Instagram フィードを WordPress に追加する方法
公開: 2023-07-15Instagram フィードをサイトに統合したいですか? あるいは、WordPress サイトでビジュアル コンテンツを紹介したいと常に思っていたものの、どうすればよいかわからないという方もいるかもしれません。 さあ、もう探す必要はありません。
このブログ投稿では、Instagram フィードを WordPress ウェブサイトに追加するプロセスを説明します。これにより、素晴らしいビジュアルをシームレスに表示して視聴者と交流できるようになります。
では、ブログのタイトル「WordPress に Instagram フィードを追加する方法」は一体何を意味するのでしょうか? それはすべて、Instagram アカウントと WordPress ウェブサイトの間のギャップを埋めることです。
Instagram フィードをサイトに追加すると、Instagram の写真やビデオを Web ページに直接埋め込んで表示できるようになります。
この統合により、Web サイトの視覚的な魅力が向上するだけでなく、視聴者が最新の Instagram コンテンツを常に把握できる便利な方法も提供されます。
この記事では、WordPress ウェブサイトに Instagram フィードを追加する方法を段階的に説明します。
それでは、早速、WordPress ウェブサイトと Instagram アカウントをシームレスに連携させてみましょう。
Instagram フィードを WordPress サイトに追加する必要があるのはなぜですか?
Instagram フィードを WordPress サイトに追加すると、オンラインでの存在感にまったく新しいレベルのエンゲージメントと視覚的な魅力をもたらすことができます。
Instagram はビジュアル プラットフォームとして人気が高まっているため、Web サイトに Instagram を統合すると、ブランドをアピールし、視聴者とつながり、トラフィックを増やすことができます。
このセクションでは、WordPress サイトに Instagram フィードの追加を検討すべき主な理由を説明します。
1.視覚的な魅力の向上: Instagram フィードを WordPress サイトに組み込むことで、視覚的な魅力を即座に強化できます。 Instagram は、魅力的な画像やクリエイティブなビデオなど、美しく魅力的なコンテンツで知られています。 Instagram フィードを Web サイトで紹介することで、訪問者の注意を効果的に捉え、永続的な印象を残すことができます。
2.ブランドを紹介する: Instagram は、ブランドのアイデンティティと個性を紹介するための素晴らしいプラットフォームを提供します。 Instagram フィードを WordPress サイトに統合することで、ブランドの独自のスタイル、価値観、商品を Web サイト訪問者に直接表示できます。 この一貫した表現は、より強力なブランド イメージを構築し、視聴者の間で信頼性と信頼感を確立するのに役立ちます。
3.視聴者とつながる: Instagram は、つながりを構築し、個人レベルで視聴者と関わることを目的としています。 Instagram フィードを WordPress サイトに追加すると、Web サイト訪問者とのつながりを強化できます。 あなたのブランドを簡単にフォローしたり、Web サイトから直接 Instagram の投稿に「いいね!」したり、コメントしたり、共有したりできるため、常に最新の情報を入手し、コンテンツに関心を持つことが容易になります。
4 . トラフィックを増やす: Instagram フィードを WordPress サイトに統合すると、両方のプラットフォームへのトラフィックを増やすことができます。 訪問者があなたの Web サイトであなたの Instagram フィードを見たとき、あなたの Instagram プロフィールにアクセスして、そこであなたをフォローする傾向が強まる可能性があります。 同様に、既存の Instagram フォロワーが Instagram フィードを通じてあなたの Web サイトを発見し、Web サイトのトラフィックが増加し、コンバージョンの可能性が高まる可能性があります。
5.社会的証明と信頼性: WordPress サイトに Instagram フィードを設置すると、社会的証明として機能し、信頼性が高まります。 訪問者はあなたのアクティブで魅力的な Instagram フィードを見て、あなたのブランドが評判が良く信頼できるものであると認識します。 これは、人気のソーシャル メディア プラットフォーム上で継続的な存在感とフォロワーがいることを示しており、ブランドに対する人々の認識にプラスの影響を与えることができます。
これらすべての利点を念頭に置くと、Instagram フィードの統合が WordPress ウェブサイトへの価値ある追加であることは明らかです。
したがって、今すぐ Instagram フィードを WordPress サイトに追加して、視聴者を魅了し、ブランドの存在感を高める機会を逃さないでください。
Instagramのフィードと投稿をWordPressに追加する方法[2つの方法]
Instagram フィードを WordPress ウェブサイトに追加することは、ソーシャル メディアでの存在感をアピールし、訪問者を惹きつける優れた方法です。
Instagram フィードを WordPress サイトに追加するには 2 つの方法があります。 1 つ目の方法は、Instagram フィードなどのプラグインを使用する方法です。これを使用すると、Instagram の写真やビデオを Web サイトに簡単に表示できます。
2 番目の方法は、Instagram が提供する埋め込みコードを使用する方法です。これにより、投稿に単一の投稿を埋め込むことができます。
どちらの方法も比較的簡単で、技術的な専門家でなくても実行できます。
方法 1: プラグインを使用して Instagram フィードを追加する
このセクションでは、WordPress 用の最高の Instagram プラグインの 1 つである Smash Balloon と呼ばれるプラグインを使用して、WordPress ウェブサイトに Instagram フィードを追加する方法を説明します。 この方法はシンプルで使いやすく、Web サイトに Instagram の写真を簡単に表示できます。
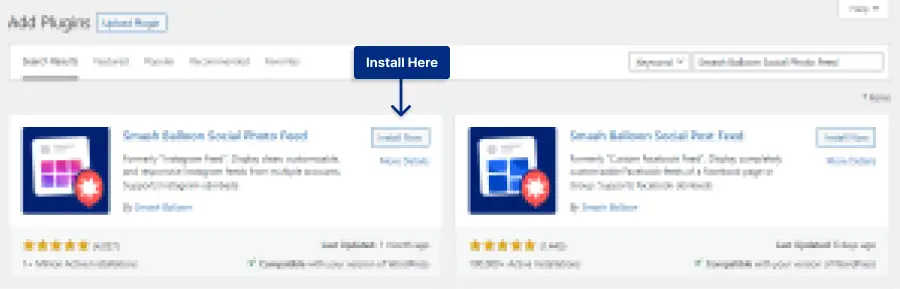
ステップ 1: [プラグイン] → [新規追加]で Smash Balloon プラグインをインストールします。

