ElementorWebサイトに重力フォームを追加する方法
公開: 2022-03-08フォームのないウェブサイトを想像することはできません。 ほとんどのWebサイトは、さまざまな目的を果たすために単一または複数のフォームを使用しています。 したがって、Elementorサイトにフォームを追加する方法も学ぶことが不可欠です。
適切なツールが手元にあれば、コード行に触れることなく、プロセス全体を数分で実行できます。
本日、HappyAddonsの無料のGravityFormsウィジェットを使用して、ElementorWebサイトにフォームを作成/追加する方法を共有しました。
また、人気のあるフォームプラグインと互換性のある他のHappyAddonsフォームウィジェットも共有しました。
HappyAddonsのGravityFormsウィジェットを使用してElementorWebサイトのフォームを作成する方法
Gravity Formsウィジェットを使用して、さまざまなフォームを簡単に作成できます。
次のセグメントでは、Gravity Formsウィジェットを使用して、ElementorWebサイト用の常緑樹フォームを無料で作成する方法を紹介します。
これらの4つの簡単な手順に従ってください–
- インストールとアクティブな必要なプラグイン
- 新しい重力フォームを作成する
- HappyAddonsのGravityFormsウィジェットを追加する
- 独自のスタイルでフォームをカスタマイズする
始めましょう:
ステップ1:必要なプラグインをインストールしてアクティブにする
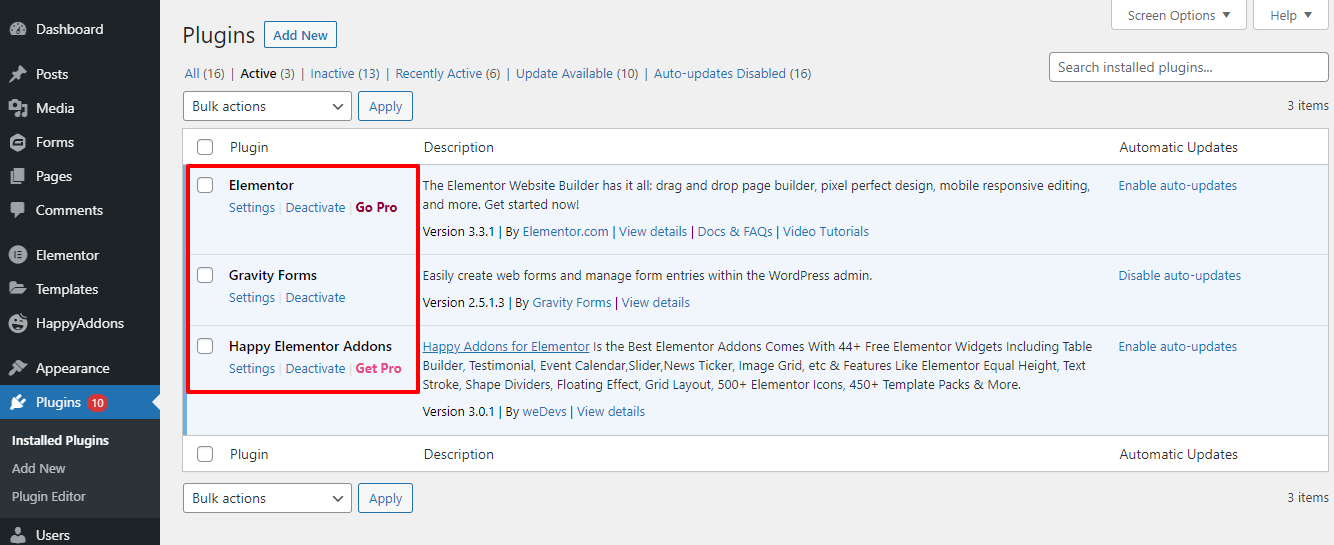
まず、必要なプラグインをWebサイトにインストールしてアクティブ化する必要があります。 ここでは、次のプラグインをすでにインストールしてアクティブ化しています。 次のリンクを使用して、プラグインをダウンロードできます。
- Elementor(無料)
- ハッピーアドオン(無料)
- 重力フォーム(プロ)
注:懸念事項として、GravityFormsプラグインは無料バージョンを提供していません。 あなたはそのプロバージョンを購入する必要があります。

ステップ2:新しい重力フォームを作成する
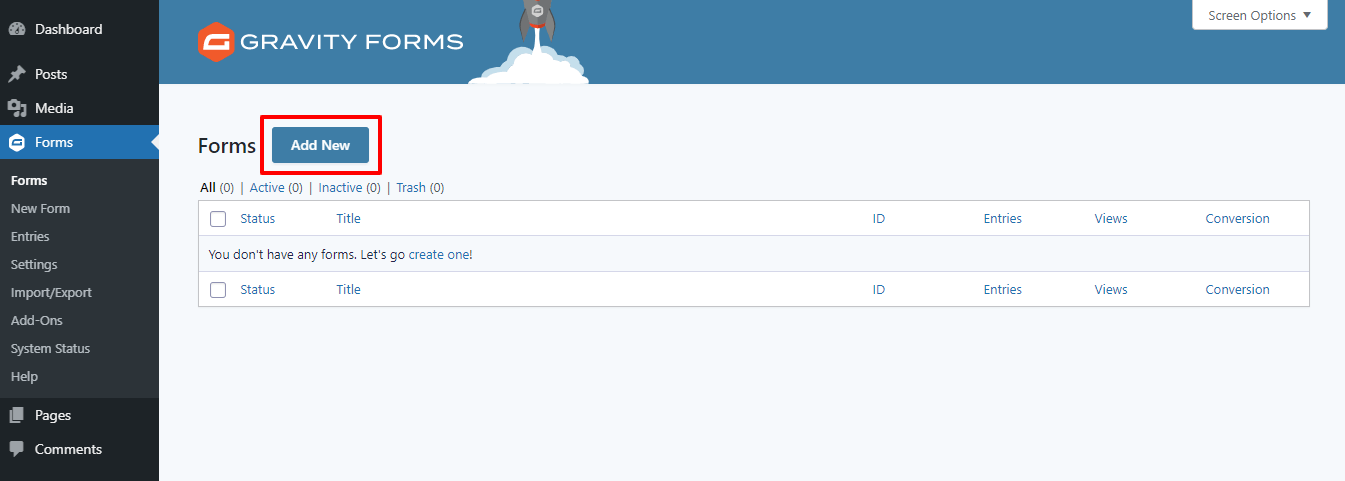
プラグインをインストールした後、[フォーム]または[新しいフォーム]領域に移動する必要があります。 次に、[新規追加]ボタンをクリックして、新しいフォームを作成します。

