WordPress Webサイトにスクロールアニメーションを追加するにはどうすればよいですか?
公開: 2024-10-24エフェクトとアニメーションは、Web サイトに命を吹き込むのに役立ちます。見た目を美しくするだけでなく、Google 検索エンジンの最も重要なランキング シグナルの 1 つであるユーザー エクスペリエンスも向上させます。
素晴らしいけれど、自分の創作には無理だと思ったかもしれません。しかし実際には、数回クリックするだけで WordPress サイトのスクロール アニメーションを作成できるだけでなく、作成することもできます。
このブログでは、WordPress にスクロール アニメーションをできるだけ簡単に追加する方法を学習するのに役立ちます。
それでは、最後まで投稿を読んでください。
その前に、WordPress にスクロール アニメーションを追加するメリットを理解しましょう。
WordPress にスクロールアニメーションを追加するメリット
なぜ WordPress にスクロール アニメーションを追加する必要があるのか疑問に思っている場合は、以下で説明する利点を確認してください。
1. ユーザーエンゲージメントの強化
スクロール アニメーションは注意を引き、訪問者がサイトを探索する際の関心を維持します。テキストのフェードアウトや画像の移動などの動的な要素はインタラクティブなエクスペリエンスを生み出し、ユーザーがさらにスクロールしてページでより多くの時間を費やすことを促します。
2. ユーザーエクスペリエンス(UX)の向上
アニメーションは、ユーザーをスムーズかつ直感的な方法でコンテンツに案内できます。スクロール効果により、情報が徐々に表示されたり、重要なセクションが強調表示されたりすることで、ナビゲーションがより簡単かつ楽しくなり、全体的なユーザー満足度が向上します。
3. 見た目の魅力の向上
スクロール アニメーションを追加すると、Web サイトがモダンでプロフェッショナルな外観になります。微妙なトランジションやアニメーションによってデザインがよりダイナミックになり、サイトが競合他社よりも目立つようになります。
4. ストーリーテリングの機会
スクロール アニメーションにより、創造的なストーリーテリングが可能になります。情報を論理的で視覚的に説得力のある順序で表示できるため、メッセージをより効果的に伝え、訪問者のコンテンツへの関心を維持することができます。
5. モバイルフレンドリーなインタラクション
スクロール アニメーションはモバイル インタラクションを強化し、よりスムーズで魅力的なものにします。特にモバイル ユーザーは、ジェスチャに反応する直感的なデザイン要素の恩恵を受け、モバイル エクスペリエンスを向上させます。
6. SEOのメリット
アニメーションはユーザー エンゲージメントの向上とサイト滞在時間の延長に貢献するため、間接的に SEO の取り組みをサポートします。直帰率が低く、ユーザーとのやり取りが多いと、サイトが価値のあるコンテンツを提供していることを検索エンジンに伝えることができ、ランキングの向上に役立ちます。
7. プロフェッショナルなブランディング
スクロール アニメーションは、現代の Web デザインのトレンドに沿った、より高いレベルのプロ意識を反映しています。戦略的に使用すると、ブランドのアイデンティティを強化し、Web サイトをより記憶に残るものにすることができます。
8. ユーザーへの微妙なガイダンス
スクロール アニメーションは、行動喚起 (CTA) を強調表示したり、重要なセクションに注意を向けたり、サイト上の特定のパスにユーザーを誘導したりできます。この微妙なナビゲーション支援は、コンバージョンの向上に役立ちます。
では、その方法を見てみましょう。
WordPressにスクロールアニメーションを追加するにはどうすればよいですか? (さまざまな方法)
WordPress にスクロール アニメーションを追加するにはさまざまな方法がありますが、最も適した方法に従うだけで、Web サイトを魅力的で魅力的なものにすることができます。
リストは次のとおりです。
- WordPress プラグインを使用して WordPress にスクロールアニメーションを追加する
- Elementer ビルダーの使用
- ディビの使用
- アンカータグの使用
WordPress プラグインを使用して WordPress にスクロール アニメーションを追加する
WordPress にスクロール アニメーションを追加する最も簡単な方法の 1 つは、 Scrollsequenceと呼ばれるプラグインを使用することです。

