Google アナリティクスを WordPress に追加する方法 — 2023 セットアップ ガイド
公開: 2023-01-26WordPress で Google アナリティクスを使用すると、驚くべき洞察が得られます。 人々が Web サイトをどのように利用しているか、トラフィックがどこから来ているか、訪問者がコンテンツとどのようにやり取りしているか、どの要素やページが視聴者に人気があるかを知ることができます。 これを使用して、サイトのデザインを改善し、作成するコンテンツや製品の種類を決定し、広告のターゲットを絞り込むことができます.
幸いなことに、Google アナリティクスが提供する WordPress Web サイトに関する情報は無料です。 ただし、WordPress に追加するには、ある程度の時間と忍耐が必要になる場合があります。
このガイド全体で説明するように、WordPress に Google アナリティクスを手動で追加することは確かに可能ですが、初心者にとっては複雑なことがよくあります。 また、特に小規模な Web サイトを所有していて、訪問者やトラフィック ソースに関するより多くの情報を見つけたいだけの場合は、複雑な分析と統計が必要以上に提供される可能性があります。
このガイドの焦点は、WordPress に Google アナリティクスを追加する方法ですが、Jetpack Stats というツールについてももう少し詳しく説明します. この代替手段は、単純なデータ、チャート、およびグラフを生成し、インストールが簡単で、必要に応じて Google アナリティクスと統合することもできます. WordPress.com の背後にある会社である Automattic は、Jetpack Stats を担当しているため、多くの WordPress サイト所有者にとって最適な選択肢です。
Google アナリティクスをどのように使用できますか?
Google Analytics は、訪問者の行動を匿名で追跡し、その情報を集約して、サイトの所有者やマーケティング担当者に役立つプラットフォームです。 たとえば、WooCommerce ストアの Google アナリティクスは、最終的な売上収益源を追跡できるため、マーケティング担当者は、どの取り組みが最高の投資収益率をもたらしたかを知ることができます。
しかし、Google アナリティクスは、訪問数だけでなく、ユーザーがページに滞在した時間の観点から、最も人気のあるページや投稿をサイト所有者に伝えることもできます. どのトラフィック ソースが、平均して 2 ページではなく 5 ページにアクセスするように人々を導くかを把握できます (エンゲージメントの尺度)。 情報を経時的に比較して、サイトの成功を評価できます。 トラフィックは増加していますか? 訪問者は複数回戻ってきますか? 訪問者により良い、より興味深い体験を提供することで、直帰率を改善しましたか?
データを操作して、基本的な洞察と高度な洞察の両方を得る方法は何千もあるようです。 Google アナリティクスが追跡する項目の一部を次に示します。
- 場所、使用デバイス、興味などの訪問者の人口統計情報
- 顧客行動分析
- 上位のトラフィック ソース
- ユーザー エンゲージメントの傾向
- カートへの商品の追加やメーリング リストへの登録など、目標の達成
- さまざまなマーケティング キャンペーンの成功
