WordPressフォームにプレースホルダーテキストを追加する方法
公開: 2021-03-08WordPressにフォームプレースホルダーテキストを追加したいですか?
プレースホルダーを使用すると、訪問者が各フィールドに正しく入力するのが簡単になります。 それはあなたが正しい情報を得るのを助け、あなたの訪問者の欲求不満を減らします。
この記事では、あらゆる種類のフォームにプレースホルダーテキストを追加する簡単な方法を紹介します。
今すぐWordPressフォームを作成する
プレースホルダーテキストとは何ですか?
プレースホルダーテキストは、ユーザーに入力内容を示すフォームフィールド内のテキストです。これは、HTML5仕様で導入されたため、「HTML5プレースホルダー属性」と呼ばれることがあります。
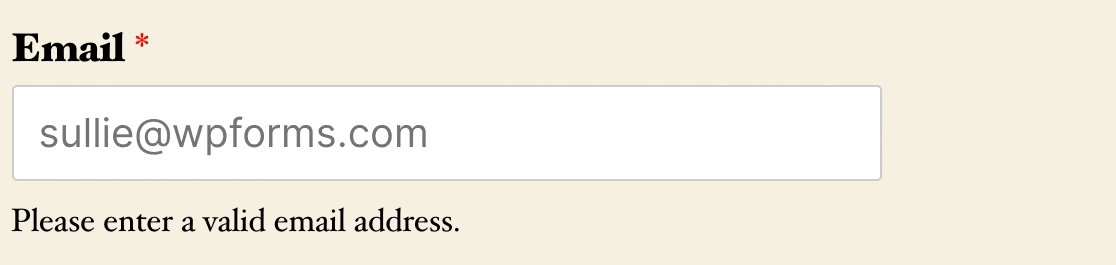
プレースホルダーは、メールアドレスなどの特定の形式のフィールドに役立ちます。 それはあなたの訪問者に彼らのエントリーをフォーマットする方法を示します。

プレースホルダーテキストは、すべてのフィールドが有効であることを確認するために非常に重要です。 つまり、訪問者が戻って入力内容を修正し続ける必要がないため、フォームが放棄される可能性が低くなります。
これは、次のような分野で特に役立ちます。
- URL :
https://example.com:https://example.comをプレースホルダーテキストとして追加して、訪問者にWebサイトのアドレスを正しく入力する方法を示すことができます。 - 電話番号:たとえば、ユーザーの国コードと通常の番号を取得する場合は、プレースホルダーテキストを追加して、入力方法を示すことができます。
- ソーシャルメディアのユーザー名:プレースホルダーテキストは、ユーザー名を正しく入力する方法をユーザーに示すことができます。 たとえば、Twitterフィールドのプレースホルダーテキストとして
@exampleを追加すると、先頭の@を入力するようになります。
プレースホルダーテキストを使用して訪問者を支援する他の方法を考えることができます。
プレースホルダーテキストは、デフォルト値とは少し異なります。 ユーザーがプレースホルダーを使用してフィールドに入力を開始すると、プレースホルダーのテキストが消えます。 対照的に、デフォルト値は、ユーザーが変更しない限り、フォームエントリとともに送信されます。
HTML5プレースホルダー属性の使用方法がわかったので、フォームに追加する簡単な方法を紹介します。
WordPressフォームにプレースホルダーテキストを追加する方法
以下の手順で、プレースホルダーテキストを簡単に追加する方法を説明します。
- WPFormsプラグインをインストールします
- 簡単な連絡フォームを作成する
- メールフィールドにプレースホルダーテキストを追加する
- ドロップダウンフィールドにプレースホルダーテキストを追加する
WordPressに最適なフォームビルダープラグインをインストールすることから始めましょう。
1.WPFormsプラグインをインストールします
まず、WPFormsプラグインをインストールしてアクティブ化します。
WPFormsのすべてのバージョンでは、WPForms Liteを含め、フォームフィールドにプレースホルダーを追加できます。 Proバージョンではフォームに高度なフィールドを追加できるため、無料バージョンよりもはるかに強力であることに注意してください。
WPFormsアカウントの[ダウンロード]タブからzipファイルをダウンロードし、WordPressサイトにアップロードします。 このステップでヘルプが必要な場合は、WordPressプラグインをインストールする方法のステップバイステップガイドがあります。
2.簡単な連絡フォームを作成します
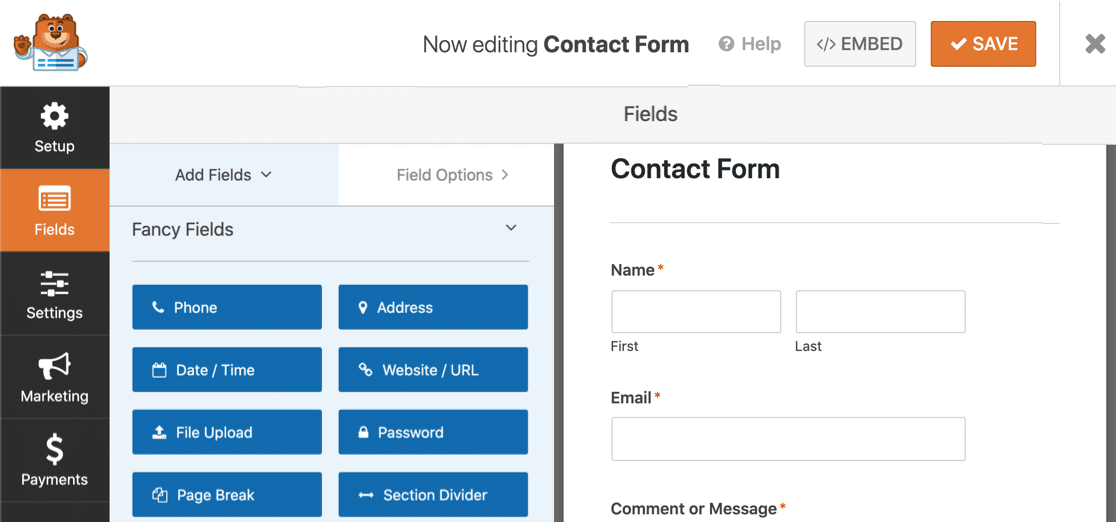
次に、簡単な連絡フォームを作成します。 WPFormsでは、5分以内にフォームを作成して埋め込むことができます。

