WordPressフォームにhCaptchaを追加する方法(reCAPTCHAの代替)
公開: 2021-07-26WordPressフォームにhCaptchaを追加しますか?
キャプチャを追加するか、hCaptchaフォームを作成すると、スパマーと戦い、ハッカーからWebサイトを保護するのに役立ちます。
この記事では、hCaptchaをWordPressフォームに追加して、サイトを安全に保つ方法を紹介します。
今すぐWordPressフォームを作成する
hCaptchaとは何ですか?
hCaptchaは、人気のあるreCAPTCHAの代替手段です。 これは、ボット、スパム、およびWebサイト攻撃からサイトを保護する無料のスパム対策ツールです。
hCaptchaという用語は、一般的な用語「CAPTCHA」に由来します。
CAPTCHAは、ComputersとHumansを区別するためのCompletely Automated PublicTuringテストの略です。 hCaptchaの文字「H」は人間を表しています。

hCaptchaはGoogleのreCAPTCHAと同様に機能しますが、ユーザーのプライバシーに重点を置いています。 彼らのプライバシーポリシーは、GDPRやCCPAなどの最近の規制と互換性があります。
サイトのプライバシーが心配で、reCAPTCHAの代替手段を探している場合は、hCaptchaが最適なツールである可能性があります。
WordPressフォームにhCaptchaを追加する理由
hCaptchaサービスがあなたのウェブサイトに適しているかどうかを判断するのに役立つかもしれないいくつかの理由を見てみましょう:
- セットアッププロセス:hCaptchaアカウントの作成とセットアップは非常に簡単です。 次のステップで、完全なhCaptchaサインアッププロセスを確認します。
- プライバシーの向上:一部のサイト所有者は、自分のサイトとユーザーのプライバシーについてより懸念しています。 GoogleのreCAPTCHAがデータを使用する可能性があることを心配している場合は、hCaptchaの方が適しています。
- より効果的:hCaptchaは、スパムやボットを阻止するのにより効果的であることが証明されています。 Webサイトがスパムによって被害を受けるのを防ぐために使用できるいくつかの高度な機能を提供します。
- CAPTCHAの支払いを受ける:hCaptchaは、訪問者がフォームの課題を解決するたびに少額の報酬を支払います。
- フリーミアムサービス:hCaptchaには、無料バージョンとプレミアムバージョンの両方が含まれています。 無料版には、サイトフォームで使用できる機能がたくさんあります。 ただし、カスタムチャレンジや時間ベースの難易度スケジューリングなど、より高度な機能を探している場合は、プレミアムバージョンを選択できます。
WordPressフォームにhCaptchaを追加する方法は?
WordPressフォームでキャプチャを有効にするにはHTMLの予備知識が必要ですが、WPForms Builderには、コードを1行も記述せずにWordPressフォームにhCaptchaを追加できるhCaptcha統合機能が組み込まれています。
これから実行する手順は次のとおりです。
- WPFormsプラグインをインストールします
- WPFormsでhCaptchaタイプを選択します
- hCaptchaキーを生成する
- フォームを作成する
- hCaptchaブロックをフォームに追加
- hCaptchaをテストする
それでは始めましょう!
ステップ1:WPFormsプラグインをインストールする
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 WordPressを初めて使用する場合、またはプラグインのインストールプロセス中に問題が発生した場合は、WordPressプラグインのインストール方法に関するステップバイステップガイドを確認できます。
ステップ2:WPFormsでhCaptchaタイプを選択する
次に、2番目のステップは、WPFormsの設定からhCaptchaタイプを選択することです。
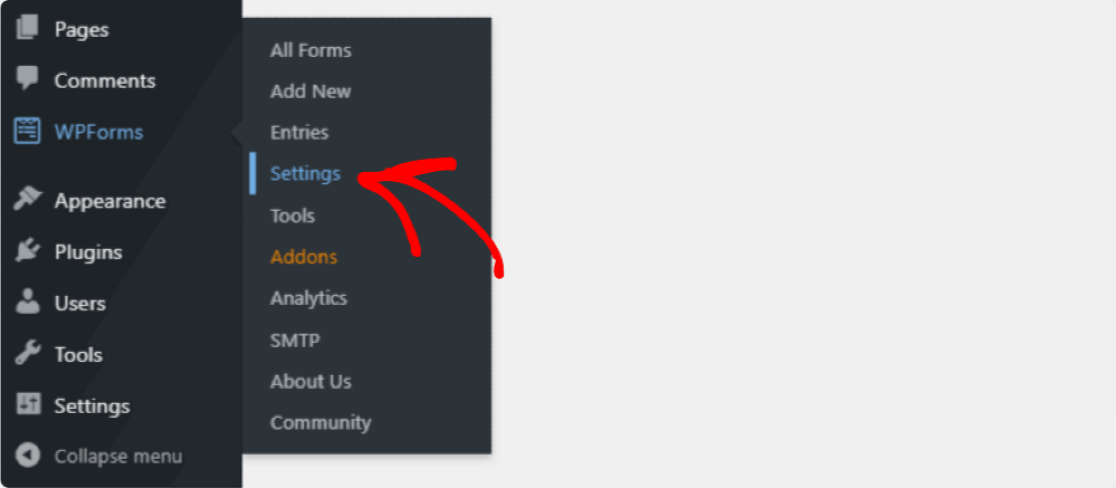
タイプを選択するには、WordPressダッシュボードに移動し、[ WPForms ] »[設定]をクリックします。

