WordPress に素晴らしい画像ギャラリーを追加する方法
公開: 2024-03-08あなたの WordPress ウェブサイトに素晴らしい画像ギャラリーを追加したいですか?
ギャラリーを使用すると、視覚的に魅力的な方法で画像を紹介できるため、Web サイトを訪問者にとってより魅力的なものにすることができます。
ギャラリーは、画像を通じてストーリーを伝えたり、メッセージを伝えたりするのに役立ちます。 イベントを記録したり、ポートフォリオを紹介したり、顧客の声を共有したりする場合でも、ギャラリーはコンテンツを目立たせることができます。
このチュートリアルでは、コーディングなしで 10 分以内にギャラリーを Web サイトに簡単に追加する方法を説明します。
WordPress イメージギャラリーを作成するために必要なもの
WordPress ブロック エディター (Gutenberg) には、画像ギャラリーを作成する機能が組み込まれており、Web サイト上で写真やビジュアル コンテンツを簡単に紹介できます。 数回クリックするだけで、複数の画像を選択してメディア ライブラリにアップロードし、ギャラリー ブロックに挿入できます。
ただし、この機能ではギャラリーをカスタマイズする方法が制限されています。 ギャラリーのレイアウト、スタイル、動作をさらに制御したいと思うでしょう。
ここで、画像ギャラリー プラグインが活躍します。画像ギャラリー プラグインは、デフォルトの WordPress ギャラリーと比較して、幅広い機能とカスタマイズ オプションを提供します。
これには、追加のギャラリー レイアウト、ライトボックス効果、画像フィルター、ソーシャル メディア統合などが含まれます。 これらの強化された機能は、Web サイト上でより視覚的に魅力的でインタラクティブなギャラリーを作成するのに役立ちます。
ここで最も重要なことは、適切な WordPress イメージ ギャラリー プラグインを選択することです。
エンビラギャラリーをお勧めします。

Envira Gallery は間違いなく最高の WordPress ギャラリー プラグインです。 インストールは簡単で、直感的なドラッグ アンド ドロップ ビルダーが付属しているため、コーディングの知識がなくてもギャラリーを簡単に作成およびカスタマイズできます。 画像やビデオをギャラリーにドラッグするだけで、並べ替えたり、設定を簡単に調整したりできます。
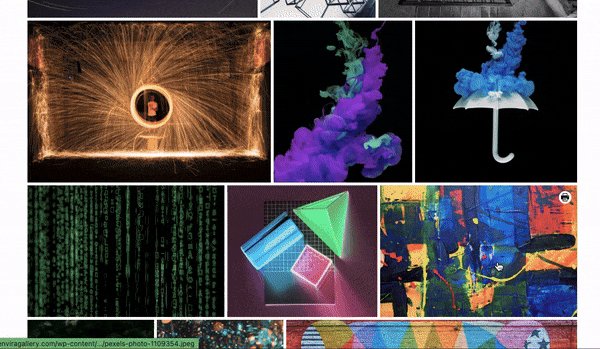
グリッド、石積み、両端揃え、スライドショーなど、さまざまなギャラリー レイアウトから選択します。 各レイアウトはカスタマイズ可能なため、ニーズに合わせて列数、画像間隔、その他の設定を調整できます。
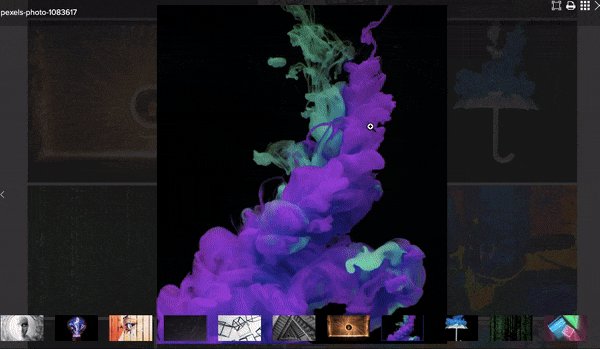
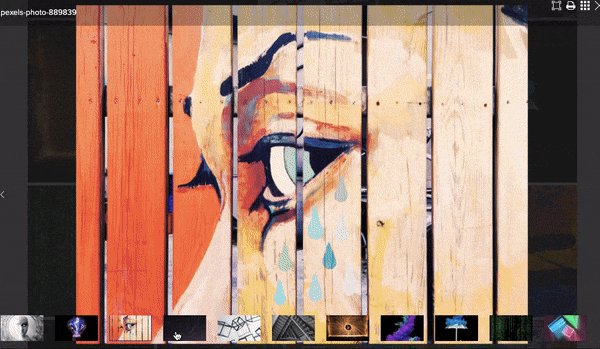
カスタマイズ可能なライトボックス効果を追加することもでき、ユーザーがページを離れることなく全画面モードで画像を表示できるエレガントな方法を提供します。
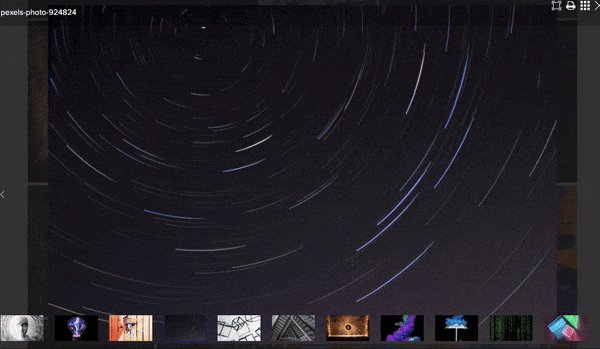
以下はライトボックス効果の例です。WordPress フォト ギャラリー内の任意の画像をクリックすると、ライトボックスが開きます。