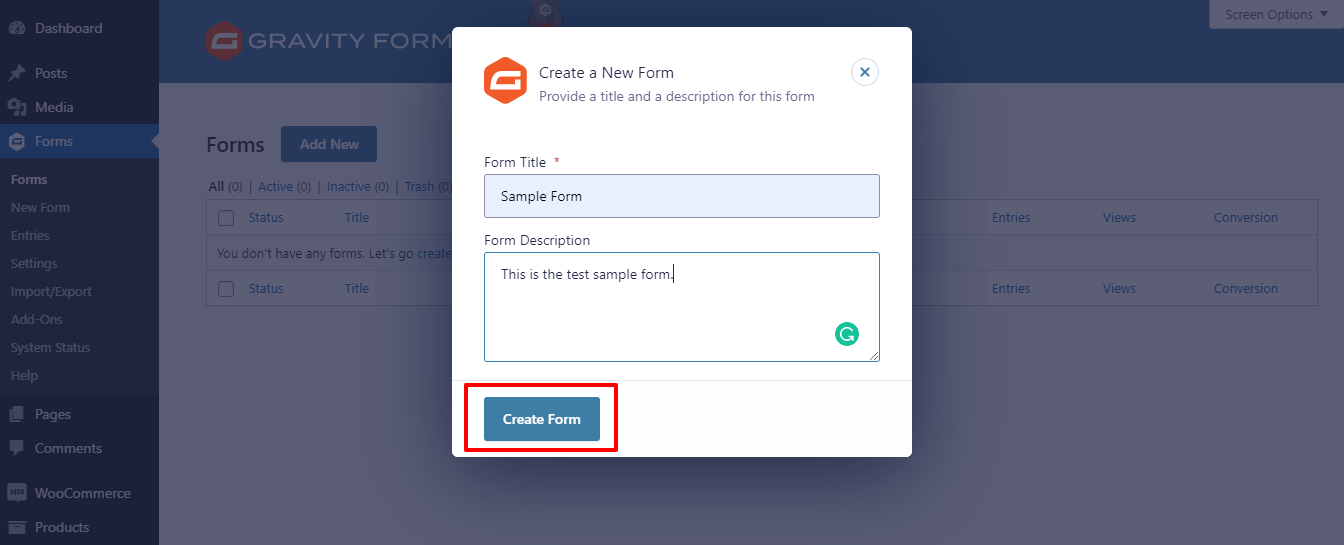
次のモーダルポップアップでは、フォームを作成するためのオプションが表示されます。 ここにフォームのタイトルと説明を追加します。 最後に、[フォームの作成]ボタンをクリックして、新しいフォームを作成します。

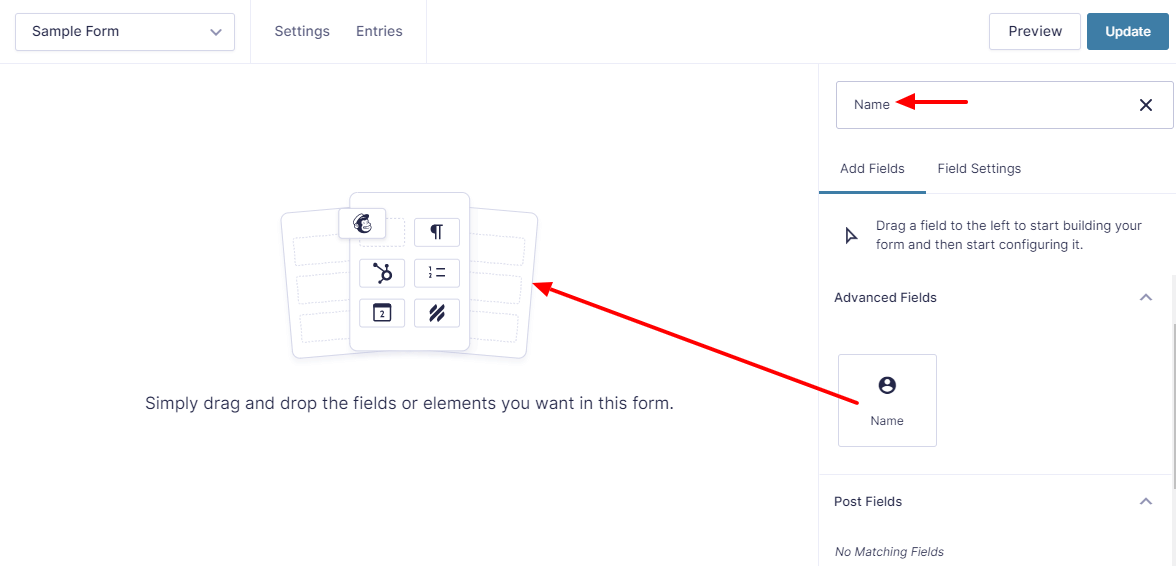
素晴らしい! 新しいフォームを作成しました。 次に、必要なフォームフィールドをフォームに追加する必要があります。 Gravity Formsプラグインでは、ドラッグアンドドロップ機能を使用して必要なフォームフィールドを簡単に追加できます。
まず、検索バーにフィールド名を入力する必要があります。 次に、フィールドを左側の領域にドラッグアンドドロップします。
ここでは、検索バーから[名前]フォームフィールドを探して、適切な場所にドラッグしていることがわかります。

また、完全なフォームを作成するために、Eメール、Webサイト、メッセージなどの3つのフォームフィールドをフォームに追加しました。 重要なフォームフィールドを追加したら、[更新]ボタンをクリックしてフォームを保存します。
ステップ3:HappyAddonsのGravityFormsウィジェットを追加する
ElementorのWebサイトにフォームを表示するときが来ました。
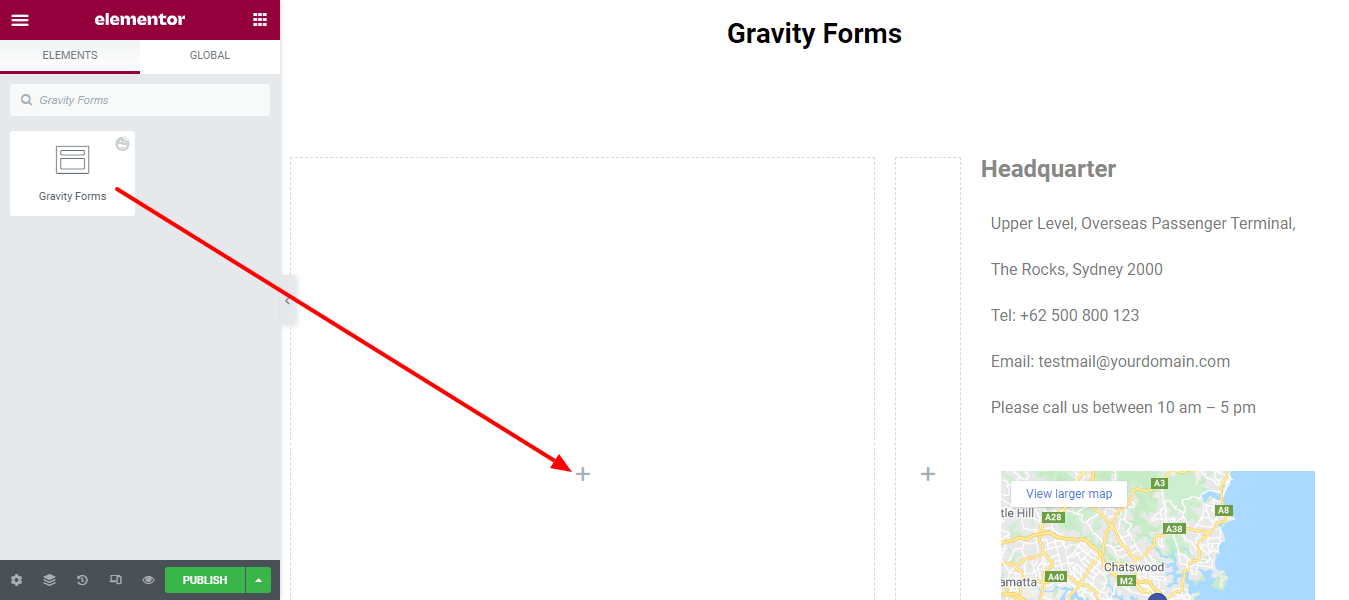
まず、左側のサイドバーメニューからHappyAddonsのGravityFormsウィジェットを見つけて、Webサイトの適切な場所にドラッグアンドドロップします。

