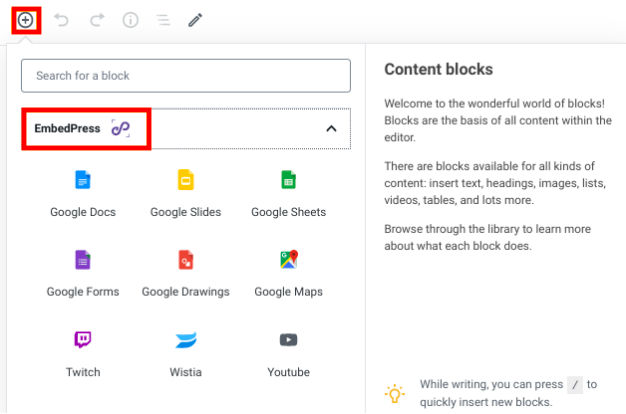
- [ブロックの追加]ボタンを押して、 EmbedPressブロックをページコンテンツに追加します

- ブロックにコピーしたばかりのURLを入力します
- コンテンツを公開または更新する
その結果、リンクは自動的にGIFファイルになります。 WordPress Gutenbergエディターは、ブロックカスタマイザーを介して埋め込みGIFのサイズを変更するのにも役立ちます。

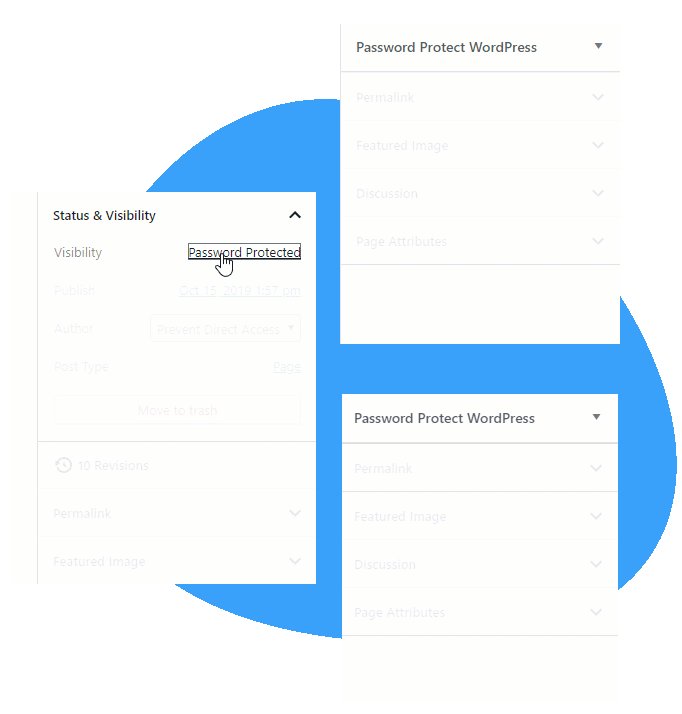
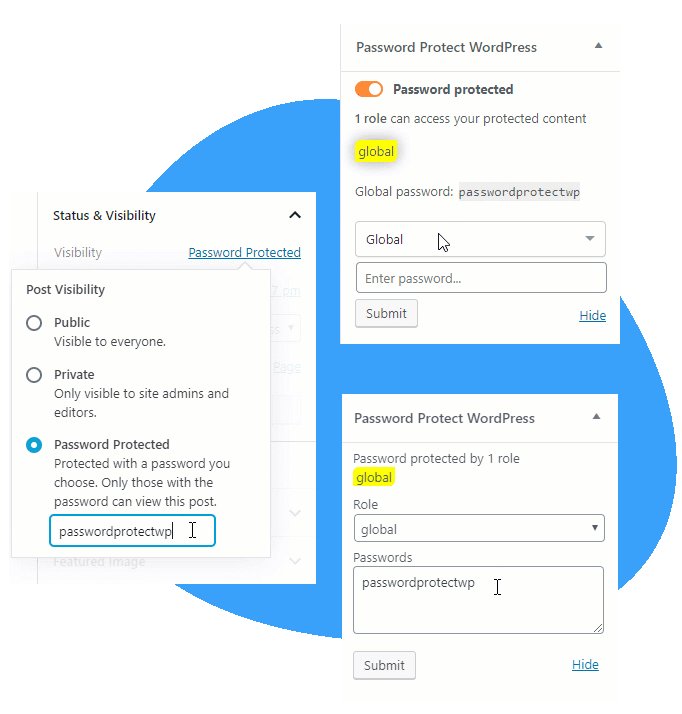
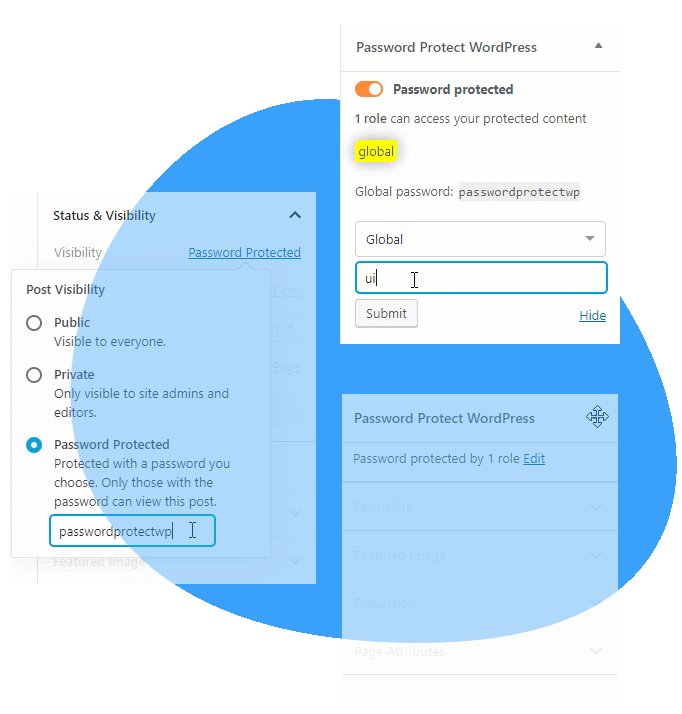
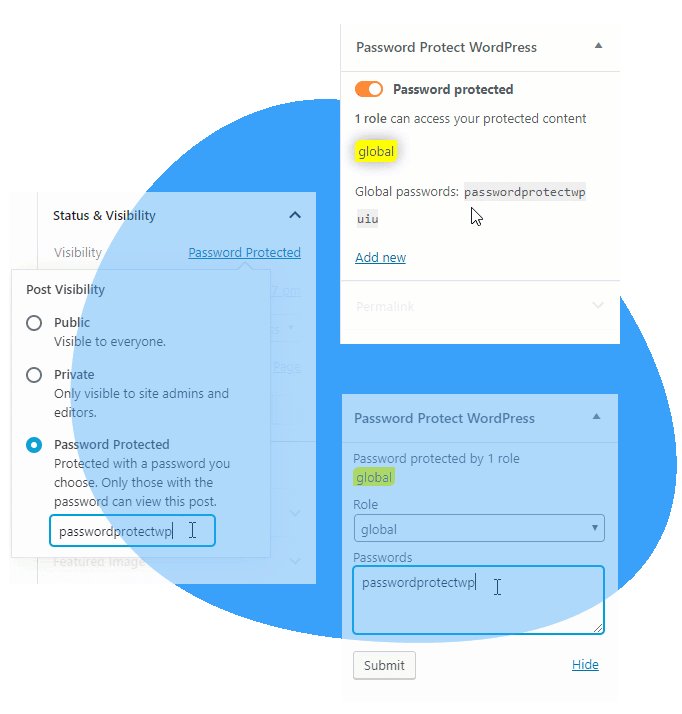
プライベートGIFファイルを保護する
すべてのアニメーションGIFをサイトに公開する必要はありません。 ハウツーGIFなどの貴重なファイルを不正アクセスから保護したい場合があります。
PDA Goldは、数回クリックするだけでWordPressGIFファイルを保護するのに役立ちます。 プラグインをインストールし、保護するファイルを選択して、残りを処理するだけです。 プロセスを以下のステップバイステップガイドに分割します。
- サイトにPDAGoldをインストールします

- WordPressダッシュボードのメディアライブラリに移動します

- 保護するファイルにカーソルを合わせ、その名前の下にある[保護]をクリックします