ギャラリーは完全に応答性が高く、デスクトップ、タブレット、スマートフォンなどのさまざまな画面サイズやデバイスにシームレスに適応します。
これらすべてに加えて、画像の不正使用を防ぐために、透かしやパスワード保護などの画像保護機能もあります。
ユーザーが簡単に共有できるようにしたいですか? このプラグインにはソーシャル共有ボタンが組み込まれており、訪問者が人気のソーシャル メディア プラットフォームで画像やギャラリーを簡単に共有できるようになります。
Envira Gallery プラグインは、すべての人気のある WordPress テーマ、ページ ビルダー、電子商取引プラットフォーム、およびその他のサードパーティ サービスと互換性があります。 したがって、サイトではこれらの問題について心配する必要はありません。
Envira Gallery プラグインのハイライトは次のとおりです
- 美しい写真とビデオのギャラリーを作成する
- 事前に構築されたテンプレートが付属しています
- レスポンシブモバイルフレンドリー
- ソーシャルメディアの統合
- 画像校正、パスワード保護、透かし
- WooCommerce の統合
- ディープリンクとページネーション
それでは、画像ギャラリーの作成を始めましょう。
WordPress でイメージギャラリーを作成する方法
この方法には約 10 分かかります。ギャラリーを作成してカスタマイズするためにコーディングを行う必要はありません。
ステップ 1: Envira ギャラリーをインストールする
Envira Gallery を WordPress ウェブサイトにインストールするのは簡単なプロセスです。 WordPress プラグイン リポジトリには無料のプラグインがあります。
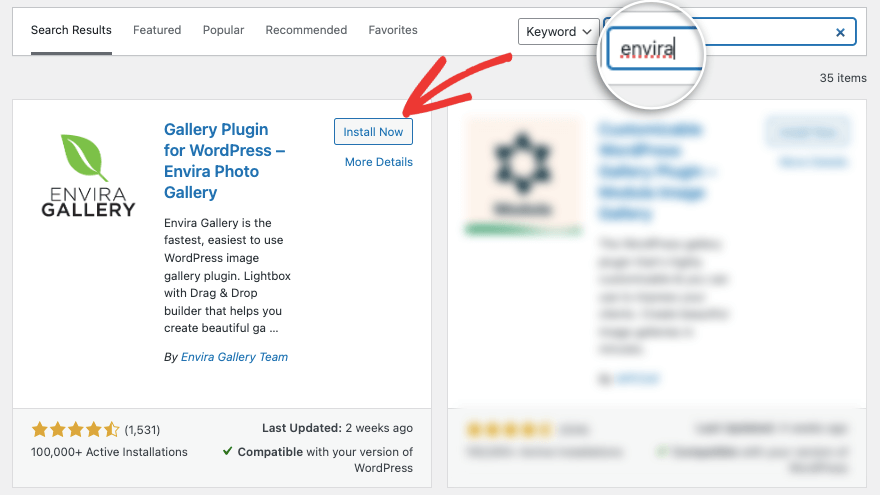
WordPress ダッシュボードで、プラグイン » 新しい追加ページに移動し、ここで「Envira」を検索します。 これで、サイトにプラグインをインストールしてアクティブ化できるようになりました。

