Divi ウェブサイトに Google マップを追加する方法
公開: 2023-01-18Google マップは、ユーザーが視聴者に地図を提示できるようにするソフトウェア サービスです。 埋め込みマップよりも高速で、Divi と統合すると使いやすくなります。 Divi Builder には、Google マップの表示を簡単なプロセスにする 2 つのマップ モジュールが含まれています。 この投稿では、Google Maps API キーと Divi Map モジュールを使用して、Google マップを Web サイトに追加する方法を説明します。
始めましょう!
プレビュー
まず、この投稿で作成するものを見てみましょう。 マップ モジュールを現在の Divi レイアウトに追加し、レイアウトの要素でスタイルを設定します。
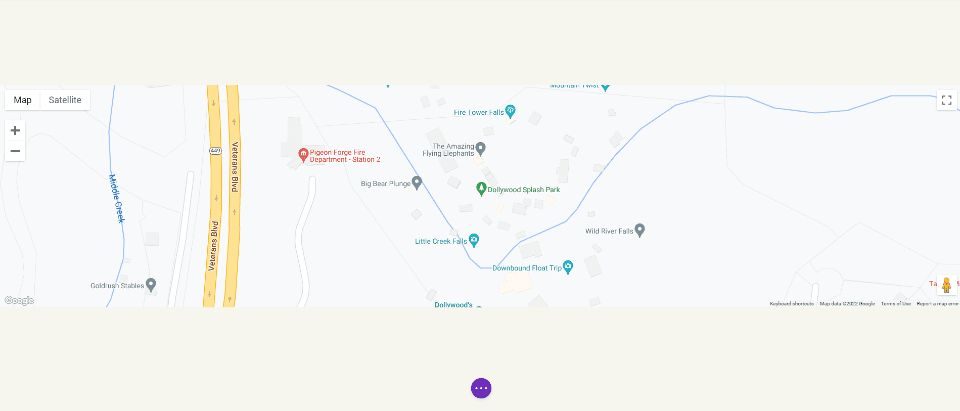
Google マップ デスクトップ

Google マップ 電話

Google マップと API の仕組み
Google マップを Divi ページまたはテンプレートに単純に埋め込むことは可能ですが、Google Maps API を使用すると、開発者はより詳細に制御できます。 Google Maps API を使用するマップはより高速に読み込まれ、カスタム カラーの適用、カスタム マーカーの作成などを行うことができます。
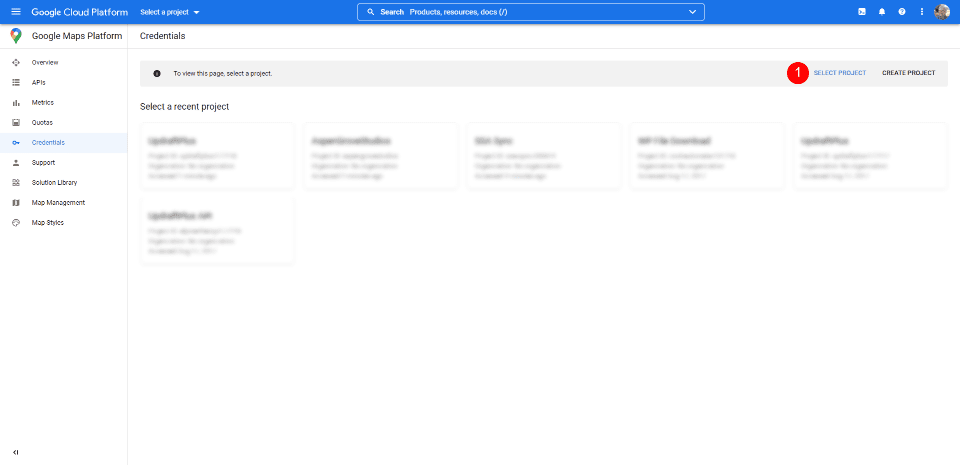
不正アクセスを防止するために、Google Maps Platform は API キーを利用しています。 Google Maps API を取得して使用するのは簡単です。 キーを作成するには、 Google Maps Platform Credentials ページに移動し、プロジェクトを選択または作成します。 このプロジェクトは Google Maps API を含めるために使用されるため、わかりやすい名前を付けてください。

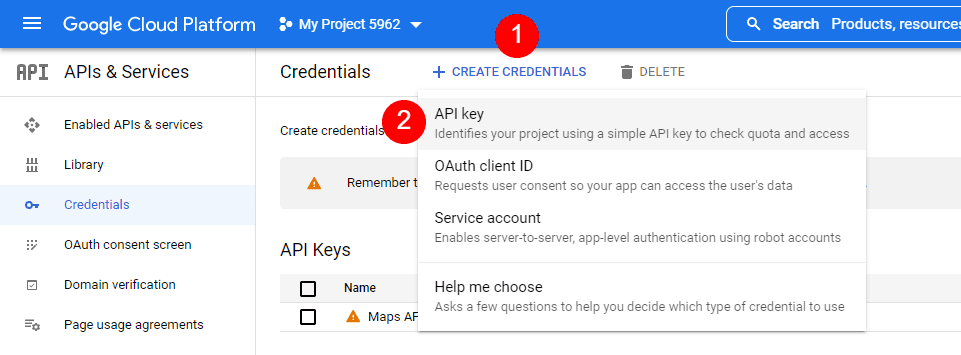
次に、ページの上部にある [ Create Credentials ] をクリックし、メニューから [ API Key ] を選択します。 プロジェクトを選択するまで、認証情報リンクは表示されません。