Google アナリティクスを WordPress に接続する理由
ウェブサイトや人々がウェブサイトをどのように利用しているかについて詳しく知りたい場合は、WordPress で Google アナリティクスを使用することをお勧めします。
中小企業のサイトに WordPress を使用しているとします。 Google アナリティクスをプラットフォームに統合することで、ユーザーがサイトに滞在した時間、訪問者がどこから来たのか、どのような行動をとったか、どのようなコンテンツに関与したか、その他の洞察に富んだ統計を発見するのに役立ちます.
WordPress には統計情報が組み込まれていないため、プラットフォームに Google アナリティクスを追加すると、Web サイトにまったく新しい視点が提供されます。 サイトをより成功させ、視聴者にとって関連性の高いものにする情報を明らかにすることができます。
WordPress に Google アナリティクスを追加する最も簡単な方法は、Jetpack を使用することです。
Google なしで WordPress アナリティクスを表示できますか?
WordPress には、ダッシュボードからサイト分析を表示する組み込みの方法がありません。 Google アナリティクスは、サイトの統計情報を収集および表示するための最も一般的なツールの 1 つですが、すべてのサイト所有者にとって必ずしも最良の選択であるとは限りません。
Google Analytics は無料で使用でき、貴重な情報を提供しますが、大量のデータが生成されるため、初心者や愛好家にとっては複雑になる可能性があります。 このプラットフォームは、解釈が難しい複雑なレポート、ダッシュボード、チャート、グラフを介して統計と分析を表示します。
個人の Web サイトを持っていて、訪問者、トラフィック ソース、およびその他の単純な情報を分析したいとします。 Google アナリティクスは確かにこのデータを提供しますが、必要なものを見つけるには、無数のチャートやグラフをスクロールする必要がある場合があります. これがメリットというより雑用のように聞こえる場合は、Google アナリティクスは適していない可能性があります。
幸いなことに、Google を使用せずに WordPress サイトに関する分析情報を表示できます。 Jetpack Stats は、WordPress ダッシュボードで直接サイト分析にアクセスするための最も簡単で迅速な方法です。 これを使用して、急な学習曲線を必要とせずに、サイト パフォーマンスの確実で信頼できる概要を取得します。
しかし、 Jetpack を使用して Google アナリティクスをサイトに簡単かつ迅速に接続することもできます。 すぐにわかるように、これはトラッキング コードを手動で追加するよりもはるかに簡単な方法であり、特に初心者にとっては簡単です。 この 2 つを組み合わせることで、両方の長所を最大限に活用できます。
Google アナリティクスを WordPress に追加するための要件
Google アナリティクスを WordPress に追加する準備はできていますか? 開始する前に必要なものを次に示します。
- Google アナリティクス アカウント
- Google アナリティクスのトラッキング ID または測定 ID