Scrollsequence 以外にも利用可能な WordPress プラグインはありますが、これが最も安定しており、機能が豊富であることがわかりました。
したがって、このブログでは、WordPress でスクロール アニメーションを追加する方法を説明することにしました。
以下に、段階的な方法を示します。
ステップ 1: プラグインをインストールして有効化する
- WordPress 管理者ダッシュボードに移動します。
まず、WordPress サイトにログイン >プラグイン セクションで「Scrollsequence」を検索 > 無料版をインストール > インストール後にプラグインをアクティブ化します。

ステップ 2: スクロールシーケンスメニューにアクセスする
- 新しいスクロールシーケンス オプションを見つけます。
プラグインをアクティブ化した後、ダッシュボードの左側をもう一度見てください。 「Scrollsequence」というラベルの新しいオプションが表示されるはずです。 - このメニューをクリックします:
[スクロールシーケンス]をクリックします。これにより、アニメーションを設定およびカスタマイズできる新しい領域が表示されます。また、その使用方法を説明する役立つチュートリアルもあります。
ステップ 3: アニメーションを準備する
- スクロールシーケンスの仕組みを理解する:
Scrollsequence は、フリップブックのような一連の静止画像を使用してアニメーションを作成し、ユーザーがページを下にスクロールしたときにビデオのように見えるようにします。 - ビデオを画像に変換します。
アニメーションを作成するには、まず短いビデオ (約 5 ~ 10 秒) が必要です。 Ezgifなどの無料ツールを使用して、このビデオを別の画像フレーム (JPEG 形式) に変換します。これは、ビデオからいくつかの画像を取得し、Scrollsequence がアニメーションの作成に使用することを意味します。
ステップ 4: 新しいスクロール アニメーションを作成する
- 新しいスクロールシーケンスを開始します。
[Scrollsequence] メニューで、 [Add New Rollsequence]というボタンを探してクリックします。 - シーンを追加します。
[シーンの追加]をクリックします。ドロップダウン メニューが表示され、アニメーションに使用する画像シーケンスを選択できます。

- 画像をアップロードします:
次に、ビデオから取得した画像をアップロードします。インターネットの速度によっては、これには少し時間がかかる場合があります。
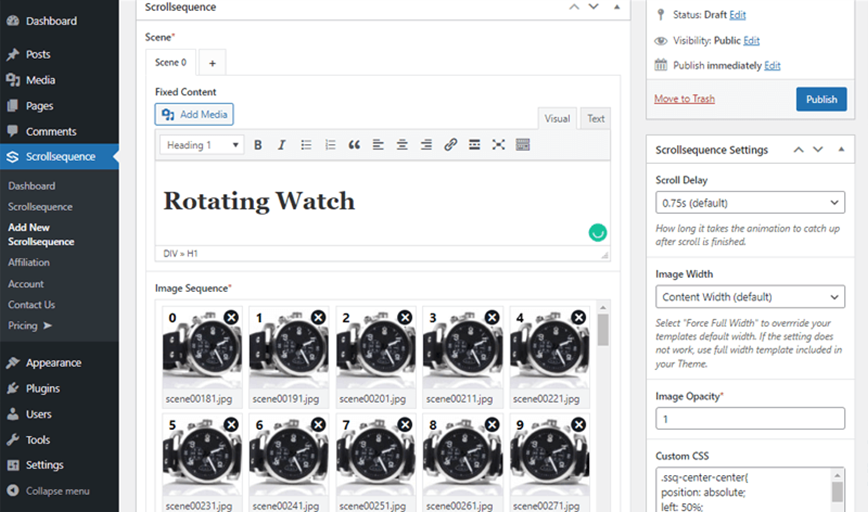
ステップ 5: アニメーションをカスタマイズする
- アニメーション設定を調整します。
すべての画像をアップロードしたら、いくつかの設定を変更できます。スクロール中にアニメーションの開始と終了のタイミングを選択できます。 - アニメーションのタイプを選択します。
アニメーションを 1 か所に留まる (スティッキー) か、ユーザーがページを下にスクロールするにつれて移動する (静的) かを決定します。
ステップ 6: プレビューと保存
- アニメーションを確認してください:
すべてを完了する前に、プレビュー ボタンをクリックしてアニメーションがどのように見えるかを確認します。 - アニメーションを公開します:
表示された内容が気に入ったら、 [公開]ボタンをクリックして、アニメーションをサイト上で公開します。
ステップ 7: Web サイトでアニメーションを使用する
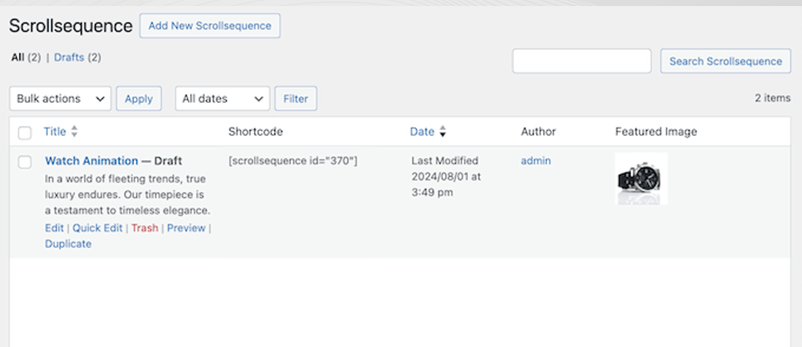
- ショートコードを取得します。
公開後、 Scrollsequenceメニューに戻ります。新しいアニメーションのショートコード(特別なコード) が見つかります。

