WordPress にリッチ スニペットを追加する方法
公開: 2024-11-06リッチ スニペットを WordPress に追加する方法についての洞察に富んだガイドをお探しですか?ご対応させていただきます。
リッチ スニペットは、検索エンジンの結果におけるサイトの可視性とエンゲージメントを向上させるための強力なツールです。ユーザーがリンクをクリックする前に、より多くのコンテキストを提供することで、クリックスルー率を高めることを目指しています。
このブログでは、WordPress サイトにリッチ スニペットを追加する各手順を説明します。ゼロから始めましょう‼️
リッチ スニペットとは何ですか?
リッチ スニペット (リッチ結果)は、Web ページに関する追加情報を含む検索エンジンの結果です。
リッチ スニペットは追加データを表示することで検索結果を充実させます。このアプローチにより、Web サイトの可視性とクリックスルー率が大幅に向上します。
一般的なタイプのリッチ スニペットには、レビュー、レシピ、イベント、製品、記事などがあります。
- レシピ:材料、調理時間、カロリーなどの追加の詳細が表示されます。

- 製品:価格、在庫状況、製品の詳細などの情報が表示されます。
- FAQ:よくある質問のリストと、折りたたみ可能な回答が検索結果に直接表示されます。
- イベント:イベントの日付、場所、時間などの詳細を提供します。

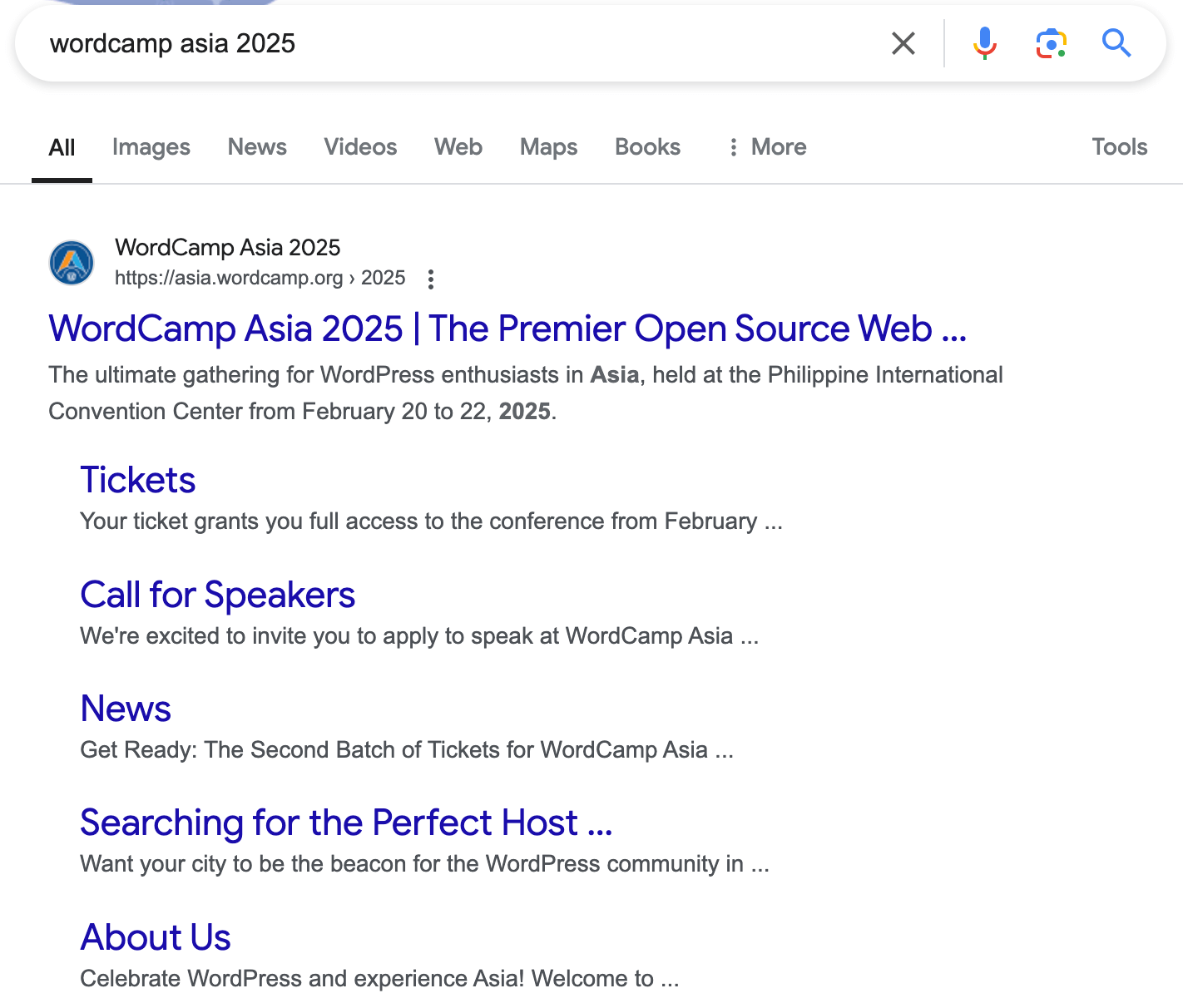
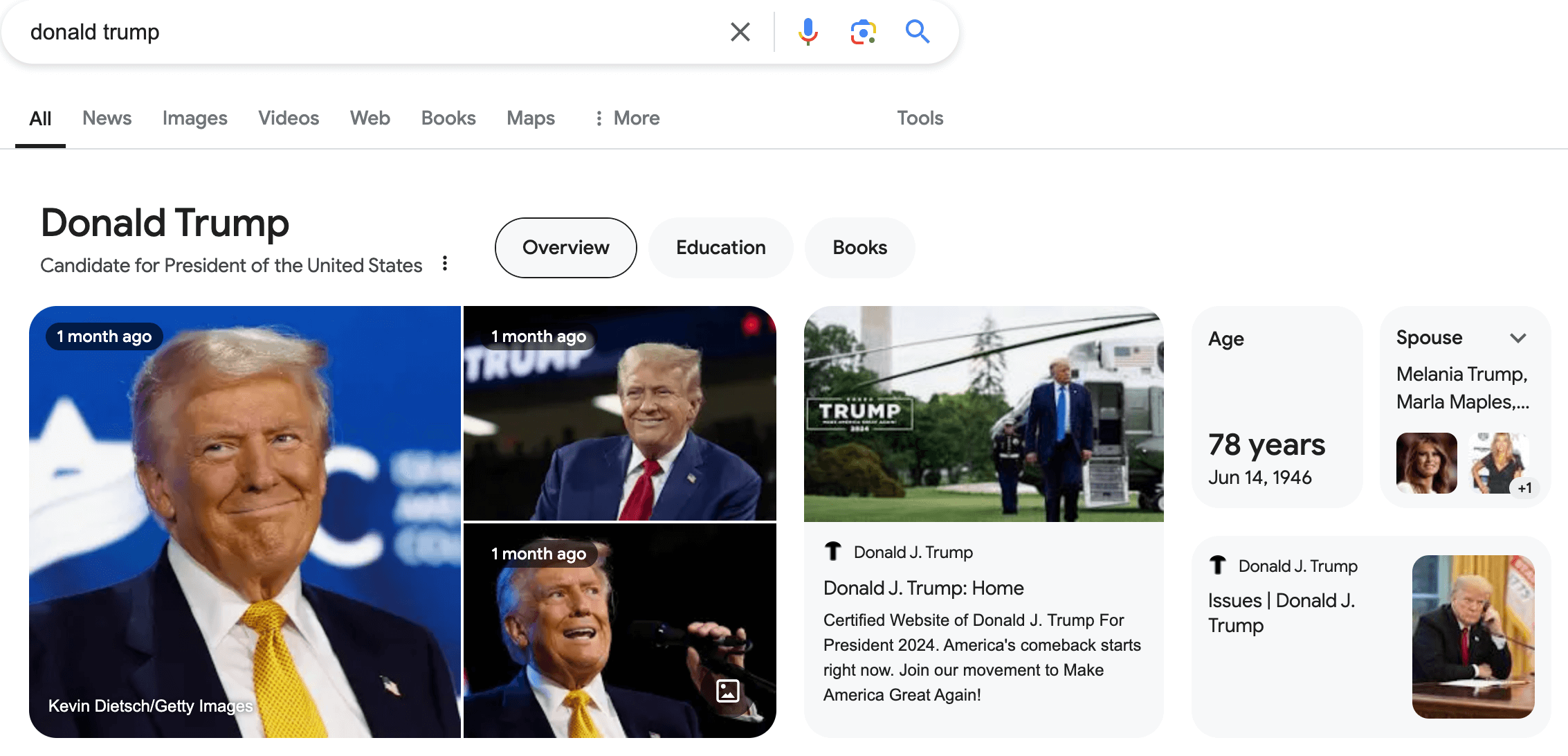
- 人物/組織情報:役職、所在地、設立日など、著名な人物や組織に関する情報が表示されます。

