WordPress サイドバーにソーシャルメディアアイコンを追加する方法
公開: 2023-11-29WordPress サイドバーにソーシャル メディア アイコンを追加する方法を知りたいですか?
Web サイトにソーシャル アイコンを追加すると、ソーシャル メディアの存在を視聴者に知らせる簡単な方法です。 そうすれば、彼らはあなたのソーシャルプロフィールに簡単にアクセスし、オンラインであなたをフォローすることができます。
この記事では、WordPress サイドバーにソーシャルメディアアイコンを追加する方法を説明します。

WordPress サイドバーにソーシャル メディア アイコンを追加する理由
WordPress サイドバーは、メインコンテンツの一部ではないウェブサイト上の領域です。 ここには、最新のブログ投稿やソーシャル プロフィールへのリンクなど、読者が興味を持つ可能性のある追加情報を表示できます。
ソーシャル リンクを WordPress サイドバーに追加すると、ソーシャル メディア アカウントについてユーザーに知らせることができるため、お勧めします。 その結果、彼らはそれらをチェックし、あなたをフォローし、あなたのソーシャルメディアのフォロワーを増やすのに役立ちます。
さらに、ソーシャル メディア アカウントを表示すると、信頼感が高まり、社会的証拠として機能します。 訪問者が貴社がソーシャル メディアで積極的に存在していることを知ると、貴社のビジネスが迅速に対応し、信頼できることを示します。
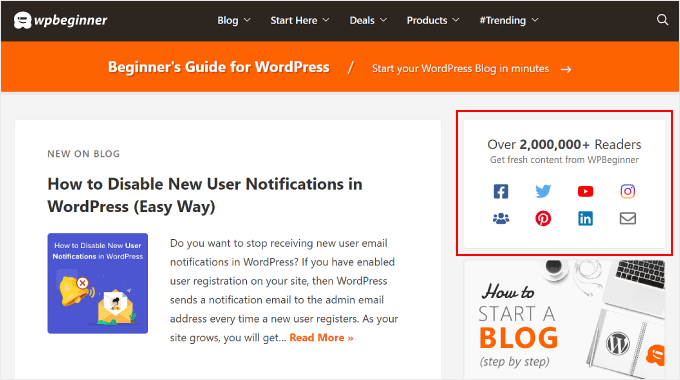
WPBeginner のように、人気のある WordPress ブログの多くはサイドバーにソーシャル メディア アイコンを表示します。

注:ソーシャル メディア アイコンは、WordPress 投稿のソーシャル共有ボタンとは異なります。 共有ボタンを追加したい場合は、WordPress にソーシャル共有アイコンを追加する方法に関する初心者ガイドをご覧ください。
そうは言っても、WordPress サイドバーにソーシャルメディアのフォローアイコンを追加する方法を見てみましょう。 使用する必要がある方法は、使用している WordPress テーマとエディターによって異なります。 特定のセクションにスキップしたい場合は、次のクイック リンクを使用できます。
- 方法 1: フル サイト エディターでソーシャル アイコンを追加する (ブロック テーマ)
- 方法 2: WordPress ウィジェット (クラシック テーマ) を使用してソーシャル メディア アイコンを追加する
- 方法 3: SeedProd を使用してカスタム ソーシャル メディア アイコンを追加する (カスタム テーマ)
方法 1: フル サイト エディターでソーシャル アイコンを追加する (ブロック テーマ)
ブロックテーマユーザーの場合は、ソーシャルアイコンブロックを使用して、WordPress サイドバーにソーシャルメディアボタンを追加できます。
使用するテーマによってプロセスが異なることに注意してください。 一部のブロック テーマにはデフォルトでサイドバーが含まれている場合があり、これにソーシャル アイコン ブロックを追加できます。 サイドバーのように機能するヘッダー パターンを持つものもあれば、サイドバーがまったくないものもあります。
この例では、デフォルトの WordPress ブロック テーマを使用し、ソーシャル アイコン ブロックを追加できるすべてのページまたは投稿のサイドバーを作成する方法を示します。
まず、WordPress 管理パネルで[外観] » [エディター]に移動します。

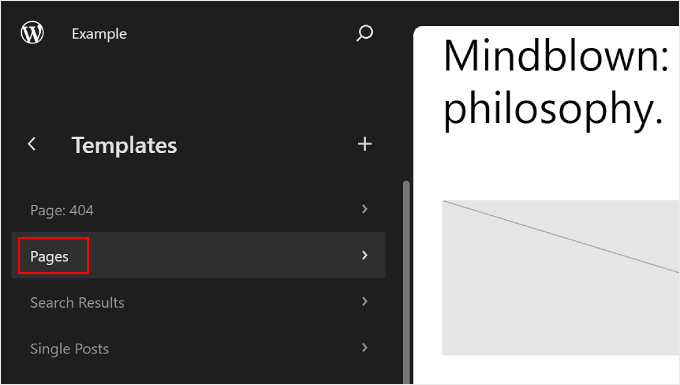
次に、「テンプレート」を選択する必要があります。
これにより、ページと投稿のテンプレートを編集できるページが表示されます。