- ショートコードを貼り付けます。
このショートコードをコピーし、アニメーションを表示したいページまたは投稿に貼り付けます。同じページにアニメーションを好きなだけ追加できます
これで、WordPress サイトに楽しくインタラクティブなスクロール アニメーションが追加されました。
Elementorを使用してWordPressにスクロールアニメーションを追加する
上記の方法では画像ではなく動画を使用しましたが、このElementorの方法では別のアプローチを採用します。
ユーザーがページを下にスクロールすると、画像が画面の一方の側からもう一方の側に移動します。 Elementor を使用してビデオの代わりに静止画像を使用してそれを行う方法は次のとおりです。
ステップ 1: 新しいページを作成する
- まず、WordPress サイトに新しいページを作成します。
ステップ 2: Elementor で編集する
- [Elementor で編集]をクリックします。 Elementor は、ページを簡単にデザインできるページ ビルダーです。
ステップ 3: 画像を挿入する
- Elementor エディターに入ったら、ページに画像を挿入するオプションを探します。
- ヒント:アニメーションは透明な画像で最も効果的に機能します。 PNG (透明度をサポート) またはSVG ファイル(これもベクター形式) を使用できます。
ステップ 4: 画像サイズを設定する
- 画像のサイズを調整します。ユーザーがスクロールしたときに動きに気づくことができるように、十分な大きさであることを確認してください。たとえば、約300 x 300 ピクセルの中サイズに設定できます。

