WordPressで次/前のリンクを追加する方法(究極のガイド)
公開: 2022-05-10WordPressに次/前のリンクを追加しますか?
次と前のリンクは、ユーザーが次または前の投稿を表示できるようにする動的リンクです。
この記事では、WordPressで次/前のリンクを簡単に追加する方法と、それらを最大限に活用する方法を紹介します。

WordPressの次/前のリンクは何ですか?
次/前のリンクは、WordPressテーマによって追加された動的リンクであり、ユーザーは次または前の投稿に簡単に移動できます。 これは、ページビューを増やし、バウンス率を下げるのに役立ちます。
デフォルトでは、WordPressのブログ投稿は新しいものから順に表示されます(新しい投稿が最初に表示されます)。
つまり、次の投稿はユーザーが表示している現在の投稿の後に公開された投稿であり、前の投稿は現在の投稿の前に公開された投稿です。

次/前のリンクを使用すると、ユーザーは個々の記事やブログのアーカイブページを簡単にナビゲートできます。 また、ブログのページビューを増やすのにも役立ちます。
ほとんどのWordPressテーマには、各投稿の下部に自動的に表示される次の投稿と前の投稿のリンクが組み込まれています。 ただし、一部のテーマでは表示されない場合や、WordPressWebサイトのどこにどのように表示されるかをカスタマイズしたい場合があります。
そうは言っても、WordPressで次と前のリンクを簡単に追加する方法を見てみましょう。
以下は、この記事で取り上げるトピックのリストです。
- プラグインを使用してWordPressに次/前のリンクを追加する
- WordPressテーマへの次/前のリンクの追加
- WordPressの次/前のリンクのスタイリング
- ページへの次/前のリンクの追加
- サムネイル付きの次/前のリンクの追加
- WordPressで次/前のリンクを削除する
プラグインを使用してWordPressに次/前のリンクを追加する
この方法は、Webサイトにコードを追加することに慣れていない初心者には、より簡単で推奨されます。
まず、CBX NextPreviousArticleプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
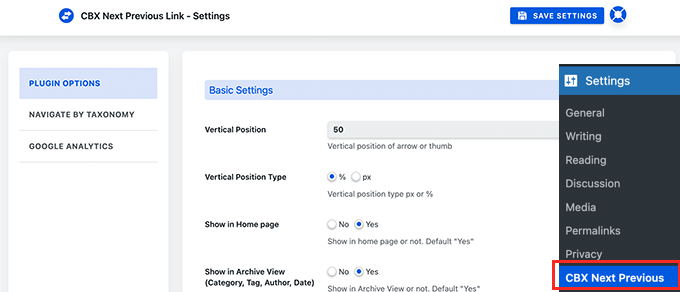
アクティベーション時に、 [設定]»[CBX][次へ][前へ]ページにアクセスする必要があります。 ここから、Webサイトの次のリンクと前のリンクを表示する場所を選択できます。

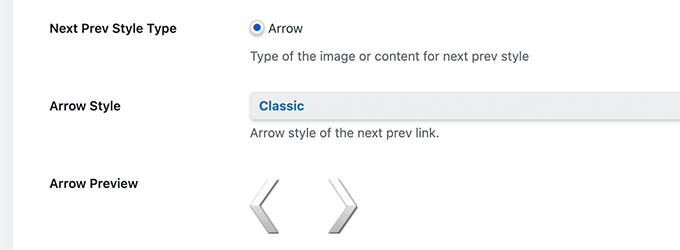
プラグインを使用すると、単一の投稿、ページ、アーカイブページなどに[次へ]および[前へ]リンクの矢印を表示できます。
次と前のリンクの関連性を高めるために、同じカテゴリまたはタグの次と前の投稿を表示するように選択することもできます。
プラグインの無料バージョンでは、次の記事と前の記事の矢印のみを表示できます。 プロバージョンにアップグレードして、スライドインポップアップなどの他の表示オプションのロックを解除できます。

