WordPressにGoogleカレンダーを追加する方法
公開: 2023-07-18Google カレンダーをサイトに追加したいと考えていますか? おそらく、Google カレンダーと WordPress を統合する利点について聞いたことはあるでしょうが、どのように統合すればよいのかはよくわかりません。
まあ、心配しないでください。 このブログ投稿では、技術にあまり詳しくない人でも簡単に WordPress サイトに Google カレンダーを追加できるように、プロセスを段階的に説明します。
それでは、本題に入りましょう。 この記事では、WordPress ウェブサイトに Google カレンダーを追加する方法を正確に説明します。
カレンダーを Web サイトに直接表示することで、今後のイベント、予定、重要な日付を訪問者と簡単に共有できます。
したがって、Web サイトの構成と効率を次のレベルに引き上げる準備ができている場合は、読み続けてください。
次のセクションでは、WordPress サイトに Google カレンダーを追加する手順を段階的に説明します。
あなたがブロガーであっても、ビジネスオーナーであっても、あるいは単に個人的なイベントを記録したいだけであっても、この記事では Google カレンダーを WordPress ウェブサイトにシームレスに統合するために必要な情報をすべて提供します。 始めましょう!
Google カレンダーを WordPress に追加する理由
Google カレンダーを WordPress ウェブサイトに追加すると、重要なイベントや予定を追跡するのに最適な方法です。 スケジュールを簡単に整理できるだけでなく、訪問者が今後のイベントを確認できるようになります。
Google カレンダーを WordPress サイトに統合すると、カレンダーを他のユーザーとシームレスに共有および管理できます。
WordPress サイトに Google カレンダーの追加を検討すべき理由は次のとおりです。
1.スケジュールの簡素化: Google カレンダーを Web サイトに統合すると、訪問者が予定、イベント、会議を簡単に表示してスケジュールできるようになります。 数回クリックするだけで、サービスや製品の空き状況がすぐに確認できるため、予約プロセスが簡単になります。
2.シームレスな同期: Google カレンダーを使用すると、携帯電話、タブレット、コンピューターなど、すべてのデバイス間でイベントを同期できます。 これは、あなたと視聴者が常に同じ認識を持ち、変更や今後のイベントについて全員に最新の情報を提供できることを意味します。
3.生産性の向上:リマインダー、通知、イベントの詳細など、Google カレンダーの強力な機能を利用することで、計画を立てて、重要な期限や予定を逃すことがなくなります。 このレベルの効率性はあなたに利益をもたらすだけでなく、あなたが信頼できて献身的であるということを知って、聴衆に自信を与えることができます。
4.コラボレーションが簡単に:チームで作業している場合、またはゲスト投稿者がいる場合、Google カレンダーを使用するとシームレスなコラボレーションと調整が可能になります。 イベントを簡単に共有したり、他の人を参加に招待したり、タスクを割り当てたりすることで、全員が自分の責任と期限を確実に認識できるようになります。
5.ユーザー エクスペリエンスの強化: Google カレンダーを WordPress サイトに統合すると、訪問者がコンテンツにアクセスするための便利でインタラクティブな方法が提供されるため、全体的なユーザー エクスペリエンスが向上します。 これにより、プロ意識と信頼性の感覚が生まれ、Web サイトが視聴者にとって頼りになるリソースになります。
最後に、Google カレンダーを WordPress ウェブサイトに追加すると、多くのメリットが得られます。 これにより、スケジュール設定が簡素化され、イベントがシームレスに同期され、生産性が向上し、コラボレーションが可能になり、全体的なユーザー エクスペリエンスが向上します。
この強力なツールを組み込むことで、自分自身と視聴者の両方にとって、より効率的でユーザーフレンドリーなプラットフォームを作成できます。 では、なぜ待つのでしょうか? 今すぐ Google カレンダーを WordPress サイトに統合して、成果を手に入れましょう。
WordPressにGoogleカレンダーを追加する方法【2つの方法】
Google カレンダーを WordPress ウェブサイトに追加するには、プラグインを使用することも、使用しないこともできます。
1 つ目の方法では、Google カレンダー イベントのようなプラグインをインストールします。これにより、サイトに Google カレンダー イベントを簡単に埋め込んで表示できるようになります。
2 番目の方法は、WordPress ウェブサイトに Google カレンダー コードを手動で追加する方法です。これには、より多くの技術情報が必要です。
どちらの方法も信頼できるので、ニーズと専門知識のレベルに最も適した方法を選択してください。
方法 1: プラグインを使用して Google カレンダーを追加する
Google カレンダーを WordPress ウェブサイトに追加すると、その機能が強化され、あなたとあなたの訪問者にとってイベントや予定のスケジュールが簡単になります。
このセクションでは、プラグインを使用して WordPress サイトに Google カレンダーを追加する最初の方法を検討します。 以下の簡単な手順に従って、Google カレンダーをウェブサイトにシームレスに統合します。
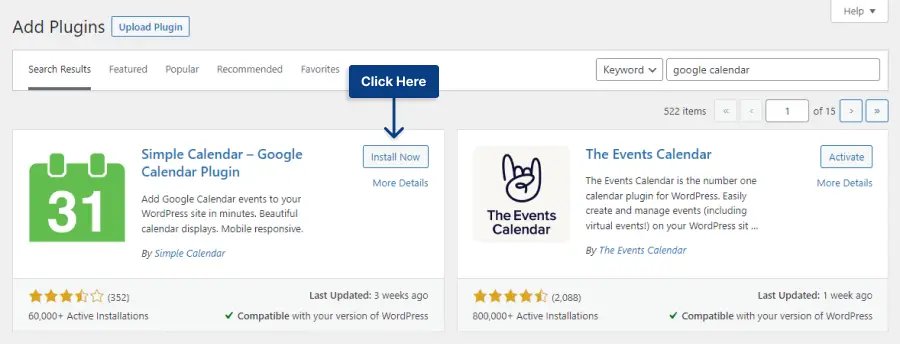
ステップ 1: [プラグイン] → [新規追加]から Google カレンダーをインストールします。