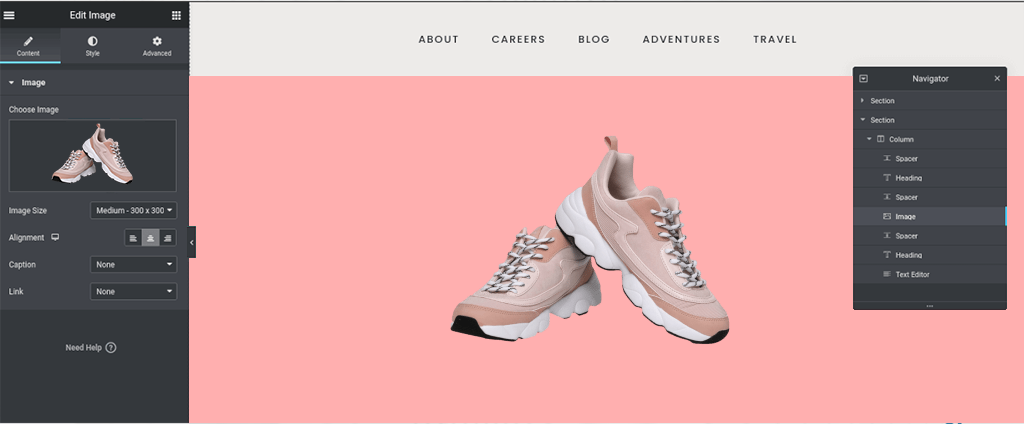
ステップ 5: 画像を選択する
- 追加した画像をクリックして選択します。
ステップ 6: 詳細設定にアクセスする
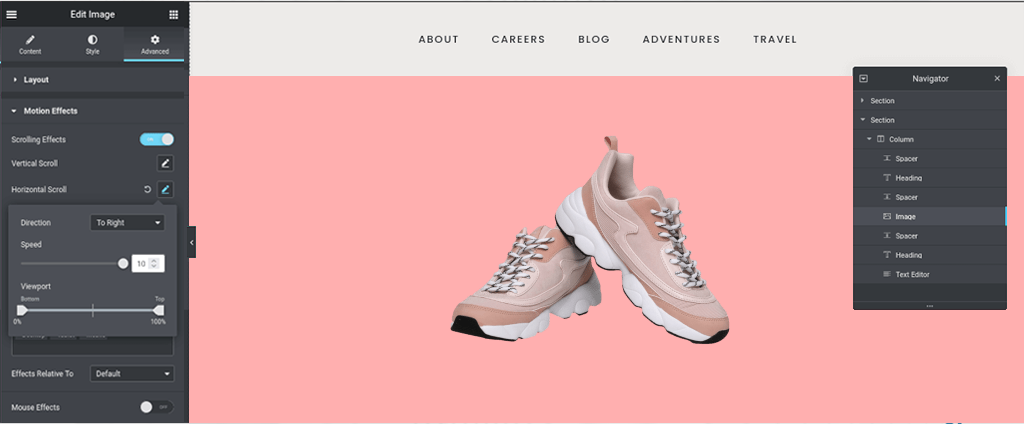
- Elementorエディターの左側にある設定で「詳細」タブを探します。
ステップ 7: モーションエフェクトを有効にする
- 下にスクロールして[モーション エフェクト]を見つけます。
- スクロール効果をオンにします。これにより、画像に動きを加えることができます。
ステップ 8: 水平スクロール方向を設定する
- 画像をページ上で移動させたいので、 「水平スクロール」というラベルの付いたオプションを探します。
- [方向]設定を[右へ]に変更します。これは、ユーザーがページを下にスクロールすると、画像が左から右に移動することを意味します。

ステップ 9: 効果をテストする
- ページを下にスクロールして、画像がどのように動くかを確認します。これは単純な例ですが、魅力的な効果を作成することがいかに簡単であるかを示しています。
追加メモ
- また、 Scrollsequenceプラグインを使用して、同様のスクロール アニメーションを Elementor に追加することもできます。
- Elementor Proをお持ちの場合は、スティッキー スクロール効果の組み込み機能が含まれていますが、これは他のオプションに比べて制限される可能性があります。
Divi を使用して WordPress にスクロールアニメーションを追加する
Elementor ユーザーではなく、代わりに Divi を使用している場合でも、同様の効果を作成できます。

その方法は次のとおりです。
たとえば、サッカーの Web サイトを検討しています。
ステップ 1: 新しいページを作成する
最初に行う必要があるのは、新しいページを作成し、Divi Page Builderを選択することです。これにより、Divi の機能を使用してページをデザインできるようになります。

