WordPressメニューに検索を追加する方法? (+外し方)
公開: 2022-12-05WordPress メニューに検索を追加する方法を知りたいですか? 次に、この記事はまさにあなたが探していたものです。
WordPress では、デフォルトで、サイドバー、フッター、およびウィジェット領域に検索を追加する機会が与えられます。 ただし、ナビゲーション メニューに検索バーを追加する方が公平です。 主な理由は、メニューの検索バーを見つける方が便利で簡単だからです。
以下、この記事では、WordPress メニューに検索を追加する方法を説明しました。 それらを削除したい人は、心配しないでください。その部分についても説明しました。
それでは、さっそく始めましょう。
目次
WordPress メニューに検索を追加することの重要性
WordPress メニューに検索機能を追加することが重要である理由については既に説明しました。 それ以外にも、以下にリストされているいくつかの利点があります。
- ユーザーは検索バーから関連情報を簡単に探すことができます。 これにより、エンゲージメントが向上し、ユーザー エクスペリエンスが向上します。
- 検索バーを追加するもう 1 つの利点は、直帰率が低いことです。
これらは、WordPress メニューに検索を追加した場合に得られる一般的な利点です。 それでは、WordPress のナビゲーション メニューに検索を追加する方法について説明します。
WordPress ナビゲーション メニューに検索を追加する方法
1. WordPress テーマの使用
ヘッダーのメイン領域で検索アイコンを有効にする簡単な方法は、WordPress テーマを使用することです。 いろいろ考えた結果、ザクラはこれにぴったりのテーマだという結論に達しました。 現在、Zakra には6 万以上のアクティブなインストールがあります。

さらに、この WordPress テーマは高度にカスタマイズ可能で、SEO に最適化され、速度が最適化されています。 また、WooCommerce、Elementor、Everest Forms、Masteriyo LMS などの一般的な WordPress プラグインとのシームレスな統合も提供します。 次に、Zakra をインストールして、WordPress メニューに検索を追加しましょう。
Zakra のインストールと有効化
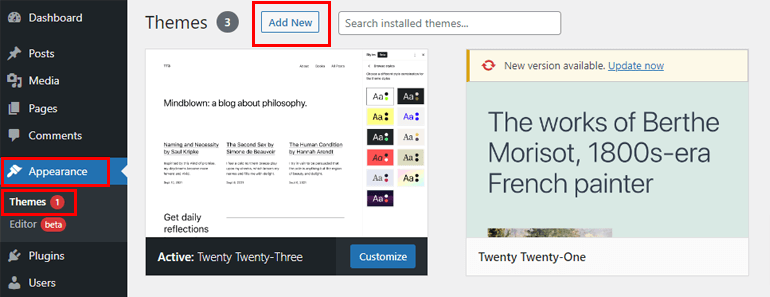
まず最初に、WordPress ダッシュボードで Zakra テーマがアクティブになっている必要があります。 これを行うには、サイドバーから[外観] >> [テーマ]に移動します。 その後、 「新規追加」ボタンをクリックします。

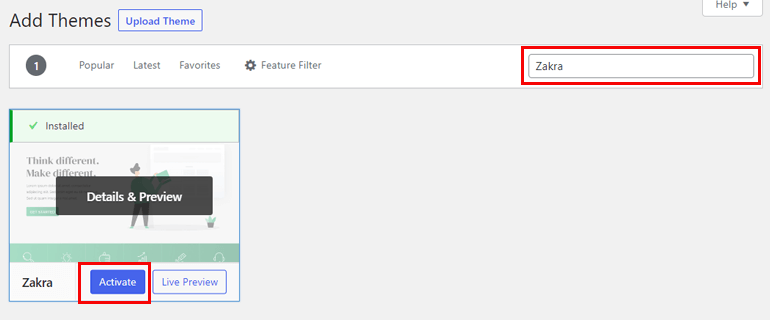
次に、検索バーに Zakra と入力します。 検索結果に表示されたら、 [インストール]ボタンをクリックし、最後に[アクティブ化]ボタンをクリックします。