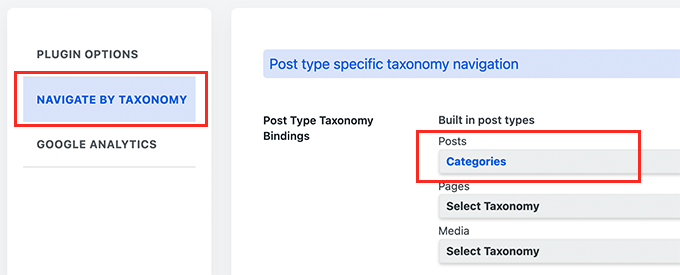
同じ分類法の次/前の投稿を表示することを選択した場合は、[分類法でナビゲート]タブに切り替える必要があります。
ここから、次および前のリンクを選択するために使用する分類法を選択する必要があります。

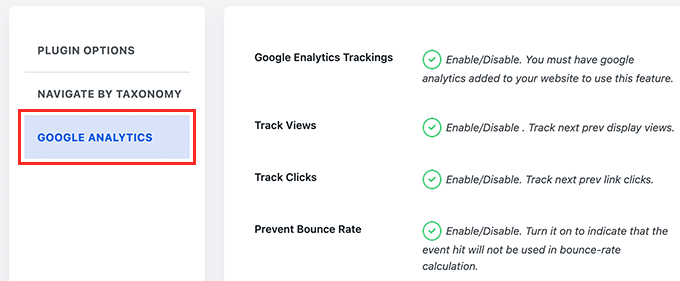
オプションで、プラグインを使用して、GoogleAnalyticsを使用してクリックを追跡することもできます。 この機能を使用するには、最初にWordPressにGoogleAnalyticsをインストールする必要があります。
その後、プラグイン設定で[Google Analytics]タブに切り替え、クリックトラッキングオプションを有効にします。

終了したら、[設定の保存]ボタンをクリックして変更を保存することを忘れないでください。
これで、WordPress Webサイトにアクセスして、次/前のリンクの動作を確認できます。

この方法は簡単ですが、柔軟性はあまりありません。 たとえば、無料版では次または前の投稿タイトルは表示されません。
さらに柔軟性が必要な場合は、読み続けてください。
WordPressテーマへの次/前のリンクの追加
この方法では、WordPressテーマファイルを編集する必要があります。 これまでにこれを行ったことがない場合は、WordPressでコードをコピーして貼り付ける方法に関するガイドをご覧ください。
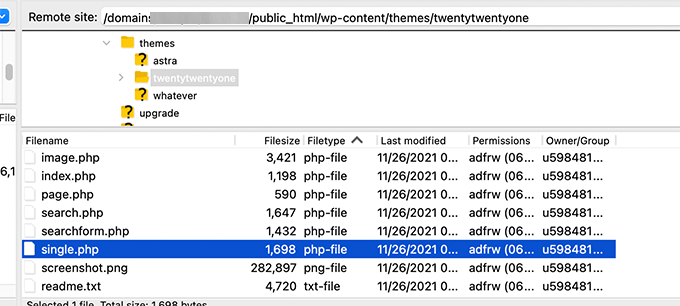
次に、FTPクライアントを使用するか、WordPressホスティングコントロールパネルのファイルマネージャーアプリを使用して、WordPressWebサイトに接続する必要があります。
接続したら、/ wp-content / themes /your-current-theme/フォルダーに移動する必要があります。

次に、single.phpファイルを見つける必要があります。 これは、Webサイトに単一の投稿アイテムを表示するためのファイルです。
一部のWordPressテーマは、single.phpファイル内の他のファイルを参照する場合があります。 これらのファイルはテンプレートパーツと呼ばれ、WordPressテーマのtemplate-partsフォルダー内にあります。
詳細については、WordPressテーマで編集するファイルに関する記事を参照してください。
その後、次のコードと前のリンクを表示するテンプレートファイル内の場所に次のコードをコピーして貼り付けます。
<?php the_post_navigation(); ?>
これで、変更を保存してWebサイトにアクセスし、次/前のリンクの動作を確認できます。