ステップ 2: Google Developers Console に移動します。
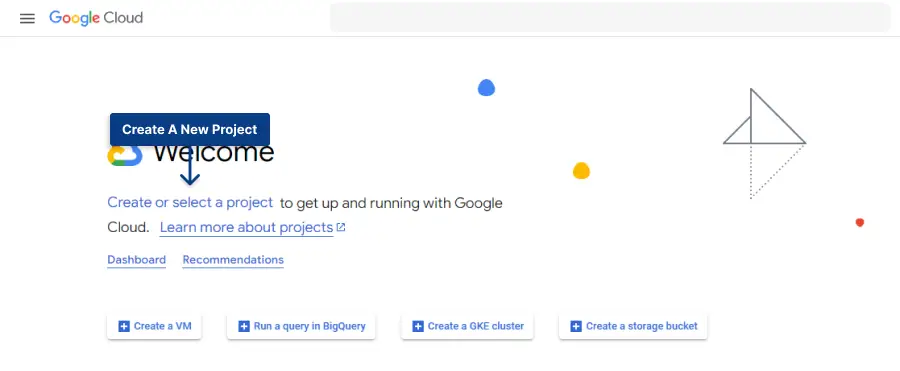
ステップ 3: [プロジェクトの作成または選択]をクリックします。