ステップ 2: レイアウトを選択する (オプション)
- ここで、作業を少し速くするために、Divi の既製のレイアウトを選択します。たとえば、テニス コーチング サイトのレイアウトを選択します。
ステップ 4: 画像を追加する
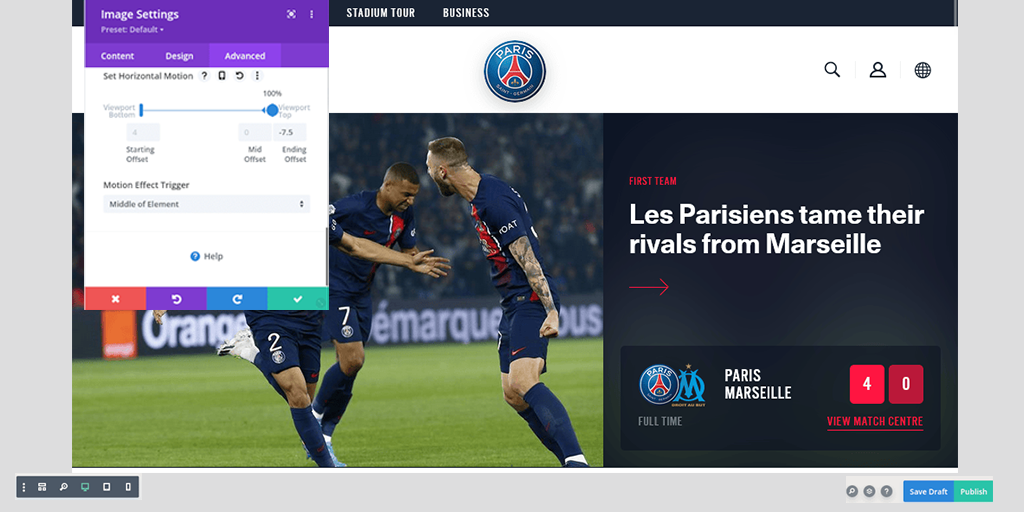
- スクロール効果を作成するには、画像が必要です。この例では、スコア画像を使用します。
- スコア画像の背景が透明であることを確認してください (PNG 形式が最適です)。この画像をページにアップロードします。
ステップ 5: 画像設定にアクセスする
- 追加したばかりのスコア画像をクリックして設定を開きます。
- 設定メニューで「詳細」タブを探します。
ステップ 6: スクロール効果を有効にする
- [詳細設定] で、 [スクロール効果]セクションを見つけます。
- スクロール効果のさまざまなオプションが表示されます。
ステップ 7: エフェクトを選択する
- 希望する効果を選択してください。
- また、水平モーション効果を有効にして、ユーザーが下にスクロールするとスコア画像が画面の一方の側からもう一方の側に移動します。
ステップ 8: スクロール モーションをテストする
- エフェクトを設定したら、ページを下にスクロールして楽譜画像がどのように動くかを確認してください。
ステップ 9: 変更を保存する
- 見た目に満足したら、必ず変更を保存してください。
- 次に、 「公開」をクリックして、ページに新しいスクロール効果を適用します。
アンカータグとCSSを使用して、WordPressに基本的でスムーズなスクロールアニメーションを追加します
この方法には、WordPress にスクロール アニメーションを追加するための派手なオプションはありませんが、最も簡単な方法でシンプルなアニメーションを WordPress サイトに追加するのに役立ちます。
このためには、アンカー タグを使用する必要があります。アンカー タグは通常、訪問者が同じページ上の特定のコンテンツにジャンプできるようにするために使用されます。ただし、問題は、デフォルトでは、スクロール アニメーションがぎこちない、または唐突に見えることです。
しかし、この動きをスムーズにして、読者に突然のジャンプではなくアニメーションスクロールのような感覚を与えることができます。
その方法は次のとおりです。
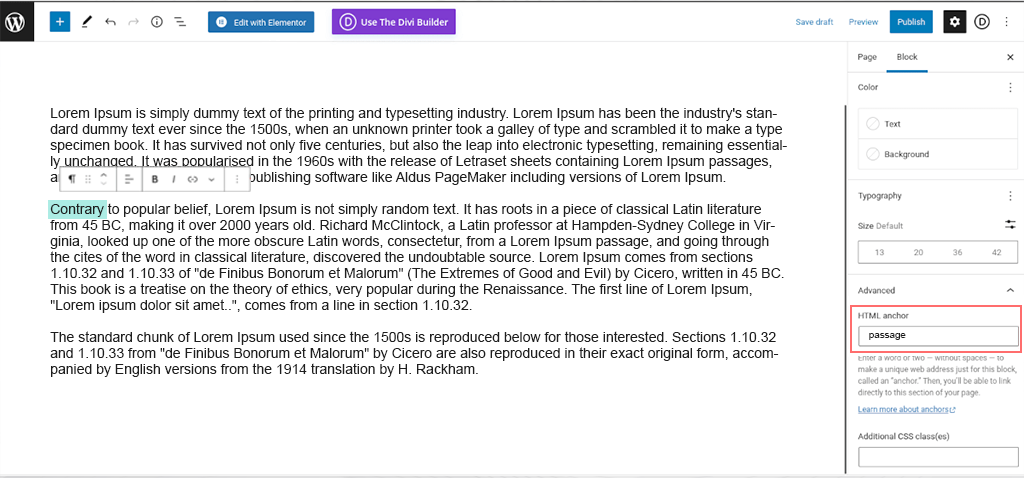
ステップ 1 :アンカー タグを設定する: まず、「ジャンプ先」となるページのセクションを作成する必要があります。これは、HTML アンカー フィールドにリンクのターゲットとして機能する単語 (アンカー タグ) を追加することによって行われます。