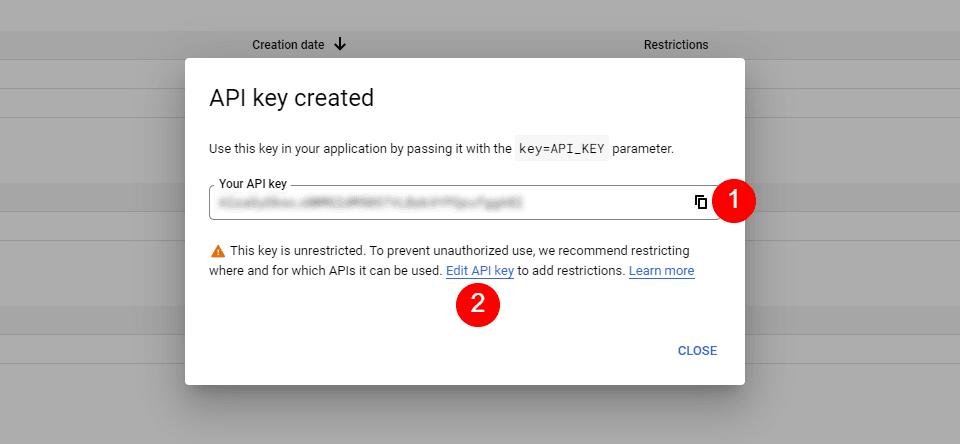
次に、API キーを含むモーダルが表示されます。 API キーをコピーして、モーダルを閉じることができます。 キーを制限することもできます。 これにより、他のユーザーが使用できなくなります。 不正使用を防ぐために、API キーを制限することをお勧めします。 [ API キーの編集] をクリックします。

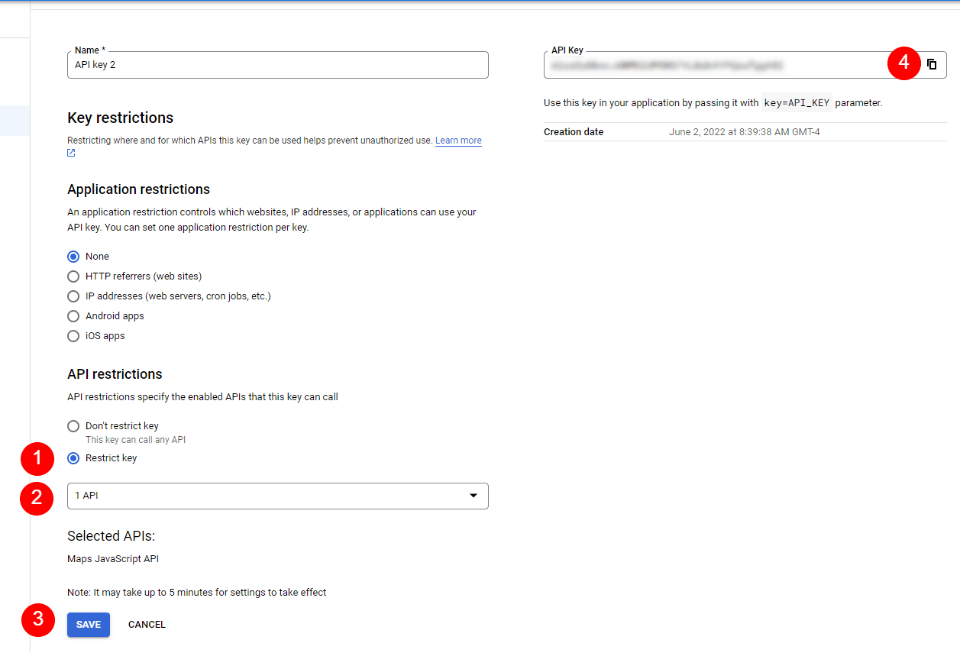
[API 制限] で [キーの制限] をクリックし、制限するキーを選択して保存します。 ページの右上隅にあるキーをコピーします。 API キーを Divi に貼り付けることができるようになりました。

DiviにGoogleマップを統合する方法
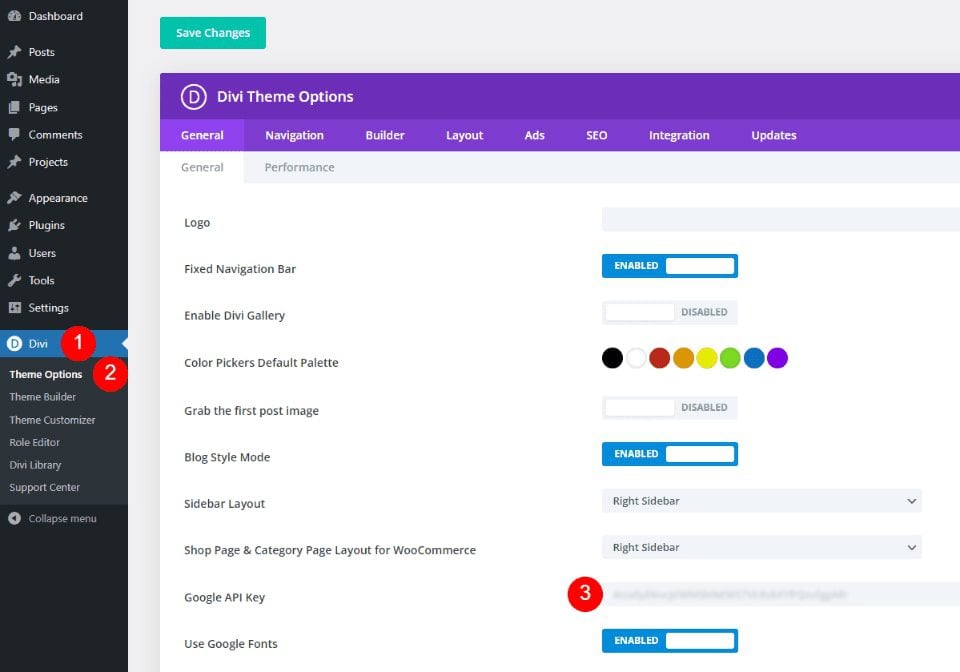
Google Maps API キーを Divi に統合するには、WordPress ダッシュボードの [ Divi] > [テーマ オプション] に移動します。 [全般] タブに、[Google API キー] というラベルの付いたフィールドが表示されます。 キーをフィールドに貼り付けて、設定を保存します。

