InstagramフィードをWordPressに埋め込む方法(共有ボタン付き)
公開: 2022-04-14
InstagramフィードをWordPressに埋め込む簡単な方法が必要ですか?
InstagramフィードをWebサイトに追加することで、コンテンツをより面白く魅力的なものにすることができます。 これは、ブランドを宣伝し、サイトのユーザーエクスペリエンスを向上させるための優れた方法です。
このチュートリアルでは、WordPressにInstagramフィードを追加する方法を段階的に説明します。 また、ソーシャルメディアのエンゲージメントを高めるために共有ボタンやいいねボタンを追加する方法も紹介します。
その前に、Instagramフィードをサイトに追加するメリットを学びましょう。
WordPressサイトにInstagramフィードを追加する理由
Instagramは間違いなく世界で最も人気のあるソーシャルメディアプラットフォームの1つです。 写真共有アプリとして始まったものが、今ではマーケター、インフルエンサー、ブランドのハブになっています。
Instagramの写真、ビデオ、ストーリーなどのユーザー生成コンテンツを使用すると、ブランドがより目立ち、新しい人々がアクセスできるようになります。 そして、これらのInstagramフィードをWordPress Webサイトに埋め込むと、インタラクションをさらに増やすことができます。
手始めに、Instagramコンテンツを使用して、Instagramフォロワーだけでなく幅広いオーディエンスにリーチできます。
また、Webサイトの訪問者間の信頼を構築し、ビジネスの社会的証明として機能します。 他の人があなたの製品を楽しんで愛しているのを見ると、新しいユーザーもそれらを試してみたいと思うようになります。
画像や動画はテキストコンテンツよりも魅力的であるため、ウェブサイトでのセッション時間を増やすのに役立ちます。 これは、視聴者の注意を長期間維持できることを意味します。これは、SEOにも最適です。
したがって、Instagramフィードをサイトに埋め込むことには多くの利点があります。 これは、オンラインでの存在感を高め、コンバージョン率を高めるための優れたマーケティングツールです。
そうは言っても、InstagramフィードをWordPressサイトに追加する方法をいくつかの簡単な手順で学びましょう。
WordPressでInstagramフィードを追加する最も簡単な方法
Instagramフィードの埋め込みは、通常、非常に技術的な作業です。 コードを埋め込み、InstagramプロファイルをAPIキーに接続してから、カスタムCSSを使用して、サイトで見栄えがするようにフィードのスタイルを設定する必要があります。
それをすべてスキップして、すべてを管理するプラグインを使用します。 Webサイトでフィードを紹介するために、コード行に触れる必要はありません。
このチュートリアルでは、SmashBalloonのInstagramFeedProを使用します。

SmashBalloonは、WordPress用の最高のソーシャルメディアフィードプラグインです。 それはあなたがあなたのウェブサイト上の異なるソーシャルメディアプラットフォームからのコンテンツをシームレスに統合することを可能にする5つの異なるプラグインを提供します。
これらの5つのプラグインは次のとおりです。
- カスタムFacebookフィード: WordPressサイトにFacebookから写真、投稿、ビデオを追加し、ライブビデオをブロードキャストします。
- Instagramフィード:任意のWordPressページでInstagramの写真フィードやハッシュタグフィードなどを作成します。 eコマースサイトに最適な買い物可能なフィードを作成するオプションもあります。
- カスタムTwitterフィード: Twitterカード、Twitterアカウントに言及しているツイートを表示し、ユーザーがスクロールしてWebサイトのツイートをさらに表示できるようにします。
- YouTubeのフィード: YouTube動画、ライブストリーム、お気に入りの再生リストを任意の投稿やページで紹介します。
- ソーシャルウォール:すべてのFacebook、Twitter、Instagram、YouTubeからのフィードを1つのウォールに結合します。
Instagramフィードプラグインを使用すると、カスタムInstagramフィードを簡単に作成したり、ハッシュタグを使用してInstagramからユーザーが生成したコンテンツを表示したりできます。 Instagramの写真と一緒に共有ボタンも追加します。
通常、WordPressとInstagramのような2つのアプリを接続するには、非常に技術的なプロセスに従う必要があります。 しかし、Smash Balloonを使用すると、すべてが舞台裏で行われるため、いくつかのボタンをクリックして設定する以外に何もする必要はありません。
プラグインは、Instagramフィードのレイアウトとデザインを変更するための多くのカスタマイズオプションも提供します。 言うまでもなく、このプラグインで作成するすべてのフィードは完全に応答します。
そして最良の部分は、Instagramで新しい投稿を作成すると、このプラグインが自動的にコンテンツを取得し、WordPressフィードを更新することです。
使用するプラグインがわかったので、Instagramフィードを簡単に埋め込む方法を説明します。
ステップ1:InstagramFeedProをインストールしてアクティブ化する
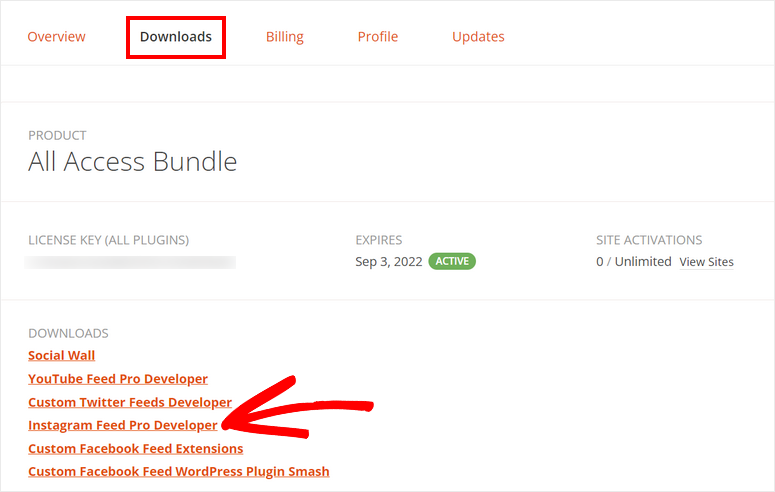
まず、SmashBalloonアカウントにサインアップする必要があります。 次に、ダッシュボードのライセンスキーとともにInstagramFeedProプラグインファイルにアクセスできます。