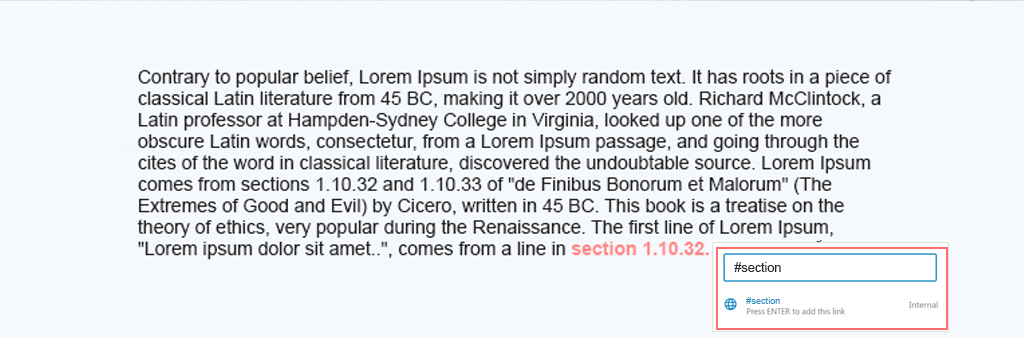
ステップ 2 :リンクを作成する: アンカー タグをページ上のテキストまたはボタンにリンクします。リンクは、ハッシュタグの後にアンカー テキストを付けて記述します (例: #section1)。

ステップ 3 :ページを公開する: ページを公開するときに、リンクをクリックするとアンカー タグに移動しますが、唐突に感じるかもしれません。

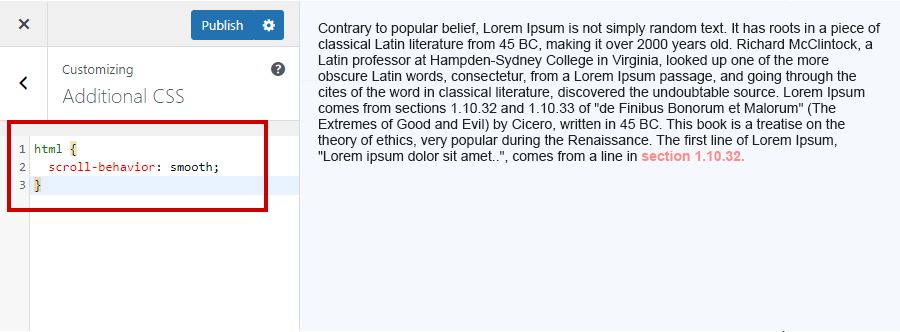
ステップ 4 :スムーズなスクロールで修正する: スクロールをスムーズにするには、WordPress の「追加 CSS」セクションに小さな CSS コード (scroll-behavior:Smooth) を追加します。
html{
scroll-behavior: smooth;
}
このコードは、スクロールの動きをアニメーションのように緩やかにし、視覚的に楽しいものにします。
ページを再度公開すると、リンクをクリックすると、突然ジャンプするのではなく、アンカーまで滑らかなアニメーションでスクロールします。

結論
WordPress サイトにスクロール アニメーションを追加するのに、特別な技術スキルや開発者の支援は必要ないことがわかりました。シンプルなプラグインまたはページ ビルダーを使用すれば、動的で魅力的なページを数分で作成できます。
最良の結果を得るために、上記の方法を組み合わせてさらに強化された結果を達成し、Web サイトにより多くのトラフィックを引き付け、維持することもできます。
ご質問がある場合、または貴重なご意見を共有したい場合は、以下のコメント欄にご記入ください。

Rahul Kumar は Web 愛好家であり、WordPress と Web ホスティングを専門とするコンテンツ ストラテジストです。長年の経験と業界のトレンドを常に最新の状態に保つことに注力し、トラフィックを促進し、エンゲージメントを高め、コンバージョンを増やす効果的なオンライン戦略を作成しています。ラーフル氏は、細部へのこだわりと魅力的なコンテンツを作成する能力により、オンラインでの存在感を向上させようとしているあらゆるブランドにとって貴重な人材となっています。