WordPress に Lottie アニメーションを追加する方法
公開: 2023-07-18Lottie アニメーションをあなたのウェブサイトに追加したいですか? WordPress ウェブサイトをより魅力的で視覚的に魅力的なものにする方法を考えたことはありますか? まあ、Lotty アニメーションを追加するだけで十分かもしれません。
このブログ投稿では、技術的な専門知識に関係なく、Lottie アニメーションを WordPress サイトにシームレスに組み込む手順を説明します。
では、なぜ Lottie アニメーションを WordPress サイトに追加することを検討すべきなのでしょうか? 統計によると、魅力的なビジュアルやアニメーションを備えた Web サイトは、ユーザー エンゲージメント率が高く、平均セッション時間が長くなります。
実際、調査によると、アニメーションを備えた Web サイトはユーザー エンゲージメントを最大 80% 増加させることができます。 Lottie アニメーションを統合することで、訪問者を魅了し、コンテンツとより魅力的に結びつくことができます。
この記事では、WordPress ウェブサイトに Lottie アニメーションを追加する方法を説明します。 完璧なアニメーションの検索からサイトのデザインへのシームレスな統合まで、知っておくべきことをすべてカバーします。 それでは、さっそく Lottie アニメーションの世界に飛び込み、WordPress サイトを次のレベルに引き上げましょう。
ロッティアニメーションとは何ですか?
Lottie アニメーションは、Adobe After Effects を使用して作成され、JSON ファイルとしてエクスポートされる軽量でインタラクティブなアニメーションです。
Lottie プラグインを使用するか、生成されたコードを手動で挿入することで、WordPress Web サイトに簡単に追加できます。
Lottie アニメーションはサイトに命を吹き込み、ブランディングに合わせてカスタマイズできます。 これらは、訪問者を惹きつけ、Web サイトを視覚的に魅力的なものにするための優れた方法です。
WordPress Otter プラグインを使用して Lottie アニメーションを追加する
Lottie アニメーションは、Web サイトに魅力的でインタラクティブな要素を追加する一般的な方法です。 ここでは、最高の Gutenberg ブロック プラグインの 1 つである WordPress Otter Plugin を使用して、Lottie アニメーションを WordPress Web サイトに追加する方法を説明します。
Otter Plugin を使用すると、コーディングの知識がなくても簡単に統合できます。 始めましょう!
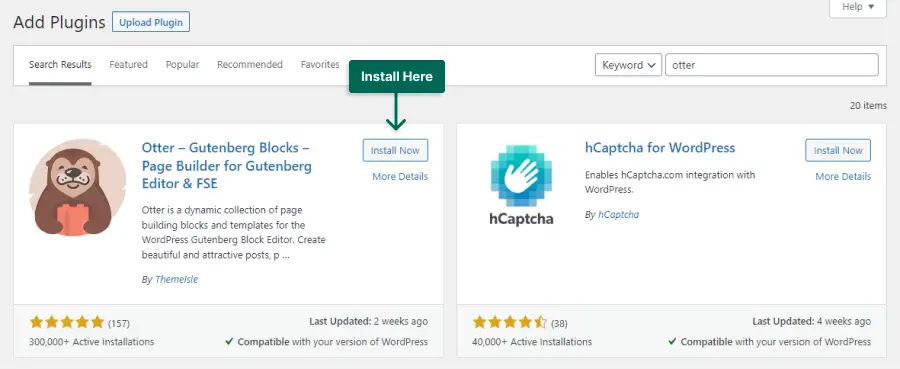
ステップ 1: [プラグイン] → [新規追加]から Otter プラグインをインストールします。