これにより、サイトにギャラリーを作成するために必要なすべての重要な機能を備えた無料版にアクセスできるようになります。
このチュートリアルでは、このプラグインの実際の機能を示すためにプロ バージョンを使用します。
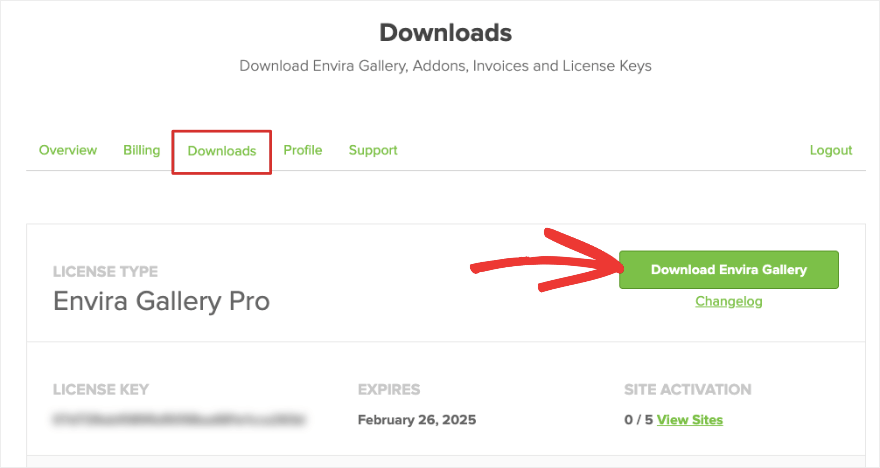
プロ プラグインを入手するには、Envira Gallery Web サイトにアクセスしてください。 プランを選択してアカウントにサインアップします。 アカウント内で、コピーできるライセンス キーとともにダウンロードするプラグイン ファイルを取得します。

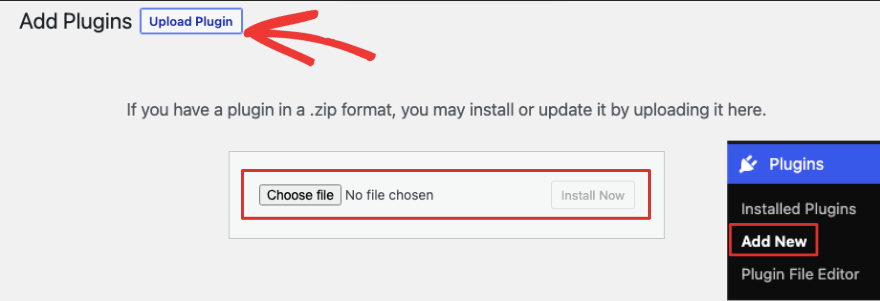
WordPress 管理パネルに移動し、プラグイン » 新規追加 » プラグインのアップロードオプションでプラグインをアップロードします。

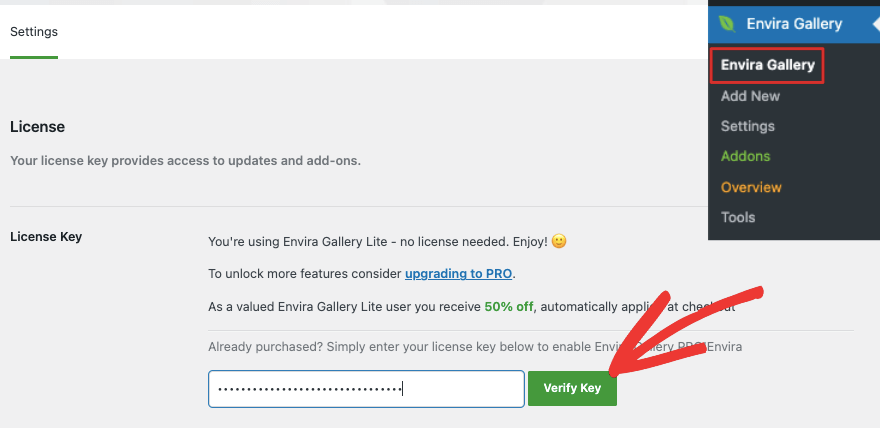
プラグインをアクティブ化したら、 Envira Gallery 設定ページにライセンス キーを追加します。