- WordPress 管理ダッシュボードへのアクセス
Google Analytics アカウントへのサインアップは簡単なプロセスです。 サイト専用のアカウントを作成するか、Gmail などのツール用の Google プロファイルを既にお持ちの場合は、サインインして analytics.Google.com にアクセスし、既存のアカウントに関連付けることができます。 詳細については、以下をお読みください。
Google アナリティクス アカウントにサインアップして測定 ID を取得する方法
Google アナリティクスへの登録は無料で、Google アナリティクスを WordPress に Jetpack で接続するか手動で接続するかに関係なく、登録が必要です。 必要なのは Google アカウントだけです。 このステップバイステップ ガイドに従って、Google アナリティクス アカウントにサインアップしてください。
- デスクトップ コンピューターまたはモバイル デバイスで Google アナリティクスにアクセスします。
- 既存の Google アカウントにログインするか、新しいアカウントに登録します。
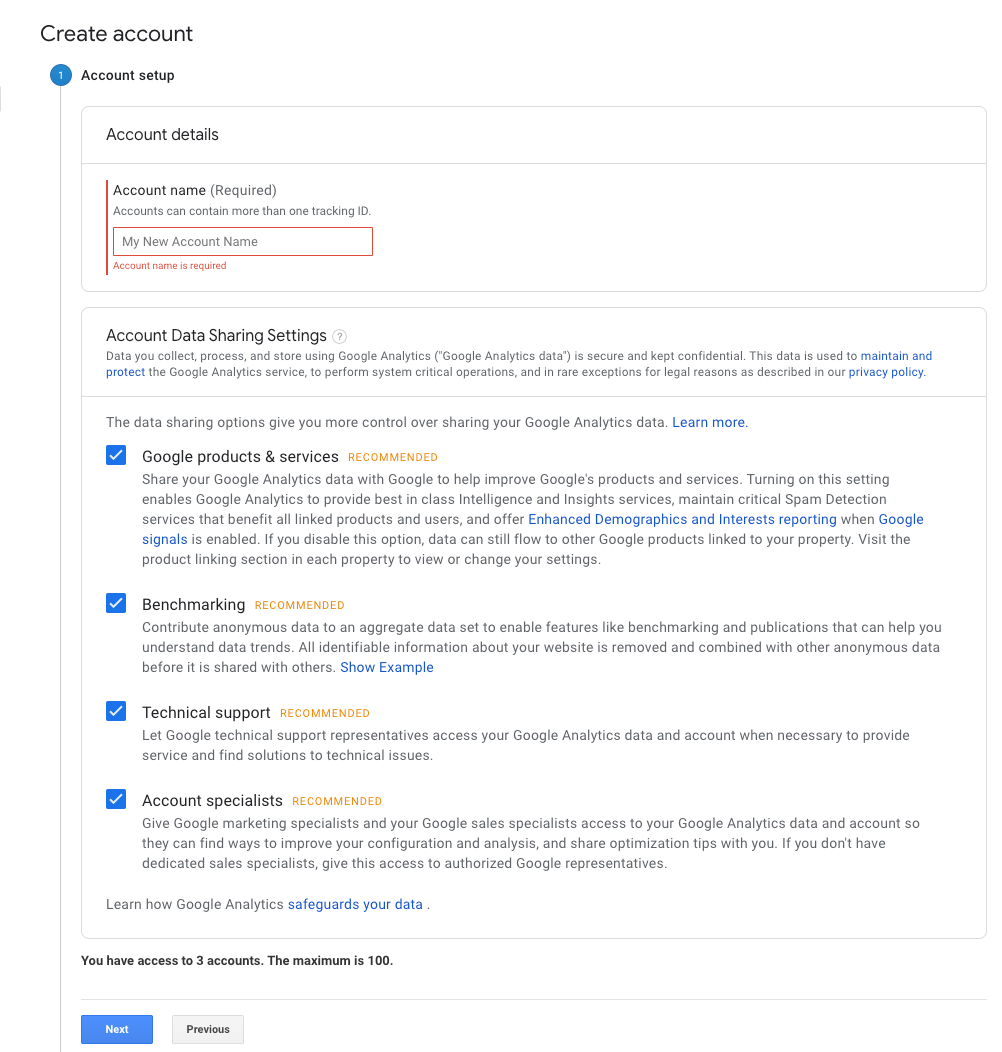
- Google アナリティクス アカウントの名前を作成します。
- データ共有設定をカスタマイズします。 これにより、Google と共有する情報の量を制御できます。
- [次へ] をクリックします。

ここで、Google アナリティクス プロパティ (Google が追跡する WordPress Web サイト) を選択する必要があります。 Google は 2023 年 7 月にユニバーサル アナリティクスを終了するため、Google アナリティクス 4 (GA4) でプロパティを作成する必要があります。
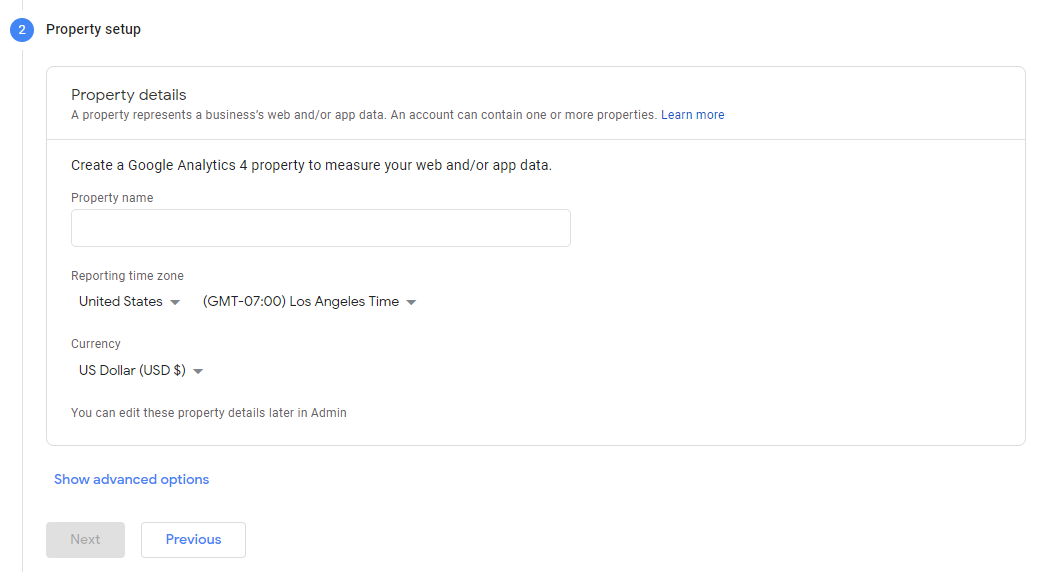
- プロパティ名、ビジネスまたはウェブサイトの名前を入力します。
- レポートのタイム ゾーンと現地通貨を選択します。
- [次へ] をクリックします。

次の画面は、あなたのビジネスまたはサイトに関するすべてです。
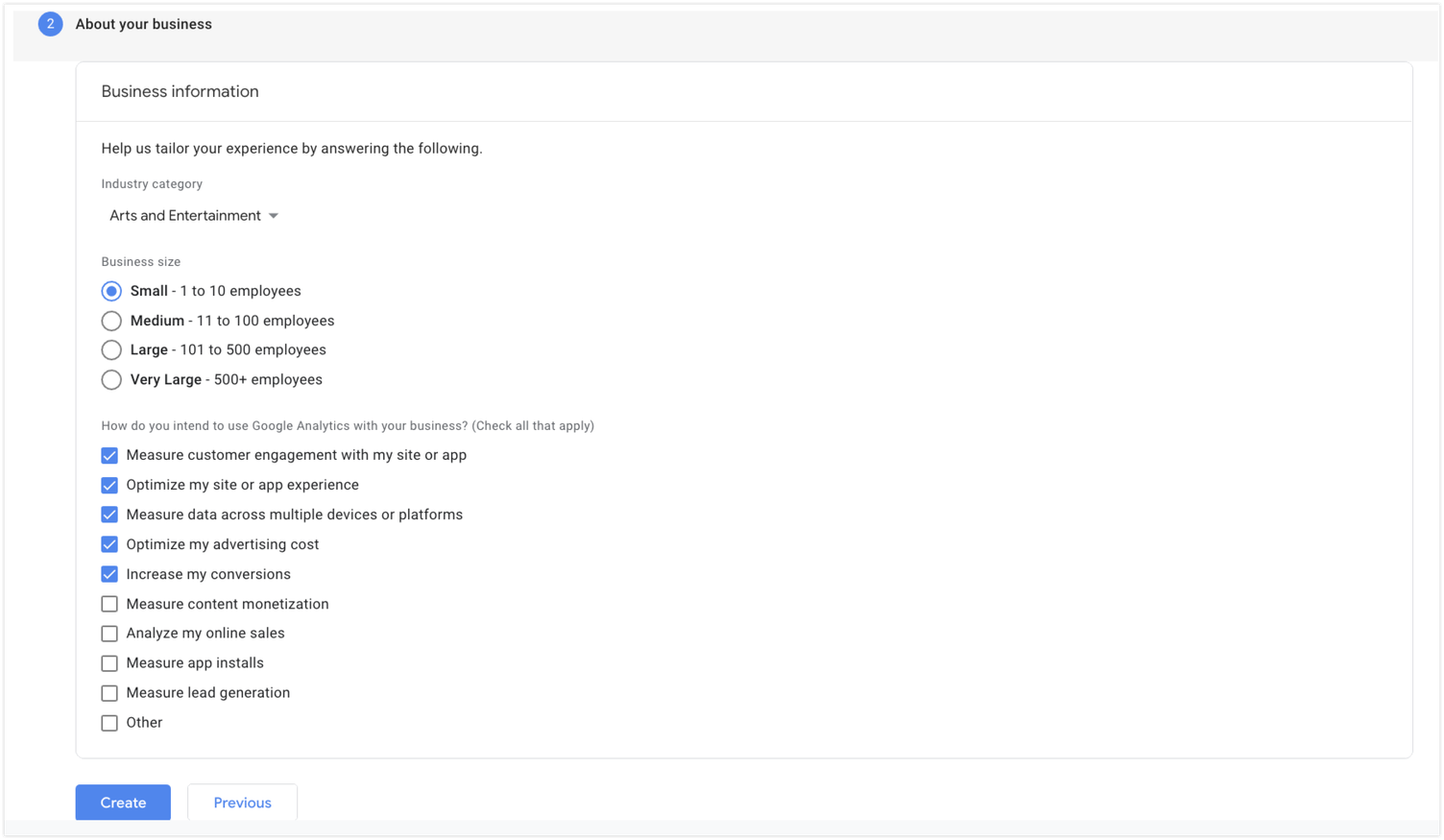
- あなたのビジネス (またはサイト) に最適な業界カテゴリを選択してください。
- 利用可能なカテゴリから事業規模を選択します。
- Google アナリティクスの使用目的を指定します。 たとえば、このツールを使用して顧客エンゲージメントを測定したり、コンバージョンを増やしたりすることができます。 カテゴリはいくつでも選択できます。
- [作成]をクリックします。
- 内容を確認し、同意する場合は、Google アナリティクス利用規約のポップアップで [同意する]をクリックします。
- [マイ メール通信] ポップアップで、Google からのメール通知の受信方法を選択します。

次の画面は、Google が分析のために WordPress サイトから情報を収集するのに役立つデータ ストリームの設定に関するものです。 [プラットフォームの選択] セクションで [ Web]をクリックします。
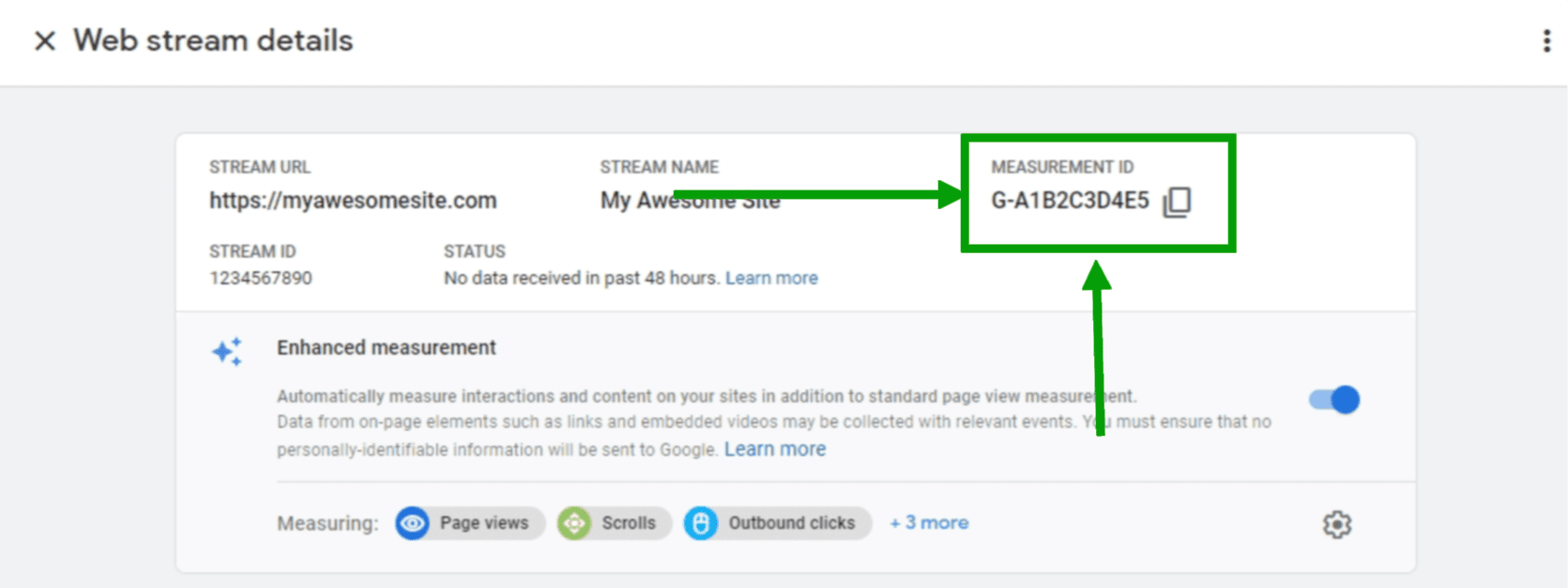