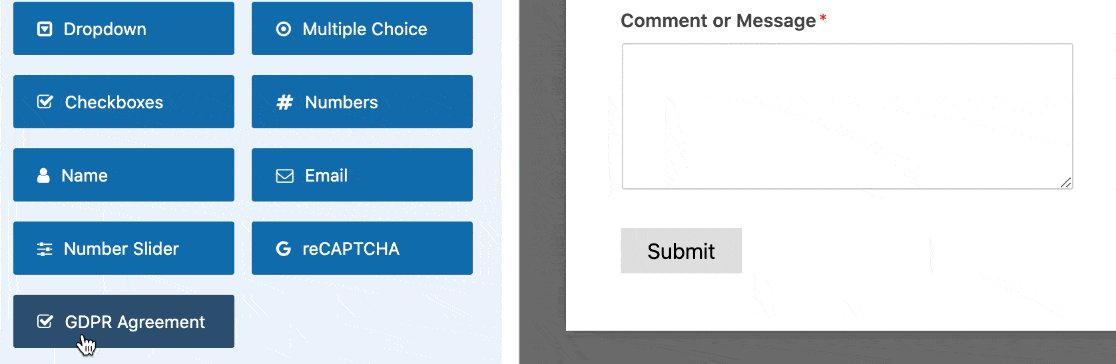
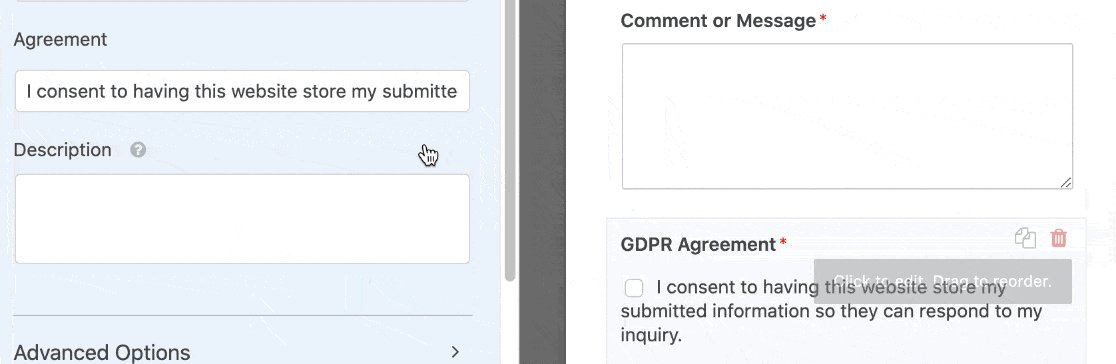
フォームをカスタマイズして、必要なフィールドを追加するのは簡単です。 GDPRフィールドをフォームプレビューにドラッグすることで、GDPR契約を簡単に追加することもできます。