上記のテンプレートタグは、投稿タイトルをアンカーテキストとして、次の投稿と前の投稿へのリンクを表示するだけです。 これらが次の記事と前の記事へのリンクであるとは言いません。
これを少し変更して、これらのリンクに関するコンテキストをユーザーに提供しましょう。 これを行うには、 the_post_navigationテンプレートタグで使用可能なパラメーターを追加します。
上記のコードを次のように置き換えるだけです。
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
これで、変更を保存してWebサイトをプレビューできます。
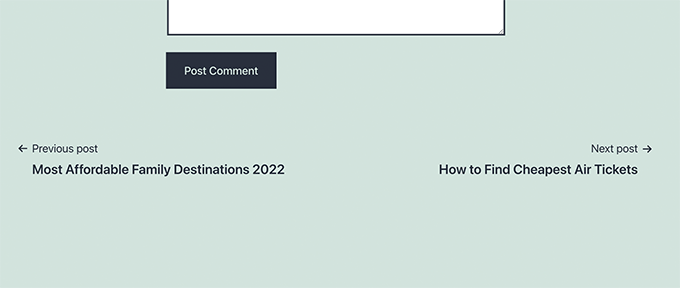
テストサイトでの外観は次のとおりです。

次および前の投稿タイトルと一緒に特殊文字と矢印を使用することもできます。
コードを次のように置き換えるだけです。
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
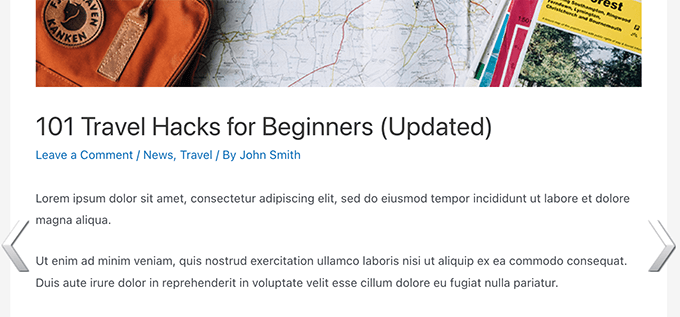
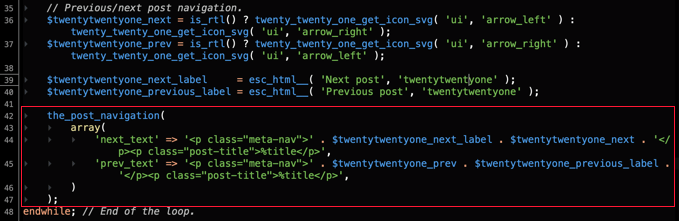
このコードがテストWebサイトでどのように表示されたかを次に示します。

ここで、次のリンクと前のリンクを、ユーザーが現在表示している記事により関連性のあるものにしたいとします。
同じカテゴリまたはタグの次のリンクと前のリンクを表示することで、これを行うことができます。
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
このコードは、WordPressに同じカテゴリの次の投稿と前の投稿を表示するように指示します。 必要に応じて、分類パラメータをタグまたはその他のカスタム分類に変更できます。
WordPressの次/前のリンクのスタイリング
WordPressで次/前のリンクを追加する方法を学習したので、それらを適切にスタイル設定する方法を見てみましょう。
デフォルトでは、WordPressはいくつかのデフォルトのCSSクラスをポストナビゲーションリンクに自動的に追加します。 WordPressテーマでこれらのCSSクラスを使用して、これらのリンクのスタイルを設定できます。
テーマに追加できる基本的なCSSを次に示します。
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
この基本的なCSSは、次のリンクと前のリンクを隣り合わせに表示しますが、同じ行の異なる側に表示します。
背景色やホバー効果などを追加して、ナビゲーションリンクを目立たせることもできます。
出発点として使用できるCSSコードのサンプルを次に示します。
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
このコードは、リンクテキストのスタイルを設定し、背景色とホバー効果を追加して、次と前のリンクをより目立たせます。

