WordPress にヘッダーとフッターのコードを追加する方法
公開: 2022-09-19WordPress プラットフォームは、コーディング経験のない人があらゆるタイプの機能を実装するのに役立つ素晴らしい仕事をしています. ただし、場合によっては、WordPress にヘッダーとフッターのコードを追加して、サードパーティ サービスが独自の機能を埋め込めるようにする必要があります。
これの最も一般的な使用例は、Google アナリティクスをサイトに統合することです。 ただし、これを行う理由は他にもたくさんあります。このタスクを実行する理由はすでにわかっているかもしれません。
このチュートリアルでは、WordPress にヘッダーとフッターのコードを追加する方法をいくつか紹介します。 ただし、最初に、そもそもこれを行いたい理由の種類を見ていきます。
サイトのヘッダーとフッターにコードを追加して実現できること
標準的な Web サイトは、テキスト ドキュメントと同じように、いくつかの異なるコンポーネントに分解されます。
- ヘッダ。 サイトのヘッダーには、多数の「事前読み込み」要素と、Secure Sockets Layer (SSL) 証明書、暗号化、JavaScript などに関する詳細が含まれています。
- フッター。 これはヘッダーと同様に機能しますが、代わりにページの下部に表示されます。
- 体。 サイトに実装する機能のほとんどは、コンテンツの「本文」内にあります。 これは、WordPress ダッシュボード内のほとんどすべての主な焦点であり、本文はページに表示されるものを表します.
サーバーは、ヘッド、ボディ、フッターの順でページを読み込みます。 つまり、ヘッダーのコードが最初に読み込まれますが、フッター コードは他のすべての後に読み込まれます。
日常的なコード スニペットのユース ケース
ソーシャル メディアや検索エンジン最適化 (SEO) ツールでは、WordPress にヘッダー コードを追加する必要があることがよくあります。 これは、サイトがロードされたときに、その後に続くすべてをログに記録するために、これらのサービスが優先される必要があるためです.
これは、サイトの外観を決定する CSS コードの場合と同様の状況です。 これがフッターにある場合、スタイリングが表示される前に、一連のレイアウト変更が表示されます。
JavaScript は最新の Web サイトの作成、表示、操作に役立ちますが、(技術的な意味で) 必要なコンポーネントではありません。そのため、多くの場合、フッターの JavaScript によりパフォーマンスが向上します。オプション、それを使用する必要があります。
実際、他にも多くのユース ケースがあり、WPKube ブログの別の記事で詳しく説明しています。 ただし、一般的な WordPress の状況では、サイトのヘッダー要素とフッター要素にアクセスできません。 これを行うには、手を汚すか、外部の助けを求める必要があります。
WordPress にヘッダーとフッターのコードを追加する方法 (2 つの方法)
この記事の残りの部分では、WordPress にヘッダーとフッターのコードを追加する 2 つの方法について説明します。 どちらもシンプルですが、どちらかを優先します。
- プラグインを使用して、サイトの適切な領域にコードを追加できます.
-
functions.phpファイルにコードを追加できますが、サイトのファイルにアクセスする方法についてさらに詳しい知識が必要になります。
すぐに説明する理由から、最初にプラグイン オプションを見ていきます。
1. プラグインを使用してヘッダーとフッターにコードを追加する
WordPress に何かを実装したい場合は、プラグインがその仕事をしてくれるはずです。 ほとんどの場合、WordPress Web サイトのデフォルトはプラグインと見なされます。 そのため、WordPress にヘッダーとフッターのコードを追加する場合は、埋め込みコード プラグインが理想的です。

これは、姉妹サイトの DesignBombs が開発したソリューションであり、サイト全体、特定のページまたは投稿、さらにはカスタム投稿タイプにコードを追加するための迅速かつ簡単な方法を提供します.