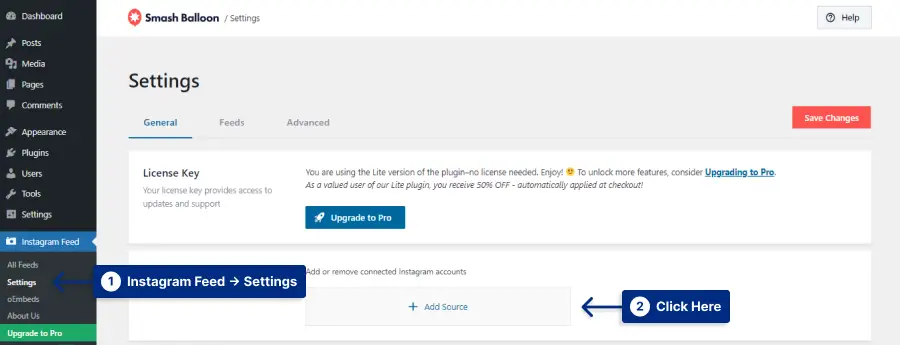
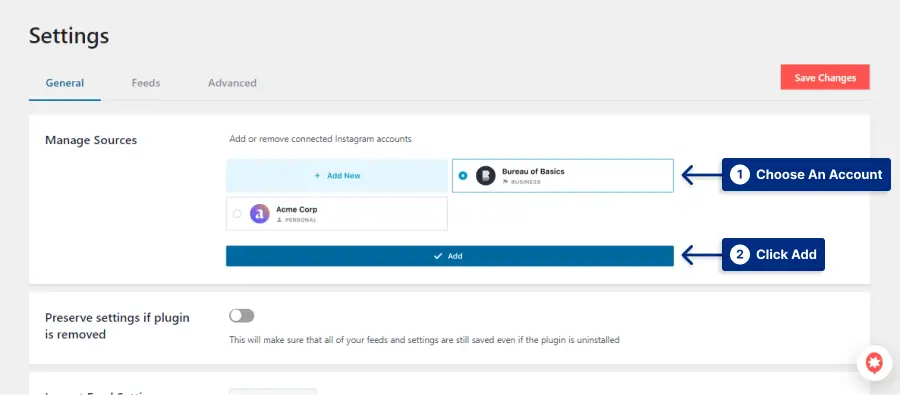
ステップ 2: Instagram アカウントを WordPress に接続します。 これを行うには、 Instagram フィード → 設定 → ソースの管理に移動し、ソースの追加をクリックします。