詳細なガイドが必要な場合は、無料版の Zakra テーマのインストール方法に関するこの YouTube チュートリアルをご覧ください。
選択したデモをインポートすることもできます。 Zakra は、あらゆる種類の Web サイトに適した 80 以上のデモを提供しています。
注:ほとんどの Zakra テーマ デモには、デフォルトで検索アイコンが含まれています。 以下のチュートリアルは、検索アイコンなしでデモをインポートしたが、それを有効にしたい人向けです。 たとえば、このデモでは検索アイコンは使用できません。

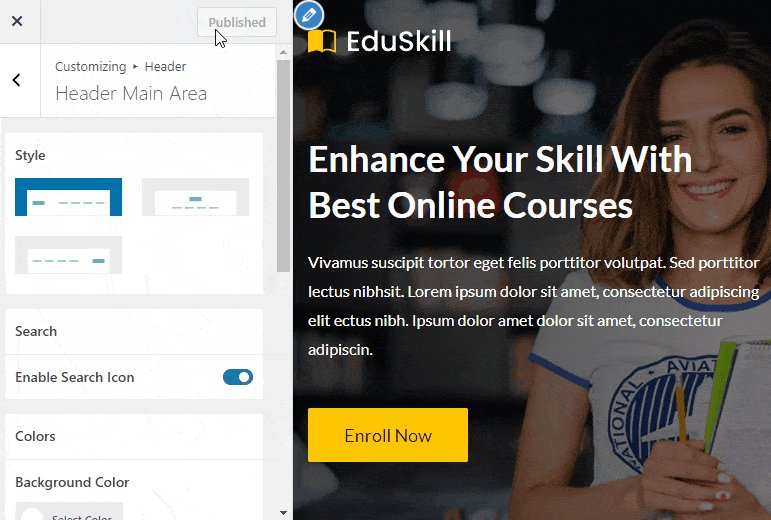
ヘッダーのメイン領域で検索アイコンを有効にする
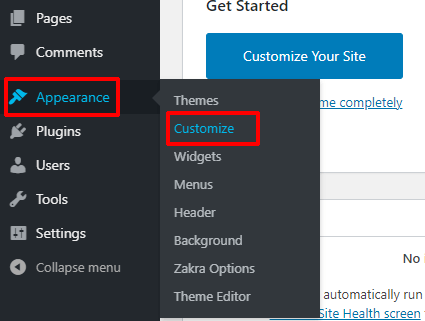
ヘッダー領域の検索アイコンを有効にするには、 [外観] >> [カスタマイズ]に移動します。