次の画面で、WordPress サイトの URL とストリーム名 (Web サイトの名前) を入力する必要があります。 Google アナリティクスでは、拡張測定がデフォルトでオンになっています。 このオプションは、サイトのコンテンツとインタラクションを自動的に測定します。 Google でページ ビューを追跡するだけの場合は、この機能をオフにします。
[ストリームの作成]をクリックします。
最後に、Google アナリティクスから測定 ID (ユニバーサル アナリティクスでは「トラッキング ID」と呼ばれます) が提供されるので、このツールを WordPress に接続できます。

ヒント: この測定 ID をインターネット ブラウザーにコピーするか、タブを開いたままにします。 この情報は後で必要になります。
アカウントと測定 ID を取得したので、今度は Google アナリティクスを WordPress サイトに追加します。
これを行う主な方法は 2 つあります。
- Jetpack などのプラグインを使用します。
- Google アナリティクスを WordPress に手動で追加する。
プラグインを使用して WordPress に Google アナリティクスを設定する方法
これは、この強力なツールを最大限に活用する最も簡単な方法である、Jetpack を使用して WordPress で Google アナリティクスを使用するための段階的なガイドです。
ヒント: WordPress 用の Jetpack プラグインを既にインストールしてセットアップしている場合は、[Google アナリティクスの測定 ID を探す] セクションまで下にスクロールしてください。
1.Jetpack をインストールする
Jetpack は、WordPress の管理画面から直接インストールできます。
- プラグイン→新規追加 をクリックします。
- ジェットパックで検索してください。
- 今すぐインストール→アクティブ化をクリックします。
- [ Jetpack のセットアップ] をクリックします。
ウェブサイトを WordPress.com に接続すると、サイト統計などの Jetpack の機能を利用できるようになります。 [承認] をクリックするだけで、Jetpack がすべての処理を行います。
2.Jetpackプランを選択
Jetpack Stats は無料で使用でき、WordPress サイトの主要な統計情報が含まれています。 ただし、Google アナリティクスを WordPress サイトに接続するには、有料の Jetpack Complete または Security プランに投資する必要があります。 これらのプランには、リアルタイム バックアップ、スパム防止、マルウェア スキャンなどの追加機能が含まれています。
- https://cloud.jetpack.com/pricing に移動 新しいブラウザー タブで。
- Jetpack プランを選択します。
- WordPress サイトの URL を入力し、[続行] をクリックします。
- 接続する WordPress ユーザー アカウントのログイン資格情報を入力します。
- チェックアウトプロセスを完了します。 この時点で、Jetpack は追加の便利な機能を有効にするように促します。 必要なものを選択するか、後で管理します。 WordPress 管理画面に戻り、 Jetpack → Settingsをクリックします。 次に、[トラフィック] タブに移動します。