ここで、ページ テンプレートの 1 つを選択できます。 サイドバーを配置する場所に応じて、「ページ」または「単一投稿」のいずれかになります。
サイドバーを静的ページと投稿の両方に表示したい場合は、後で両方を編集できます。 サイドバーも表示する必要がある場合は、ホームページ テンプレートをカスタマイズすることもできます。
ここでは「ページ」を選択します。

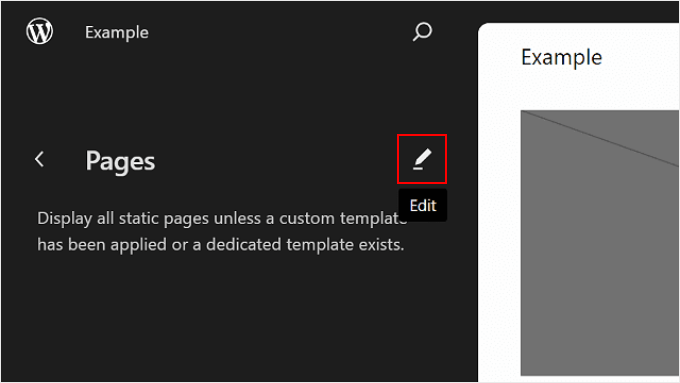
その後、左パネルの三点ボタンの隣にある鉛筆ボタンをクリックします。
これにより、WordPress エディターが開きます。

ご覧のとおり、デフォルトのテーマにはまだ Pages テンプレートにサイドバーがないため、サイドバーを作成する必要があります。
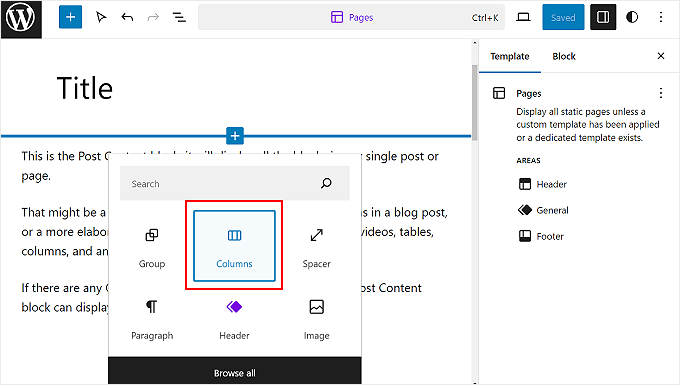
これを行うには、サイドバーを追加する場所にマウスを置き、表示されたブロックの追加「+」ボタンをクリックします。 次に、「列」を見つけて選択します。

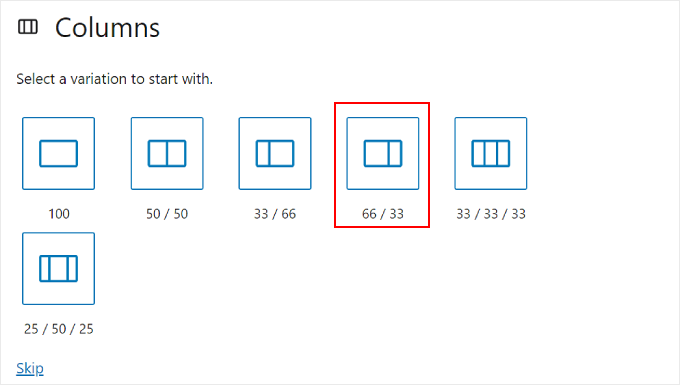
いくつかのバリエーションからお選びいただけます。
この例では、「66 / 33」オプションを使用して、右側のサイドバーの標準的な外観を模倣します。

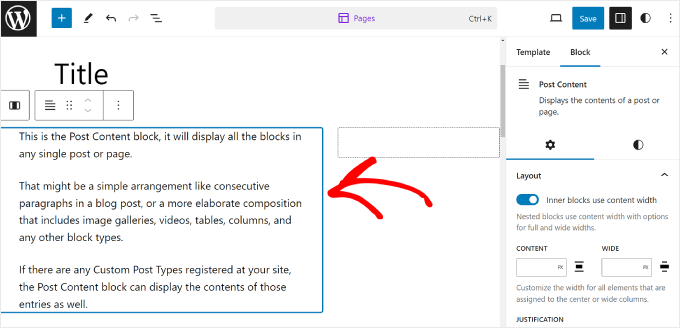
完了したら、[Post Content] ブロックを [Columns] ブロックの左側にドラッグ アンド ドロップします。
Pages テンプレートは下の画像のようになり、右側の列が空になっているはずです。

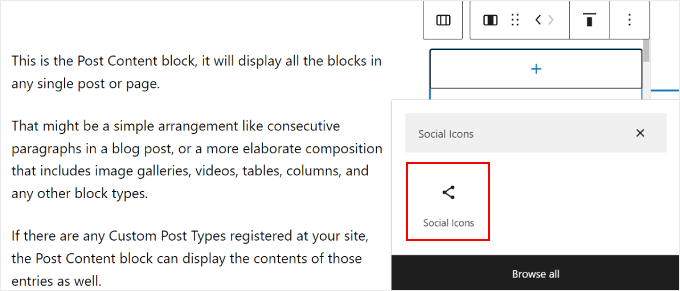
次に、右側の列をクリックして、ブロックの追加「+」ボタンを選択します。
次に、ソーシャル アイコン ブロックを検索します。