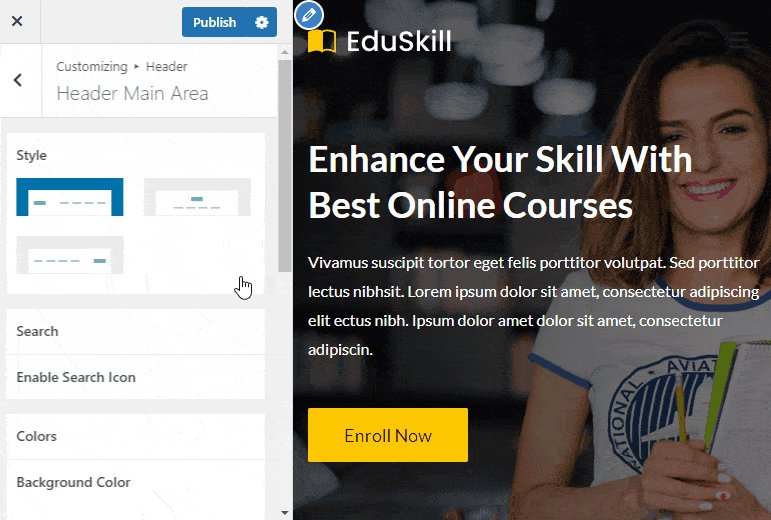
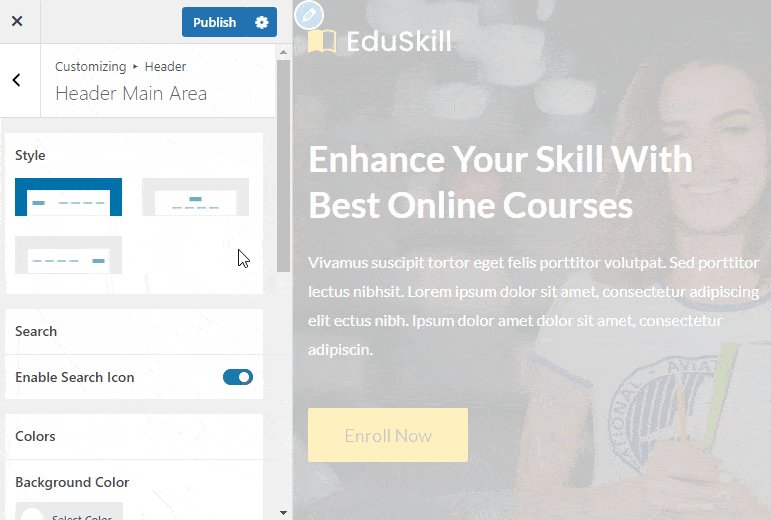
次に、ヘッダー >> ヘッダー メイン エリアに移動します。 [検索アイコンを有効にする]ボタンをオンにするだけです。 最後に[公開]ボタンをクリックすることを忘れないでください。

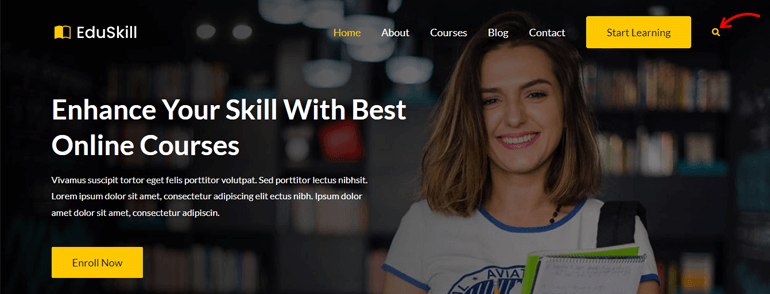
サイトのプレビューを表示すると、ヘッダー領域に検索アイコンが表示されます。

ヘッダーのメイン領域から検索アイコンを削除する方法
WordPress メニューから検索を削除する方法を説明する前に、メニューから検索を削除する理由を見てみましょう。

私たちの意見では、上記の利点があるため、検索フォームを削除することは素晴らしい考えではありません。 それでも、ユーザー エクスペリエンスを妨げる可能性があるため、検索アイコンを削除することをお勧めします。
これで、WordPress メニューから検索を削除したい理由がわかりました。 行動を起こす時が来ました。 間違いなく、現在ダッシュボードでアクティブになっているテーマを使用することが、検索フィールドを削除する最も便利な方法です。
他の WordPress テーマについてはわかりませんが、Zakra を使用すると、検索バーを簡単に削除できます。 面倒なことはせずに、プロセスに入りましょう。
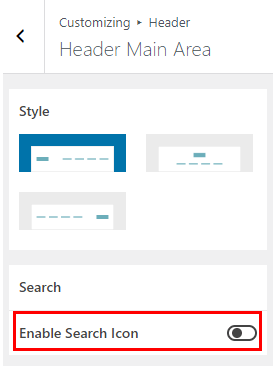
ヘッダーのメイン領域から検索アイコンを無効にする
上記のプロセスと同様に、 Appearance >> Customize >> Header >> Header Main Areaに移動します。 次に、 [検索アイコンを有効にする]ボタンをオフにして、 [公開]ボタンをクリックします。