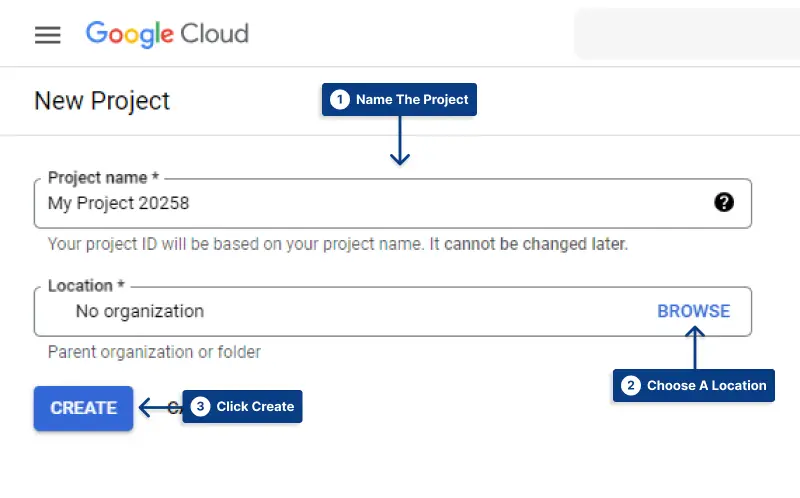
ステップ 4:プロジェクトに名前と場所を指定し、 「作成」をクリックします。
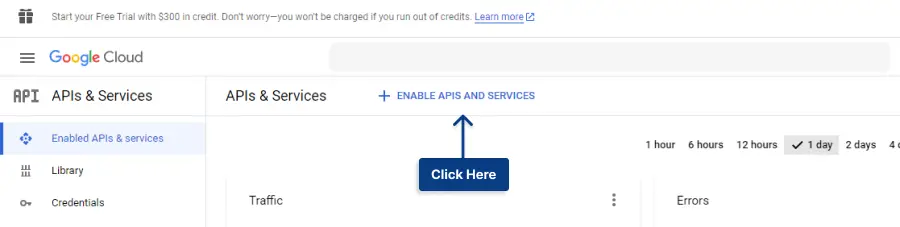
ステップ 5: [API とサービス]をクリックします。