- [サイト統計を有効にする ] をクリックします。
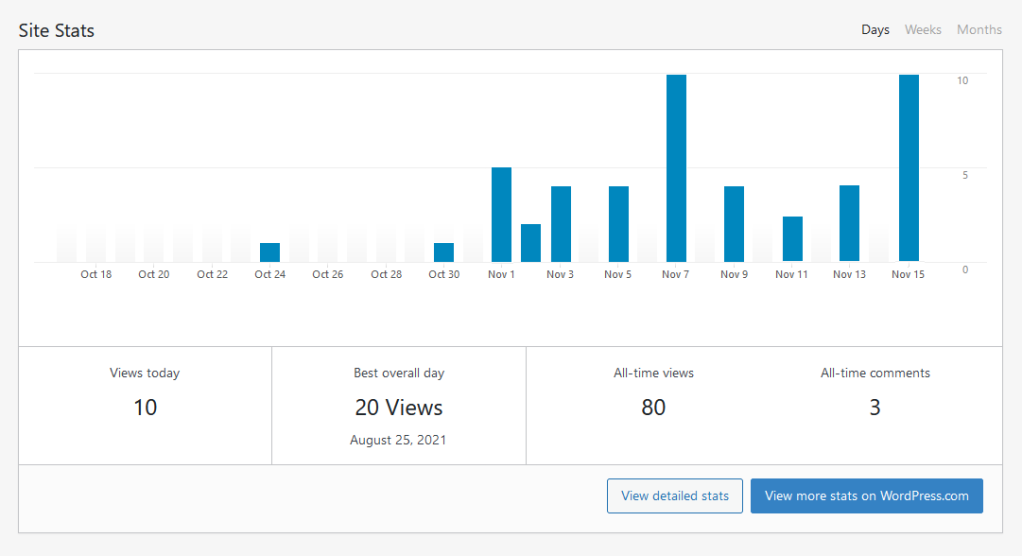
この時点で、Jetpack Stats を介してサイトに関する重要な情報を表示できます。 詳細については、こちらをご覧ください。

しかし、Google アナリティクスを接続して、このすでに強力なツールを強化する方法を見てみましょう。
3. Google アナリティクスを接続する
Google アナリティクスを手動で WordPress に追加する場合とは異なり、複雑なコードをコピーして貼り付ける必要はありません。 必要なのは測定 ID だけです。 このチュートリアルの前半で Google アナリティクスにサインアップしたときに保存した場合は、今こそそれを引き出すときです。
Google アナリティクスの測定 ID を確認する必要がある場合は、次の方法で確認できます。
- Google アナリティクスにログインし、メイン ダッシュボードの左下隅にある [管理] をクリックします。
- 左側のメニューで [プロパティ] をクリックします。
- 右側のメニューで [設定アシスタント] をクリックします。
- [タグのインストール] に移動し、[ Web ] をクリックします。
- Google アナリティクス プロパティをクリックします。
- 測定 ID をコピーします。 G-12345のような文字と数字の組み合わせです。
これで、次の手順に従ってその ID をサイトに追加できます。

- WordPress ダッシュボードに移動します。
- Jetpack →設定→トラフィックに移動します。
- Google アナリティクスまでスクロールします。
- [ Google アナリティクスの設定を構成する] をクリックします。 このオプションをクリックすると、WordPress.com ダッシュボードにリダイレクトされます。
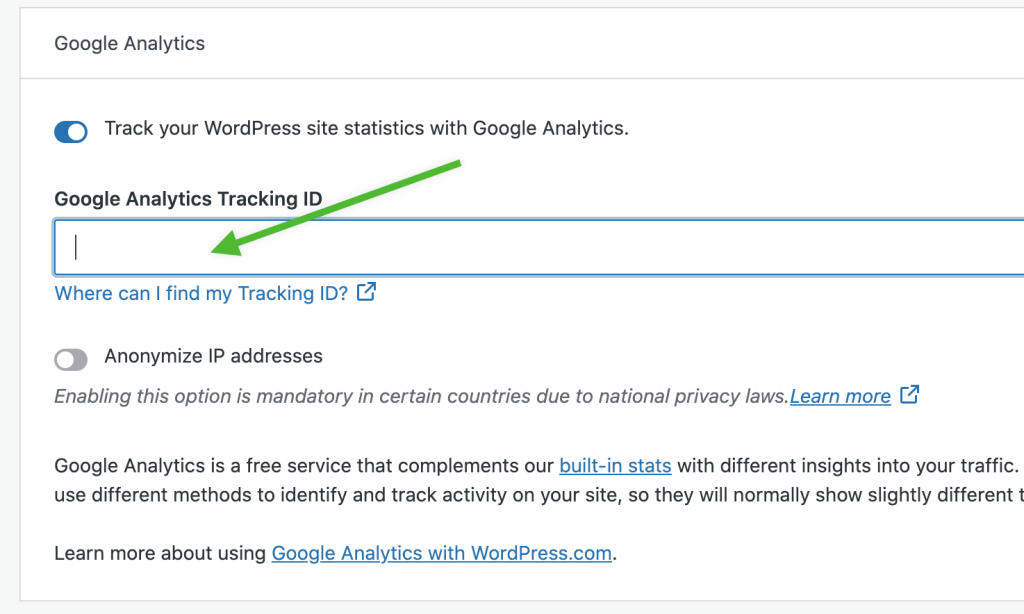
- [Google アナリティクス] セクションまでスクロールします。
- 測定 ID を Google アナリティクスの測定 ID セクションに貼り付けます。
- 必要に応じて、設定を確認して切り替えます。 オプションの詳細については、こちらをご覧ください。
- [設定を保存]をクリックします。

これだけで、サイトに関する豊富な情報にアクセスできます。
WordPress で Google アナリティクスを表示する方法
セットアップ プロセスが完了したので、WordPress で Google アナリティクスからの情報を表示する準備が整いました。 WordPress ダッシュボードのInsights → Reportsに移動するだけです。
Google アナリティクスを WordPress に手動で追加する方法
手作業による方法は、コードを操作する必要があるため、間違いなく最も複雑な方法です。これは、あなたが持っていない可能性があるスキルです。 WordPress サイト全体が機能しなくなるような間違いを犯しがちです。 したがって、このルートをたどりたい場合は、先に進む前にウェブサイトをバックアップすることをお勧めします. Jetpack VaultPress バックアップはそれを行うのに役立ちます。