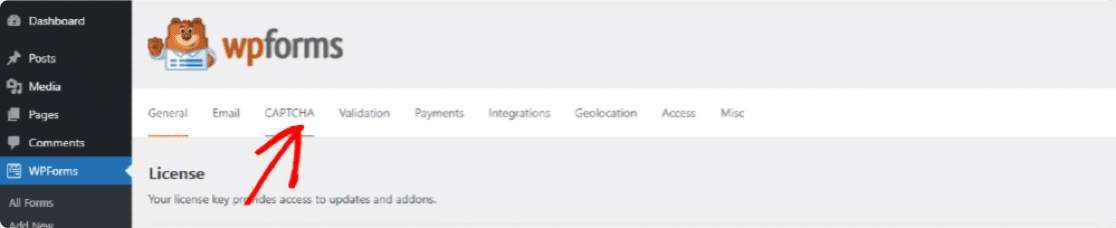
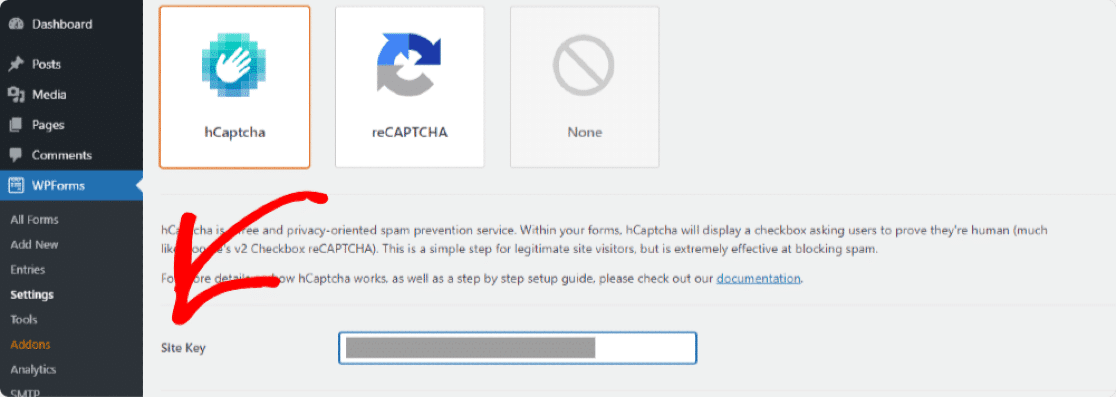
WPForms設定ページが開きます。 ここでは、複数のタブオプションが表示されます。 上部のタブから[キャプチャ]をクリックします。

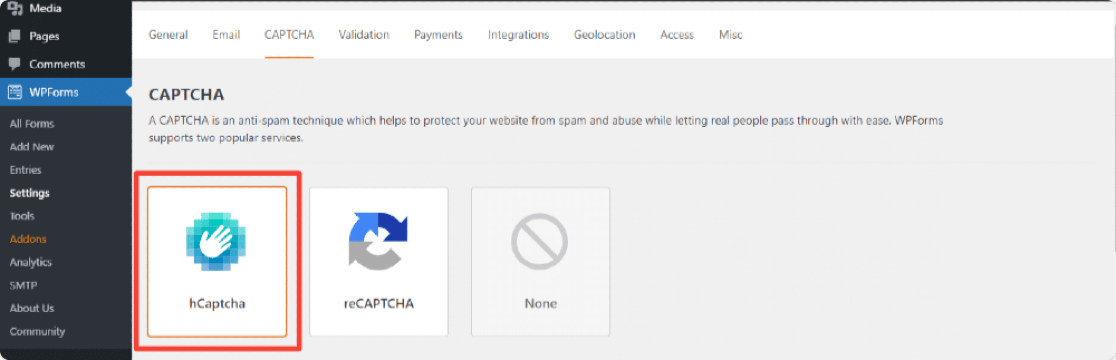
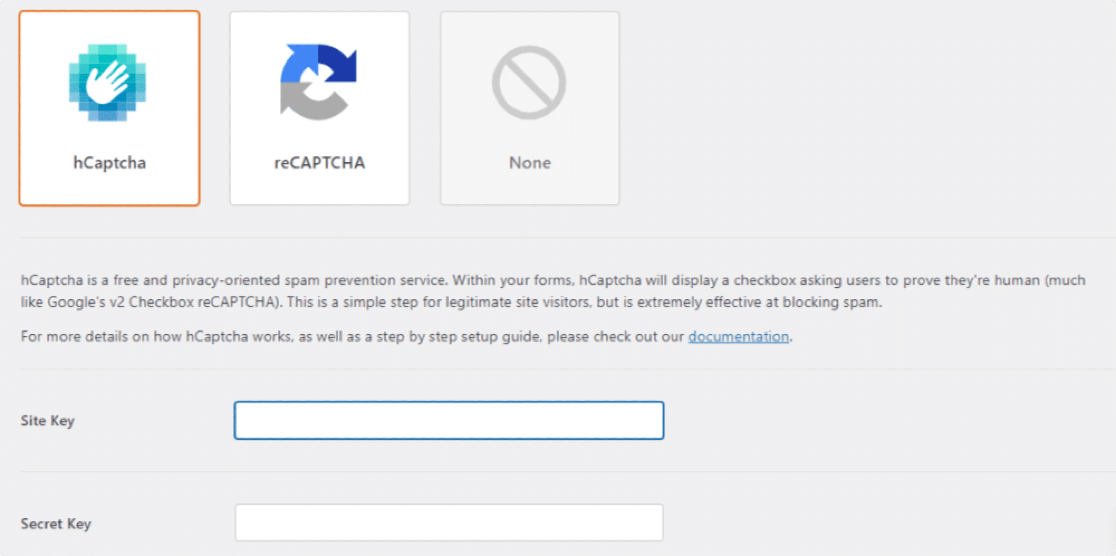
キャプチャページには、2つの人気のキャプチャサービス、 hCaptchaとreCAPTCHAが表示されます。 hCaptchaアイコンをクリックする必要があります。