Google マップが Divi に統合され、Google マップを Divi ページまたはテンプレートに追加できるようになりました。 マップ モジュールは自動的にキーにアクセスするため、再度追加する必要はありません。 必要に応じて、各モジュールのキーを交換できます。
ページまたはテンプレートに Google マップを追加する方法
Google マップを Divi ページとテンプレートに追加するには、いくつかの方法があります。 ほとんどの機能を備えた最適なオプションは、マップ モジュールを使用することです。 Diviには選択できる2つのマップモジュールがあり、マップを追加するプロセスは同じです. どちらにも、マップ ピンとスタイリング機能が含まれています。
API を Divi のテーマ オプションに追加したので、マップ モジュールには既に Google Maps API が含まれています。 アドレスと必要なピンを追加するだけです。

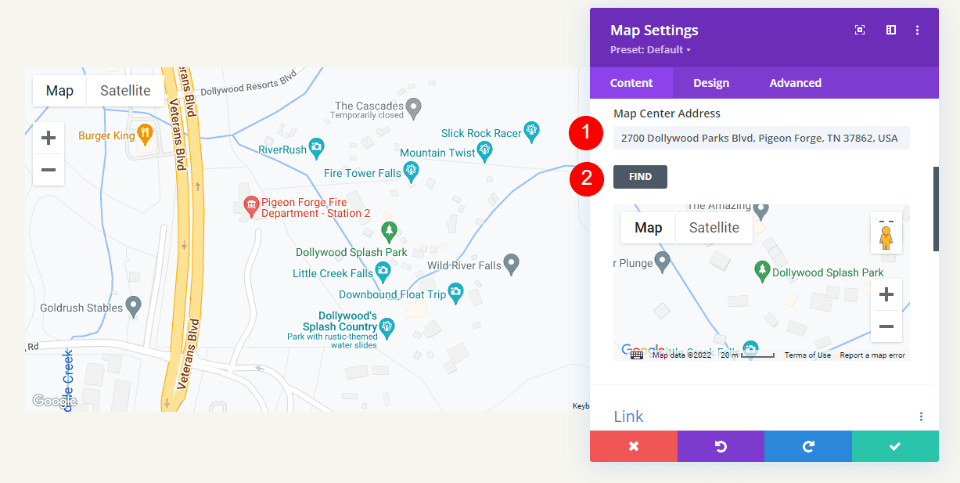
プロセスは簡単です。 マップの中央に表示する住所を入力し、[検索]を選択します。 地図が埋まります。

ページにマップを追加して、その動作を確認してみましょう。
通常のマップ モジュールと全幅マップ モジュール
通常のマップ モジュールまたは全幅マップ モジュールを使用できます。 仕事は同じです。 どちらも素晴らしく、どちらを選択するかは、必要なデザインによって異なります。 通常のマップ モジュールを使用すると、背景のスタイルを設定したり、他のモジュールを行に簡単に追加したりできます。

Fullwidth Map モジュールは、幅全体を使用します。 ここでは、上下に通常のセクションが表示されています。

DiviページにGoogleマップを追加する方法
それでは、Google マップをページまたはテンプレートに追加する方法を見てみましょう。 ページもテンプレートも作業は同じです。 Divi 内で利用できる無料の Photography Studio Layout Pack の Contact ページを使用してページを作成します。
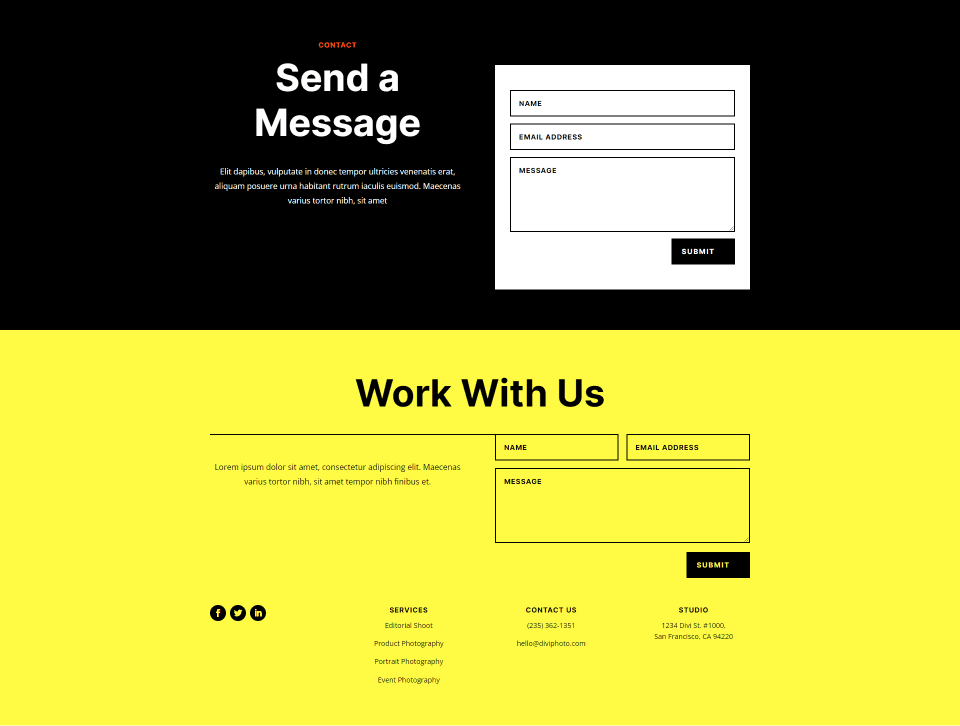
参考までに、元のページはこちらです。 レイアウト パックのデザイン キューを使用して、2 つのセクションの間にマップの新しいセクションを追加します。