- ビデオ:長さ、アップロード日、ビデオの説明などの重要な情報を含むビデオのサムネイルを表示します。
- 記事: ニュース記事またはブログ投稿の見出し、画像、発行日が表示されます。
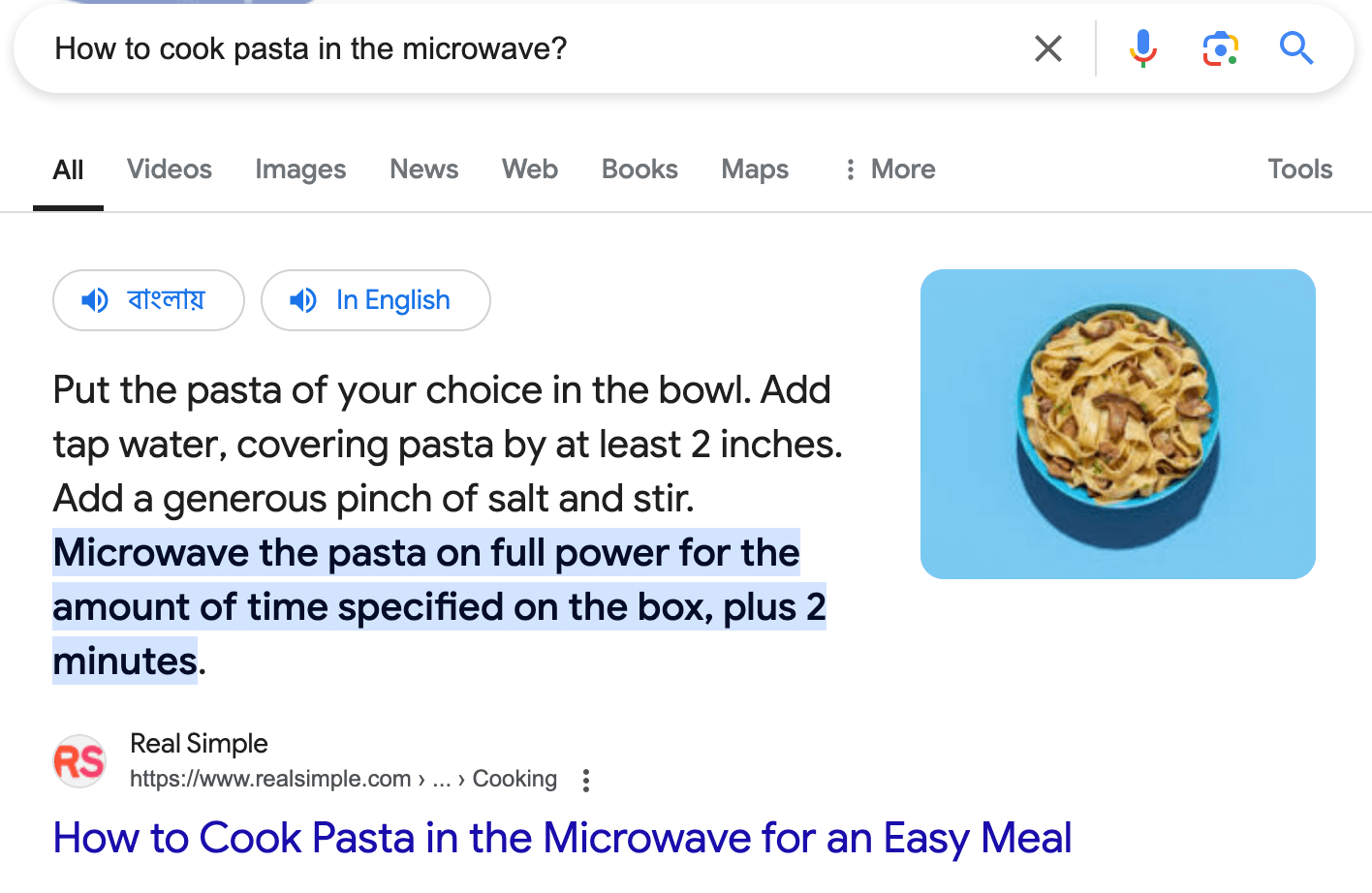
- How-to : タスクを完了するための段階的な手順を、多くの場合画像やビデオを使用して提供します。
- Local Business : 住所、電話番号、営業時間などの重要なビジネスの詳細が表示されます。
- ソフトウェア アプリケーション: 評価、価格、互換性などのソフトウェアに関する情報を強調表示します。
他のタイプのリッチ スニペットも存在する可能性があります。これらの拡張された検索結果により、ユーザーは標準のページタイトル、URL、メタ ディスクリプションを超えたコンテンツを一目で確認できるようになります。
リッチ スニペットを使用する理由
WordPress Web サイトでリッチ スニペットを使用する理由はいくつかあります。
まず、リッチ スニペットはクリックスルー率 (CTR) の向上に役立ちます。検索結果をより有益で視覚的に魅力的なものにすることができます。ユーザーがリッチ スニペットを見た場合、Web サイトをクリックする可能性が高くなります。
2 番目に、リッチ スニペットはユーザーの目を引く詳細を追加することで結果を目立たせます。読者は、検索ページから直接、コンテンツに関する詳細なコンテキストと有用な情報を取得します。
リッチ スニペットは上位のランキングを保証するものではありませんが、ユーザー エンゲージメントの向上と直帰率の低下につながる可能性があります。これは全体的な SEO パフォーマンスにプラスの影響を与える可能性があります。
さらに、リッチ スニペットは検索結果に会社のロゴやその他の情報を表示することでブランド認知度を高めます。
リッチ スニペットはどのように機能するのでしょうか?
リッチ スニペットを生成するために、ウェブマスターまたはウェブサイト所有者は、スキーマ マークアップの形式で構造化データを使用します。このマークアップは、検索エンジンにページのコンテンツに関するより詳細なコンテキストを提供するために Web ページに追加されるコードです。構造化データの一般的な形式には、 JSON-LD (Google 推奨)、 Microdata 、およびRDFaが含まれます。
たとえば、ページに製品が含まれている場合、製品の名前、価格、在庫状況、レビューについて検索エンジンに通知する構造化データを追加します。 Google はこのマークアップを読み取り、関連情報をリッチ スニペットとして検索結果に表示します。
WordPress にリッチ スニペットを追加する方法