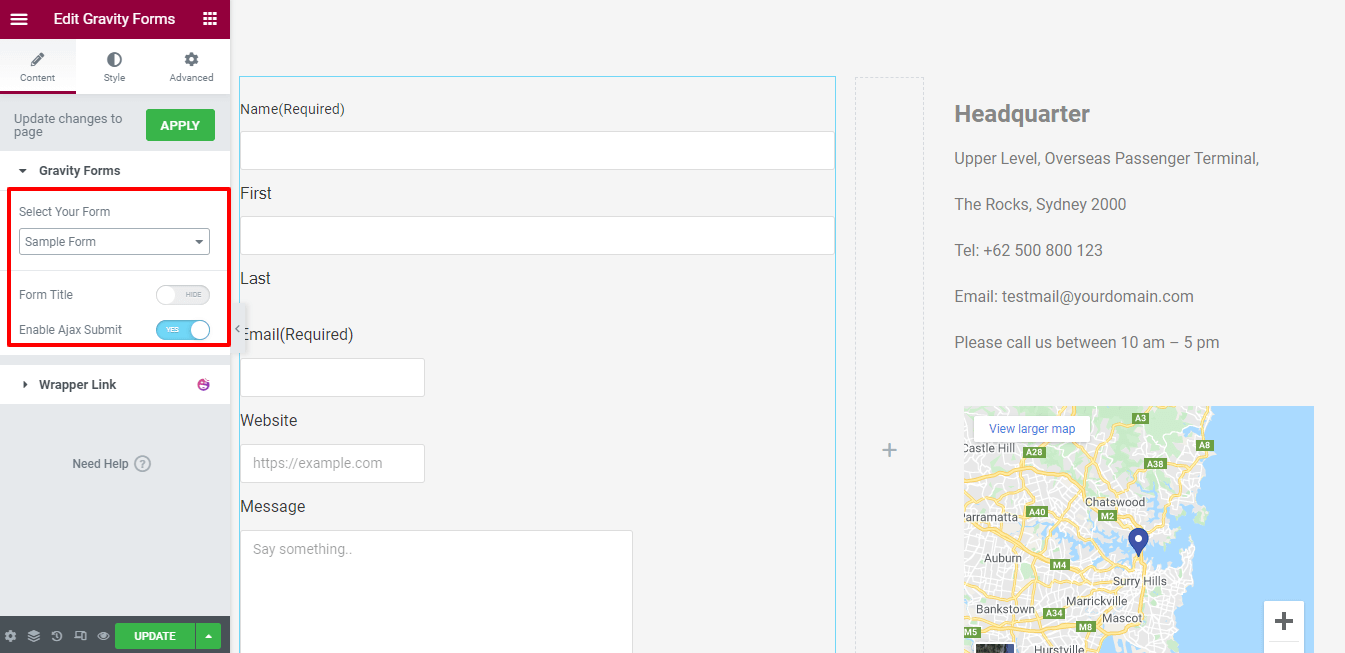
次に、ドロップダウンリストからフォーム名を選択します。 ここでは、以前に作成したサンプルフォームを選択しました。
ここのコンテンツセクションで、フォームのタイトルを表示してAjax送信を有効にすることもできます。

注: Elementorエディターのパネルに変更を加える場合は、[適用]ボタンをクリックして、フロントエンドページへの変更を更新する必要があります。
ステップ4:独自のスタイルでフォームをカスタマイズする
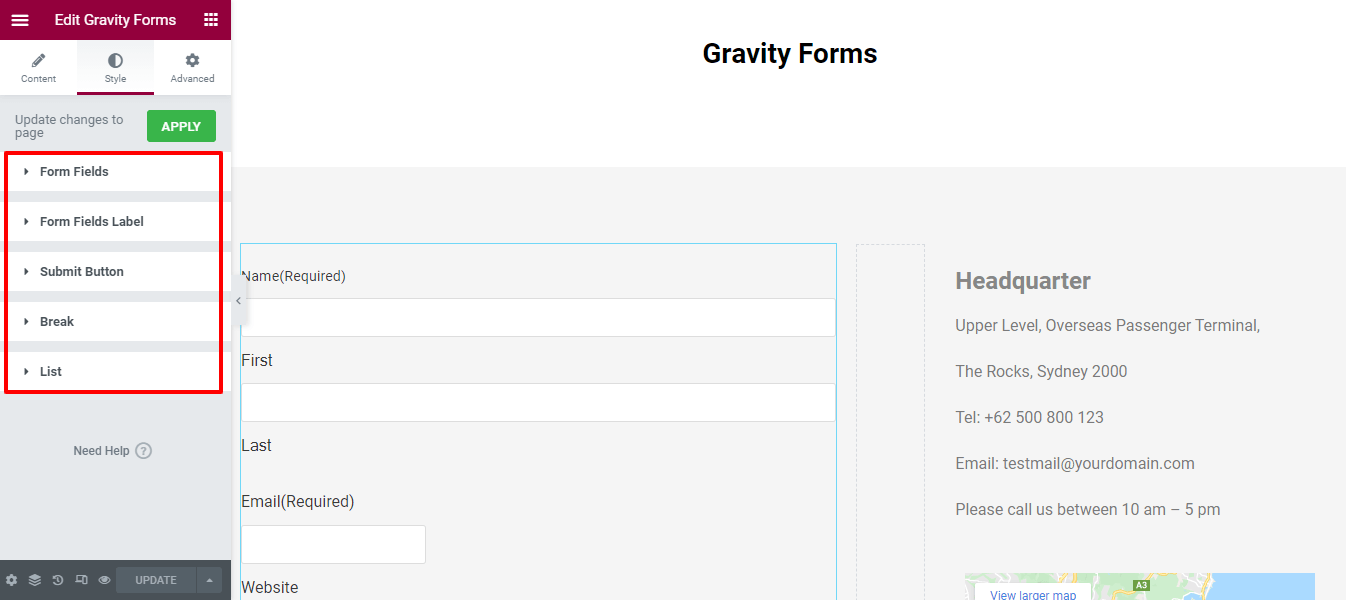
[スタイル]セクションでは、フォームをより適切にカスタマイズするための基本的なスタイルオプションを取得します。
これが彼らです。
- フォームフィールド
- フォームフィールドラベル
- 送信ボタン
- 壊す
- リスト

