WordPress に [さらに読み込む] ボタンを追加する方法 (ステップ バイ ステップ ガイド)
公開: 2022-07-07WordPress にページネーションを含めることをお勧めします。 さまざまな素材を扱う Web サイトは、この機能の恩恵を受けるでしょう。 「さらに読み込む」ボタンは、エンドレス スクロールのページネーション オプションに似ています。 したがって、読者はあなたのコンテンツにとどまり、より多くのコンテンツを読む可能性が高くなり、コンバージョンの可能性が高まります. しかし、問題は、WordPress にさらに読み込みボタンを追加する方法です。
5 つの簡単な手順に従うだけで、WordPress にさらに読み込みボタンを簡単に追加できます。
ステップ 1: PostX プラグインをインストールする
ステップ 2: [さらに読み込む] ボタンを追加するページに移動します
ステップ 3: 利用可能な投稿ブロックを追加する
ステップ 4: 投稿のページネーションをオンにする
ステップ 5: 利用可能なページネーションの種類からさらに読み込むを選択します
WordPress Load More ボタンとは?
WordPress 自体を含め、さらに読み込むボタンを使用する Web サイトがいくつかあります。 たとえば、WordPress の Web サイトには「さらに読み込む」という機能が追加されており、訪問者を最初に読み込まれなかった他のコンテンツに移動させることができます。 時間がかかりすぎることと、無制限のブラウジングとして中毒になりすぎることの間のまともな解決策です.
WordPressのページネーションとは?
ページネーションは、サイト訪問者がページをすばやく発見するのに役立つ WordPress ツールです。 Web サイトの各セクションを 1 ページに収まるように制限する必要はありません。
これは、WordPress ブログにとって必須です。 WordPress サイトに不可欠なため、組み込まれています。 ページネーションは、複数の古い記事を一度に読み込む問題を解決します。これは、帯域幅を消費し、処理を遅くします。 SEOにも影響します。
WordPress テーマにページネーション機能がない場合は、PostX プラグインまたは数行のコードで追加できます。
または、PostX にあるように、すべてのページネーション オプションとそのカスタマイズ可能な設定を自由に選択できるプラグインを入手することもできます。
AJAX WordPress Load More ボタンを追加する時期と理由は?
ページビューと購読者数を増やすには、視聴者の関心を維持することが不可欠です。 「古い投稿」ナビゲーション リンクは、ほとんどのブログ インデックス、ブログ、およびアーカイブ ページの下部にあります。 一部の Web サイトには、ページ番号システムを通じてアクセスできる追加情報もあります。
一方、特定の Web サイトでは、無限にスクロールしたり、より多くの投稿を閲覧するためのボタンを使用したりすることでメリットが得られる場合があります。
サイトで WordPress の「さらに読み込む」ボタンをクリックしても、新しいページは表示されません。 代わりに、無限スクロールが表示されます。 CSS (AJAX もサポート) を使用することで、PostX は、ページ全体をリロードせずに機能するページネーション システムを開発しました。 このため、ユーザーはあなたのサイトでより良い時間を過ごすことができ、他のページを探索する可能性が高くなります.
PostX を使用して WordPress に Load More ボタンを追加する方法
これらのいくつかの簡単な手順に従って、現在のサイトに [さらに読み込む] ボタンを追加できます。 WordPress に精通している場合は、プロセスがよりスムーズに進みます。 それでは、さっそく始めましょう。
ステップ 1: PostX プラグインをインストールする
WordPress ダッシュボードのプラグイン ページに移動してプラグインをインストールし、[新規追加] ボタンをクリックします。 次に、検索フィールドに「PostX」と入力し、「インストール」をクリックします。 「アクティブ」ボタンをクリックすると、プラグインが有効になります。
![WordPress に [もっと読み込む] ボタンを追加する方法 (ステップ バイ ステップ ガイド) 2 Install PostX](/uploads/article/43030/sV2lrEGaQqgDiK43.png)
ステップ 2: [さらに読み込む] ボタンを追加するページに移動します
適切に PostX プラグインをインストールした後、ページネーションを追加するページに移動するか、新しいページを作成します。 たとえば、PostX プラグインを使用して、ページネーションと共に新しいカスタム ホームページを作成します。

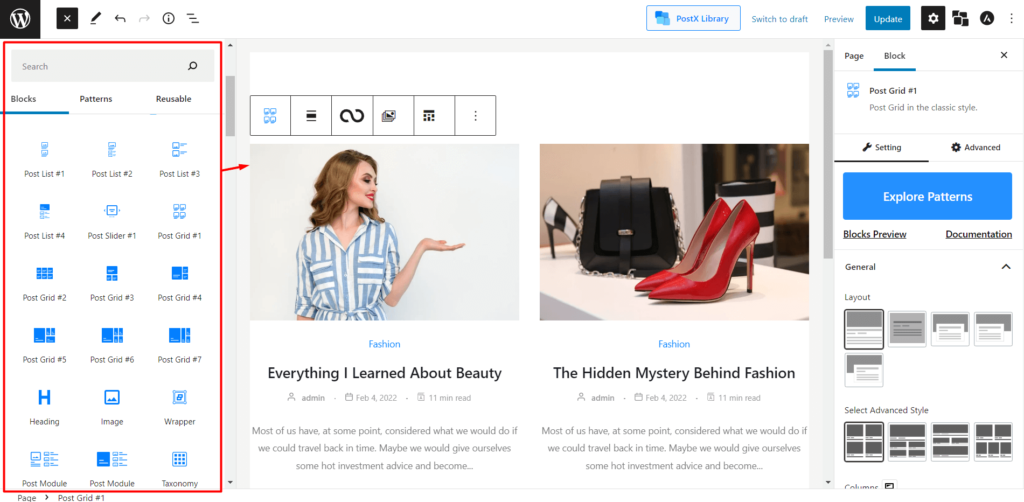
ステップ 3: 利用可能な投稿ブロックを追加する
PostX には、カスタム ホームページの作成に使用できる複数のブロックがあります。 たとえば、投稿グリッド、投稿スライダー、投稿スライダーなどのブロック。 また、ブロックをカスタマイズして、ホームページの目的のレイアウトを取得することもできます.