WordPressページへの次/前のリンクの追加
通常、投稿ナビゲーションリンクはWordPressのブログ投稿に使用されます。 これは、これらのアイテムが新しい順に公開されているためです。
一方、WordPressのページは一般的に時系列で公開されていません。 詳細については、WordPressの投稿とページの違いに関するガイドをご覧ください。

ただし、ユーザーが次のページを簡単に見つけられるように、ページナビゲーションを表示する必要がある場合があります。
幸い、以前にページに使用したのと同じコードを使用できます。 ただし、page.phpテンプレート内にコードを追加する必要があります。
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
デモサイトでの表示は次のとおりです。

サムネイルを使用してWordPressに次/前のリンクを追加する
次と前のリンクをもっと目立たせたいですか? 画像は、ユーザーの注意を引き付け、これらのリンクをより魅力的にする最も簡単な方法です。
投稿のサムネイルまたは注目の画像を横に表示して、次と前のリンクを追加しましょう。
まず、テーマのfunctions.phpファイルまたはサイト固有のプラグインに次のコードを追加する必要があります。
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
このコードは、注目の画像や投稿のサムネイルを使用して、次の投稿と前の投稿を表示する関数を作成するだけです。
次に、リンクを表示するテーマのsingle.phpファイルにwpb_posts_nav()関数を追加する必要があります。
テーマにすでに次と前のリンクがある場合は、the_post_navigation()関数を含む行を見つけて削除することをお勧めします。

次に、次のコードを追加して、カスタムの次および前のリンクを表示します。
<?php wpb_posts_nav(); ?>
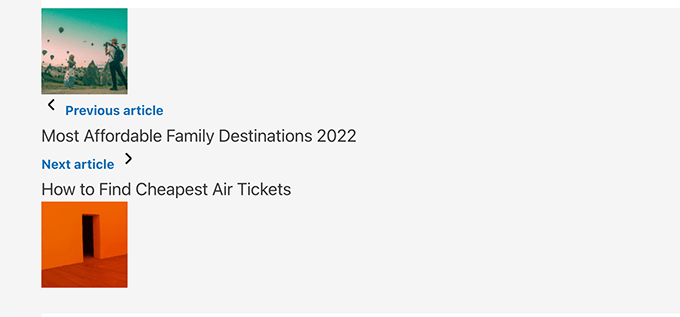
コードを追加したら、変更を保存し、Webサイトにアクセスしてリンクの動作を確認することを忘れないでください。

さて、これらのリンクがあまりきれいに見えないことに気付くかもしれません。
カスタムCSSを追加してスタイルを設定することで、これを変更しましょう。
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
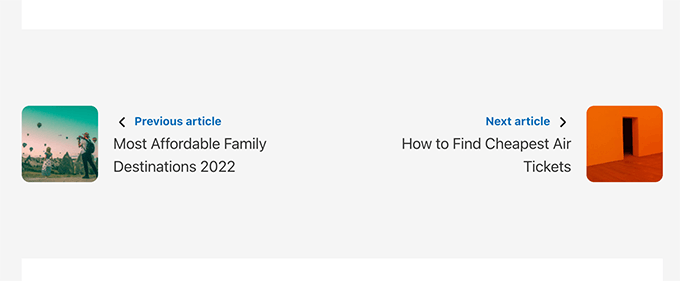
これで、変更を保存してWebサイトにアクセスし、サムネイル付きの次および前のリンクを表示できます。
テストサイトでの外観は次のとおりです。