これで、最初の画像ギャラリーを作成する準備が整いました。
ステップ 2: 新しいギャラリーを追加する
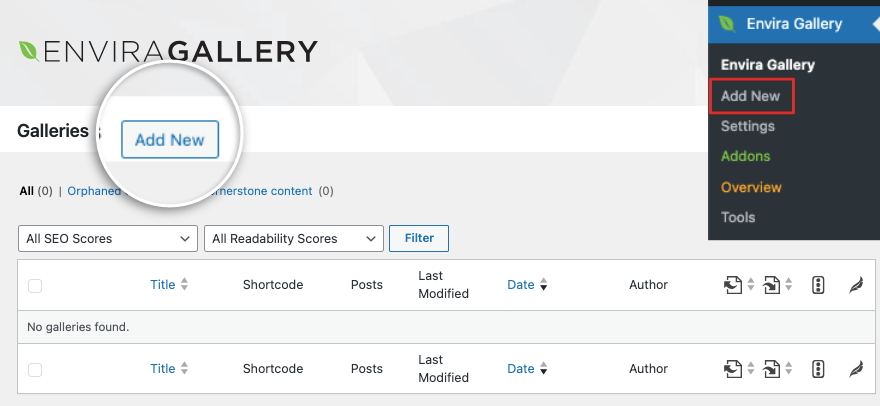
WordPress ダッシュボードの Envira Gallery メニューに移動します。 ここで「新規追加」ボタンを選択して、新しいギャラリーを作成できます。

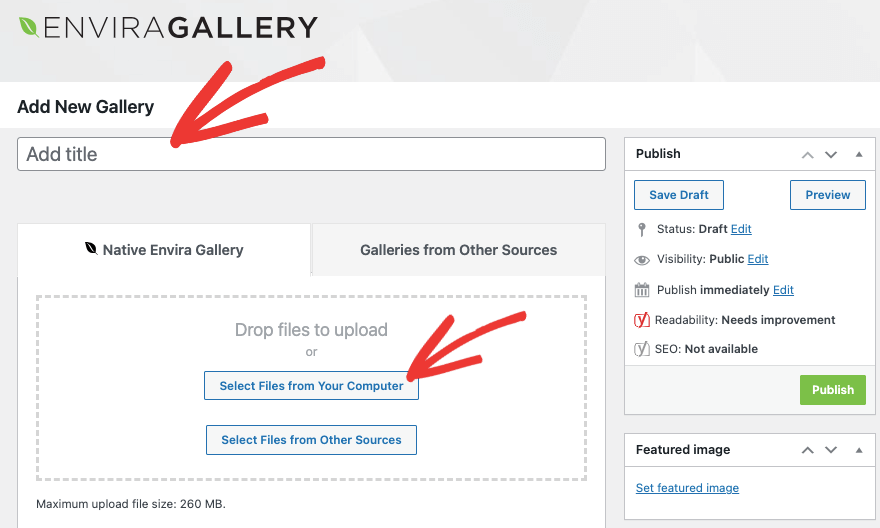
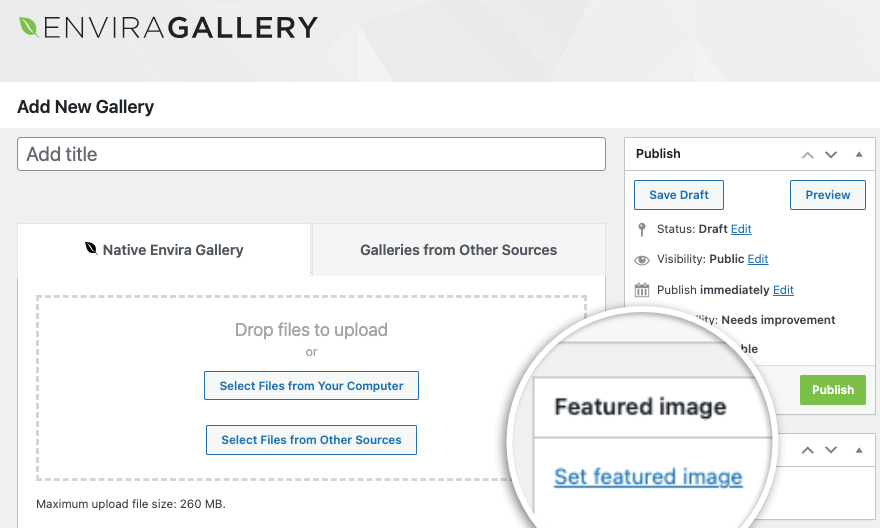
これにより、画像ギャラリービルダーが開きます。 ビルダーは WordPress インターフェイスに似るように設計されているため、学習する必要はありません。
まず、ギャラリーのタイトルを追加しましょう。 次に、追加する画像を選択します。 画像はコンピュータまたは他のソースからアップロードできます。