このブログでは、フォームのデザインによく使用される最初の3つのフォームフィールド、フォームフィールドラベル、および送信ボタンの設定を使用します。
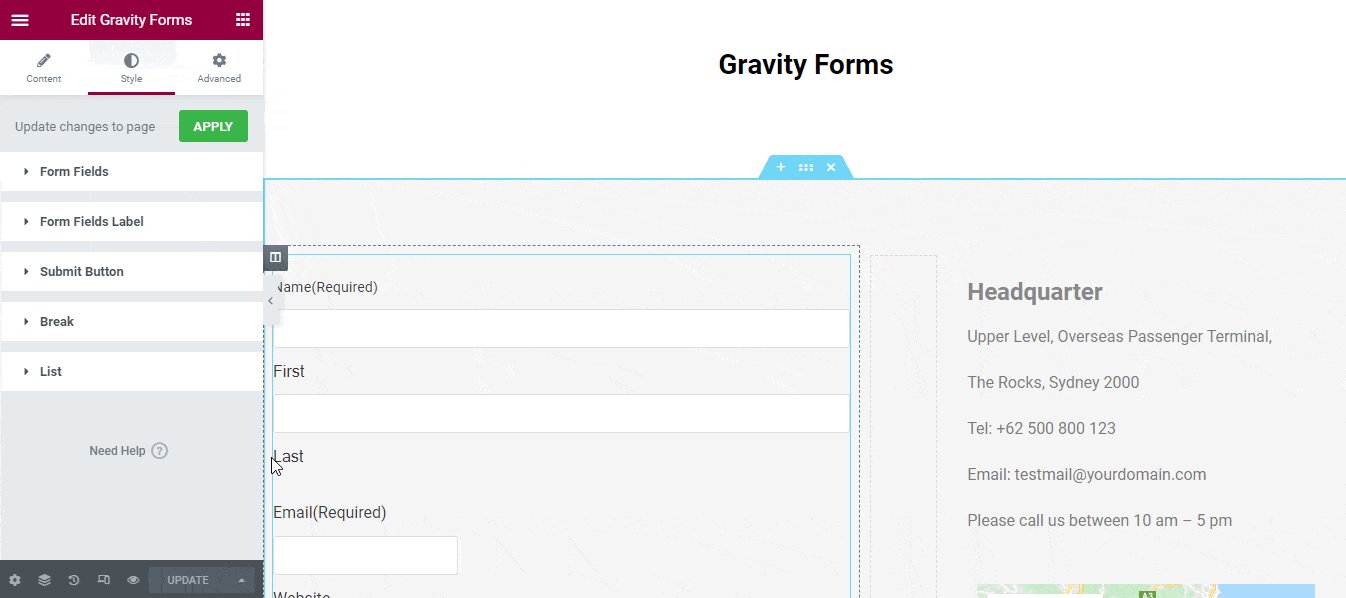
フォームフィールド
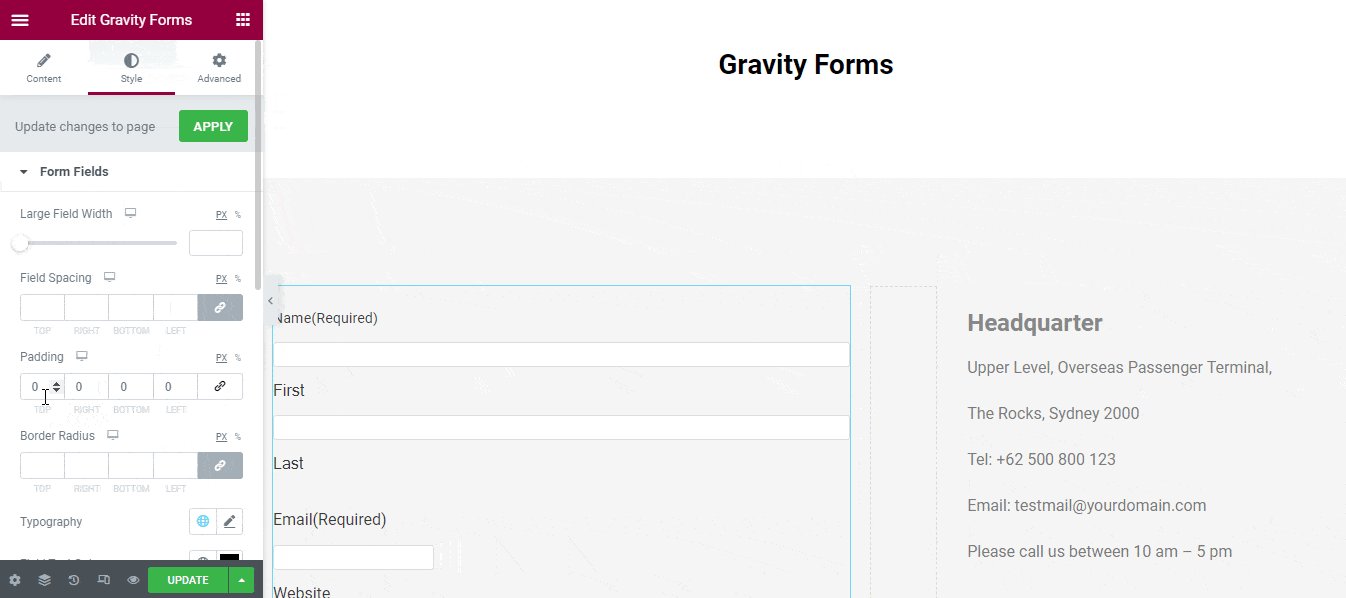
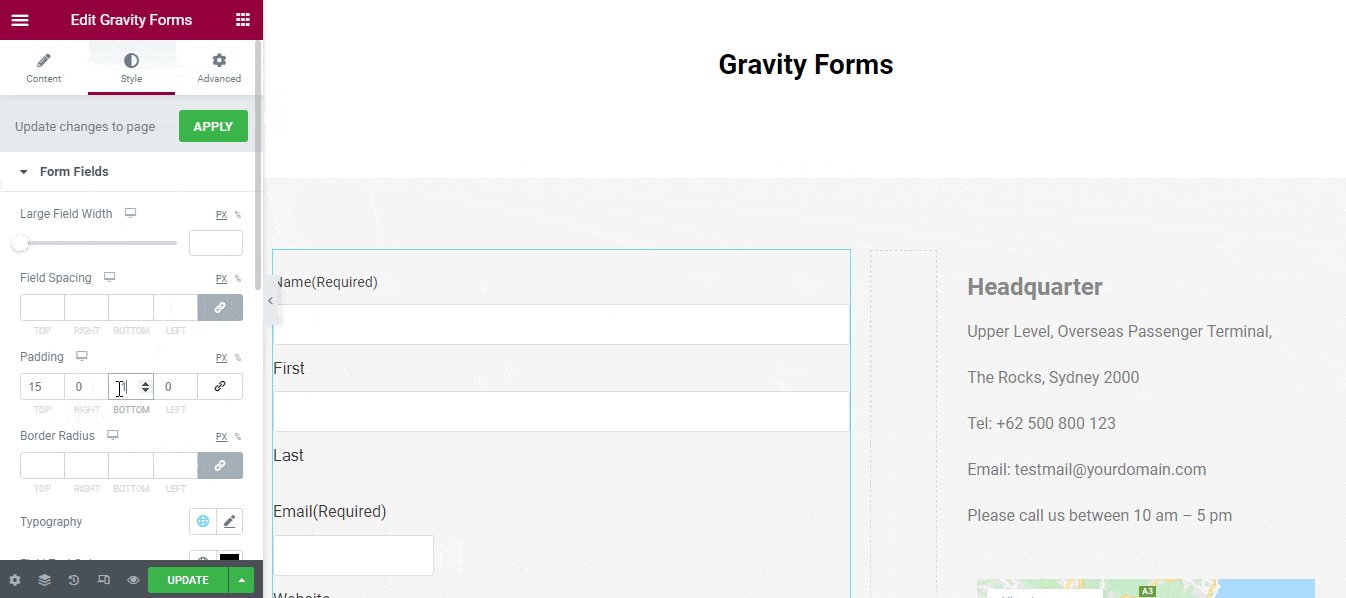
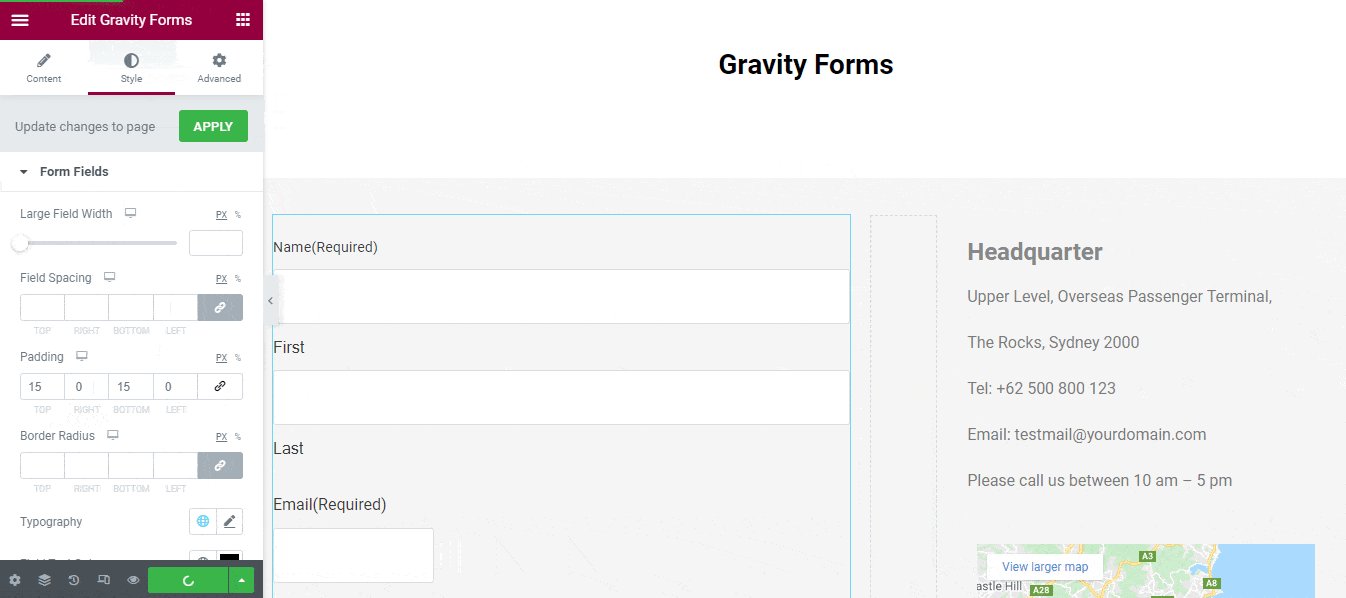
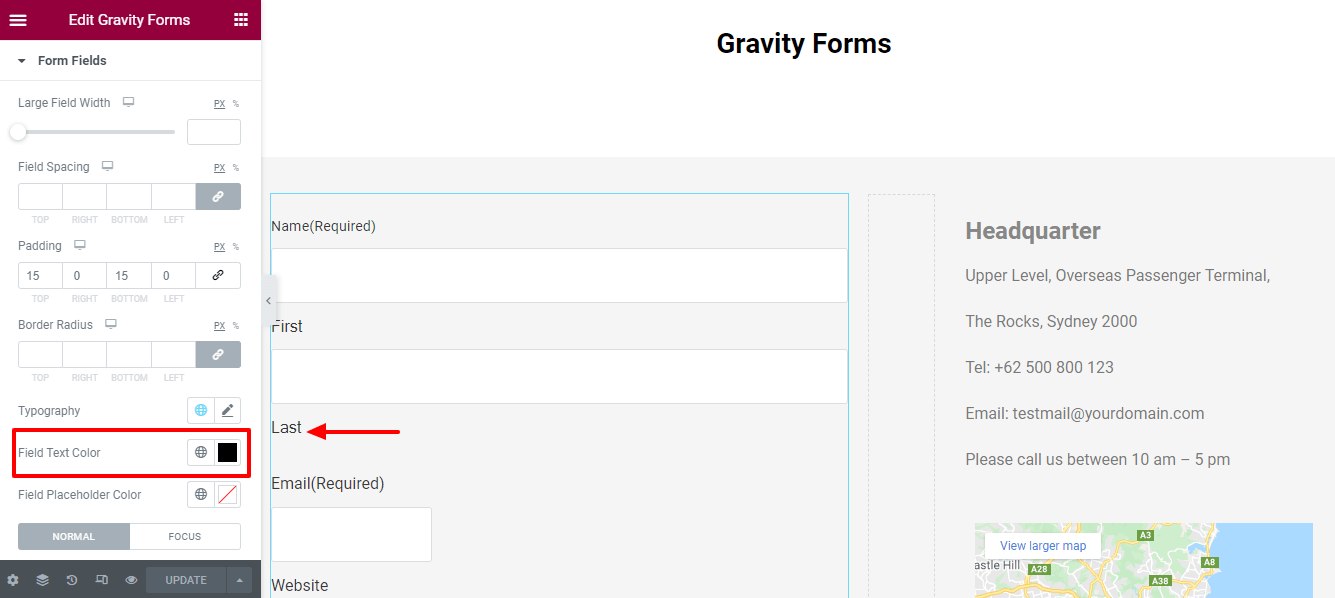
[スタイル]- >[フォームフィールド]領域には、フォームフィールドのデフォルトのスタイルを変更するための多くのスタイルオプションがあります。 これらは、フィールドをカスタマイズするために使用できるオプションの[大きなフィールド幅]、[フィールド間隔]、[パディング]、[境界線半径]、[タイポグラフィ]、[フィールドテキストの色]、[フィールドプレースホルダーの色]、[境界線の種類]、[ボックスの影]、および[背景色]です。
Lstはフォームフィールドのパディングを増やします。