アイコンをクリックするとすぐに、下部にhCaptchaの設定が表示されます。 ここでは、サイトキーとシークレットキーを追加するフィールドを確認できます。

ステップ3:hCaptchaキーを生成する
hCaptchaを有効にするには、まず、 hCaptchaアカウントでキーを生成し、それをWPFormsに接続する必要があります。
hCaptchaサイトを新しいタブで開き、WPFormsを別のタブで開いたままにします。
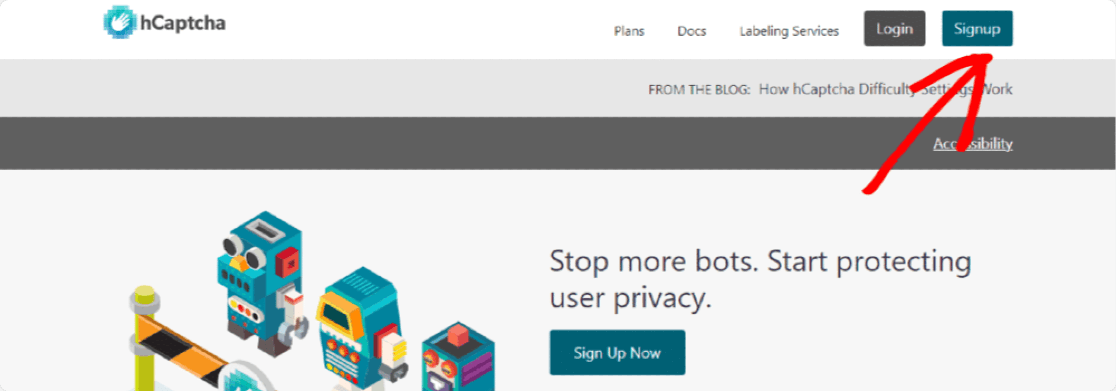
次に、hCaptchaアカウントを作成するには、上部にある[サインアップ]ボタンをクリックします。

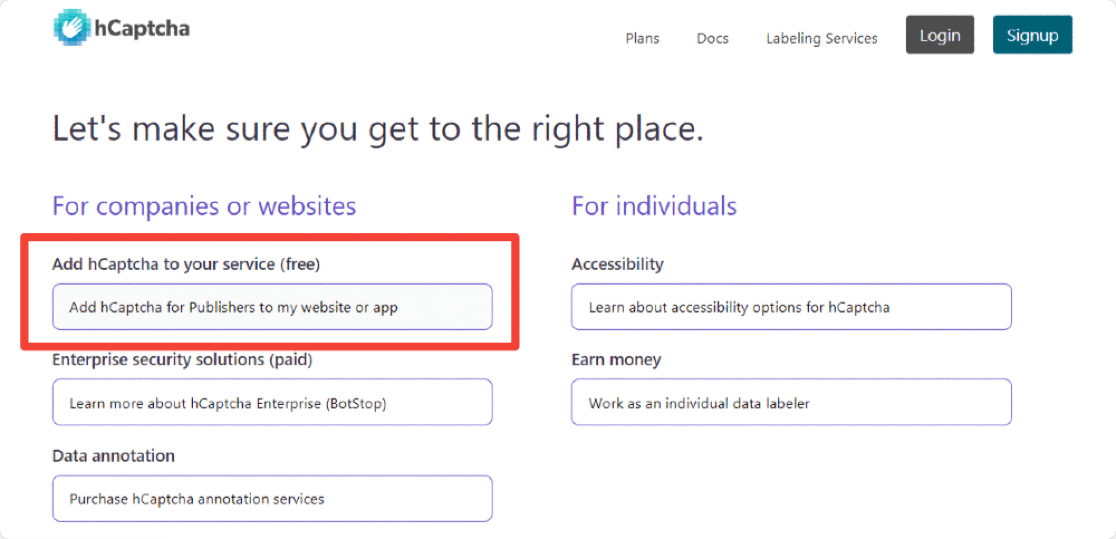
無料プランを使用するには、[ hCaptchaをサービスに追加(無料) ]の下のボタンをクリックします。

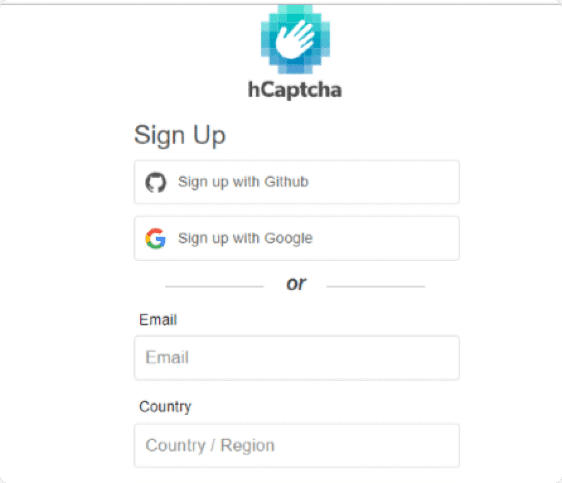
サインアッププロセスは比較的簡単です。 Github 、 Googleアカウントで直接サインアップするか、カスタムの詳細を送信できます。