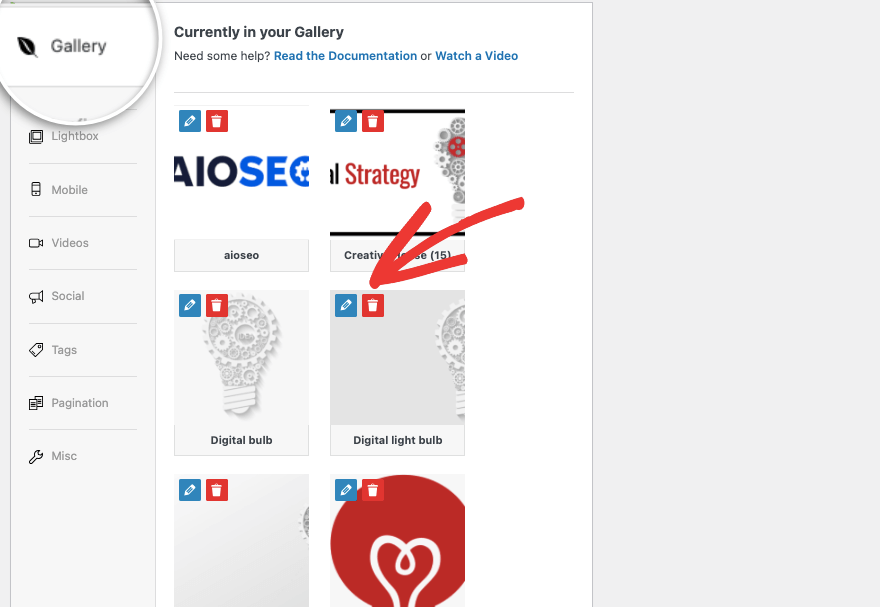
これで、アップロードした画像がこのセクションの下に次のように表示されるはずです。