もっと助けが必要ですか? WordPressで簡単な連絡フォームを作成する方法を示す詳細なガイドがあります。
フォームの準備ができたら、フォームビルダーの上部にある[保存]をクリックして、これまでの進行状況を保存します。
3.プレースホルダーテキストを電子メールフィールドに追加します
これで、WordPressフォームにHTML5プレースホルダーテキストを追加する準備が整いました。 この機能を使用してフォームに入力しやすくする2つの便利な方法を紹介します。
最初の例としてメールフィールドを使用してみましょう。
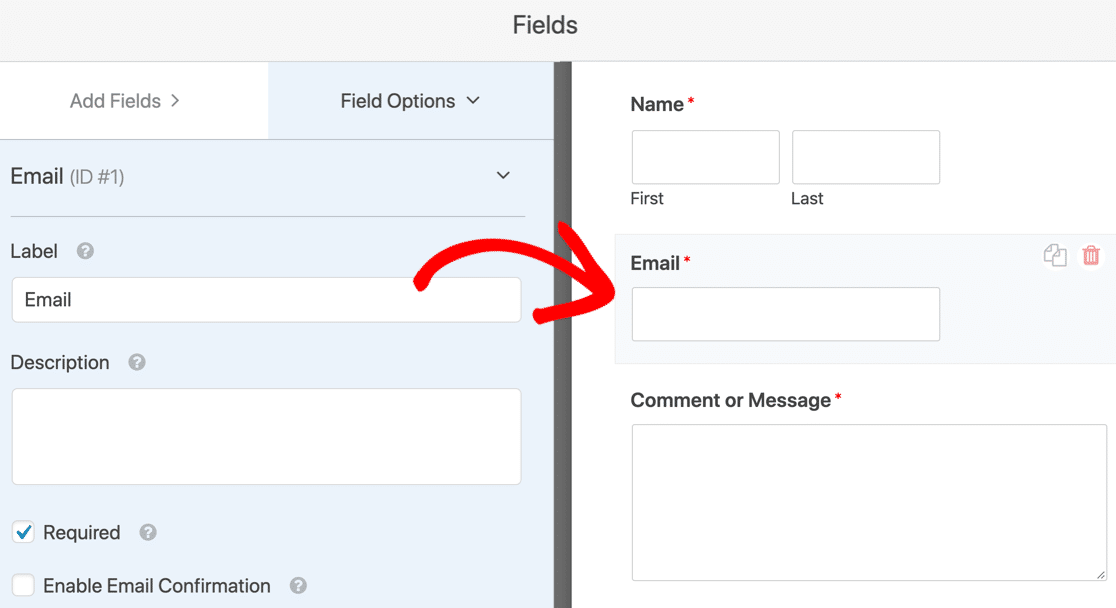
フォームビルダーで、右側のメールフィールドをクリックして設定を開きます。