ステップ 4: 投稿のページネーションをオンにする
ここで、PostX の一般設定からページネーション機能を有効にする必要があります。 ページネーションを有効にした後、ドロップダウン アイコンをクリックして、すべてのカスタマイズ オプションを取得できます。 ページネーションの種類、位置、ボタンのテキストなどを変更できる場所から。
![WordPress に [さらに読み込む] ボタンを追加する方法 (ステップ バイ ステップ ガイド) 5 How to Add Load More Button in WordPress (Step by Step Guide) 1](/uploads/article/43030/xavnb4LOp71P76My.png)
ステップ 5: 利用可能なページネーションの種類からさらに読み込むを選択します
これで、投稿ブロックにさらに読み込みボタンを追加できます。 そのためには、ページネーション設定に移動します。 PostX プラグインが提供する 3 種類の WordPress ページネーションからさらに読み込むを選択します。
![WordPress に [さらに読み込む] ボタンを追加する方法 (ステップ バイ ステップ ガイド) 6 Load More Pagination](/uploads/article/43030/7UAMNYJvnPC7Z3h0.png)
PostX のページネーションのカスタマイズ オプション
このブログ投稿で前述したように、PostX はページネーション機能の完全なカスタマイズを提供します。 最も重要なカスタマイズ オプションのいくつかを以下で確認してください。
![WordPress に [さらに読み込む] ボタンを追加する方法 (ステップ バイ ステップ ガイド) 7 Customization Options for Pagination](/uploads/article/43030/xCeGuXUmp2ti2GJM.png)
- ボタンのデフォルトのテキストは「さらに読み込む」ですが、必要に応じて変更できます。
- ボタンは、画面の左、右、または中央に移動できます。
- テキストの色、背景、ホバー状態を変更することが可能です。
- さらに、ボタンのマージン、パディング、ボーダー半径も完全にカスタマイズ可能です。
- ボタンのテキスト サイズ、フォント、および文字間隔を変更できます。
WooCommerce ベースの Web サイトを持っている場合、そこにページネーションを追加したいかもしれませんが、その方法がわかりません。 その場合、ProductX があり、2 種類の WooCommerce ページネーションを提供します。
WordPress の利点 Load More ボタン
ユーザー エクスペリエンスとオーガニック検索エンジンのランキングに関しては、サイトのパフォーマンスがすべてです。 ただし、無限スクロールでは多くのコンテンツが 1 つのページに集中するため、ページの読み込み時間が大幅に遅くなります。
ページの作成を高速化するために、最初は読み込みボタンによって特定のコンテンツがユーザーに表示されないようにします。 これは、ユーザーが WordPress の [さらに読み込む] ボタンをクリックする準備として、ページのコンテンツが事前にレンダリングされる場合があるためです。
ほとんどの Web サイトのフッターには、記事のカテゴリ、ヘルプ ページ、連絡先の詳細、ソーシャル メディア アカウントへの貴重なリンクが含まれています。
最後に、読み込みボタンをクリックすると、コンテンツ リストがリセットされずに展開されます。 これにより、顧客は完全なリストでより多くのアイテムを表示して、より多くの情報に基づいた購入決定を下すことができます。 ブログ サイトの場合、読者は他の記事を読む傾向があります。

無限スクロール vs. もっとボタンを読み込む
サイトに最適な広告スタイルと構造が見つかるまでテストしてください。 さらに、あなたが持っている資料と、消費者がどのように関わり、それを消費するかについて考える必要があります。 ソーシャル ネットワーキング サイトがユーザーに絶え間ないマテリアル ストリームを提供する場合、ユーザーはより長くサイトにとどまります。
ニュースまたは記事ベースの Web サイトを設計するときは、読者が特定の記事や情報を検索する可能性があることを覚えておくことが重要です。 したがって、専用の検索ページと多数のナビゲーション リンクがあると便利です。 したがって、より多くのボタンをロードすることは、この種の状況に最適です。
結論
WordPress のページネーションは、Gutenberg Post Blocks プラグインである PostX の重要な機能です。 PostX のページネーション機能を使用すると、サイトをクリエイティブに完全に制御してデザインし、各ページが他のページやサイト全体の美学に適合するようにすることができます。 WordPress の負荷は、ブログ コンテンツをホストする Web サイトにとって重要な要素です。
この投稿を読んだ後、WordPress の [さらに読み込む] ボタンを効率的に実装できるようになることを願っています。 ご不明な点がございましたら、お気軽にお問い合わせください。

3種類のWooCommerce関連商品

WooCommerce におすすめ商品を追加する方法

14 ベスト WordPress ニュースとマガジン プラグイン 2022

6 トレンドの目次 SEO の利点