フィールドテキストの色は独自の方法で変更できます。

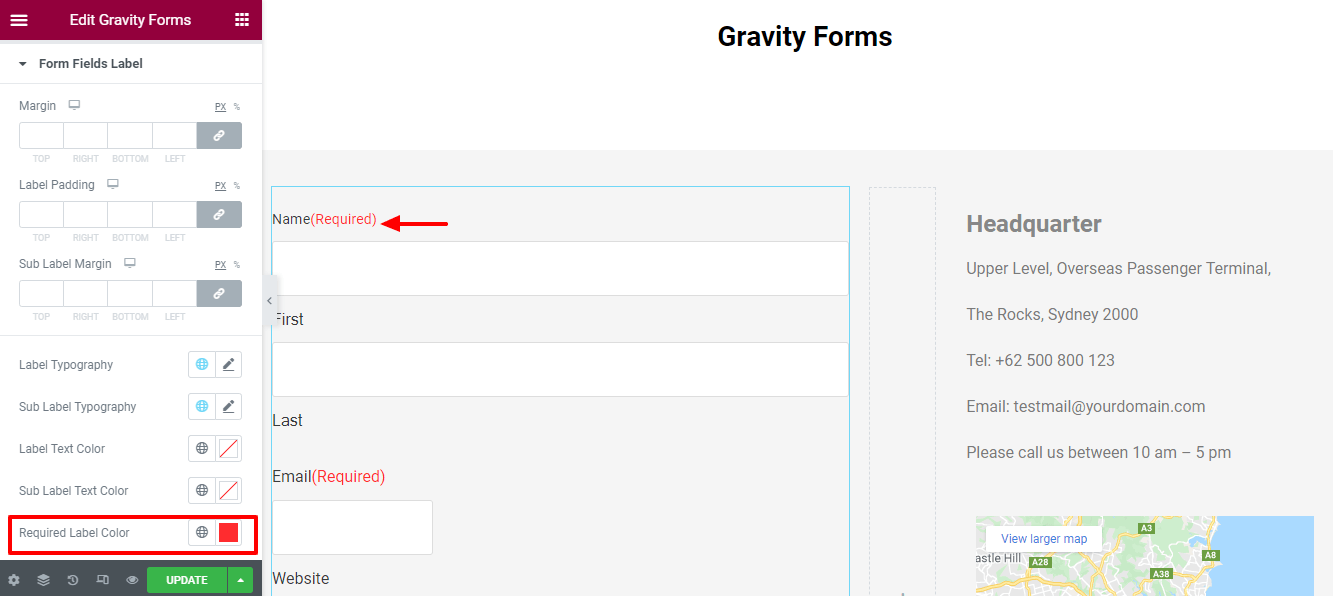
フォームフィールドラベル
フォームフィールドのラベルスタイルのマージン、ラベルパディング、サブラベルマージン、ラベルタイポグラフィ、サブラベルタイポグラフィ、ラベルテキストの色、サブラベルテキストの色、および必須のラベルの色をリセットすることもできます。
ここでは、デフォルトの必須ラベルの色を変更し、赤色を設定しました。