これで、メニューから検索アイコンが正常に削除されました。
2. WordPress プラグインの使用
WordPress ナビゲーション メニューに検索を追加するもう 1 つの最も簡単な方法は、プラグインを使用することです。 問題は、どのプラグインを使用するかです。 ユーザーフレンドリーで使いやすいプラグインを選択するのが理想的です。 そして、これらすべての要件を満たす最高のプラグインの 1 つは、Ivory Search プラグインです。

Ivory Search プラグインには、現在90,000 以上のアクティブなインストールがあります。 このプラグインを使用すると、デフォルトの WordPress 検索の機能を強化できるだけでなく、新しいカスタム検索フォームを作成することもできます. さらに追加するには、無制限の数のカスタム検索フォームを作成し、各フォームを個別に構成できます。
Ivory Search プラグインのインストールと有効化
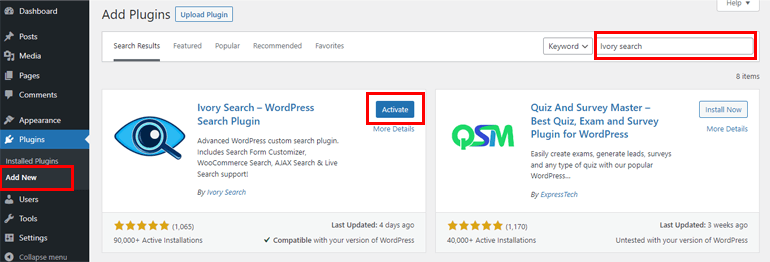
まず、WordPress ダッシュボードにプラグインをインストールして有効にします。 必要なのは、ダッシュボードからプラグイン >> 新規追加メニューに移動することだけです。 検索バーにプラグインの名前を入力します。 その後、 [インストール] をクリックし、最後に[アクティブ化]ボタンをクリックします。

より明確な説明については、WordPress プラグインのインストール方法に関するこの記事を参照してください。
新しい検索フォームを作成する
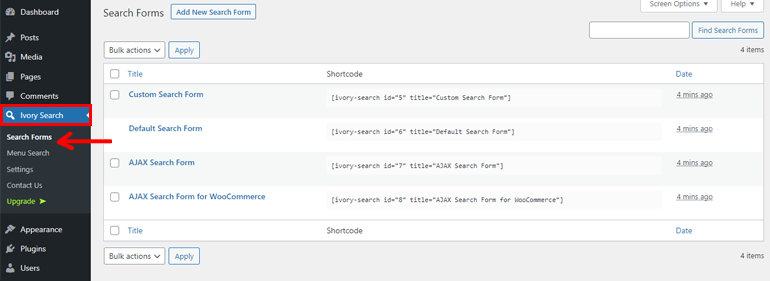
プラグインのインストールが成功したら、サイドバー メニューからIvory Search >> 検索フォームに移動します。 次のページでは、カスタム検索フォーム、デフォルト検索フォーム、 AJAX 検索フォーム、 WooCommerce の AJAX 検索フォームという 4 つの異なるフォームが既に存在することがわかります。

フォームを選択し、ショートコードをコピーして、投稿、ページ、またはテキスト ウィジェットのコンテンツに貼り付けることができます。
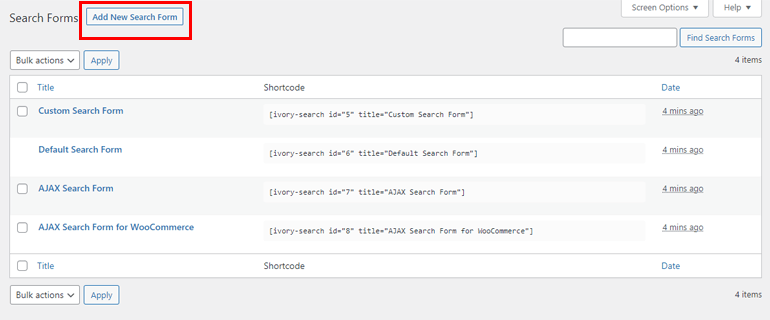
または、[新しい検索フォームを追加] ボタンをクリックして、新しい検索フォームを作成することもできます。