通常のセクションと行を追加する
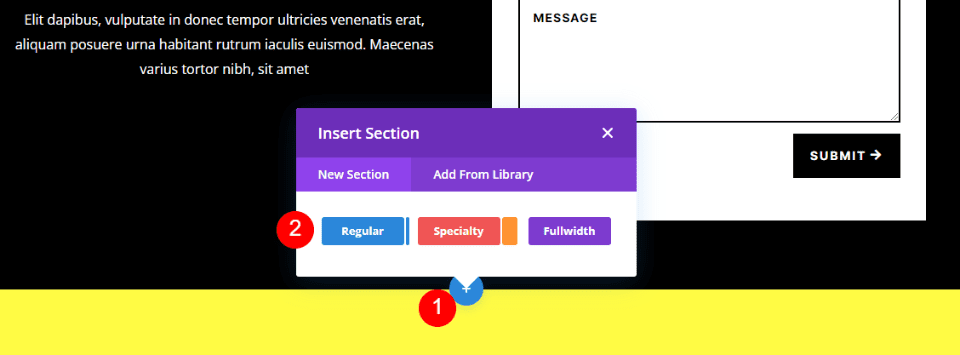
まず、2 つのセクションの間に通常のセクションを追加します。 ここにマップを追加します。


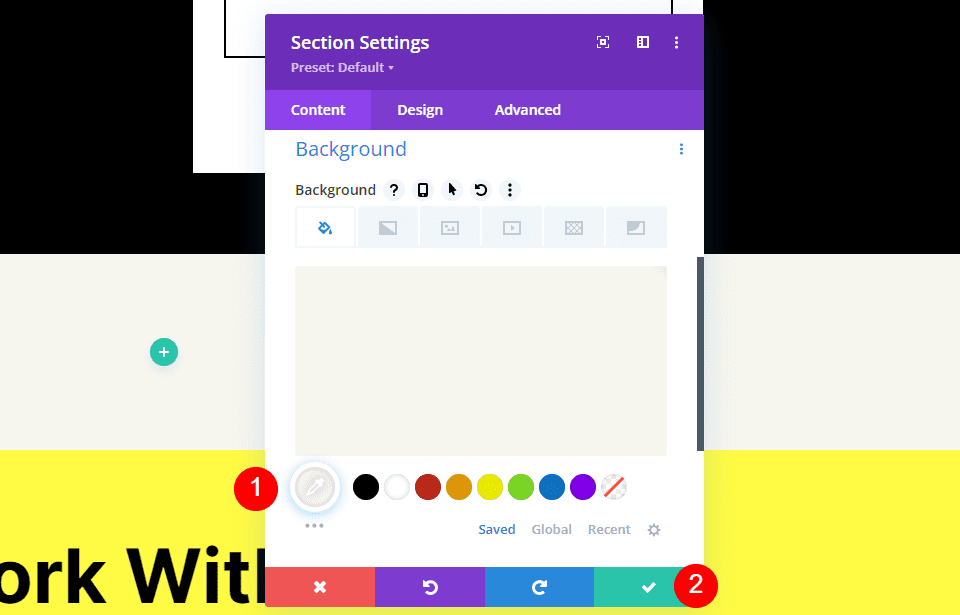
セクションの設定を開き、[背景] に移動し、[背景色] を #f6f5ee に変更します。 設定を閉じます。
- 背景色: #f6f5ee