このツールを使用すると、WordPress ダッシュボードにまったくアクセスできない場合でも、完全なバージョンのサイトをダウンする前の正確な状態に簡単に復元できます。
開始する前に、Google アナリティクス アカウントの作成後に提供される Google タグも必要です。 これは、前に参照した測定 ID よりも長く、より複雑であることに注意してください。
これを確認するには、Google アナリティクス アカウントにログインします。 画面の左下隅にある [管理]をクリックします。 [プロパティ] 列で [データ ストリーム] → [Web ] をクリックします。 サイトのストリームを選択します。
ここで、[タグの説明を表示] → [手動でインストール] を選択します。 <!– Google タグ (gtag.js) → で始まり、</script> で終わる、表示されるコードの選択範囲全体をコピーします。
Google タグを WordPress に追加する
このタグをサイトのすべてのページの <head> に挿入する必要があります。これはfunctions.phpを使用して実行できます。 ファイル。 可能な限り、子テーマを使用していることを確認してください。これは基本的にテーマの「コピー」であり、テーマの更新を実行したときにカスタマイズが失われないようにします。
functions.phpファイルにアクセスする最善かつ最も安全な方法は、ファイル転送プロトコル (FTP) を使用することです。 これを行うには、FileZilla などの FTP ソフトウェアと、サイトの FTP ログイン資格情報を使用します。 通常、これらはホスティング プロバイダーの cpanel またはその他のダッシュボードにあります。
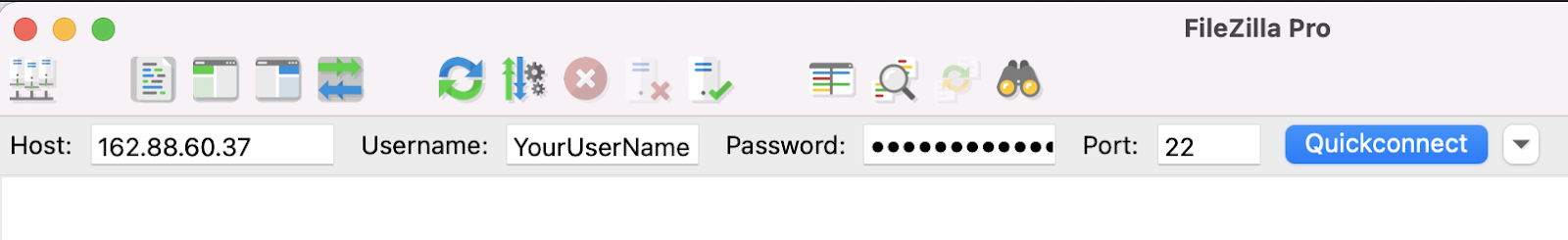
FileZilla で、ホストから見つけたホスト、ユーザー名、パスワード、およびポートを入力します。

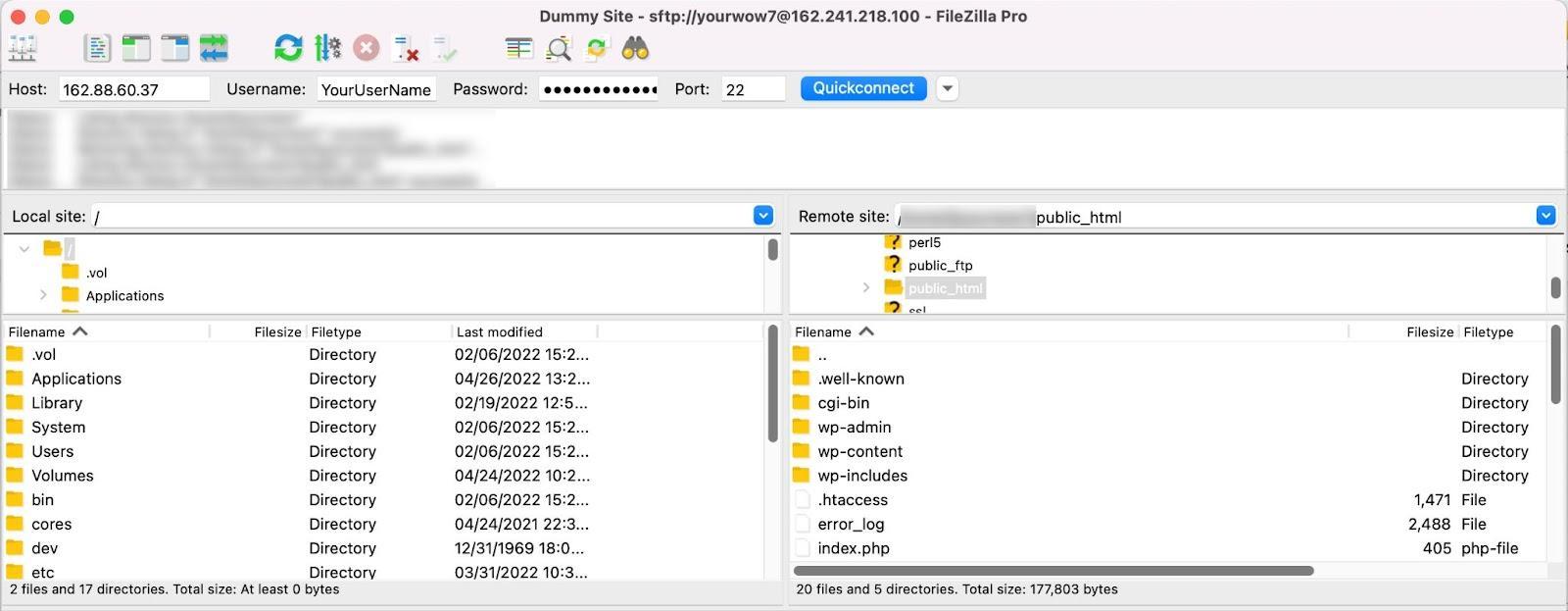
次に、右側にリストが表示されます。 これにより、サーバー上のすべてのファイルとフォルダーが表示されます。

public_html → wp-content → themes → yourtheme を開きます。 もちろん、子テーマを使用している場合は、子テーマのフォルダーを開きます。 functions.phpファイルを見つけて、デバイスにダウンロードします。
次に、Notepad++ や TextEdit などの任意のテキスト編集ソフトウェアでファイルを開きます。 ファイルの下部に、次のコードを貼り付けます。
<pre class="wp-block-syntaxhighlighter-code"> <?php add_action('wp_head', 'wpb_add_googleanalytics'); function wpb_add_googleanalytics() { ?> // Paste your Google tag here <?php } ?> </pre>上記の場所に Google タグを忘れずに貼り付けてください。 完了したら、ファイルを保存します。