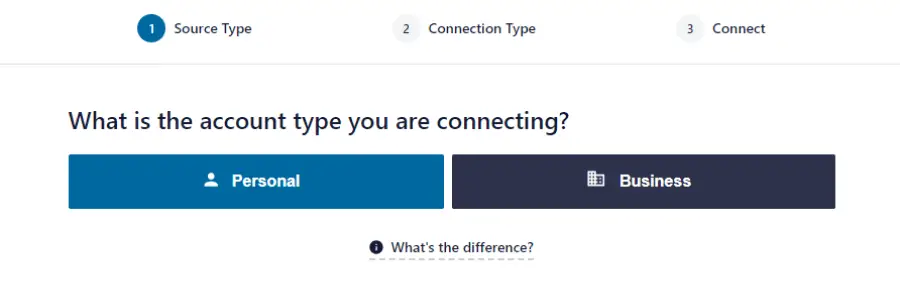
ステップ 3:個人用またはビジネス用のオプションを選択します。 違いは、ビジネス オプションではアカウントのアバターとプロフィールが表示されることです。

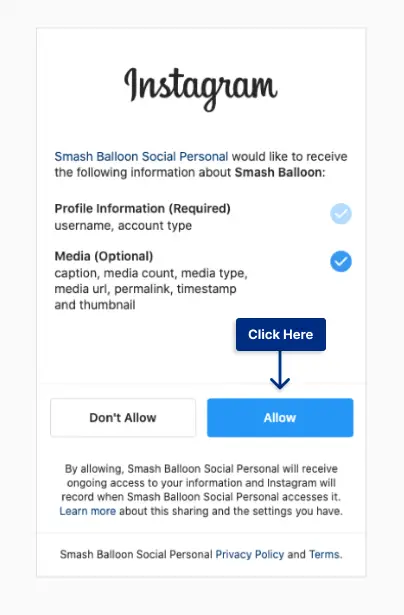
ステップ 4:選択したオプションに基づいて、特定のオプションに関する許可を求められます。 [許可]をクリックします。


ステップ 5: Instagram フィードのアカウントを選択します。

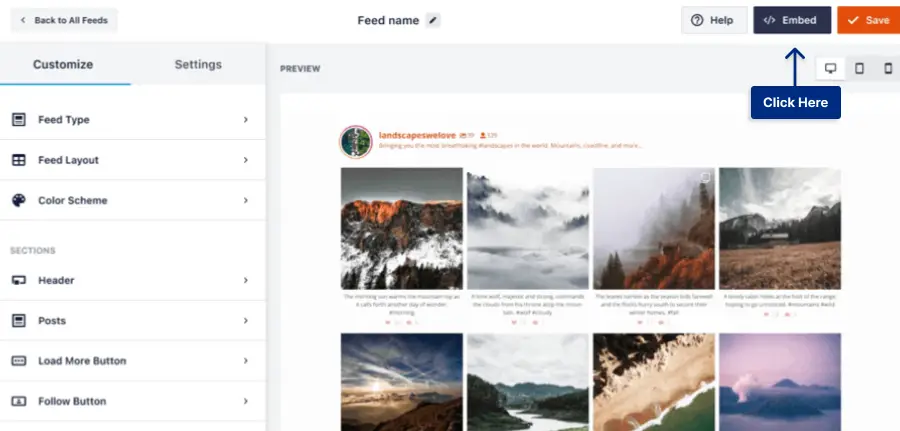
ステップ 6:フィードを編集し、必要に応じて編集します。 完了したら、 「埋め込み」ボタンをクリックします。