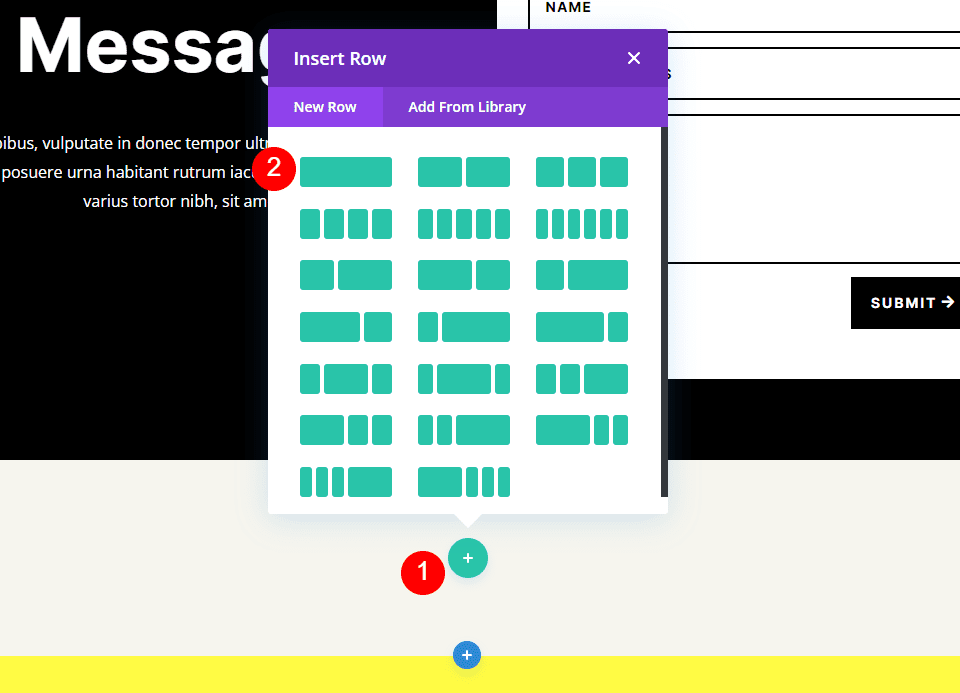
次に、単一列の行をセクションに追加します。

テキスト モジュールを追加する
次に、テキスト モジュールを追加して、マップのタイトルを作成します。

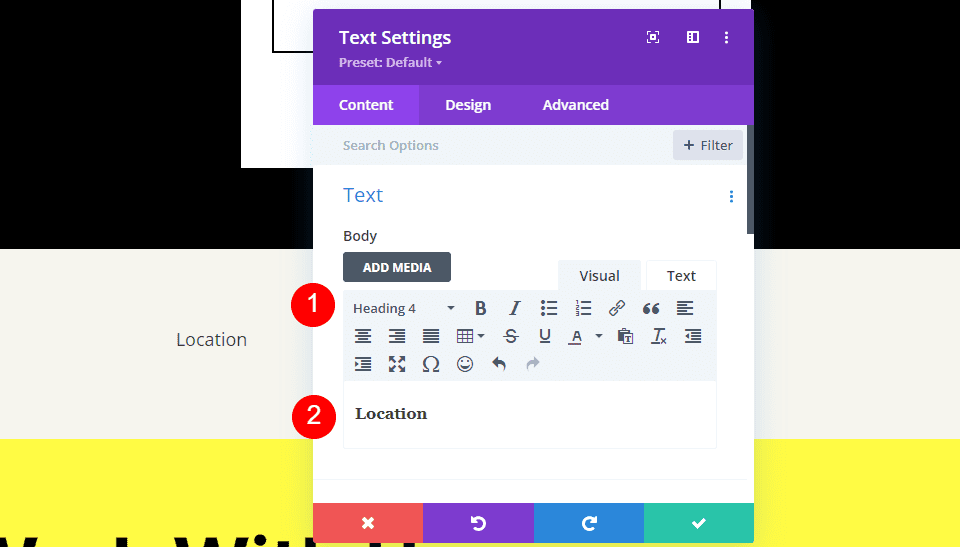
コンテンツ
Content-typeを Heading 4 に変更し、本文のコンテンツ領域にタイトルを追加します。
- コンテンツ タイプ: 見出し 4
- 本文: 場所

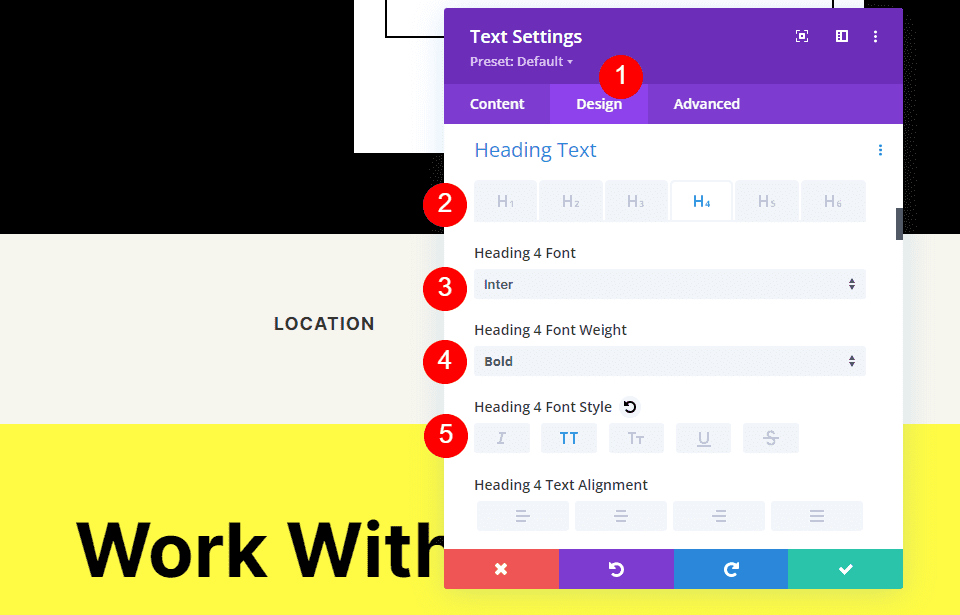
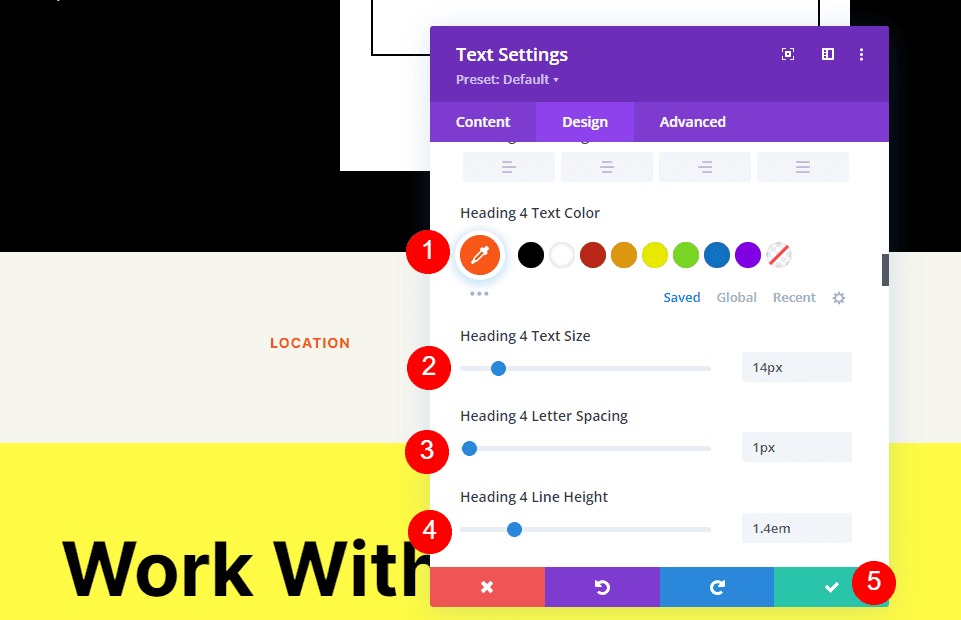
見出しテキスト
次に、[デザイン] タブをクリックし、[見出しテキスト] まで下にスクロールします。 見出しレベル 4 を選択し、フォントに Inter を選択します。 Weight を Bold に、Style を TT に設定します。
- 見出しレベル: H4
- フォント: インター
- 重量: 太字
- スタイル: TT