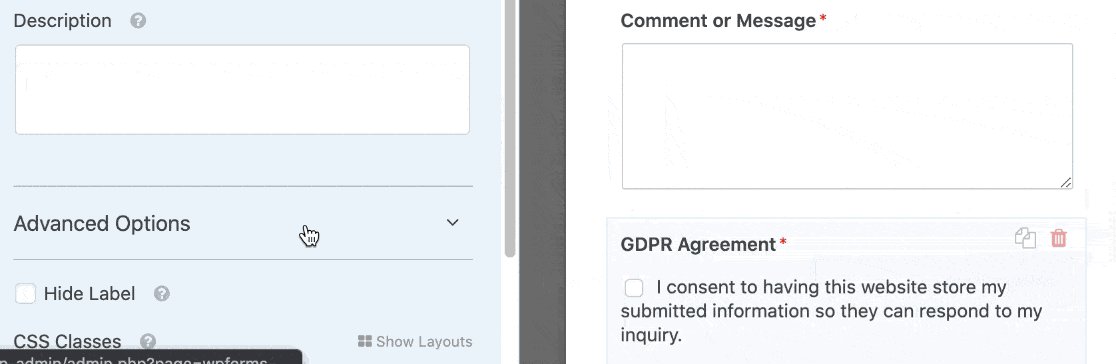
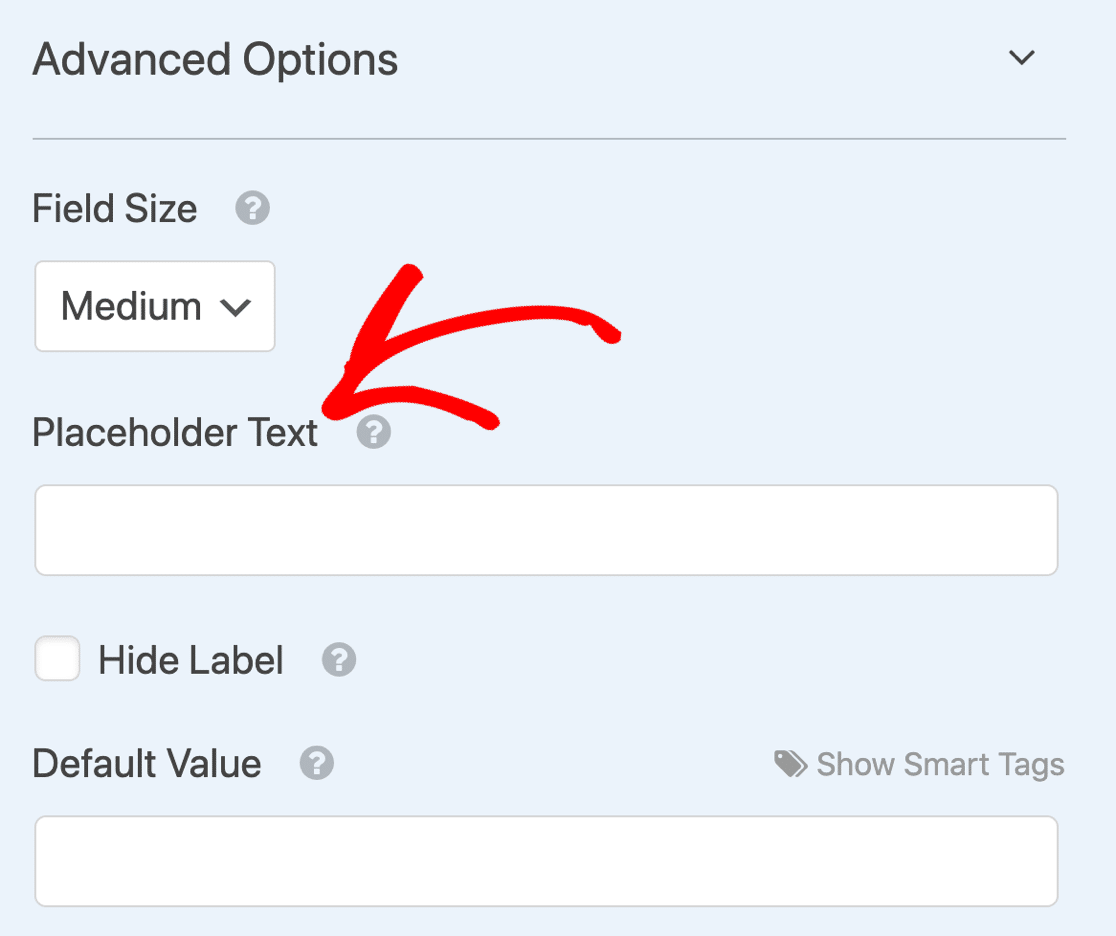
次に、左側で[詳細オプション]サブメニューを展開します。
プレースホルダーテキストのフィールドが表示されます。