リッチ スニペットを WordPress に追加するには、主に 2 つの方法があります。
- WordPress プラグインの使用
- スキーママークアップを手動で追加する
方法 1: WordPress プラグインを使用する
Web サイトにリッチ スニペットを追加する WordPress プラグインがいくつかあります。今回は「 All In One Schema Rich Snippets 」プラグインを使ってリッチスニペットを追加する方法を紹介します。
このプラグインを使用すると、リッチ スニペットをコンテンツに簡単に追加できます。レビュー、記事、イベント、製品など、さまざまなタイプのスキーマをサポートします。シンプルなインターフェースにより、誰でも簡単に検索の存在感を高めることができます。
注:後で、WordPress サイト用の他の人気のあるリッチ スニペット プラグインを紹介します。
従う必要がある手順は次のとおりです。
- プラグインをインストールする
- プラグイン設定を構成する
- コンテンツにリッチ スニペットを追加する
- スニペットの詳細を入力します
- リッチ スニペットをテストする
ステップ 1: プラグインをインストールする
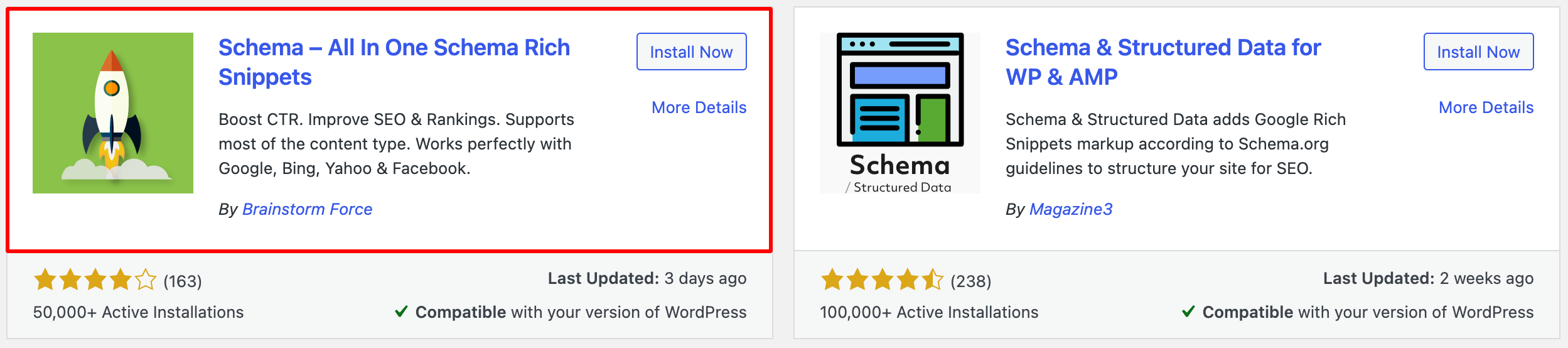
プラグインをインストールするには、まず WordPress ダッシュボードにログインします。次に、 「プラグイン」→「新規追加」に移動します。検索バーに「 – All In One Schema Rich Snippets 」と入力します。