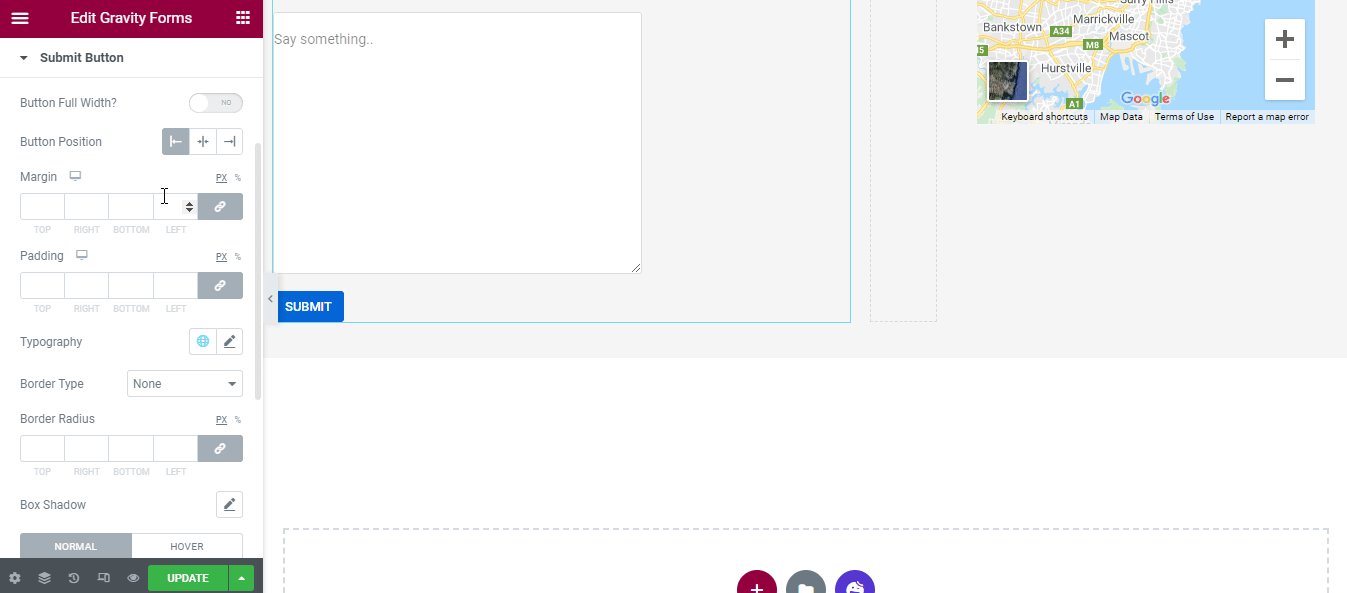
送信ボタン
[スタイル]- >[送信ボタン]領域で、ボタンの全幅、ボタンの幅、マージン、パディング、タイポグラフィ、境界線の種類、境界線の半径、ボックスの影、テキストの色、送信のスタイルを設定するための背景色などの可能なデザインオプションを取得できます。ボタン。
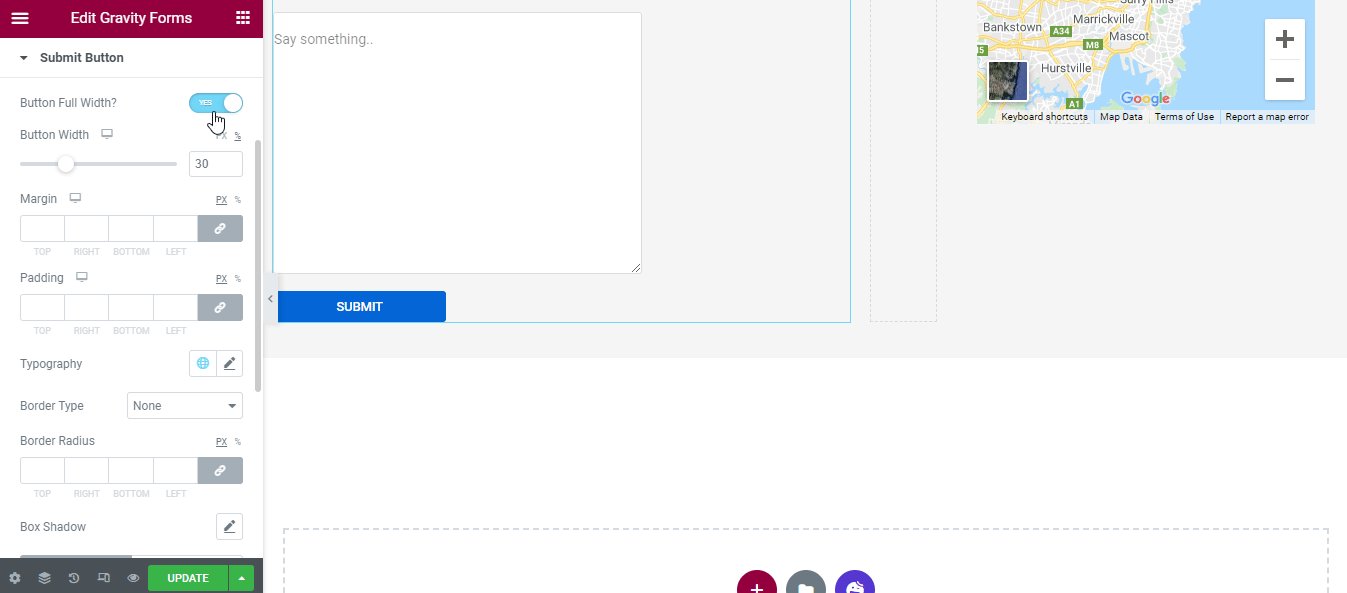
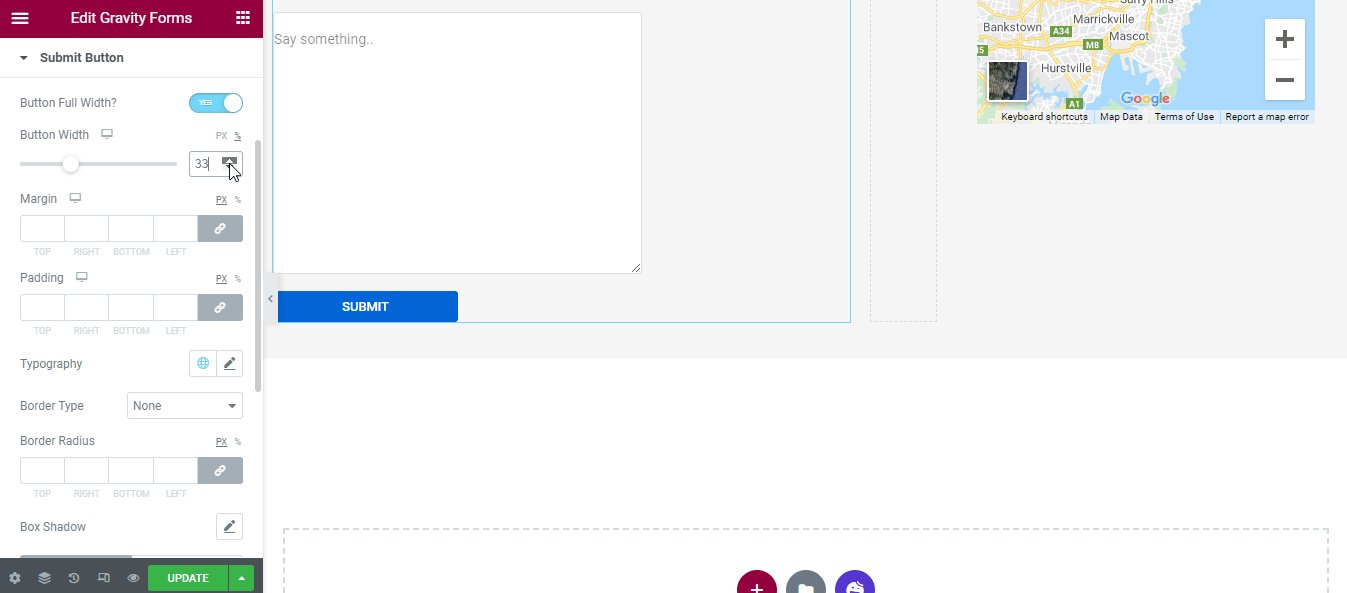
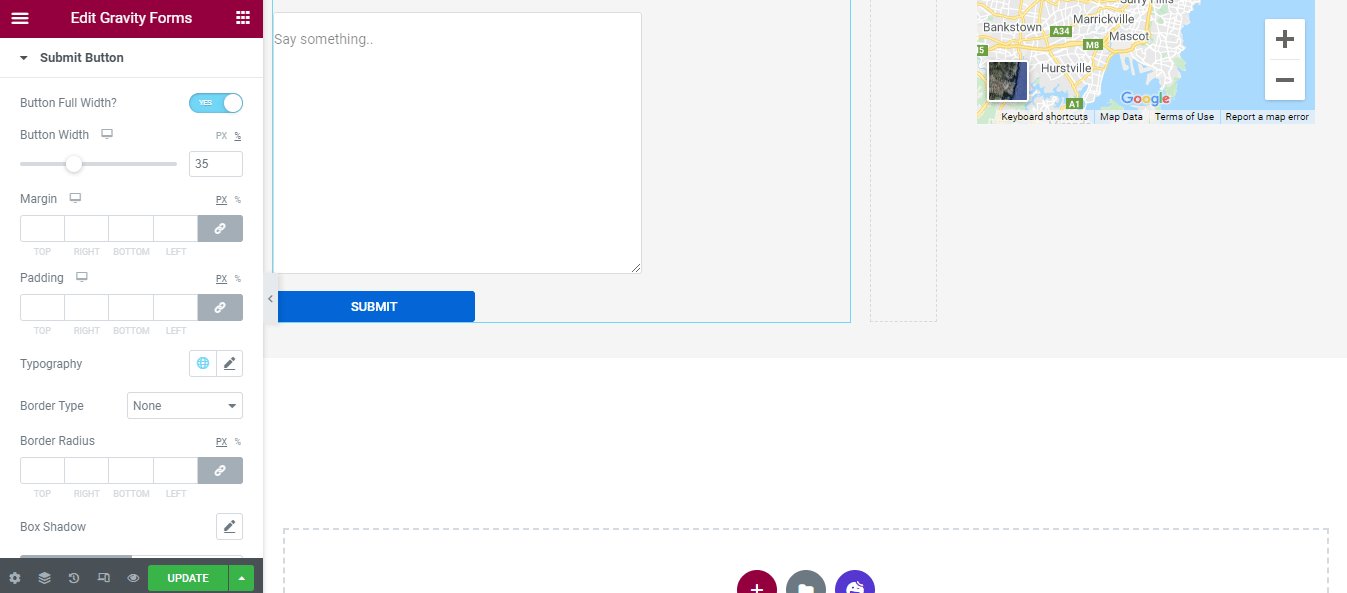
ボタンの全幅を有効にしてボタンの幅を設定