ここで写真を編集または削除することを選択できます。
すべての画像に対して、次のことができます。
左側には設定メニューもあるので、さらに詳しく見てみましょう。
ステップ 3: イメージ ギャラリー設定を構成する
[構成]タブで、画像に必要なギャラリー レイアウトを選択できます。 Envira に可能な限り最適なレイアウトで画像を自動的に表示させることができます。
写真に特定のサイズを使用している場合は、メーソン、グリッド、正方形、または BnB を選択することをお勧めします。 ユーザーが画像を無限にスクロールできるようにしたい場合は、ブログロール テンプレートが最適です。
![Envira 設定の [構成] タブ](/uploads/article/53513/hzJI034z6wHJvHd4.png)
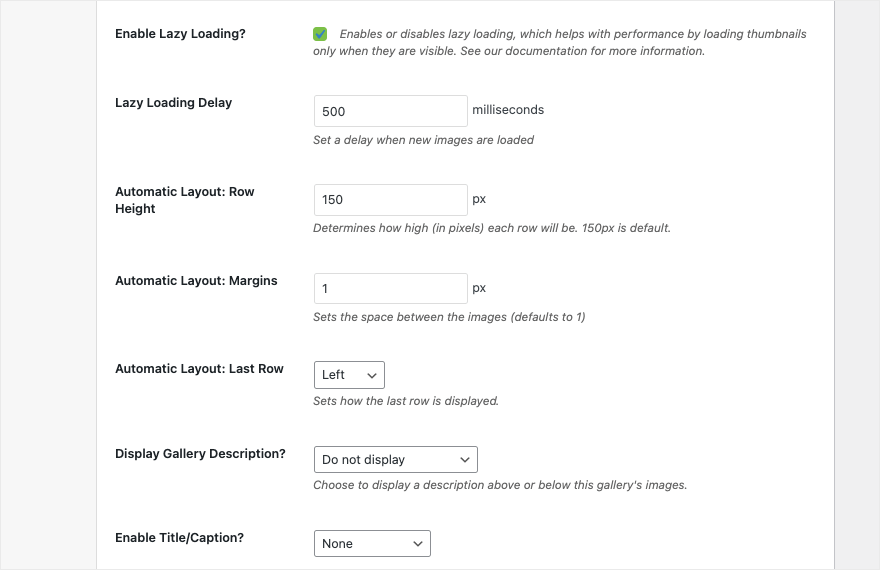
ページを下にスクロールすると、ギャラリーを最適化するためのオプションがさらに表示されます。 まず、遅延読み込みがあります。 これを有効にすると、Envira ギャラリーはユーザーの画面にサムネイルが表示されている場合にのみサムネイルをロードします。 これにより、ページの読み込み時間とユーザー エクスペリエンスが向上します。


行の高さと余白を設定したり、ギャラリーの説明やタイトルなどを表示/非表示にするオプションもあります。 ここで変更を加えると、Envira はそれらを自動的に保存します。
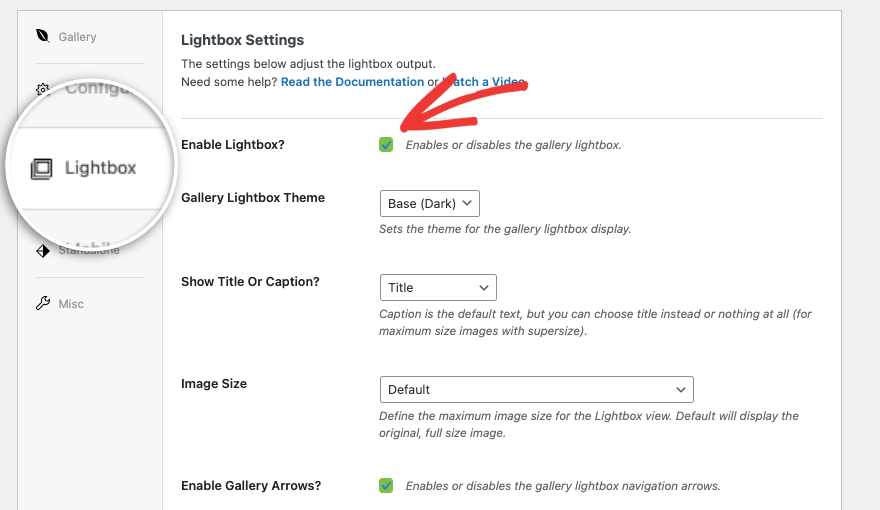
次の[ライトボックス]タブに進むと、クリックするだけでギャラリーのライトボックス効果を有効または無効にすることができます。