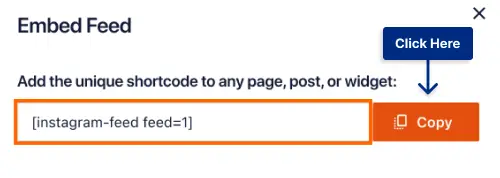
ステップ 7:ショートコードをコピーし、Web サイト上の任意の場所に追加します。

結論として、これらの簡単な手順に従うことで、Smash Balloon プラグインを使用して Instagram フィードを WordPress ウェブサイトに簡単に追加できます。 ウェブサイトの視覚的な魅力を高め、訪問者を Instagram コンテンツに引き付け続けます。
方法 2: プラグインを使用せずに Instagram を追加する
このセクションでは、プラグインを使用せずに Instagram を WordPress ウェブサイトに追加する別の方法を検討します。
Instagram の API では現在、開発者アカウントなしでユーザーがフィードを埋め込むことはできません。 ただし、単一の投稿をコピーして Web サイトに埋め込むことは可能です。
開始するには、次の簡単な手順に従ってください。
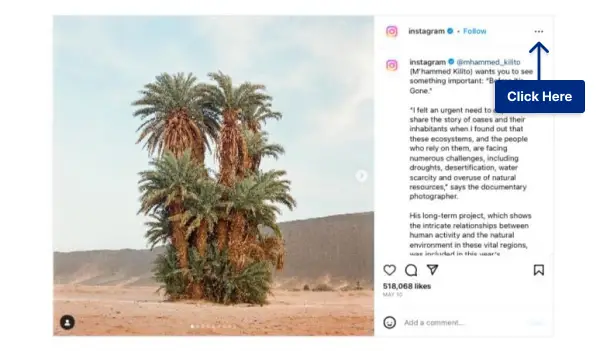
ステップ 1: Instagram アプリまたはウェブサイトを開き、埋め込みたい投稿に移動します。
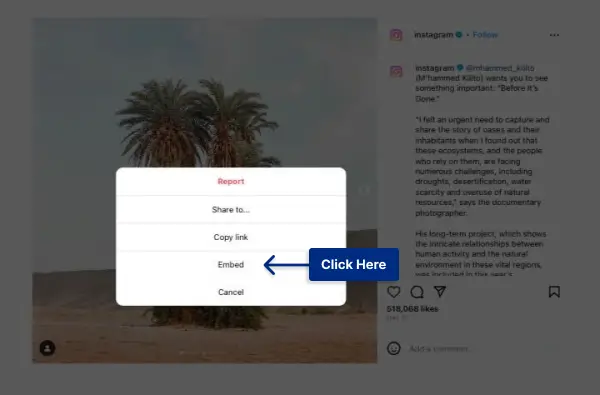
ステップ 2:投稿の右上にある 3 つの点をクリックします。

ステップ 3:表示されるメニューで、 「埋め込み」オプションを選択します。

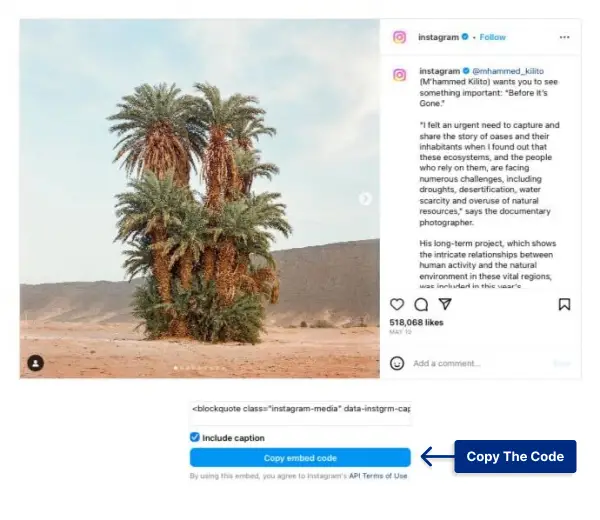
ステップ 4:新しいウィンドウがポップアップし、HTML コードのスニペットが表示されます。 このコードをコピーしてください。