古いfunctions.phpファイルをサーバーから削除し、コンピューターから FileZilla にドラッグ アンド ドロップして、更新されたバージョンに置き換えます。 これで準備完了です。 Web サイトに移動し、すべてが適切に表示され、ファイルの編集時にエラーが発生していないことを確認します。
何らかの理由で問題が発生した場合は、WordPress サイトのバックアップを復元する必要があります。
しかし、接続が機能しているかどうかはどうやってわかりますか? Google アナリティクスでサイト データが表示されるようになるまで、実際には最大 24 時間から 48 時間かかる場合があります。 ただし、それまでの間、次の手順を実行できます。
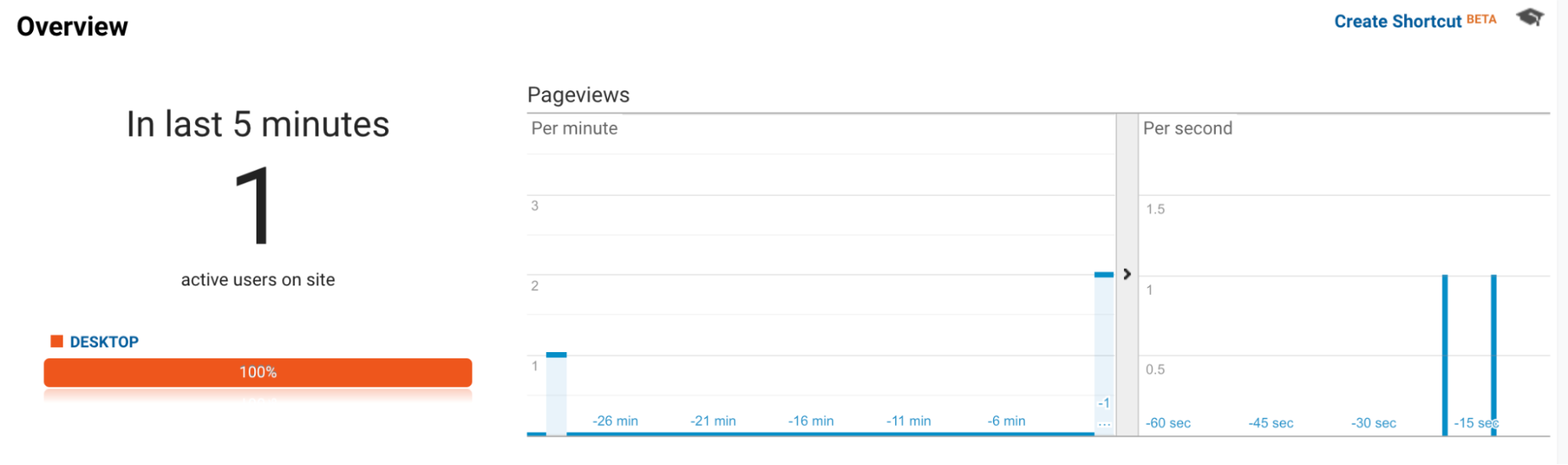
- Google アナリティクスに戻ります。
- レポート → リアルタイムをクリックします。
- WordPress サイトにアクセスします。
タグが正しく機能している場合は、アクセスを反映して Google アナリティクス ページが更新されます。

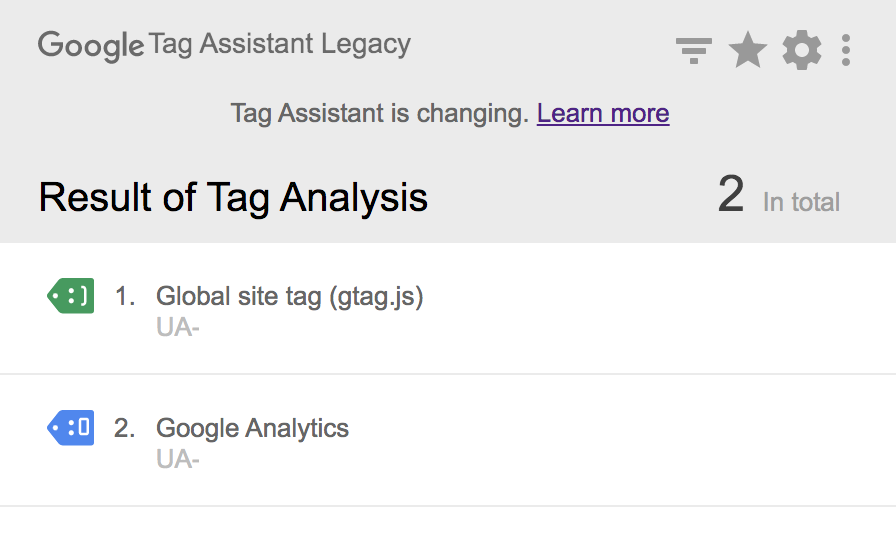
もう 1 つのオプションは、Google Chrome 用の Google の Tag Assistant 拡張機能を使用することです。 このツールをブラウザにインストールして、Web サイトに移動するだけです。 次に、ブラウザの上部ツールバーにある拡張機能のアイコンをクリックし、[有効にする] ボタンをクリックします。 ページをリロードします。

これにより、Google アナリティクス用のものを含め、サイトにあるすべての Google タグが表示され、問題があれば警告されます。

問題が発生した場合は、Google のこのガイドを使用してトラブルシューティングを行うことができます。
プラグインを使用して WordPress に Google アナリティクスをインストールする理由
複雑さとリスクは別として、Google アナリティクスを手動でインストールする際の問題は、Google アナリティクス内からのみ WordPress データを表示できることです。 WordPress 内でサイト情報を直接見ることはできないため、常に Google と WordPress を切り替える必要があります。
以前に Google Analytics を使用したことがあり、WordPress サイトで使用したい場合にも問題が発生する可能性があります。 これまでは、2020 年より前の標準であった Google のユニバーサル アナリティクス システムを使用していたことでしょう。
ただし、現在、標準は GA4 であり、使い慣れているインターフェイスとはまったく異なるインターフェイスを使用しています。 もちろん、単純な情報にアクセスしたいだけの場合は特に、これは事態を複雑にする可能性があります。
Jetpack のようなプラグインを使用すると、これらの課題を克服し、すでに使用方法を知っているプラットフォームである WordPress で Google アナリティクスを表示できます。 さらに、コードを編集する必要がなく、シンプルで使いやすいです。
WordPress の Google アナリティクスに関するよくある質問
ここでは、Jetpack Stats および WordPress での Google アナリティクスの使用に関するよくある質問への回答を示します。
Jetpack Stats とは何ですか?