全幅の送信ボタンが必要な場合は、ボタンの全幅を有効にすることで作成できます。 次に、ボタンの幅を独自の方法で設定できます。

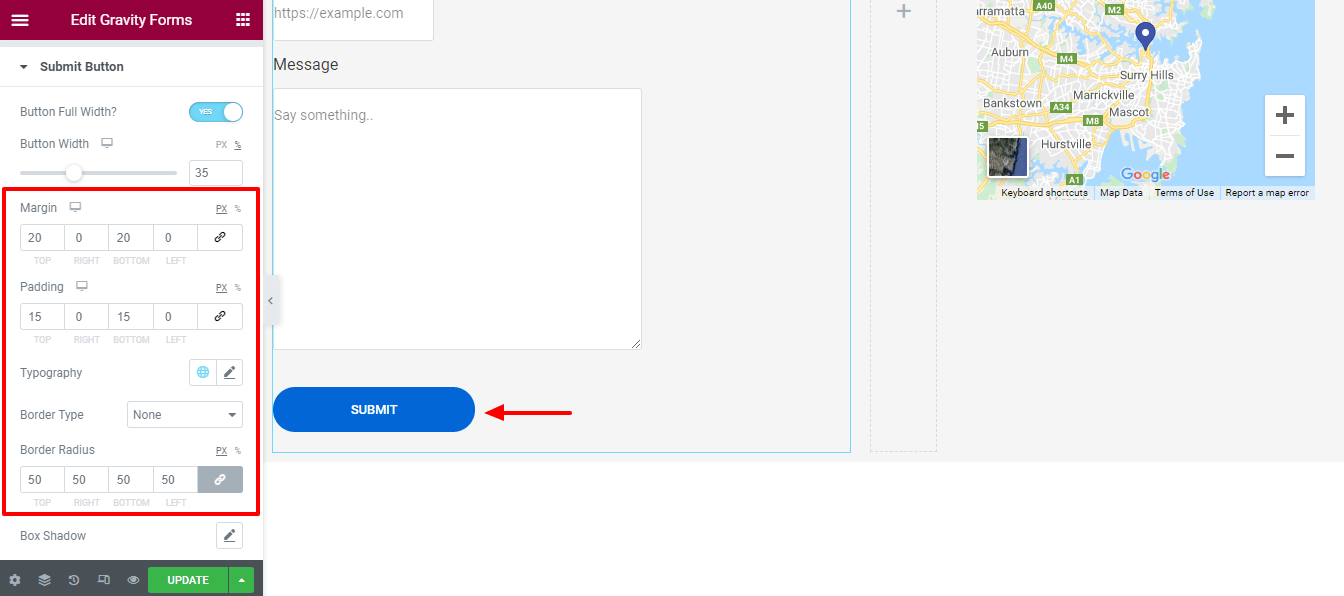
マージン、パディング、およびブロダー半径を設定します
また、送信ボタンのマージン、パディング、およびブロダー半径も定義しました。

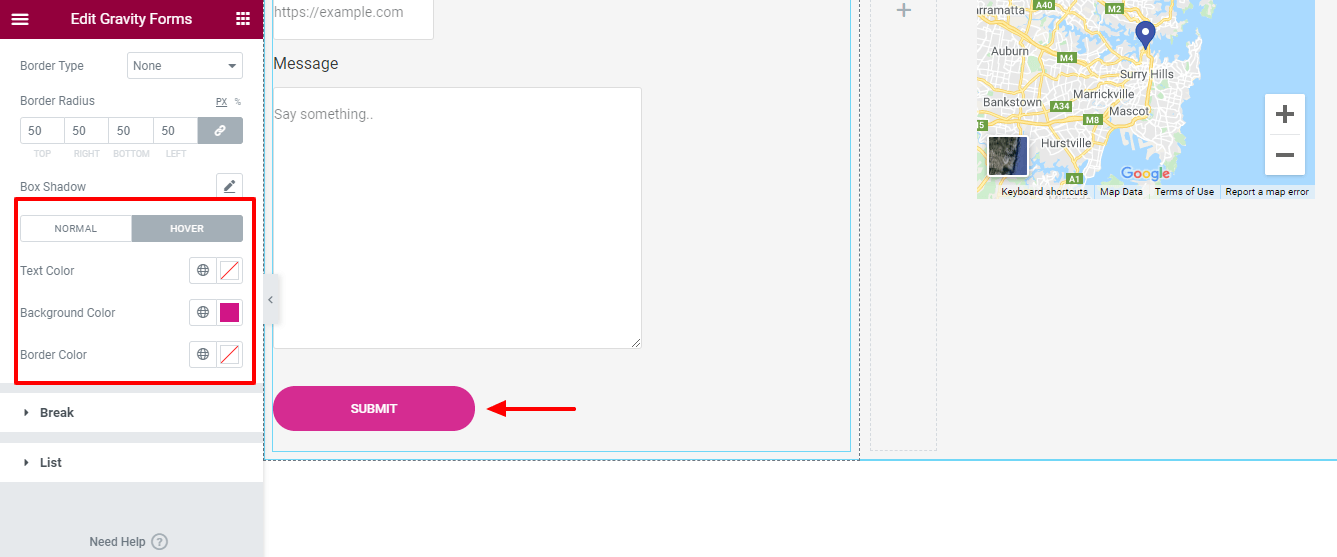
ボタンホバーの色を変更
ボタンをより見やすくするために、送信ボタンのホバーカラーを変更しました。