次に、WordPressサイトにプラグインをインストールする必要があります。 これについてサポートが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
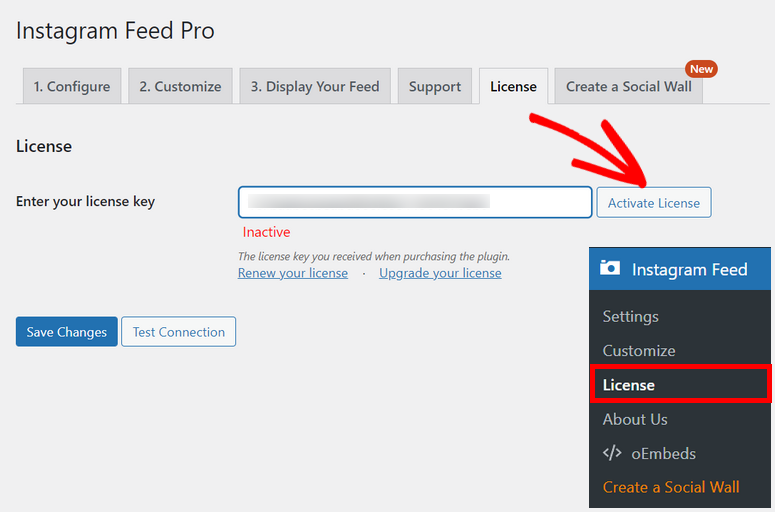
プラグインをインストールしてアクティブ化したら、WordPress管理パネルのInstagramフィード»ライセンスタブに移動します。 ここで、ライセンスを入力し、[ライセンスのアクティブ化]ボタンをクリックする必要があります。

アカウントが確認されたら、InstagramアカウントをWebサイトに接続できます。
ステップ2:Instagramアカウントを接続する
Instagramフィードをサイトに表示する前に、まずアカウントを接続する必要があります。
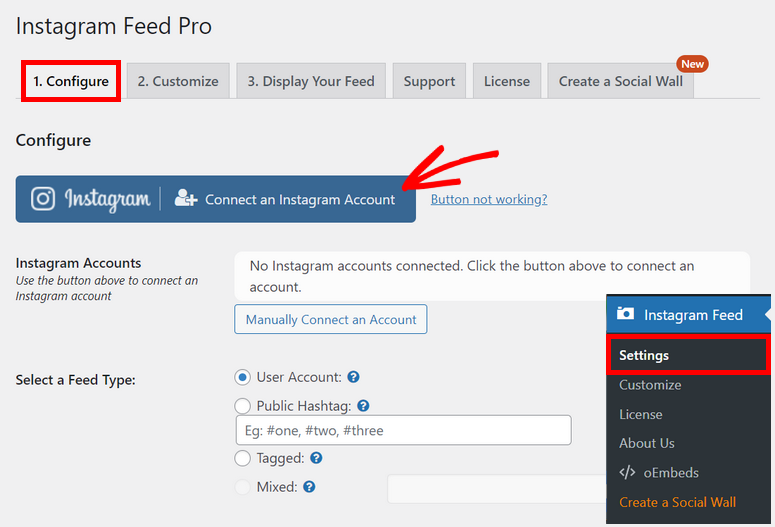
これを行うには、 Instagramフィード»設定タブに移動すると、Instagramアカウントに接続するためのボタンが表示されます。

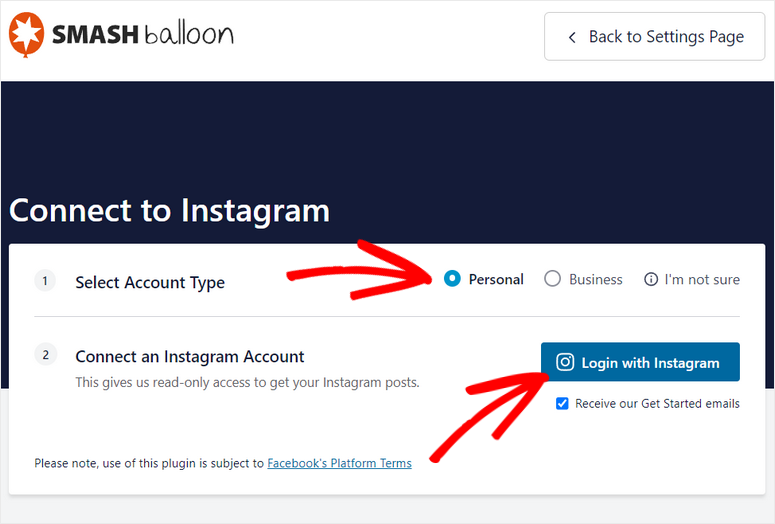
ボタンをクリックした後、アカウントの種類を選択し、次の画面でアカウントにログインする必要があります。
個人アカウントを選択すると、自分のInstagramアカウントからのフィードのみを表示できます。
一方、ビジネスアカウントでは、ハッシュタグ、写真タグ、その他のフィルターを使用してフィードを表示できます。 ただし、ビジネス用のInstagramアカウントをお持ちの場合は、最初にFacebookでログインする必要があります。
ここでは、アカウントの種類を個人として選択し、Instagramでログインしています。

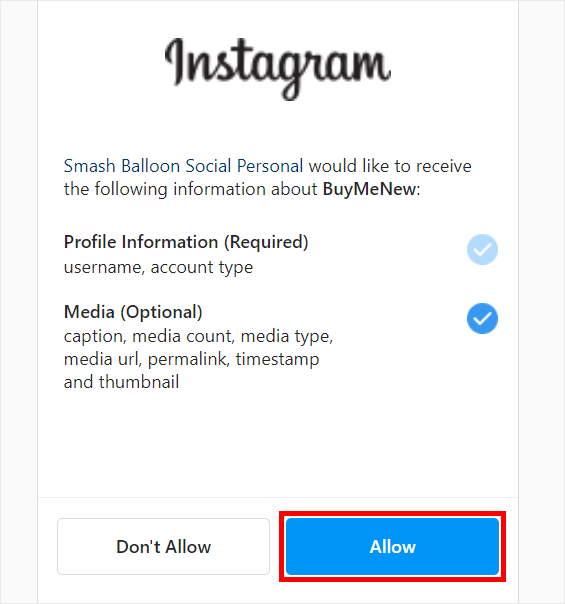
次のウィンドウで、「許可」ボタンをクリックして、Instagramアカウントへのアクセスを許可するだけです。

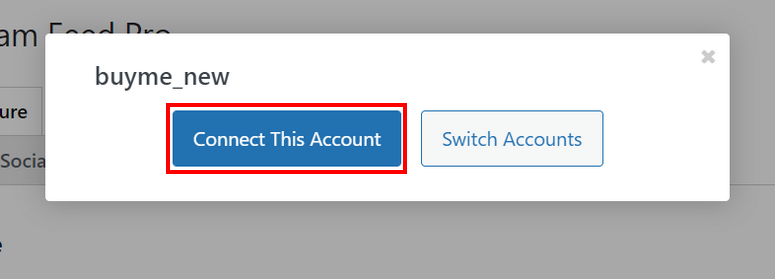
次に、WordPressダッシュボードにリダイレクトされます。ここで、[このアカウントに接続]ボタンをクリックしてアカウントを確認する必要があります。