ステップ 6: 「APIS とサービスを有効にする」ボタンをクリックします。

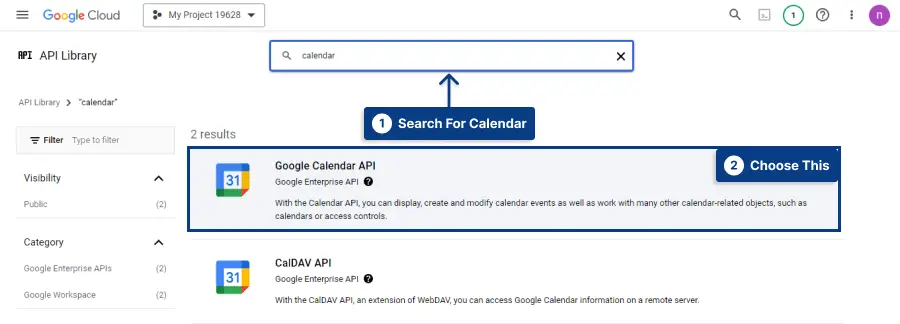
ステップ 7: Google Apps APIを検索して選択します。

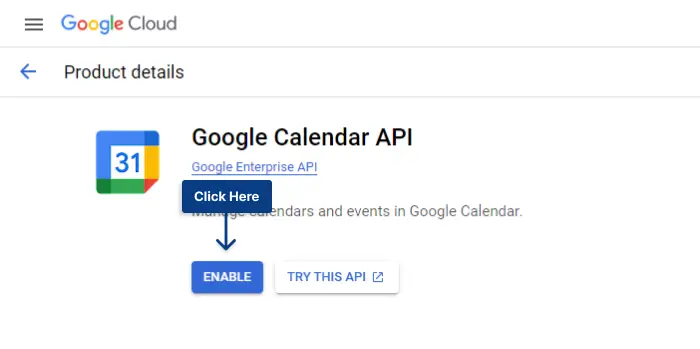
ステップ 8: Google カレンダー API を有効にします。

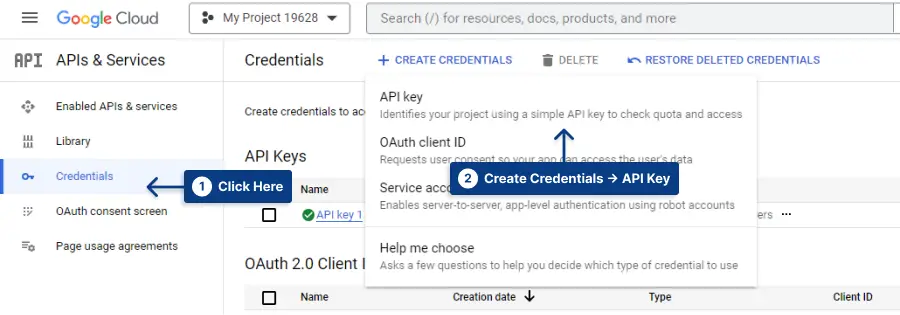
ステップ 9: [認証情報] タブで、 [認証情報の作成] → [API キー]に移動します。

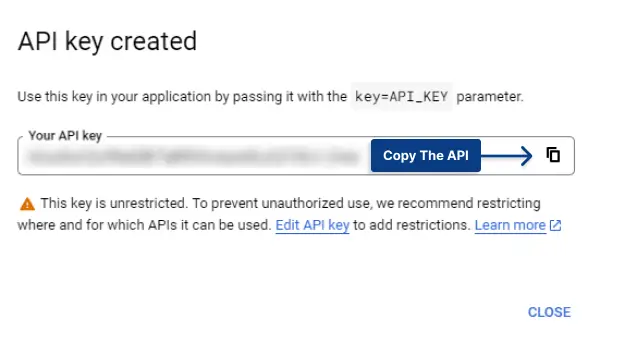
ステップ 10: API キーをコピーします。


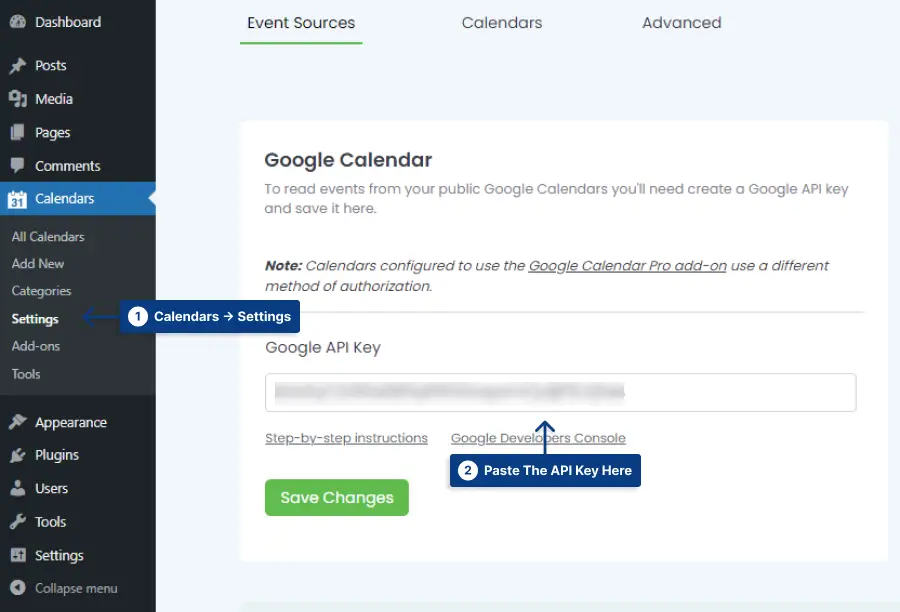
ステップ 11: WordPress ダッシュボードで[カレンダー] → [設定]に移動します。 コードを[Google API キー]セクションに貼り付け、変更を保存します。