プラグインが検索結果に表示されたら、「今すぐインストール」をクリックします。インストールが完了したら、「アクティブ化」をクリックします。
さらに詳しいサポートが必要な場合は、WordPress プラグインのインストール方法に関する初心者ガイドを確認してください。
ステップ 2: プラグイン設定を構成する
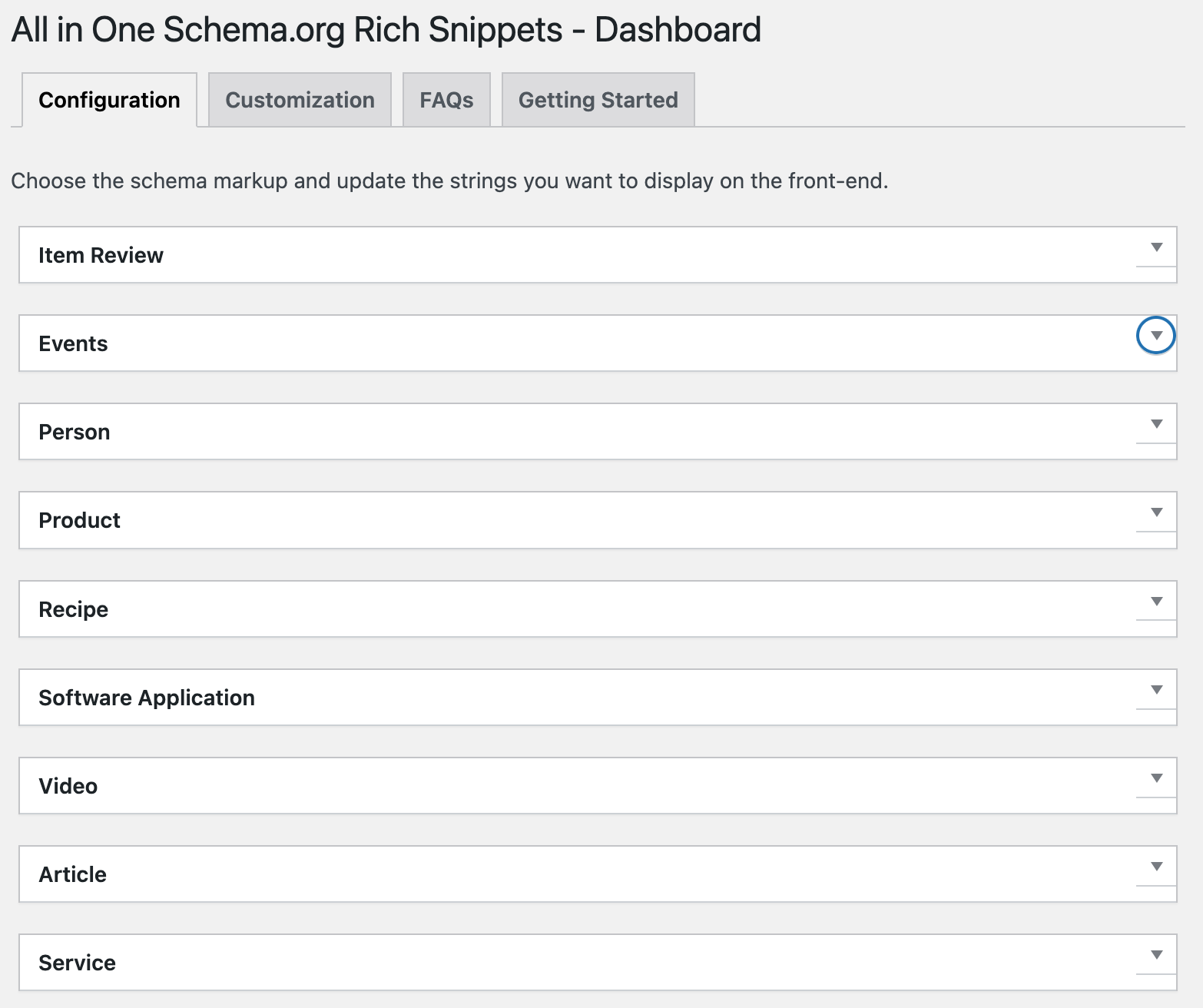
プラグインを有効にすると、WordPress ダッシュボードに「リッチ スニペット」という新しいメニュー項目が表示されます。 「リッチ スニペット」→「構成」に移動します。

このプラグインは、次のようないくつかのスニペット タイプを提供します。
- レビュー
- イベント
- 人
- 製品
- レシピ
- ソフトウェアアプリケーション
- ビデオ
- 記事
- サービス
各タイプには入力する特定のフィールドがあります。スキーマ タイプに基づいて必須フィールドに入力します。これには、タイトル、著者、日付、評価、その他の関連詳細などの情報が含まれる場合があります。
例えば:
- 復習:評価基準を入力し、評価値を設定します。
- イベント: 日付、場所、説明を含めます。
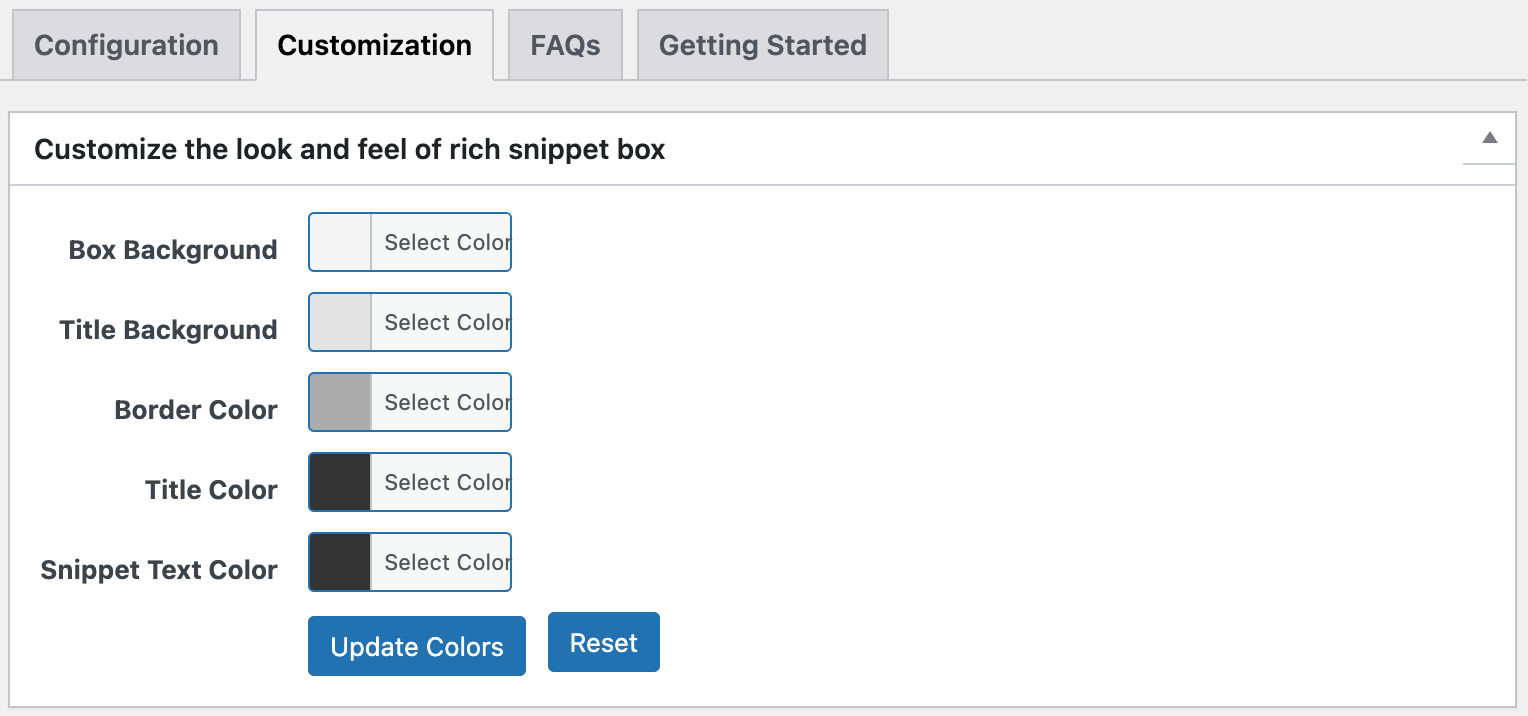
「カスタマイズ」タブの下に、ボックスの外観を変更するオプションがあります。背景色や境界線を変更するなど、サイトのフロントエンドでのリッチ スニペット ボックスの表示方法を変更できます。