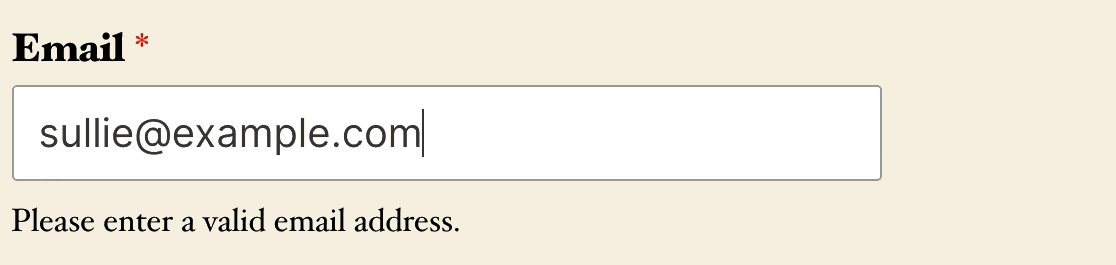
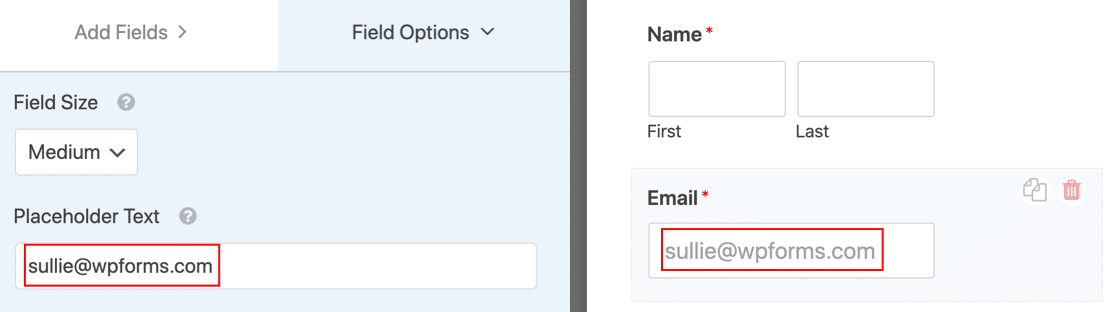
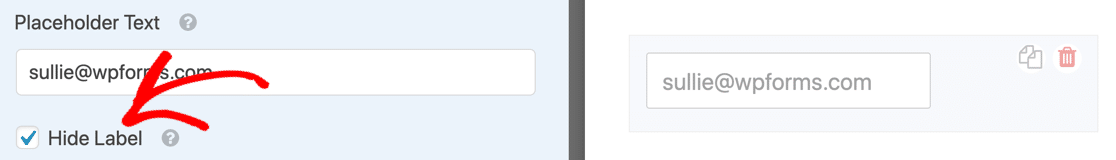
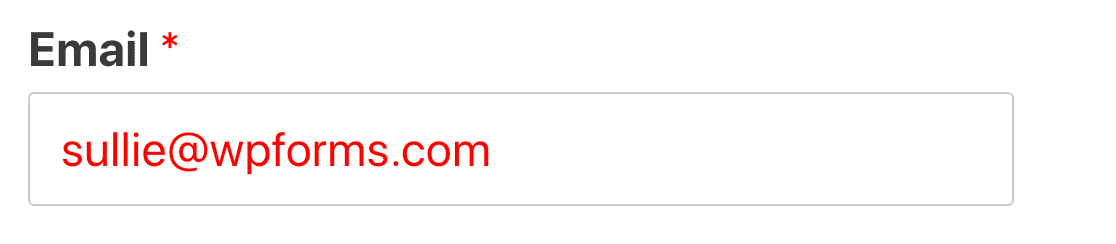
使用するプレースホルダーテキストを入力します。 入力すると、右側のフォームプレビューに同じテキストが表示されるので、WordPressフォームでどのように表示されるかを確認できます。