フォントの色を #ff5a17 に、サイズを 14px に、文字間隔を 1px に、行の高さを 1.4em に変更します。 タイトルは以上です。 これで、このモジュールを閉じることができます。
- カラー: #ff5a17
- サイズ: 14px
- 文字間隔: 1px
- 行の高さ: 1.4em

マップ モジュールを追加する
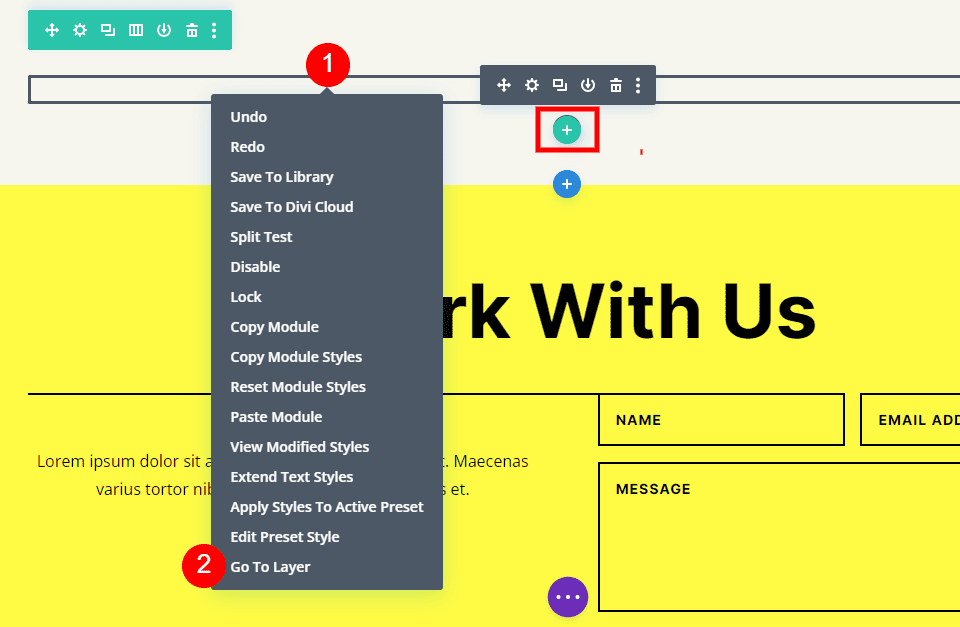
今度はマップ モジュールをレイアウトに追加します。 テキストモジュールの下の行にモジュールを追加します。 私の場合、モジュールを追加するためのアイコンは行アイコンの下に表示されます。 これを回避する簡単な方法があります。 右クリック (Windows ユーザーの場合、Mac の場合は Control を押しながらクリック) して、[レイヤーに移動] を選択します。 これにより、ナビゲートと使用が簡単なレイヤー ビューが開きます。

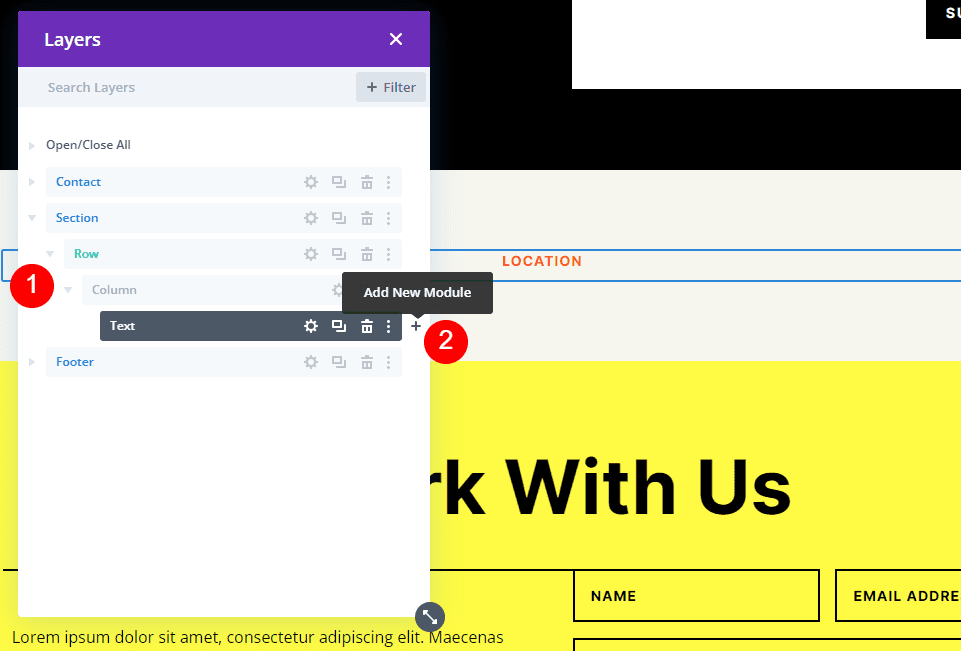
セクション、行、および列を開いて、テキスト モジュールを表示します。 テキスト モジュールの横にあるプラス アイコンをクリックして、新しいモジュールを追加します。