ステップ 2: Lottie Files の Web サイトにアクセスします。
ステップ 3: Web サイトにサインインまたはサインアップします。
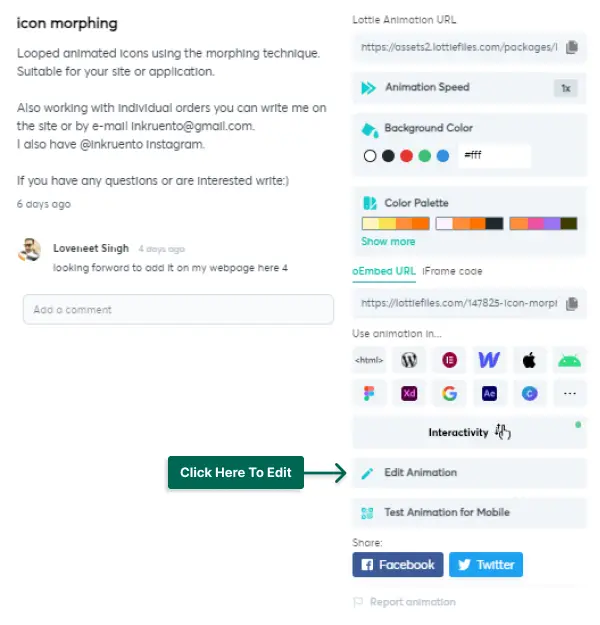
ステップ 4:必要なアニメーションを見つけます。 [アニメーションの編集]をクリックしてアニメーションを変更します。