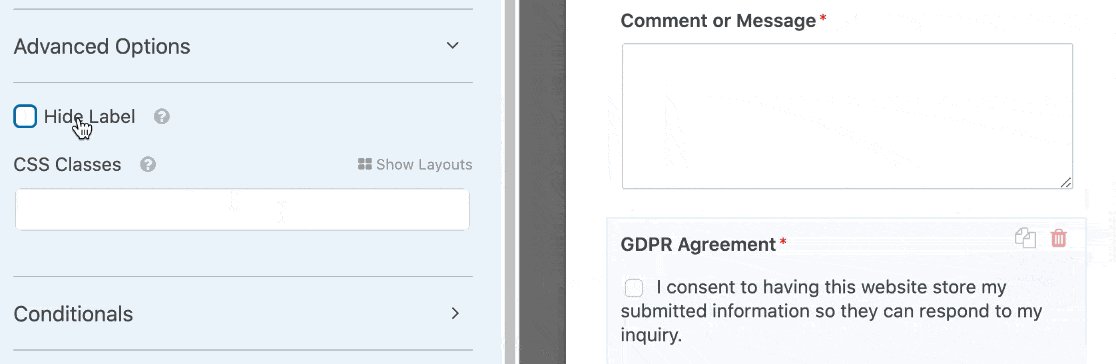
必要に応じて、[ラベルを非表示]チェックボックスをクリックすることもできます。 これにより、フィールドの上のラベルが非表示になり、フォームがよりコンパクトになります。 ただし、スクリーンリーダーはHTML5プレースホルダー属性を読み取ることができないため、アクセシビリティのためにフィールドラベルをそのままにしておくことをお勧めします。

ここでは、[ラベルを非表示]のチェックを外して、ラベルとプレースホルダーテキストの両方を表示します。
4.ドロップダウンフィールドにプレースホルダーテキストを追加します
どのフィールドでもプレースホルダーテキストを使用できますが、ドロップダウンは特に便利です。 デフォルトでは、ドロップダウンリストはデフォルトでリストの最初の選択肢になりますが、プレースホルダーを使用してこれを防ぐことができます。
WPFormsLiteとContactForm 7の比較を読むと、Contact Form7ではドロップダウンの上部に空白行を追加できることがわかります。 ただし、プレースホルダーとして表示されるダッシュは3つ(– – –)のみであり、実際のプレースホルダーテキストをカスタマイズすることはできません。
したがって、WPFormsを使用すると、プレースホルダーの外観をより細かく制御できます。
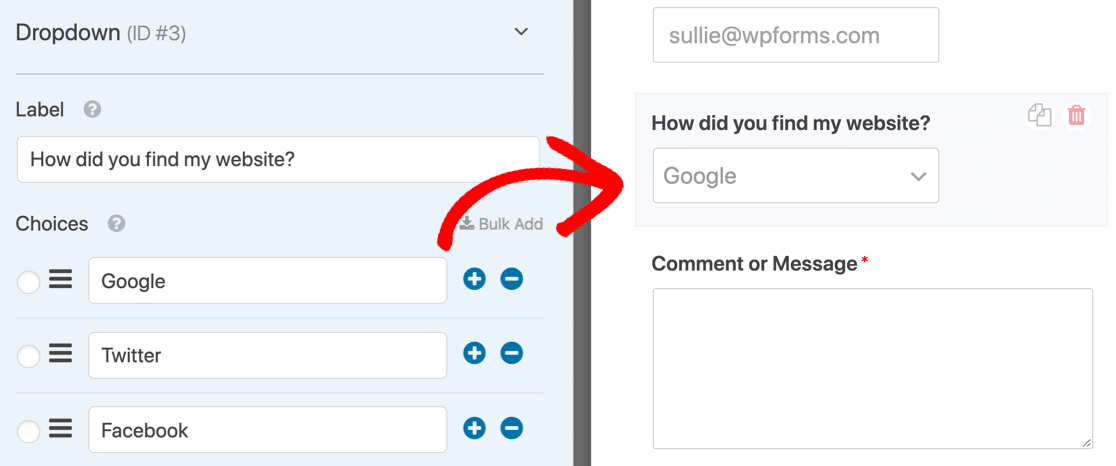
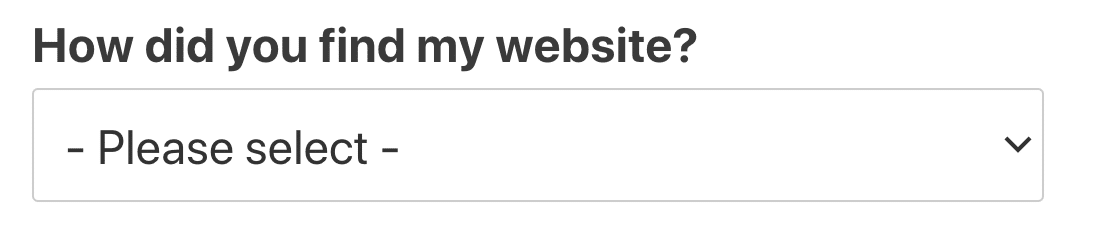
ドロップダウンの例から始めましょう。 このドロップダウンに3つの回答の選択肢を追加しました。