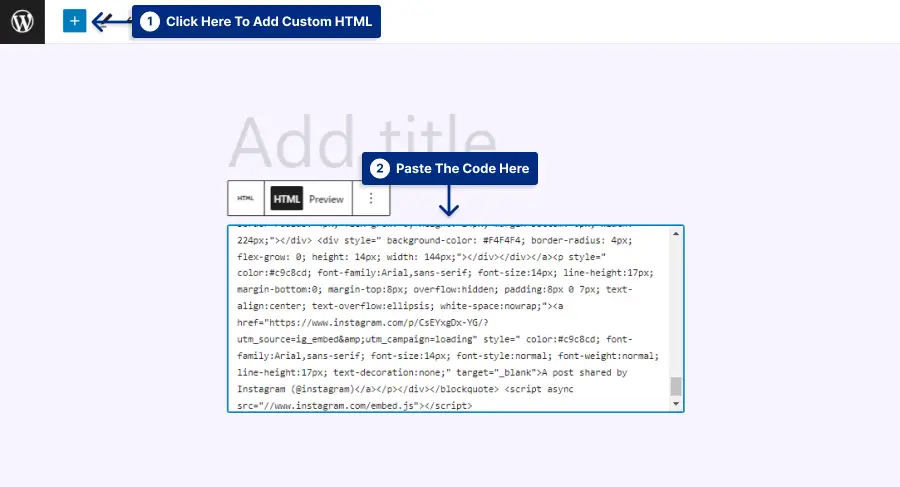
ステップ 5:次に、WordPress ウェブサイトに移動し、Instagram の投稿を埋め込みたいページまたは投稿を開き、カスタム HTMLブロックを追加してコードを貼り付けます。

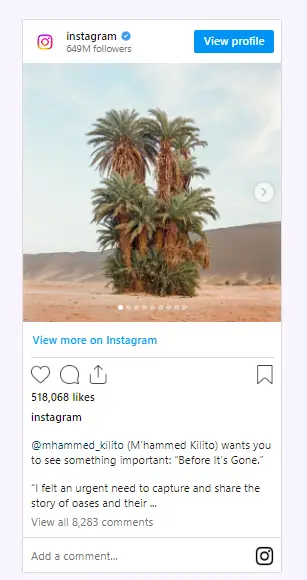
ステップ 8:ページ/投稿を保存または更新して完了です。

これらの手順に従うことで、プラグインに依存せずに Instagram の投稿を WordPress ウェブサイトに簡単に追加できます。 埋め込む個々の投稿ごとにこのプロセスを繰り返す必要があることに注意してください。
この方法を理解したら、自信を持って Instagram のお気に入りの瞬間を Web サイトで直接紹介できるようになります。 埋め込みを楽しんでください。
よくある質問
Smash Balloon プラグインを使用して、WordPress ウェブサイトに Instagram フィードを追加します。 Instagram アカウントをウェブサイトに簡単に接続し、思いのままに表示できます。
はい、WordPress サイトの異なるページに複数の Instagram フィードを表示できます。 Smash Balloon プラグインを使用すると、さまざまな Instagram アカウントまたはハッシュタグを使用して複数のフィードを作成およびカスタマイズできます。
Smash Balloon プラグインは、WordPress 上の Instagram フィードにさまざまなカスタマイズ オプションを提供します。 Instagram アカウントに接続してフィードに移動すると、表示する写真の数、レイアウト、写真のサイズと間隔などを選択できます。
結論
Instagram フィードを WordPress ウェブサイトに追加する手順を段階的に説明しました。 Instagram コンテンツを Web サイトで紹介することの重要性について話し合い、それをシームレスに統合するための詳細な手順を提供しました。
この機能を使用すると、Web サイトの視覚的な魅力を高め、Instagram の素晴らしい写真やビデオで視聴者を魅了することができます。
最後にお話しする前に、Facebook や Twitter でつながりを保つことをお勧めします。 BetterStudio をフォローすると、WordPress ウェブサイトをさらに最適化するための最新のチュートリアル、ヒント、テクニックにアクセスできるようになります。
私たちは、オンラインでの存在感を高め、目標を達成できるよう、いつでもサポートします。
最後に、この記事を読んでいただきありがとうございます。 Instagram フィードを WordPress サイトに追加するプロセスのガイドとして役立つことを願っています。