他の 2 つのタブ「FAQ」と「はじめに」を確認してください。ここでは、プラグインとその構成について詳しく学ぶことができます。
ステップ 3: コンテンツにリッチ スニペットを追加する
プラグインの構成が完了したので、投稿またはページにリッチ スニペットを追加します。新しい投稿/ページを作成したり、既存の投稿/ページを編集したりできます。
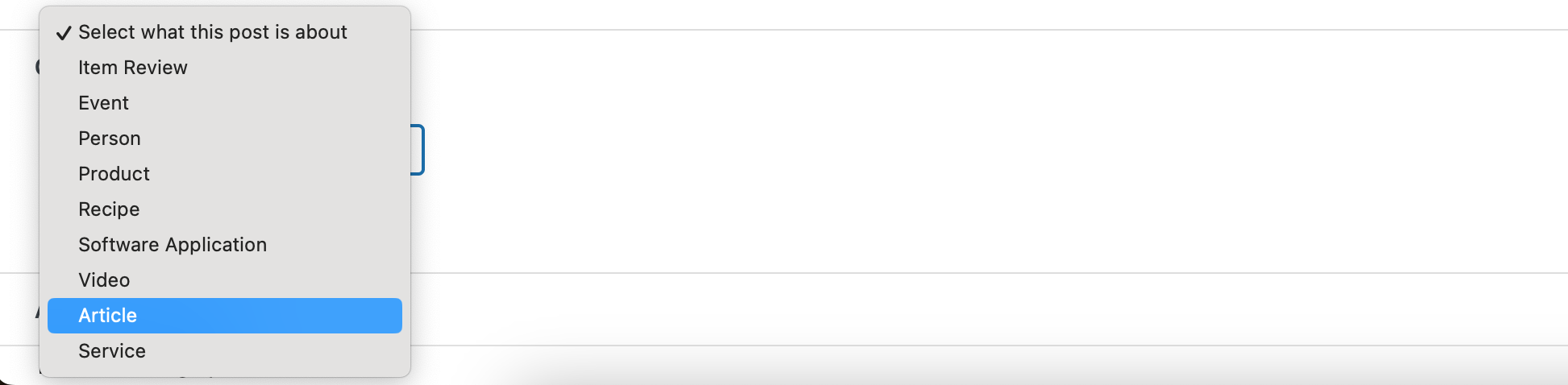
エディターでエディターの一番下までスクロールすると、 「リッチ スニペットの構成」というラベルの新しいセクションが表示されます。