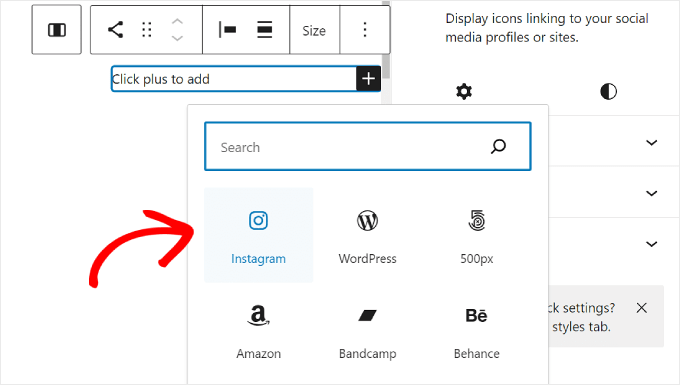
これで、ソーシャル メディア プラットフォームをブロックに追加できるようになります。 「+」ボタンをもう一度クリックして、ソーシャル メディア ボタンを 1 つずつ追加するだけです。
検索機能を自由に使用して、ソーシャル ネットワークのすべてのオプションを参照してください。

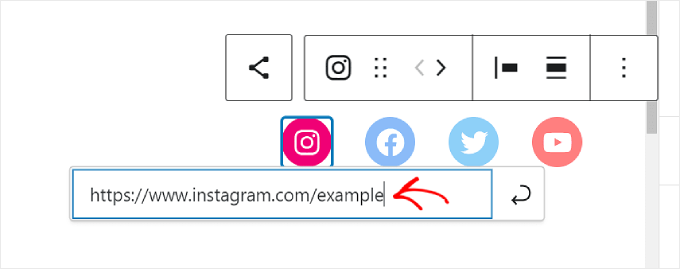
すべてのボタンを追加したら、ソーシャル プロフィールへのリンクの追加を開始できます。
必要なのは、ソーシャル アイコンをクリックしてプロフィール URL を入力することだけです。

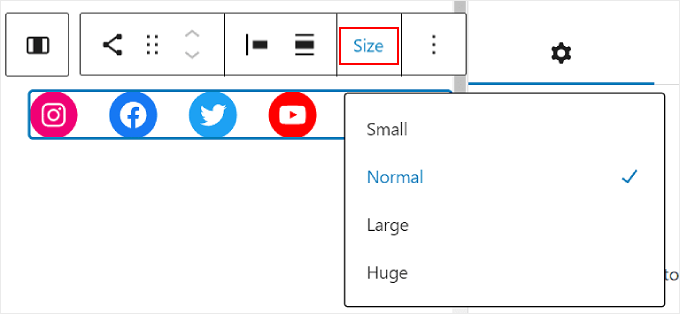
この段階で、アイコンの外観をカスタマイズできます。
ボタンのサイズが十分に大きくない場合、または小さすぎる場合は、ブロック ツールバーの [サイズ] オプションを使用できます。

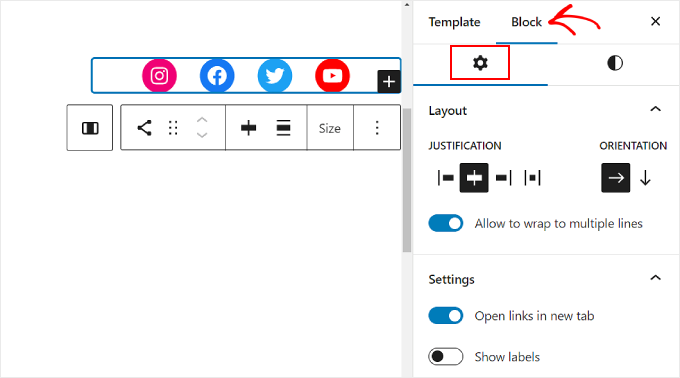
左側のブロック設定では、アイコンの位置揃え、方向、リンク設定、ラベルをカスタマイズできます。
ユーザーがソーシャル プロフィールにアクセスするために Web サイトを離れる必要がないように、リンクを新しいタブで開くようにすることをお勧めします。