ステップ 12: Google カレンダーに移動します。
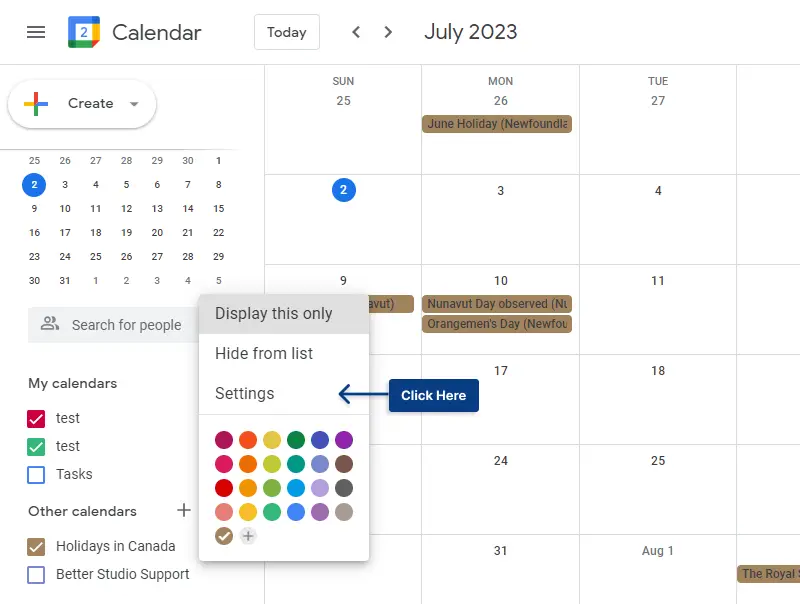
ステップ 13:左側のサイドバーで、目的のカレンダーの 3 つの点をクリックし、 [設定]をクリックします。

ステップ 14: 「カレンダーの統合」に移動し、パブリック URL のコードをこのカレンダーにコピーします。
ステップ 15: [カレンダー] → [新規追加]に移動します。
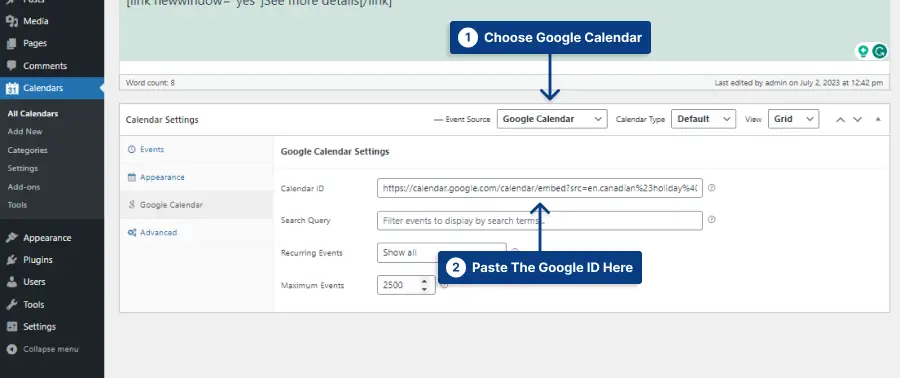
ステップ 16: [カレンダー設定] で、イベント ソースとして[Google カレンダー]を選択します。 Googleカレンダー → カレンダーIDにカレンダーコードを貼り付けます。

ステップ 17:カレンダーを保存します。
プラグインを介して Google カレンダーを WordPress ウェブサイトに統合すると、イベントや予定を管理する便利で効率的な方法になります。
上記の簡単な手順に従うことで、この強力なツールを Web サイトに簡単に組み込んで、その機能を強化することができます。
次のセクションでは、Google カレンダーを WordPress ウェブサイトに追加する別の方法を検討しますので、ご期待ください。
方法 2: プラグインを使用せずに Google カレンダーを追加する
このセクションでは、プラグインを使用せずに Google カレンダーをウェブサイトに追加する別の方法について説明します。 これは、コンピュータから直接実行できる簡単なプロセスです。 それでは、始めましょう!
ステップ 1: Google カレンダーを開きます。
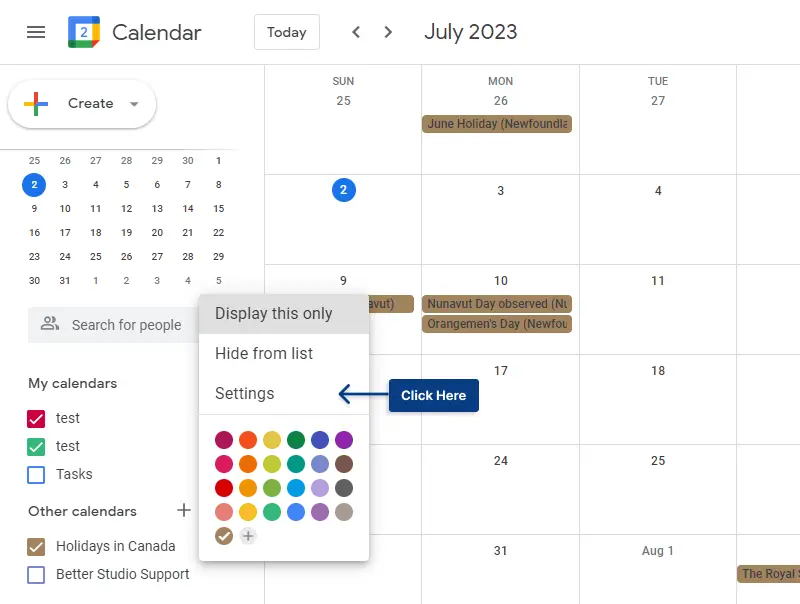
ステップ 2:左隅にカレンダーのリストが表示されます。 3 つの点をクリックし、ドロップダウン メニューから[設定]を選択します。