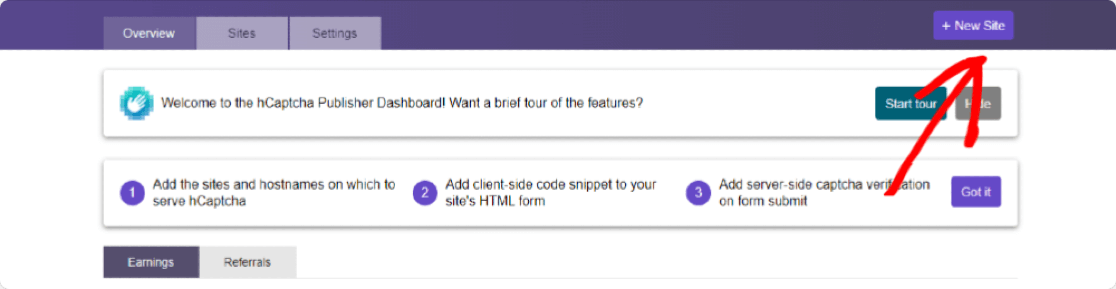
アカウントが作成されると、hCaptchaアカウントにリダイレクトされます。 ここで、右上の[新しいサイト]ボタンをクリックします。

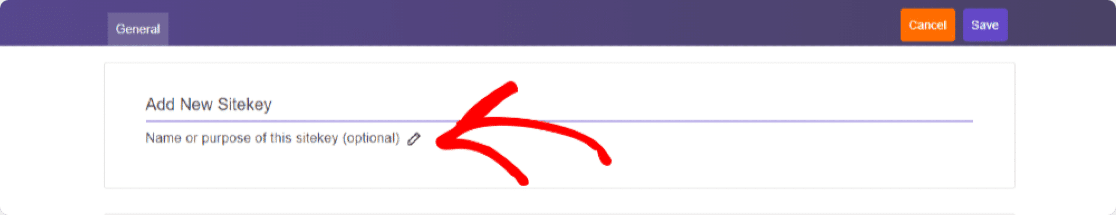
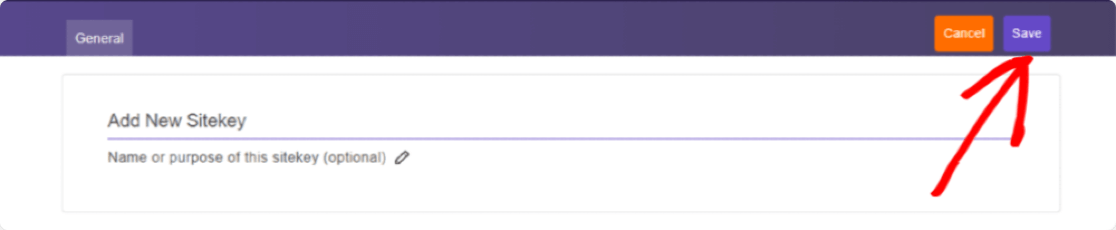
これにより、フォームに入力してサイトの詳細を入力する必要がある新しいページが開きます。 このページに表示される最初のセクションは、[新しいサイトキーの追加]セクションです。 必要に応じて、鉛筆アイコンをクリックして、この特定のサイトキーに名前を追加できます。 ただし、これも参照用であり、オプションであり、記入は必須ではありません。

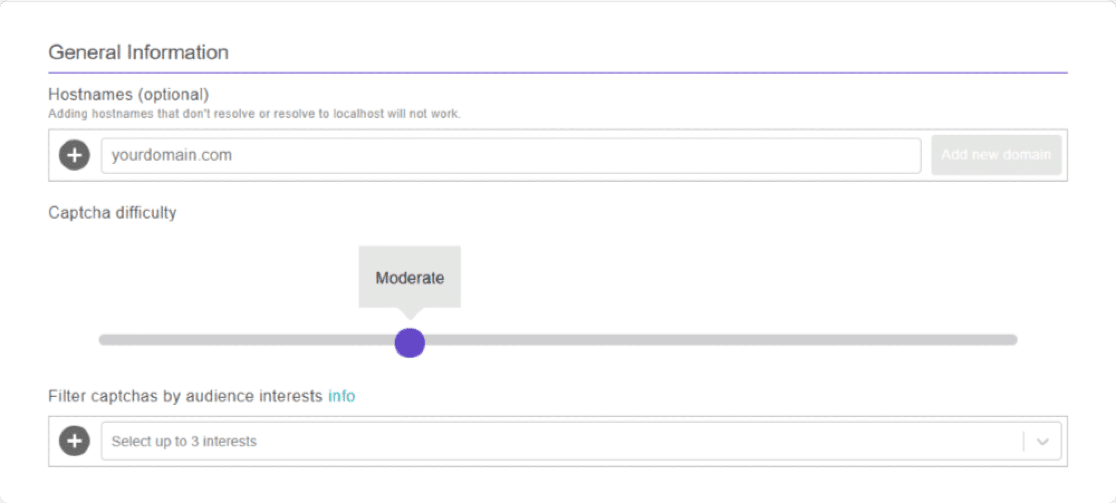
フォームの2番目のセクションは一般情報です。 ここでは、ホスト名を追加し、CAPTCHAの難易度を選択し、視聴者の関心に基づいてキャプチャフィルターを設定する必要があります。

これらの3つのオプションについて詳しく説明しましょう。
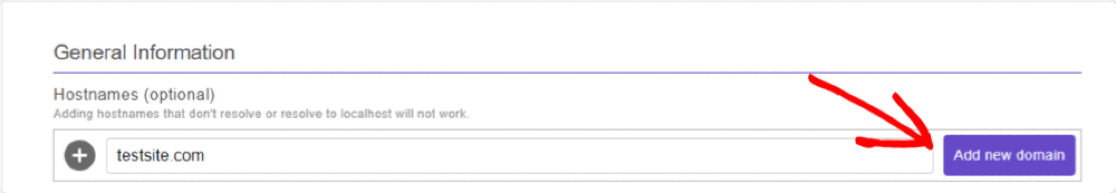
- ホスト名:ここで、hCaptchaをアクティブ化するサイトのURLまたはドメイン名を追加する必要があります。
サイトドメインを追加し、[新しいドメインの追加]ボタンをクリックします。