[ブロック スタイル] タブに切り替えると、WordPress Web サイトのデザインに合わせてアイコンのスタイルと色を変更できます。
好みに応じて、以下のようにすべてのアイコンを異なる色にすることも、同じ色にすることもできます。
![[ブロック スタイル] タブでソーシャル アイコンの色とスタイルを構成する Configuring the Social Icons color and styles in the Block Styles tab](/uploads/article/52392/PQUsa1NUHcbDbXJF.png)
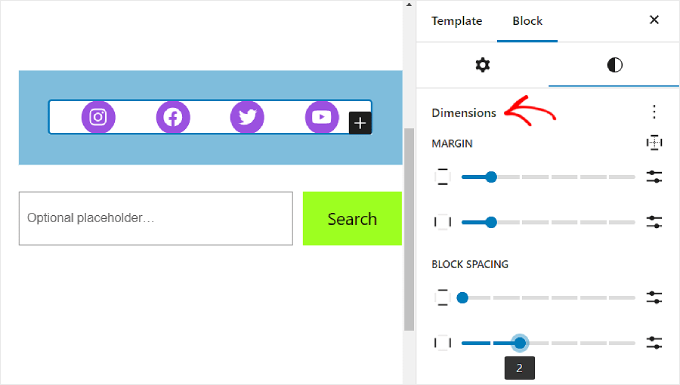
同じタブを下にスクロールすると、ブロックの余白と間隔をカスタマイズするための寸法設定が表示されます。
これらの設定は、ソーシャル アイコン ブロックとサイドバーの他のブロックの間の間隔を調整する場合に役立ちます。

また、アクションを促すテキストをソーシャル アイコン ブロックの上に追加して、ボタンの位置を強調し、Web サイト訪問者の注意を引くこともお勧めします。
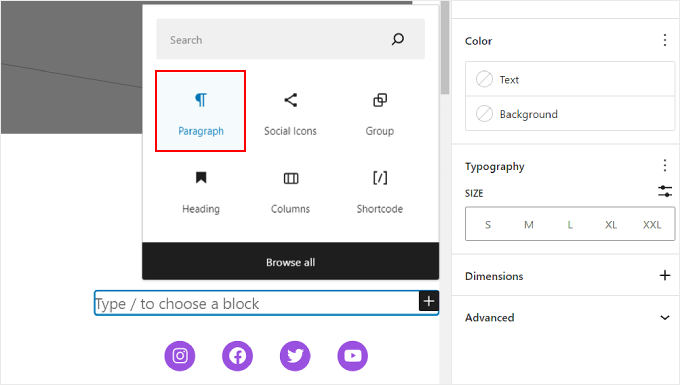
これを行うには、「+」ボタンを使用して段落ブロックを追加します。 ソーシャルアイコンの上にあることを確認してください。

使用できるコールトゥアクションの例としては、「フォローしてください」、「X 人の読者に参加してください」、「最新のアップデートを入手してください」などがあります。
まだ行っていない場合は、注目の投稿や最近のコメントなどの要素をサイドバーに追加することもできます。
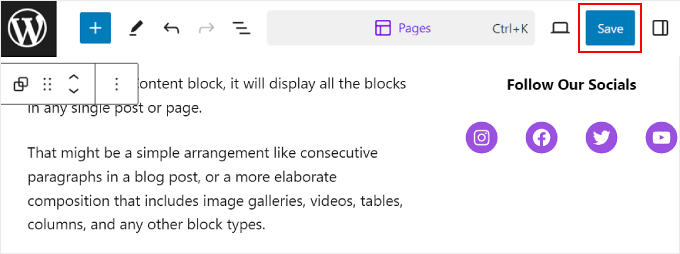
ここで、ページの右上隅にある「保存」ボタンをクリックするだけです。

以上です!
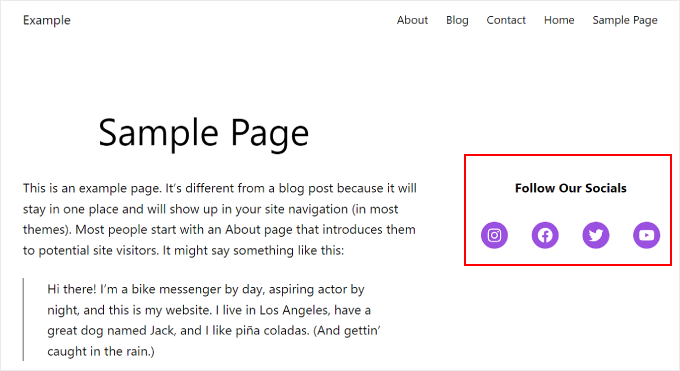
WordPress Web サイトにアクセスすると、いくつかのソーシャル リンクを含むサイドバーが表示されるはずです。

さまざまなページまたは投稿に独自のサイドバーを作成し、そのすべてにソーシャル アイコン ブロックを含める場合は、サイドバー用の WordPress パターンまたは再利用可能なブロックを作成することをお勧めします。
さらに詳しく知りたい場合は、WordPress ブロック パターンの使用方法と再利用可能なブロックの追加方法に関する初心者向けガイドをご覧ください。
方法 2: WordPress ウィジェット (クラシック テーマ) を使用してソーシャル メディア アイコンを追加する
次の方法は、ウィジェット対応のサイドバー領域を備えたクラシックな WordPress テーマを使用している人向けです。
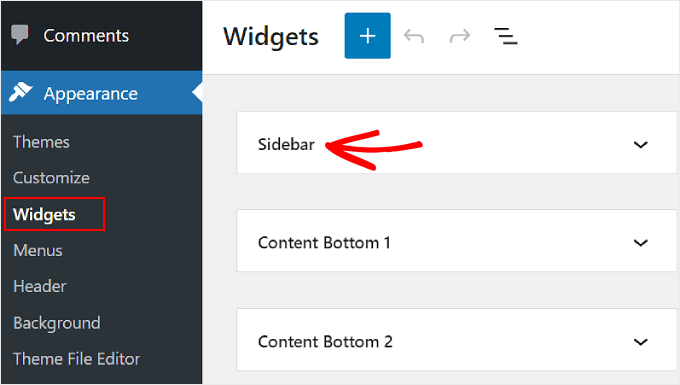
サイドバーにソーシャル メディア ボタンを追加するには、WordPress ダッシュボードから[外観] » [ウィジェット]に移動します。
次に、ソーシャル アイコン ウィジェットを追加する WordPress ウィジェット領域に移動します。 この例では「サイドバー」を選択しますが、使用しているテーマによって名前が異なる場合があります。