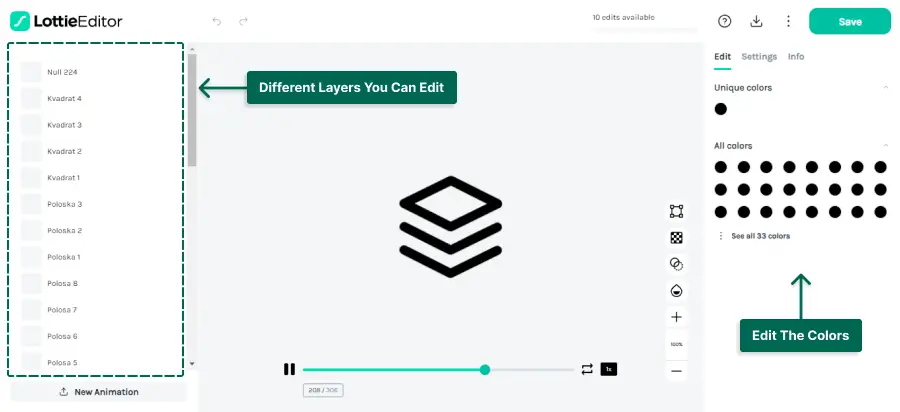
ステップ 5:エディターで、色、レイヤーなどを編集できます。

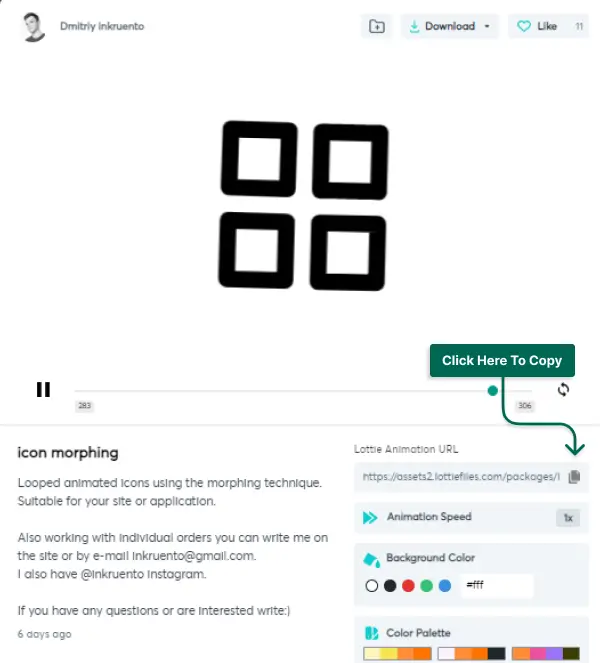
ステップ 6:アニメーションに満足したら、変更を保存し、リンクをコピーします。

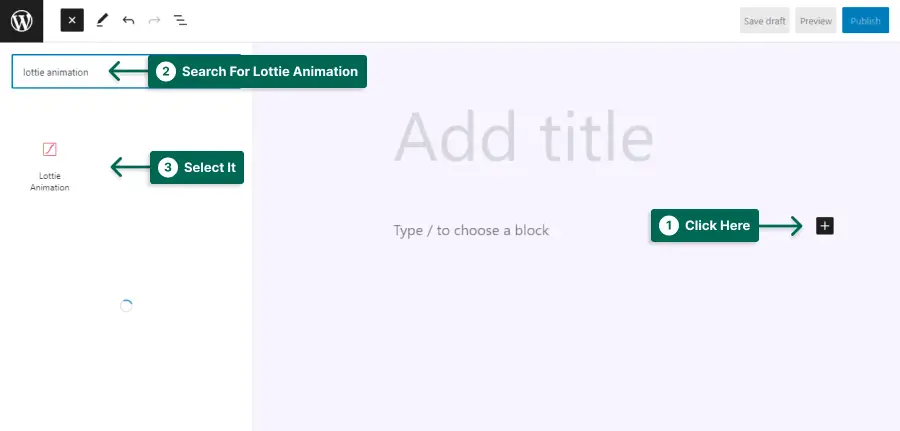
ステップ 7: WordPress に戻り、投稿またはページを開きます。 「ブロックの追加」(+)ボタンをクリックします。 Lottie アニメーションブロックを検索して選択します。

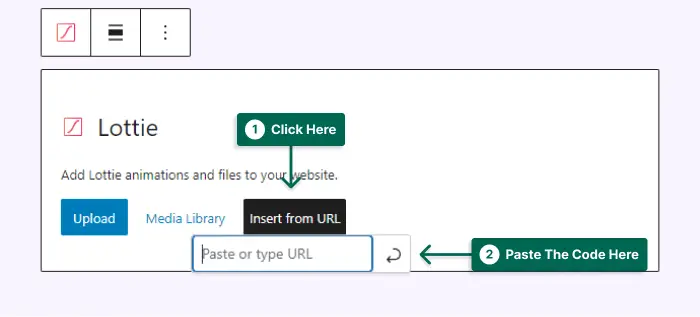
ステップ 8: [URL から挿入]ボタンをクリックし、アニメーション コードを貼り付けます。