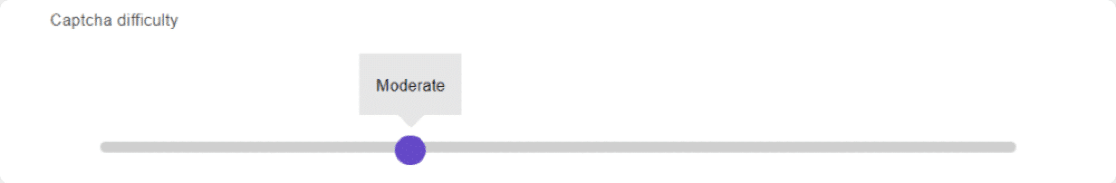
- キャプチャの難易度:このオプションを使用すると、フォーム内でキャプチャの難易度を設定できます。 Easy 、 Moderate 、 Difficult 、 AlwaysOnの4つのレベルがあります。 要件に応じて任意のレベルを選択できます。

hCaptcha難易度オプションに関するいくつかの情報を共有しましょう。 これはあなたがあなたのウェブサイトのために何を選ぶべきかを決めるのを助けるでしょう:

- 簡単:このオプションは、数秒以内に簡単に解決できる標準の「簡単な」課題を表示することにより、ユーザーを検証します。
- 中程度:このオプションは、簡単に比べて少し難しい課題を表示します。 これはより安全なオプションであり、ユーザーが人間であるかボットであるかを確認するのに役立ちます。
- 難しい:これは、解決に少し時間がかかるEasyまたはModerateよりも難しいチャレンジタイプを表示します。
- 常時オン:このオプションは、フォームを送信する前に、すべてのユーザーに「難しい」 CAPTCHAを解決するように強制します。 ただし、このオプションはWebサイトのユーザーエクスペリエンスに影響を与える可能性がありますが、最も安全な方法です。
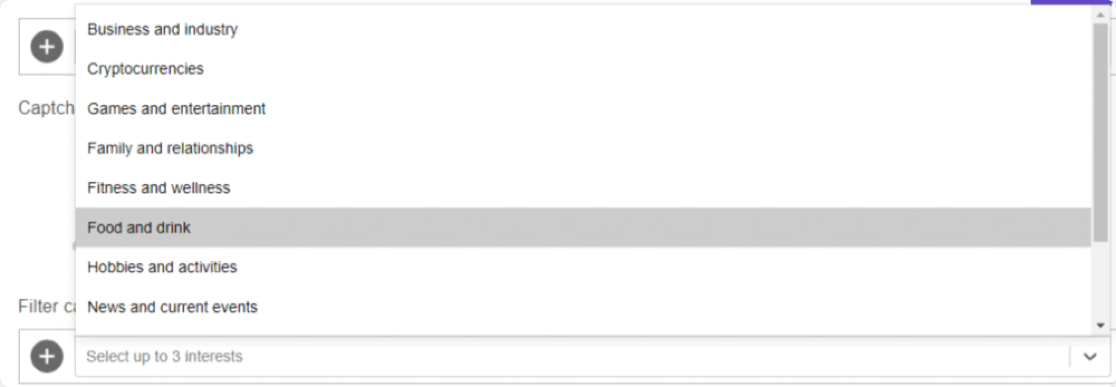
- 視聴者の興味でキャプチャをフィルタリングする:このオプションから。 あなたはあなたのウェブサイトのニッチに基づいて最大3つの異なる興味を選ぶことができます。 これにより、キャプチャに表示されるコンテンツの種類が除外されます。 あなたがレストラン予約ウェブサイトを持っているとしましょう、それであなたはあなたのキャプチャをフィルタリングするために食べ物と飲み物のオプションを選ぶことができます。

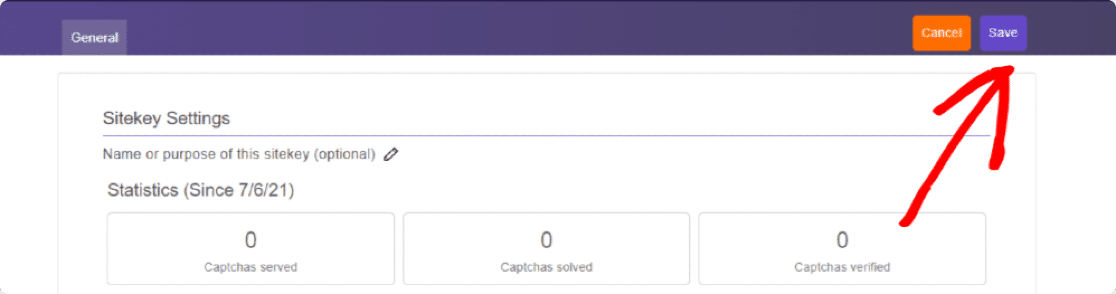
すべてのフォームの設定を構成したら、ページの右上隅にある[保存]ボタンをクリックすることを忘れないでください。