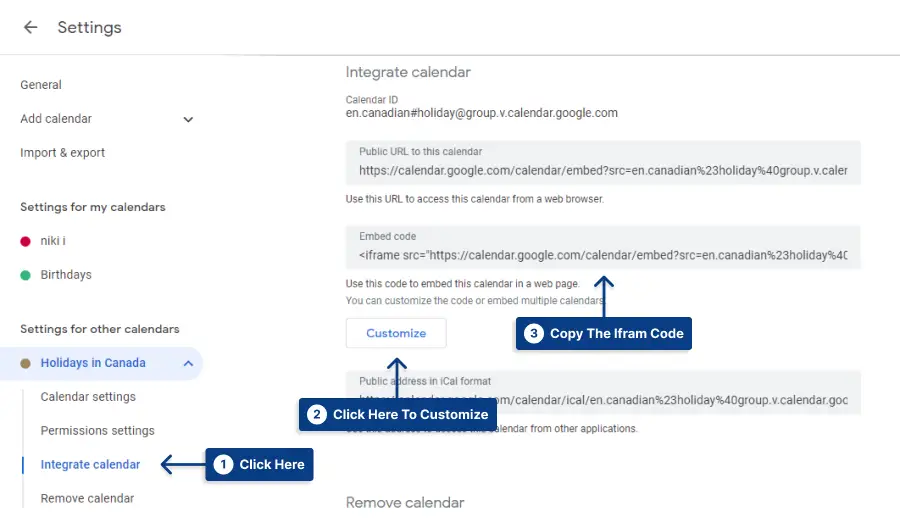
ステップ 3: [カレンダーの統合]セクションをクリックします。 ここで、コピーする必要がある iframe コードが見つかります。 埋め込みコードの下に、 「 Customize 」というラベルの付いたオプションがあることがわかります。 それをクリックして、埋め込みカレンダーの表示オプションをカスタマイズします。

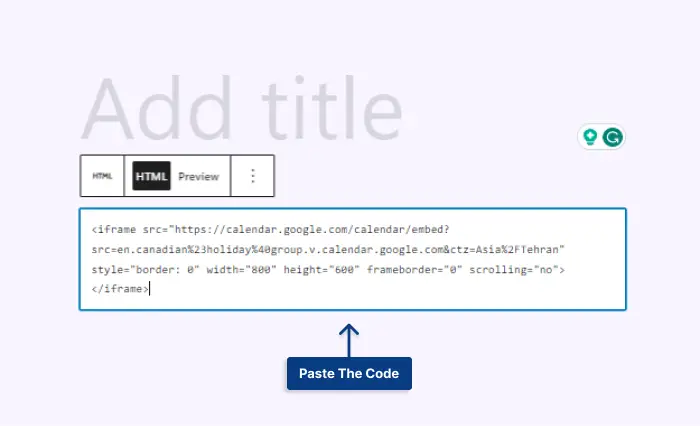
ステップ 4: Web サイトに新しいページを作成します。 カスタム HTMLブロックを開き、そこに埋め込みコードを貼り付けます。