ステップ 9:変更を保存し、変更をプレビューします。

WordPress Otter プラグインを使用すると、目を引く Lottie アニメーションを WordPress ウェブサイトに驚くほど簡単に組み込むことができます。
いくつかの簡単な手順を実行するだけで、訪問者と関わり、全体的なユーザー エクスペリエンスを向上させることができます。 ぜひ試してみて、あなたのウェブサイトが魅力的なアニメーションで生き生きと動き出すのを見てください!
Lottie アニメーションはどこで見つけてダウンロードできますか?
このセクションでは、WordPress ウェブサイト用の Lottie アニメーションをどこで見つけてダウンロードできるかを見ていきます。
以下は、サイトの視覚的な魅力を高めるために、さまざまな魅力的な Lottie アニメーションを見つけることができる信頼できるソースとプラットフォームのリストです。
1. LottieFiles: LottieFiles は、才能あるデザイナーによって作成された Lottie アニメーションの膨大なコレクションを提供する人気のオンライン プラットフォームです。
特定のアニメーションを検索したり、その膨大なライブラリを参照して、Web サイトに最適なアニメーションを見つけることができます。
JSON 形式と Lottie 形式の両方でアニメーションをプレビューおよびダウンロードできるため、WordPress ユーザーにとって非常に便利です。
2. AnimatedImages.org:無料の Lottie アニメーションのコレクションを探している場合は、AnimatedImages.org が優れたリソースです。
無料でダウンロードして WordPress サイトに組み込むことができる、事前にデザインされたアニメーションを幅広く提供しています。
これらのアニメーションは Lottie 形式で利用できるため、Web サイトとの互換性とスムーズな統合が保証されます。
3. Envato Elements: Envato Elements は、Lottie アニメーションなどのデジタル アセットの膨大なセレクションで知られています。
このプラットフォームは、何千ものプレミアム Lottie アニメーションやその他のクリエイティブ リソースにアクセスできるサブスクリプション ベースのモデルを提供します。
WordPress Web サイトをより魅力的で視覚的に魅力的なものにするために、高品質のアニメーションを幅広く探索したい場合に最適です。
4. UpLabs: UpLabs は、デザイナーが Lottie アニメーションなどのクリエイティブな作品を共有するコミュニティ主導のプラットフォームです。
このプラットフォームでは、才能あるアーティストによって作成された Lottie アニメーションの厳選されたコレクションを見つけることができます。
UpLabs のアニメーションの中には無料のものもありますが、個々のデザイナーの規約に応じて購入や帰属が必要な場合もあります。
5.フリーランスのデザイナーと開発者:特定のアニメーション要件がある場合、または Web サイト用にカスタムメイドの Lottie アニメーションを作成したい場合は、フリーランスのデザイナーまたは開発者を雇うことが優れた選択肢となります。
Upwork、Fiverr、Freelancer などの Web サイトを使用すると、ニーズに合わせた独自のアニメーションを作成できる熟練した専門家とつながることができます。
フリーランサーと直接連携することで、ビジョンを伝え、緊密に連携して望ましい結果を達成することができます。
WordPress Web サイト用の Lottie アニメーションを見つけてダウンロードする場合、これらの信頼できるソースとプラットフォームは、豊富な選択肢を提供します。
無料のアニメーションを好む場合でも、プレミアム リソースに積極的に投資する場合でも、視聴者を魅了する魅力的な Lottie アニメーションでサイトの視覚的な美しさを高めることができます。
よくある質問
Lottie アニメーションを WordPress に追加するのは簡単です。 Lottie アニメーション ブロックを提供する Otter プラグインを使用する必要があります。 Lottie アニメーション コードをブロックに追加すると、アニメーションが Web サイトに表示されます。
はい、WordPress で Lottie アニメーションを使用する場合は、パフォーマンスを念頭に置くことが重要です。 いくつかのヒントを次に示します。
ページごとのアニメーションの数を制限する: 1 ページに Lottie アニメーションが多すぎると、読み込み速度が遅くなる可能性があります。 アニメーションは慎重に、必要な場合にのみ使用してください。
軽量の Lottie ライブラリを選択する: Lottie ライブラリの中には、他のライブラリよりもリソースを大量に消費するものもあります。 調査を行って、機能とパフォーマンスの最適なバランスを提供するライブラリを選択してください。
これらのヒントに従うことで、パフォーマンスに悪影響を与えることなく、Lottie アニメーションで WordPress Web サイトに楽しい雰囲気を加えることができます。
Lottie は、Adobe After Effects で作成されたリッチ アニメーションを Web サイト、アプリ、その他のデジタル プラットフォームにシームレスに統合できるファイル形式です。 Lottie ファイルは軽量でスケーラブルであり、扱いやすいため、開発者やデザイナーの間で人気があります。
WordPress で Lottie アニメーションの使用を検討すべき理由はいくつかあります。
1. ユーザー エクスペリエンスの強化: Lottie アニメーションは、Web サイトにインタラクティブ性とエンゲージメントを加え、訪問者の注意を引き、訪問者の体験をより楽しいものにします。
2. 視覚的な魅力: Lottie アニメーションは視覚的に素晴らしいため、目を引く Web サイトの作成に役立ちます。
3. 簡単な統合: LottieFiles プラグインを使用すると、複雑なコーディングを行わずに Lottie アニメーションを WordPress サイトに簡単に統合できます。
4. 軽量で応答性: Lottie ファイルは Web およびモバイル用に最適化されており、アニメーションが迅速に読み込まれ、どのデバイスでも見栄えが良くなります。
Lottie アニメーションを使用すると、WordPress ウェブサイトに命を吹き込み、競合他社よりも目立つようにすることができます。
結論
要約すると、この記事では、WordPress ウェブサイトに Lottie アニメーションを追加する方法について説明しました。 Lottie アニメーションを使用するメリット、Otter プラグインをインストールしてアクティブ化する手順、アニメーションをカスタマイズしてサイトに追加する方法について説明しました。
Lottie アニメーションは、Web サイトの視覚的な魅力とユーザー エクスペリエンスを向上させることができるので、ぜひ試してみてください。
最新のチュートリアルやヒントを常に入手したい場合は、Facebook と Twitter で BetterStudio をフォローしてください。 WordPress ウェブサイトを最大限に活用できるよう、貴重なコンテンツを定期的に共有しています。
この記事をお読みいただきありがとうございます。 Lottie アニメーションを WordPress サイトに追加する際に質問がある場合、または問題が発生した場合は、お気軽に以下のセクションにコメントを残してください。 私たちのチームとコミュニティがあなたをお手伝いします。 アニメ化おめでとうございます!