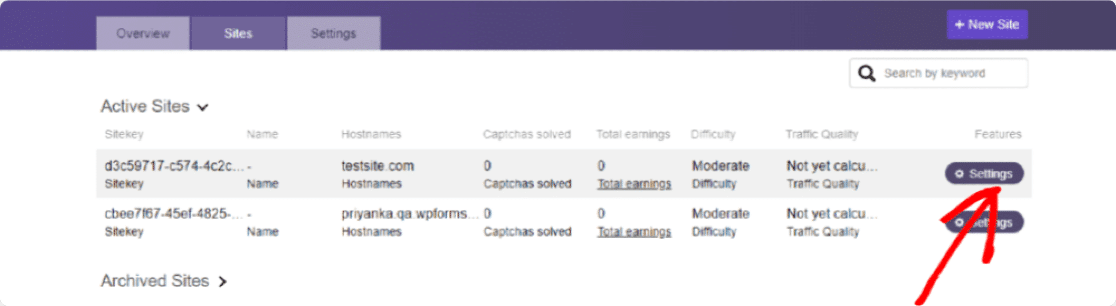
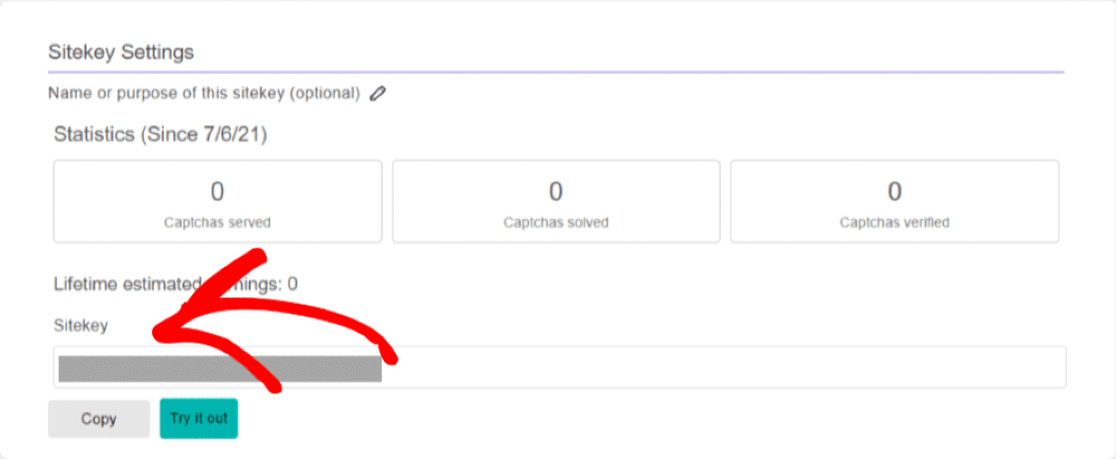
これにより、サイトキーの設定ページにリダイレクトされます。 ここにCaptchaSiteKeysがあります。 [設定]ボタンをクリックして、サイトキーを表示します。

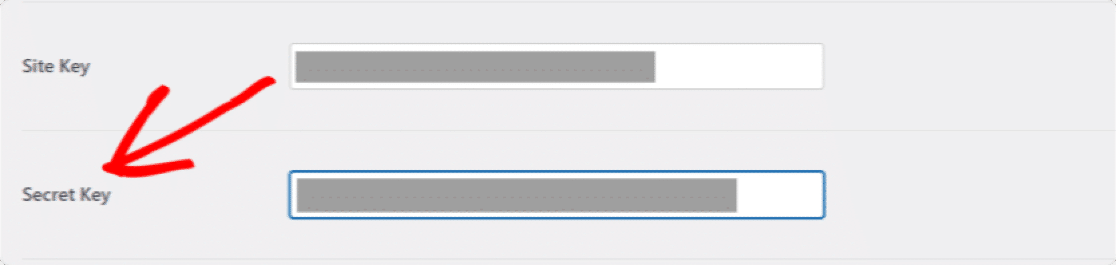
[設定]ボタンをクリックすると、 [サイトキー]セクションにWebサイトのサイトキーが表示され、サイトキー全体をコピーできます。

開いたままにしたWPFormsタブを覚えていますか? 次に、このキーをWPFormsに貼り付ける必要があります。
さて、サイトのキーをコピーWPForms]タブを開き、サイトの主な設定の下で、あなたのWPForms設定に貼り付けます。

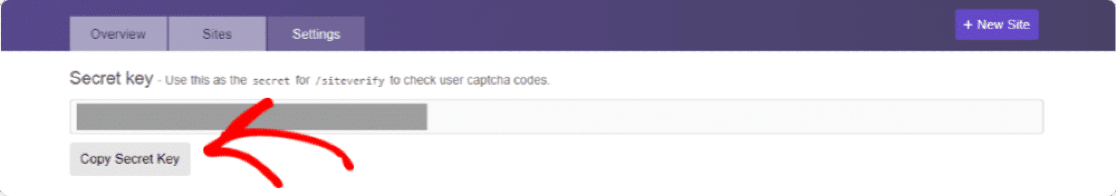
次に表示されるオプションは秘密鍵です。 hCaptchaアカウントからも秘密鍵をコピーする必要があります。
秘密鍵はhCaptchaアカウントの設定タブにあるため、サイト鍵の設定ページを閉じる必要があります。 [保存]ボタンをクリックして閉じます。