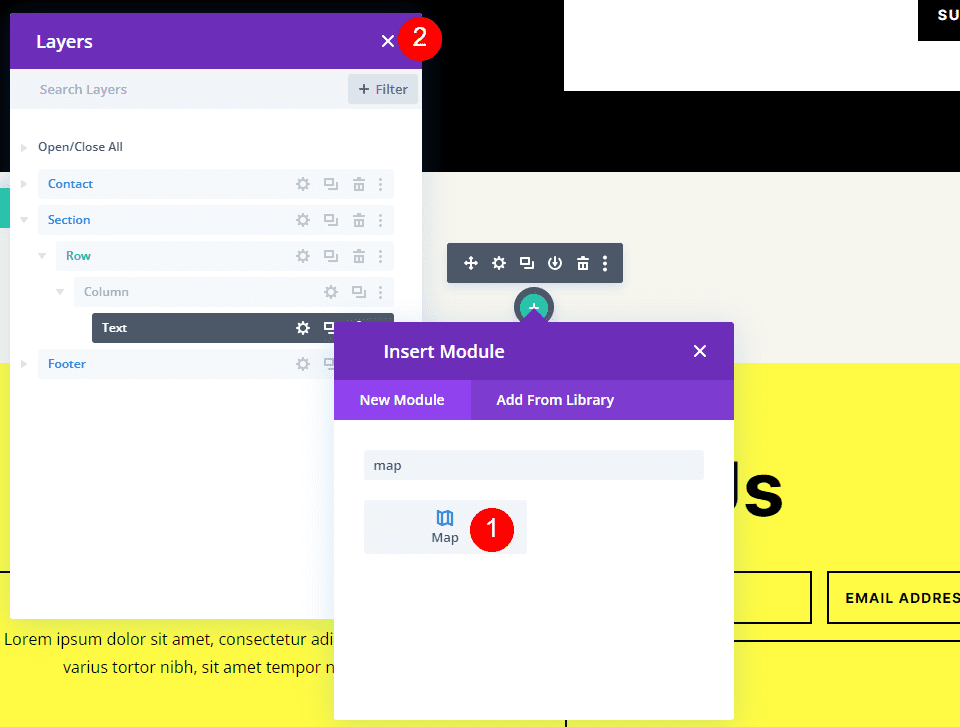
これにより、モジュールを選択できる標準モジュール モーダルが開きます。 通常どおりマップ モジュールを追加し、[レイヤー] ビューを閉じます。 マップ モジュールは、必要に応じてテキスト モジュールの下に表示されます。

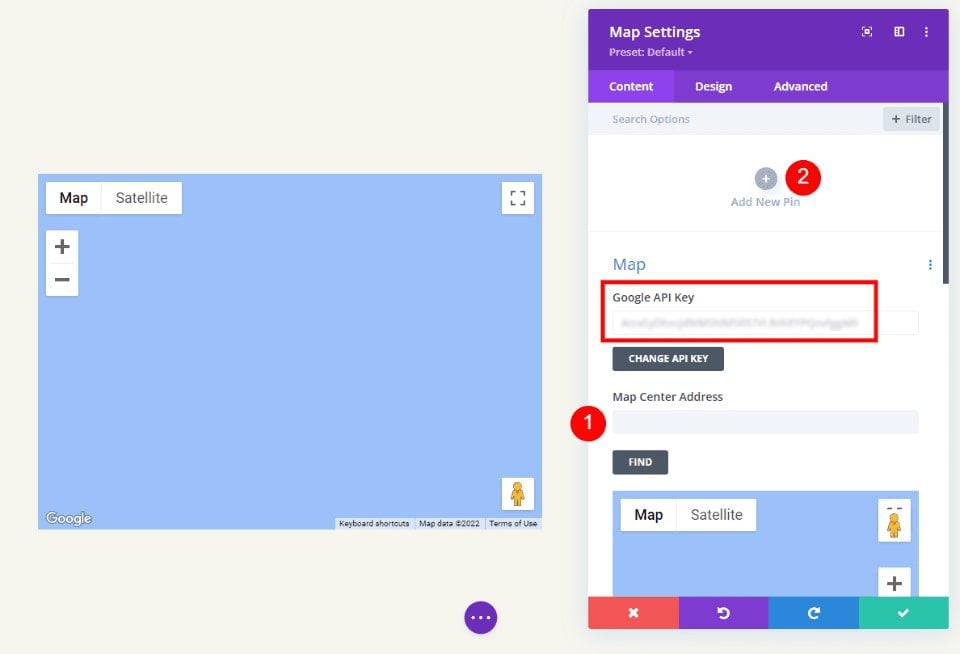
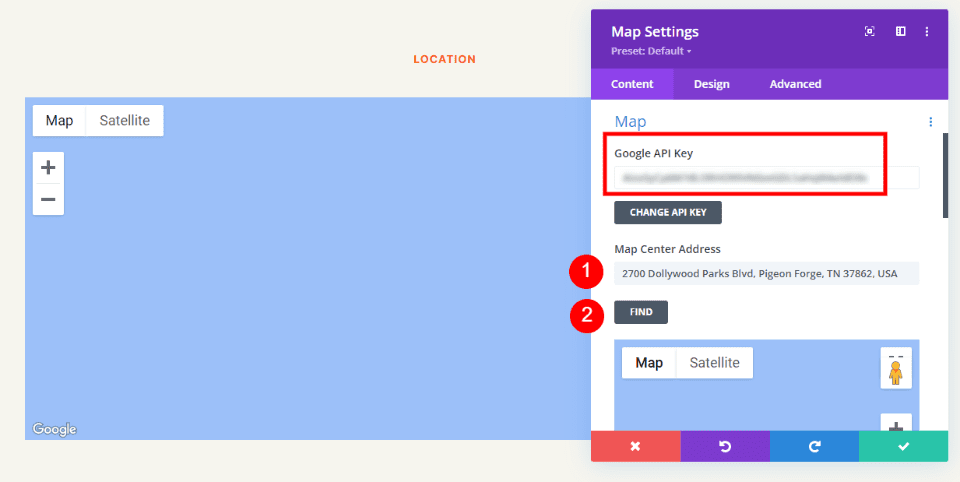
Google Maps API キーが入力済みで、すぐに使用できることがわかります。 次に、表示する住所を [マップ センターの住所] フィールドに入力します。 [検索] ボタンをクリックして、この住所のマップを検索するようにモジュールに指示します。 Divi テーマ オプションでデフォルト キーとして入力したものとは異なる API キーを使用する必要がある場合は、[API キーの変更] を選択します。
- Map Center Address: 表示したい場所の住所