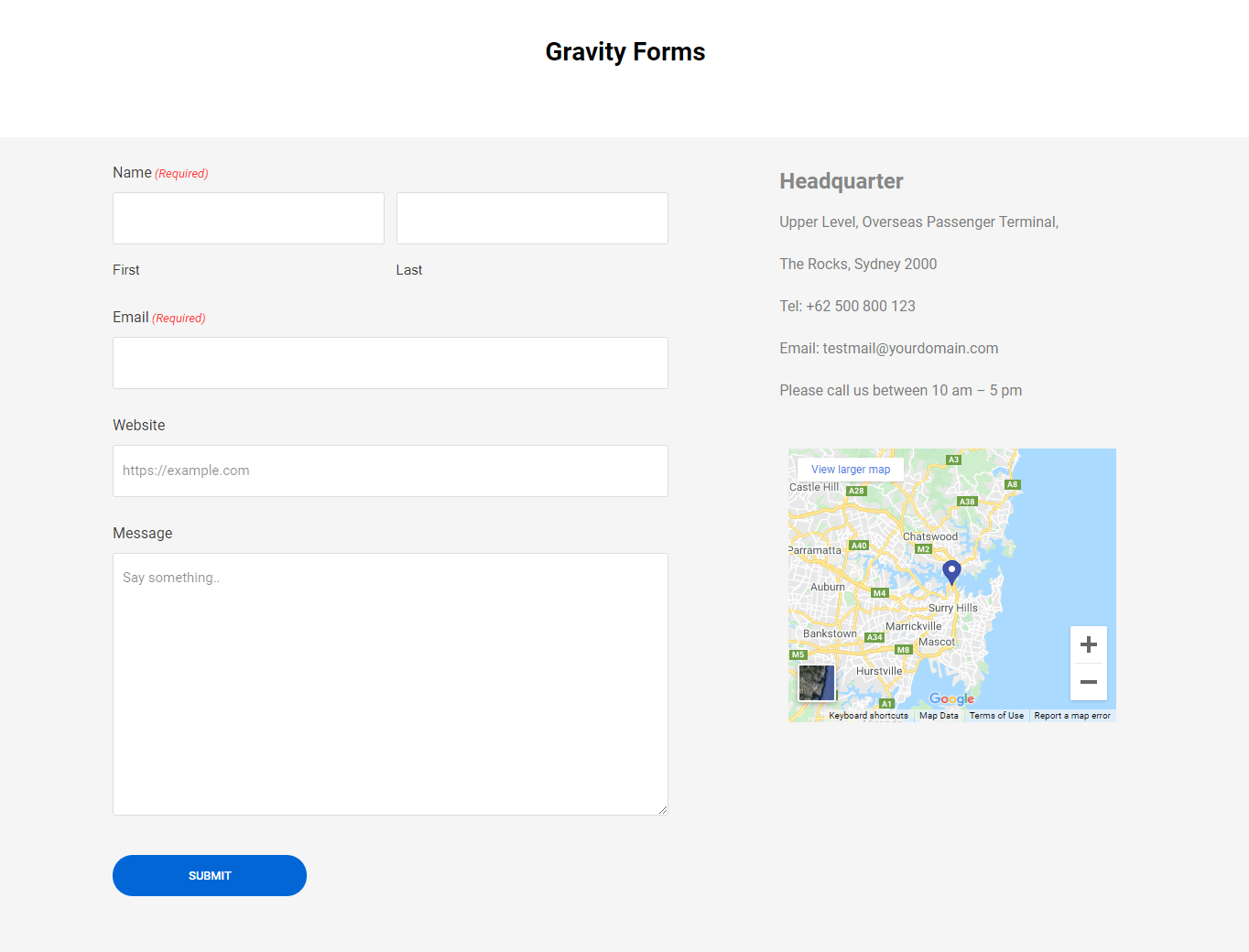
HappyAddonsのGravityFormsウィジェットの最終プレビュー
Elementor Gravityフォームの最終的な外観は、次の画像のようになります。

ビデオをチェックすることもできます。
使用できる6つのハッピーアドオンフォームウィジェット
Gravity Formsウィジェットと同様に、HappyAddonsは他に6つのフォームウィジェットを提供します。 それらを使用して、フォームをElementorWebサイトに統合することもできます。
これらのウィジェットについて1つずつ話しましょう。
1.お問い合わせフォーム7
Contact Form 7は、ほとんどのユーザーが使用するWordPress用の主要なフォームプラグインの1つです。 そのため、Happy Addonsを使用すると、ユーザーはContactForm7の無料ウィジェットを使用してフォームを追加できます。
このウィジェットを使用すると、さまざまな種類のフォームをElementorWebサイトに簡単に追加およびカスタマイズできます。
ドキュメントを確認してください。
2.忍者フォーム
これで、お気に入りのNinjaFormsプラグインを使用することもできます。 Happy Addons Ninja Formsウィジェットを使用して、必要なフォームをElementorサイトに挿入できます。
NinjaFormsのステップバイステップのドキュメントをお読みください。
3. weForms
Happy Addonsの新しくユニークなweFormsウィジェットを使用すると、作成済みのフォームをより整理された方法でWebサイトに追加できます。
このドキュメントを簡単にチェックして、このウィジェットがどのように機能するかを学びましょう。
4.カルデラフォーム
Happy Addons Caldera Forms無料ウィジェットを試して、Elementorサイトに魅力的なフォームを追加してください。 ユーザーガイドを見てみましょう。
5.WPForms
人気のあるWPFormsプラグインを使用してWebサイトにフォームを追加したいですか? Happy Addonsでは、WPFormsウィジェットを使用して、事前に作成されたフォームを簡単に追加およびカスタマイズできます。 詳細については、こちらのクイックガイドをご覧ください。
流暢なフォーム
最後だが大事なことは。 Happy Addons Fluent Formsウィジェットを使用して、フォームをWebサイトに統合することもできます。 FluentFormsの完全なドキュメントに従ってください。
HappyAddonsのGravityFormsウィジェットを使用する準備はできていますか
Happy Addonsフォームウィジェットを使用すると、フォームのデザインプロセスを簡単にすることができます。 上記のすべての手順を実行し、フォーム統合のプロセスを学習したことを願っています。
次に、GravityFormをElementorWebサイトに追加します。
行く準備はできていますか?
このブログまたはElementorGravityフォームについてまだ質問がある場合は、下のコメントボックスで声を上げることができます。
他のいくつかの重要なチュートリアルをチェックしてください…
- Happy Form Widgetsを無料で使用してElementorでフォームデザインをパーソナライズする方法!
- Elementorお問い合わせフォームを作成するための究極のガイド
- 比較した7つの最高のWordPressフォームビルダー(長所と短所)
- お問い合わせフォーム7:機能レビューとパフォーマンスチェック(WPFormsとの比較)
- マーケターのための正直なWPFormsレビュー
ニュースレターに参加することを忘れないでください。 それも完全に無料です!