次に、 [設定]タブをクリックします。 上部に秘密鍵が表示されます。

秘密鍵をコピーしてWPFormsに貼り付けます。

キーを追加したら、その下にある他のhCaptcha設定を調整することもできます。 これらの設定について詳しく説明しましょう。
- 失敗メッセージ:ここから、hCaptchaがフォームの送信を停止した場合に訪問者に表示されるメッセージをカスタマイズできます。
- 競合なしモード:このオプションは、他のプラグインまたはテーマが原因である場合に競合を停止します。 ウェブサイトの他のプラグインやテーマがCAPTCHAコードを読み込もうとする場合があります。 この場合、エラーが発生している可能性があります。 [競合モードなし]チェックボックスをオンにすると、競合するhCaptchaコードを強制的に無効にして、エラーを防ぐことができます。
- プレビュー:フロントエンドにhCaptchaのプレビューが表示されます。 サイトキーとシークレットキーの両方を追加したら、[保存]ボタンをクリックしてhCaptchaのプレビューを表示します。
注:正しく構成されていない場合、この設定にはエラーメッセージが表示されます。つまり、キーが設定に正しく入力されているかどうかを再確認する必要があります。
ステップ4:フォームを作成する
設定が完了したので、フォームでhCaptchaを有効にします。
そのためには、まず、WPFormsを使用して新しいフォームを作成する必要があります。
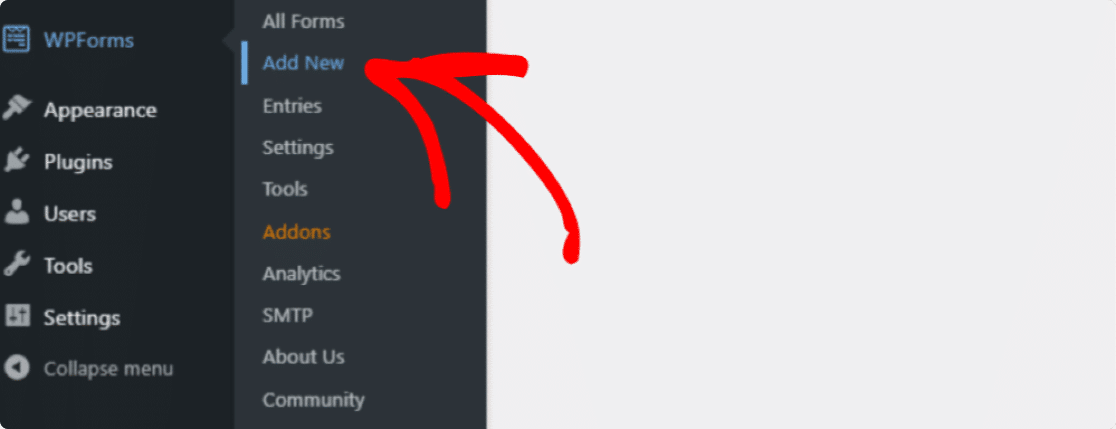
WPForms»AddNewに移動して、新しいフォームを作成します。

ここでは、簡単な連絡フォームを作成します。
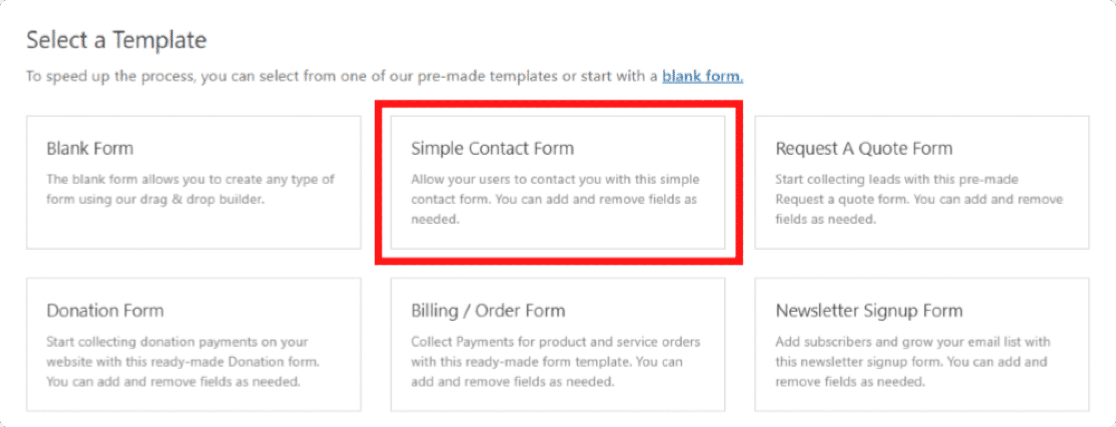
セットアップ画面で、フォームに名前を付け、使用するテンプレートを選択します。 WPFormsは、事前に作成されたフォームテンプレートを多数提供しています。 要件に応じて任意のフォームテンプレートを選択し、Webサイトで使用できます。
Simple ContactFormテンプレートを選択します。

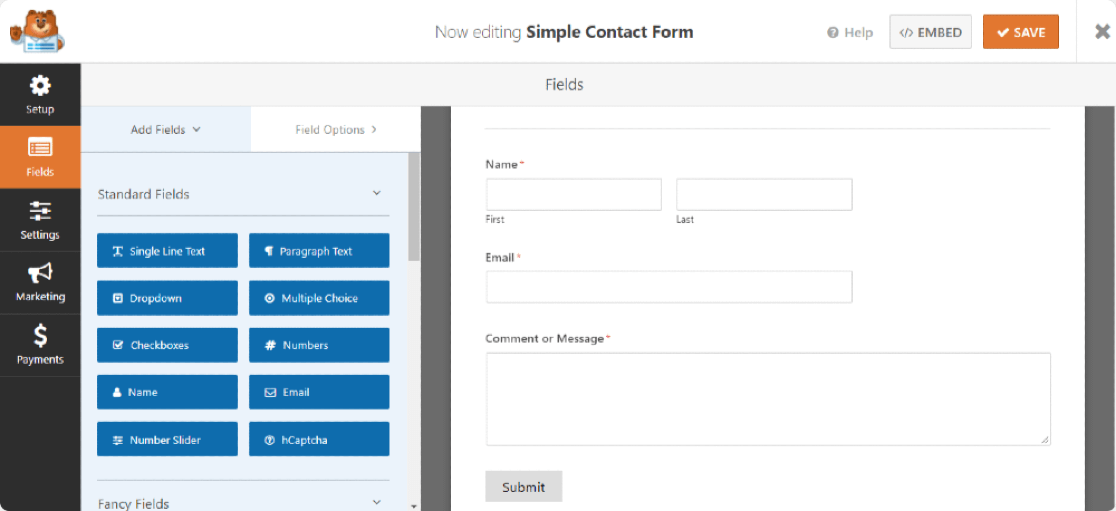
テンプレートをクリックすると、右側に簡単な連絡先フォームテンプレートが表示され、左側にドラッグアンドドロップビルダーが表示されます。 このビルダーから、お問い合わせフォームにフィールドを追加できます。
単純な連絡フォームには、名前、電子メール、コメントまたはメッセージなど、すべての基本的なフォーム要件が含まれています。