フォームを公開するとき、最初のオプションがデフォルトの選択になります。 訪問者は、ドロップダウンをクリックして変更しなくても、このフォームを送信できます。

これは、どのフォームでも、特に調査フォームやアンケートで問題になる可能性があります。 どのような種類の調査でも、訪問者が意識的に回答を選択したことを確認する必要があります。
ドロップダウンフィールドにプレースホルダーを追加することで、この問題を簡単に解決できます。
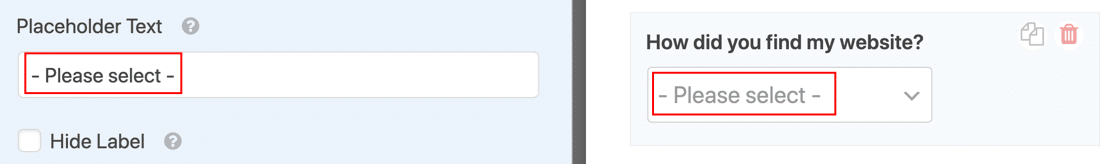
[詳細オプション]で、左側のプレースホルダーテキストを入力しました。 変更はすぐに右側のプレビューに表示されます。

これで、フォームに最初の選択肢ではなくプレースホルダーが表示されます。

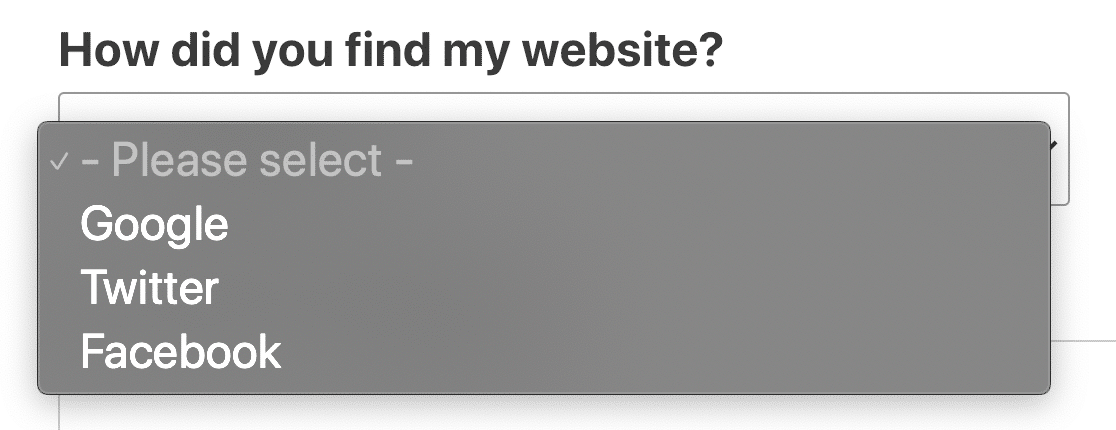
リストを展開すると、プレースホルダーテキストがグレー表示され、有効な選択ではないことがわかります。

プレースホルダーテキストを使用したくないが、ドロップダウンの上部に空白行が必要な場合は、プレースホルダーを空白のままにすることができます。 [プレースホルダーテキスト]フィールドのスペースを押すだけです。 これにより、訪問者が選択を行うまで、ドロップダウンフィールドが空として表示されます。
以上です! これで、WordPressフォームに便利なプレースホルダーテキストを追加する方法がわかりました。
今すぐWordPressフォームを作成する
次のステップ:プレースホルダーテキストのスタイルを設定する
デフォルトでは、WordPressお問い合わせフォームのプレースホルダーテキストは灰色になります。 コントラストを追加したい場合は、CSSを使用してスタイルを設定できます。

ドキュメントのコードスニペットを確認してください:プレースホルダーテキストのスタイルを設定する方法。 デザインのインスピレーションが必要な場合は、お問い合わせページの優れた例もいくつかあります。
WordPressでCSSを追加する方法がわかりませんか? このガイドを読んで、サイトを壊さずにコードスニペットを追加してください。
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには多くの無料テンプレートが含まれており、14日間の返金保証が付いています。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