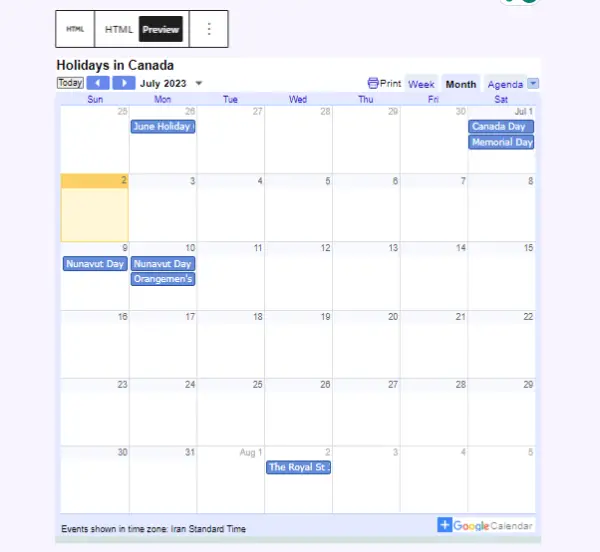
ステップ 5:ページを保存してプレビューします。

これらの手順に従うことで、Google カレンダーをウェブサイトにシームレスに統合し、訪問者が今後のイベントや予定に関する情報を簡単に入手できるようにします。
よくある質問
Google カレンダーを WordPress ウェブサイトに追加するには、Google カレンダー イベントと呼ばれるプラグインを使用できます。 まず、プラグインをインストールして有効化します。 プラグインを使用せずにカレンダーを Web サイトに埋め込むこともできます。
Google カレンダーを WordPress ウェブサイトに追加するにはどうすればよいですか? Google カレンダーを WordPress ウェブサイトに追加するには、Google カレンダー イベントと呼ばれるプラグインを使用できます。 まず、プラグインをインストールして有効化します。 プラグインを使用せずにカレンダーを Web サイトに埋め込むこともできます。 WordPress ウェブサイトに複数の Google カレンダーを表示できますか?
絶対! Google カレンダー プラグインは、カレンダーを WordPress ウェブサイトのデザインにシームレスに適合させるためのさまざまなカスタマイズ オプションを提供します。 さまざまなカレンダーのレイアウト、色、フォントを選択でき、高度なスタイル設定が必要な場合はカスタム CSS を追加することもできます。
はい、WordPress ウェブサイトに表示される Google カレンダーにイベントの詳細と説明を追加できます。 Google カレンダーでイベントを作成または編集するときは、訪問者と共有したい関連情報をすべて含めてください。 これには、イベントのタイトル、説明、場所、タイミング、外部リソースや登録フォームへのリンクが含まれる場合があります。 Google カレンダーでイベントが追加または更新されると、プラグインは自動的に同期し、変更内容を WordPress ウェブサイトに表示します。
結論
Google カレンダーを WordPress ウェブサイトに追加する方法を学びました。 設定のインストールとカスタマイズ、サイトへのカレンダーの表示に関する段階的な手順について説明しました。
これらの簡単な手順に従うことで、Google カレンダーを WordPress ウェブサイトに簡単に統合し、その機能を強化することができます。
このチュートリアルが役立つと思われた場合は、Facebook と Twitter で BetterStudio をフォローすることをお勧めします。 私たちは、WordPress Web サイトを最適化し、Web デザインと開発の最新トレンドを常に把握するのに役立つ最新のチュートリアルとヒントを定期的に共有します。
この記事をお読みいただきありがとうございます。 あなたが探していた情報が得られたことを願っています。 さらにご質問がある場合、または WordPress サイトに Google カレンダーを追加する際に問題が発生した場合は、以下のコメントセクションでお気軽にお問い合わせください。 私たちのチームとコミュニティが喜んでお手伝いいたします。