ライトボックスのベースの種類、タイトルまたはキャプションを表示するかどうか、画像サイズを選択できます。
また、画像の横に矢印を表示して、前または次の画像に簡単に移動できるようにするオプションもあります。
[モバイル]タブで、ギャラリーが応答するように設定を調整できます。 Envira ギャラリーはさまざまな画面サイズに自動的に調整されるため、これらの設定を微調整する必要がないことに注意してください。 絶対に必要な場合にのみ、ここで変更を加えてください。
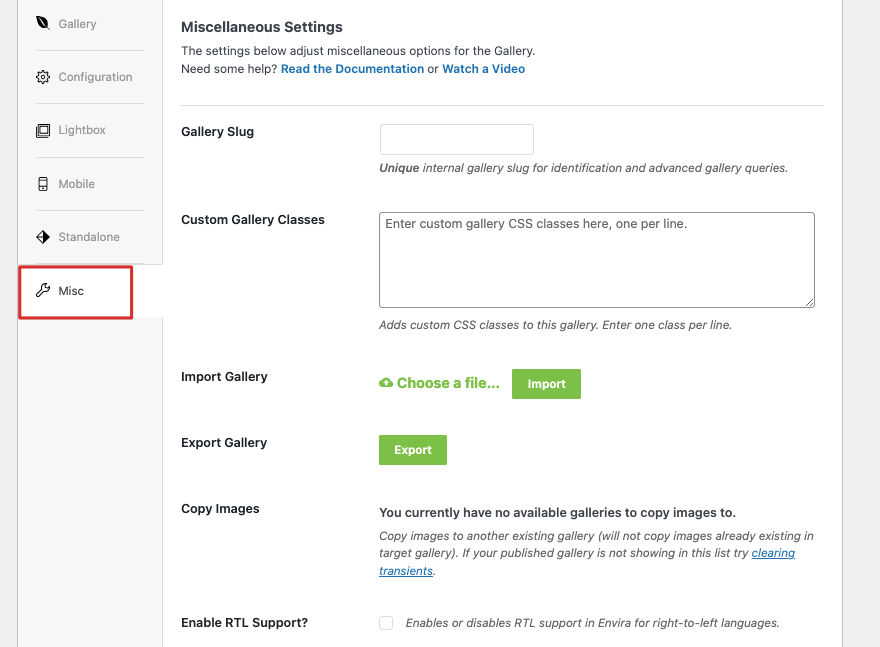
次に、 [その他]タブで、ギャラリーのスラッグを追加し、カスタム CSS クラスを追加できます。 ギャラリーをインポートおよびエクスポートすることもできます。

それくらいです! あとは、新しく作成したギャラリーを公開するだけです。
ステップ 4: イメージ ギャラリーを公開する
同じページで、一番上までスクロールすると、WordPress の投稿編集画面に似たメニューが右側に表示されます。 ブログ投稿と同じようにアイキャッチ画像を設定できます。 その後、ギャラリーを下書きとして保存し、プレビューして公開できます。

公開ボタンをクリックすると、ギャラリーがサイト上で公開されます。 それでおしまい。 WordPress で素晴らしい画像ギャラリーを作成する方法を学びました。
作成するすべてのギャラリーには、新しいページ、投稿、サイドバーなど、Web サイト上の任意の場所に「ギャラリーを挿入」するためのショートコードが付属しています。
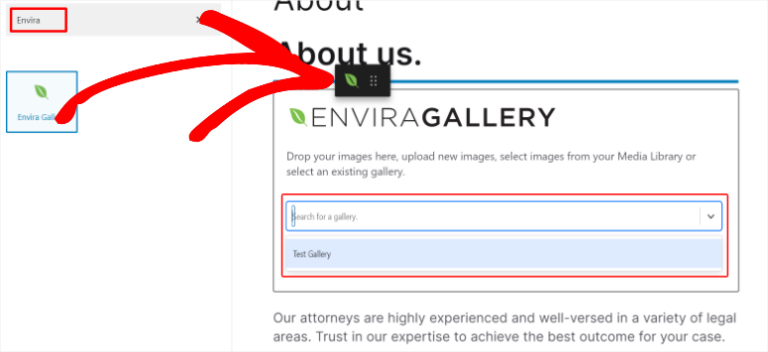
Envira Gallery には、ブロック エディター内に独自の既製ウィジェットもあります。 新しいブロックを追加して「Envira」を検索すると、ポップアップが表示されます。

次に、ドロップダウン メニューを使用して、作成したギャラリーを選択します。
WordPress ギャラリーを作成するときに、高解像度の画像を大量に追加すると、Web サイトの速度が低下する可能性があります。 すべてがスムーズかつ高速に実行されるように、画像が最適化されていることを確認する必要があります。
TinyPNG などのツールを使用して画像を最適化し、サイトでキャッシュ プラグインを使用することをお勧めします。
代替イメージ ギャラリー プラグイン
Envira の代替品をお探しの場合は、以下の最も人気のあるプラグインをお勧めします。
NextGEN ギャラリー