詳細については、前の投稿リンクと次の投稿リンクにサムネイルを追加する方法に関するガイドをご覧ください。
ボーナス:WordPressの次と前のリンクを削除
一部のユーザーは、WordPressの次のリンクと前のリンクを削除したい場合があります。
たとえば、一部のユーザーは、これらのリンクがあまり役に立たないことに気付く場合があります。 代わりに、関連する投稿や人気のある投稿を表示したい場合があります。
WordPressで次と前のリンクを削除する方法は2つあります。
方法1.WordPressテーマのコードを削除する
WordPressの次のリンクと前のリンクを削除するには、WordPressテーマのリンクの表示を担当するコードを削除する必要があります。
このアプローチの問題は、テーマを更新するとすぐに、削除されたコードが戻ってくることです。
これを回避するには、子テーマを作成する必要があります。
次に、親テーマの次と前のリンクを表示するためのコードを見つける必要があります。
通常、single.phpまたはcontent-single.phpテンプレート内にあります。
基本的に、次の関数を含むコードを探します。
<?php the_post_navigation() ?>
このコードは、フォーマットとパラメーターがわずかに異なる場合があります。 たとえば、テストサイトでは、テーマはこのコードを使用してリンクを表示しました。
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
子テーマを使用している場合は、この特定のテンプレートを子テーマに複製してから、次または前のリンクを表示するために使用された行を削除する必要があります。
親テーマで削除したい場合は、それも実行できます。
コードを削除すると、WordPressは次のリンクと前のリンクを表示できなくなります。
方法2.次と前の投稿のリンクを非表示にする
この方法では、次のリンクと前のリンクが実際に削除されるわけではありません。 代わりに、人間の読者には見えないようにするだけです。
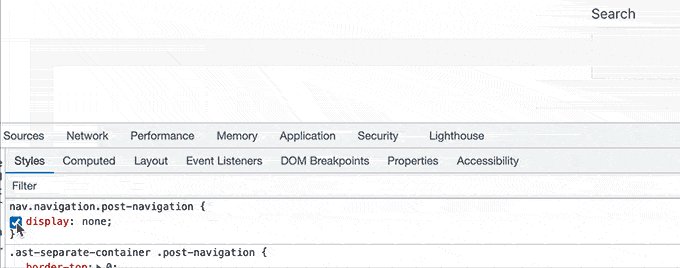
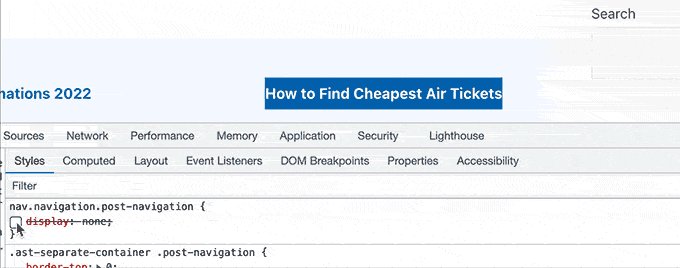
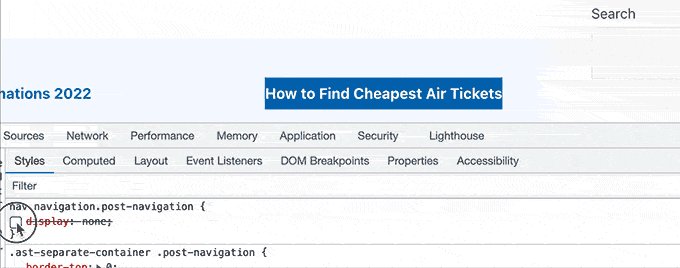
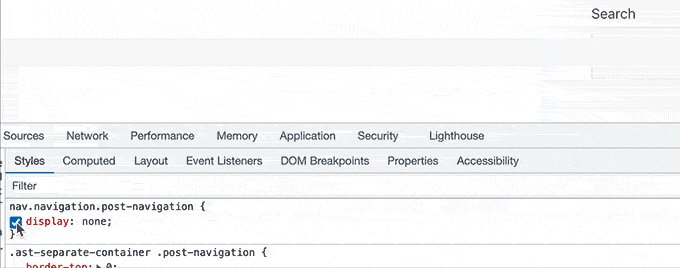
次のカスタムCSSをWordPressテーマに追加するだけです。
nav.navigation.post-navigation {
display: none;
}
変更を保存し、Webサイトにアクセスして、ナビゲーションリンクが消えることを確認することを忘れないでください。

この記事が、WordPressで次のリンクと前のリンクを簡単に追加する方法を学ぶのに役立つことを願っています。 また、最高のWebデザインソフトウェアを選択する方法に関するガイド、または最高のドメインレジストラの専門家による比較もご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