それでおしまい! これでGIF画像が非公開になります。 プラグインは、検索エンジンによるファイルのインデックス作成もブロックします。 言い換えれば、Webサーファーは検索結果ページでそれらを見つけることができません。 プライベートリンク管理ポップアップを介してファイルを完全に制御することもできます。
ボーナス– Q&A
ファイル保護プラグインプロバイダーとしての役割を果たしているにもかかわらず、私たちのチームはGIFに関連するユーザーからたくさんの質問を受けています。 PDAがGIFファイルをサポートする方法とは別に、彼らは次の側面についてもっと知りたいと思っています。
#1 WordPressサイトでGIPHYのGIFを使用できますか?
Giphyは、すべてのユーザーがGIF画像を投稿できるオンラインリポジトリを指します。 ツールを使用してGIFファイルを作成できます。
そしてもちろん、そこにGIFをダウンロードして、サイトにアップロードすることもできます。 それでも、画像の著作権には注意を払う必要があります。 あなたが他の人の仕事を引き受けてあなたのサイトにそれらを置くだけでは適切ではありません。
#2 GIFをコピーして自分のサイトに貼り付けることはできますか?
リンクをコピーしてコンテンツに貼り付けることができます。 画像が別のサイトで公開されている場合は、そのファイルをホットリンクしていることに注意してください。 画像の所有者があなたが自分の画像を使用していることを知ったときに、あなたはそれをあなたのサイトから削除しました。 または、サイトからファイルを削除すると、ユーザーはそのファイルを自分のサイトに表示できなくなります。
#3 GIFの動きが止まる、なぜですか?
多くの理由により、GIFが機能しません。 ウェブサイトのコードまたはブラウザが最も一般的です。 別のブラウザで画像を開くか、デバイスを変更することをお勧めします。