ドロップダウン メニューから、記事、レビュー、レシピ、製品など、コンテンツに適用するリッチ スニペットのタイプを選択します。
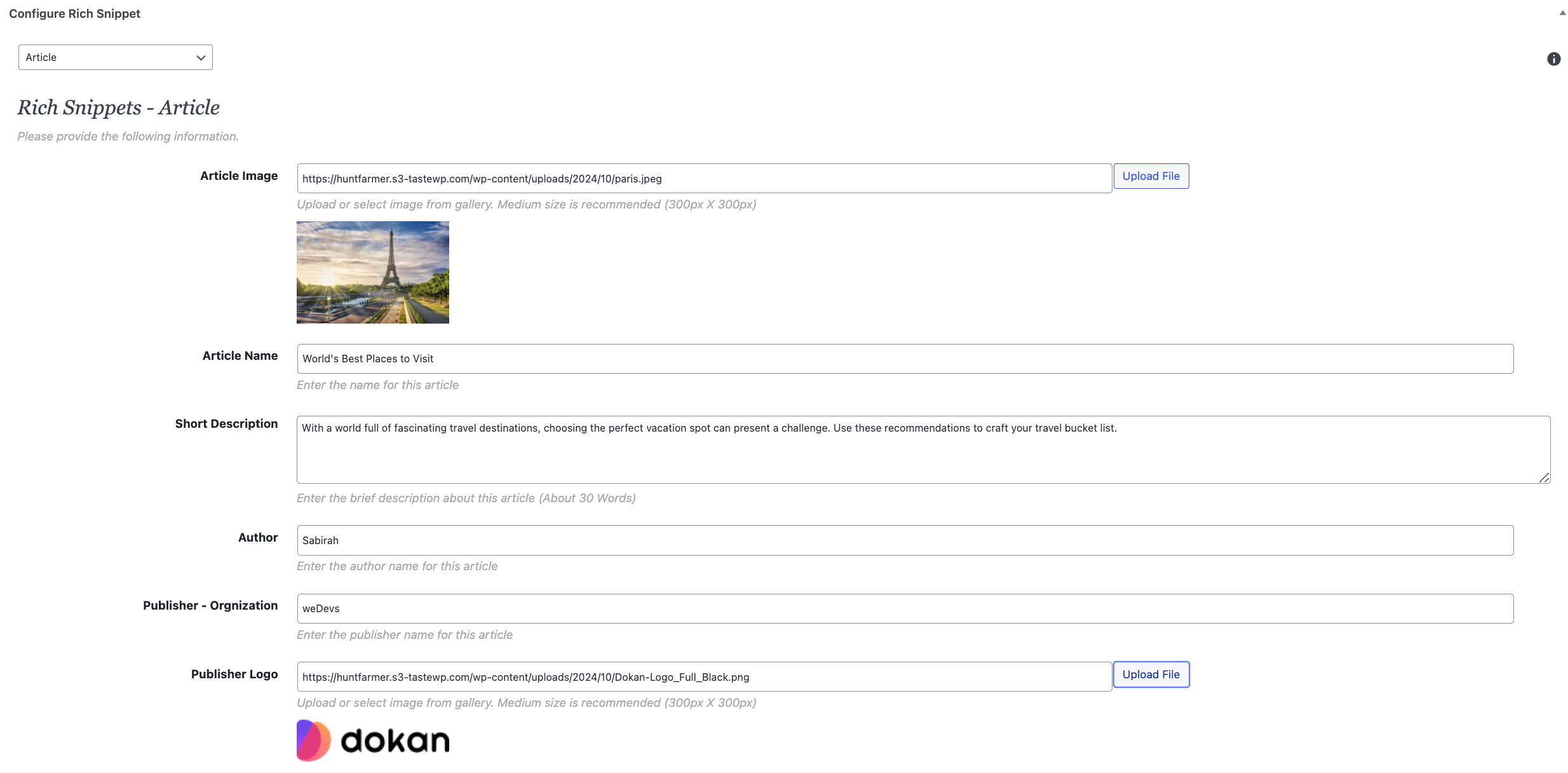
ステップ 4: スニペットの詳細を入力する
リッチ スニペット タイプを選択すると、そのタイプに関連するフィールドが表示されます。タイプ「記事」を選択した場合。以下のフィールドが表示されます。

選択したリッチ スニペット タイプに関連するフィールドをすべて入力します。提供する詳細が多いほど、Google がこの情報を検索結果に表示する可能性が高くなります。
リッチ スニペット情報を入力したら、投稿/ページを保存または公開します。
プラグインは必要な構造化データ (schema.org マークアップ) をバックグラウンドで自動的に作成します。このデータは、Google が推奨するJSON-LD 形式でページの HTMLに埋め込まれます。
ステップ 5: リッチ スニペットをテストする
Google がリッチ スニペットを取得するのを待つ前に、構造化データが正しく実装されていることを確認するテストを行うことができます。
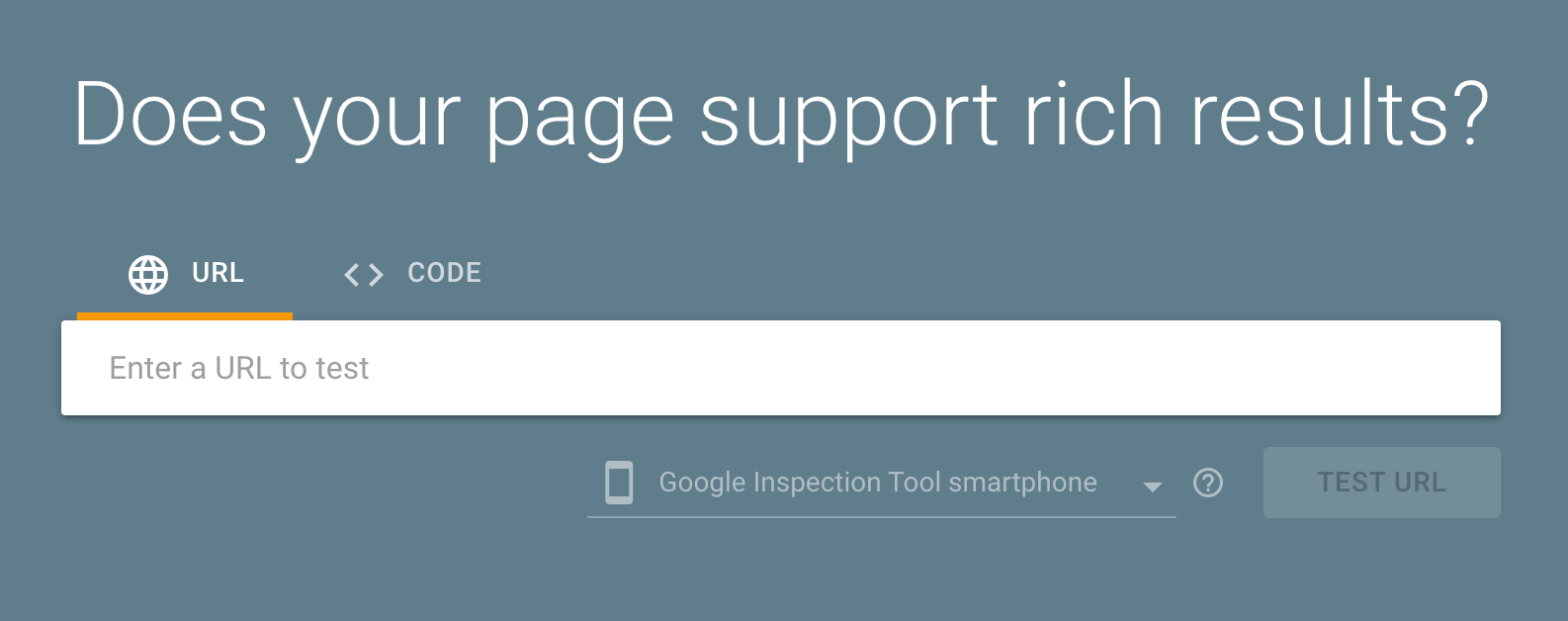
Google のリッチリザルト テストに移動します。