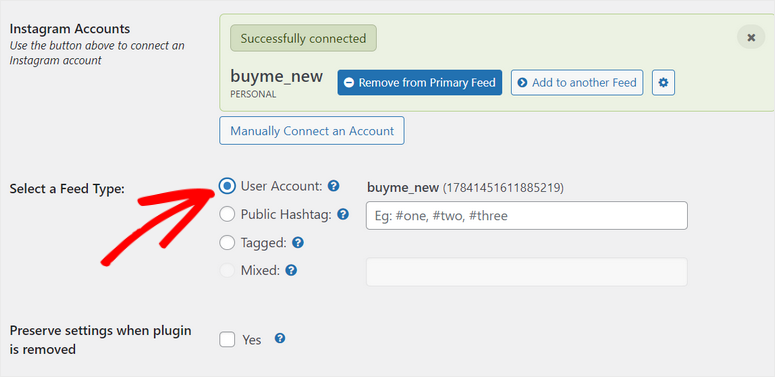
これで、アカウントがWordPressサイトに正常に接続されました。 下にスクロールして、他のオプションを設定します。
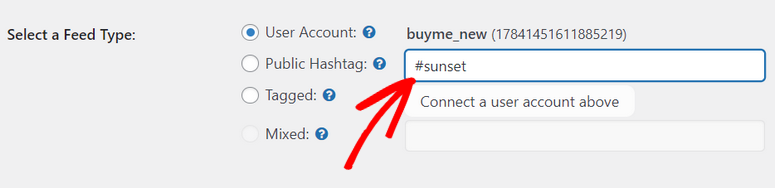
[フィードタイプの選択]セクションには、次の4つのオプションがあります。
- ユーザーアカウント:Instagramアカウントからのライブフィードを表示します。
- ハッシュタグ:選択したハッシュタグを持つすべてのフィードを表示します。
- タグ付き:他のユーザーによってタグ付けされたすべてのInstagram写真を追加します。
- 混合:複数のフィードタイプで構成される単一のフィードを表示します。

個人アカウントを接続したため、このために[ユーザーアカウント]オプションを選択します。 ただし、ビジネスアカウントを使用している場合は、ハッシュタグ、タグ付き、および混合オプションを使用できます。
アカウントの設定が完了したら、[変更を保存]ボタンをクリックします。
ステップ3:Instagramフィード設定を構成する
Instagram Feedプラグインを使用すると、好みに応じてInstagramの写真やビデオを表示する方法を選択できます。
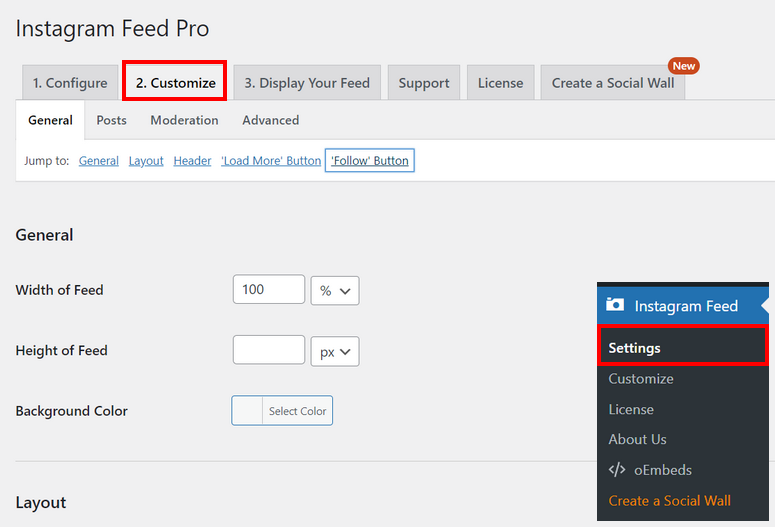
[設定]ページで、上部の[カスタマイズ]タブをクリックします。 ここでは、たくさんのカスタマイズオプションを見ることができます。
まず、Instagramフィードの幅、高さ、背景色などの一般設定があります。

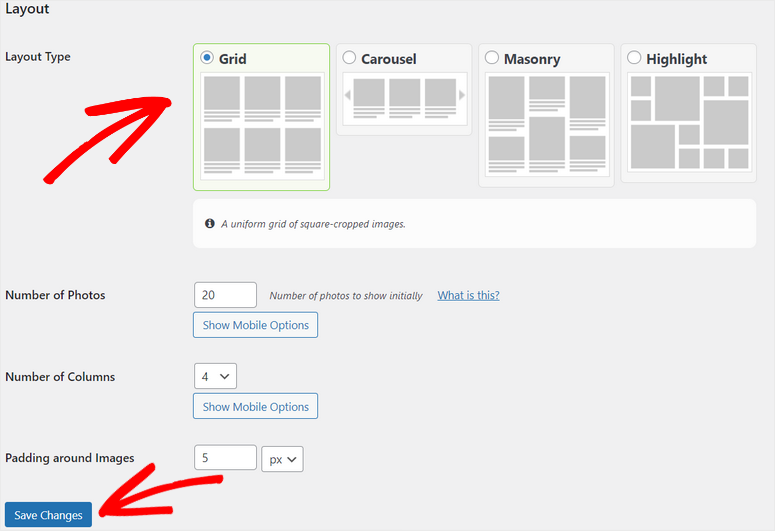
次に、グリッド、カルーセル、石積み、ハイライトの4つの異なるテンプレートから選択できるレイアウトオプションがあります。