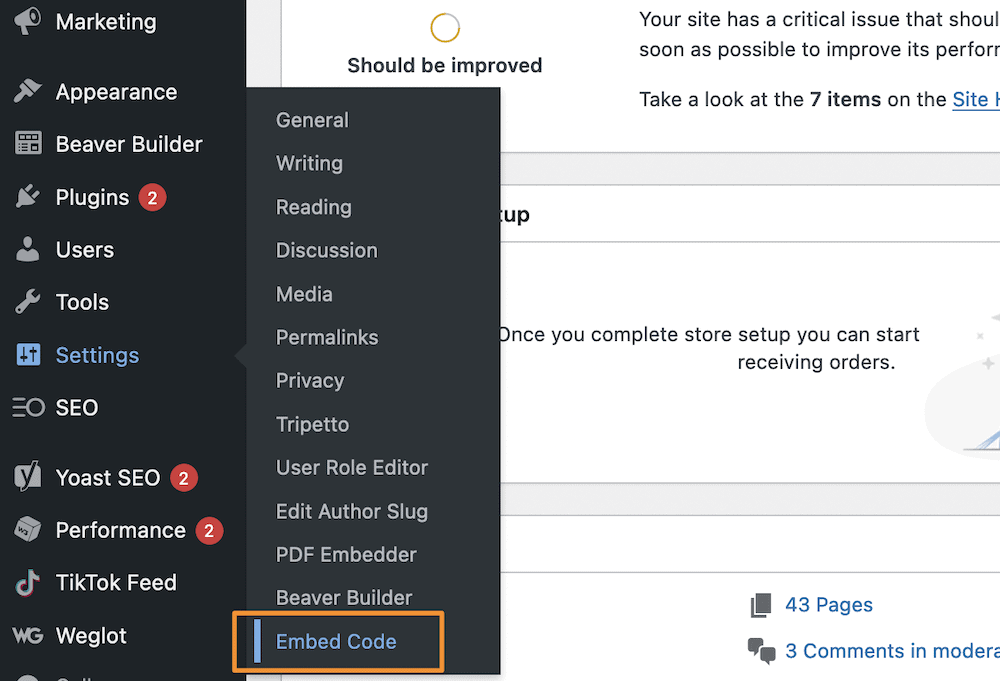
これを使用するには、通常の WordPress の方法でプラグインをインストールして有効にします。 このプロセスが完了すると、ダッシュボードに新しい[設定] > [コードを埋め込む] オプションが表示されます。

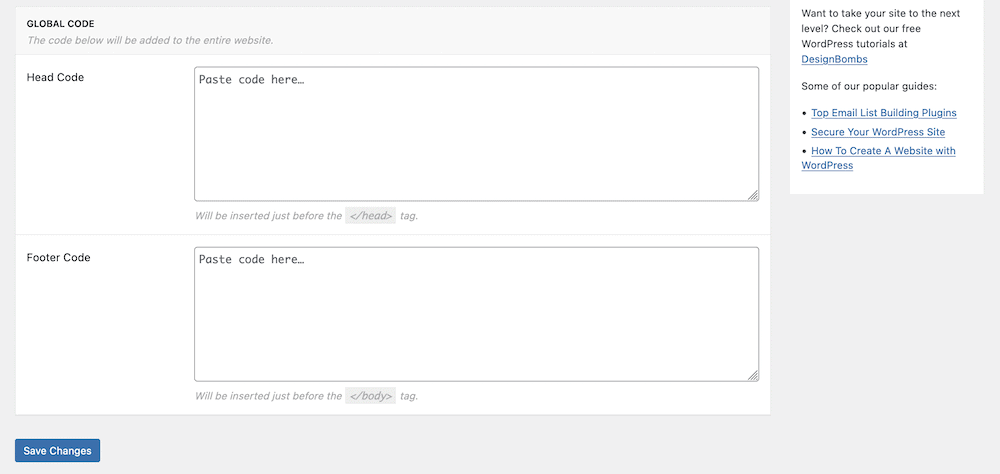
この画面には、2 つのテキスト領域があります。1 つはヘッド用、もう 1 つはフッター用です。 入力したコードが HTML 内のどこに配置されるかについてのヒントも得られます。

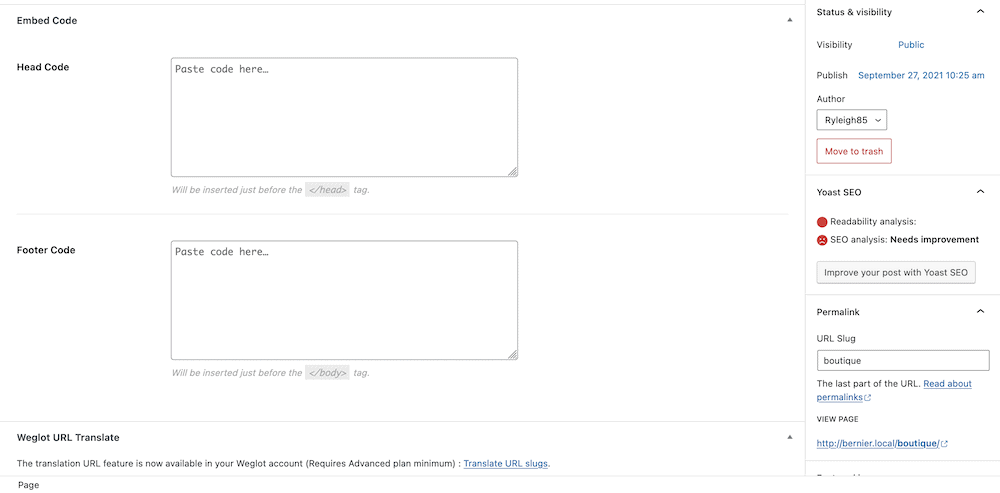
このツールの使用は非常に簡単です。 コードを入力したら、変更を保存します。 これにより、グローバル (サイト全体) レベルでコードが追加されます。 ただし、個々の投稿またはページにのみコードを追加したい場合があります。 ブロック エディターを使用してこれを行うことができます。必要なメタボックスとオプションは画面の下部にあります。


埋め込みコードは私たちが推奨する方法であり、手間を最小限に抑えるために使用する必要がありますが、必要な結果を得ることができる別の方法もあります. 次にこれを見ていきます。
2. functions.phpファイルにコード スニペットを追加する
すべての WordPress インストールは、最上位またはテーマ固有のディレクトリ内の専用のfunctions.phpファイルにアクセスできます。 これにより、コードのスニペットを追加して、WordPress がより多くの機能を使用できるようにすることができます。 ただし、開始する前に理解しておく必要がある前提条件がいくつかあります。
- Secure File Transfer Protocol (SFTP) を使用して、WordPress のコア ファイル (拡張子は
