Dokan プロダクト フォームに新しいフィールドを追加する方法
公開: 2022-04-03Dokan は、非技術者が Amazon のような独自のマーケットプレイスを 30 分以内に設計できるようにしました。 このプラグインは、その機能と多くのカスタマイズ オプションにより、非常に人気があります。
Dokan ユーザーは、当社の透過的なトランザクション プロセス、トレンドに合わせた定期的な更新、24 時間年中無休のアクティブなサポート チーム、豊富なドキュメント コレクションに精通している必要があります。 これらすべての機能にもかかわらず、ユーザーにより多くのメリットを提供するために、一連のブログを公開しています。
この継続の中で、今日は Dokan プロダクト フォームでニーズに応じて新しいカスタマイズされたフィールドを追加する方法を段階的に示します。
Dokan プロダクト フォームに新しいフィールドを追加する必要がある理由

Dokan マルチベンダー ソリューションにより、ユーザーは高度で独自の機能を備えたさまざまなタイプの市場を構築できます。 また、ビジネス ニーズに合わせてサイトを調整するための多くのカスタマイズ オプションが用意されています。 その一つが Dokan の商品アップロードフォームに新しいフィールドを追加することです。
Dokan 内ではデフォルトでその機能を利用できないため、新しいカスタム フィールドを追加するためのコードを少し記述する必要があります。 ここでは、マーケットプレイス内で簡単に実装できるように、プロセス全体を示します。
Dokan Multi Vendor のドキュメントはすべてここで確認できます。
Dokan プロダクト フォームに新しいフィールドを追加するための 5 つの手順
以下は、Dokan 製品フォームに新しいフィールドを作成し、フロントエンドからの値を表示するために必要な 5 つの手順です。
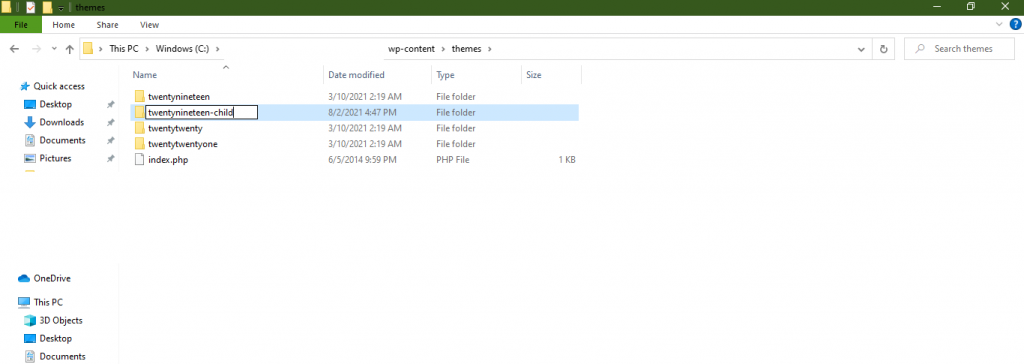
ステップ 1: 子テーマを作成する
まず、子テーマを作成します。 さらに、この拡張はテーマに関連しているため、ファイルを調整するにはこの子テーマが必要です。

このガイドに従って、子テーマを簡単に作成できます。 または、子テーマを作成するために、WordPress リポジトリ内で利用できる多くのプラグインがあります。 それらも使用できます。
ステップ 2: 子テーマ内にコードを実装する
次に、子テーマのfunctions.phpを開き、以下のコードを貼り付けます。
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }このコードは 4 つのステップで記述されています。

- 商品アップロードフォームにフィールドを追加(ポップアップあり、ポップアップなし)
- 商品の保存中にフィールド値を保存および更新しました
- 商品編集ページに追加フィールドを表示
- 1 つの製品ページに追加のフィールド データを表示
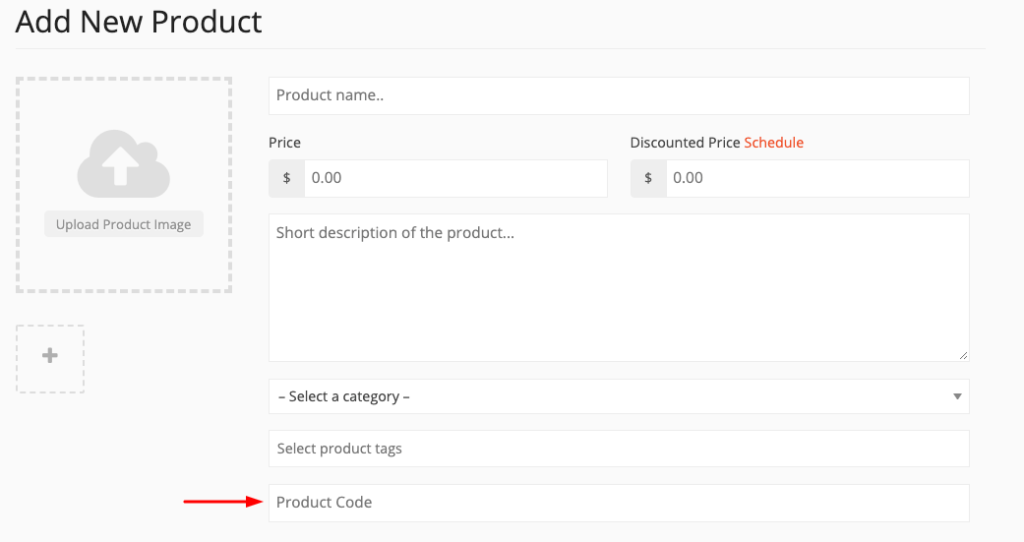
ステップ 3: アップロード フォームの新しいカスタム フィールドを確認する
次に、製品アップロード フォームに移動します。 ここでは、そのタグ フィールドの後に新しいフィールドが表示されます –