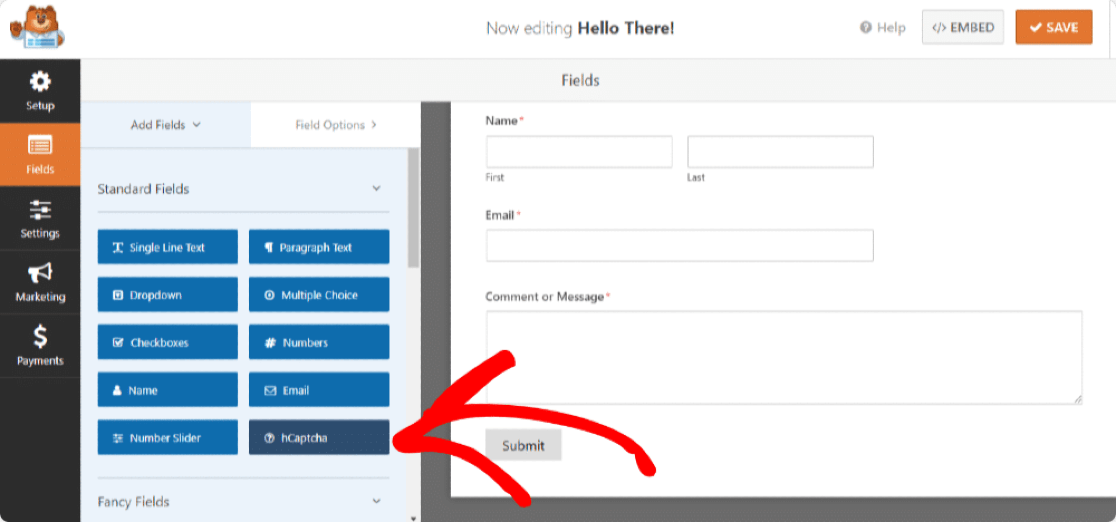
ステップ5:フォームにhCaptchaブロックを追加する
フォームの準備ができたので、 hCaptchaフィールドを追加する必要があります。
左側の[標準フィールド]セクションを見て、[ hCaptcha ]フィールドをクリックします。

hCaptchaフィールドをクリックするとすぐに、このフォームでhCaptchaをオンにしたことを確認するメッセージが表示されます。 [ OK]をクリックします。

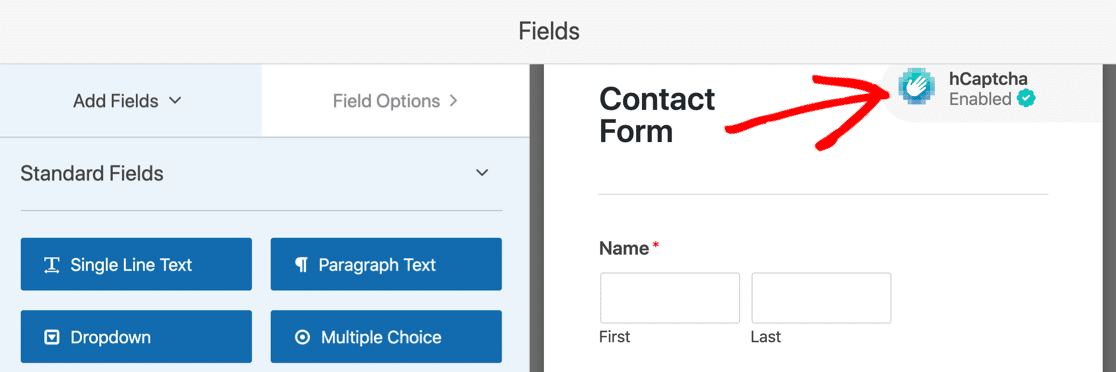
確認のため、フォームの右上にhCaptchaのロゴが表示されます。

心配しないでください。 このロゴはフォームのバックエンドにのみ表示され、公開されたフォームには表示されません。 hCaptchaがフォームでアクティブになっていることを思い出してください。
[保存]ボタンをクリックして、すべてを解決します。
ステップ6:hCaptchaをテストする
最後のステップは、hCaptchaがお問い合わせフォームで正しく機能するかどうかをテストすることです。
これをテストするには、サイトのフロントエンドでお問い合わせフォームを開き、フォームエントリに入力して、送信して確認します。 フォームをテストする方法の詳細については、完全なテストチェックリストをご覧ください。
注:サイトに管理者としてログインしていない別のブラウザまたはシークレットウィンドウでお問い合わせフォームをテストしてください。
次のステップ:オンラインフォームを保護する
そして、あなたは完了です! これは、コードやHTML CSSを追加せずに、WPFormsとhCaptchaを使用して連絡先フォームのスパムと戦うのに役立つ方法です。 オンラインフォームを安全に保つためのその他の方法をお探しの場合は、オンラインフォームの12のWordPressセキュリティのヒントとコツに関する記事をご覧ください。
この記事が、WordPressフォームでhCaptchaを有効にする完全なプロセスを理解するのに役立つことを願っています。 同様の方法で、WPFormsビルダーを使用してWordPressのログインおよび登録フォームにCAPTCHAを追加することもできます。
WordPressでファイルアップロードフォームを(簡単に)作成する方法についての投稿もチェックしてください。
この記事が気に入ったら、FacebookとTwitterでフォローしてください。