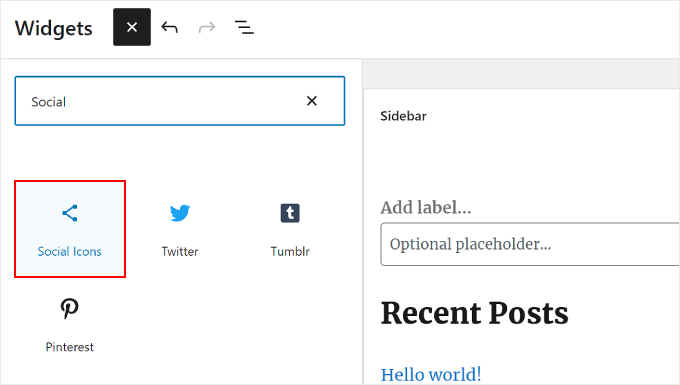
次に、左上の「ウィジェット」の横にあるブロック追加「+」ボタンをクリックします。

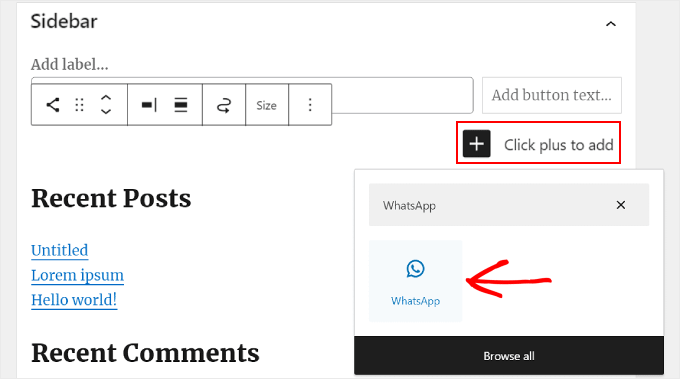
ここで、ソーシャルアイコンブロックを探すことができます。

その後、このサイドバー ウィジェットをクリックするか、編集領域内の任意の場所にドラッグ アンド ドロップする必要があります。
一般に、ソーシャル ネットワーク アイコンはウィジェット領域の上部近くに追加するのが最善です。 こうすることで、ページにアクセスした瞬間から訪問者の注意を引くことができます。
次に、前の方法と同様に、「+」ボタンをクリックして、新しいソーシャル メディア ボタンを 1 つずつウィジェットに追加できます。
以下の例では、ソーシャル アイコン ブロックを検索ブロックの下に配置しています。 WhatsApp アイコンも追加します。

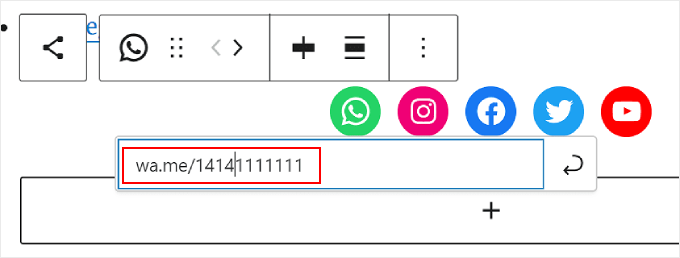
この時点で、ソーシャル リンクの追加を開始できます。
WhatsApp の場合は、「wa.me/」と入力し、その横に WhatsApp 番号を書き込みます。 + 記号を使用する必要はありませんが、このスクリーンショットのように、必ず国別通話コードを追加してください。

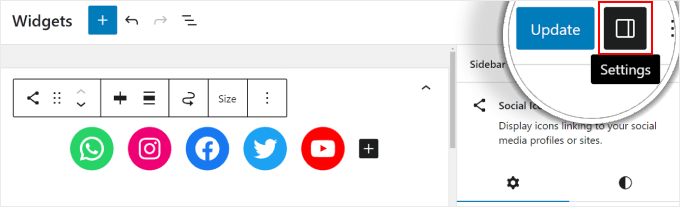
右側のパネルの [ブロック設定] および [スタイル] オプションにもアクセスできます。
これらのオプションを開くには、右上隅にある「設定」アイコンをクリックします。