タグフィールドの後にフィールドを追加するために、アクションを使用しました-
dokan_new_product_after_product_tags .
タグの後にフィールドを追加します。 複数のフィールドを追加することもできます。
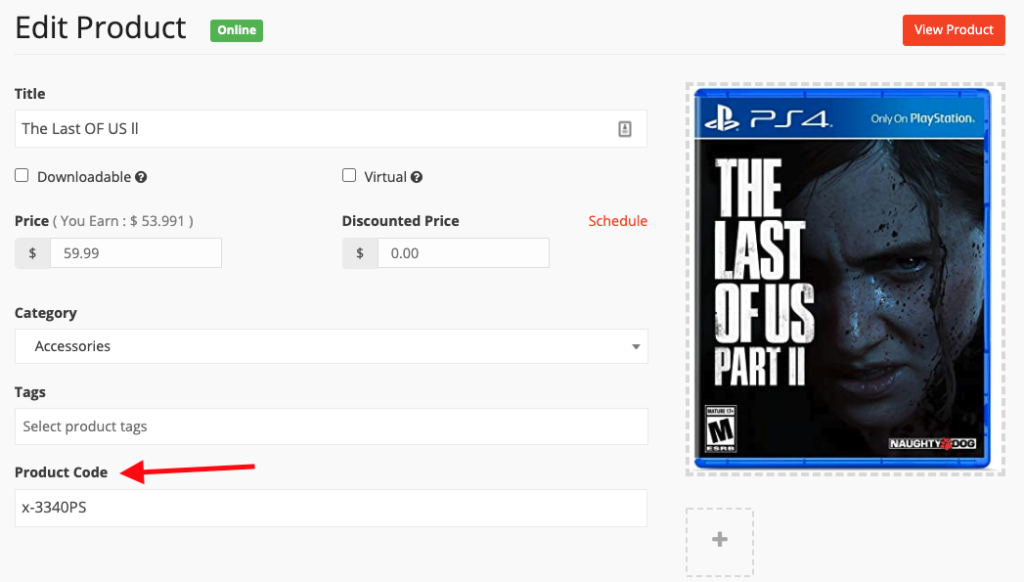
ステップ 4: 商品編集ページで新しい商品フィールドをテストする
次に、製品フォームに記入して製品を作成します。 新しいカスタム フィールド値を含む製品編集ページにリダイレクトされます –

ここでは、これらのアクションを使用して製品メタを保存および更新しました –
dokan_new_product_added & dokan_new_product_updated
商品編集ページにフィールドを表示するために、このアクションを使用しました –
dokan_product_edit_after_product_tags
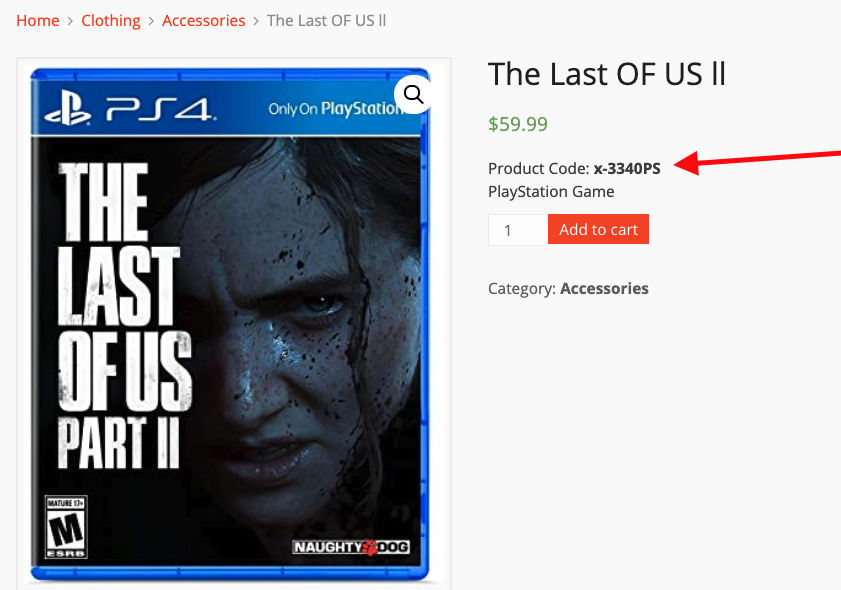
ステップ 5: 新しいフィールド データを 1 つの商品ページに表示する
ここで、単一の製品ページに新しいフィールド データを表示したい場合があります。 コードの最後の部分は、これを行うのに役立ちます。 この目的を果たすために、アクションを使用しました-
woocommerce_single_product_summary

Dokan 製品ページにさらにフィールドを追加する必要がある場合は、上記のコードにいくつかの変更を加えることができます。
あなたはこのビデオをチェックアウトすることができます,
こちらもお読みください: Dokan の素晴らしいカスタマイズ可能な登録フォームを作成してください!
結論
成功するマーケットプレイスを運営することは、困難な作業になる可能性があります。 多くの課題に直面する必要があります。 Dokan で開発されたマーケットプレイスに関する問題については、いつでもお手伝いいたします。
これで、Dokan 製品フォームに新しいカスタム フィールドを追加するプロセスがわかりました。 さらにヘルプが必要な場合は、以下にコメントするか、24 時間年中無休のサポート サービスにお問い合わせください。