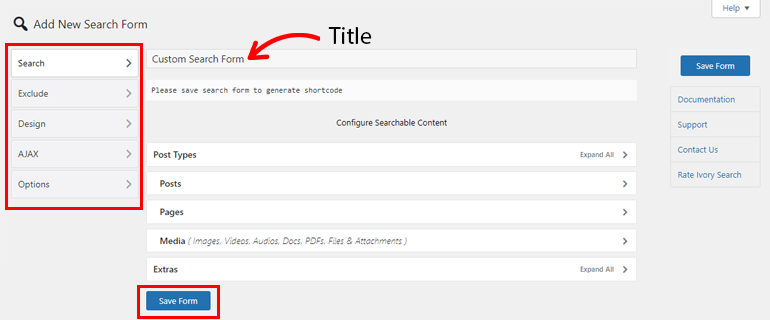
検索フォームのタイトルを追加します。 さらに、各フォームには、検索、除外、デザイン、AJAX、およびオプションのセクションが含まれています。 以下では、すべてのセクションについて簡単に説明しました。
- 検索:このセクションから、検索可能なコンテンツを構成できます。 検索フォームで何を検索できるかを構成できます。
- 除外:名前が示すように、検索フォームから除外するコンテンツを決定できます。
- デザイン: 検索フォームの色、テキスト、スタイルをカスタマイズします。
- AJAX : AJAX オプションを使用すると、ユーザーはブラウザのページを更新せずにサーバーからデータをロードできます。
- オプション:ここから、検索フォームの全体的な機能を制御できます。
最後に、フォームを保存します。 すぐにショートコードが生成され、後でコピーして貼り付けることができます.

WordPress メニューに検索フォームを表示する
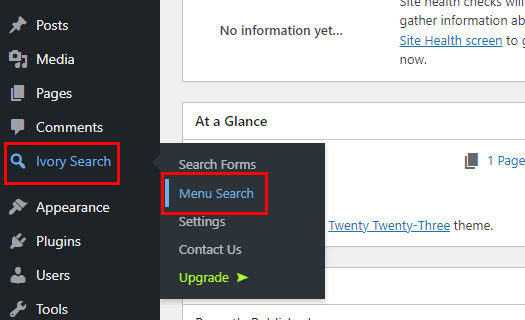
検索フォームの作成に成功したら、WordPress のメニューに表示してみましょう。 アイボリー >> メニュー 検索に移動します。

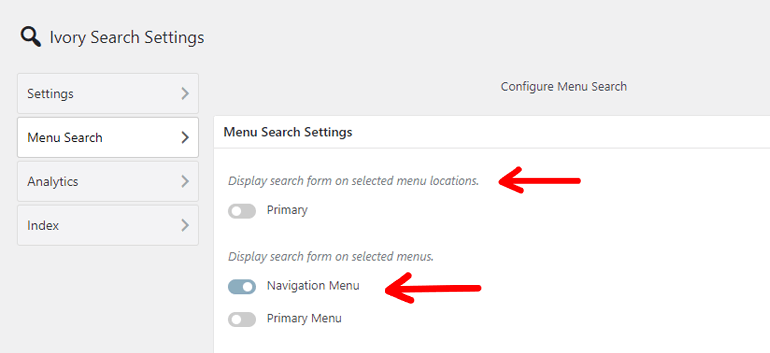
次に、 [選択したメニューに検索フォームを表示する]の下にある選択したメニューをオンにして、保存します。 選択したメニューの場所にも検索フォームを表示できます。