さらに、CTA テキストのソーシャル メディア ウィジェットの上に段落ブロックを自由に追加できます。
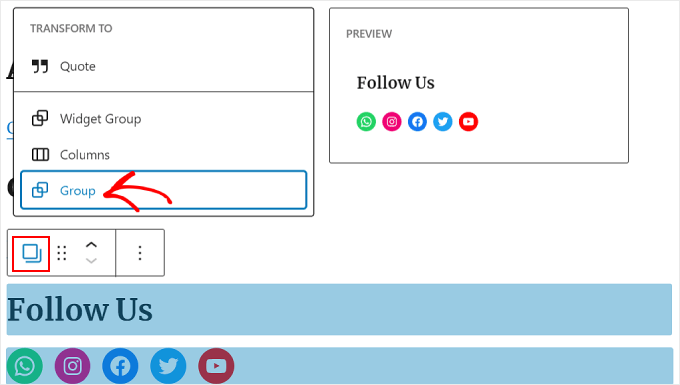
段落アイコン ブロックとソーシャル アイコン ブロックがサイドバー内で分離して表示されないように、グループを作成することをお勧めします。
これを行うには、段落アイコンとソーシャル アイコンを一緒に選択するだけです。 その後、ブロックツールバーの「変形」アイコンをクリックし、「グループ」を選択します。

完了したら、[更新] ボタンをクリックして、すべてのサイドバーに変更を正式に反映させます。
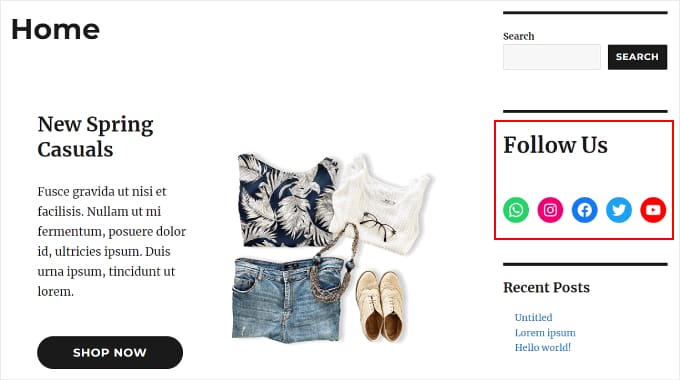
最終結果は次のようになります。

方法 3: SeedProd を使用してカスタム ソーシャル メディア アイコンを追加する (カスタム テーマ)
SeedProd を使用すると、サイドバーでのソーシャル メディア ボタンの外観をより詳細に制御できるようになります。 たとえば、WordPress にアイコンがないソーシャル メディア プラットフォームを使用している場合は、そのためのボタンを自分で作成できます。
さらに、モバイル デバイス専用にアイコンの間隔を調整できます。
SeedProd を初めて使用する場合は、まずプラグインをインストールしてアクティブ化する必要があります。 ソーシャル プロフィール機能にアクセスするには、Pro バージョンが必要です。
プラグインのインストール方法の詳細については、WordPress プラグインのインストール方法に関するガイドをご覧ください。
次に、このチュートリアルに従って、SeedProd を使用してテーマを設定します。
ここで、ソーシャル アイコンをサイドバーに追加するには、 SeedProd » Theme Builderに移動する必要があります。 次に、「サイドバー」テンプレートの上にマウスを移動し、「デザインの編集」をクリックします。
![SeedProd 内のサイドバー テンプレートで [デザインの編集] をクリックします。 Clicking Edit Design on the Sidebar template inside SeedProd](/uploads/article/52392/U2tAv3VSYAeTvCPf.png)
これで、SeedProd ページ ビルダー内に入りました。 ソーシャル プロファイル ブロックは、デフォルトでテーマ テンプレートに追加されているはずです。
ただし、そうでない場合は、左側のパネルの検索バーを使用して「ソーシャル プロフィール」と入力します。 その後、ブロックを適切な場所にドラッグ アンド ドロップするだけです。

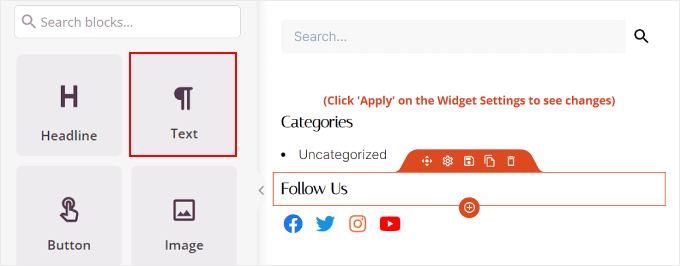
ボタンの上にテキスト ブロックを追加し、行動喚起のテキストを記述することを忘れないでください。
こうすることで、訪問者の注意をサイドバーのソーシャル メディア ボタンに向けることになります。