ここには、URL のテキスト ボックスが表示されます。スニペットを追加した投稿/ページの URL を入力します。次に、 「URL をテスト」ボタンをクリックします。
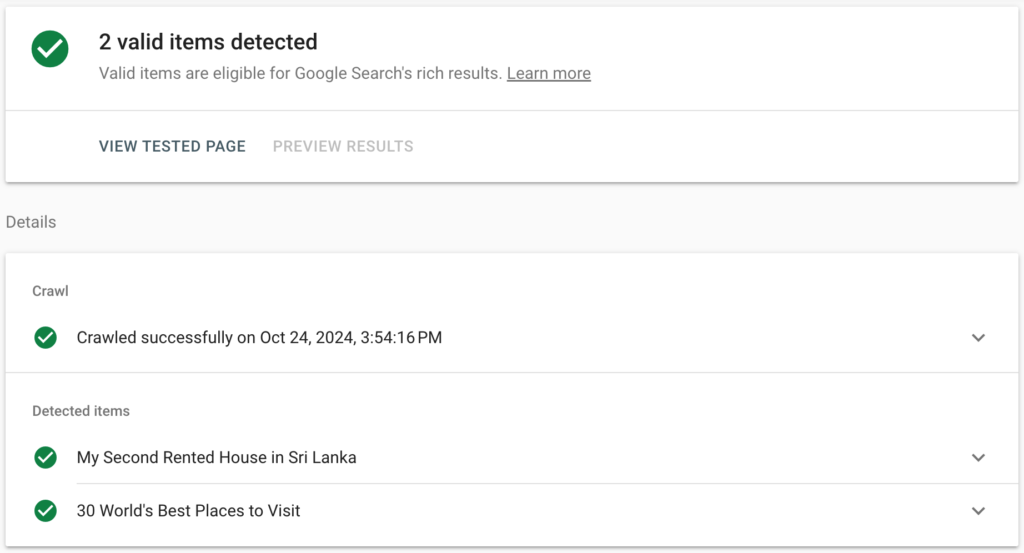
Google は、リッチ スニペットデータが正しく追加されているかどうか、およびどの種類のリッチリザルトが対象となるかを通知します。

All In One Schema Rich Snippets プラグインは、投稿/ページのフロントエンドに視覚的な「リッチ スニペット ボックス」を自動的に表示します。前述したように、プラグイン設定で外観をカスタマイズできます。
重要な注意:このプラグインは、 Yoast SEOやRank Mathなどの他の SEO プラグインとうまく連携しますが、特にリッチ スニペットに重点を置いているため、主要な SEO ツールと併用できます。
方法 2: スキーマ マークアップを手動で追加する
コーディングに慣れている場合は、Web サイトにスキーマ マークアップを手動で追加することもできます。スキーマ マークアップは、コンテンツの内容を検索エンジンに伝えるために Web サイトに追加できるコードの一種です。これにより、検索エンジンがコンテンツをより深く理解し、SERP により正確に表示できるようになります。
スキーマ マークアップを手動で追加するには、 Web サイトの HTML コードを編集する必要があります。これを行うには、テキスト エディターまたは WordPress テーマのコード エディターを使用します。コードを編集したら、必ず変更を保存してください。
サイトに大きな変更を加える前に、WordPress サイトのバックアップを取っておくことをお勧めします。
リッチ スニペットを手動で追加するには、次のようなページ タイプごとに正しいスキーマを作成する必要があります。
- 製品ページの製品スキーマ。
- レビュー用のレビュースキーマ。
- よくある質問のFAQスキーマ。
重要な注意事項: Google 構造化データには JSON-LD 形式を好みます。

以下は、サイトのスキーマ マークアップを手動で構成する手順です。
ステップ 1: 必要な構造化データのタイプを特定する
作成するリッチ スニペットのタイプを決定します。一般的なスキーマ タイプには次のものがあります。
- 記事
- 製品
- レシピ
- レビュー
- イベント
- よくある質問とハウツー
利用可能なスキーマ タイプと例の完全なリストはSchema.orgで見つけるか、 Google の構造化データ マークアップ ヘルパーを使用してマークアップを生成できます。
ステップ 2: JSON-LD マークアップを生成する
作業を簡単にするために、次のようなオンライン スキーマ ジェネレーターを使用できます。
- Merkle によるスキーマ マークアップ ジェネレーター
- ホール解析によるJSON-LDジェネレーター
- Google の構造化データ マークアップ ヘルパー
あるいは、 JSON-LD マークアップを手動で記述することもできます。 Productの基本的な例を次に示します。
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Product", "name": "Sample Product", "image": "https://example.com/photos/1x1/product.jpg", "description": "This is a sample product description.", "sku": "0446310786", "offers": { "@type": "Offer", "url": "https://example.com/product-page", "priceCurrency": "USD", "price": "29.99", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" } } </script>ステップ 3: スキーマ マークアップを WordPress ページ/投稿に追加する
JSON-LD スキーマ コードを生成したら、それを特定のページまたは投稿の HTML に追加する必要があります。
- WordPress ダッシュボードに移動します。
- リッチ スニペットを追加する投稿/ページを編集します。
- テキスト/HTML エディターに切り替えます(Gutenberg ブロック エディターを使用している場合は、右上隅にある 3 つの点をクリックし、 [コード エディター]を選択します)。
- JSON-LD マークアップを投稿/ページの
<head>または<body>セクション内に貼り付けます。- 理想的には、構造化データは
<head>セクションに配置する必要がありますが、WordPress では投稿内で構造化データに簡単にアクセスできないため、投稿本文内に配置しても問題ありません。
- 理想的には、構造化データは
例えば:
<!-- Your content starts here --> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "itemReviewed": { "@type": "Product", "name": "Sample Product" }, "reviewRating": { "@type": "Rating", "ratingValue": "4", "bestRating": "5" }, "author": { "@type": "Person", "name": "John Doe" } } </script> <!-- Your content continues here -->- ページ/投稿を更新します。
リッチ スニペットをページに追加したら、すべてが正しく設定されていることをテストして確認します。
上記の方法で示したように、これを行うことができます。
Google がページをクロールした後、リッチ スニペットが検索結果に表示されるまでに時間がかかる場合があります。構造化データに関連するエラーがないか、Google Search Console を必ず監視してください。
WordPress 向けの最高のリッチ スニペット プラグイン
ここでは、Web サイトの SEO を改善し、検索結果でのコンテンツの外観を向上させる、WordPress 用の最高のリッチ スニペット プラグインを 5 つ紹介します。
- スキーマ
- WP と AMP のスキーマと構造化データ
- スキーマアプリの構造化データ
1.スキーマ