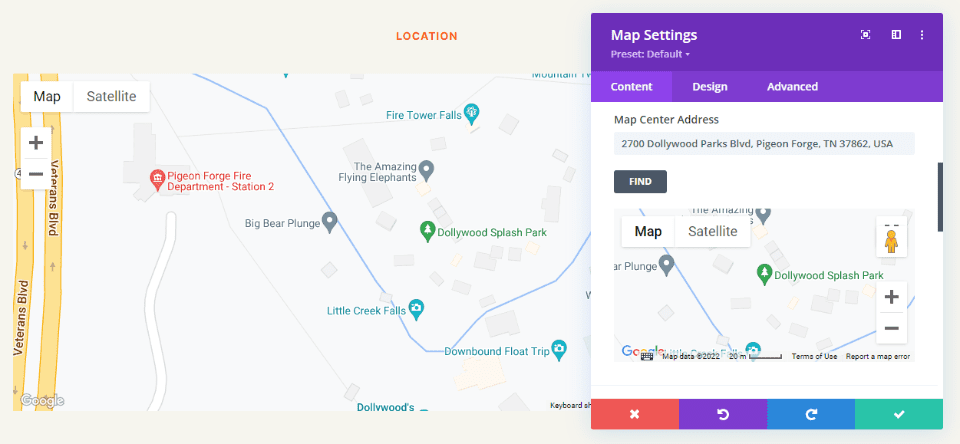
モジュールは場所を検索し、地図上に表示します。 エラーが発生した場合は、Google Maps Platform に戻って API キーの問題を確認してください。

国境
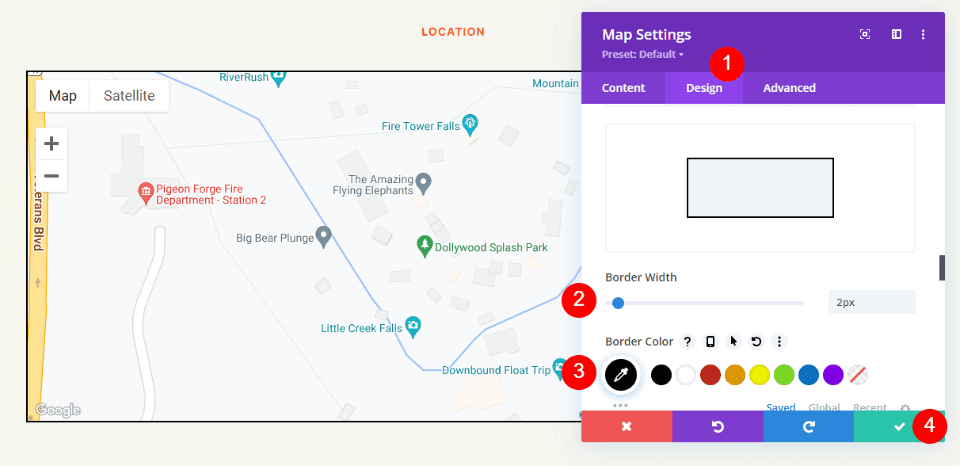
次に、[デザイン] タブに移動し、[ボーダー] まで下にスクロールします。 幅を 2px に変更し、色を黒に設定します。 モジュールを閉じて、設定を保存します。
- 幅: 2px
- 色: #000000

結果
これはシンプルなデザインでしたが、レイアウトとうまく機能します。
Google マップ デスクトップ

Google マップ 電話

終わりの思い
これが、GoogleマップをDivi Webサイトに追加する方法です. Google Maps API キーは、Divi に簡単に追加できます。 API キーが Divi に追加されると、すべてのマップ モジュールが自動的にキーにアクセスします。 必要に応じて、モジュールごとに API キーを変更することもできます。 あとは、マップ モジュールに表示させたい住所を追加するだけです。 埋め込みよりも高速に読み込まれ、多くのスタイル設定オプションが提供され、Divi ページとテンプレートにマップをいくつでも表示できます.
我々はあなたから聞きたい。 Google Maps API を Divi ウェブサイトに追加しましたか? コメントであなたの経験を教えてください。