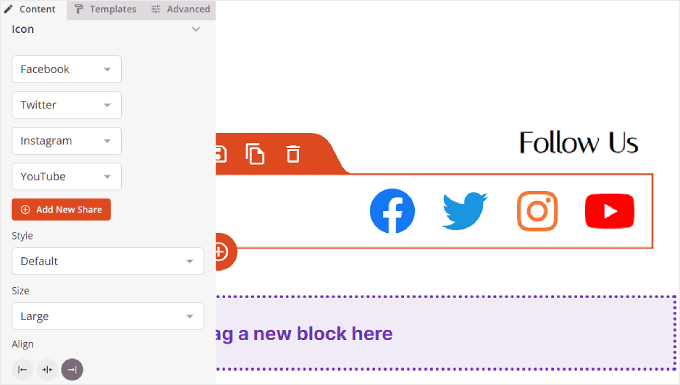
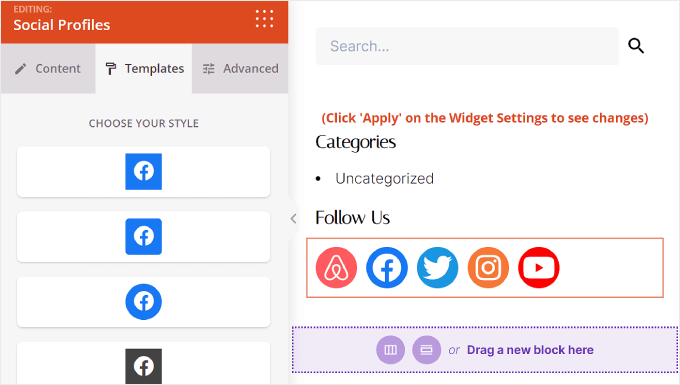
ソーシャル メディア プロフィール アイコンの外観をカスタマイズするには、[ソーシャル プロフィール] 要素をクリックするだけです。 ここには、ボタンをカスタマイズするためのさまざまなタブが表示されます。
「コンテンツ」タブでは、アイコンを追加したり、アイコンのスタイル、アイコンのサイズ、配置を変更したりできます。

Instagram や Facebook などの標準オプションに加えて、SeedProd には Slack、Telegram、Github などのボタンもあります。
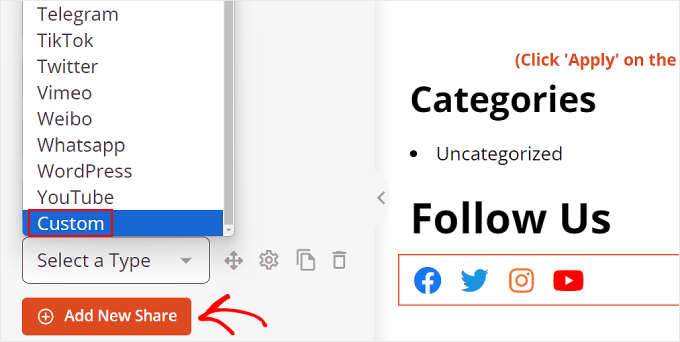
SeedProd にデフォルトではない新しいソーシャル メディア アイコンを追加するには、[+ 新しい共有を追加] ボタンをクリックする必要があります。
その後、ドロップダウンメニューから「カスタム」を選択します。

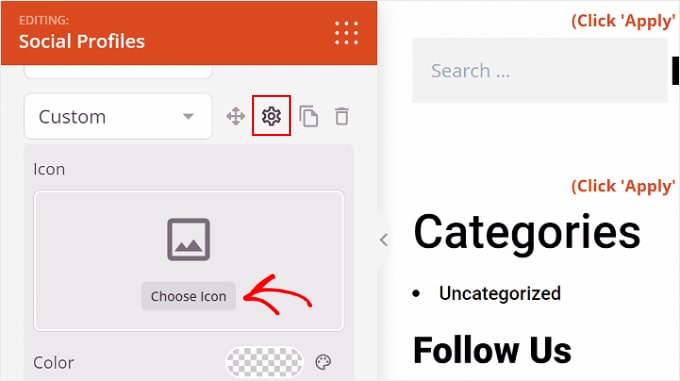
ボタンを編集するには、矢印ボタンの横にあるギア設定記号をクリックします。
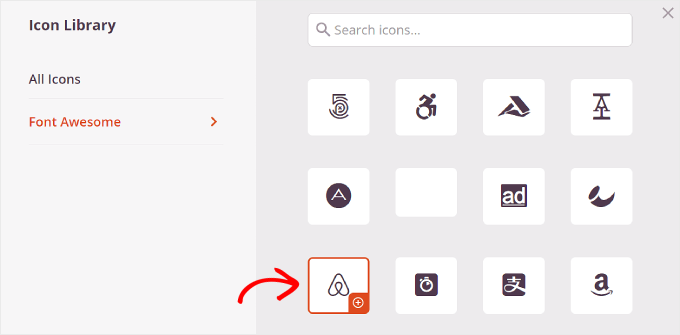
それが完了したら、「アイコンを選択」を選択するだけです。

ここで、アイコン ライブラリにリダイレクトされます。そこでは、Font Awesome アイコンの厚意により、数百のブランド アイコンから選択できます。
この例ではAirbnbを使用します。