グリッドレイアウトでは、Instagramのコンテンツが均一な正方形の列に表示されます。

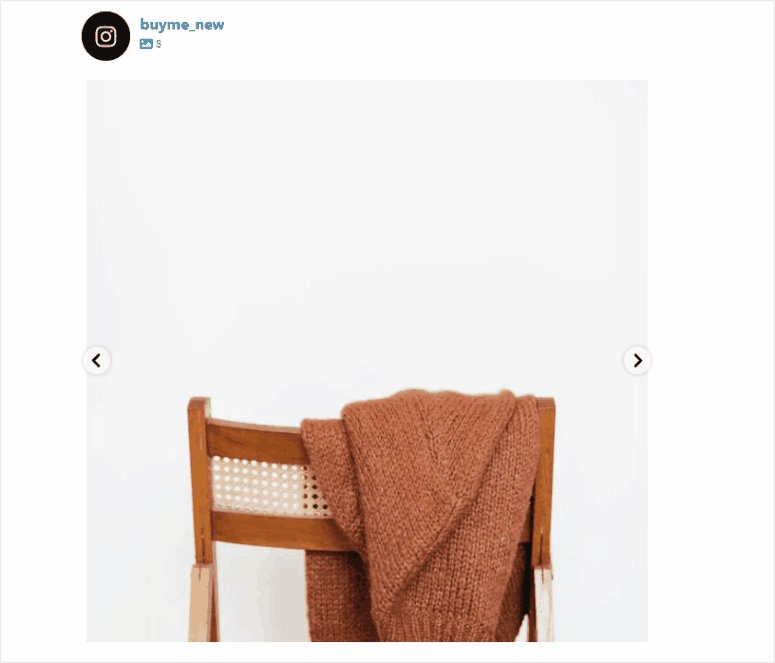
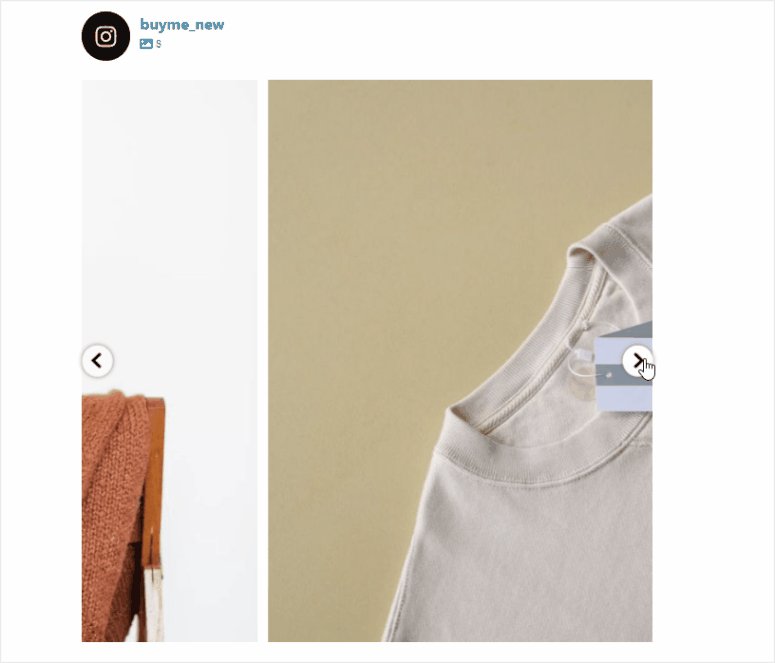
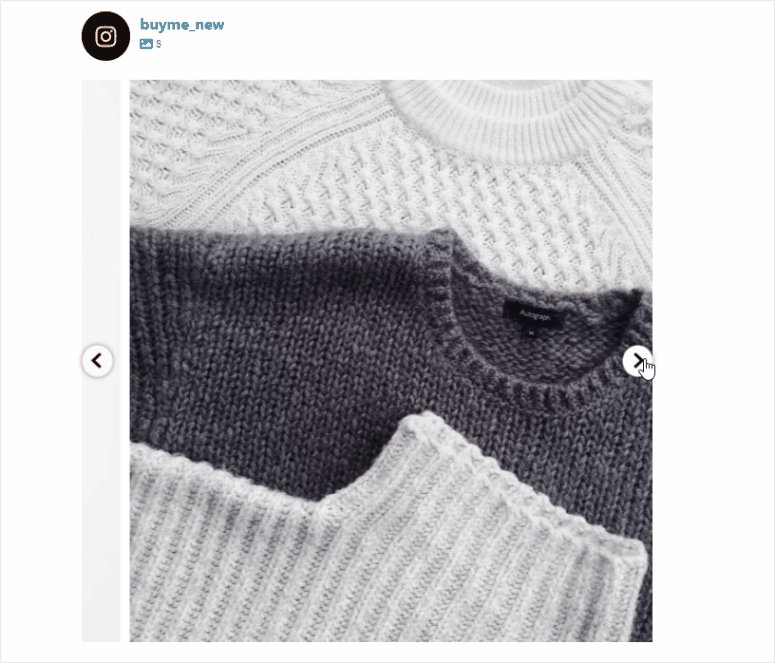
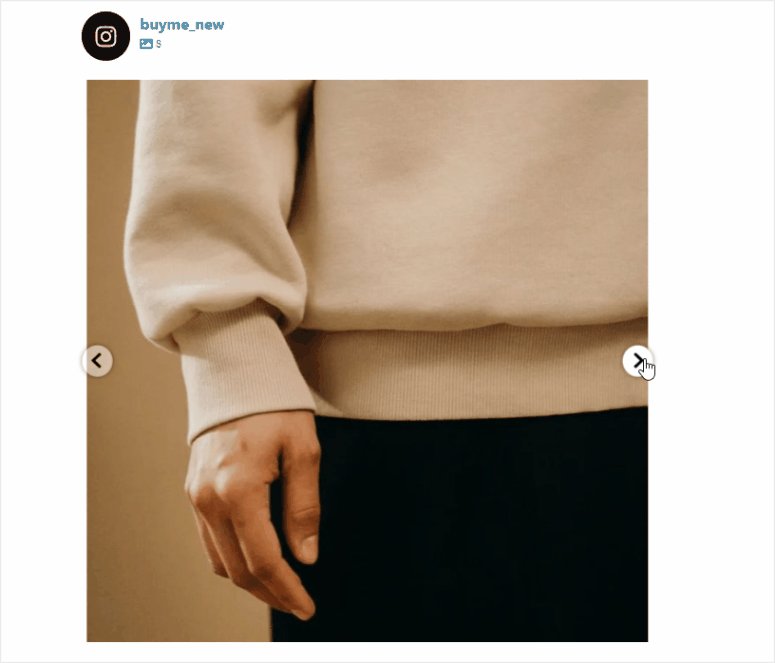
または、カルーセルレイアウトを選択して、Instagramの写真とビデオをスライダーで表示することもできます。 ナビゲーション矢印を追加するオプションもあります。