Jetpack Stats は、WordPress Web サイトのニーズを満たすために WordPress.com の作成者によって開発されたツールです。 訪問者データやトラフィック ソースなど、Web サイトに関する簡単な分析と情報を生成します。 Jetpack Stats を使用して、コンテンツに関与している人々、訪問者が世界のどこから来たのか、視聴者に最も人気のあるページや投稿、その他の貴重な洞察について詳しく知ることができます。
Jetpack Stats を使用するには Google アナリティクスが必要ですか?
いいえ! Jetpack Stats は、Google アナリティクスを必要とせずに WordPress サイトに関する情報を生成するスタンドアロン ツールです。 シンプルなグラフやチャートで WordPress 内のデータを表示し、訪問者やトラフィック ソースについて詳しく知ることができます。
Jetpack Stats と Google アナリティクスは併用できますか?
はい! Jetpack によって生成されたデータを Google アナリティクスの情報と一緒に使用して、WordPress Web サイトの 360 度ビューを取得できます。
あなたが中小企業の経営者、開発者、または WordPress サイトを管理している他の人であっても、Jetpack Stats は、目標を達成するために役立つ統計と分析情報へのアクセスを提供します。
Jetpack Stats は無料で使用できますか?
はい、Jetpack Stats は無料で使用でき、優れた WordPress サイトのデータと情報を提供します。
さらに高度な情報が必要な場合は、Jetpack Security や Jetpack Complete などの有料の Jetpack プランを使用して、WordPress サイトを Google アナリティクスに接続できます。
Jetpack は他にどのような補完ツールを提供していますか?
プランに応じて、Jetpack は WordPress サイトの管理と保護に役立つ次のようなツールも提供します。
- サイトが完全にダウンした場合でも復元できるリアルタイムの自動バックアップ
- サイトを保護し、問題を警告するマルウェア スキャンやその他の WordPress セキュリティ ツール
- Web サイトの訪問者がコンテンツをすばやく簡単に見つけるのに役立つインスタント サイト検索
- ユーザー エクスペリエンスと検索エンジンのランキングを向上させるスピード ツール
- 見込み客を顧客に変えるのに役立つ成長ツール
Google アナリティクスのサポートはどこで受けられますか?
Google Analytics は複雑なツールであり、必要のないデータを大量に提供します。 問題が発生した場合は、Google アナリティクス サポート フォーラムで他のユーザーと情報を共有したり、助けを求めることができます。
または、Jetpack Stats を使用することもできます。 これは、操作と理解が容易なシンプルなツールです。 また、WordPress のエキスパートによる最高のサポートも含まれています。
Do Not Trackはどうですか?
Do Not Track (DNT) は、広告主やその他の Web ソフトウェア プロバイダーに、個人の閲覧習慣を追跡しないように求める Web ブラウザーおよび Web サイトの機能です。 Jetpack を使用して Google アナリティクスを有効にしている場合、次のコード スニペットをサイトに追加することで、Google アナリティクスが DNT が有効になっている訪問者を尊重し、そのアクティビティ (投稿やページ ビューなど) を追跡しないようにすることができます。
add_filter( 'jetpack_honor_dnt_header_for_wga', '__return_true' );コード スニペットをサイトに追加する方法については、こちらをご覧ください。
WooCommerce の分析についてはどうですか?
Jetpack Stats を使用して、注文データや傾向など、WooCommerce ストアに関する情報を表示することもできます。 Jetpack を使用して統合できる Google アナリティクスには、追加の e コマース トラッキング機能があります。
ただし、WooCommerce には、WordPress ダッシュボードの分析にアクセスしてアクセスできる e コマース分析もあります。 ここから、収益、注文、クーポン、税金などに関する情報を取得できます。
WordPress サイトの訪問者について学ぶ
運営しているサイトの種類に関係なく、誰がどのように操作しているかについてもっと知りたいと思うでしょう。 Jetpack Stats は、取り組みの進捗状況を測定し、機能しているものと改善が必要なものを監視するための重要な情報を提供します。 さらに、より詳細なデータの準備ができたら、Jetpack を使用して Google アナリティクスをすばやく統合できます。
Jetpack Stats の使用を開始します。