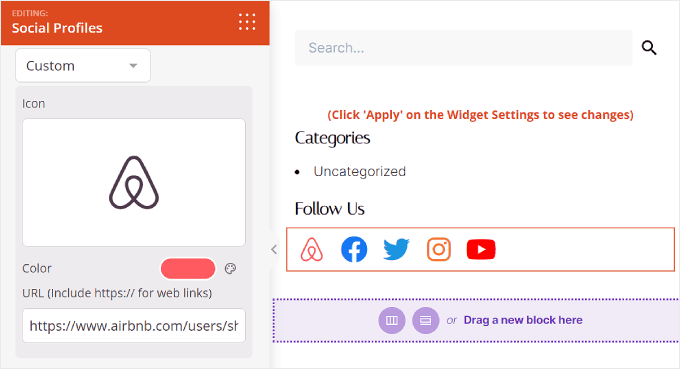
アイコンを選択したら、色を調整してソーシャル メディア ページにリンクを追加できます。
ここではAirbnbのブランドカラーを貫くことにしました。 ソーシャル アカウントのリンクを挿入するときは、必ず「https://」も含めてください。

次に「テンプレート」タブです。
このタブに切り替えると、アイコンのデザインを調整できます。 好みに応じて、より正方形、円形、および/または単色にすることができます。

最後に、[詳細] タブでは、ソーシャル メディア ボタンをカスタマイズするその他の方法が提供されます。
[スタイル] セクションでは、アイコンのスタイル、色、サイズ、間隔、影の効果を変更できます。
![SeedProd のソーシャル プロファイル ブロック設定の [スタイル] タブ The Styles tab in the Social Profiles block settings in SeedProd](/uploads/article/52392/oeTd6VRec96RL0tv.png)
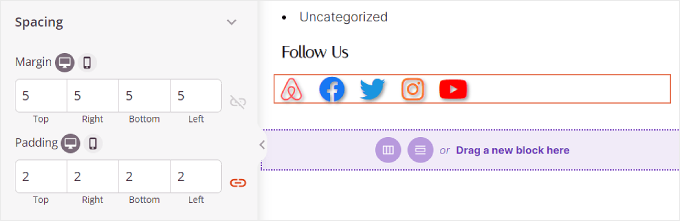
「間隔」では、ブロックのマージンとパディングを編集できます。 SeedProd の優れている点は、デスクトップとモバイル デバイスでマージンとパディングを異なるものにできることです。
マージンとパディングを編集するには、デバイス アイコンの 1 つを選択し、次のようにマージンとパディングの測定値を挿入するだけです。

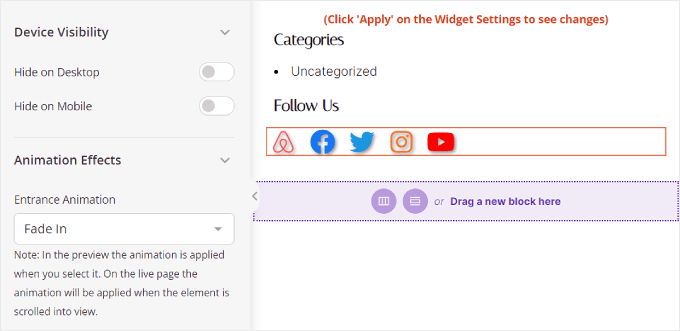
下にスクロールすると、[デバイスの可視性] と [アニメーション効果] が表示されます。
最初の設定では、デスクトップまたはモバイルでブロックを非表示にすることを選択できます。 これは、Web サイトの別の部分でソーシャル プロフィール ブロックを使用することを選択し、ソーシャル プロフィール アイコンを重複させたくない場合に必要になることがあります。
アニメーション効果を使用すると、アイコンが Web ページに読み込まれるときにブロックのアニメーション スタイルを選択できます。 訪問者の注意をメインコンテンツからあまり逸らしたくない場合、この効果は必要ありません。

ソーシャル プロフィール ブロックを好みに合わせて設定したら、右上隅にある [保存] ボタンをクリックするだけです。
または、「プレビュー」ボタンをクリックして、最初にサイドバーがどのように表示されるかを確認します。
![SeedProd の [保存] ボタンをクリックする Clicking the Save button on SeedProd](/uploads/article/52392/LIsLr9AKDAUL99nZ.png)
以上です! SeedProd を使用してソーシャル プロファイル ブロックを正常に追加しました。
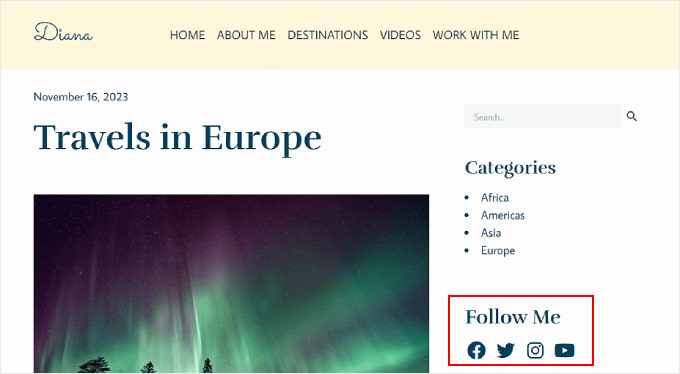
最終的な結果は次のようになります。

このステップバイステップガイドが、WordPress サイドバーにソーシャル メディア アイコンを追加する方法を学ぶのに役立つことを願っています。 WordPress の投稿やページごとに異なるサイドバーを表示する方法や、ビジネス サイトに必須の WordPress プラグインのリストも確認してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