このように、石積みやハイライトなどの他のレイアウトを試すこともできます。 その他のフィード設定には、写真の数、列、画像のパディングが含まれます。
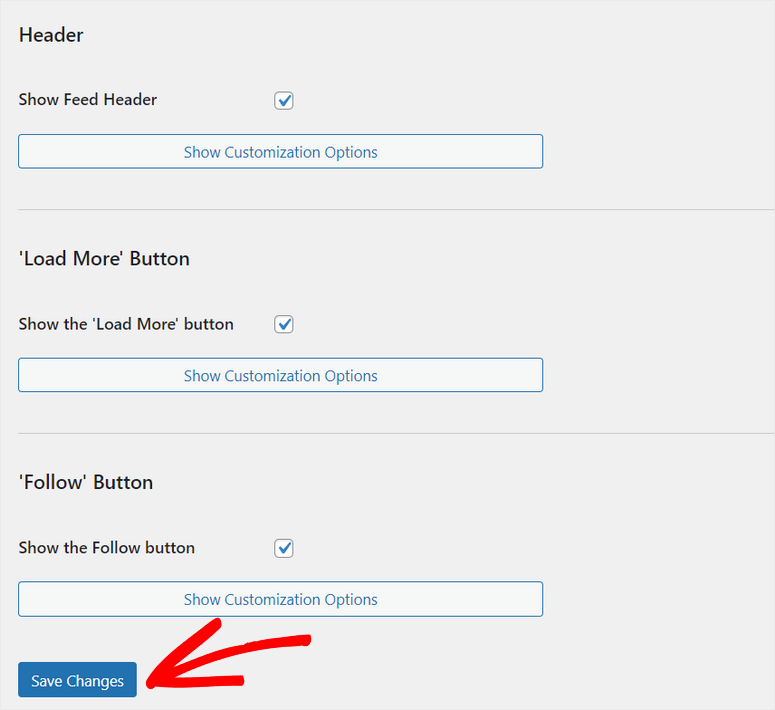
さらに下にスクロールすると、[フィードヘッダー]、[さらに読み込む]ボタン、[フォロー]ボタンのカスタマイズオプションが表示されます。

フィードのレイアウトと設定のカスタマイズが完了したら、[変更を保存]ボタンをクリックします。
ハッシュタグを使用してユーザー生成コンテンツを追加およびカスタマイズする場合は、 [設定]»[構成]タブに移動して、公開ハッシュタグを追加します。 完了したら、設定を保存します。

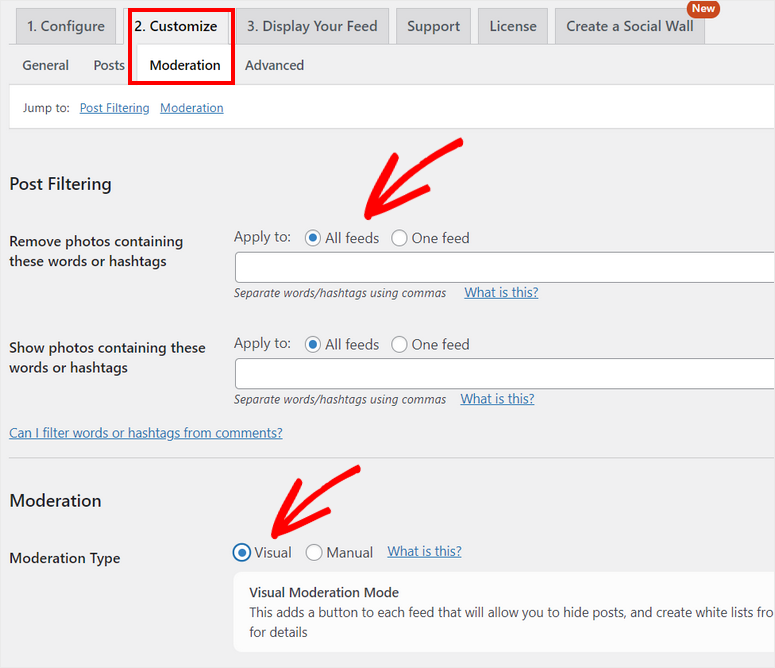
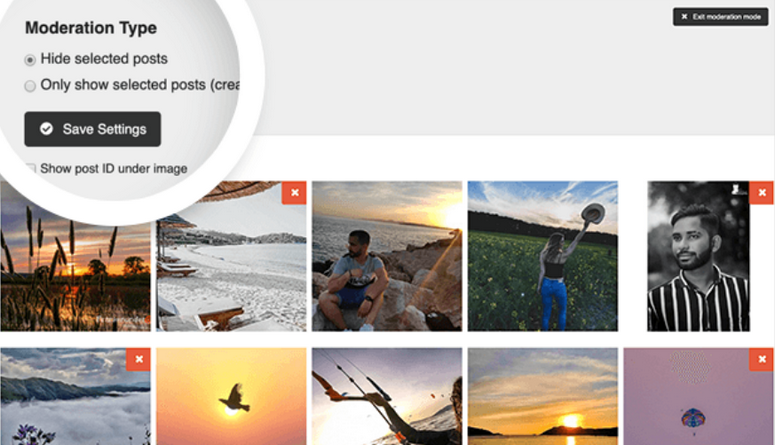
次に、[カスタマイズ]ページの[モデレート]タブを開きます。 ハッシュタグを使用してInstagramフィードから写真やビデオを表示または削除するオプションは次のとおりです。
さらに、プラグインは、サイトのフロントエンドからユーザーが生成したフィードをモデレートするオプションを提供します。 [モデレート]セクションで、モデレーションタイプを[ビジュアル]として選択します。

設定を保存すると、フロントエンドのハッシュタグInstagramフィードから写真やビデオを追加または削除できるようになります。

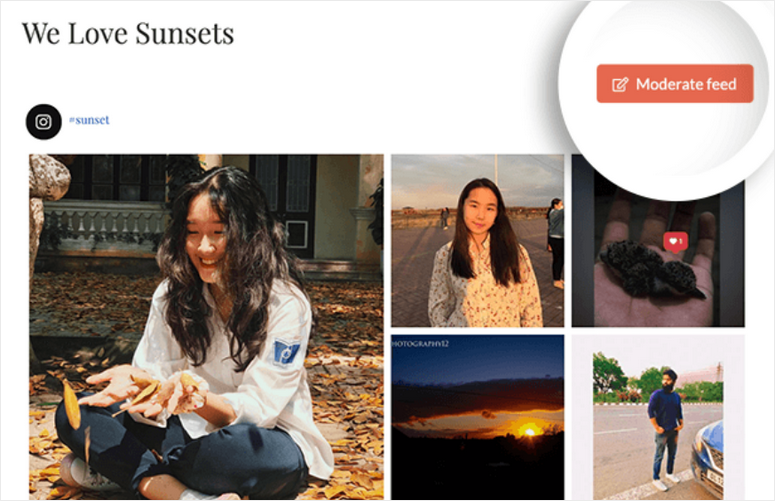
モデレートオプションは、管理者権限を持つログインユーザーにのみ表示されます。 非表示または表示する写真を選択するには、[中程度のフィード]ボタンをクリックする必要があります。