functions.phpファイル) にアクセスします。そのため、サイト ファイルを見つけて操作するには、これがどのように機能するかについての知識が必要です。 - 問題のテーマが更新された場合に変更を保持するために、子テーマを使用することもお勧めします。
- 少なくとも、WordPress のフック、アクション、およびフィルターに関する実用的な知識が必要です。 さらに、WordPress がこれらのフックを介してヘッダーとフッターにアクセスする方法を理解する必要があります。
SFTP の使用に関して、WPKube には、必読と見なすことができる一連の記事があります。
- 安全なファイル転送プロトコル (SFTP) の初心者向けガイド
- FileZilla の使用方法: ステップバイステップ ガイド
- WordPressファイルパーミッションの初心者向けガイド
また、WordPress 開発者用フック ライブラリ、特にwp_headとwp_footerのエントリを参照することもできますが、これらは面倒な方法で使用しないためオプションです。
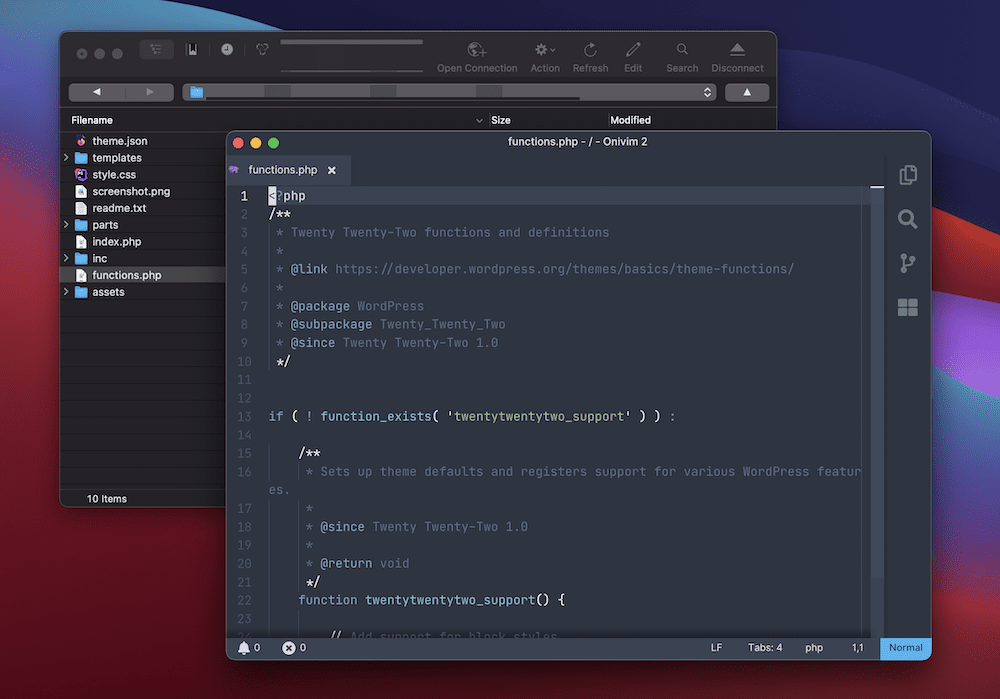
ここから、プロセスはいくつかのステップを踏みます。 まず、SFTP クライアント内でサイトのサーバーを開き、 wp-content/themesに移動します。 ここで、現在のテーマのディレクトリを開き、関連するfunctions.phpファイルを探します。

このファイルは、お気に入りのテキスト エディタまたはコード エディタで開くことができます。 その中に、次のスニペット テンプレートを配置できます。