NextGEN Gallery は、WordPress で最も広く使用されているフォト ギャラリー プラグインの 1 つです。 アルバム管理、ライトボックス効果、画像透かしなどの強力な機能を提供します。 高度にカスタマイズ可能で、初心者、写真家、アーティスト、その他のクリエイティブな専門家に適しています。
独り言

Soliloquy は、画像ギャラリーの作成にも使用できるレスポンシブ スライダー プラグインです。 ドラッグアンドドロップによるスライドの再配置、画像のトリミング、注目の画像やカスタム投稿タイプに基づくダイナミック スライダーなどの機能を提供します。
スマッシュバルーン

Smash Balloon は、ソーシャル メディアの画像ギャラリーを WordPress Web サイトに統合するために特別に調整されたプラグインを提供します。 サイトを Instagram、Twitter、Facebook、YouTube に接続します。
Yelp や Google などのサードパーティ サイトからビジネス レビューを取得することもできます。 その後、ユーザーが閲覧できるように、それらをきちんとしたギャラリーで紹介できます。
投稿タイプ、ハッシュタグ、メディア タイプなどに応じて、カスタマイズしたギャラリーやフィルタリングしたギャラリーを作成できます。 ライトボックス ポップアップ、グリッド、カルーセルなどのさまざまなレイアウト オプションや機能から選択します。 ユーザーフレンドリーで、セットアップもとても簡単です。 完了すると、プラグインは新しいコンテンツを自動的に取得して表示します。
WordPress でのイメージギャラリーの追加に関する FAQ
ギャラリー内の画像に代替テキストを追加するにはどうすればよいですか?
ギャラリー内の画像に代替テキストを追加するには、ギャラリー内の画像をクリックするだけです。右側のメニューに画像に代替テキストを追加するオプションが表示されます。 「置換」ボタンを使用して画像の添付ファイル ページにアクセスし、適切なフィールドに代替テキストを入力することもできます。
ギャラリー内の画像を最適化するにはどうすればよいですか?
ギャラリー内で画像を最適化するためのベスト プラクティスには、わかりやすいファイル名の使用、画像を圧縮してファイル サイズを削減すること、Web 表示用に画像のサイズを最適化することなどが含まれます。 これは、サイトのパフォーマンスと SEO の向上に役立ちます。
ギャラリー内で SEO のために画像を最適化するにはどうすればよいですか?
ギャラリー内で SEO 用に画像を最適化するには、画像 SEO 専用のアドオンを備えた AIOSEO などのプラグインの使用を検討してください。 また、各画像には必ず説明的な代替テキストを追加してください。 代替テキストは、検索エンジンが画像の内容を理解するのに役立ち、サイトの SEO を向上させます。
WordPress で画像ギャラリーを作成するにはどうすればよいですか?
- WordPress で、ギャラリーを追加する投稿またはページに移動します。
- 新しいブロックを追加し、「ギャラリー」を検索します。
- 次に、ギャラリー ブロックを挿入します。
- 画像をアップロードするか、ライブラリからメディア ファイルを選択するかを選択します。
- 「新しいギャラリーを作成」ボタンを押してギャラリーを挿入します。
ギャラリー機能内で画像を直接トリミングできますか?
いいえ、WordPress のギャラリー機能内で画像を直接トリミングすることはできません。 ただし、各画像の添付ページで画像をトリミングすることができます。 WordPress サイトにアップロードする前に、Adobe、Affinity、Canva などの画像編集ソフトウェアを使用して画像をトリミングすることをお勧めします。
これで全部です。 簡単なビデオチュートリアルを通じて WordPress についてさらに詳しく知りたい場合は、次のコースをご覧ください。
WordPress 101 にサインアップする »
コミットメントが心配ですか? 14 日間のノーリスク返金保証により、失うものは何もなく、得るものはすべてあります。
このチュートリアルがお役に立てば幸いです。 他のガイドもご覧ください。
- WordPress にポップアップフォームを追加する方法 (ステップバイステップチュートリアル)
- WordPress で成功するコンテストを作成する方法 (5 つの簡単なステップ)
- WordPress サイトをバックアップする方法 (正しい方法!)
これらの無料の WordPress チュートリアルは、サイトをよりインタラクティブにし、より多くのリードと売上を獲得するのに役立ちます。 最後のセクションでは、進行状況やデータが失われないようにサイトをバックアップする方法を説明します。