もう1つ注意すべき点は、GIFの作成に使用するツールです。 残念ながら、一部のソフトウェアではGIFを無限にループすることはできません。 そのため、しばらくすると画像をアニメーション化できなくなります。
#4 GIFを別のファイルタイプとして保存することは可能ですか?
もちろん! アニメーションGIFをJPGまたはPNGに切り替えることができます。 それらは静止画像としてのみ表示されることに注意してください。
#5 WordPress GIFの短所は何ですか?
GIFは非常に多くのWordPressサイト所有者に好まれていますが、このファイル形式を適用する前にいくつかのことを考慮する必要があります。 カラーパレットには256色が含まれており、選択できますが、静止画像ではこの数が数千色に増えます。 また、完全なGIFファイルを編集することもできません。
#6 GIFファイルは私のウェブサイトを遅くしますか?
はい! 残念ながら、GIF画像は多数の画像で構成されており、サイズが大きすぎます。 これは、ページの読み込み時間に直接影響します。 サイトのパフォーマンスを向上させるために、GIFやその他すべてのファイルにSEO最適化手法を適用してください。
プロのようにWordPressGIFを利用してください!
GIF画像は、サイトのエンゲージメントに重要な役割を果たし、ブランドの認知度を高めます。 手動またはEmbedPressプラグインを使用して、WordPressにGIFを追加する2つの方法を学びました。
不正なアクセスや使用を防ぐためにファイルを保護することを検討してください。 PDA Goldは、手間をかけずにGIF画像を保護するという優れた機能を果たします。
機会がノック! 今すぐWordPressGIFファイルを追加して保護することを躊躇しないでください!