add_action( 'wp_head', '<SNIPPET_NAME>' ); function <SNIPPET_NAME>() { ?> <!-- Place your HTML code or other script here. --> <?php } つまり、 <SNIPPET_NAME>と呼ばれるものを使用して、WordPress にアクション フックを追加します。 関数自体の中で、コメント行 (つまり<!--で始まる行) の下に置換または入力します。フッターにコードを追加する場合は、 'wp_head'を'wp_footer' 」に置き換えます。通常どおり続行します。
変更を保存すると、これがサイトに適用されます。 追加するコードに応じて、フロント エンド ページ自体、WordPress ダッシュボード内、またはサードパーティのダッシュボードに表示されるものがあるはずです。
まとめ
WordPress を完全に使用するために一般的なコーディングの知識は必要ありませんが、WordPress にヘッダーとフッターのコードを追加する必要がある場合があります。 たとえば、サイトのファイルを解読する一般的な理由である分析を使用したい場合があります。
この投稿では、ヘッダーとフッターにコードを追加する 2 つの異なる方法について説明しました。
- Embed Code などのプラグインを使用すると、ダッシュボードを使用して WordPress にヘッダーとフッターのコードを追加できます。 そのため、サーバーへのアクセスを心配することなく、コピーして貼り付けるだけで済みます。
- ただし、ノウハウがある場合は、
functions.phpファイルにスニペットを追加することを検討できます。 SFTP の知識と、WordPress ファイルに関する多少の経験が必要ですが、このアプローチはプラグイン オプションと同じくらい優れています。
WordPress にヘッダーとフッターのコードを追加するには、どのような方法を使用しますか? 以下のコメントセクションでお知らせください!