スキーマ プラグインは、構造化データ (schema.org マークアップ) をコンテンツに追加するプロセスを簡素化します。このプラグインは、記事、レシピ、レビュー、組織、イベントなどを含むさまざまなスキーマ タイプをサポートします。この柔軟性により、さまざまな種類のコンテンツを簡単に最適化できます。
主な特徴:
- 事前設定されたスキーマタイプ (レビュー、記事、FAQ、イベントなど) による簡単なセットアップ
- スキーマ マークアップをページに自動的に追加します。
- カスタム投稿タイプをサポートします。
- 高度にカスタマイズ可能で、Yoast SEO などの人気のある SEO プラグインとうまく統合できます。
最適な対象: 包括的なスキーマ ソリューションを探している上級ユーザーまたはマーケティング担当者。
2. WP と AMP のスキーマと構造化データ

Schema & Structured Data for WP & AMP は、Schema.org ガイドラインに従って Google リッチ スニペット マークアップを追加するプラグインです。この包括的なプラグインは 35 を超えるスキーマ タイプをサポートし、AMP (Accelerated Mobile Pages) との互換性を考慮して設計されています。構造化データを追加して、検索結果におけるサイトの可視性を向上させることができます。
主な特徴:
- 幅広い種類のスキーマをサポートします。
- AMP ページとシームレスに連携します。
- マークアップをチェックするための組み込みテスト ツールが含まれています。
- 上級ユーザー向けのカスタマイズ可能な設定。
最適な用途:広範なスキーマのサポートを必要とし、モバイル パフォーマンスの向上のために AMP を使用しているユーザー。
3. スキーマアプリの構造化データ

Schema App Structured Data は、Web サイトの構造化データを簡単に作成および管理できる強力なプラグインです。最適な SEO パフォーマンスを実現するための幅広いスキーマ タイプと高度な機能を提供します。
主な特徴:
- 組織、製品、記事など、さまざまなスキーマ タイプを広範にサポートします。
- 既存のコンテンツと簡単に統合できます。
- 特定のニーズに合わせてカスタマイズ可能なオプション。
- スキーマを Google のガイドラインに準拠した状態に保つための自動更新。
最適な対象:包括的で柔軟なスキーマ ソリューションを探している上級ユーザーおよび開発者。
ボーナス: リッチ スニペット用にサイトを最適化する方法
リッチ スニペット用にサイトを最適化することは、検索結果で目立つようにするための素晴らしい方法であるということにも同意していただいています。
ただし、コードまたはスキーマ マークアップを追加するだけでは十分ではありません。リッチ スニペットを最大限に活用できるようにサイトを準備する必要があります。そうすることで、リッチ スニペットに表示される可能性が高まるだけでなく、サイトを検索エンジンのベスト プラクティスに合わせることができます。
それで、どうやってやるのですか?簡単な手順に分けて見てみましょう。
- リッチ スニペットを理解する
- 適切なスキーマ マークアップを選択する
- 信頼できるプラグインを使用する
- 高品質のコンテンツを作成する
- マークアップをテストする
- 結果を監視する
1. リッチ スニペットを理解する
まず、リッチ スニペットとは何なのかを知ることが重要です。これらは、レビュー、画像、イベントの詳細などの追加情報を提供する強化された検索結果です。この追加情報によってリスティングがより魅力的になり、クリック数の増加につながる可能性があります。
2. 適切なスキーマ マークアップを選択する
次のステップでは、コンテンツに適切なスキーマ マークアップを選択します。 Schema.org は、さまざまなタイプのマークアップを提供する優れたリソースです。ブログ、オンライン ストア、ローカル ビジネスのいずれを運営している場合でも、適切なスキーマ タイプがあります。たとえば、ブログ投稿では通常「Article」マークアップが使用されますが、製品では「Product」マークアップが使用される場合があります。
3. 信頼できるプラグインを使用する
すでに上で示したように、プラグインを使用してリッチ スニペットを WordPress に簡単に追加できます。プラグインをインストールし、必要なフィールドに入力するだけで準備完了です。ただし、プラグインを選択するときは注意が必要です。無料版を試し、すべての機能を評価し、レビューを確認してから決定を下すことができます。
4. 高品質のコンテンツを作成する
検索エンジンは価値のあるコンテンツを好むため、ユーザーの質問に答える高品質の記事を作成することに重点を置きます。高品質のコンテンツは、リッチ スニペットに選択される可能性を高めます。コンテンツを理解しやすくするために、明確な見出し、箇条書き、画像を使用します。
5. マークアップをテストする
スキーマ マークアップを追加したら、テストしてみます。 Google のリッチリザルト テストは、これに便利なツールです。 URL または実装したコードを入力するだけで、すべてが正しく設定されているかどうかが表示されます。問題がある場合は、修正方法を案内します。
6. 結果を監視する
最後に、結果に注目してください。 Google Search Console を使用して、リッチ スニペットのパフォーマンスを追跡します。これは、何が機能しているのか、どこを改善する必要があるのかを理解するのに役立ちます。
これらの簡単な手順に従うことで、リッチ スニペット用にサイトを効果的に最適化できます。
終わりに: WordPress にリッチ スニペットを追加する方法
マーケティング担当者としての私たちの主な目標は、検索結果で自社のサイトを目立たせることです。このようにリッチ スニペットは強力なツールとなり得ます。
リッチ スニペットは、検索エンジンにコンテンツに関する詳細情報を提供する構造化データの一種です。この情報は、画像、評価、その他の詳細を含む拡張スニペットとして表示される場合があります。サイトの SEO と全体的なパフォーマンスが向上します。
次の手順に従って、プラグインを使用してリッチ スニペットを WordPress サイトに簡単に追加できます。
- プラグインをインストールして有効化します。
- プラグインのリッチ スニペット セクションで設定を構成します。
- 各投稿またはページのリッチ スニペット タイプを選択します。
- 関連する詳細を入力します。
- 投稿またはページを保存して公開します。
- Google のリッチリザルト ツールを使用してスニペットをテストします。
コーディングのスキルがある場合は、スキーマ マークアップを手動で追加することもできます。
上記ですべての方法を詳しく説明しました。
ぜひご意見をお待ちしております。サイトでリッチ スニペットを使用したことがありますか?以下のコメント欄でご意見やご質問を共有してください。