Instagramフィードのデザインとレイアウトに満足したら、変更を保存してください。
これで、WordPressサイトにInstagramフィードを表示する準備が整いました。
ステップ4:Instagramフィードを表示する
Smash Balloonを使用すると、ShortcodesとGutenbergブロックを使用して、カスタマイズしたInstagramフィードをサイトに表示できます。
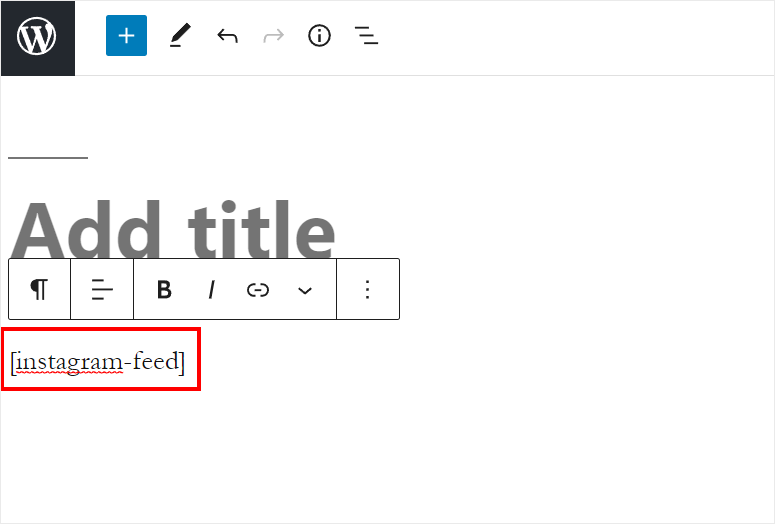
まず、ページのInstagramFeedカスタムブロックを使用してフィードを追加する方法を示します。 wp-adminメニューで、[ページ]»[新規追加]オプションに移動して、新しいページを開きます。
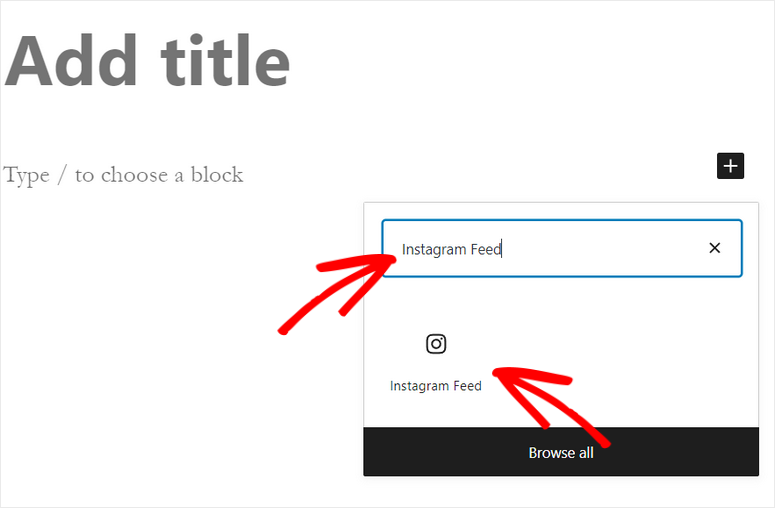
ブロックエディタで、新しいブロックを追加し、 InstagramFeedブロックを検索します。 これを選択すると、フィードがページエディタに自動的に挿入されます。

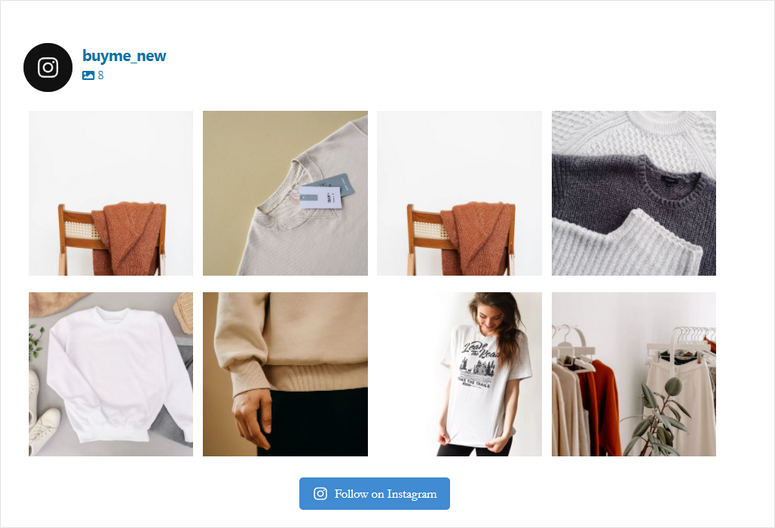
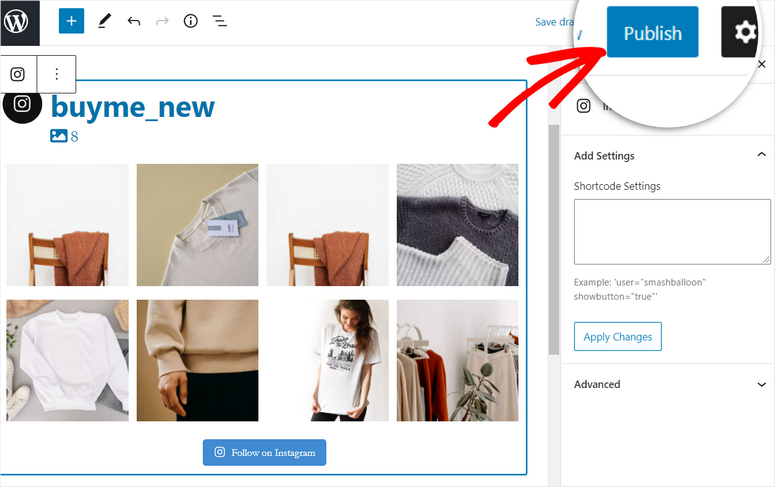
次に、[公開]ボタンをクリックして、WordPressサイトにInstagramフィードを表示するだけです。 Instagramフィードをプレビューして、サイトのフロントエンドでどのように表示されるかを確認できます。

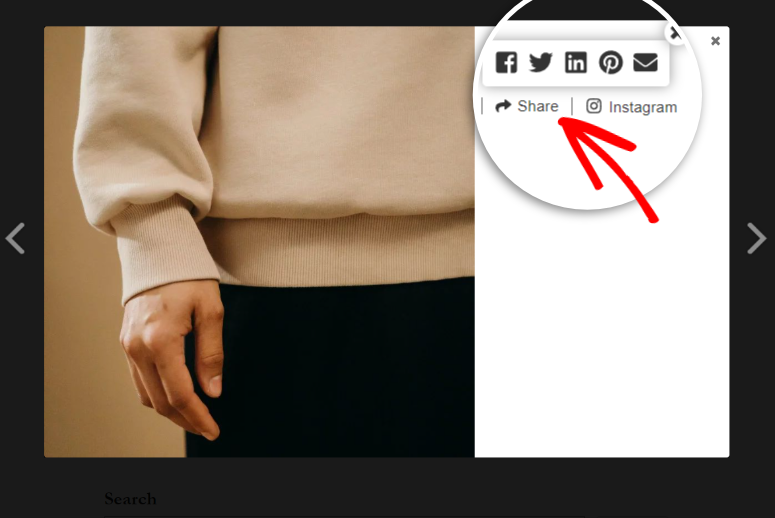
ユーザーがフィードから個々の画像をクリックすると、 Instagramボタンが表示されてInstagramの投稿が表示されます。
さらに、ユーザーがFacebook、Twitter、Pinterestなどのさまざまなプラットフォームで投稿を共有できる[共有]ボタンがあります。