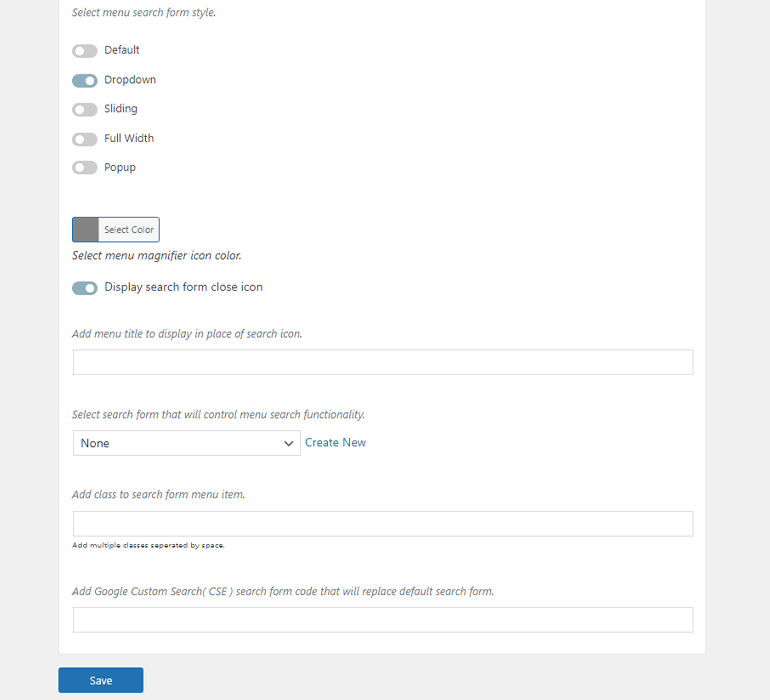
それ以外にも、メニュー検索フォームのスタイルを選択、色を選択、検索フォームの表示/非表示を閉じるアイコンを選択できます。 さらに、プラグインを使用すると、検索アイコンの代わりに表示するメニュー タイトルを追加したり、検索フォーム メニュー項目にクラスを追加したり、デフォルトの検索フォームを置き換えるGoogle カスタム検索 (CSE) 検索フォーム コードを追加したりできます。

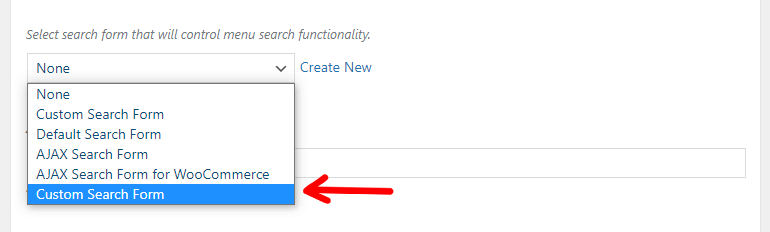
[メニュー検索機能を制御する検索フォームを選択]オプションから、メニューに表示する検索フォームを選択できます。 たとえば、ここでは作成したばかりのフォームを選択しています。

これで、Ivory Search Plugin を使用して、WordPress メニューに検索フォームを作成して表示する方法がわかりました。
それをまとめます!
検索フォームをメニューに追加するか削除するかにかかわらず、両方の方法について説明しました。 Ivory Search や Zakra テーマなどのプラグインを使用して、検索アイコンを有効にします。 Zakra を使用すると、選択に応じて検索アイコンを無効にすることもできます。
WordPressメニューに検索を追加する方法は以上です。 この記事がお役に立てば幸いです。 もしそうなら、あなたのソーシャルメディアであなたの友人や家族と共有してください. Twitter や Facebook でフォローして、定期的な最新情報やエキサイティングなニュースを入手することもできます。
その前に、WordPress で LMS を作成し、オンラインで教える方法に関する興味深い記事をご覧ください。 また、WordPress に最適なブログ ホスティング サービスを利用することもできます。