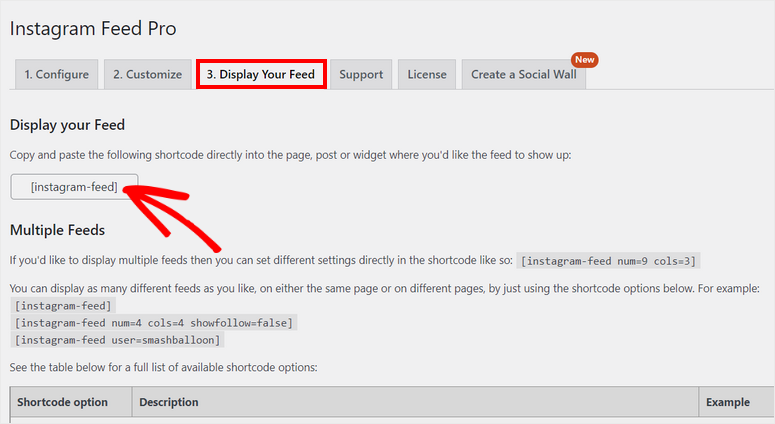
または、プラグインのショートコードを使用して、WordPressにInstagramフィードを追加することもできます。 Instagramフィード»設定タブに移動し、フィードの表示タブをクリックします。
ここには、フィードを表示するためのショートコードオプションがあります。

このチュートリアルでは、[instagram-feed]ショートコードのみが必要です。 したがって、このショートコードをコピーして、任意のページ、投稿、またはウィジェット領域(サイドバーやフッターなど)に貼り付けることができます。

ボーナス:oEmbedsを使用してWordPressにInstagramの投稿を埋め込む
InstagramフィードをWordPressに埋め込むもう1つの優れた方法は、oEmbedsを使用することです。
しかし悲しいことに、WordPressはFacebookとInstagramのoEmbedsのサポートを中止しました。 したがって、これらを機能させるには、アクセストークンが必要です。
幸いなことに、Smash Balloonには、手動で設定しなくてもoEmbedsを使用するオプションがあります。
Facebookアカウントを接続するだけです。 InstagramはFacebookの一部であるため、Instagramアカウントを設定する必要はありません。
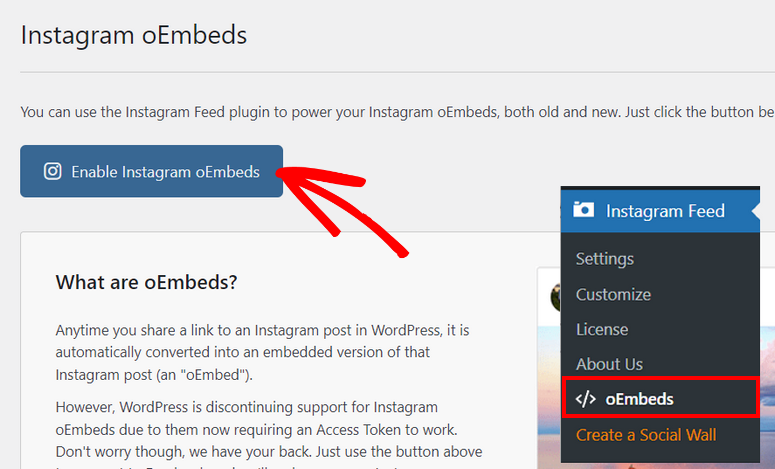
oEmbedを設定するには、WordPressダッシュボードのInstagramフィード»oEmbedsタブに移動します。 ここで、[ InstagramoEmbedsを有効にする]ボタンをクリックします。

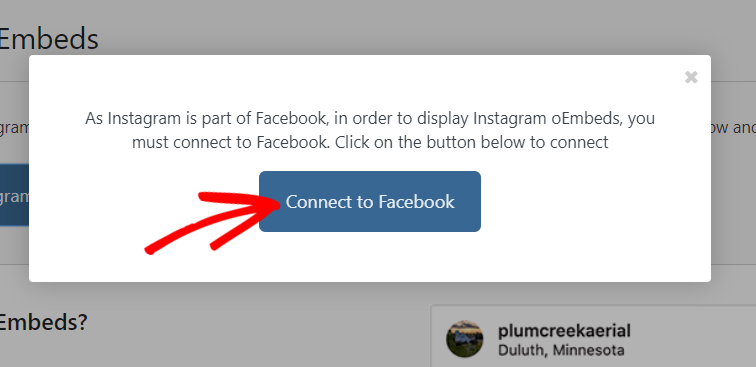
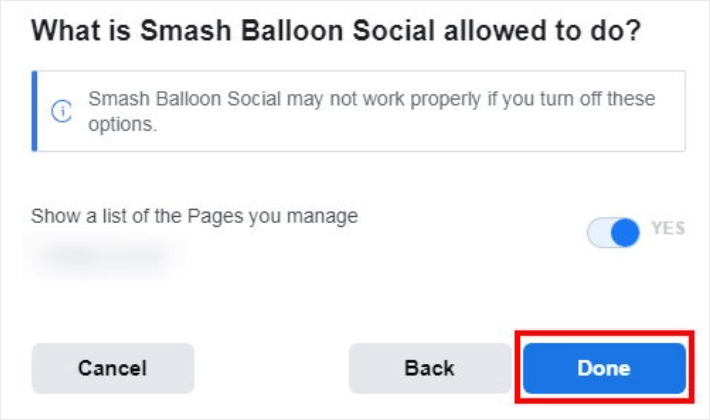
次に、[ Facebookに接続]ボタンをクリックする必要があります。 次の画面で、追加するページを選択する必要があります。

次に、[完了]ボタンをクリックして、接続を完了します。

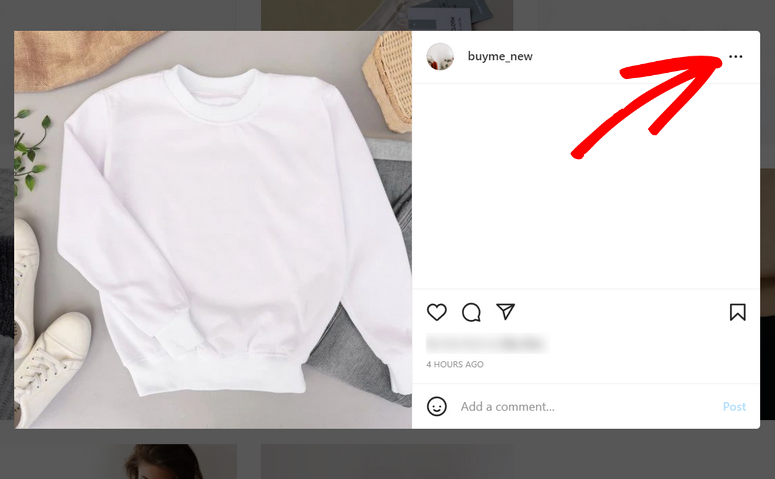
これで、oEmbedsを使用してInstagramフィードをWordPressに簡単に埋め込むことができます。 これを行うには、Instagramダッシュボードに移動して、挿入する投稿を開き、右上隅にある3つのドットをクリックします。

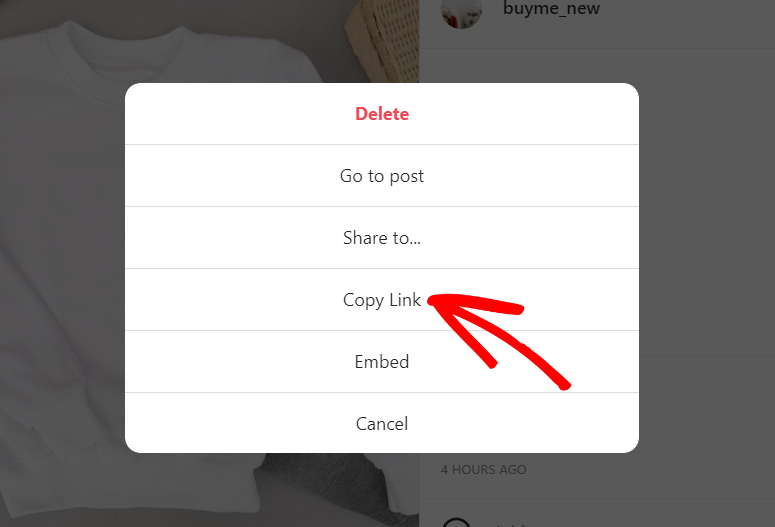
次に、メニューから[リンクのコピー]オプションを選択します。

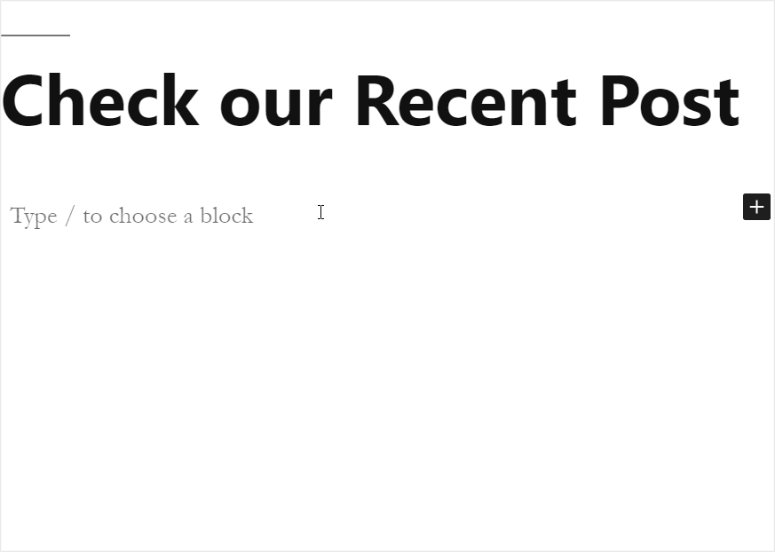
次に、WordPressダッシュボードに戻り、画像を追加するページまたは投稿を開きます。
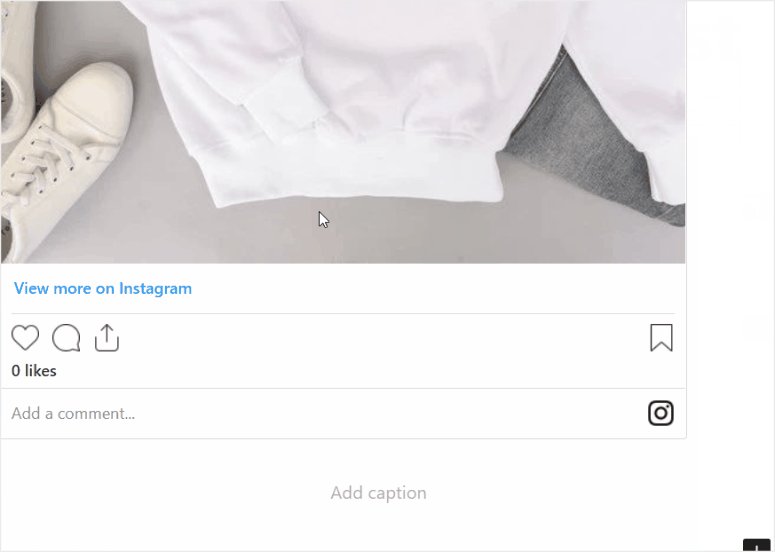
Smash Balloonを使用すると、テキストエディタにリンクを貼り付けるだけで、Instagramの投稿が自動的に埋め込まれます。 あなたは先に進んであなたのウェブサイトに投稿を公開することができます。

おめでとうございます! InstagramフィードをWordPressに埋め込む方法を学びました。
SmashBalloonのInstagramFeedプラグインを使用すると、数回クリックするだけでWordPressにInstagramフィードを追加できます。 これにより、Instagramユーザーよりも多くの人にリーチできます。
プラグインを使用すると、独自のInstagramフィードを自由に作成およびカスタマイズできます。
また、レイアウトを編集して、含める投稿と非表示にする投稿を簡単に選択できます。
Smash Balloonの使い方がどれほど簡単かがわかったので、WordPressでFacebookフィードを表示する方法も学ぶことができます。
そしてそれがすべてです! このチュートリアルが、共有ボタンを使用してInstagramフィードをWordPressに簡単に埋め込む方法を学ぶのに役立つことを願っています。
次のステップとして、次のリソースを確認できます。
- 信じられないほどのソーシャルメディア自動化ツール
- ソーシャルメディアを使用して電子メールサブスクライバーを増やす12の方法
- バイオInstagramツールのベストリンク
これらの投稿は、ソーシャルメディアの統合を自動化し、メーリングリストを増やすのに役立ちます。 最後の1つは、バイオページにInstagramリンクを作成して、サイトのトラフィックを増やすのに役立ちます。
